WordPress Performance - Make WordPress faster
WordPress performance optimization is important so that your visitors enjoy your website with fast page turns. Also, search engines like Google require short loading times, so that you are listed on the top positions in the search engine results.
This guide contains all the information and topics that you can use to optimize WordPress performance on your website.
Website optimization has always been crucial not only in enhancing user experience but also in achieving better search engine rankings. As WordPress is considered the leading content management system in today’s era, ensuring top-notch performance should be a priority for all website owners.
To help you achieve optimized WordPress performance, we have compiled a list of unique content ideas that are highly valuable and have the potential to fetch long-tail keyword traffic. Expanding on these topics within the article will strengthen your expertise, demonstrate that you truly understand the subject matter, and effectively engage your audience.
Make WordPress faster
Is your website too slow? WordPress is a very comprehensive content management system. Accordingly, it is especially important to keep an eye on the server’s resources. If you neglect the performance of your blog or website, you will quickly run into problems, as WordPress claims a lot of power for itself and is often further inflated by plugins, themes and snippets. The result is long loading times and constant downtime. However, this can be avoided entirely with clever website speed optimizations. So we want to make WordPress faster!
WordPress performance and its optimization has been a particularly important point for me for a long time. In the blog there is more than one article on this topic and again and again I test and analyze my own systems to find out how to make WordPress even faster. These years of experience, impressions, tips, tricks and much more I share here with you and the other readers of my blog.
On this page you will find an overview of my previous articles about WordPress performance. It serves as a starting point for all those who want to optimize WordPress, but do not yet know exactly where the problems lie and how they should even start. The recommendations are aimed at beginners, advanced users and professionals alike. No matter which group you belong to, you will definitely find one or the other secret tip here. I’m sure you will!
Why performance is so important

Performance has an influence on almost all areas. If we look at studies, it quickly becomes clear that poor performance is inevitably accompanied by a low conversion rate. So online stores lose a lot of revenue in real terms if load times increase accordingly.
On the other hand, it is the users who often have no more patience because they are used to fast websites. This in turn leads to a massive increase in bounce rates when a website takes several seconds to load. This is also one of the reasons why Google tries to make the design of pages and typical design problems measurable with the Core Web Vitals.
Ultimately, it all boils down to the fact that the loading time of a website has a massive influence on sales, visitor numbers and rankings on Google. Performance is no longer a luxury, but a standard that everyone must meet equally. Whether it’s to retain visitors, sell more, or solidify the rankings you’ve built up.
Performance Testing Tools

Good decisions are made based on meaningful data. This data can come from your own records, tools, or logs.
Before you make any changes to your site, you should take some precautions. Determine the current state:
- Make a backup
- Save some screenshots
- Perform performance tests before making changes
- Write down your goals for the changes
You should also make only one change at a time and then test it for success. Never make many changes at once, otherwise the success is not measurable!
Use the following pagespeed tools before and after your improvements:
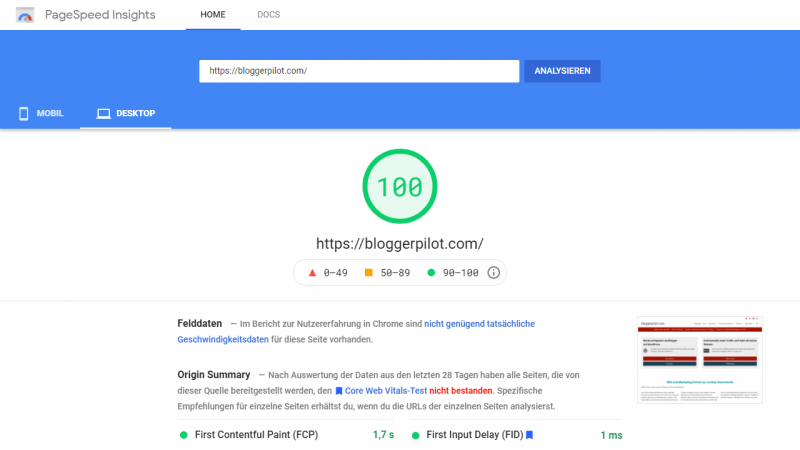
- Google PageSpeed Insights: The tool from Google itself. It is likely that the search engine also uses similar values to measure your blog’s actual loading times (e.g. LCP).
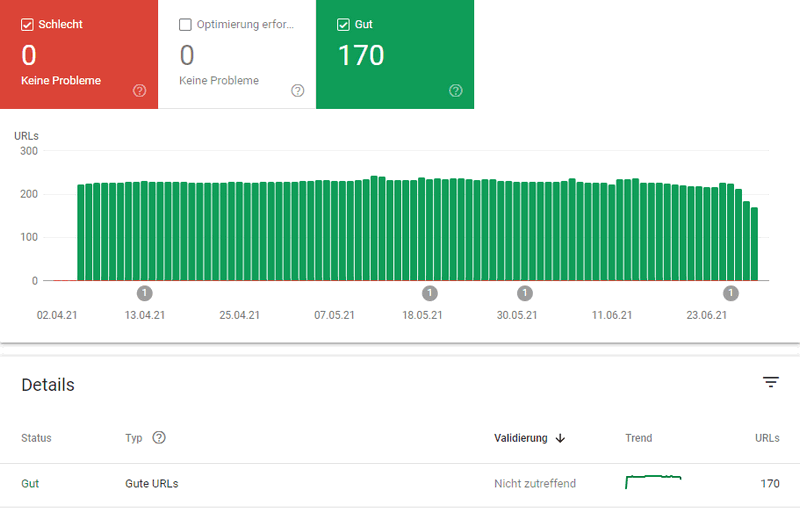
- Core Web Vitals in GSC: In Google Search Console you can find the exact values for each of your pages.
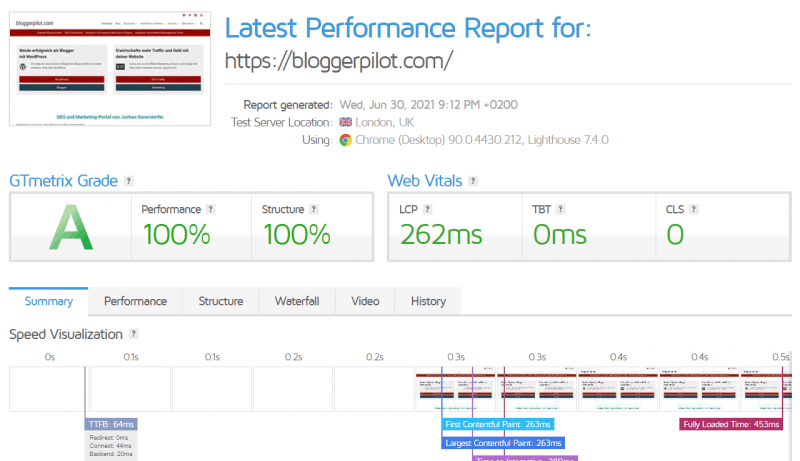
- GTmetrix: Away from Google, I prefer to use the GTmetrix tools. You can even create a free account and save the history of all tests. It also shows the new Web Vitals. I also like the implementation of the Waterfall, where you can see exactly where your page takes the longest time to load.
- Webpagetest is a tool for testing real website performance from different locations, browsers and connection speeds. You can consider this tool as a bonus. But with the first three, you already have enough data.
1. Core Web Vitals

The Core Web Vitals are a part of the Google Web Vitals that apply to all websites. It’s important to keep an eye on these values as they can actively influence your ranking. Each of these metrics represents a specific facet of the user experience, is measurable in practice, and reflects real-world experiences with a key user-centric outcome.
The metrics that make up the Core Web Vitals are still very young and will change over time. The current set for 2025 focuses on three aspects of the user experience – loading, interactivity, and visual stability – and includes the following metrics (and their respective thresholds):
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of the page first loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have an FID of 100 milliseconds or less.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should have a CLS of 0.1 or less.
2. Fast Hosting
WP Engine Review – The WordPress Hoster That Started it All
Kinsta: The Premium WordPress Hoster with many Advantages
How To Find The Right WordPress Hosting?
WordPress Hosting Provider – My Comparison!
Best WordPress Hosting for High-traffic Blogs
What is the Elementor WordPress Hosting good for? Page-Builder including hosting for a bargain price
It is also often forgotten that performance can cost real money. The more powerful the server or infrastructure has to be, the higher the costs. With clever optimizations, however, it is possible to save on technology, because it is then allowed to be significantly less powerful. This reduces the cost of hosting sometimes very drastically and plays an increasingly important role, especially for larger websites and the topic of CDN or load balancing.
Top WordPress Hosters
Best WordPress Hosting
Hosting recommendations are usually garbage.
Often extremely cheap hosting packages for $ 3 are recommended, others advertise a $ 100 VPS, because they earn the most as an affiliate thereby. In the end, we all just want the fastest possible web space for as little money as possible.
And optimized for WordPress!
What else is important? The server should be a fast backbone for your website and the support should answer as fast as possible, and preferably in your language.
You can get all this at Cloudways from $ 10,00 / month.
By the way, there is a reason why there is so-called WordPress hosting, which turns out correspondingly more expensive. Because WordPress has very high requirements and some of them are quite specific. WordPress hosters therefore customize their servers specifically and are more expensive, because WordPress often requires more than other systems. Especially in the area of database connectivity.
3. WordPress Performance Plugins
Asset CleanUp Pro Review: Page Speed Booster
9 Free Performance Plugins That Make Your Website Faster
Swift Performance Review – Superlative WordPress Caching Plugin?
Set up and optimize Swift performance
Perfmatters in test: minimal WordPress performance plugin with maximum effect
WP Rocket Guide 2025 – Best WordPress Cache Plugin
To reduce load times and increase the power and performance of WordPress in general, different plugins are recommended. Here it depends on what exactly you are looking for, but also on whether you prefer an all-in-one solution or prefer to install different plugins for specific tasks of performance optimization.
As the best caching plugin I can recommend WP Rocket. It is not limited to caching and related tasks like minimization and compression. WP Rocket takes care of all areas of WordPress speed optimization. A successful plugin, which also receives active and very high-quality support for many years. Therefore, you can also blindly rely on the extension.
I can personally recommend the still rather new and extremely effective Swift Performance Plugin. It contains everything you need to optimize your WordPress performance. It provides a strong cache engine, an image optimization, various tweaks for WordPress itself and much more. Since the setup is not trivial, I’ve written a comprehensive guide to it, in which I go through all the options of Swift Performance with you and give practical tips on how to configure it.
For those who are also looking for other WordPress plugins that provide better loading times and more performance, I have written an article with more recommendations. In it, I tell you my nine favorite free WordPress performance plugins and briefly touch on what exactly each is for and how they work. Be sure to check out the article if you’re still looking for an insider tip. You’ll also find the page speed plugin Autoptimize there.
4. Performance optimization without plugins
The best WordPress security plugins for better Performance
Why Fewer Plugins mean More Performance
9 Free Performance Plugins That Make Your Website Faster
Speed up WordPress – 6 tweaks without plugins
Last but not least, there are several methods to increase the performance of WordPress without an extra plugin. Plugins have the disadvantage that they become ballast themselves and thus reduce the performance as well. The rule of thumb is: The less plugins are installed, the better WordPress runs. This is not always true, but as I said, it is a good rule of thumb.
Some time ago I took this principle as a reason to write an article. This is about WordPress tweaks for more performance, which are also possible without the use of appropriate plugins. Be it through optimization by hand or through the integration of various snippets.
In this context, the .htaccess must then also be mentioned immediately. The small configuration file changes the settings on the server and switches various functions on or off, which can also provide better loading times. But the .htaccess is sometimes a bit complicated, especially if you don’t know exactly what to do with it. Therefore I have written a tutorial to create a .htaccess file that will provide better load times within WordPress with little effort.
5. Image optimization and lazy load
Stylish CSS or SVG background with WordPress
Add the ALT tag to WordPress Gravatar Images
Disable WordPress Image Sizes – How-to
Imagify Review: How to Optimize Images in WordPress
Images and graphics are usually responsible for the majority of the page size. Therefore, it is very important that these bandwidth straining files are optimized for the web. You can do this before uploading or leave it to a special WordPress plugin for image optimization. I use Optimole and Shortpixel on my sites.
At least the following three points should be considered:
- Adjust width and height to fit the website
- Choose the right image format
- Reduce the quality or choose the right compression
Lazy Load ensures that images that are currently not in the field of view are not loaded, but only later when scrolling to these images. Learn how to allow WordPress SVG.
6. Fonts and Google Fonts

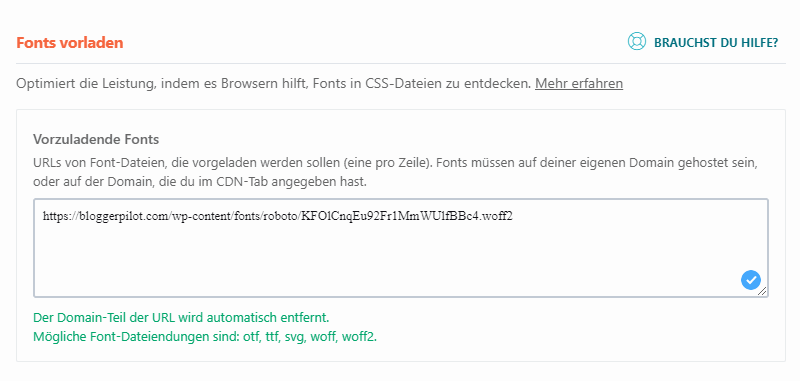
If you want a certain font for your website, you have to offer it to every visitor for download. The easiest way to do this is with Google Fonts. But it is faster if you offer the font file from your server. Also, the font should be provided with “preload”.
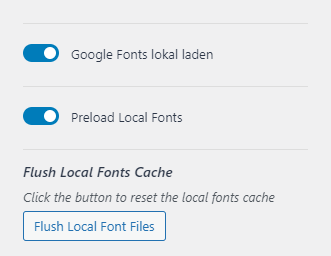
If you use the Kadence theme, it can do both optimizations for you. To do this, go to General > Performance in the WordPress Costumizer and enable the following items.
- Load Google Fonts locally
- Preload Local Fonts
Done!
If you use a different theme, you can also download the font files from Google Fonts and upload them to your server.
Preload is very easy with WP Rocket:

7. Remove unnecessary ballast (Bloat Removal)
WordPress comes with many features that you may not need. You can disable them with your own code in functions.php or with an appropriate plugin. Also with every theme and plugin you should go through the settings and disable every feature you don’t really need.
The plugin Perfmatters has proven itself, with which you have control over every function and can also remove unused JavaScript and CSS.
- Disable emojis, embeddings, dashicons
Disable unnecessary scripts and assets that you might not use on your site, such as emojis, embeds, dashicons, etc. - Disable or limit post corrections
Disable or limit the number of post revisions WordPress saves to prevent your database from getting out of control. - Change autosave interval
Keep fewer auto drafts by changing your autosave interval. It also reduces the annoying “there is a more recent version” warning. - Disable and optimize the Heartbeat API
Heartbeat can cause high CPU usage and a crazy amount of AJAX calls. You can disable Heartbeat and also change the frequency. - Disable comments and URLs
No blog? Disable comments sitewide to reduce spam, or remove author comment links to prevent people from just trying to get a backlink. - Disable Google Maps
Google Maps can severely impact your site’s performance. You can selectively disable Google Maps and only load it where you need it. - Disable WooCommerce shopping cart fragments (AJAX)
The wc-ajax=get_refreshed_fragments request can cause major delays on WooCommerce pages. Disable cart fragments on your site.
- Disable WooCommerce scripts and styles
- Disable XML RPC
- delete jQuery migrate
- Remove WordPress version
- remove wlwmanifest link
- Remove RSD link
- Remove shortlink
- Disable RSS feeds
- Remove RSS feed links
- Disable password strength indicator
- Add empty favicon
- Disable self pingbacks
- Disable REST API
- Remove REST API links
- Disable Google Maps
- Disable Google Fonts
- Disable WooCommerce widgets
- Disable WooCommerce status meta box
By removing all unnecessary features, files and code, you can minimize the CPU load on your server and reduce loading times.
8. CDN – Content Delivery Network
A CDN stores your static files like CSS, JS and images and delivers them via very fast servers around the world. Therefore, a CDN brings the most speed gain when your visitors are spread all over the world. Because then the surfer gets the data delivered directly from the nearest CDN server.
BunnyCDN is the fastest content delivery network and at the same time very cheap. This is the best recommendation if you want to make your WordPress blog faster.
If you’d rather not spend extra money, Cloudflare is a super alternative. Cloudflare is not only CDN, but also firewall and offers you much faster DNS than most providers. I use this free service on all my websites.
9. Page-Builder
A Page-Builder allows you to create elaborate pages without programming. Mostly the term WYSIWYG is used for this. The most popular ones are Elementor, Thrive Architect, Divi Builder and Beaver Builder.
In order for these tools to work, additional CSS, JavaScript and most importantly, countless nests are added to your page. These many DIVs create a huge DOM, which in turn leads to longer page load times. It also makes the page size bigger.
My recommendation: Do not use a Page-Builder!
Don’t use external Page-Builders or themes like Divi. Better use a slim theme like Kadence or Astra and the Gutenberg block editor.



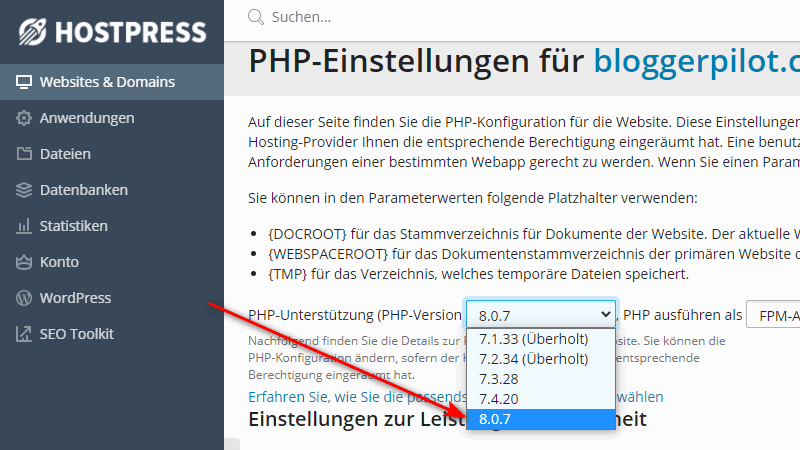
11. Use PHP 7 or even better PHP 8

If you are still using PHP 5, you should contact your hoster very soon! This technology is outdated and newer versions bring a huge speed advantage.
As I write this article, PHP 7 is the standard. You should use that as the minimum version.
If you have a clean WordPress installation and don’t use too outdated plugins, you can already switch to PHP 8. Blogger Pilot runs now for weeks without any problems on PHP 8. It reaches 100 percent on all PageSpeed values and loads under half a second.
But be careful: When switching to a new PHP version, you should always check your website for functionality. Some scripts and plugins may still use outdated functions.
WordPress Performance FAQ
Achieve as much website speed as possible with little effort
The special thing about the performance optimization of WordPress is that you can achieve a lot with relatively little effort. If you use a performance plugin, this happens almost by itself in the background. If you instead rely on manual optimization, you have to adjust something here and there, but the effort compared to the benefit is almost ridiculously small.
On the other hand, if you don’t take care of WordPress performance, the disadvantage is enormous. While it may seem that everything is fine at first, it’s usually because your blog isn’t generating a storm of visitors. If 100 or even 1,000 visitors suddenly come to your website at the same time, the server collapses. The loading times skyrocket or the database crashes and henceforth only outputs errors. The super disaster occurs.
Performance seems to be unimportant at first, apart from the loading times. But just like the topic of WordPress security, performance is always crucial when it is already too late for its optimization. So rather take care before, instead of having to optimize afterwards with a lot of effort, so that something still works at all. By the way, this also applies to the mentioned security. So don’t neglect the performance or the security of your website. Both would take revenge afterwards.
Good luck with making WordPress faster!