Der Gutenberg WordPress Block Editor
Möchtest du mehr zum Thema Gutenberg Wordpress erfahren?
Gutenberg ist ein WordPress Block Editor und wurde im Dezember 2018 eingeführt. Er ist seit der WordPress Version 5.0 der Standard-Editor zur Bearbeitung von Seiten und Beiträgen des Content-Management-Systems. Damit hat er den zuvor bestehenden TinyMCE-Editor abgelöst.
Eines vorweg. Ich habe nun schon einige Jahre Erfahrung mit Gutenberg. Der Page-Builder wird von Update zu Update besser und bedienungsfreundlicher. Du fragst dich, ob du umsteigen sollst? JA, du solltest!
Kadence Theme
Erstelle atemberaubende Websites in minutenschnelle mit diesem schlanken und schnellen WordPress-Theme. Fortschrittliches Webdesign!
Kadence Blocks
Kadence Blocks bietet Werkzeuge, die es dir ermöglichen, einzigartige und aussagekräftige Inhalte einfacher im nativen WordPress-Editor zu erstellen.
In den folgenden Abschnitten erläutern wir dir, was der Block-Editor ist und wie er funktioniert. Außerdem erklären wir, was Blöcke überhaupt sind und welche Arten von Blöcken es gibt.
Du lernst, wie du Gutenberg nutzen kannst, welche Einstellungen wichtig sind und welche Vor- und Nachteile er gegenüber anderen Page-Buildern hat. Dazu empfehlen wir dir passende Plugins, um den Gutenberg Editor in seiner Funktionalität zu erweitern.
Solltest du nicht mit dem Gutenberg Editor schreiben wollen, zeigen wir dir auch, welche Möglichkeiten du hast, ihn wieder zu deaktivieren, um andere Editoren verwenden zu können.
Abschließend geben wir noch eine Aussicht über die Zukunft des Block Editors und ziehen ein Fazit.
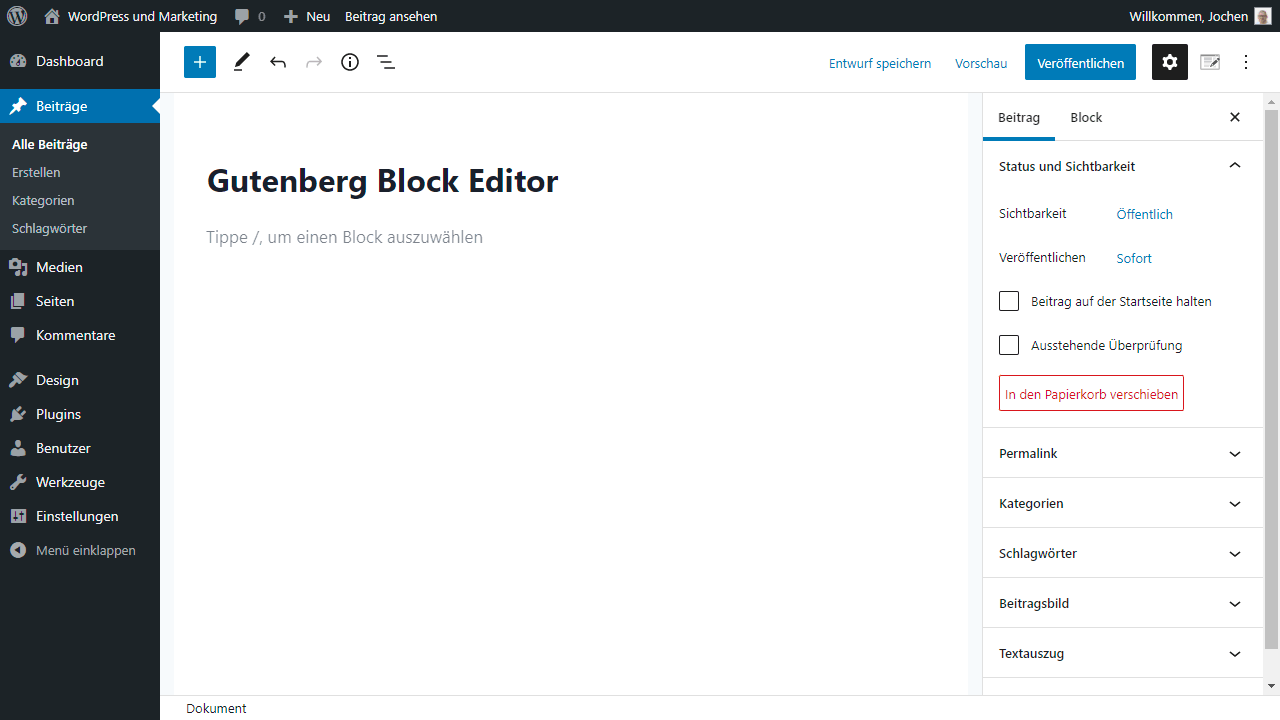
Was ist der Gutenberg Block Editor?

Gutenberg ist der Standard WordPress Editor und basiert auf Blöcken, weshalb er auch Block Editor genannt wird. Das bedeutet, dass jedes Element des Inhalts ein Block ist. Jeder Absatz, jedes Bild, jeder Button oder Text ist ein Block. Jeder Block kann für sich editiert und mit Inhalt befüllt werden.
Zudem ist die Verwendung von Shortcodes nicht mehr notwendig. Wenn du ein Kontaktformular einfügen möchtest, kannst du jetzt einfach einen entsprechenden Block hinzufügen, anstelle, wie zuvor, einen Shortcode wie beispielsweise „[your-form]“ im Content unterzubringen.
Der Gutenberg WordPress Editor ermöglicht komplexere Layouts mit Spalten, Bildern oder Multimedia-Inhalten, ohne dass du dafür auf HTML oder CSS angewiesen bist oder es beherrschen musst.
Du erstellst also neue Beiträge, Seiten und Custom Post Types mit dem Gutenberg WordPress Editor. Hoffentlich auch bald Beschreibungen für Kategorien und Tags.
Änderungen werden automatisch gespeichert. Möchtest du nicht darauf warten, kannst du den Beitrag mit der Tastenkombination STRG + S sofort speichern.
TIPP: Nutze STRG + H um alle verfügbaren Tastenkombinationen anzuzeigen.
Vorteile
Der Gutenberg Editor bringt eine Menge Vorteile mit sich. Die Schreibumgebung ist deutlich übersichtlicher als bei anderen Editoren, da es weniger Ablenkungen gibt. Der Editor wirkt so wesentlich aufgeräumter. Die Ladezeit wird durch Gutenberg Editor dabei nicht negativ beeinflusst, ganz im Gegenteil. Der Editor gibt dir die Möglichkeit, die Gliederung des Dokuments zu sehen. Zudem bietet er dir Statistiken über die Anzahl der Absätze, Überschriften und Blöcke.
Wiederverwendbare Blöcke erleichtern die Arbeit und ersparen die Nutzung von Shortcodes.
Tolle Strukturen können ganz einfach ohne die Installation von Zusatz-Plugins eingefügt werden. Das Erstellen von komplexen Layouts ist besonders für Anfänger einfacher als zuvor, wie beispielsweise das Einfügen von Tabellen oder Spalten. Beim vorhergehenden Editor war es hier teilweise noch notwendig, dafür extra Plugins zu installieren. Dies hat es dann erforderlich gemacht, die Tabelleninhalte separat vom Text im Editor zu bearbeiten und war somit deutlich aufwendiger.
Theme- und Plugin-Entwickler können übrigens eigene Blöcke erstellen und so mithilfe von Plugins Erweiterungen für Gutenberg anbieten, welche die Funktionalität ausbauen. WordPress selbst bringt mit jeder neuen Version ebenfalls neue Funktionen für Gutenberg heraus.
Gewusst: Der WordPress Gutenberg Editor ist komplett unabhängig vom verwendetem Theme.
Nachteile
Natürlich birgt die Arbeit mit Gutenberg neben Vorteilen auch einige Nachteile. Wer es gewohnt war, mit dem klassischen Editor zu arbeiten, für den ist das Arbeiten mit Gutenberg eine Umstellung und benötigt ein wenig Zeit, um sich daran zu gewöhnen und den eigenen Workflow anzupassen.
Dies stellt wohl bereits den größten Nachteil dar, denn viele Nutzer empfinden das Arbeiten mit Gutenberg als weniger angenehm verglichen mit dem klassischen Editor oder anderen Page-Buildern.
Das führt dann dazu, dass sie Gutenberg WordPress einfach deaktivieren, ohne sich mit dem Editor überhaupt auseinanderzusetzen. Zudem ist die Bedienung des Editors am Smartphone oder Tablet nicht ideal.
Ein weiterer Nachteil liegt darin, dass einige Optionen etwas versteckt sind und erst dann auftauchen, wenn du ein bestimmtes Element anklickst.
Was ist ein Block?
Ein Block ist ein Container, in dem Inhalte innerhalb des WordPress Block Editors platziert werden.
Die einzelnen Blöcke können per Drag & Drop untereinander verschoben und so neu angeordnet werden. Jeder Block hat einen bestimmten Typ und viele Blöcke können ineinander verschachtelt werden.
Gewusst: Jeder Inhalt, wie Text, Bild oder Video, wird in einem Block erstellt.
Welche Blöcke gibt es?
Man unterscheidet die Blöcke nach den folgenden Arten:
- Inhaltliche Blöcke: Das sind die am häufigsten verwendeten Blöcke. Sie enthalten den eigentlichen Content einer Seite, meist in Form von Text. Dazu zählen Überschriften, Listen, Zitate, Absätze, aber auch Bilder und Multimedia.
- Formatierende Blöcke: Sie verbessern die Formatierung des Contents und passen das Aussehen der Seite an. Dazu gehören Tabellen, Seitenumbrüche, Abstände, Spalten, Schaltflächen, Trennlinien oder eigenes HTML.
- Widget Blöcke: Diese Blöcke ermöglichen das einfache Erstellen von vorgefertigten Elementen wie Kontaktformulare, Kategorien, neueste Kommentare oder RSS Feeds.
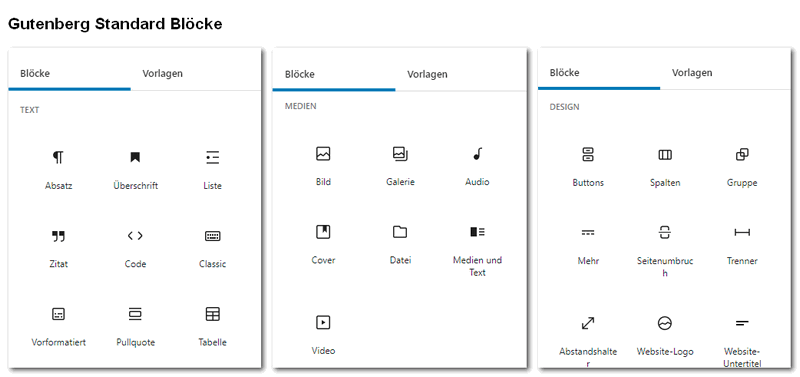
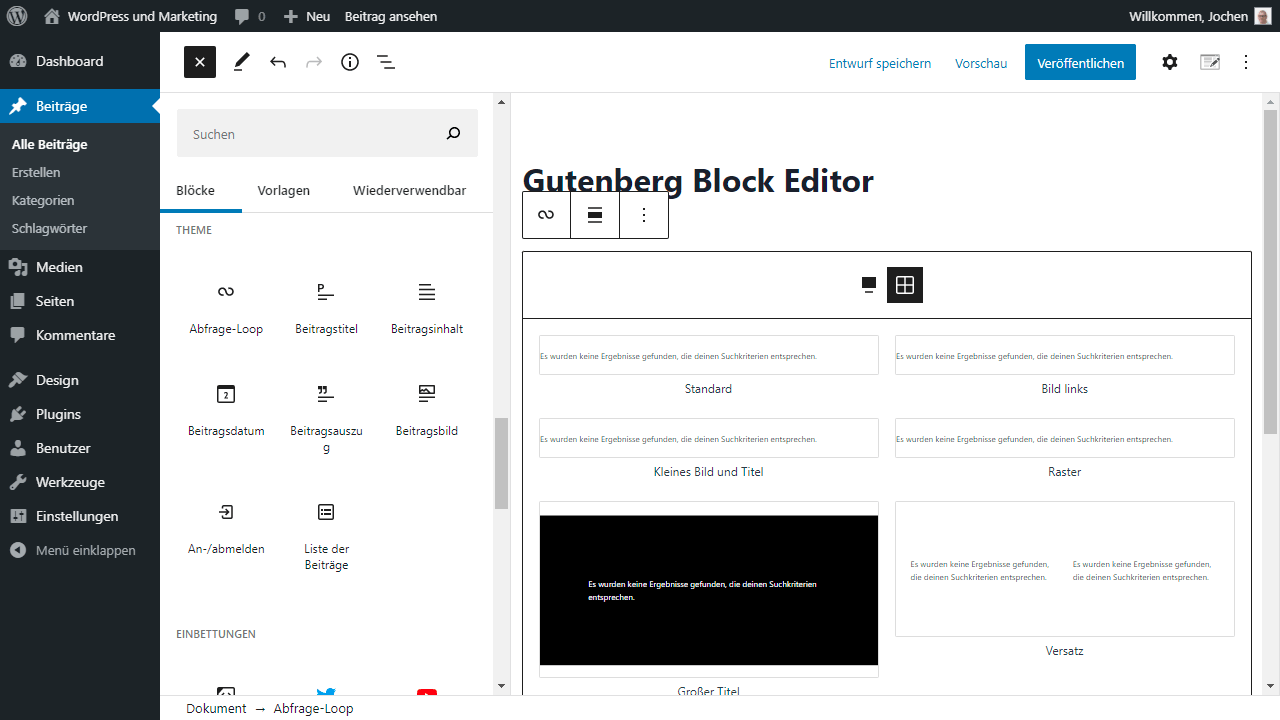
Anschließen findest du alle Gutenberg Blöcke aufgelistet, wie sie in der Werkzeugleiste zu finden sind.

Text
- Absatz
- Überschrift
- Liste
- Zitat
- Code
- Classic
- Vorformatiert
- Pullquote
- Tabelle
- Vers
Medien
- Bild
- Galerie
- Audio
- Cover
- Datei
- Medien und Text
- Video
Design
- Buttons
- Spalten
- Gruppe
- Mehr
- Seitenumbruch
- Trenner
- Abstandhalter
- Website-Logo
- Website-Untertitel
- Website-Titel
- Archiv-Titel
- Beitragskategorien
- Beitrags-Schlagwörter
Widgets
- Shortcode
- Archive
- Kalender
- Kategorien
- Individuelles HTML
- Neueste Kommentare
- Neueste Beiträge
- Seitenliste
- RSS
- Suchen
- Social Icons
- Tag-Wolke
- Suchen
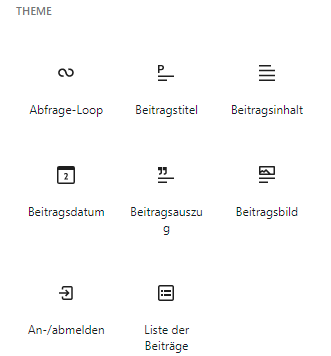
Theme (Full Site Editing)
- Abfrage-Loop
- Beitragstitel
- Beitragsinhalt
- Beitragsdatum
- Beitragsauszug
- Beitragsbild
- An/-abmelden
- Liste der Beiträge
Ein Icon-Block oder Symbole fehlen mir noch.
Wiederverwendbare Blöcke
Du kannst Blöcke aus demselben Post oder auch aus einem anderen wiederverwenden. Dazu klickst du oben rechts auf die drei Punkte an einem Block und wählst „Füge zu Wiederverwendbaren Blöcken hinzu“.
Der Block wird dann gespeichert und wenn du einen neuen Block hinzufügst, hast du nun ganz unten die Auswahl „Wiederverwendbar“, worunter deine gespeicherten Blöcke aufgelistet werden. Wenn du den Block aus den wiederverwendbaren Blöcken wieder entfernen möchtest, klicke einfach erneut auf die drei Punkte am Block und wähle „Entferne von Wiederverwendbaren Blöcken“ aus.
Die wiederverwendbaren Blöcke kannst du auch dazu nutzen, um vorgefertigte Layouts zu erstellen, auf die du jeder Zeit zurückgreifen kannst.
Ideen für Reusable Blocks:
- Ein Hinweis, den du öfters einblenden möchtest
- Banner oder Werbeblöcke
- Formulare und Lead Magnete
WordPress Wiederverwendbare Blöcke verwalten

WordPress bietet leider keine praktikable Lösung zur Verwaltung der wiederverwendbaren Blöcke an. Die Menüs sind im Editor selbst versteckt:
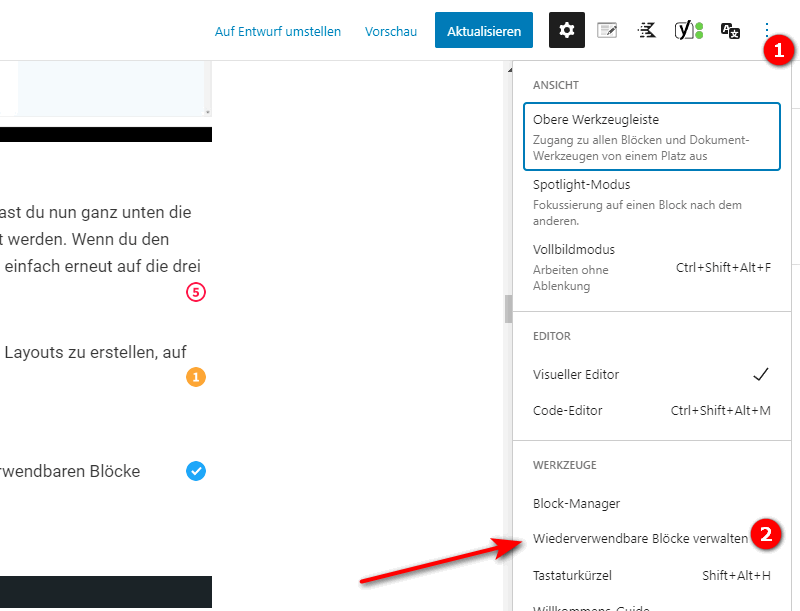
- Rechts oben, über die drei Punkte > Wiederverwendbare Blöcke verwalten
- Links oben, über das Block-Menü > Wiederverwenbar > Wiederverwendbare Blöcke verwalten

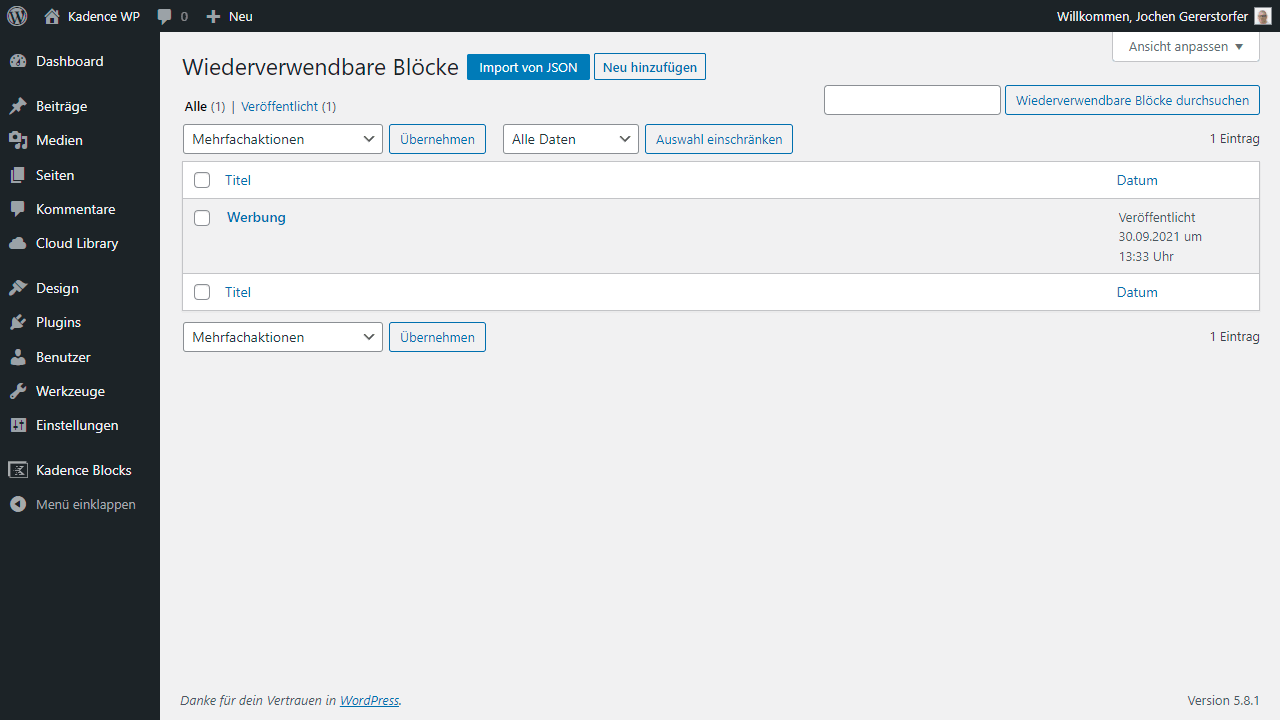
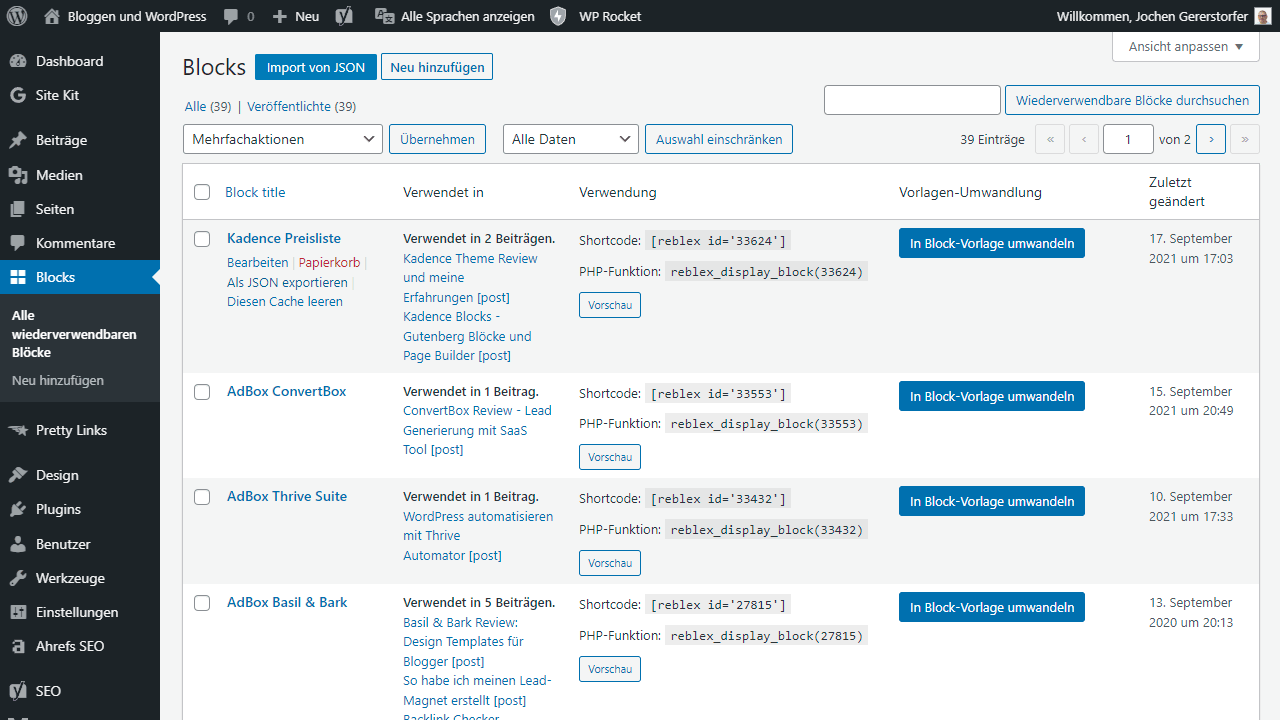
Wie du am Screenshot siehst, ist die originale Verwaltung der Blöcke ist sehr einfach gehalten. Deshalb nutze ich das kostenlose Plugin Reusable Blocks Extended. Das hast du links im Menü einen neuen Punkt namens Blocks. So kommst du zu jeder Zeit zu vorhandenen wiederverwendbaren Blöcken und kannst auch direkt einen neuen anlegen.

- Mit dem Plugin siehst du, in welchen Beiträgen der Block eingefügt wurde.
- Für jeden wiederverwendbaren Block wird auch automatisch ein Shortcode und eine PHP-Funktion erstellt.
- Außerdem kannst du jeden Block in eine Gutenberg Block-Vorlage umwandeln.
Ein tolles Plugin!
Block Patterns

Mit den Block Patterns (auf Deutsch Vorlagen oder Blockmuster) kannst du vordefinierte Block Layouts erstellen und sogar teilen, was aber lediglich mittels Programmierung möglich ist. Deshalb sind diese Art von Vorlagen dafür gedacht, von Theme- und Plugin-Herstellern genutzt zu werden.
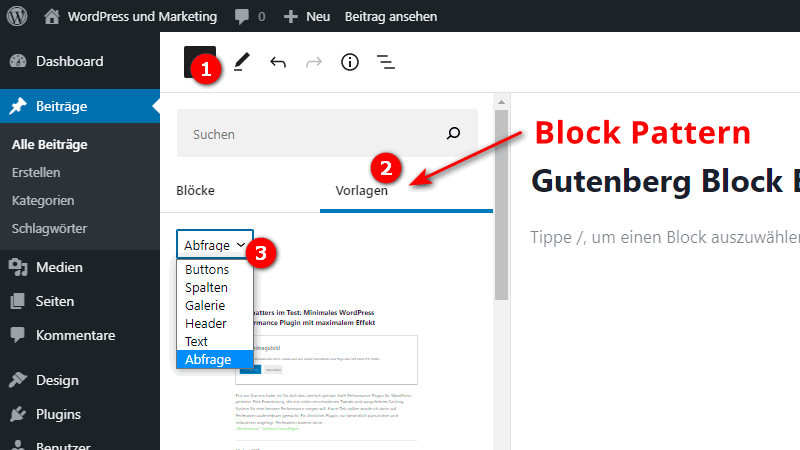
Es handelt sich dabei einfach um eine Gruppierung von Blöcken. Auf die Block Patterns kannst du im Editor ganz einfach zugreifen, indem du oben links auf das Plus-Zeichen drückst und anschließend unter „Patterns“ ein solches auswählst, genau wie du es beim Erstellen eines Blocks machst.
So nutzt du Gutenberg
Das Prinzip des Gutenberg Editors beruht auf modularen Blöcken. Diese dienen zur Strukturierung des Inhalts. Sie können beispielsweise Spalten, Tabellen oder Medien enthalten.

Gutenberg ist ein WYSIWYG Editor, also „du bekommst, was du siehst“. Das bedeutet, dass deine Seiten und Beiträge nach der Veröffentlichung genau so aussehen, wie du sie bearbeitet hast.
In der Praxis ist das allerdings nicht immer der Fall. Das liegt daran, dass noch andere Elemente wie dein Theme oder installierte Plugins Einfluss auf die Darstellung deines Inhalts haben. Sollte es einmal vorkommen, dass dein Content so überhaupt nicht dem entspricht, was du erstellt hast, solltest du versuchen, einzelne Plugins zu deaktivieren, um zu überprüfen, ob sie die Darstellung des Inhalts verfälschen. Andernfalls wird die Ursache vermutlich in dem von dir gewählten Theme liegen.
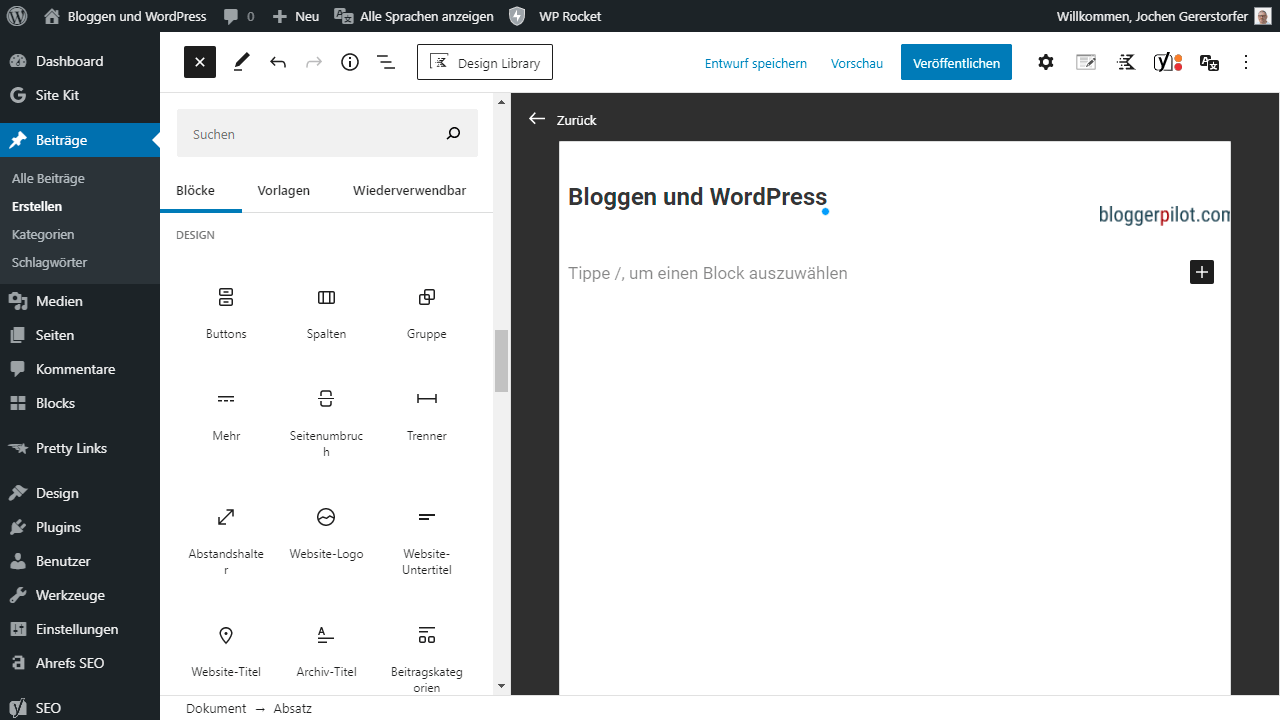
Block hinzufügen
Einen neuen Block kannst du auf unterschiedliche Arten hinzufügen und erstellen.
- Die erste Möglichkeit ist, auf das Plus-Zeichen oben links in der Top-Bar zu klicken.
- Alternativ kannst du die Enter-Taste drücken und anschließend entweder auf das Plus-Zeichen klicken, das links neben dem neuen Block erscheint oder durch Eingabe eines Slashes (/) die Blockart auswählen.
- Die dritte Option besteht darin, auf das Plus-Zeichen am oberen Rand eines Blocks zu klicken.
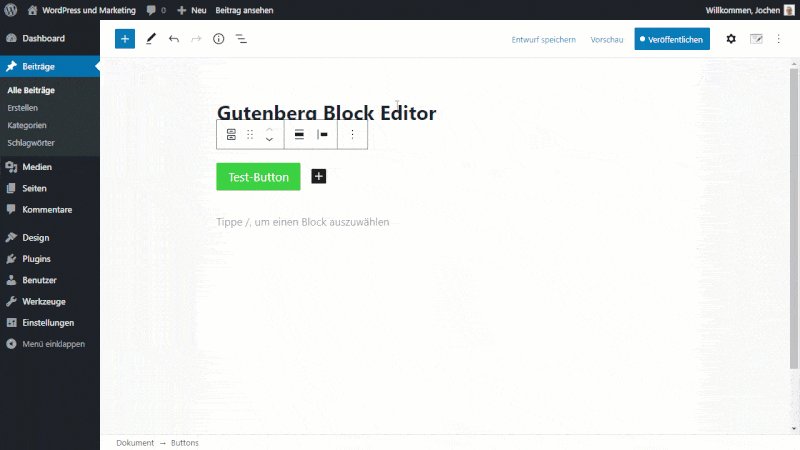
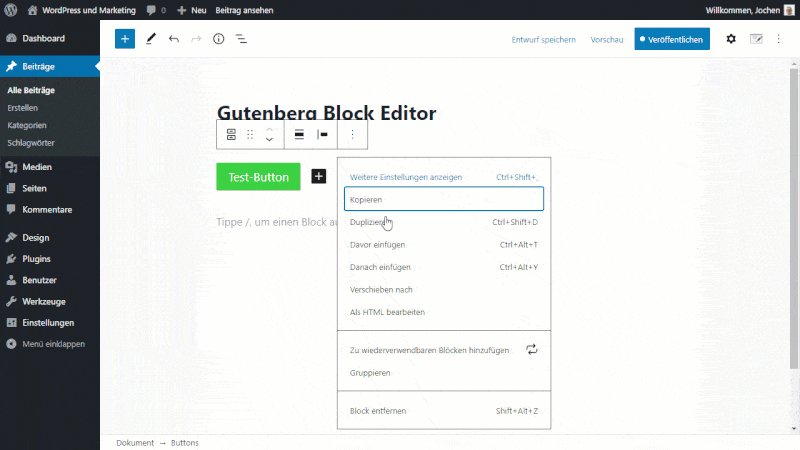
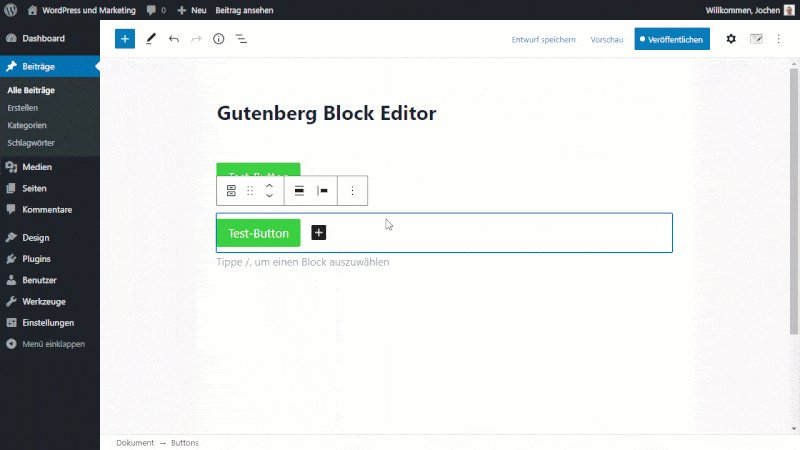
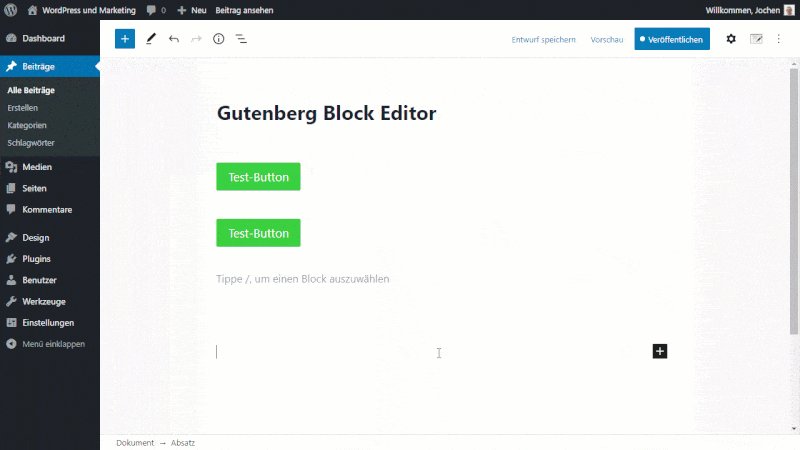
Block duplizieren
Die folgende Animation zeitgt wie du einen Button über das Menü duplizierst.

Um sich Arbeit beim Erstellen ähnlicher oder identischer Blocks zu ersparen, kannst du Blöcke einfach duplizieren. Entweder über den Shortcode STRG + D oder durch Klicken auf die Block-Optionen am zu duplizierenden Block und anschließendem Klick auf „Duplizieren“.
Block verschieben
Blöcke können nach oben oder unten über zwei Pfeile an der linken Seite eines Blocks verschoben werden. Zudem ist es möglich, Blöcke per Drag & Drop zu verschieben, wenn du die dafür vorgesehene Stelle oben links an einem Block per Mausklick „anfasst“. Als kleine Hilfe erscheint beim darüber fahren mit der Maus an der Verschiebestelle der Hinweistext „Block ziehen“.
Block Styling ändern
Je nach Block stehen dir unterschiedliche Styling-Möglichkeiten zur Verfügung. Diese werden dir in der rechten Sidebar angezeigt, wenn du einen Block anklickst. Bei einem Textblock kannst du zusätzlich die Textfarbe und Hintergrundfarbe ändern. Bei Überschriften kannst du die Überschriftebene H1, H2, H3, usw. sowie die Textausrichtung einstellen. Allen Blöcken kannst du eigene CSS-Klassen zuweisen.
Blöcke umwandeln
Manche Blöcke können in andere umgewandelt werden, wenn sich von einem ähnlichen Typ sind.
So kannst du beispielsweise einen Absatzblock zu einer Überschrift machen oder ein Bild zu einer Galerie.
Dazu fährst du mit der Maus über das linke Icon der erscheinenden Werkzeugleiste des umzuwandelnden Blocks. Dort werden dir alle Blöcke angezeigt, in die der ausgewählte Block umgewandelt werden kann.
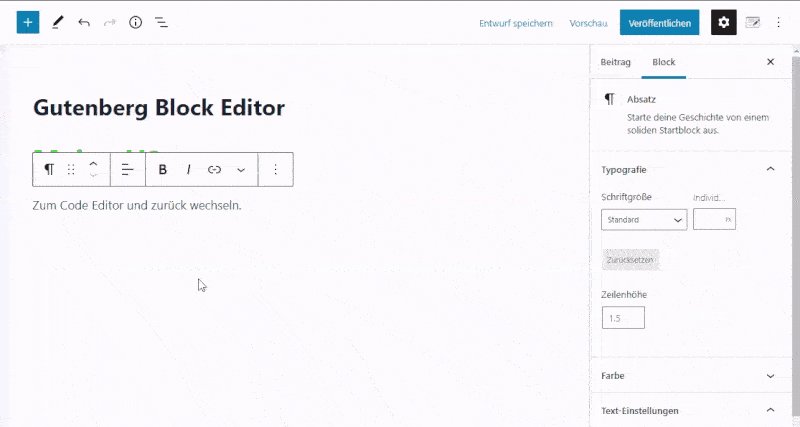
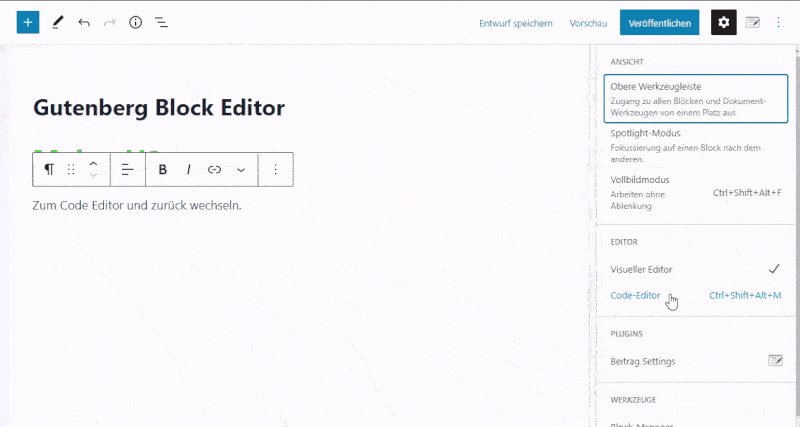
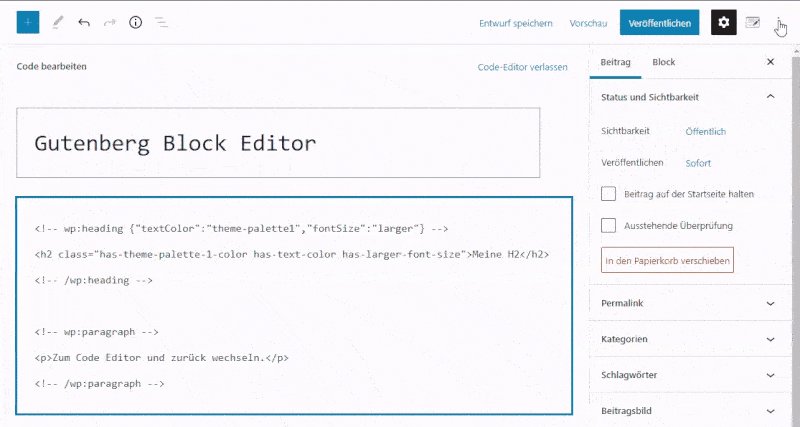
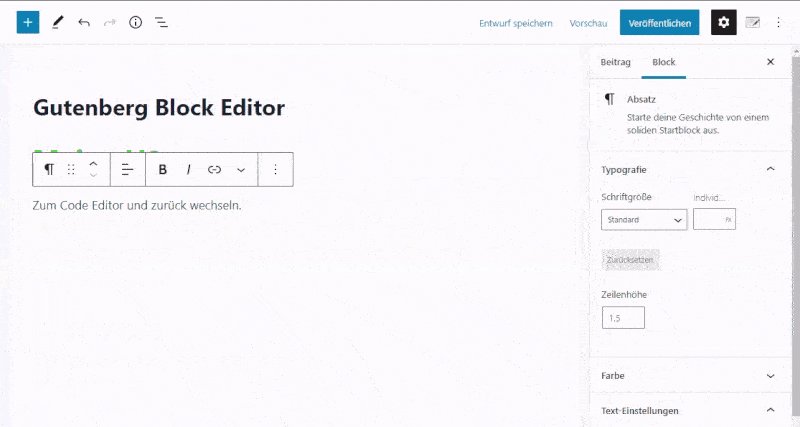
Vom visuellen auf den Text-Editor umstellen

Wie bei dem klassischen Editor ist es auch bei Gutenberg möglich, zwischen dem visuellen und dem Text-Editor zu wechseln, um den Code direkt zu bearbeiten. Das kannst du durch Klick auf die drei Punkte oben rechts in der Top-Bar machen. Dort hast du dann die Auswahl „Visueller Editor“ und „Code-Editor“.
Gutenberg Einstellungen

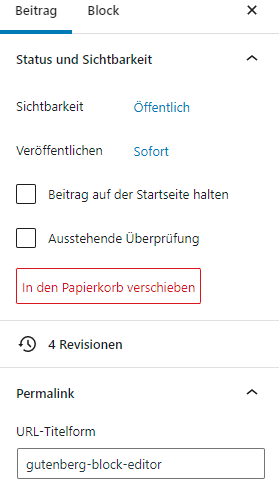
Unter „Beitrag“ kannst du die allgemeinen Einstellungen zu deinen Seiten und Beiträgen vornehmen. So kannst du dort die Sichtbarkeit der Seite festlegen. Du kannst Kategorien, Schlagwörter oder ein Beitragsbild hinterlegen und Diskussionen zulassen.
Die Einstellmöglichkeiten von Plugins, die den Block Editor erweitern, wirst du meistens auch in dieser Sidebar finden oder aber unterhalb des Editors in jeweils eigenen Boxen.
Permalinks (URLs) ändern
Die Permalinks oder URLs deiner Seiten und Beiträge sind ein wichtiger Bestandteil der Suchmaschinenoptimierung. Es empfiehlt sich dazu, sprechende URLs zu erstellen, also solche, bei denen der Link schon erkennen lässt, worum es auf der Seite oder in dem Beitrag geht.
Um den Permalink bei Gutenberg zu verändern, musst du ins rechte Beitrags-Menü, wo du den Punkt „Permanlink“ erweiterst. Ändere den Permalink nach deinen Vorstellungen.
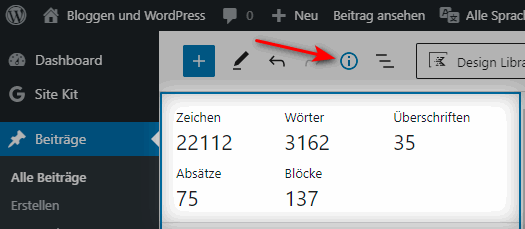
Wortanzahl

Um dir die Wortanzahl und weitere Informationen anzeigen zu lassen, klicke oben links auf das „i“ Icon. Neben Überschriften und Absatzblöcken wird dir hier die komplette Gliederung deines Inhalts angezeigt. Wenn du einen Abschnitt in der Gliederung anklickst, navigiert dich der Block Editor automatisch dorthin. Das ist enorm praktisch und schafft eine schnelle Übersicht.
Der Block Manager ermöglicht es in diesem Zusammenhang, einzelne Abschnitte aus der Gliederung auszublenden, um so eine bessere Übersicht zu behalten.
Full Site Editing mithilfe von Gutenberg

Der Gutenberg Editor soll mehr sein als nur ein Content Editor. Langfristig möchte WordPress Gutenberg dahinbringen, dass er für Full Site Editing eingesetzt werden kann. Doch was bedeutet das überhaupt?
Eigentlich verrät es der Name schon. Full Site Editing meint nichts anderes, als dass es möglich sein soll, mit dem Editor die gesamte Webseite zu bearbeiten. Dazu zählen dann unter anderem auch Header, Footer oder Sidebars. Das Full Site Editing soll schrittweise eingeführt werden, indem mit jeder neuen Version weitere Features hinzugefügt werden.
Der Editor bietet bereits Zugang zu themenbezogenen Blöcken wie Navigation, Site Logo oder Templates für Listenbeiträge.
Der Anfang ist gemacht
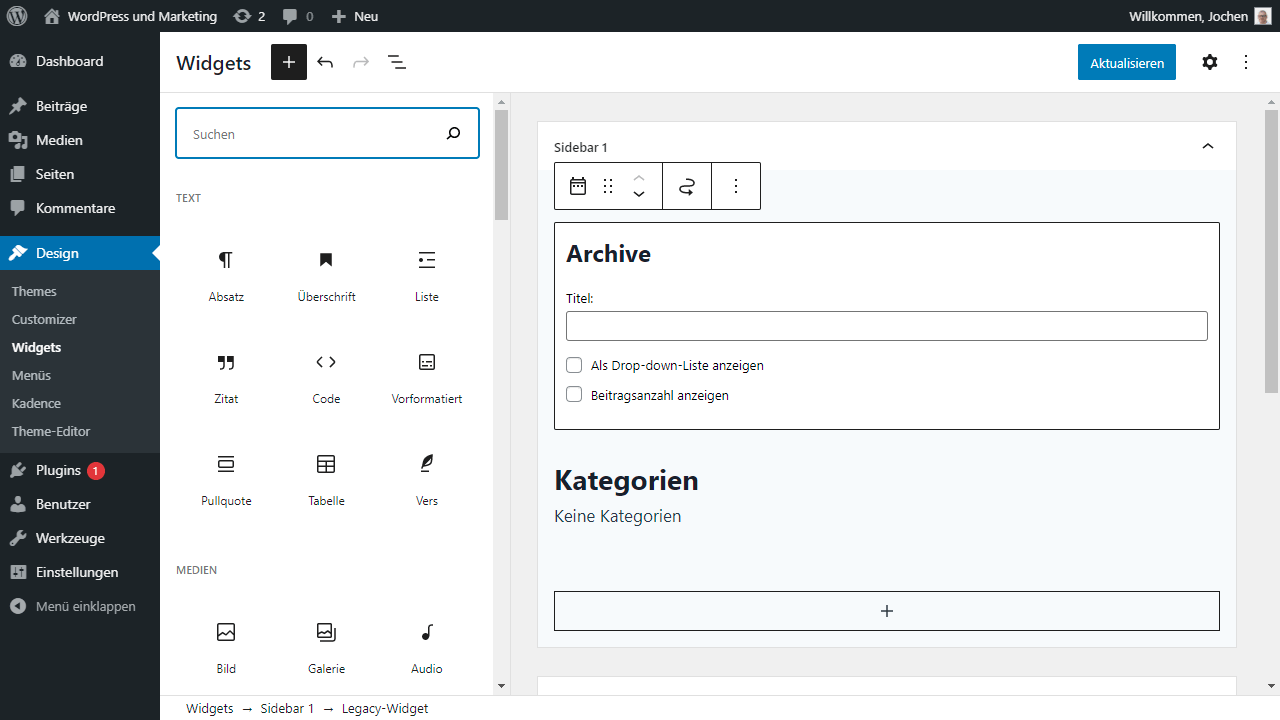
Seit WordPress Version 5.8 können auch die Widgets mit dem Block Editor verwaltet werden. Zugegebenermaßen stößt dies nicht bei jedem Nutzer auf Gegenliebe, und so wird auch dieses Feature häufig mithilfe von Plugins deaktiviert. Wer sich allerdings einmal an die Arbeit mit Gutenberg gewöhnt hat, für den ist dann auch die Arbeit mit den Widgets unproblematisch.
Streng genommen sind es auch keine Widgets mehr, sondern Blöcke, die nun zur Steuerung der Sidebars und Footer verwendet werden.

Wer möchte, kann dies jederzeit deaktivieren. Wenn du auf „Aussehen“ und dann „Widgets“ gehst, kannst du den Inhalt jedes Widget-Bereichs mit dem Editor verwalten. Jeder Widget-Bereich hat einen eigenen Editor, der durch einen Klick auf das Akkordeon-Symbol geöffnet werden kann. Die Blöcke lassen sich auch verschieben, indem du auf die Pfeilsymbole oben am jeweiligen Block klickst.
Dynamische Inhalte

Mit WordPress 5.8 sind auch dynamische Inhalte in den Funktionsumfang aufgenommen worden. Was dafür direkt in den PHP-Dateien programmiert werden musste, kannst du jetzt selbst im Blogeditor machen.
Damit fügst du z. B. Auflistungen von Seiten und Beiträgen ein.
Template Editor Modus
Wahrscheinlich kannst du dieses Feature noch nicht nutzen, weil es nur sehr wenige Themes freigeschaltet haben.
/**
* Adds theme support for the template editor
*/
add_theme_support( 'block-templates' );Du kannst den Template Editor aber auch selbst über deine functions.php Datei einschalten:

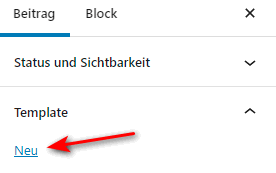
Ist die Unterstützung für den Template-Bearbeitungsmodus aktiv, findest du rechts im Gutenberg Editor im Bereich Template den Link „Neu“. Nicht nur für die Seiten, sondern jetzt auch für Beiträge.
Klickst du auf den Link, öffnet sich ein kleines Modal, wo du den Namen für dein neues Template eingeben musst.
Im Template Editor Modus musst du dich auch um Header, Footer und Sidebar kümmern. Du editierst hier wirklich die Vorlage für die komplette Ansicht.
Das ist schon grandios. Bis jetzt ging das nur über eigene PHP-Templates und auch nur für Seiten.
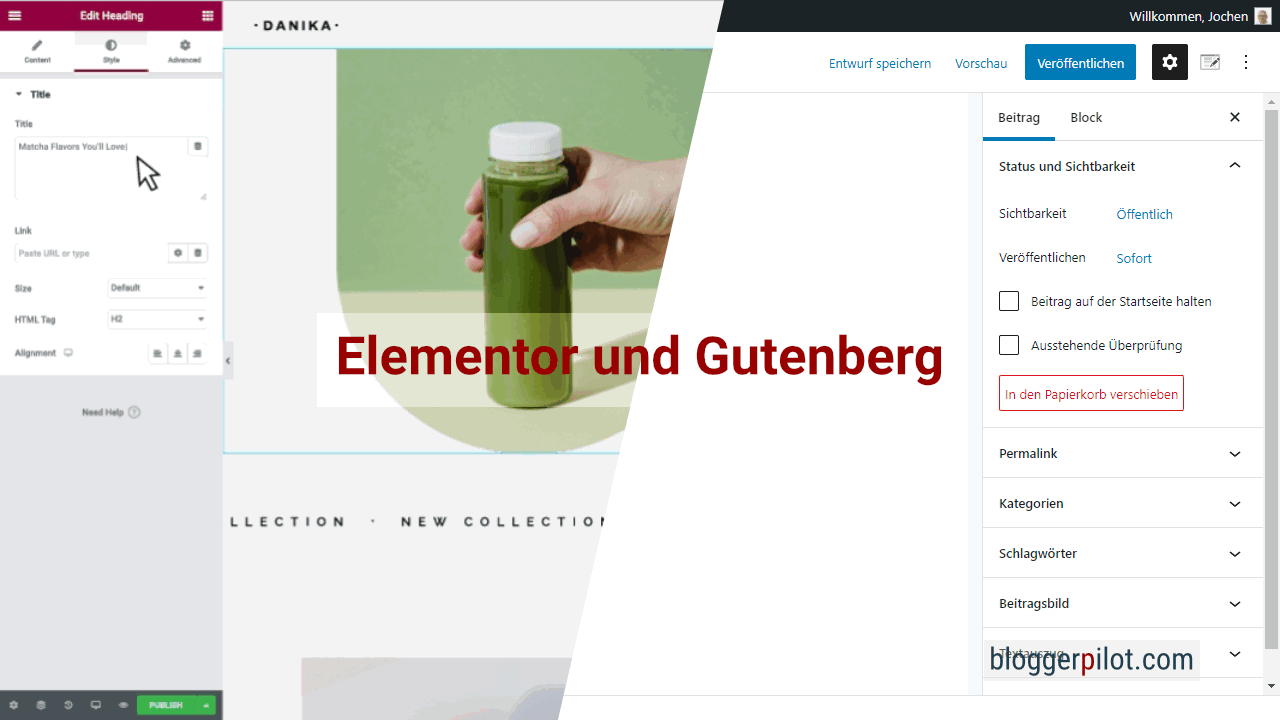
Wie du auf dem nächsten Bild sehen kannst, habe ich zunächst einen sehr einfachen Header mit dem Website-Titel und dem Logo-Block erstellt.

WordPress hat im Full Site Editing noch einen weiten Weg zu gehen. Die Anfänge lassen aber schon großes erahnen.
Noch einen Schritt weiter gehen experimentelle WordPress-Themes wie Blockbase, wo der Site Editor den ersten Vorgeschmack auf richtiges Vollseiten-Editieren macht.
Gutenberg vs. andere Page-Builder
Gutenberg ist ein modularer Editor und ähnelt anderen bekannten Page-Buildern wie Divi oder Elementor. Er ist allerdings deutlich schneller und abgespeckter. Dadurch wird die Webseite insgesamt performanter und der Code schlanker und aufgeräumter.
Da die Nutzung von Page-Buildern bei WordPress über die Jahre immer mehr zugenommen hat, war es ein logischer Schritt, den Standard-Editor in diese Richtung weiterzuentwickeln und umzustellen.

Ein großes Problem mit Page-Buildern besteht darin, dass es immer wieder Kompatibilitätsprobleme mit anderen Plugins gibt. Das ist logisch, denn die Plugin-Entwickler können und wollen ihre Erweiterung nicht auf jeden Page-Builder anpassen. Das gilt natürlich auch andersherum. Durch die standardmäßige Integration des Gutenberg-Editors sind die Entwickler jedoch gezwungen, ihre Programmierung auf Gutenberg anzupassen, womit es dann deutlich weniger Probleme und Fehler gibt.
Andere Page-Builder sind oftmals intuitiver in der Bedienung und liefern von Haus aus mehr Elemente bzw. Blockarten, die du einfügen kannst. Das kann aber auch ein Nachteil sein, denn die hohe Anzahl an Elementen macht es manchmal recht unübersichtlich und erschwert es, das gewünschte Element schnell zu finden.
Beiträge und Seiten migrieren
Willst oder musst du Beiträge beispielsweise vom klassischen Editor zu Gutenberg migrieren, stellt dies kein Problem dar. Zunächst bleiben die Beiträge durch eine Umstellung unverändert, zumindest was den Editor betrifft. Natürlich kann das Updaten von anderen Plugins oder Themes Einfluss auf die Darstellung deines Inhalts nehmen. Das musst du immer im Hinterkopf behalten.

Erst wenn du einen Beitrag oder eine Seite bearbeitest, kann sich dadurch das Aussehen verändern. Inhalte aus dem klassischen Editor werden dann automatisch in einen Classic-Block eingefügt, wodurch sich an den meisten Inhalten nichts ändern sollte.
Wenn du Shortcodes oder Nicht-WordPress-Native-Elemente verwendet hast, besteht die Möglichkeit, dass es durch eine Umstellung zu Problemen kommen kann. Diese bestehen dann vor allem in der Formatierung des Inhaltes.
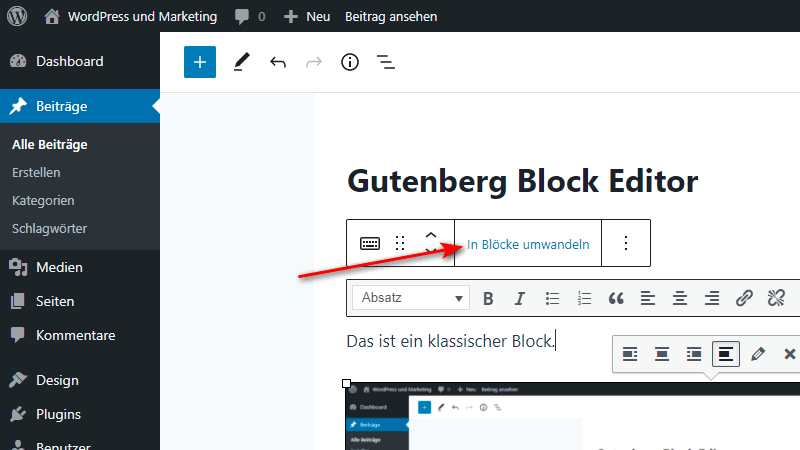
Alle Inhalte aus einem Classic-Block lassen sich in Gutenberg-Blöcke umwandeln. Dazu musst du mit der Maus auf die drei Punkte am Block fahren und „In Blöcke umwandeln“ anklicken. Die Inhalte werden dann automatisch in passende Blöcke umgewandelt. Dabei kann es vorkommen, dass nicht zum Inhalt passende Blöcke gewählt wurden oder der Inhalt nicht richtig dargestellt wird. Du solltest daher den gesamten Inhalt einer Seite oder eines Beitrags nach der Umwandlung prüfen.
Inhalte, die mit anderen Page-Buildern erstellt wurden, werden vom Block Editor nicht verändert und weiterhin so dargestellt wie zuvor.
Plugins zum Erweitern des Block Editors
Neben den Kernfeatures des Block Editors, lässt sich dieser dank Plugins um neue Funktionen erweitern. Dabei gibt es drei wesentliche Funktionserweiterungen:
- Neue Blöcke: Plugins können neue Blöcke bzw. Blockarten hinzufügen, die du dann in deinen Layouts verwenden kannst. Hierfür werden die meisten Plugins angeboten.
- Neue Block Patterns: Neben Blöcken ermöglichen es Plugins, auch neue Block Patterns einzuführen. Diese kannst du dann in deine Seiten und Beiträge einbinden.
- Erweiterung der Editieroberfläche: Einige Plugins zielen darauf ab, die Oberfläche des Editors selbst zu erweitern oder z. B. optisch zu verändern.
Dazu kommen noch Plugins, die nicht speziell für die Erweiterung von Gutenberg vorgesehen sind, die aber dennoch damit in Berührung kommen. So beispielsweise ein spezielles Kontaktformular, das über den Editor eingebunden werden kann.
Hier sind einige der beliebtesten Erweiterungen für Gutenberg:
- Ultimate Addons for Gutenberg
- Gutenberg Blocks by Kadence Blocks
- Genesis Blocks
- Gutentor – Gutenberg Blocks – Page-Builder for Gutenberg Editor
- Page-Builder Gutenberg Blocks – CoBlocks
- Stackable
- Getwid
So kannst du Gutenberg deaktivieren
Wenn du nicht mit Gutenberg arbeiten möchtest, gibt es die Möglichkeit, diesen zu deaktivieren und beispielsweise wieder den klassischen Editor zu nutzen. Dazu musst du ein Plugin installieren, welches den Editor entweder vollständig deaktiviert oder einen anderen Editor zum Standard-Editor macht. Hol dir das Classic Editor Plugin.
Unter den WordPress-Plugins werden dazu unzählige Erweiterungen angeboten, welche dies bewerkstelligen. Zu nennen wären da beispielsweise „Disable Gutenberg“ oder „Classic Editor“.
Diese Plugins deaktivieren den Gutenberg-Block-Editor und stellen den klassischen Editor mit der ursprünglichen Beitrags-Bearbeitungs-Ansicht wieder her. Die Einstellungen halten sich bei diesen Plugins in der Regel in Grenzen. Üblicherweise ist mit der Aktivierung des Plugins der Gutenberg-Editor bereits deaktiviert, sodass es nicht notwendig ist, dies noch über entsprechende Einstellungen zu konfigurieren. Wenn du dazu noch andere Editoren wie „Elementor“ installierst, können diese natürlich auch wie gewohnt genutzt werden.
Gehe dazu einfach auf „Plugins“, dann auf „Installieren“ und gib in das Suchfeld „disable Gutenberg“ ein. Dir werden dann alle passenden Erweiterungen angezeigt. Nutze meine detaillierte Anleitung zum Installieren eines Plugins.
Nützliche Tipps, um mit Gutenberg produktiver zu arbeiten
Wir geben dir ein paar Tipps mit, die das Designen mit Gutenberg deutlich erleichtern.
Bilder einfügen durch Ziehen vom Desktop oder Ordner
Der Block Editor bietet dir eine zeitsparende Funktion zum Einfügen von Bildern. Du kannst nämlich Bilder einfach vom Desktop oder aus einem Ordner direkt an die Stelle im Inhalt ziehen, wo du das Bild einfügen möchtest. In dem Fall zeigt dir eine blaue Linie an, wo das Bild platziert wird. Sobald du die Maustaste loslässt, wird die Datei von WordPress automatisch hochgeladen und als Bildblock an der entsprechenden Stelle eingefügt.
Formatierungsleiste am oberen Rand des Editors anheften
Wenn es dich stört, dass die Formatierungsleiste immer über dem jeweils zu bearbeitenden Block „mitwandert“, kannst du sie einfach unter der oberen Toolbar anheften. Aktiviere dafür die entsprechende Option in den Einstellungen.
Anker für Sprunglinks einfügen

Im klassischen Editor mussten Ankerpunkte per Code manuell hinzugefügt werden.
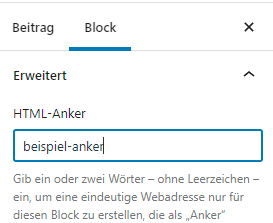
Bei Gutenberg kannst du zu jedem Block unter dem Punkt „Erweitert“ direkt den HTML-Anker angeben.
Auf den Anker verlinkst du dann mit „#beispiel-anker“ als Link-Ziel.
Zukunft des WordPress Block Editors

Der Block Editor wird fortwährend weiterentwickelt. Er ist die Zukunft von WordPress. So hat Automattic, das Unternehmen, das maßgeblich hinter WordPress steht, mehr Profis für die Entwicklung an dem Editor eingestellt.
Das Ziel ist es, über Gutenberg in WordPress alle Bereiche der Webseite bearbeiten und konfigurieren zu können. Der Editor soll als ganzheitliche Lösung dienen. Um dieses Ziel zu erreichen, wird der Editor mit jeder Version stetig um Funktionalitäten erweitert.
Beschleunige deine Website mit
WP Rocket
Verwandle deine Website in eine Rakete mit dem leistungsstärksten, von WordPress-Experten anerkannten Caching-Plugin.
Fazit
Gutenberg ist ein wesentliches Kernelement von WordPress, dessen Bedeutung künftig noch weiter zunehmen wird.
Wer den Block Editor bisher umgangen hat, muss sich früher oder später zwangsläufig damit auseinandersetzen, da immer mehr Bereiche von WordPress in den Editor integriert und somit dorthin verschoben werden. Der Editor bringt vor allem hinsichtlich der Webseiten-Geschwindigkeit und der Code-Optimierung deutliche Vorteile mit sich. Für den einen oder anderen ist die Arbeit mit dem Editor noch immer gewöhnungsbedürftig. Hier helfen jedoch zahlreiche Plugins, um den Editor nach deinen eigenen Vorstellungen mit vielen neuen Funktionen anzupassen.
Besonders für normale Beiträge kannst du den Gutenberg Editor gerne verwenden, was ich dir mit jedem anderen Page-Builder nicht empfehlen würde.
Nun solltest du aber selbst Erfahrung sammeln.
Hast du Fragen zum Gutenberg WordPress Block Editor, melde dich gerne in den Kommentaren.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.