How to Create a Grid with Divigrid - My Guide
Welcome to our blog post where we will show you how to create a stunning grid for your website using the Divigrid plugin with a theme from Elegant Themes. Divigrid is an excellent plugin for web development that allows you to easily create and customize complex grid layouts. In this post, we will show you step-by-step how to install the Divigrid plugin, set it up, and create a stunning grid.
Divigrid Guide
USD 29.00
Divigrid is a plugin designed specifically for creating grids in conjunction with the Divi theme. With Divigrid you can easily and efficiently create and customize grid layouts. It offers a variety of features and options to customize your grid to your specific needs. Create unique grids for various listings and content.
The plugin shines exactly when you don’t want a standard listing of your posts, but want special effects, animations and designs. Let your creativity run wild.
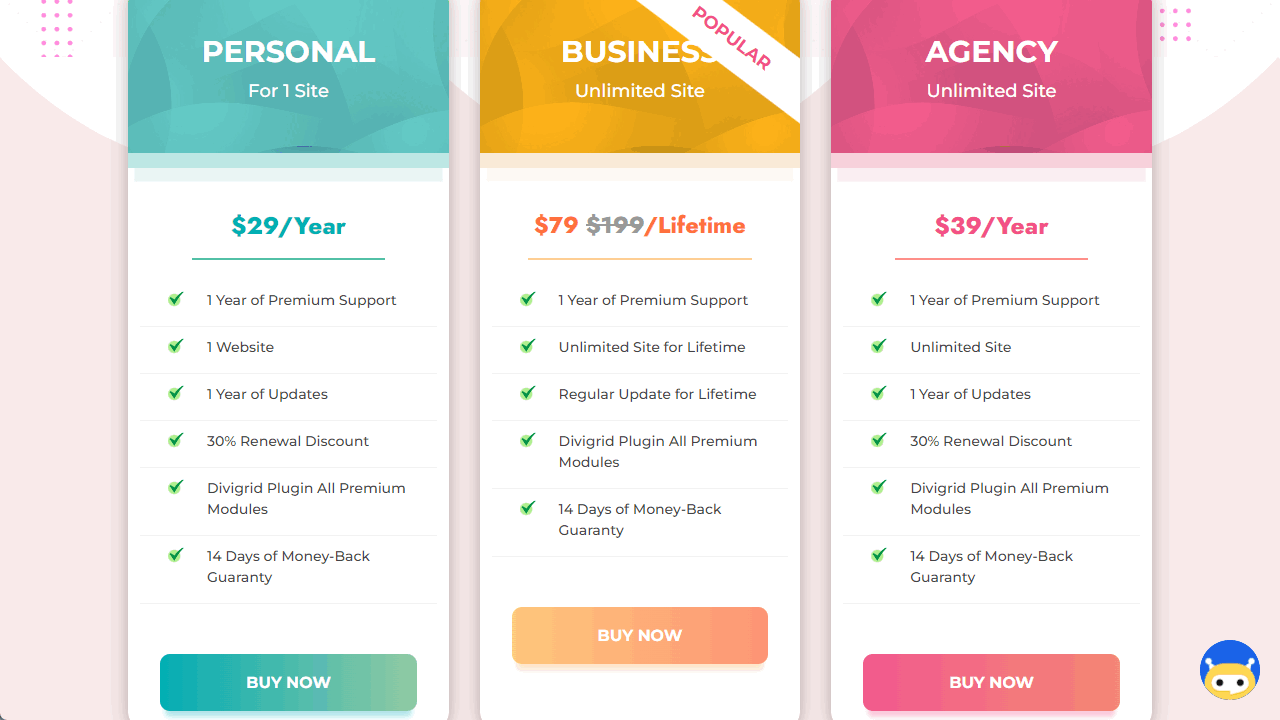
How much does Divi Grid cost?

| Personal | Business Lifetime | Agency | |
|---|---|---|---|
| Websites | 1 | unlimited | unlimited |
| Updates | 1 year | unlimited | 1 year |
| Premium support | 1 year | 1 year | 1 year |
| All modules | yes | yes | yes |
| $ 29.00 yearly | $ 79.00 one time | $ 39.00 annually |
Divi theme extension is ready to be had to start at $29.00 annually. However, it’s only for one website.
I find the lifetime deal for $79.00 one time the most interesting. With this, you can use the plugin on as many websites as you want.
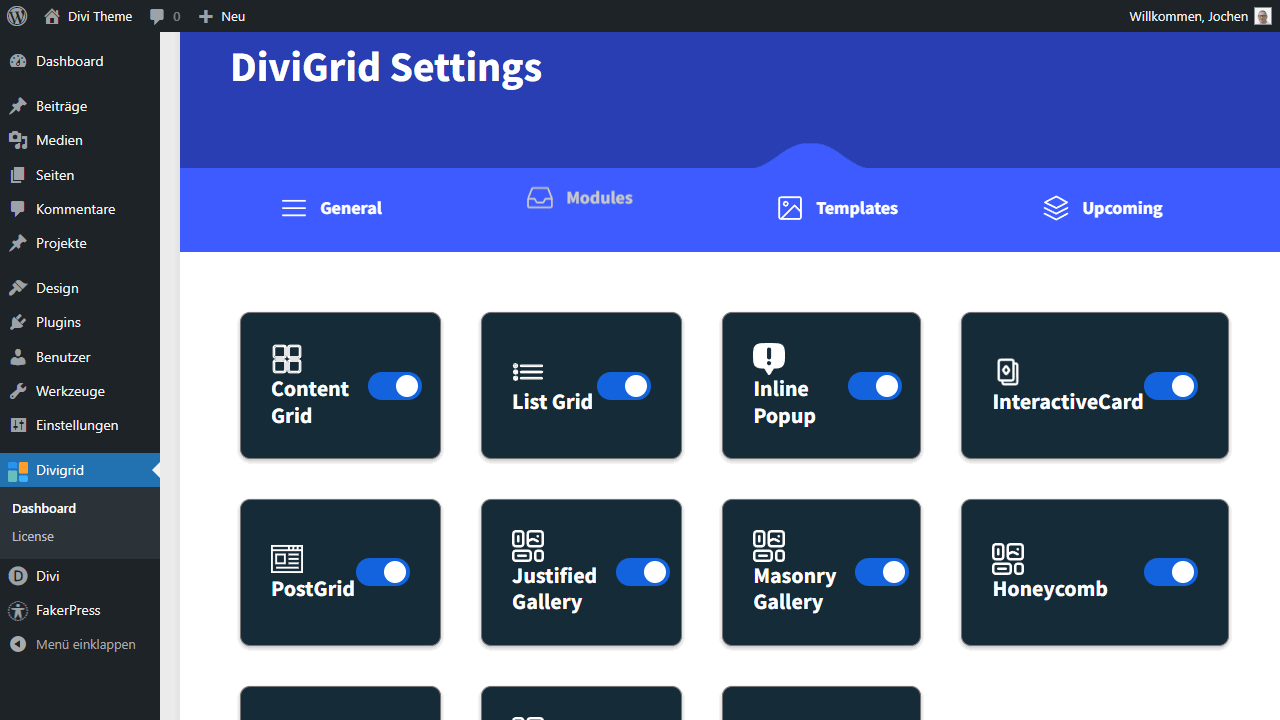
All Divigrid Modules
Below is a list of all 16 Divigrid modules that are included in the current software version. The screenshot shows how the grid is displayed as an example and below you can find a short explanation.
Some of the grids are quite fancy and you won’t find them in any other plugin.

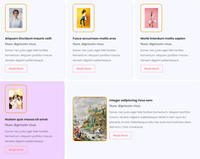
Floating Image
An area that displays images with different mask shapes.

Scroll Image
A scrolling image that is animated when it is detected on the screen.

Multiple Button
Designs with multiple buttons and animations.

Divi Business Hour
A module to display business hours.

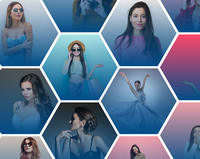
Divi HoneyComb
A Divi module for displaying content in a hexagon arrangement.

Before After Image
An image that displays a before and after comparison.

Justified Image Gallery
Divigrid Justified Gallery is the ultimate gallery module for WordPress.

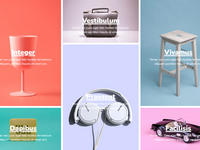
Masonry Image Gallery
A gallery that arranges images in a masonry fashion.

Inline Popup Grid
A module to display popups in a grid.

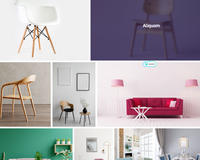
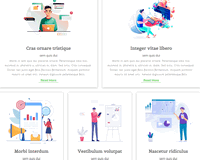
Divi Content Grid
Divi Grid for displaying content in a grid.

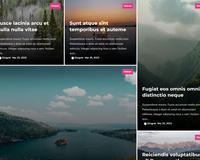
Post Grid
Module for displaying blog posts in a grid.

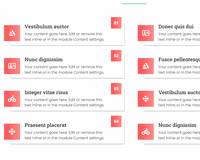
Divi List Grid
For displaying content in a list arrangement.

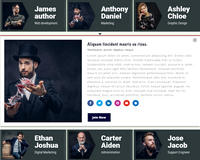
Divi Interactive Card
An interactive card where you can display text and images.

Product Grid
A module for displaying products in a grid.

Advanced Content Grid
An advanced module for displaying content in a grid.

Portfolio Grid
A module for displaying business hours.

Advanced Price List
Show beautiful price lists.

Image Carousel
Present images and galleries and grids.
Divigrid modules can be used for responsive and flexible grid layouts to create stunning, dynamic and customizable designs for the website without programming. They offer full control over the number of columns, row spacing, content alignment, and more.
The modules are highly versatile, easy to use and compatible with Divi theme, which makes them a smart choice for creating responsive and user-friendly websites.
Installing the Divigrid plugin

Before you can start using the Divigrid plugin, you need to install it first. Here is a simple step-by-step installation guide:
- Download the plugin ZIP file from the manufacturer.
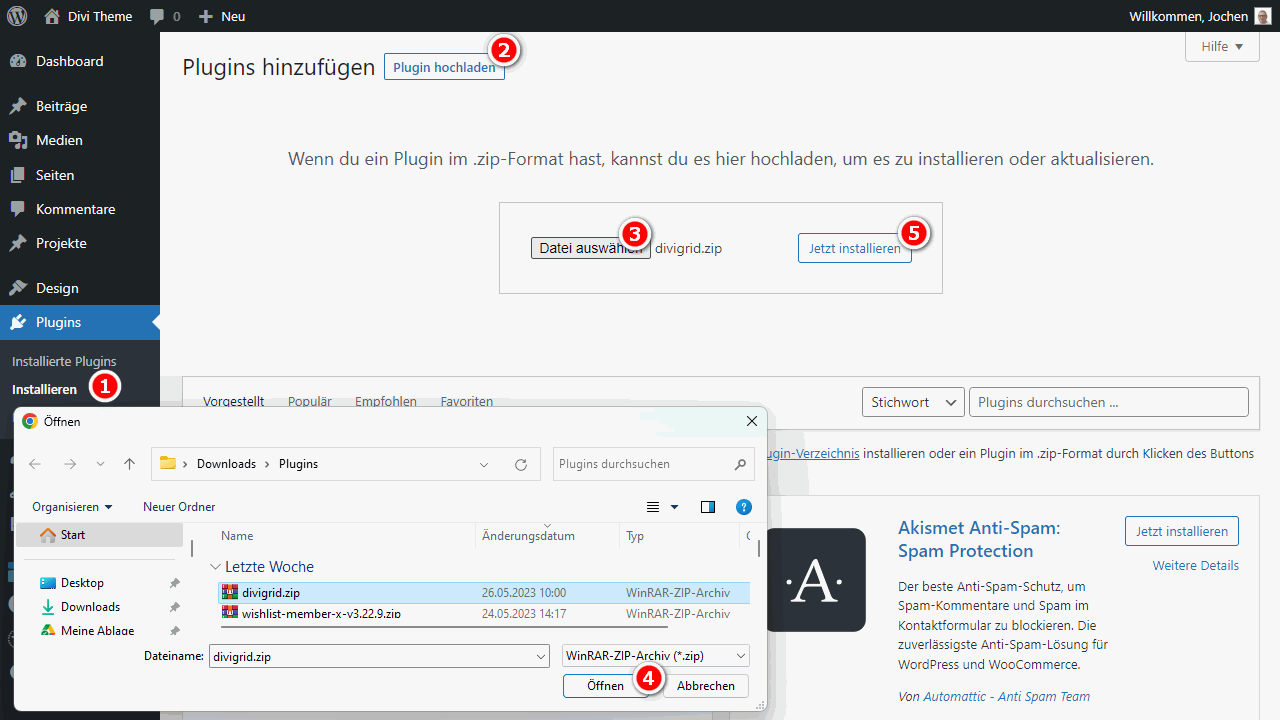
- In the WordPress admin, go to Plugins > Install and click on “Upload Plugin”.
- Activate the plugin.
Important: you need the Divi Theme, Extra or Divi Builder to use this plugin!
Set up and configure the Divigrid plugin

Once the Divigrid plugin is successfully installed, you can set it up and configure it to suit your project.
However, there is not much to do here. In the General and Templates menu, you can find instructions and demos.
In “Modules” you can completely deactivate grid modules you don’t need. Then they will not be displayed in the editor.
Creating a grid with Divigrid

Now you are ready to create your first grid with Divigrid.
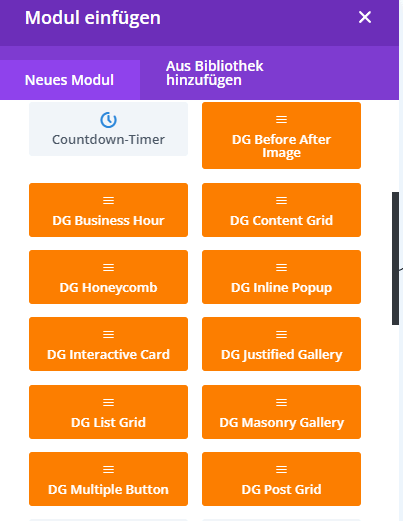
Here is a step-by-step guide on how to insert a new grid:
- Open the desired page or post using Divi Builder.
- Click on one of the plus icons to insert the new module maps there.
- At that point, the “Insert Module” menu will open.
- Scroll down a bit, where the orange Divigrid modules will appear.
- Click on your choice, which will make the module appear in the editor.
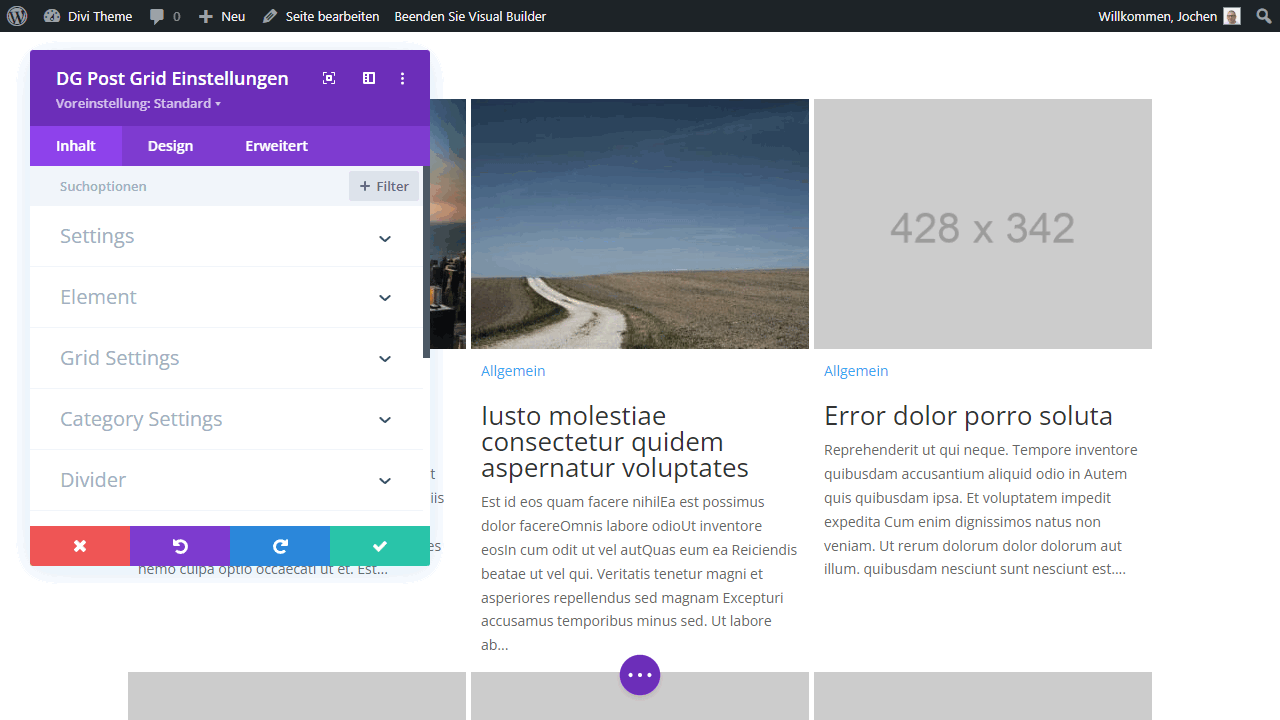
The preview will be displayed directly. The next step is to design the grid.
Customize the grid

Divigrid offers you numerous customization options to make your grid unique and appealing. Each chessboard has different customization options. However, you will always find the familiar settings menu with the three tabs:
- Content: Determine how many rows and lines your grid should have. Here you also choose the categories and tags your posts, pages or images should come from.
- Design: All visual settings can be made in the Design tab. This includes animations, overlays, hover, spacing or the border.
- Advanced: In the last tab you make custom changes to the CSS or adjustments to the Responsive Design.
Take your time to try out different options and customize your grid map according to your preferences.
Conclusion
The Divigrid plugin is a great solution for creating grids in web development. It allows you to create and customize complex grid layouts quickly and easily. With the extensive configuration options and customization options, you can design your grid just the way you want it. Use this powerful plugin to create stunning grids for your website and present your content in the best possible way.
We hope this blog post has helped you understand how to use the Divigrid plugin and create an impressive grid for your website. Have fun designing your unique grid!
Divigrid Guide
Features
Usability
Price
Divigrid is a plugin designed specifically for creating grids in conjunction with the Divi theme. With Divigrid you can easily and efficiently create and customize grid layouts. It offers a variety of features and options to customize your grid to your specific needs. Create unique grids for various listings and content.