Add the ALT tag to WordPress Gravatar Images
Onpage SEO tools such as SEMrush, Website Auditor or Morningscore constantly complain about the missing ALT tags for the Garvatar images in the WordPress comments.
With a small code snippet, you ensure that WordPress finally outputs a complete img tag with a meaningful alt tag for all Gravatar avatars. Search engines and people with poor eyesight will thank you and SEO tools will no longer bring errors.
That’s how easy it is to add the ALT text for your WordPress site!
What is an ALT tag?
The ALT tag (short for alternative) is part of the HTML images element img. This part of the code is important for accessibility and for search engines.
- Search engines need a description of the images so that they can better understand the content.
- For people with vision problems, the ALT tag is displayed when hoover with the mouse, or played back with voice output.
That’s why the alt tag is so important!
<img src="/images/image.jpg" alt="Image description">The HTML code example shows an img tag.
What is Gravatar?
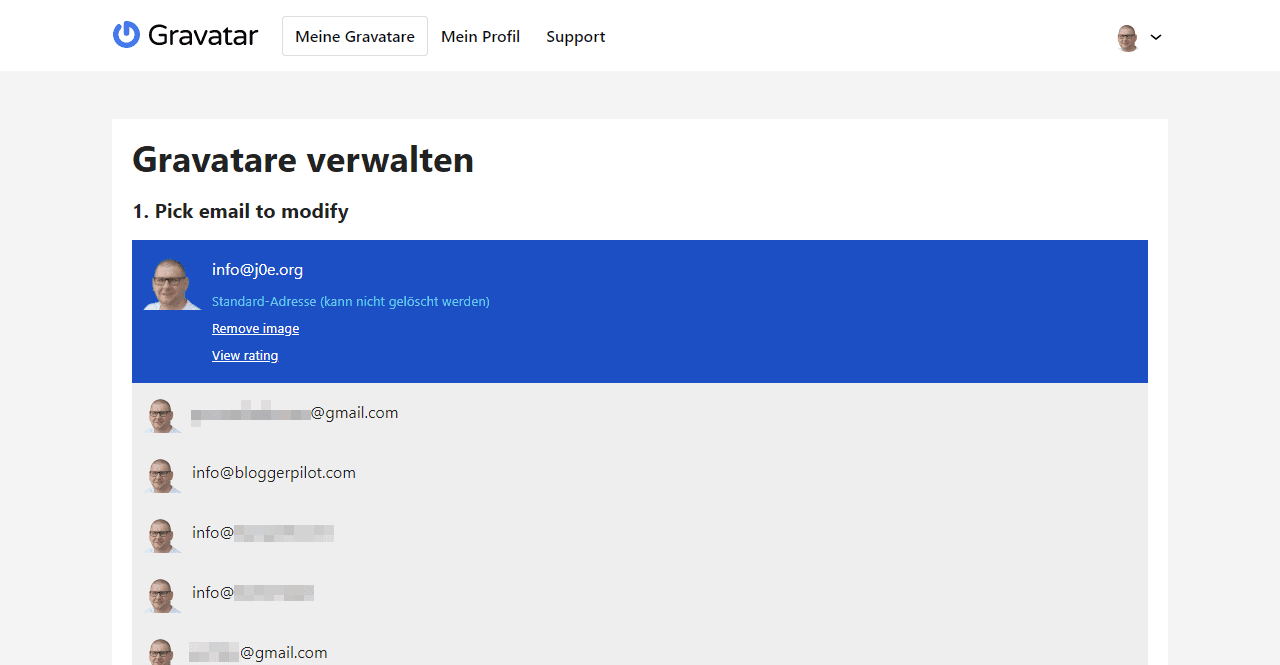
WordPress uses its own service called Gravatar by default for the comment avatar images. With this online tool, you can store your e-mail addresses and save a separate avatar for each one. Whether it’s a photo of you, or a cartoon.
For me, it looks like this:

For anyone who writes a comment on your blog and enters their email address, WordPress tries to get the right picture from Gravatar and display it in the comments. Also, for the author profile, WordPress uses this image.
Unfortunately, WordPress does not assign an ALT tag for the images, which is objected to by any SEO tool.
Missing ALT tag on Gravatar pictures
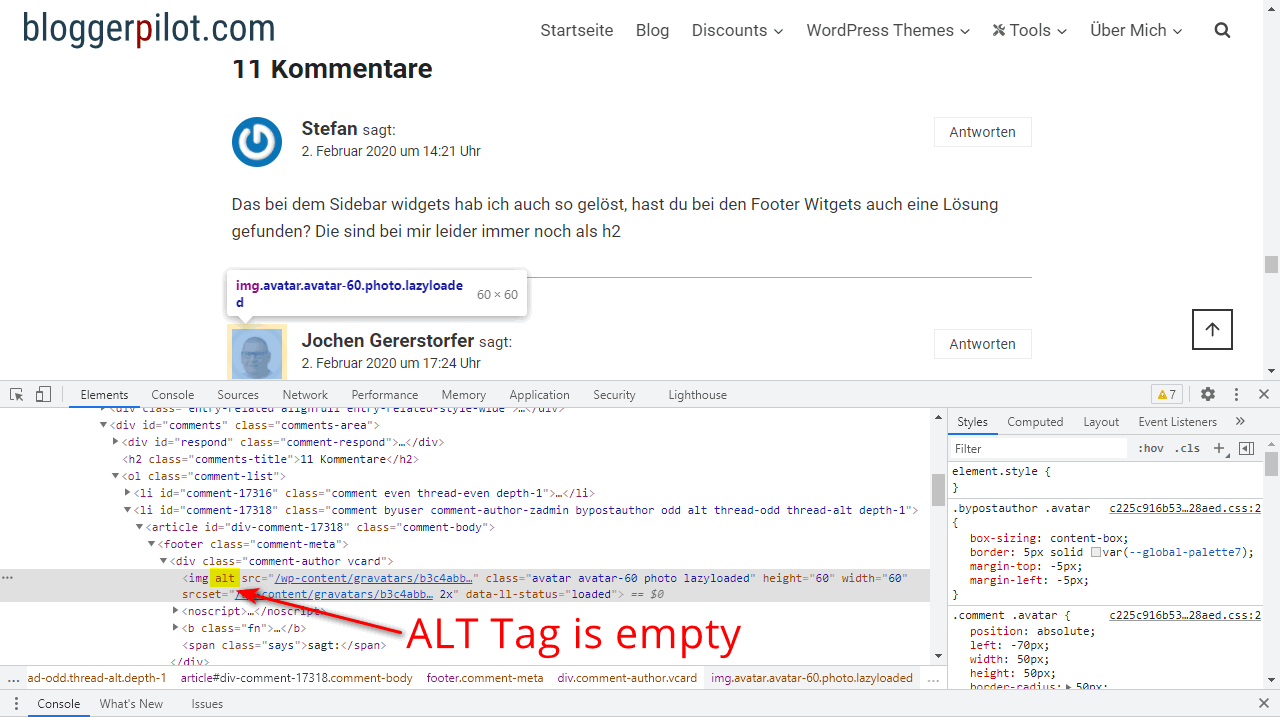
Here on BloggerPilot you can see in the source code that only the naked alt tag was present. Unfortunately, the content was missing. Click on the next screenshot to see exactly what I mean.

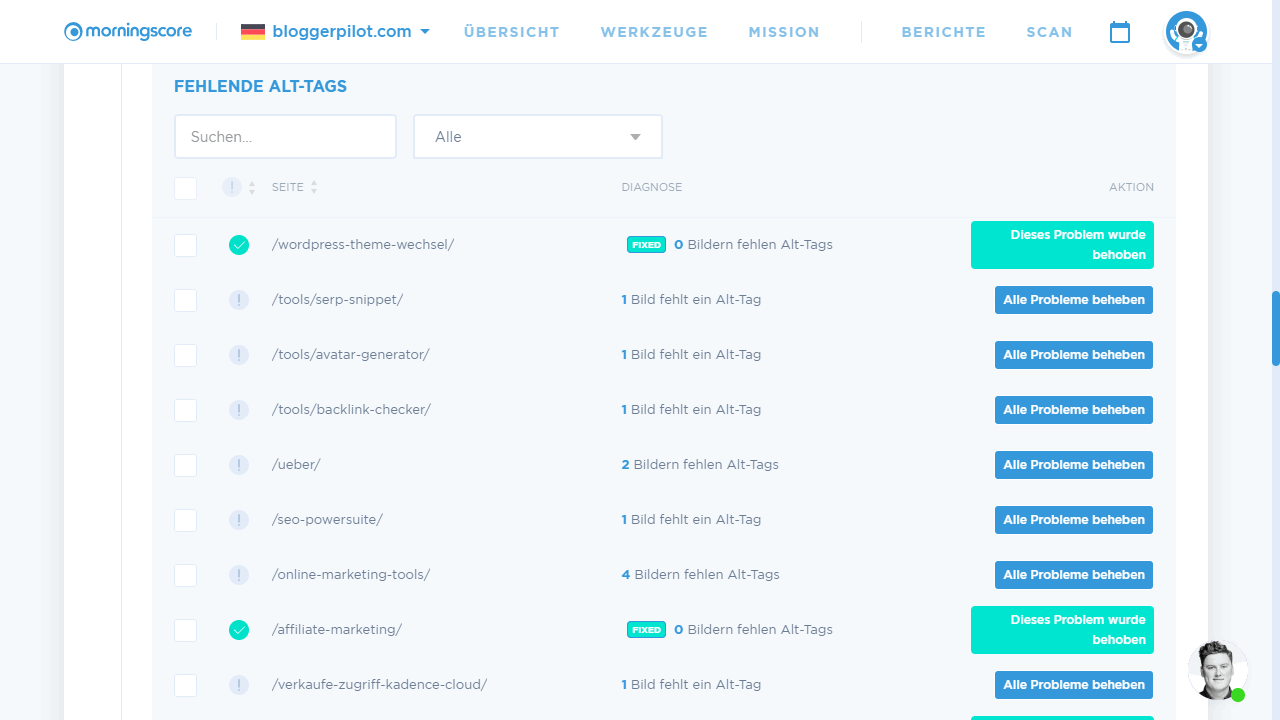
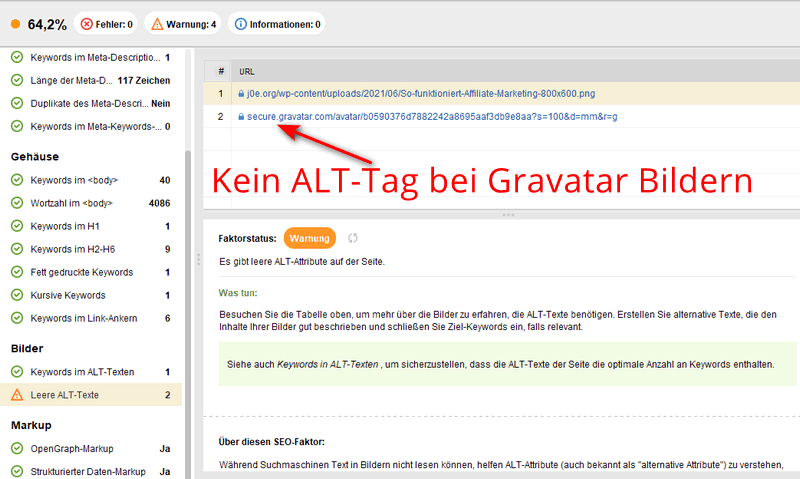
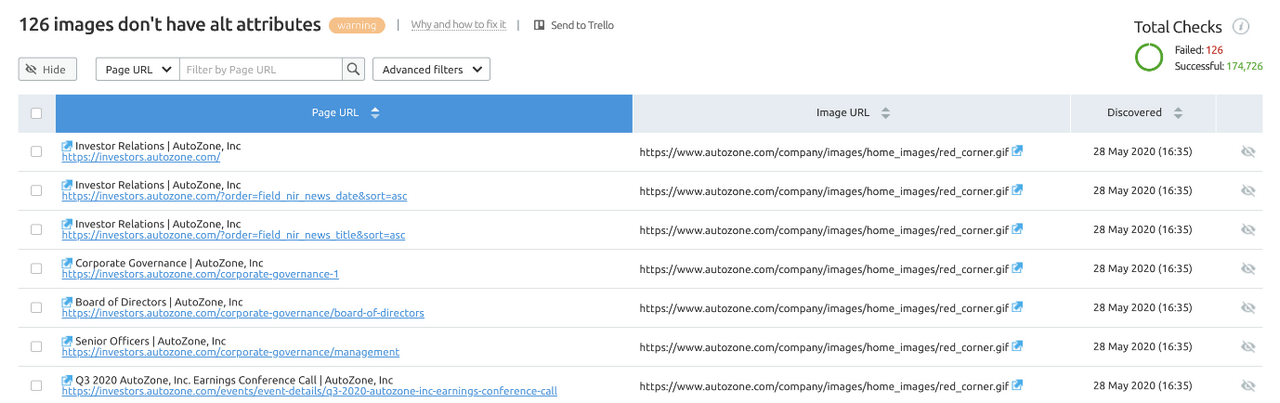
The following three screenshots show you how SEO tools display this error:



Add Gravatar ALT tag to WordPress
This fix works for the comment images and the author image. It only takes a few lines of PHP code, so that in the future really all images of your blog will be equipped with ALT tag.
Add the following snippet to the functions.php of your child theme, or use a plugin like WPCodeBox or Code Snippets.
// Add alt tag to WordPress Gravatar images
function bloggerpilot_gravatar_alt($bloggerpilotGravatar) {
if (have_comments()) {
$alt = get_comment_author();
}
else {
$alt = get_the_author_meta('display_name');
}
$bloggerpilotGravatar = str_replace('alt=\'\'', 'alt=\'Avatar for ' . $alt . '\'', $bloggerpilotGravatar);
return $bloggerpilotGravatar;
}
add_filter('get_avatar', 'bloggerpilot_gravatar_alt');The matching Github Gist.
I deliberately omitted the title tag, as it has little meaning anymore. Also WordPress no longer offers a way to add this tag to images.
Check ALT tag
If you use a caching plugin like WP Rocket or Swift Performance, you may have to clear your cache first. Likewise, if you use a CDN like Cloudflare.

Then you open the developer tools of your browser and check whether the Gravatar ALT tag is now filled. I click directly with the left mouse button on the avatar and select “Examine“.
Google Chrome then opens the console with the HTML elements on the right, or at the bottom, where you can see directly whether the image description is now available.
For all other browsers, this works very similarly.
If you have done everything right, you will now see the text “Avatar [Name] for”.
Now all you need to do is start a new crawl in your SEO tool and then enjoy a much smaller number of on-page errors.
Conclusion Add Gravatar ALT text
I think it’s a pity that the developers of WordPress do not fix this problem themselves. It has been known for a long time and many users ask for a solution.
You now have the solution for the missing ALT texts.
Happy Blogging!






I’m facing this Gravatar image alt text errors. I hope your article will help solve the issue. Bookmarked.
Do you suggest that we should disable community on our website?
Hallo Aditi,
you can completely disable comments, if you don’t want that kind of communication with your audience.
Jochen
Its Very Help full. Thank You
Thank you, it works!
Just had to change the German “für” to “for” on our website :)
Hello Melissa,
thank you for your feedback.
I have changed that now in the source code.
Jochen
Wow! That is awesome. Vielen Dank, Jochen!
Looks legit, but is not working on Kadence. No idea why.
Hello Shafay,

it is working very well. I also use Kadence here on BloggerPilot.
You can see, that the script adds the ALT tag to your Gravatar image on the screenshot:
Jochen
Your PHP worked perfectly, thank you Jochen
HI
New guy on the block – ME:-)
Could you elaborate on where to find the place – the secret place – where to put your code.
Thank you.
Hey Emil,
You can add the code snippet with a plugin like WPCodeBox, like described here.
Good luck
Jochen
Thank you.
It works. The seach engine on Morningscore is happy.
However it leeds my to the next question.
As a beginner – I am not sure on how to do next step:
Where I can write the Alt text?
What I can replace?
How much can I write?
What is good tradition to do here in order to make seachmachines happy?
Help me – Obi-Wan Kenobi. You are my only hope.
http://emilbrandtrex.dk/
It might be a good help to others to get a specific spot.
You can change the Alt-Text in the code. See image:

Thank you for this code. This will take care of 99% of my missing alt tags!
Thanks it helped for many pages the script