SVG to CSS
Convert any SVG image to valid CSS code, that you can then use as background. The SVG to CSS tool from bloggerpilot.com. Paste your SVG code, or click on example to paste a sample code. Convert SVG image to CSS background.
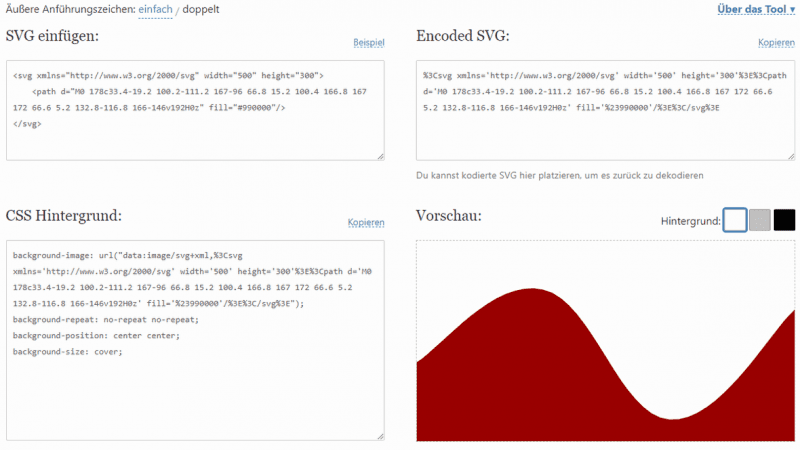
Insert SVG:
Encoded SVG:
CSS Background:
Preview:
This online SVG to CSS background converter, also works in the opposite direction. You can paste your encoded SVG code into the "Encoded SVG" field and get back the clean code of the SVG graphic to the left of it.
The online tool works with all types of SVG files and codes.
- Animated SVG
- CSS Inline SVG
- Clippath SVG
- SVG with gradients
How do I get the code of an SVG file?

Each SVG image is basically just a text file.
- Right-click the SVG file and select Open with.
- Now open the file with a text editor of your choice.
- The code starts with
<svg - Copy the entire content
How to use the CSS background
Gradients and other stylish backgrounds in the form of CSS are really easy to use.
Found a gradient you want to use? Great! Copy the CSS.
You can add the CSS code to the background or background-image property, as you can see in the very next code block:
background-image: linear-gradient(90deg, rgb(235, 216, 9),rgb(202, 60, 134));The background property is a CSS shorthand property - that is, it can be used to set multiple CSS properties at once. For gradients and other backgrounds in the form of CSS, use background-image because the browser renders gradients as an image.

Did you know that you can easily change your gradient?
You can edit gradients on the fly using your Chrome browser's developer tools. Right-click on the image and choose "Inspect" and the web developer tools will open.
With simple gradients, it's easy to change the colors and angle to get what you want.
With more elaborate gradients, this quickly becomes very confusing.
How to use the SVG background
You have to insert your SGV code after url inside the brackets and the quotes.
The background-size is usually "cover". But you can also try "contain".
.element {
background-image: url('XX-SVG-CODE-XX'); // Paste your SVG code
background-size: cover;
}How can I use the CSS background in WordPress?
I have written detailed instructions for this.
Read the full article about using SVG or CSS background in WordPress.
SVG und CSS Reccourses
- SVGOMG: Optimize SVG - With this you can reduce the size of SVGs.
- Gradient Magic: Nice backgrounds and shapes that you can copy as CSS. The colors and positioning of the background can be changed. For an extra charge you can also download the background as an image file.
- BGJar: Free SVG background generator for your websites, blogs and apps. One of my favorites. BG Jar is especially good for post images as backgrounds. Great SVG Graphic Backgrounds.
- CSS Patterns: Various patterns to copy as CSS background.
- MagicPattern: A great collection of tools for generating patterns, blobs, gradients and so on.
- Snoweb SVG: Icons, backgrounds, patterns and separator as SVG and for Django and Wagtail.
- Haikei: Many shapes and gradients as SVG or PNG.
What is SVG?

Scalable Vector Graphics (SVG) is a vector image format based on XML (Extensible Markup Language) for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999.
SVG images and their behavior are defined in XML text files. This means that they can be searched, indexed, scripted, and compressed. As XML files, SVG images can be created and edited with any text editor and also with drawing software.
More online tools
Use this tool to generate inline SVG CSS backgrounds for your website. The backgrounds created with this tool are completely free - no attribution is required, no royalties need to be paid and you can take and license the output as you wish.