ALT Tag zu WordPress Gravatar Bilder hinzufügen
Möchtest du mehr zum Thema Gravatar Bilder erfahren?
OnPage SEO Tools wie SEMrush, Website Auditor oder Morningscore bemängeln ständig die fehlenden ALT-Tags für die Gravatar Bilder in den WordPress Kommentaren.
Mit einem kleinen Code-Snippet sorgst du dafür, dass WordPress endlich auch für alle Gravatar-Avatare einen vollständigen img-Tag mit aussagekräftigem alt-Tag ausgibt. Suchmaschinen und Menschen mit Sehschwächen werden es dir danken, und SEO Tools bringen keine Fehler mehr.
So einfach fügst du den ALT-Text für deine WordPress-Website hinzu!
Was ist ein ALT Tag?
Der ALT Tag (Abk. für alternative) ist Bestandteil des HTML-Bilder-Elements img. Dieser Teil des Codes ist für die Barrierefreiheit wichtig und für Suchmaschinen.
- Suchmaschinen benötigen eine Beschreibung der Bilder, damit sie den Inhalt besser verstehen können.
- Für Menschen mit Sehschwäche wird der ALT-Tag beim Überfahren mit der Maus angezeigt, oder mit Sprachausgabe wiedergegeben.
Darum ist der alt-Tag auch so wichtig!
<img src="/bilder/bild.jpg" alt="Beschreibung zum Bild">Das HTML-Code-Beispiel zeigt einen img-Tag.
Was ist Gravatar?
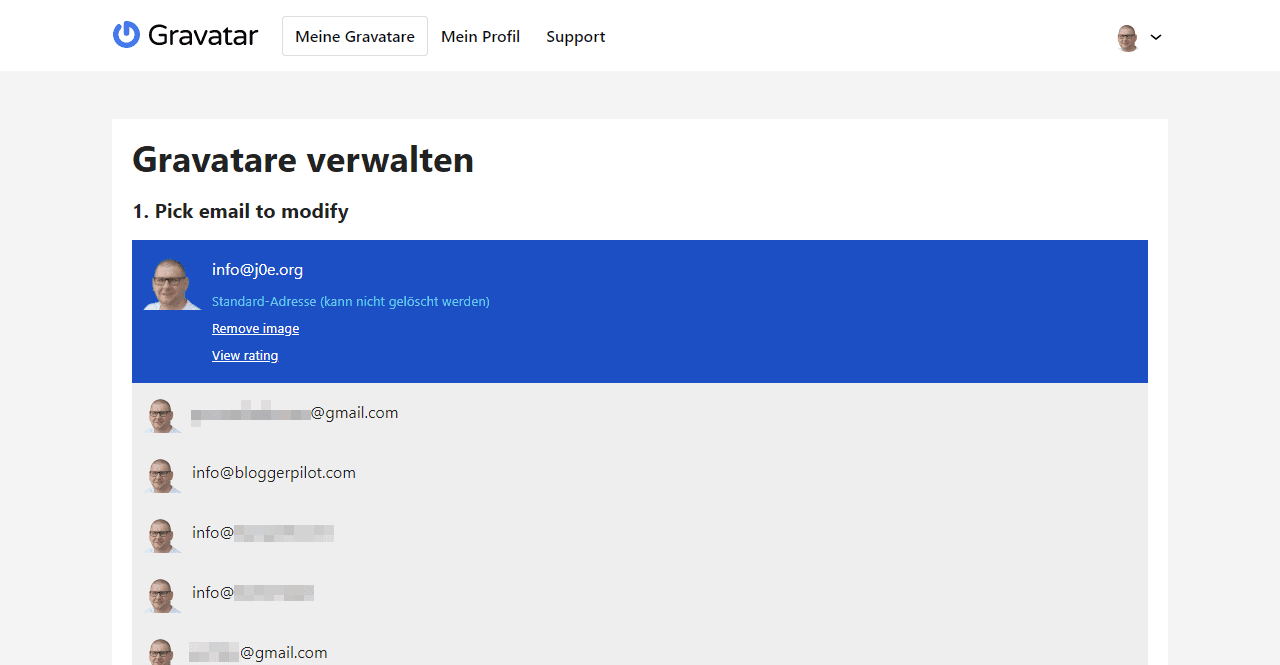
WordPress nutzt für die Kommentar-Avatar-Bilder standardmäßig den eigenen Dienst namens Gravatar. Bei diesem Online-Tool kannst du deine E-Mail-Adressen hinterlegen und für jede einen eigenen Avatar speichern. Egal ob es ein Foto von dir ist, oder eine Karikatur.
Bei mir sieht das so aus:

Für jeden, der einen Kommentar auf deinem Blog schreibt und dabei seine E-Mail-Adresse angibt, versucht WordPress, das passende Bild von Gravatar zu holen und in den Kommentaren anzuzeigen. Auch für das Autor-Profil nutzt WordPress dieses Bild.
Leider vergibt WordPress keinen ALT-Tag für die Bilder, was wieder von jedem SEO-Tool beanstandet wird.
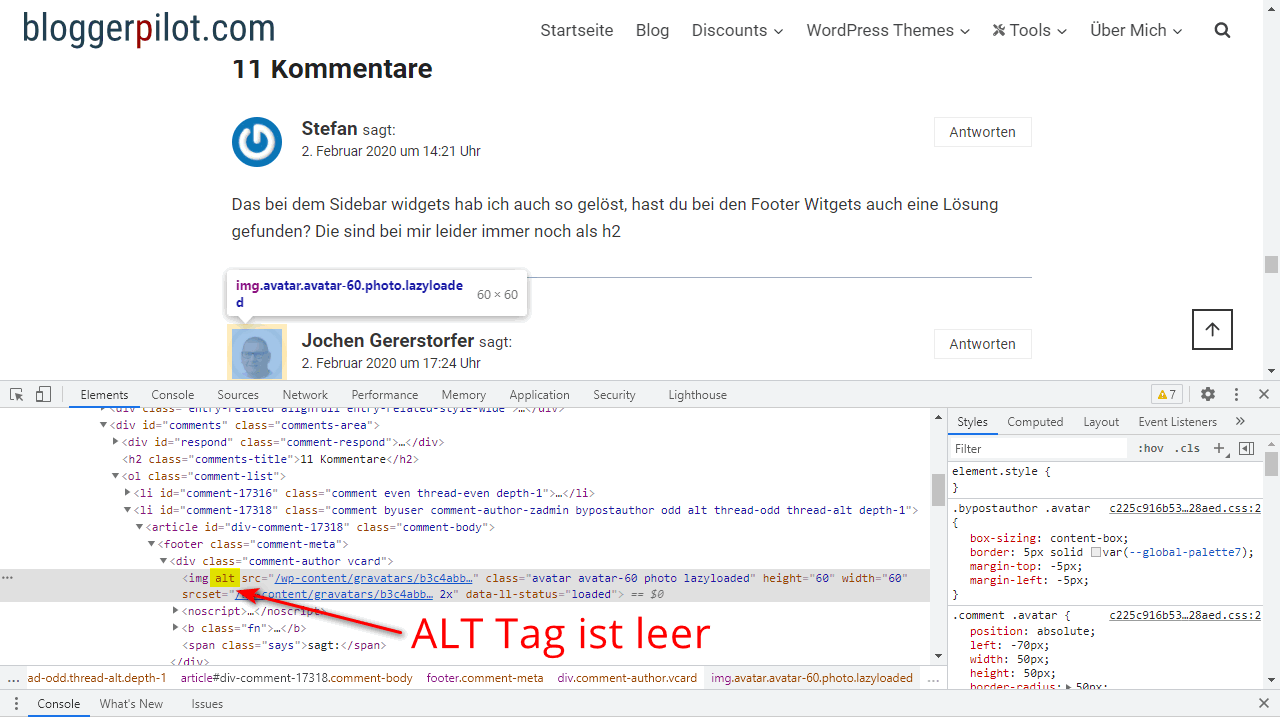
Fehlender ALT Tag bei Gravatar Bildern
Hier auf BloggerPilot war im Source-Code zu sehen, dass nur der nackte alt Tag vorhanden war. Der Inhalt fehlte. Klick auf den nächsten Screenshot, um genau zu sehen, was ich meine.

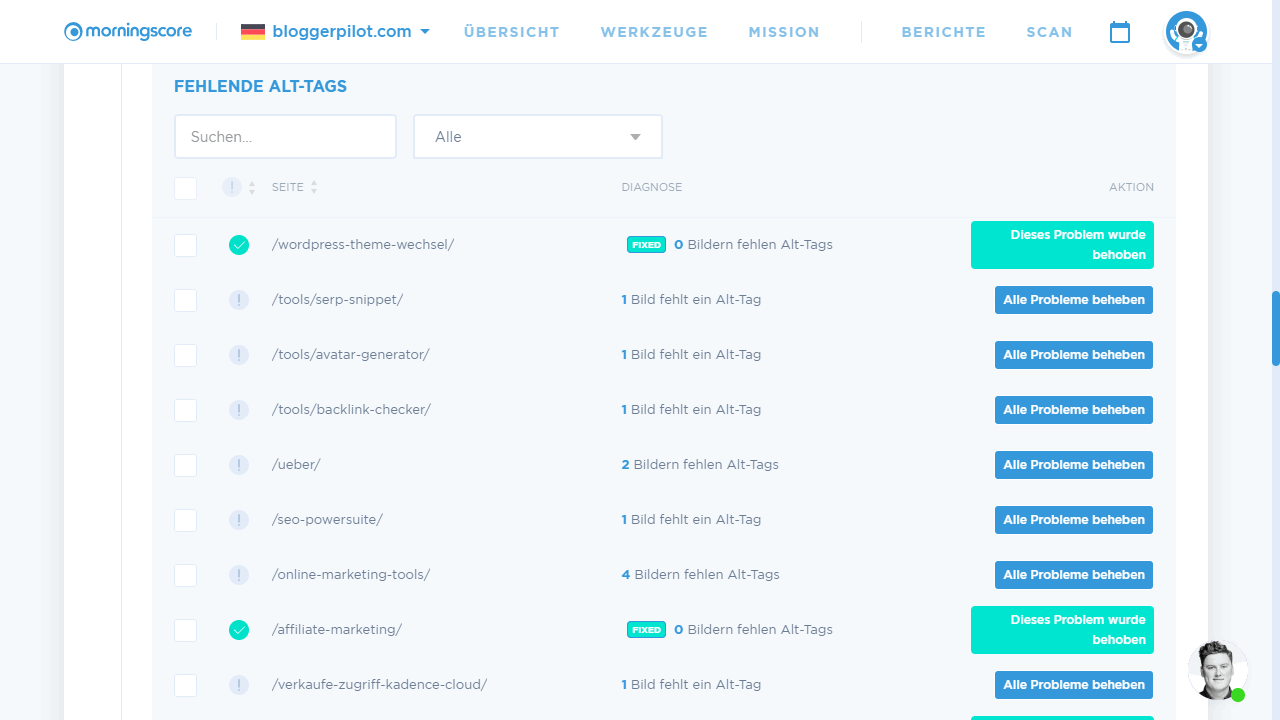
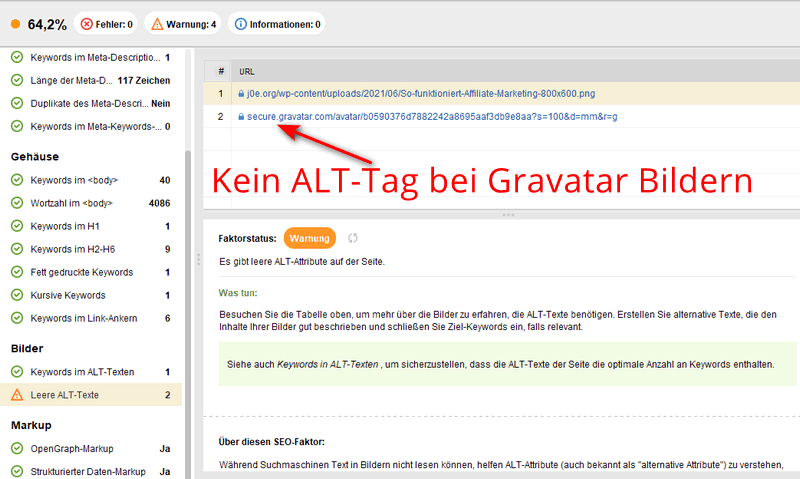
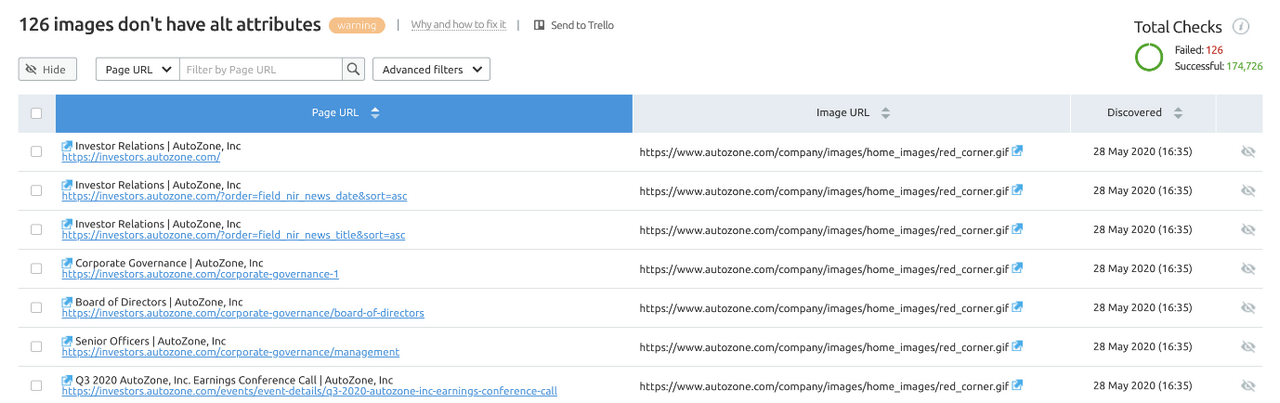
Die folgenden drei Screenshots zeigen dir, wie SEO-Tools diesen Fehler anzeigen:



Gravatar ALT Tag in WordPress hinzufügen
Dieser Fix funktioniert für die Kommentar-Bilder und das Autoren-Bild. Es braucht lediglich einige Zeilen PHP-Code, damit in Zukunft wirklich alle Bilder deines Blogs mit ALT-Tag ausgestattet werden.
Füge folgendes Snippet in die functions.php deines Child-Themes ein, oder nutze ein Plugin wie WPCodeBox oder Code Snippets Pro.
// Add alt tag to WordPress Gravatar images
function bloggerpilot_gravatar_alt($bloggerpilotGravatar) {
if (have_comments()) {
$alt = get_comment_author();
}
else {
$alt = get_the_author_meta('display_name');
}
$bloggerpilotGravatar = str_replace('alt=\'\'', 'alt=\'Avatar für ' . $alt . '\'', $bloggerpilotGravatar);
return $bloggerpilotGravatar;
}
add_filter('get_avatar', 'bloggerpilot_gravatar_alt');Der passende Github Gist.
Ich habe bewusst den title-Tag weggelassen, da er kaum mehr eine Bedeutung hat. Auch WordPress bietet keine Möglichkeit mehr, diesen Tag bei Bildern hinzuzufügen.
ALT-Tag überprüfen
Falls du ein Caching-Plugin wie WP Rocket oder Swift Performance nutzt, musst du vielleicht erst deinen Cache leeren. Genauso, wenn du ein CDN wie Cloudflare nutzt.

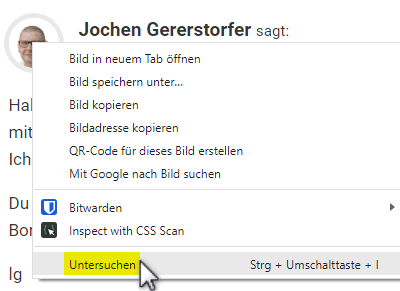
Anschließend öffnest du die Entwicklertools deines Browsers und überprüfst, ob der Gravatar ALT-Tag nun gefüllt ist. Ich klicke dazu direkt mit der linken Maustaste auf den Avatar und wähle „Untersuchen„.
Google Chrome öffnet dann rechts oder unten die Console mit den HTML-Elementen, wo du direkt sehen kannst, ob die Bild-Beschreibung nun vorhanden ist.
Für alle anderen Browser funktioniert das sehr ähnlich.
Hast du alles richtig gemacht, siehst du jetzt nach dem alt den Text „Avatar für [Name]“.
Nun brauchst du nur mehr in deinem SEO-Tool einen neuen Crawl anwerfen und dich anschließend über eine viel geringere Zahl an Onpage-Fehlern erfreuen.
Fazit Gravatar ALT-Text hinzufügen
Ich finde es schade, dass die Entwickler von WordPress nicht selbst dieses Problem beheben. Bekannt ist es ja schon lange und viele Benutzer fragen nach einer Lösung.
Die Lösung für die fehlenden ALT-Texte hast du nun.
Happy Blogging!
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.





