The Gutenberg WordPress Block Editor
Gutenberg is a WordPress block editor and was introduced in December 2018. It has been the default editor for editing pages and posts of the content management system since WordPress version 5.0. Thus, it has replaced the previously existing TinyMCE editor.
One thing in advance. I have several years of experience with Gutenberg now. The Page-Builder gets better and easier to use with each update. Wondering if you should switch? YES, you should!
Kadence Theme
Create stunning websites in minutes with this sleek and fast WordPress theme. Advanced web design!
Kadence Blocks
Kadence Blocks provides tools that allow you to create unique and meaningful content more easily in the native WordPress editor.
In the following sections, we’ll explain what the Block Editor is and how it works. We’ll also explain what blocks are and what types of blocks there are.
You will learn how to use Gutenberg, which settings are important and which advantages and disadvantages it has compared to other Page-Builders. In addition, we recommend suitable plugins to extend the functionality of the Gutenberg editor.
If you don’t want to write with the Gutenberg editor, we will also show you how to deactivate it so that you can use other editors.
Finally, we give an outlook on the future of the Block Editor and draw a conclusion.
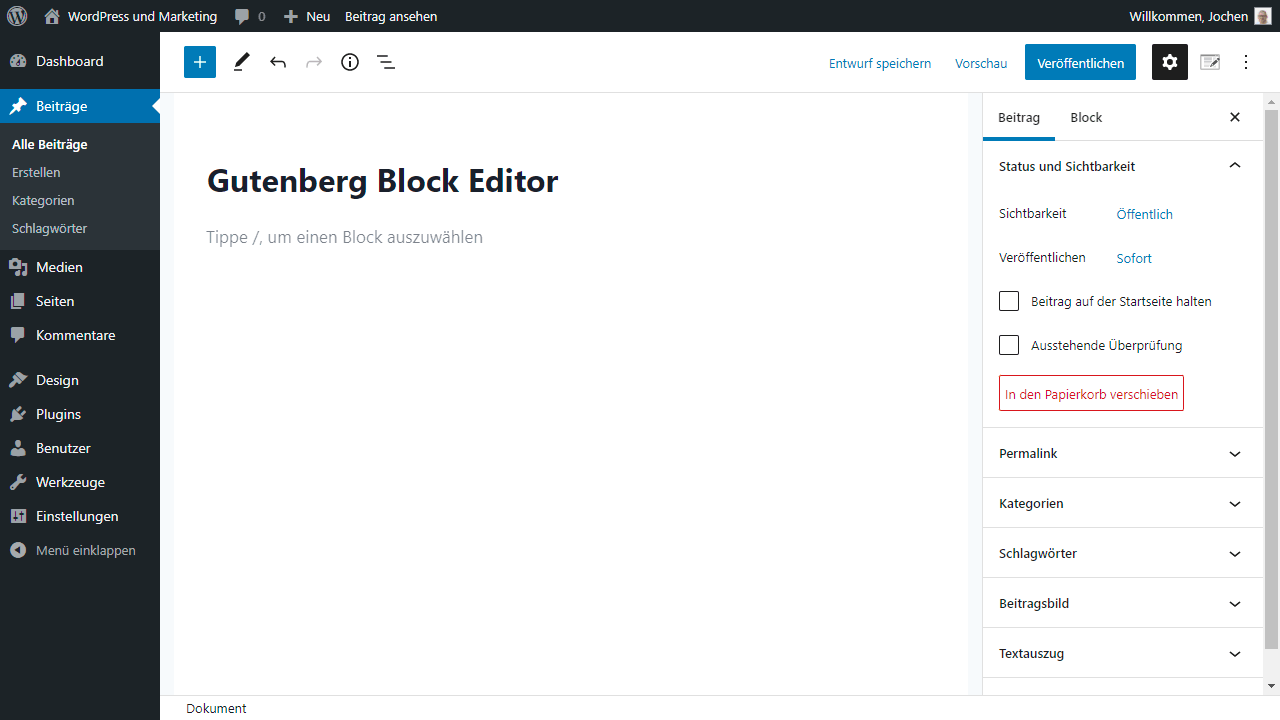
What is the Gutenberg Block Editor?

Gutenberg is the default WordPress editor and is based on blocks, which is why it is also called Block Editor. It means that every element of the content is a block. Each paragraph, image, button or text is a block. Each block can be edited and filled with content on its own.
In addition, the use of shortcodes is no longer necessary. If you want to insert a contact form, you can now simply add a corresponding block instead of placing a shortcode such as “[your-form]” in the content as before.
The Gutenberg WordPress editor allows more complex layouts with columns, images or multimedia content without having to rely on or master HTML or CSS.
So you create new posts, pages and custom post types with the Gutenberg WordPress Editor. Hopefully soon descriptions for categories and tags as well.
Changes will be saved automatically. If you don’t want to wait for it, you can save the post immediately by using the CTRL + S key combination.
TIP: Use CTRL + H to see all available keyboard shortcuts.
Advantages
The Gutenberg editor has a lot of advantages. The writing environment is much clearer than other editors because there are fewer distractions. The editor appears much tidier this way. The loading time is not negatively affected by Gutenberg Editor, quite the opposite. The editor gives you the possibility to see the outline of the document. It also provides statistics about the number of paragraphs, headings and blocks.
Reusable blocks make the work easier and save the use of shortcodes.
Great structures can be easily inserted without installing additional plugins. Creating complex layouts is easier than before, especially for beginners, such as inserting tables or columns. With the previous editor, it was still sometimes necessary to install extra plugins for this. This then made it necessary to edit the table contents separately from the text in the editor and was thus significantly more time-consuming.
By the way, theme and plugin developers can create their own blocks and thus offer extensions for Gutenberg with the help of plugins, which expand the functionality. WordPress itself also releases new features for Gutenberg with each new version.
Known: The WordPress Gutenberg editor is completely independent of the used theme.
Disadvantages
Of course, working with Gutenberg has some disadvantages as well as advantages. For those who were used to work with the classic editor, working with Gutenberg is a change and needs a little time to get used to it and adjust your own workflow.
This is probably already the biggest disadvantage, because many users find working with Gutenberg less pleasant compared to the classic editor or other Page-Builders.
This then leads to the fact that they simply deactivate Gutenberg WordPress without even dealing with the editor. In addition, the operation of the editor on the smartphone or tablet is not ideal.
Another drawback is that some options are somewhat hidden and only show up when you click on a specific element.
What is a block?
A block is a container in which content is placed within the WordPress Block Editor.
The individual blocks can be dragged and dropped among each other to rearrange them. Each block has a specific type and many blocks can be nested within each other.
Known: Each content, such as text, image or video, is created in a block.
What blocks are there?
Blocks are distinguished according to the following types:
- Content blocks: These are the most commonly used blocks. They contain the actual content of a page, usually in the form of text. These include headings, lists, quotes, paragraphs, as well as images and multimedia.
- Formatting blocks: They enhance the formatting of the content and customize the appearance of the page. These include tables, page breaks, spacing, columns, buttons, separators or custom HTML.
- Widget Blocks: These blocks allow you to easily create pre-made elements such as contact forms, categories, latest comments or RSS feeds.
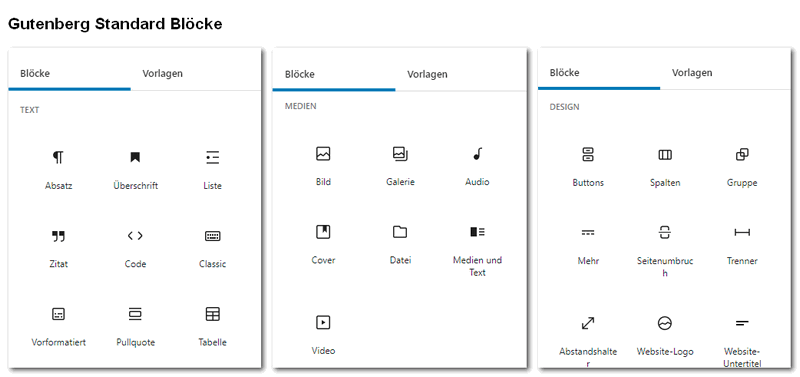
Next, you will find all Gutenberg blocks listed as they are found in the toolbar.

Text
- Paragraph
- Headline
- List
- Quote
- Code
- Classic
- Preformatted
- Pullquote
- Table
- Verse
Media
- Image
- Gallery
- Audio
- Cover
- File
- Media and text
- Video
Design
- Buttons
- Columns
- Group
- More
- Page break
- Separator
- Spacer
- Website logo
- Website subtitle
- Website title
- Archive title
- Post categories
- Post keywords
Widgets
- Shortcode
- Archives
- Calendar
- Categories
- Custom HTML
- Recent Comments
- Recent posts
- Page list
- RSS
- Search
- Social Icons
- Tag cloud
- Search
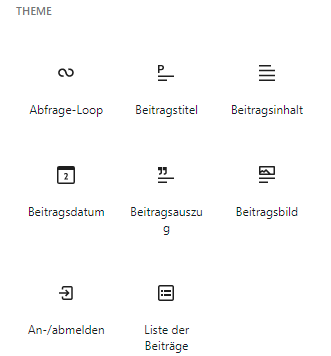
Theme(Full Site Editing)
- Query Loop
- Post title
- Post content
- Post date
- Post excerpt
- Contribution image
- Subscribe/unsubscribe
- List of posts
I’m still missing an icon block or icons.
Reusable blocks
You can reuse blocks from the same post or from another one. To do this, click on the three dots at the top right of a block and select “Add to Reusable Blocks”.
The block will then be saved and when you add a new block, you will now have a “Reusable” selection at the bottom, under which your saved blocks will be listed. If you want to remove the block from the reusable blocks, just click on the three dots on the block again and select “Remove from reusable blocks”.
You can also use the Reusable Blocks to create pre-made layouts that you can refer back to at any time.
Ideas for Reusable Blocks:
- A hint you want to display often
- Banners or advertising blocks
- Forms and lead magnets
Manage WordPress Reusable Blocks

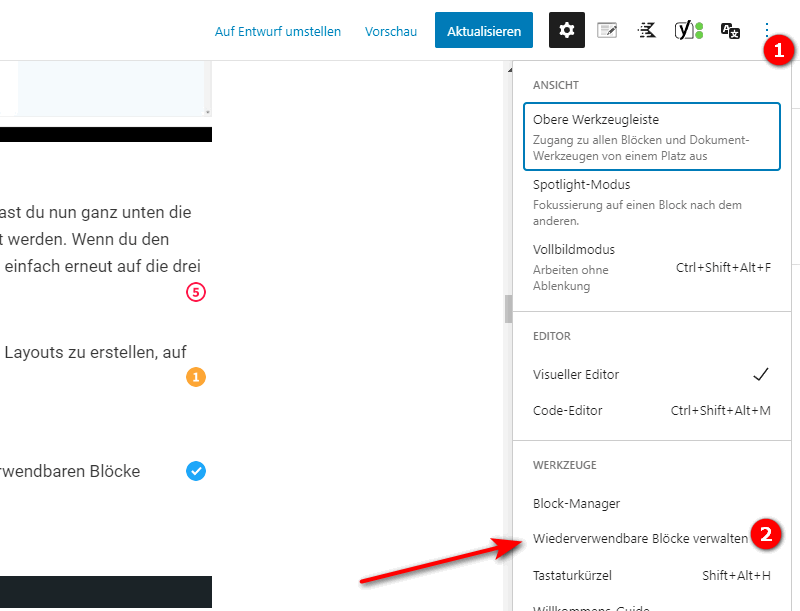
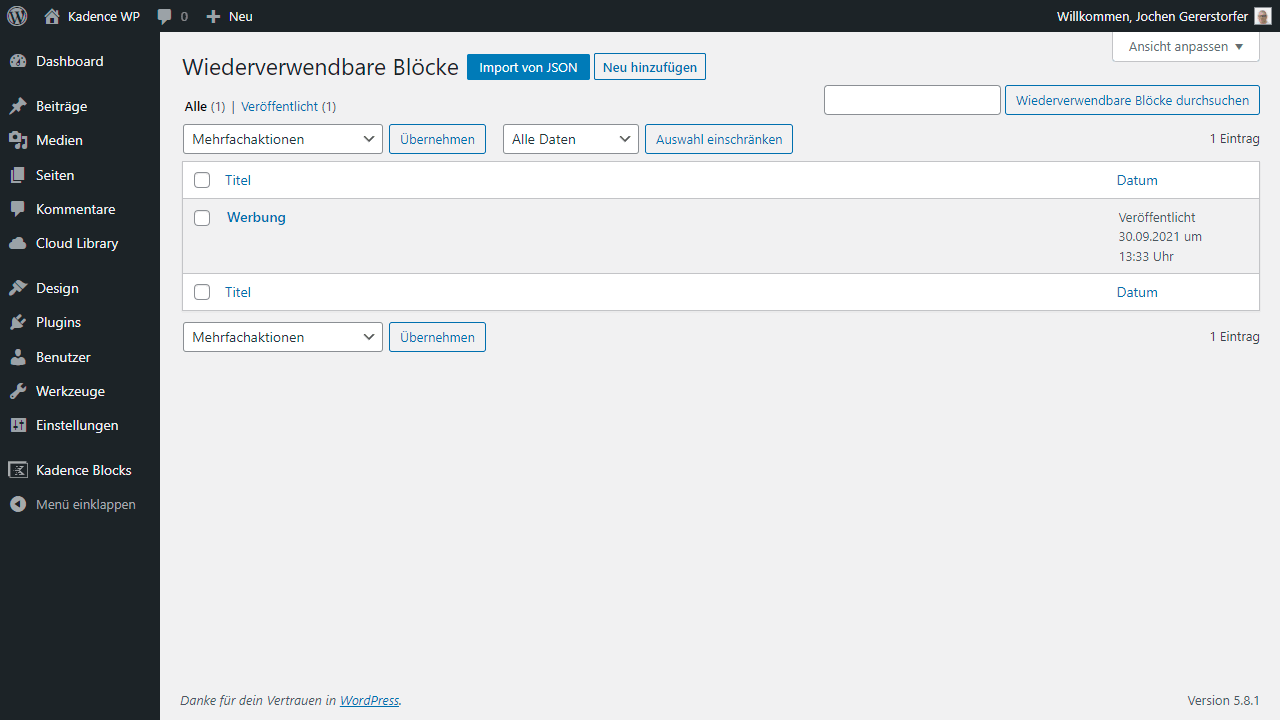
WordPress unfortunately doesn’t offer a viable solution for managing reusable blocks. The menus are hidden in the editor itself:
- Top right, via the three dots > Manage reusable blocks
- Top left, via the Block menu > Reusable > Manage Reusable Blocks

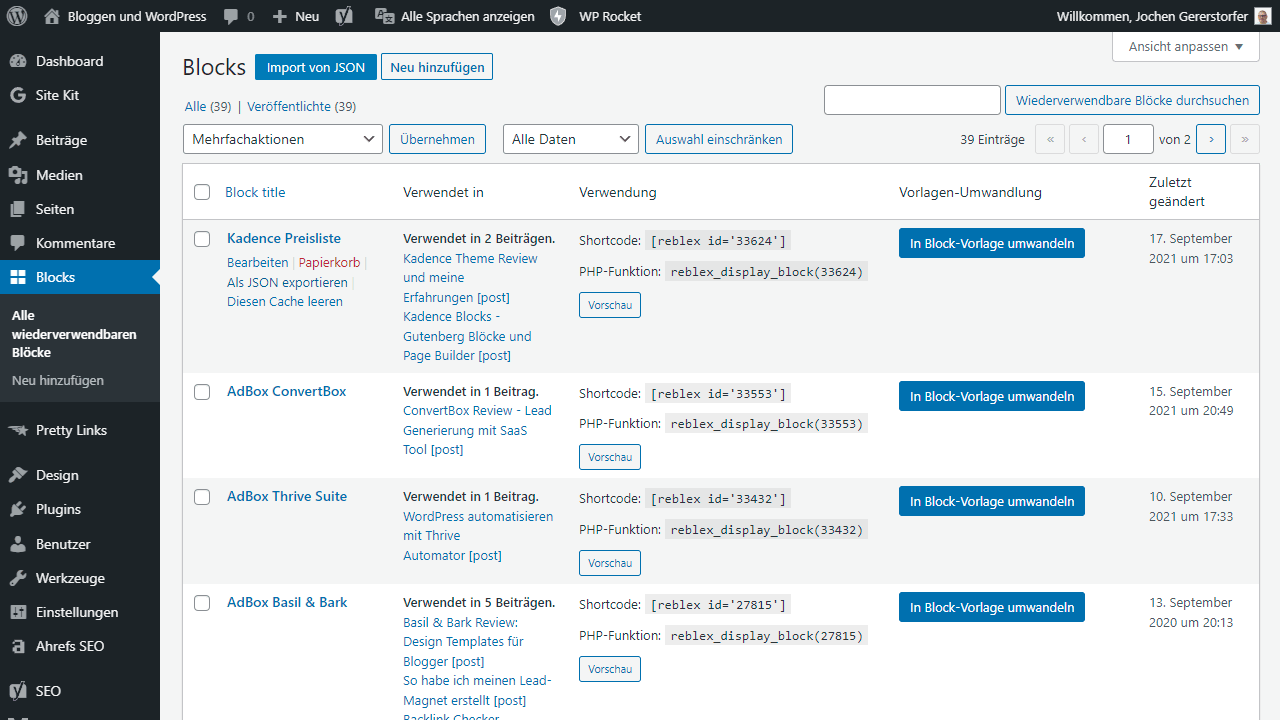
As you can see from the screenshot, the original management of blocks is kept very simple. That’s why I use the free plugin Reusable Blocks Extended. This you have on the left side of the menu a new item called Blocks. So you can get to existing reusable blocks at any time and you can also create a new one directly.

- With this plugin you can see in which posts the block was inserted.
- For each reusable block, a shortcode and PHP function is also automatically created.
- You can also convert each block into a Gutenberg block template.
A great plugin!
Block Patterns

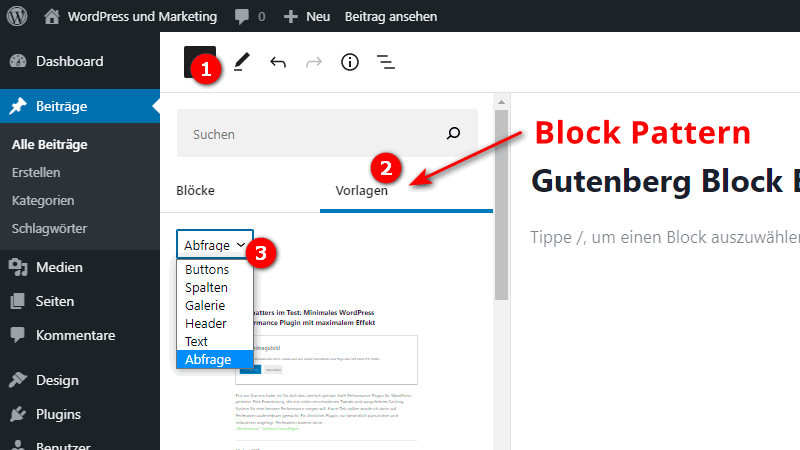
With Block Patterns you can create predefined block layouts and even share them, but this is only possible by programming. Therefore, this type of templates are meant to be used by theme and plugin creators.
It is simply a grouping of blocks. You can easily access the Block Patterns in the editor by pressing the plus sign in the top left corner and then selecting one under “Patterns”, just like you do when creating a block.
How to use Gutenberg
The principle of the Gutenberg editor is based on modular blocks. These are used to structure the content. For example, they can contain columns, tables, or media.

Gutenberg is a WYSIWYG editor, “What you see is what you get”. This means that when you publish your pages and posts, they will look exactly as you edited them.
In practice, however, this is not always the case. That’s because other elements, such as your theme or installed plugins, have an impact on how your content looks. If it happens that your content does not look at all like what you have created, you should try to deactivate individual plugins to check whether they distort the display of the content. Otherwise, the cause will probably lie in the theme you have chosen.
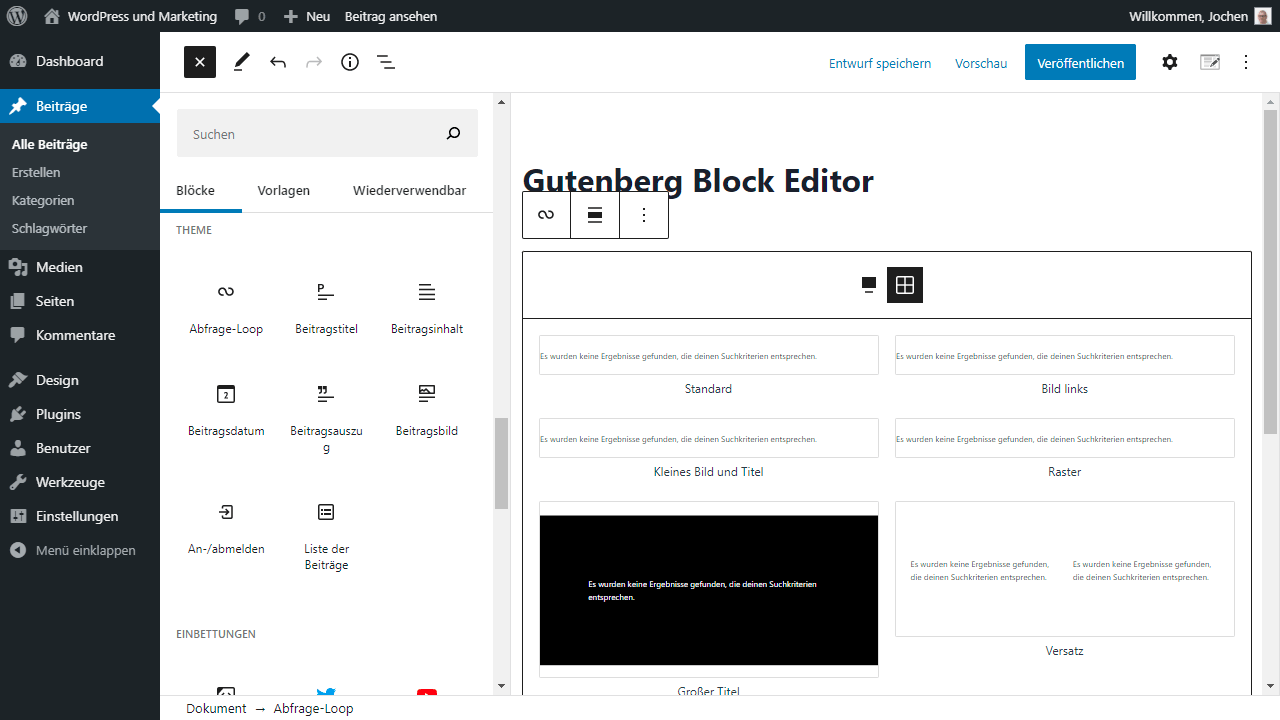
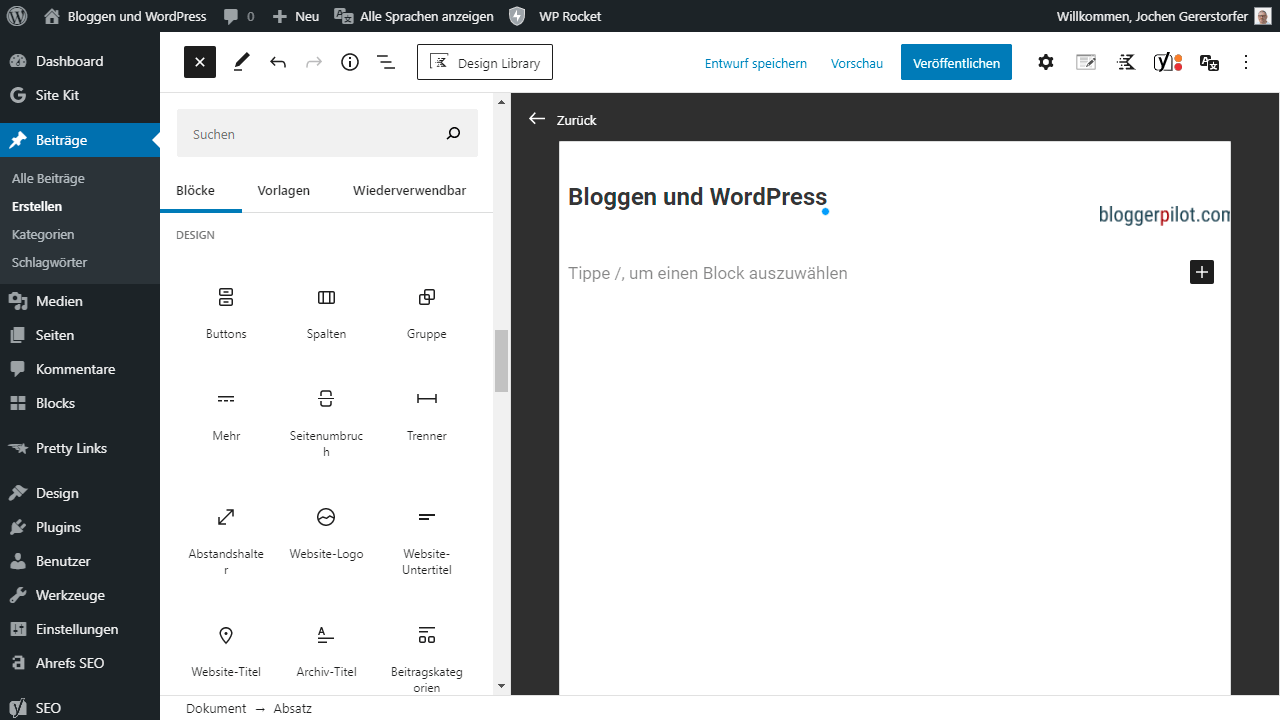
Add a block
You can add and create a new block in different ways.
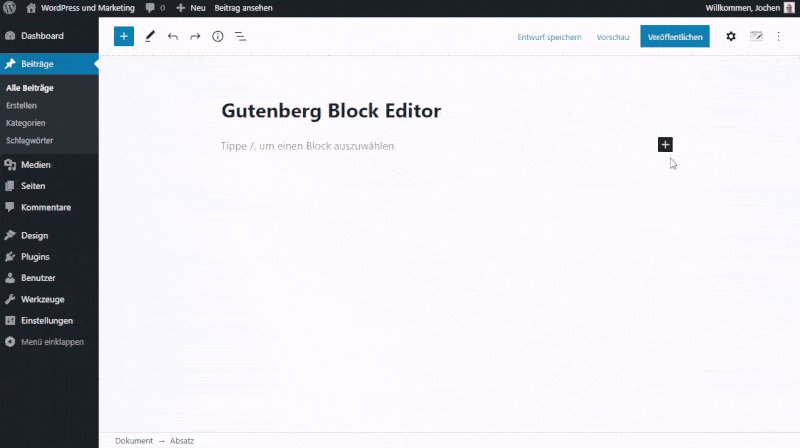
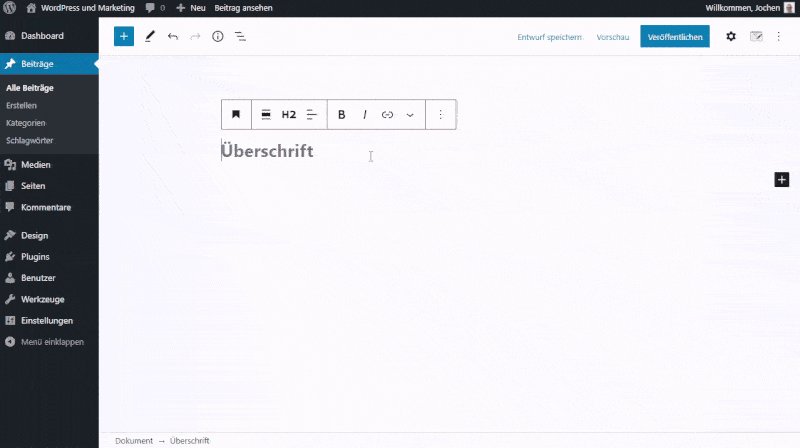
- The first way is to click on the plus sign at the top left of the top bar.
- Alternatively, you can press the Enter key and then either click on the plus sign that appears to the left of the new block or select the block type by typing a slash (/).
- The third option is to click on the plus sign at the top of a block.
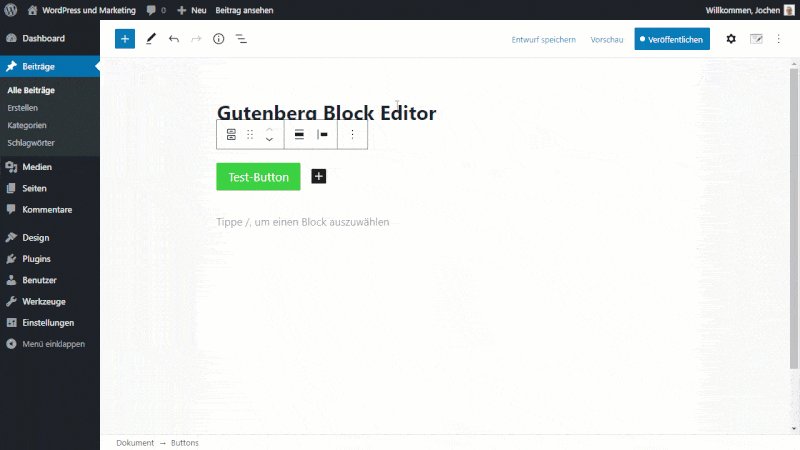
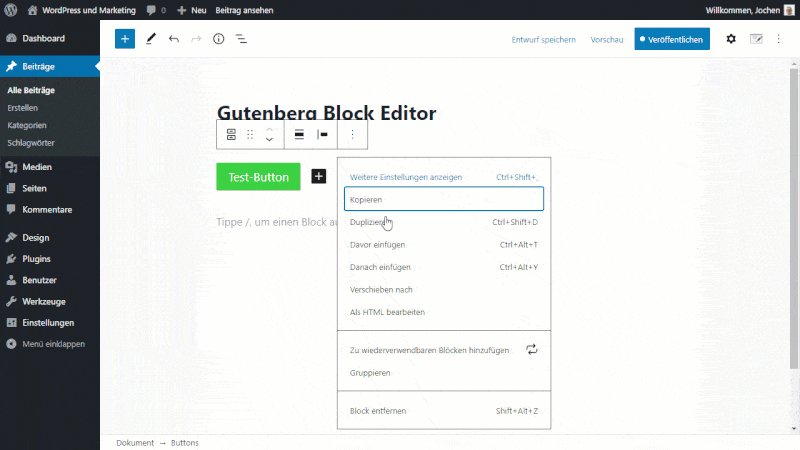
Duplicate Block
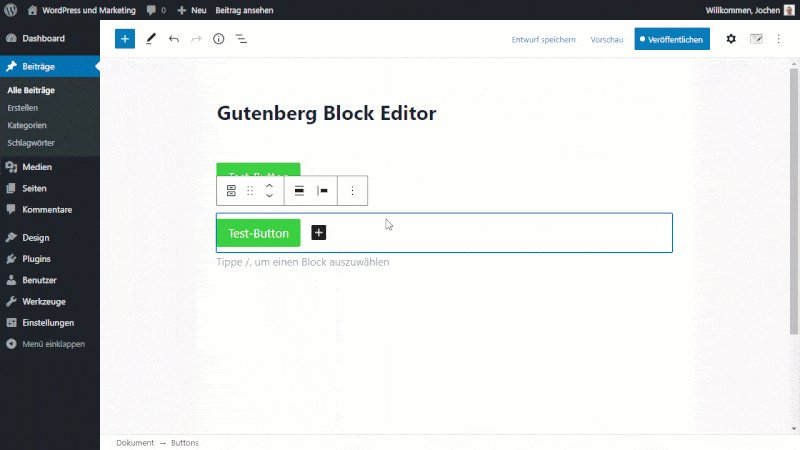
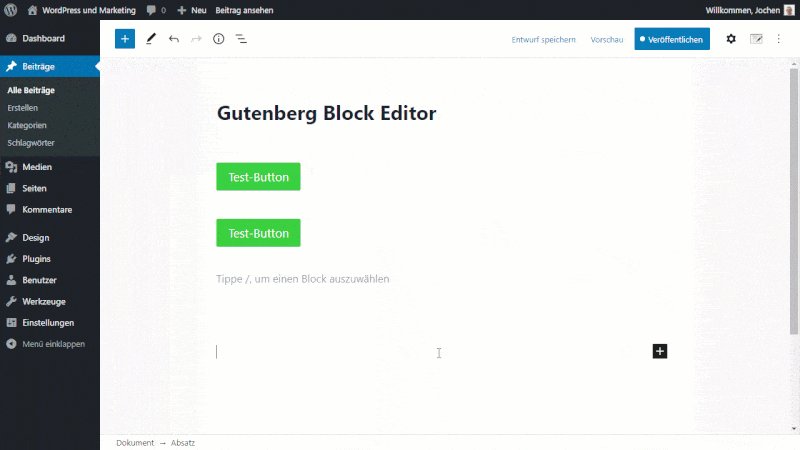
The following animation shows how to duplicate a button using the menu.

To save work when creating similar or identical blocks, you can easily duplicate blocks. Either by using the shortcode CTRL + D or by clicking on the block options on the block you want to duplicate and then clicking on “Duplicate”.
Move block
Blocks can be moved up or down using two arrows on the left side of a block. In addition, it is possible to move blocks by drag & drop, if you “touch” the designated spot at the top left of a block with a mouse click. As a little help, the text “Drag block” will appear when you move the mouse over the block.
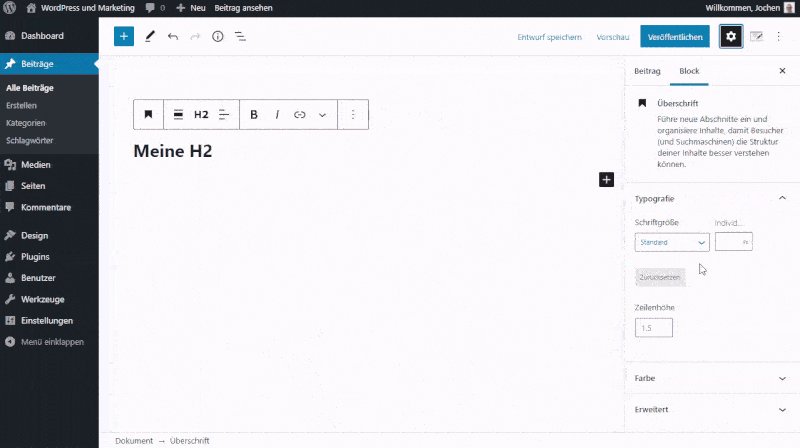
Change block styling
Depending on the block, different styling options are available. These are displayed in the right sidebar when you click on a block. For a text block, you can also change the text color and background color. For headings you can set the heading level H1, H2, H3, etc. as well as the text alignment. You can assign your own CSS classes to all blocks.
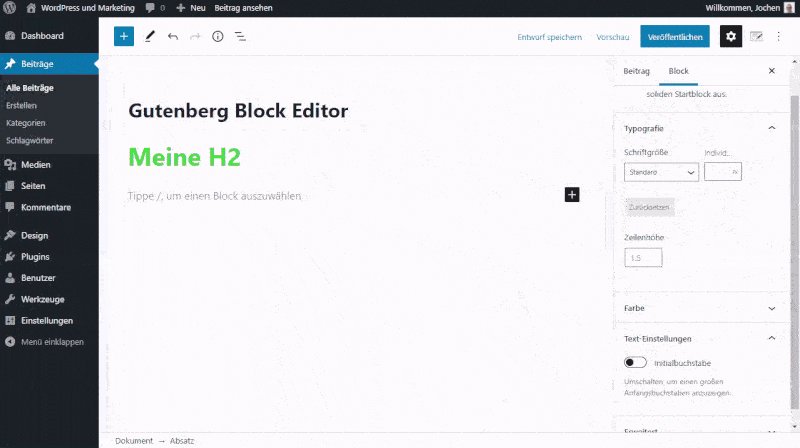
Convert blocks
Some blocks can be converted into others if they are of a similar type.
For example, you can turn a paragraph block into a heading or an image into a gallery.
To do this, hover the mouse over the left icon of the toolbar that appears for the block you want to convert. There you will see all the blocks that the selected block can be converted into.
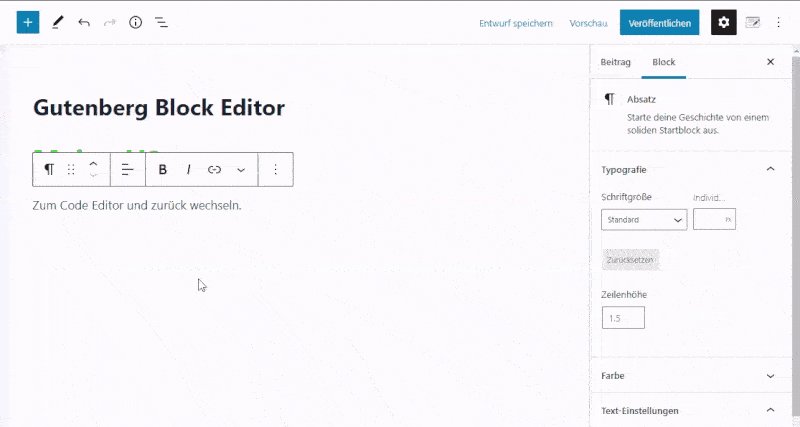
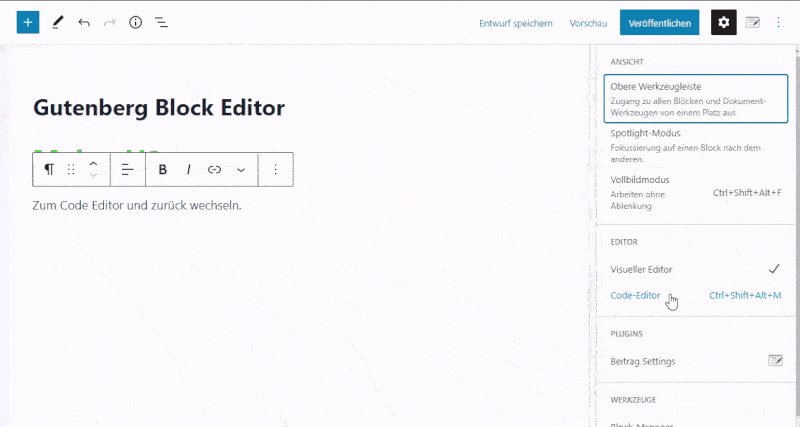
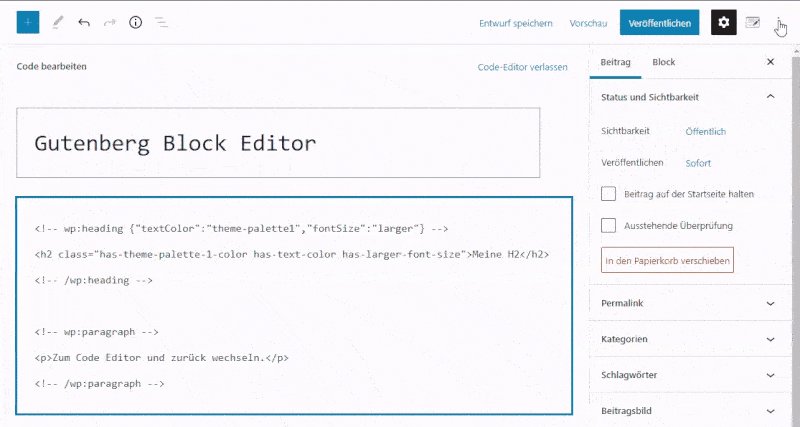
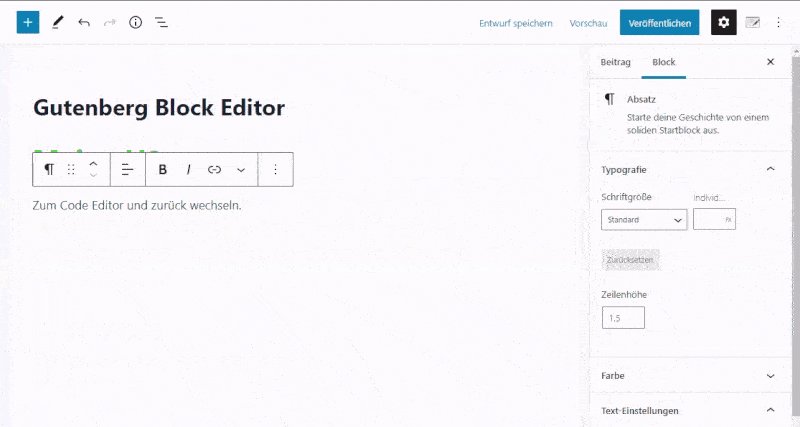
Switch from the visual to the text editor

As with the classic editor, Gutenberg allows you to switch between the visual and text editors to edit the code directly. You can do this by clicking on the three dots at the top right of the top bar. There you have the choice between “Visual Editor” and “Code Editor”.
Gutenberg Settings

Under “Contribution” you can change the general settings for your pages and contributions. You can set the visibility of the page. You can set categories, keywords or a post image and allow discussions.
The settings of plugins that extend the Block Editor can usually be found in this sidebar or below the editor in their own boxes.
Change permalinks (URLs)
The permalinks or URLs of your pages and posts are an important part of search engine optimization. It is recommended to create talking URLs, i.e. URLs where the link already indicates what the page or article is about.
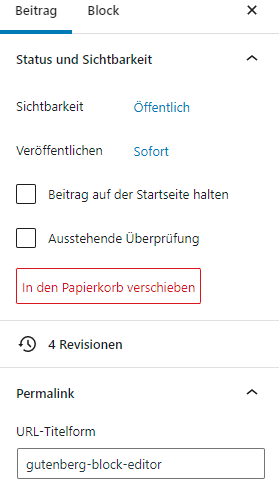
To change the permalink on Gutenberg, you need to go to the right post menu, where you expand the “Permanlink” item. Change the permalink to your liking.
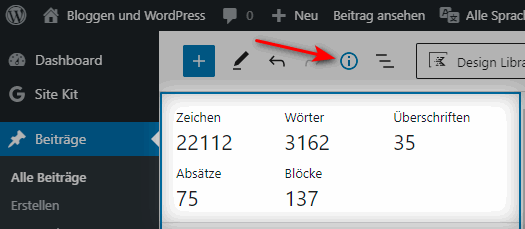
Word count

To display the word count and other information, click on the “i” icon in the upper left corner. In addition to headings and paragraph blocks, the complete outline of your content will be displayed here. When you click on a section in the outline, the Block Editor will automatically navigate you there. This is extremely practical and creates a quick overview.
In this context, the Block Manager allows you to hide individual sections from the outline for a better overview.
Full Site Editing using Gutenberg

The Gutenberg Editor is intended to be more than just a content editor. In the long run, WordPress wants to bring Gutenberg to the point where it can be used for full site editing. But what does that mean anyway?
Actually, the name already gives it away. Full Site Editing means nothing else than that it should be possible to edit the entire website with the editor. This includes headers, footers and sidebars. Full Site Editing will be introduced step by step, adding more features with each new version.
The editor already offers access to theme-related blocks such as navigation, site logo or templates for list posts.
The beginning is made
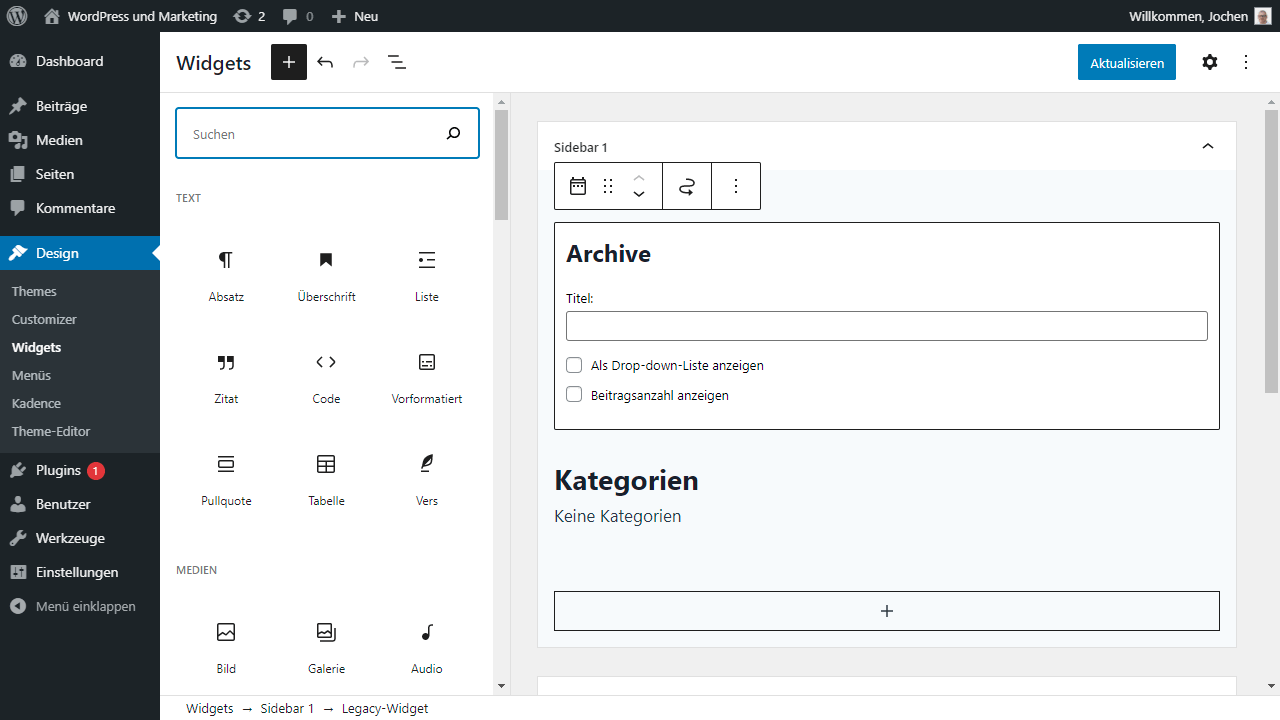
Since WordPress version 5.8, widgets can also be managed with the Block Editor. Admittedly, this does not meet with every user’s approval, and so this feature is also often disabled with the help of plugins. However, once you get used to working with Gutenberg, working with widgets is not a problem.
Strictly speaking, they are no longer widgets, but blocks, which are now used to control the sidebars and footer.

If you want, you can deactivate this at any time. If you go to “Appearance” and then “Widgets”, you can manage the content of each widget area with the editor. Each widget area has its own editor, which can be opened by clicking on the accordion icon. The blocks can also be moved by clicking on the arrow icons at the top of each block.
Dynamic Content

With WordPress 5.8, dynamic content has also been added to the feature set. What had to be programmed directly in the PHP files, you can now do yourself in the blog editor.
With this you can insert e.g. listings of pages and posts.
Template Editor Mode
You probably can’t use this feature yet, because only very few themes have it enabled.
/**
* Adds theme support for the template editor
*/
add_theme_support( 'block-templates' );You can also enable the template editor yourself via your functions.php file:

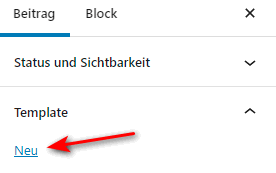
If the template editor support is active, you will find the link “New” in the template section on the right side of the Gutenberg editor. Not only for pages, but now also for posts.
If you click on the link, a small modal will open where you have to enter the name for your new template.
In template editor mode you also have to take care of header, footer and sidebar. You really edit the template for the complete view.
That is already terrific. Until now this was only possible with PHP templates and only for pages.
As you can see on the next image, I first created a very simple header with the site title and the logo block.

WordPress still has a long way to go in full site editing. However, the beginnings already hint at great things to come.
Going one step further are experimental WordPress themes like Blockbase, where the site editor makes the first taste of real full site editing.
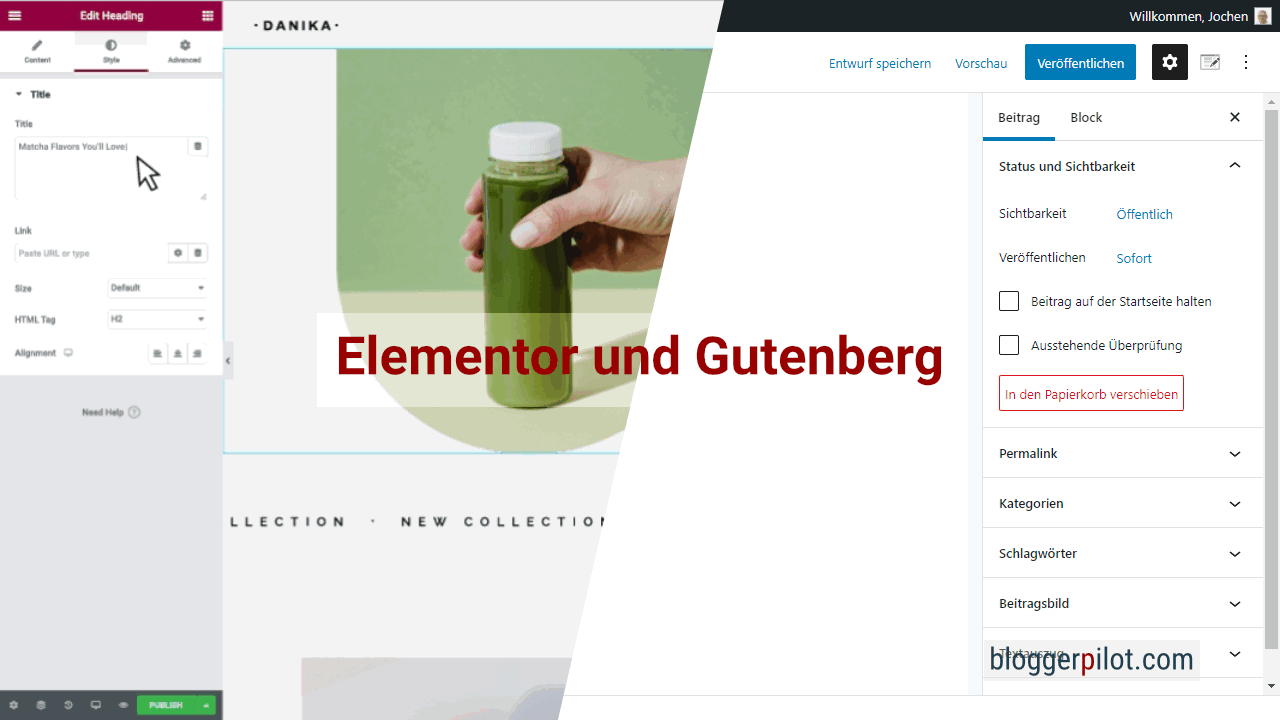
Gutenberg vs. other Page-Builders
Gutenberg is a modular editor and is similar to other popular Page-Builders like Divi or Elementor. However, it is much faster and slimmed down. This makes the website overall more performant and the code leaner and tidier.
Since the use of Page-Builders on WordPress has increased more and more over the years, it was a logical step to further develop and convert the default editor in this direction.

One big problem with Page-Builders is that there are always compatibility issues with other plugins. This is logical, because plugin developers can’t and don’t want to adapt their extension to every Page-Builder. Of course, the same is true the other way around. However, by integrating the Gutenberg editor by default, developers are forced to adapt their programming to Gutenberg, which means there are then significantly fewer problems and errors.
Other Page-Builders are often more intuitive to use and inherently provide more elements or block types that you can insert. However, this can also be a disadvantage, because the high number of elements sometimes makes it quite confusing and makes it difficult to find the desired element quickly.
Migrating posts and pages
If you want or need to migrate posts from the classic editor to Gutenberg, for example, this is not a problem. First of all, the posts remain unchanged by a migration, at least as far as the editor is concerned. Of course, updating other plugins or themes may affect the appearance of your content. You always have to keep that in mind.

Only when you edit a post or a page, this can change the appearance. Content from the Classic Editor is then automatically inserted into a Classic Block, which should not change most content.
If you have used shortcodes or non-WordPress native elements, there is a possibility that a changeover may cause problems. These are then mainly in the formatting of the content.
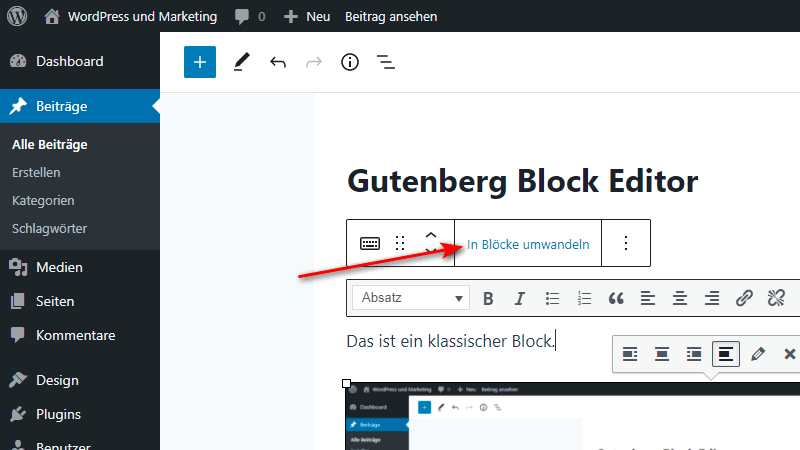
All content from a Classic block can be converted to Gutenberg blocks. To do this, move the mouse over the three dots on the block and click“Convert to Blocks“. The content will then be automatically converted into matching blocks. It can happen that blocks are not selected that match the content or that the content is not displayed correctly. You should therefore check the entire content of a page or post after conversion.
Content created with other Page-Builders will not be changed by the Block Editor and will continue to be displayed as before.
Plugins to extend the Block Editor
In addition to the core features of the Block Editor, it can be extended with new functions thanks to plugins. There are three main functional extensions:
- New blocks: Plugins can add new blocks or block types that you can then use in your layouts. Most plugins are offered for this purpose.
- New Block Patterns: In addition to blocks, plugins also allow you to introduce new block patterns. You can then include them in your pages and posts.
- Extension of the editor interface: Some plugins aim to extend the interface of the editor itself or, for example, to change its appearance.
In addition, there are plugins that are not specifically intended to extend Gutenberg, but nevertheless come into contact with it. For example, a special contact form that can be included via the editor.
Here are some of the most popular extensions for Gutenberg:
- Ultimate Addons for Gutenberg
- Gutenberg Blocks by Kadence Blocks
- Genesis Blocks
- Gutentor – Gutenberg Blocks – Page-Builder for Gutenberg Editor
- Page-Builder Gutenberg Blocks – CoBlocks
- Stackable
- Getwid
How to disable Gutenberg
If you don’t want to work with Gutenberg, there is a possibility to deactivate it and use the classic editor again. To do this, you need to install a plugin that either disables the editor completely or makes another editor the default editor. Get the Classic Editor Plugin.
Among the WordPress plugins are countless extensions offered, which accomplish this. For example “Disable Gutenberg” or “Classic Editor”.
These plugins disable the Gutenberg block editor and restore the classic editor with the original post editing view. The settings are usually kept within limits with these plugins. Usually, when you activate the plugin, the Gutenberg editor is already deactivated, so it is not necessary to configure this via corresponding settings. If you also install other editors such as “Elementor”, these can of course also be used as usual.
Just go to “Plugins”, then to “Install” and enter “disable Gutenberg” in the search field. You will then be shown all suitable extensions. Use my detailed instructions on how to install a plugin.
Useful tips to work more productively with Gutenberg
Here are a few tips that will make designing with Gutenberg much easier.
Insert images by dragging them from the desktop or folder
The Block Editor offers you a time-saving function for inserting images. You can simply drag images from the desktop or from a folder directly to the place in the content where you want to insert the image. In this case a blue line will show you where the image will be placed. As soon as you release the mouse button, WordPress will automatically upload the file and insert it as an image block at the appropriate place.
Pin formatting bar to the top of the editor
If it bothers you that the formatting bar always “moves” above the block you want to edit, you can simply pin it below the top toolbar. Activate the corresponding option in the settings.
Insert anchor for jump links

In the classic editor, anchor points had to be added manually by code.
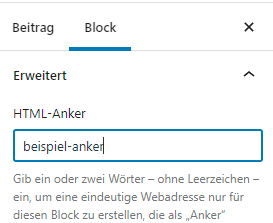
In Gutenberg, you can specify the HTML anchor directly for each block under “Advanced”.
You then link to the anchor with “#example-anker” as link target.
Future of the WordPress Block Editor

The Block Editor is under continuous development. It is the future of WordPress. So Automattic, the company significantly behind WordPress, has hired more professionals to develop on the editor.
The goal is to be able to edit and configure all areas of the website via Gutenberg in WordPress. The editor is intended to serve as a holistic solution. To achieve this goal, the editor with each version is constantly expanded with functionality.
Speed up your website with
WP Rocket
Turn your website into a rocket with the most powerful caching plugin approved by WordPress experts.
Conclusion
Gutenberg is an essential core element of WordPress, whose importance will increase in the future.
Those who have bypassed the block editor so far, must sooner or later inevitably deal with it, because more and more areas of WordPress are integrated into the editor and thus moved there. The editor brings significant advantages, especially in terms of website speed and code optimization. For some, working with the editor still takes some getting used to. Here, however, numerous plugins help to customize the editor according to your own ideas with many new functions.
Especially for normal posts you can use the Gutenberg editor with pleasure, which I would not recommend with any other Page-Builder.
But now you should gain experience yourself
If you have any questions about Gutenberg WordPress Block Editor, feel free to ask in the comments.
