Enfold Theme setzt neue Maßstäbe - Bestes WordPress-Theme
Möchtest du mehr zum Thema Enfold Theme erfahren?
Konzeptioniert als so bezeichnetes Multipurpose Theme ist Enfold auf eine flexible Verwendung ausgerichtet und bietet zahlreiche Möglichkeiten für ein individuelles Webdesign. Ob Business Blog oder andere Websites – Enfold hat dabei stets vergleichsweise viele Funktions- und Einstellungsmöglichkeiten an Bord.
Enfold ist ein sauberes, super-flexibles und full-responsive WordPress-Theme, das sich für Business-Websites, Shops und auch für Benutzer eignet, die ihre Arbeit auf einer übersichtlichen Portfolio-Site präsentieren möchten.
Dank dieser Optionsvielfalt ist das Theme extrem wandelbar und kann von dir daher für viele Themen und Zwecke eingesetzt werden. Geht nicht, gibt es bei diesem Theme nicht.
» Informationen zu den Enfold Updates
Bislang war die Welt der Themes eher eindimensional ausgerichtet. Denn der Großteil der Webdesign Vorlagen ist immer auf ein ganz bestimmtes Thema ausgerichtet. So gibt es zum Beispiel Themes, die sich etwa auf Hochzeiten, auf die Immobilienbranche, auf das Business an sich oder auf Medien spezialisiert haben.
Dies klingt zwar einerseits erst einmal praktisch, aber andererseits sind Themes dieser Art durch die Spezialisierung eher starr und nicht flexibel nutzbar. Größere Anpassungen an den jeweils themenspezifischen Layouts kannst du in der Regel nämlich nicht vornehmen. Einen anderen Weg schlägt demgegenüber das WordPress-Theme Enfold von Kriesi ein.
- Was kostet Enfold?
- Nutze ein Child Theme!
- Allgemeines Styling
- Erweitertes Styling
- Nützliche Widgets
- Visueller Editor: Avia Builder
- Zahlreiche Layout-Vorlagen werden als Demo mitgeliefert
- Anpassungsfähig dank Responsive Design
- Top-Support und stetige Verbesserungen
- Das WordPress Enfold Theme: Die Einstellungsmöglichkeiten im Detail
- Fazit
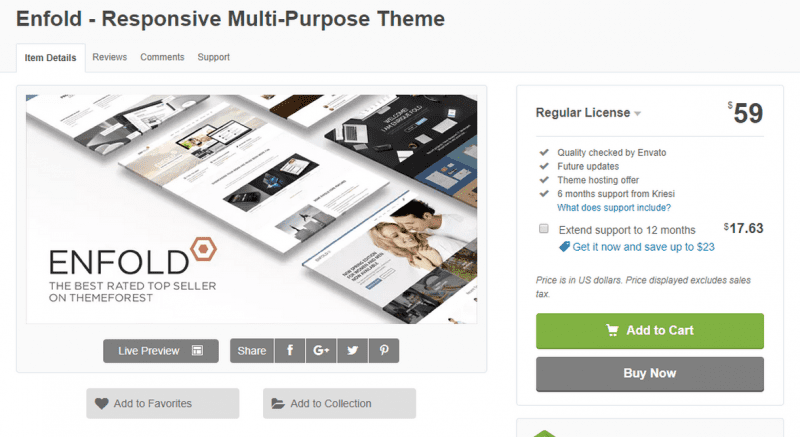
Was kostet Enfold?

Enfold kostet einmalig 59 USD und darf damit auf einer Seite genutzt werden.
Updates bekommst du auf Lebenszeit. Support ist für 6 Monate enthalten.
Nutze ein Child Theme!
Auch wenn Enfold schon mit tausenden von Einstellungen kommt, ich empfehle dir immer ein Child Theme zu nutzen. Da kannst du in der style.css und functions.php Änderungen machen, ohne dir über spätere Update Sorgen zu machen.
Damit du gleich damit durchstarten kannst, hab ich dir ein fertiges Enfold Child Theme erstellt.
Praktische Webdesign Einstellungen optimieren das Handling

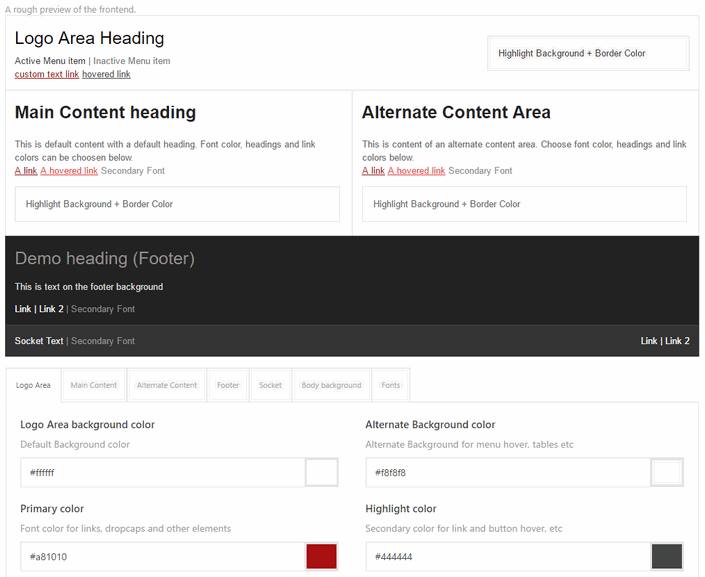
Bei der Gestaltung einer WordPress Website spielt das Layout prinzipiell eine übergeordnete Rolle; auch ein stimmiges Aussehen ist eminent wichtig für den Internet-Auftritt. Dabei kommt es vor allem darauf an, welche Farbwelten und auch welche Schriften bzw. Schriftarten den generellen Stil deiner Website prägen. Enfold bietet dir diesbezüglich eine zentrale Schaltstelle an, die es dir mit nur wenigen Klicks erlaubt, sowohl Schriften als auch Farben exakt zu definieren. Diese Webdesign Einstellungen können für unterschiedliche Bereiche der jeweiligen Website vorgenommen werden. Von der Relevanz her können in der Praxis bei Enfold entsprechende Einstellungen in den folgenden Segmenten vorgenommen werden:
- Logo Area: Dieser Bereich, der an anderen Stellen auch als Header bezeichnet wird, beinhaltet das Logo sowie das zugehörige Menü.
- Main Content: Hier lassen sich die entsprechenden Einstellungen für den Hauptbereich unterhalb der Logo Area vornehmen.
- Alternate Content: Hierbei handelt es sich um einen zweiten bzw. alternativen Stil, der im Hauptbereich der Seiten für bestimmte Sektionen zur Anwendung kommt.
- Footer: Dieser untere Bereich ist ebenso wie die Logo Area auf jeder einzelnen Seite zu sehen; genutzt wird dieser Bereich vorzugsweise für zum Beispiel Social Media oder Adressangaben, aber auch für komplette Menüs.
- Socket: Diese weitere kleinere Zeile ist direkt unterhalb des Footers positioniert.
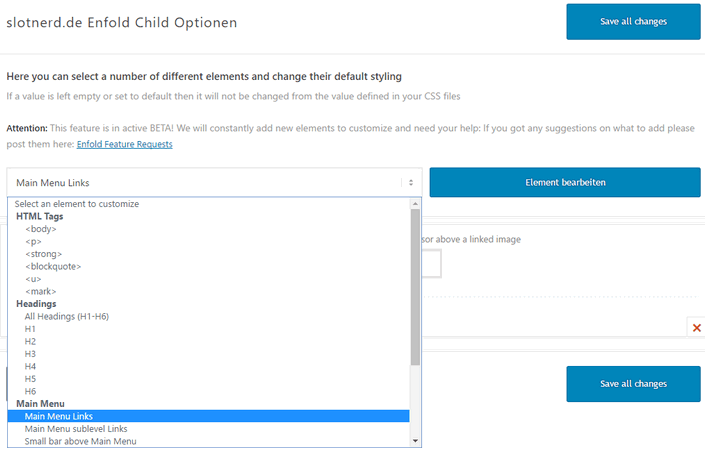
Enfold bietet zusätzliche Möglichkeiten durch den erweiterten Stylingmodus

Dank des erweiterten Stylingmodus lassen sich des Weiteren noch spezielle Schrift – und Farbdefinitionen explizit definieren bzw. festlegen.
Außerdem steht dir die Option zur Verfügung, beim Gestalten der jeweiligen Seiten die einzelnen Texte sowie auch die verschiedenen Layout-Elemente noch einmal individuell zu formatieren.
Enfold ist sicherlich auch gerade dann eine erstklassige Wahl, wenn du deine Website mit diversen Spezial-Funktionen versehen möchtest oder etwa einen eigenen Shop in das Word Press Theme integrieren willst. Mit nur wenigen Ausnahmen zeigt sich Enfold hier stets kompatibel, wobei gerade WooCommerce Shops im Fokus stehen. Die Integration von WooCommerce erweitert nämlich das Enfold Theme dann noch mal explizit um viele Einsatzmöglichkeiten. Insbesondere für Portale und Blogs, die zusätzlich einen eigenen Shop auf ihrer Website erstellen und betreiben möchten, ist die Kombination aus WooCommerce und dem Enfold Theme hervorragend geeignet.
Im Allgemeinen findest du bei anderen Webdesign Templates nicht oft derart umfassende funktionelle Möglichkeiten in dieser Form, da sich dort die Funktionen teilweise gegenseitig in die Quere kommen. Diesen Umfang bietet sonst nur noch das Divi Theme. Beim Gestalten und erst recht beim Betrieb einer WordPress Website entpuppen sich Bugs dieser Art als absolut nervig. Wenn du mit Enfold arbeitest, ersparst du dir in der Regel dieses Überlappen und Konkurrieren von Funktionen.
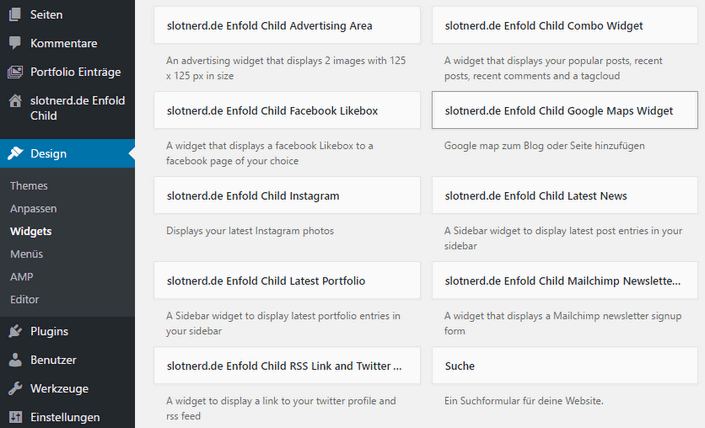
Nützliche Widgets

Zudem bietet das Enfold Theme einige nützliche Widgets, die sich in die ausgewählten Footer Bereiche oder Sidebars einfügen lassen.
Es ist auch möglich, einen benutzerdefinierten Widget Bereich – zum Beispiel im Header – zu erstellen.
Allerdings musst du dann zuvor die Datei functions.php anpassen.
add_action( 'ava_after_main_menu', 'enfold_customization_header_widget_area' );
function enfold_customization_header_widget_area() {
dynamic_sidebar( 'header' );
}Eine erklärende Beschreibung findest du in der Online-Dokumentation unter dem Inhaltspunkt Code Snippets.
Ein Highlight des Enfold Themes stellt sicherlich der beliebte Slider Layer Slider WP
dar. Falls du diesen Slider lieber deaktivieren möchtest, musst du dazu auch in diesem Fall in die functions.php Datei eingreifen.
add_theme_support('deactivate_layerslider');Auch zu diesem Vorgang existiert eine Online-Dokumentation, die im Bereich „PHP Snippets“ untergebracht ist.
Visueller Editor: Theme ist auf Anwenderfreundlichkeit fokussiert

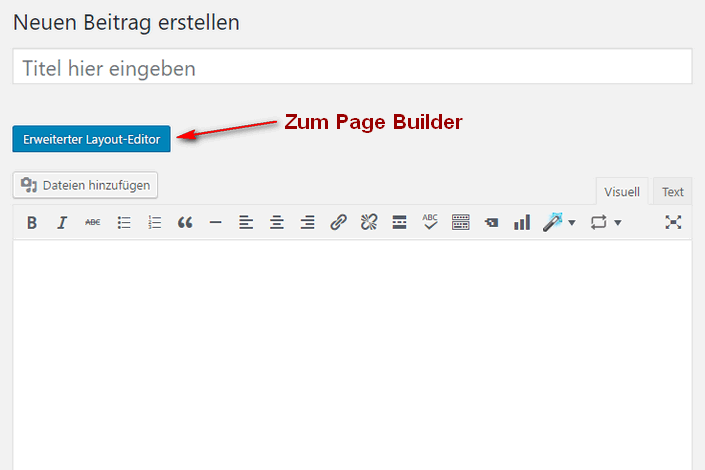
Anwenderfreundlichkeit steht dabei klar im Fokus. So ist die Seiten- und Beitragsgestaltung im Enfold Theme ungemein nutzerfreundlich gestaltet und verfügt zudem über eine große Auswahl an Alternativen. Das Enfold Theme hat diesbezüglich dann auch einen eigenen Page-Builder (Avia Layout Manager) integriert, der sich hier Avia Layout Architekt nennt. Zugänglich ist er über den Button Erweiterter Layout-Editor
.
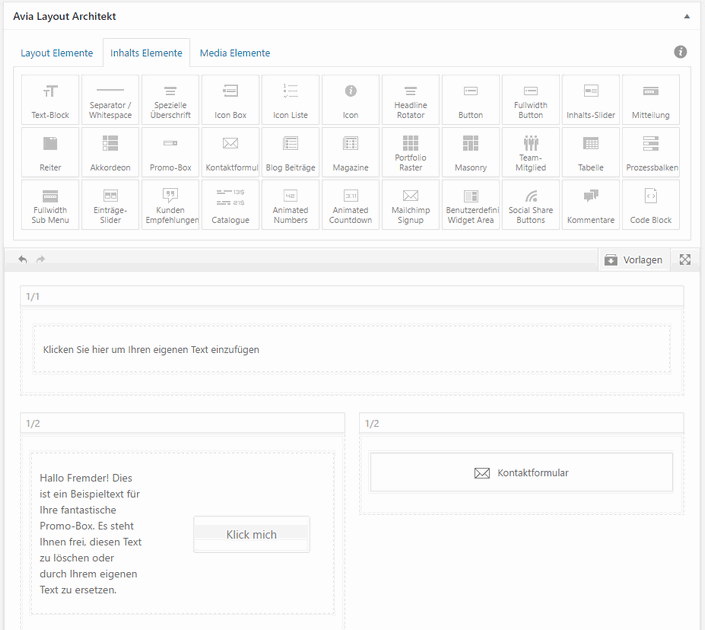
Mit diesem kannst du sowohl Layout- und Media-Elemente als auch inhaltliche Elemente wunschgemäß definieren. Die zur Verfügung stehenden Snippets zur Gestaltung kannst du dabei einfach per Drag-and-drop an die jeweilige Position ziehen. Dabei arbeitet das Theme mit einem visuellen Editor. Der Aufbau der Editorleiste orientiert sich am Aufbau der klassischen Textverarbeitungsprogramme; auch funktionell musst du dich nicht sonderlich umgewöhnen.
Texte, Felder oder Blöcke werden markiert, wenn diese bearbeitet werden sollen. Über die Schaltfläche kannst du dann die entsprechenden Einstellungen – zum Beispiel: Fettdruck – individuell eingeben. Die vorgenommene Formatierung wird dann sofort sichtbar.
Highlight: Der Layout Builder

Ein tolles Feature bietet – wie bereits zuvor erwähnt – der Layout Builder. So kannst du dir jeden gewünschte Entwurf erstellen. Ein zeitaufwändiges Coding ist dabei nicht nötig. Stattdessen hast du beim Enfold Theme die Möglichkeit auch eigene Shortcodes zu kreieren. Oder aber Du verwendest bereits entsprechend vordefinierte Codes.
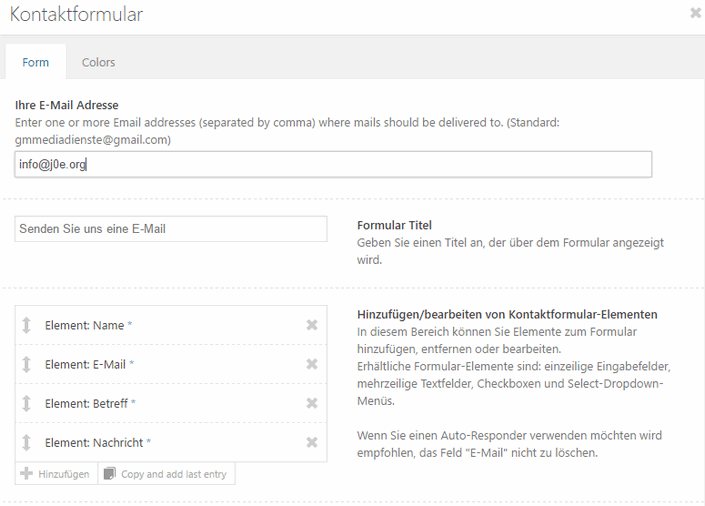
Wenn Du einfache und komplexe Kontaktformulare erstellen und integrieren möchtest, steht dir mit dem Form Builder ein attraktives Instrument zur Verfügung. Und falls du ein Freund des Gravity Themes bist, erhältst du auch eine entsprechende Unterstützung.

Altbekannte Probleme – wenn zum Beispiel für die Sidebar ein bestimmtes Widget fehlt – machen dabei dank der funktionellen Gestaltung von Enfold keinerlei Probleme. Denn der integrierte Sidebar Manager ist in der Form konzipiert, dass du ganz einfach per Mausklick eigene Widgets erstellen kannst. Erwähnenswert ist auch der Color Picker, der dir die Möglichkeit bietet, tatsächlich unendlich viele Farbvariationen für dein Wunsch-Layout zu wählen. So kannst du mit Enfold Theme grundsätzlich dein ganz persönliches Layout erstellen, was deine Präsenz dann auch letztendlich individualisiert. Außerdem stehen dir zahlreiche detaillierte PSD Files zur Verfügung, was gerade für Photoshop Fans ein interessantes Feature darstellt.
Zahlreiche Layout-Vorlagen werden als Demo mitgeliefert

Dank vorgefertigter Vorlagen mit Demo-Content musst du beim Webdesign, wenn von dir gewünscht, nicht komplett bei Null anfangen. Die mitgeliefert Layout-Vorlagen sind dabei auf verschiedene Einsatzzwecke ausgerichtet.
Das erweist sich als äußerst praktisch, denn bei den herkömmlichen einzelnen WordPress-Themes hat du immer lediglich eine einzige Themenspezifikation. Bei diesem Theme kannst du demgegenüber auf aktuell (Oktober 2016) insgesamt 25 Vorlagen zurückgreifen.
All diese fertigen Layouts sind dabei mit Demo-Content, also Dummy-Bilder und -Texte, ausgestattet. So gibt es Layouts wie zum Beispiel für Beratungsunternehmen bzw. Berater, für Kreativ-Agenturen, für Shops, für Restaurants, für App-Anbieter, für einen Startups Blog und für viele weitere Bereiche:
- Small Business Flat
- Startup Business
- One Page Portfolio / Minimal Portfolio / Foto Portfolio
- Creative Studio
- Medizin, Doktor oder Zahnarzt Theme
- Shop Auftritt
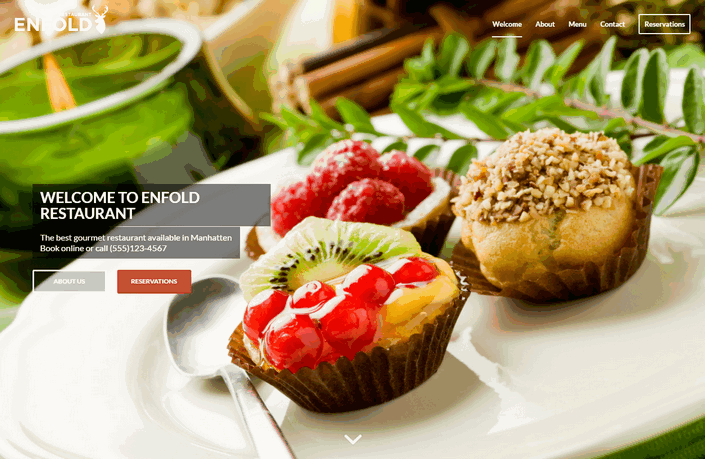
- Restaurant und Restaurant One Page
- Hochzeits Demo
- Theme für Baufirmen
- Kirchen Seiten mit Events Kalender Plugin
- Blogs: Simple, Lifestyle
- Coming Soon Page
- Landing-Page Vorlage
- Reiseblog, Hotel Vorlage, Spa Layout
- Consulting Layout
- Gym und Health Demo
- App Homepage
- Enfold Agency
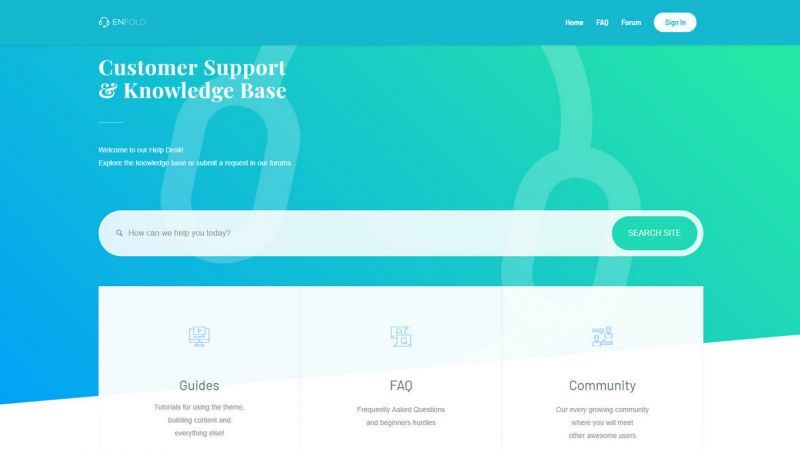
- Knowledgebase für Support und Wissensdatenbank
- … es kommen ständig neue Enfold Layouts hinzu

Das Portfolio wird dabei kontinuierlich erweitert. Die Demo-Dateien können alle mit lediglich einem Klick importiert werden. Wenn sich der gewünschte Stil deiner Website nicht mit den Layout-Vorlagen decken, kannst du deine Präsenz ganz einfach auch mit dem Layout Builder selbst gestalten. Möglich ist es dabei aber auch, dass du Attribute von mehreren Layout-Vorlagen, die dir gefallen, als Basis für die Seitengestaltung verwendest.
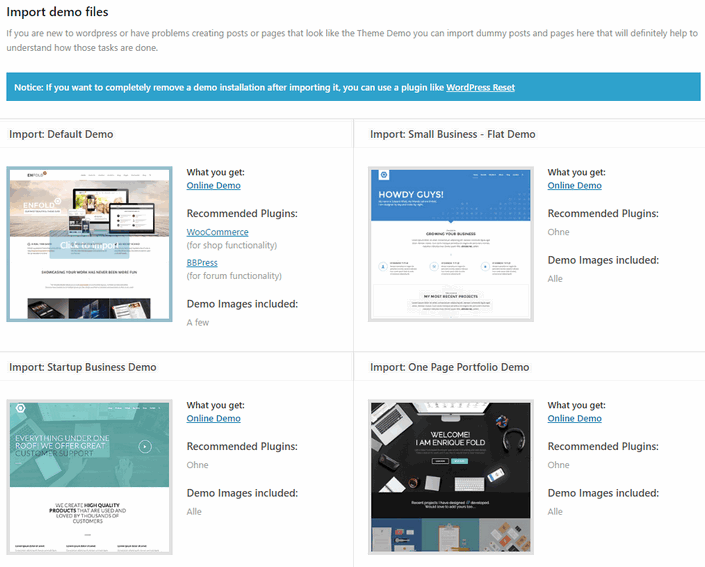
Import Dummy Data: Installation in zwei Minuten
Wenn du die Funktion Import Dummy Data nutzt, kannst du quasi im Handumdrehen eine komplette Webseite installieren. Diesen Vorteil solltest du nicht unterschätzen, denn schon eine leere Seite kann bereits ein sehr verzerrtes Bild des WordPress-Themes wiedergeben.
Bei den meisten anderen Themes musst du demgegenüber erst einmal die jeweiligen XML Files kopieren. Dieser lästige und zeitraubende Mehraufwand fällt bei Enfold komplett weg. Dies ist ein weiterer Beweis für die Intention dieses WordPress-Theme, sich voll und ganz auf ein anwenderfreundliches Handling respektive auf eine einfache Bedienbarkeit zu konzentrieren.
Anpassungsfähig dank Responsive Design

In Zeiten von Tablet und Smartphone muss das Visuelle grundsätzlich flexibel angelegt sein. Dabei kommt es vor allem darauf an, dass die Darstellung auf verschiedenen Endgeräten optimiert möglich ist. Dank eines responsiven Layouts passt sich das WordPress-Theme Enfold an jede Auflösung und daher dann eben auch jedem Endgerät an. Damit sparst du dir schon einmal ein separates Theme, das extra auf mobile Geräte zugeschnitten ist.
Gerade HTML5 und CSS3 erweisen sich diesbezüglich als ein tolles Gespann. Da sich die Entwickler von Enfold für ein eher schlichtes Flat-Design entschieden haben, wird die Vielseitigkeit des Themes clever in den Fokus gerückt.
Zukunftsorientierte Funktionalität: Vorbereitet auf Retina
Die Entwickler von Enfold haben das WordPress Theme zudem explizit auf die Zeit nach 2016 zukunftsorientiert gestaltet. Wenn du zum Beispiel ein neues iPad, das mit einem innovativen Retina Display ausgestattet ist, dein Eigen nennst, kennst du wahrscheinlich die bei zahlreichen Webseiten auftretenden Probleme im Hinblick auf pixelige Grafiken.
Bei Enfold wirst du diesbezüglich aber keinerlei Abstriche hinsichtlich der Grafik in Kauf nehmen müssen. Denn das WordPress-Theme Enfold hat hier vorgesorgt und präsentiert sich themenspezifisch zukunftsorientiert. So liefert dir das Theme alle Grafiken und Bilder bereits in ausreichender Auflösung gleich mit.
Top-Support und stetige Verbesserungen

Enfold ist mittlerweile mit über 100.000 Verkäufen weltweit eines der erfolgreichsten Webdesign Templates überhaupt.
Das sich dieses Word Press Theme als Verkaufsschlager entpuppt hat, bringt einen großen Vorteil mit sich. Da der Herausgeber bzw. die Entwickler ihre Verkäufer weiterhin auf einem hohen Niveau halten und zudem die Käufer hofieren möchte, ist das Enfold Team stets bestrebt, permanent Optimierungen vorzunehmen und entsprechende Verbesserungen einzubauen.
Daher profitierst du bei Enfold ein ums andere Mal von eben diesen Optimierungen respektive Erweiterungen, die als kostenlose Theme Updates zur Verfügung gestellt werden. Dies gilt natürlich auch für neue Demo-Content-Versionen. Neben diesen Vorzügen rund um Optimierungen bzw. Verbesserungen kannst du zudem von einem ausgesprochen guten Support profitieren.
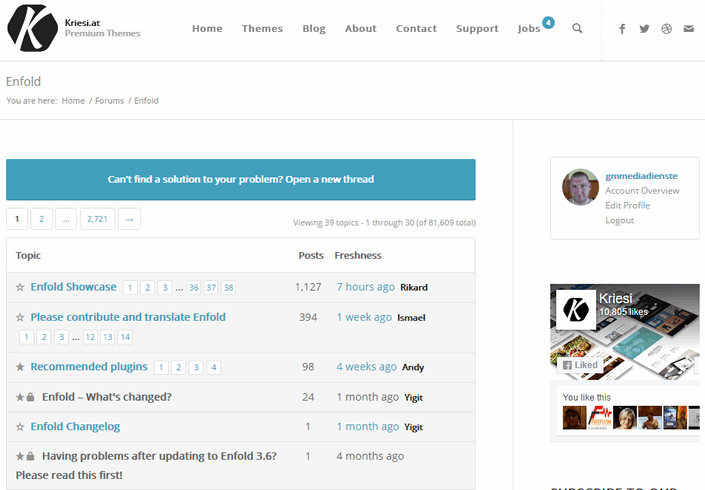
Dabei hast du die Möglichkeit bei Problemen oder sonstigen Fragen zum WordPress-Theme Enfold den Support per Kontaktformular oder E-Mail um Unterstützung zu bitten,woraufhin du dann auch zeitnah eine qualifizierte Antwort vom Team erhältst; zudem findest du oftmals auch eine Lösung für dein Problem im großen Theme Forum.
Enfold stammt übrigens aus Österreich. Deutschsprachiger Support ist also gegeben!
Das WordPress Enfold Theme: Die Einstellungsmöglichkeiten im Detail
Das WordPress Enfold Theme bietet also eminent große Möglichkeiten individuelle Einstellungen vorzunehmen. Dabei sind die Einstellungsoptionen transparent gestaltet und übersichtlich strukturiert. Im Folgenden kannst du dir einen Überblick über diese Möglichkeiten und den einzelnen Kategorien verschaffen:

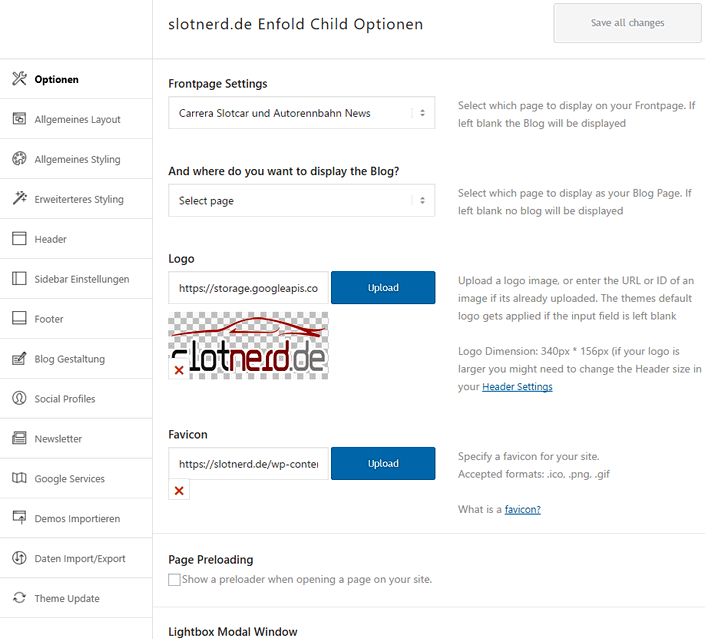
- Tab Theme Optionen: Mittels der Option Frontpage Settings wählst du eine bestimmte Seite aus, die als deine Startseite fungieren soll respektive die deine Blog Seite werden soll. Ein wenig unterhalb dieser Option kannst du dann auch Favicon und Logo gewählt werden. Auch die Funktion Websafe Fonts ist hier zu finden. Dieses Feature kannst du dann nutzen, falls du keine Google Fonts nutzen möchtest. Außerdem sind hier auch das Google Analytics Codefeld sowie die spezifische Lightbox Funktion positioniert.
- Tab Allgemeines Styling: Auch in diesem Segment überzeugt das Word-Press Enfold Theme durch eine enorme Tiefe an Möglichkeiten. So sind bereits rund 20 Farbschemata im Theme vorprogrammiert, die allesamt das gesamte Aussehen beeinflussen. Eine kleine Vorschau, die direkt unter dem jeweils gewählten Farbschema sichtbar wird, gibt dir dabei stets einen Überblick über die Wirkung der Farbkombinationen auf das Layout. Weiter unten findest du dann noch entsprechende Optionen, um die Farben nach deinem Geschmack zu verändern.
- Tab Erweitertes Styling: Hier kannst du die Breite deines Weblayouts einstellen. Dabei kannst du dich für die volle Breite oder entsprechend von dir definierte Maße entscheiden. Zudem lassen sich bei diesem Einstellungsfeature die Navigationskriterien sowie die Position des Logos festlegen. Je nachdem, für welche Einstellung du dich entscheidest, erhältst du dann noch weitere Einstellungsoptionen für die jeweiligen Inhaltsbereiche. Das Theme Enfold bietet dir hier des Weiteren ein Quick CSS Feld, mittels dem du CSS Änderungen der kleineren Art vornehmen kannst.
- Tab Header: Wenn du den Header Bereich einer Seite verändern möchtest, musst du die Header Optionen aufrufen. Ebenso wie im Bereich Tab General Layout lässt sich auch hier die Position des Logos verändern; zudem kannst du das Menü nach deinen Vorstellungen bearbeiten und die Anzeige des Seitentitels sowie die Header Größe nach deinen Wünschen festlegen. Auch das Verhalten des Header Segments ist individuell gestaltbar. Um Veränderungen dieser Art zu realisieren, kannst du innerhalb des Punktes Header behavior auf Optionen wie Sticky Header, Browser Fenster Abhängigkeit und Shrinking Header zurückgreifen. Unter dem Punkt Extra Elements lassen sich demgegenüber ein zweiter Navigationsbereich, die Telefonnummer, die sozialen Accounts für Facebook und Co. sowie weitere Extra Eingaben detailliert einstellen. Ob du den Header Bereich transparent oder doch lieber farbig unterlegt gestaltest, kannst du unter dem Punkt Transparency Options bestimmen. Außerdem lässt sich in diesem Bereich festlegen, ob der Header Bereich als Bild oder über einen Slider dargestellt werden soll. Des Weiteren hast du im Bereich Tab Header die Möglichkeit, die Darstellung des mobilen Navigationsbereichs zu definieren.
- Sidebar Einstellungen: Wenn du die Ausrichtungen und Positionen der Sidebar nach deinen Vorstellungen einstellen möchtest, musst du in die Option Sidebar Settings wechseln. Dabei erhältst du unter einem extra positionierten Menüpunkt die Möglichkeit, für die Widgets eigene Sidebars zu erstellen.
- Tab Advanced Styling: Solltest du mit dem erstellten Layout noch nicht vollkommen zufrieden sein, kannst du hier weitere Verfeinerungen bzw. Optimierungen an den jeweiligen Elementen – wie zum Beispiel an den Überschriften (Headings) vornehmen. Ob Farben, Schriftart oder auch Hintergründe – du kannst grundsätzlich an gleich mehreren Stellschrauben drehen, um deine Vorstellungen exakt umzusetzen. Um die jeweiligen Komponenten bearbeiten und entsprechend zuzuweisen zu können, stehen die Instrumente Headlines, Elemente Tags, Main Menü sowie verlinkte Image Overlays bereit.
- Tab Footer: Ob die Copyright Angaben, die Spalteneinteilung oder zum Beispiel auch die Social Icon Anzeige – die umfassenden Footer Einstellungen erlauben es dir, dich zwischen unterschiedlichen Darstellungsformen eben des Footer Bereichs zu entscheiden. Hier findest du zahlreiche Einstellungsoptionen.
- Tab Blog Gestaltung: Wenn du die Darstellung deines Blog Layouts anpassen möchtest, bis du in diesem Bereich richtig. Gibt es etwa mehrere Autoren, kannst du jeden einzelnen der Autoren über die Menüoption Multi Autor Blog mit einem eigenen Gravatar belegen bzw. abbilden. Außerdem kannst du im Tab Footer zudem die Blog Meta Elemente, die Beitragsseite sowie Share Links verwalten.
- Tab Social Profiles: Wie schon aus dem Namen ersichtlich ist, werden hier die entsprechenden Links zu den jeweiligen Social Profilen auf Facebook, Google+ oder beispielsweise Twitter hinzugefügt. Diese Profile werden dann als Icons im Header angezeigt.
- Tab Newsletter: Mit Enfold kannst du vorgefertigte Newsletter Signup Formulare erstellen. Damit Email Formulare auch eine Funktion haben, kannst du hier deine Seite mit Mailchimp verknüpfen. Andere Mailing-Anbieter werden leider nicht unterstützt.
- Tab Demos importieren: Diese Einstellungsoption nutzt du genau dann, wenn du verschiedene Demoversionen des WordPress Enfold Themes von Kriesi importieren möchtest. Dabei wird jedes Beispiel Demo kurz beschrieben; auch eine entsprechende Vorschau kann im Browser über den anklickbaren Link Online Demo angeschaut werden.
- Tab Daten Import/Export: Sämtliche Theme Einstellungen können von diesem Bereich aus sowohl im- als auch exportiert werden.
- Tab Theme Update: Hier dreht sich alles um Updates respektive anderweitige Erweiterungsmöglichkeiten. Ob bzw. wann ein neues Update zur Verfügung steht, erfährst du aus einer Meldung, die im WordPress Dashboard, explizit in den allgemeinen Aktualisierungsnachrichten, angezeigt wird. Wenn dann wieder einmal ein Enfold Update auf dem Plan steht, solltest du dabei immer deine Enfold Einstellungen einmal lokal sichern. Genau wie im Avada Theme gestattet es dir auch Enfold, sämtliche Updates automatisch herunterzuladen. Damit du die entsprechende Einstellungsoption vornehmen kannst, musst du in den extra dafür vorgesehenen Feldern den Forest Username und der Secret API Key eingeben. findest du im Bereich Um zusätzlich weitere Iconfont Pakete nachzuladen, musst du den Icon Font Manager aktivieren.
Enfold im Vergleich mit anderen Multipurpose WordPress-Themes

Gegenüber den meisten Konkurrenzprodukten überzeugt Enfold alleine schon aufgrund des Funktionsumfangs, der stetigen Optimierungen bzw. Updates sowie des guten Supports. Aber es gibt auch andere Mehrzweck Themes, die einen ähnlichen Funktionsumfang bieten und entsprechende Vorteile geltend machen können.
Als populärste Konkurrenzprodukte seien hier die WordPress-Themes X Theme, Avada oder auch Bridge genannt. Auch das Astra Theme wird immer beliebter. Aber alleine schon aufgrund des Layout Builder hat Enfold auch hier klar die Nase vorn. Zwar verfügt jeder der namentlich erwähnten WordPress-Themes über einen Layout Builder, aber keine dieser Versionen weist eine derartige Balance und Ausgewogenheit wie der Layout Builder von Enfold aus. Der Layout Builder von Enfold wirkt nämlich nicht nur ungemein aufgeräumt und transparent bzw. übersichtlich, sondern bietet rund um seine große Bandbreite an funktionellen Layout-Elementen zudem einen ausgewogenen Mix aus Flexibilität, Individualismus und anwenderfreundlicher Handhabung.
Des Weiteren ist Enfold als Multipurpose Word-Press Theme in der Form konzeptioniert, dass Du im Laufe der Zeit immer sicherer und schneller mit den jeweiligen Funktionen und Optionen arbeiten kannst; es stellt sich bereits nach kurzer Zeit quasi ein gewisser Übungseffekt ein.
Auf einen Blick: Die wichtigsten Funktionen und Möglichkeiten
Wie bereits skizziert, lässt sich Enfold von Kriesi insbesondere durch seine funktionelle Vielfalt und den sich daraus ergebenden Möglichkeiten charakterisieren. Im Folgenden sind noch einmal alle wesentlichen Funktionen aufgeführt:
- Ein sowohl flexibler als auch individueller LayerSlider ist integriert
- Das Theme von Kriesi bietet umfangreiche Theme Options.
- Enfold bietet dir einen vergleichsweise hervorragenden Drag & Drop Layout Builder, der optional für jede Seite zur Verfügung steht
- Integriert sind alleine acht Layout-Elemente und insgesamt rund 20 Inhalts-Elemente, wie zum Beispiel die Einzelfeatures Text Block, Horizontal Ruler, Icon List, Special Heading, Icon Box, Button, Tabs, Notification, Accordion, Promo Box, Blog Beiträge, Kontaktformular,Tabelle, Portfolio Grid, Post Slider, Team Member, Progress Bars, Kundenempfehlungen sowie Sidebar.
- Des Weiteren warten gleich sechs visuelle Elemente auf dich. Du kannst wählen zwischen den Optionen Bild, Video, Gallery, Easy Slider, Fullwidth Easy Slider, sowie Advanced Layerslider. Jedes einzelne Element verfügt dabei über ein eigenes Popup Konfigurations Menü, das weitere Einstellungen erlaubt.
- Es werden dir explizit unterschiedliche Templates geboten.
- Außerdem steht dir das Feature Mega Menu zur Verfügung.
- Du kannst dir eigene Widgets – also Custom – erstellen.
- Ebenfalls enthalten ist ein anwenderfreundlich gestalteter Sidebar Manager.
- Da Enfold Theme von Kriesi erlaubt sowohl eine Google Webfont Integration als auch eine Font Awesome Icon Integration.
- Das Theme ist auch für eine optimale Darstellung in Retina ausgelegt.
- Das Theme ist grundsätzlich responsiv gestaltet.
- Zudem kann das Enfold Theme jederzeit und problemlos mit WooCommerce kombiniert werden.
- Enfold ist sowohl bbPress ready als auch WPML ready.
- Da Enfold eben das Plugin WPML Multi Language ohne Probleme akzeptiert bzw. unterstützt, lassen sich Seiten auch mehrsprachig gestalten.
- Das Design bzw. Layout wirkt angenehm zurückhaltend und präsentiert sich hervorragend geeignet, um eigene Kreationen zu entwerfen.
- Das Enfold Theme bietet einen guten und schnellen Support.
- Es werden kontinuierlich neue Updates hochgeladen. So erhältst du im Laufe der Zeit immer mehr Funktionen und Features, wie zum Beispiel die neu hinzu gekommenen Komponenten Parallax Fullwidth Slider, AJAX Portfolio, die Fullscreen Slideshow, Fallback Options oder die WooCommerce Bookings Erweiterung.
Fazit
Enfold Theme ist quasi eine Allzweckwaffe.
Das Theme Enfold, erhältlich auf Themeforest, ist wohl nicht ohne Grund eines der meistverkauften und auch beliebtesten Themes. Das Theme bietet dir äußerst flexible Webdesign-Möglichkeiten, anhand denen die unterschiedlichsten WordPress Websites kreieren lassen. Dabei haben die Entwickler das Theme klar strukturiert, sodass es gegenüber vielen anderen Themes extrem aufgeräumt und übersichtlich wirkt. Der Fokus liegt neben dieser nutzerfreundlichen Gestaltung vor allem auf Individualität. Enfold lässt sich von dir in jeder Hinsicht auf individuelle bzw. persönliche Bedürfnisse detailliert abstimmen. Optimierend kommt hinzu, dass das Theme über importierbare Templates bzw. Demos verfügt; damit ist für eine hervorragende Basis im Hinblick auf die Gestaltung gesorgt. Einen weiteren Vorteil bieten dir aber auch die integrierten Drag-and-drop Layout-Editoren, die von Funktionalität und Bedienung her sicherlich keine Konkurrenz fürchten muss.
Außerdem punktet das WordPress Theme hinsichtlich des Quellcodes, da dieser stets klar, valide und semantisch korrekt ausgegeben wird. Zudem ist das Responsive Multi-Purpose Theme auch hervorragend auf die Suchmaschinenoptimierung (SEO) vorbereitet. Enfold nutzt diesbezüglich ausschließlich gültiges und sauberes HTML sowie CSS-Code, daher indexieren die Suchmaschinen die jeweilige Website mit Leichtigkeit. Alles in allem präsentiert sich das Enfold als hervorragendes Allzweckinstrument, das prädestiniert für eine Business Page bzw. für den Business Blog Bereich ist.
Ein englisches Fachmagazin hat Anfang 2016 diesbezüglich ein Testurteil veröffentlicht, das es quasi auf den Punkt bringt:
Das Enfold Theme ist ein WordPress-Theme, das vorzüglich für Business Websites oder einen entsprechenden Blog geeignet ist. Es zeichnet sich durch Flexibilität, eine einfache Struktur und eine komfortable Handhabung sowie gleichzeitig durch Kreativität aus. Wer sein Portfolio attraktiv präsentieren möchte, ist mit diesem Theme bestens beraten.
Updates
25.05.2020 – Enfold 4.7.5: Updates für ALB Special Heading, Kontaktformular, Easy Slider, Image Element, Iconbox und viele Fehlerbehebungen.
13.01.2020 – Enfold 4.7.1: Viele neue Elemente für den Advanced Layout Builder: ALB Modal Popup, ALC Buttons können sortiert werden, Update für die Events Manager Elemente, neue Optionen für das Video Element um nur einige zu nennen. Die Liste an Verbesserungen ist lange.
10.05.2019 – Enfold 4.5.7: Viele kleine Verbesserungen und Fixes. Das Burgermenü kann nun auch für andere Bildschirmgrößen als „mobile“ genutzt werden. Für Color Section und GridRow Elemente kann die Höhe auch in Prozentwerten vergeben werden.
Enfold Version 4.5.2 – 4.5.6: In dem Zeitraum hat es Fixes und Kompatibilitäts-Updates gegeben.
06.12.2018 – Enfold 4.5.1: Mit dieser Version ist Enfold komplett Gutenberg und Block-Editor ready. Mich als bekennender Gutenberg-Fan freut das sehr.

20.10.2019 – Enfold 4.5: Mega Update! Wirklich sehr schön sind die zwei neuen Demo-Templates gelungen. Die Knowledgebase und Agency. Besonders die Vorlage für die Wissensdatenbank finde ich gut. Es gibt nicht viele Wissensdatenbank-Vorlagen für WordPress.

In der Zwischenzeit gab es viele Fehler- und Usability-Updates.

27.02.2017 – Enfold 4.0: Großes Update mit neuen Standard Design für Enfold.
17.04.2016 – Enfold 3.5.3: Ein kleines, aber sehr wichtiges, Update. Die Sicherheit des Theme Frameworks wurde verbessert. Unbedingt updaten!
21.01.2016 – Enfold 3.5: Es wurde wieder mal ein größerer Sprung auf Enfold 3.5 gemacht.
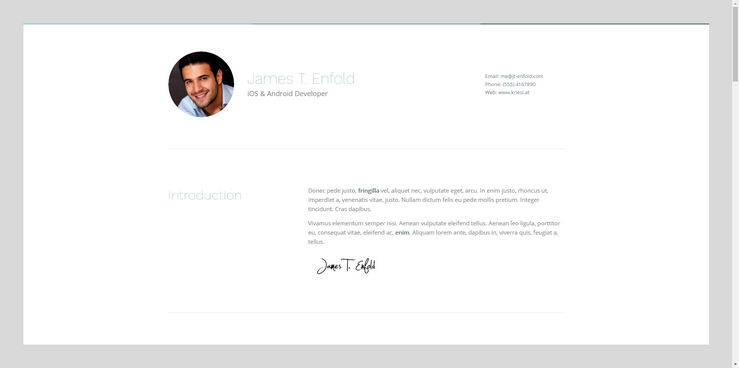
Ganz neu ist das Layout names Fixed Frame. Damit kann ein beliebiger Rahmen um das gesamte Theme gelegt werden. Rahmenstärke und Farbe kannst du frei auswählen. Sehr passend für jedes Résumé.

Volle Unterstützung gib es nun auch für die WooCommerce Bookings Erweiterung. WooCommerce selbst wird ja von Enfold schon immer supported.
Für neue Seiten stehen dir 5 neue Demo Templates zur Verfügung. Hotel, Spa, Travel, Consultant und Résumé nennen sich die. Wie immer sehr ansprechend und stylisch.
Weiters viele kleinere Features und Fehlerbehebungen. Enfold wird immer besser!
18.12.2015 – Enfold 3.4.7: Seit dem letzten Update wurden Viele Fehler ausgebügelt.
05.11.2015 – Enfold 3.4: Größeres Enfold Update. Gleich vier neue Styles, Namens Minimal, Construction, Lifestyle und Landing-Page. Der Header wurde deutlich verbessert. Mailchimp Integration.
19.08.2015 – Enfold 3.3: Fehlerbereinigungs Update
03.06.2015 – Enfold 3.2: Hochzeits- und Kirchen Template. Neue Style Optionen. Viele Bugfixes.
16.03.2015 – Enfold 3.1: Wieder ein richtig gutes Update. Es kamen auch drei neue Demos/Templates hinzu. Mehr dazu hier.
01.10.2014 – Enfold 3.0: Mega Enfolg Update! 6 neue Templates für fertige Seiten. Die Neuheiten sind so viele, dass ich sie hier gar nicht aufzählen kann. Schau am besten hier.
08.06.2014 – Enfold 2.9: Bilder mit Hotspots, neuer Header Style, neue Lightbox,….
28.05.2014 – Enfold 2.8: Kleineres Update: Masonry, Animierte Nummern Elemente, Kontaktformular Updates, Tabelleneditor.
20.04.2014 – Enfold 2.7: Sehr großes Update mit vielen neuen Features. Das neue Magazine Element wertet jeden Blog auf. Accordion Slider kam auch mit V2.7. Viele neue Optionen für das Blog-Layout.
10.03.2014 – Enfold 2.6: Mit dieser Version wurde der Header sehr flexibel. Es wurde möglich die verschiedenen Header-Optionen zu kombinieren. Fallback Option für Videos auf mobilen Geräten. Endlich die Möglichkeit, die Theme Einstellungen zu exportieren und wieder zu importieren. Bereinigung von CSS und JS.
10.02.2014 – Enfold 2.5: 2.5 war ein größeres Update. Hauptsächlich kam der Easy Slider und die Fullscreen Slideshow hinzu. Bei den Sections kann nun der Hintergrund mit einem Video belegt werden. Es wurden wieder sehr viele Probleme behoben.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Hallo Jochen,
Dein Artikel zum Theme Enfold war für mich sehr aufschlussreich und gibt meiner Entscheidung für Enfold vielleicht den „letzten Kick“ :-)
Aufgrund deines sehr ausführlichen, tollen Beitrags werde ich Enfold – bei einer Entscheidung für dieses Theme – dann auch über Deine Seite kaufen.
Enfold gefällt mir sehr gut, vor allem, dass es scheinbar sauber programmiert ist und so vielseitig anpassungsfähig ist…
Und genau deshalb bleibt für mich zum Schluss noch eine sehr wichtige Frage offen – vielleicht kannst Du dazu etwas sagen:
Bei dem großen Funktionsumfang bleibt es einfach nicht aus, dass die Ladezeiten sich erhöhen (wenn ich z.B. an den – sicher guten – Pagebuilder denke) – alles, was ich nicht brauche, wird dennoch immer mit geladen – klar…
Und relativ geringe Ladezeiten sind – aus verschiedensten Gründen – nun mal wichtig.
Wie gut ist Enfold also noch optimierbar, dass die Ladezeiten in einem Bereich bleiben, den Google (PageSpeed Insights) als unkritisch einstuft und vor allem potentiellen Besuchern nicht die Lust am wiederholten Besuch der mit Enfold kreierten Seite nimmt?
Für mich – bei allen tollen Funktionen eines Themes – mit das wichtigste Kriterium.
Viele Grüße
Pete
Hallo Peter,
Enfold ist top und der Support hilft immer schnell weiter. Da machst du nichts falsch.
Alle etwas aufwendigeren Themes laden mehr CSS Dateien mit, als ganz einfache. Deshalb empfiehlt sich ein Caching Plugin und ein Plugin, welches die Dateien minimiert.
Hier nutze ich WP-Rocket. Ist aber leider nicht ganz billig.
Auf anderen Seiten nutze ich die Kombination WP-Super-Cache und Autoptimize.
Damit sind Seiten auch mit größeren Themes sehr flott.
Sehr wichtig ist auch eine optimierte .htaccess. WP-Rocket macht das schon automatisch für dich. Ansonsten solltest du dir meine perfekte .htaccess ansehen: https://bloggerpilot.com/wordpress-htaccess/
lg
Jochen
Hallo Jochen,
danke für Deine detaillierte und für mich abschließend klärende Antwort.
Nachdem ich jetzt bereits einige Zeit auf der Suche nach einem „g´scheiten“ Theme war und dabei Enfold sich immer mehr in den Vordergrund bewegt hat, habe ich mich soeben für Enfold entschieden (Wow – ist auch noch aus Österreich – meine Frau kommt aus dem Waldviertel!)
Ich denke, die Investition in ein gutes professionelles Theme wie Enfold lohnt sich einfach, wenn man eine dauerhafte Webseite, einen erfolgreichen Blog aufbauen will…
Deine Top-Empfehlungen zur Anpassung der .htaccess und den Einsatz der Plugins WP-Super-Cache und Autoptimize werde ich auf jeden Fall umsetzen.
Soeben über Dich bestellt…
Danke nochmal – habe Deine Webseite zu meinen Favoriten hinzugefügt.
Wünsche Dir noch eine schöne Woche
und weiterhin viel Erfolg!
lg
Pete
Einen letzten Tipp möchte ich dir noch geben.
Nutze den Layoutbuilder nur für die Startseite und ein paar andere besondere Seiten. Jedoch nicht für die normalen, täglichen Beiträge.
Dann musst du, falls du mal das Theme wechseln möchtest, nur diese Wenigen Seiten abändern.
Ok, danke, habe mir das notiert – kann einmal sehr wichtig werden…
Danke für den Beitrag, ein qualitativ sehr hochwertigen und tolles Theme wie ich finde.
Hey, findest du 2020 das Theme immer noch up to date. ich finde es sehr outdated, andere haben da extrem aufgeholt und überholt, auch im seiten speed.
Ich verwende seit 7j Enfold und war zurfrieden, aber es kommt nix neues dazu ? keine neuen funktionen oder widgets.
Was hältst zu im vergleich zu Generate Press oder Astra VS ENFOLD ?
Hallo Andreas,
viele der derzeit beliebtesten Themes sind schon mehrere Jahre alt.
Enfold hat doch einiges gemacht, in den letzten Jahren, um aktuell zu bleiben. Ich habe Enfold auf zwei Websites im Betrieb und werde das auch nicht ändern.
Astra und Generate Press sind sehr gute Themes. Astra lässt aber extrem nach, da kommt kaum Neues.
Ich mache gerade eine neue Seite mit Kadence und bin von der Integration mit Gutenberg begeistert.
lg
Jochen
Geht nicht, gibt es nicht?
Ich versuche schon seit JAHREN Amazon Affililinks einzubauen. Enfold wandelt den Code um und somit ist es nicht möglich. Den Fehler bereits mehrfach gemeldet (andere auch) aber, es passiert: NICHTS!
Natürlich gibt es Notlösungen aber die sind aufwändig und man muss sie stehts im Auge behalten und updaten.
Deswegen werde ich zukünftig auf andere Templates zurückgreifen.
Hey Jessica,
das ist aber super nervig.
Ich nutze für Affiliate Links Pretty Links Pro. Damit sparst du auch viel Zeit bei der Verwaltung.
lg
Jochen