WP Rocket Guide 2025 - Bestes WordPress Cache Plugin
Möchtest du mehr zum Thema Wp Rocket erfahren?
Das WordPress Cache Plugin WP Rocket schafft es mit nur wenigen Klicks, deine Seite deutlich zu beschleunigen. Nicht nur durch Caching, sondern mit vielen weiteren kleinen Optimierungen. So schaffst du die Core Web Vitals!
Von WordPress-Profis als leistungsstärkstes Cache-Plugin empfohlen
wp-rocket.me
Es gibt viele Gründe, WordPress zu nutzen. Blogs, Portale oder kleine Shops, alles kein Problem für WP. Umfangreiche Themes und zahlreiche WordPress-Plugins machen eine WordPress Seite aber langsam.
Genau da kommt das Premium WP Cache Plugin WP Rocket ins Spiel!
Kein anderes Caching Plugin arbeitet so effizient und nutzt alle Optimierungsmöglichkeiten aus einer Hand, wie WP Rocket. Kostenlose Alternativen kommen an den Funktionsumfang leider nicht heran.
WP Rocket ist der Caching Standard
Jochen Gererstorfer
Mittlerweile ist das WP Cache Plugin auch kein Neuling mehr. Bereits seit dem 14. Juli 2013 vertreibt der französische Entwickler WP MEDIA das Plugin WPRocket.
Das folgende Video zeigt wie WP Rocket funktioniert.
Was kostet WP Rocket?
Obwohl es zahlreiche kostenlose Alternativen gibt, nutzen die meisten seriösen Blogger WP Rocket. Geiz ist nun mal nicht immer geil. Besonders wenn es um einen SEO Rankingfaktor geht, was die Seitengeschwindigkeit ist.
| SINGLE | PLUS | INFINITE |
| 1 Seite | 3 Seiten | Unbegrenzt |
| € 49 | € 99 | € 249 |
| 1 Jahr Support und Updates | 1 Jahr Support und Updates | 1 Jahr Support und Updates |
| Single kaufen | Plus kaufen | Infinite kaufen |
Innerhalb von 30 Tagen kannst du die Lizenz um 30 Prozent vergünstigt verlängern.
Du kannst das Plugin nach dem Kauf so lange nutzen, wie du möchtest. Lediglich Updates und Support sind nur für ein Jahr enthalten.
14 Tage Geld-zurück-Garantie!
Ich habe bei einer Aktion sogar gleich für 4 Jahre im Voraus gekauft. Damit habe ich erst mal Ruhe.
Installation

Das Premium Plugin ist nicht im WordPress-Repository gelistet. Deshalb musst du es im wp-rocket.me Konto downloaden.
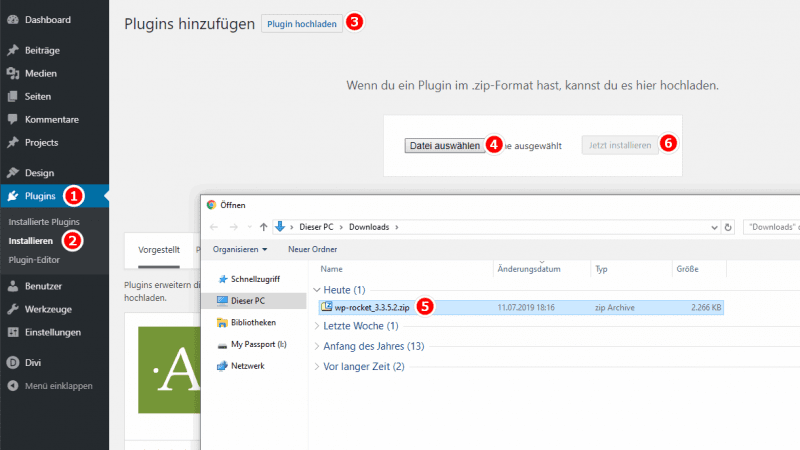
In WordPress-Admin Plugins –> Installieren klickst du nun auf Plugin hochladen und Datei auswählen. Jetzt wählst du die wp-rocket_3.x.x.x.zip Datei aus und klickst anschließend auf Jetzt installieren. Nun musst du nur noch auf den blauen Button Plugin aktivieren klicken.
Durch den Download über das Konto wurden deiner Plugin-Datei schon alle Informationen mitgegeben, sodass du keine Seriennummer oder einen API-Key eingeben musst. Sehr praktisch!
Das Web Cache Plugin ist mit den gängigsten Einstellungen vorkonfiguriert. Falls du keine Zeit oder Lust hast, musst du dir die weiteren Einstellungen und Optimierungen nicht unbedingt ansehen.
Mehr: Wie installiere ich ein WordPress-Plugin?
Das Interface

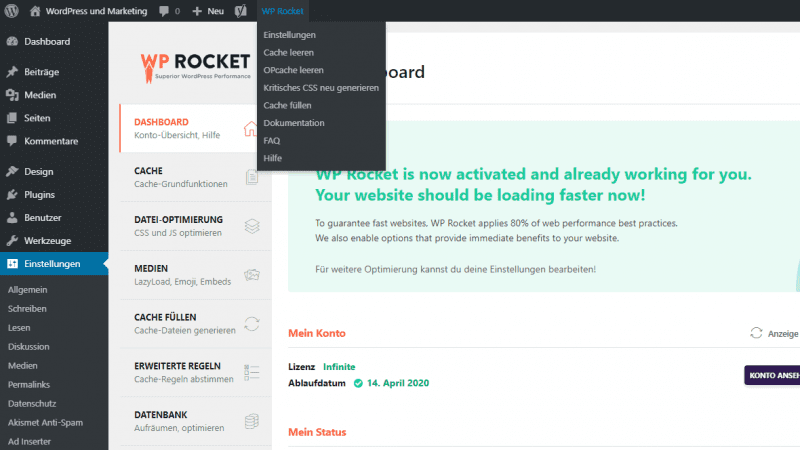
Im WordPress-Admin ist WP Rocket zu jeder Zeit über ein Dropdown-Menü erreichbar. Zusätzlich noch über das gewohnte Einstellungen-Menü.
Nach der Einrichtung und beim problemlosen Betrieb wird dir eine grüne Glückwunsch-Meldung präsentiert.
Auf der linken Seitenleiste findest du das Menü, wo die Einstellungen in Gruppen zusammengefasst sind. Dadurch lasst sich jede Option schnell finden und die erste Konfiguration wirkt nicht überladen.
Rechts finden sich drei wichtige Buttons. Bei gröberen Änderungen kannst du den Datei- und Objektcache leeren. Danach solltest du noch den Cache-Preload starten, damit die ersten Besucher gleich von der gecachten Seite profitieren.
Konfiguration und Einstellungen
Perfekte WP Rocket Einstellungen

Features im Überblick
- Schnelle Einrichtung
- Page Caching
- Web Cache füllen
- Sitemap-Preload
- GZIP-Komprimierung
- Browser-Caching
- Datenbank-Optimierung
- Google-Fonts-Optimierung
- Query-Strings von statischen Dateien entfernen
- LazyLoad
- Minimierung / Verknüpfung
- Verzögertes Laden von JS
- CloudFlare Kompatibilität
- CDN
- DNS Prefetching
- Mobilgeräteunterstützung
- Multisite kompatibel
- E-Commerce geeignet
- Mehrsprachigkeit
- Eingeloggte Nutzer
- Import/Export
- Erweiterungsfreundlich
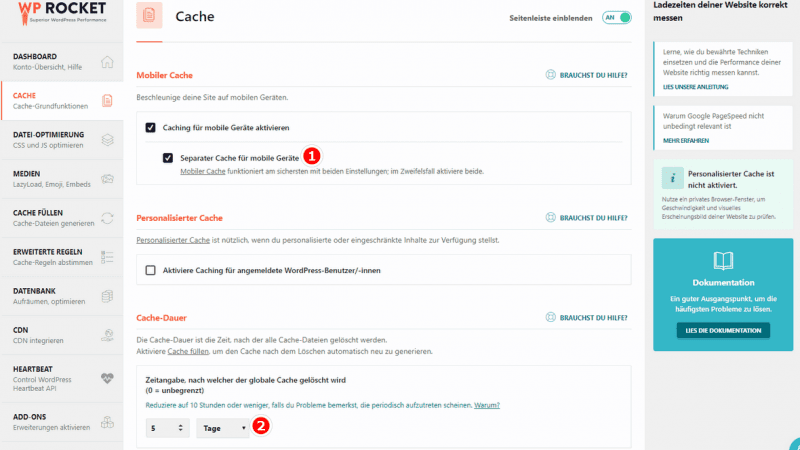
Menüpunkt 2: Cache

Im Menü Cache kannst du nicht etwa den Cache komplett deaktivieren. Das geht nur, wenn du das ganze Plugin deaktivierst.
Hier geht es um:
- Mobiler Cache
- Personalisierter Cache
- Cache-Dauer
Beim mobilen Cache habe ich noch Separater Cache für mobile Geräte aktiviert. Der personalisierte Cache bleibt deaktiviert. Die Cache-Dauer erhöhe ich immer von 10 Stunden auf 5 Tage.
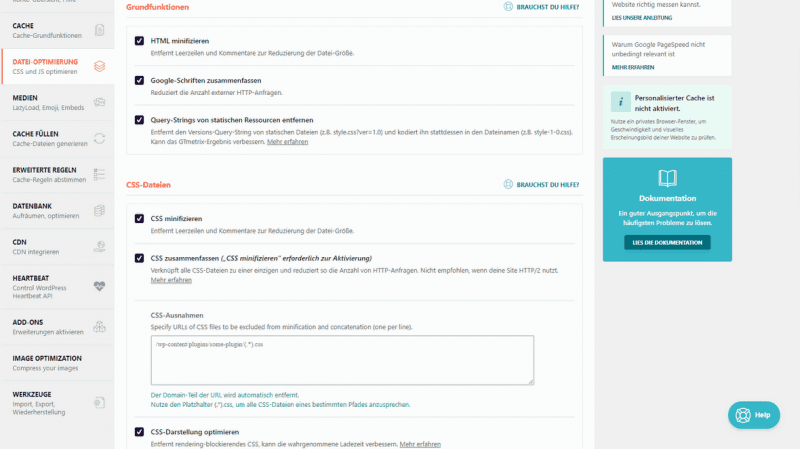
Menüpunkt 3: Datei-Optimierung

- HTML minifizieren
- CSS minifizieren
- Javascript minifizieren
Die Einstellungen im Menü Datei-Optimierung können einen deutlichen Schub bei der Ladezeit bringen. Gleichzeitig können diese Einstellungen aber auch gefährlich für die korrekte Darstellung und Funktion deiner Seite sein. Deshalb ist die Vorkonfiguration hier sehr konservativ. Es ist also fast alles deaktiviert.
Da ich das Optimum an WordPress-Performance möchte, habe ich hier bei meinen Seiten alles aktiviert. Grundsätzlich geht es um das Zusammenfassen und Komprimieren der statischen Dateien.
Nicht alle Themes unterstützen diese aggressiven Einstellungen. Deshalb solltest du dein Theme nach dem Aktivieren genau beobachten. Hier nutze ich das Astra Theme mit allen Minifizierungen aktiv.
Falls es Probleme gibt, helfen aber die Ausnahmen meist weiter. Die betroffenen CSS- oder JavaScript-Dateien eintragen und das Problem ist gefixt.
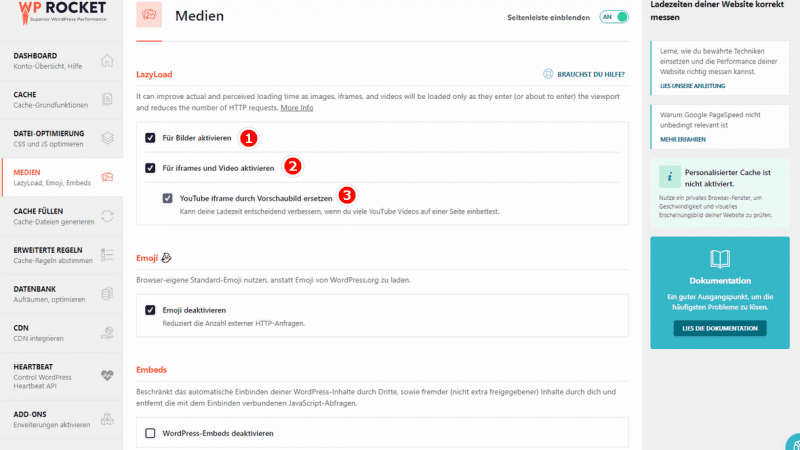
Menüpunkt 4: Medien

- LazyLoad
- Emoji
- Embeds
LazyLoad sorgt dafür, dass Bilder, iFrames und Videos erst dann geladen werden, wenn sie auf dem Bildschirm auftauchen. Gerade bei Content mit vielen Medien spart das beim Aufruf der Seite richtig Zeit. Klar aktiviere ich das.
Den Rest lasse ich wie vorkonfiguriert. Emojis deaktiviert und Embeds aktiviert – die mag ich.
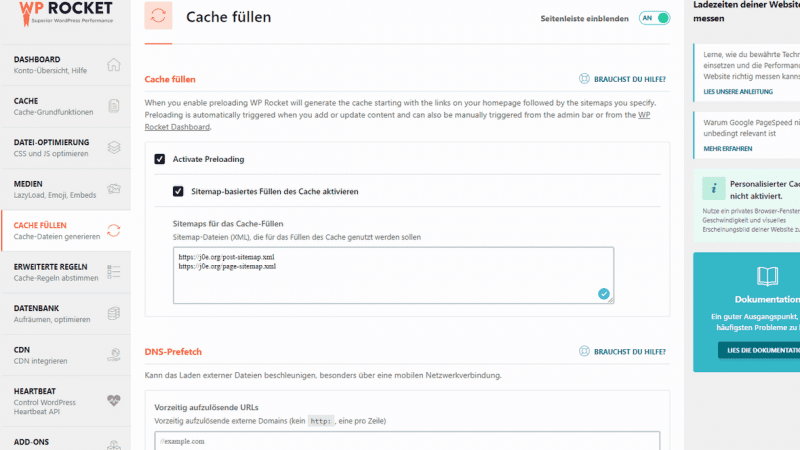
Menüpunkt 5: Cache Füllen

- Cache füllen – Preload
- DNS-Prefetch
Active Preloading hält das Plugin dazu an, bei jedem Content-Update alle verlinkten Seiten von der Startseite zu cachen. Dazu hab ich noch Sitemap-basiertes Füllen aktiviert, weil ja nicht alle Posts über die Homepage verlinkt sind. Dazu muss aber noch deine sitemap.xml hinterlegt werden.
DNS-Prefetch ist bei mir aktuell leer.
Menüpunkt 6: Erweiterte Regeln
- (URLs) Nie cachen
- (Cookies) Nie cachen
- (User Agents) Nie cachen
- Immer löschen (URLs)
- Cache für Query Strings
Für die erweiterten Regeln musste ich erst einmal Gelegenheit haben, sie zu nutzen, nämlich bei einem etwas älteren Theme. Grundsätzlich lasse ich hier aber alles beim Default, also leer.
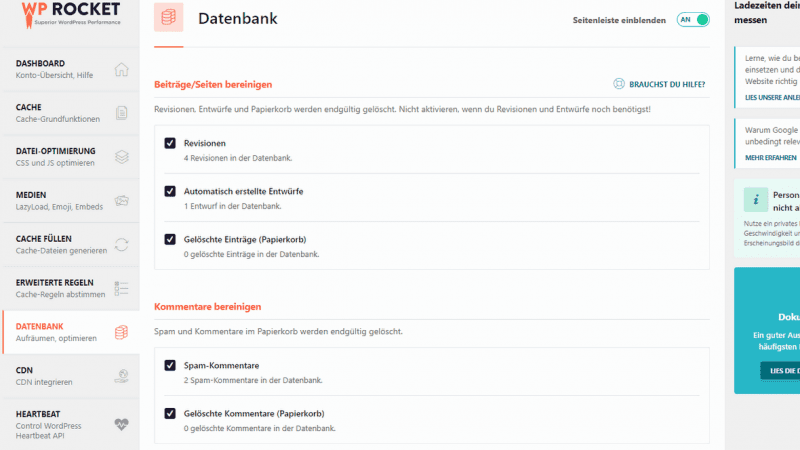
Menüpunkt 7: Datenbank

- Beiträge/Seiten bereinigen
- Kommentare bereinigen
- Transients bereinigen
- Datenbank bereinigen
- Automatische Bereinigung
WordPress speichert eine Unmenge an Ballast in der Datenbank, wie z.B. Revisionen von Blog-Posts oder Spam-Kommentare. Hast du nur 5 Posts und eine Seite, macht das wenig aus. Bei hunderten oder gar tausenden Posts wird die Datenbank dadurch extrem aufgeblasen.
Bei mir sind alle Bereinigungen aktiviert und wöchentlich terminiert. Das solltest du aber nur machen, wenn du ein automatisches, tägliches Backup hast!
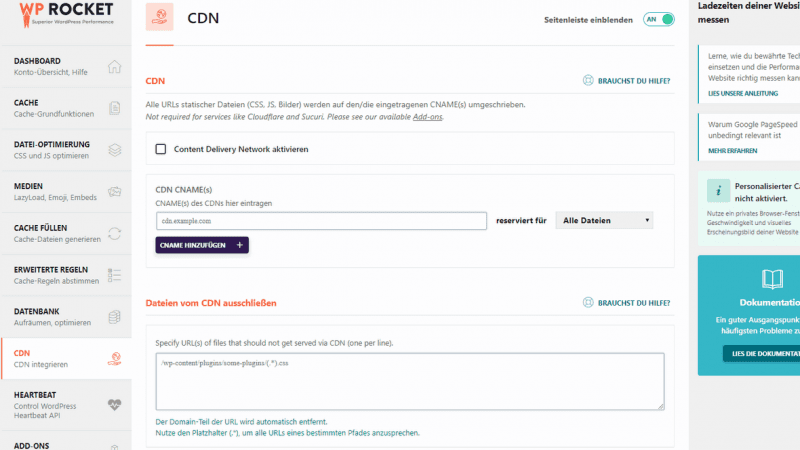
Menüpunkt 8: CDN

- CDN aktivieren
- Dateien vom CDN ausschließen
Beim Thema CDN – Abkürzung für Content Delivery Network – scheiden sich die Geister. Eines ist aber fix: Ist deine Webseite nicht international aufgestellt, macht ein CDN keinen Sinn.
Meine Seiten sind alle nur auf Deutsch, deshalb genügt mir ein schneller Hoster in Deutschland vollkommen.
Falls du aber doch ein CDN benötigst, ist Cloudflare vielleicht eine Option für dich. WP Rocket bietet sogar ein AddOn für Cloudflare an.
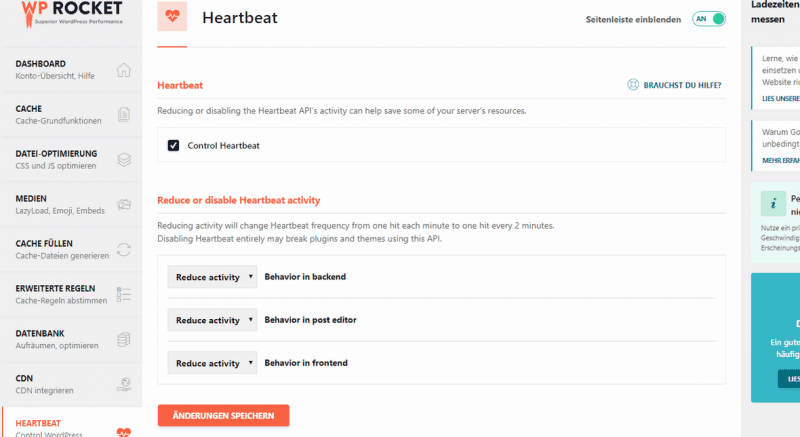
Menüpunkt 9: Heartbeat

- Heartbeat
- Reduce or disable Heartbeat activity
Die WordPress-Heartbeat-API sorgt für die Kommunikation zwischen Admin-Backend und dem Server. Oder zwischen Browser und deiner WordPress-Installation. Die ständigen Ajax-Anfragen im Hintergrund können den Webserver erheblich belasten.
Mit Control Heartbeat und der Einstellung Reduce activity habe ich diese Anfragen etwas minimiert. Disable ist allerdings nicht zu empfehlen.
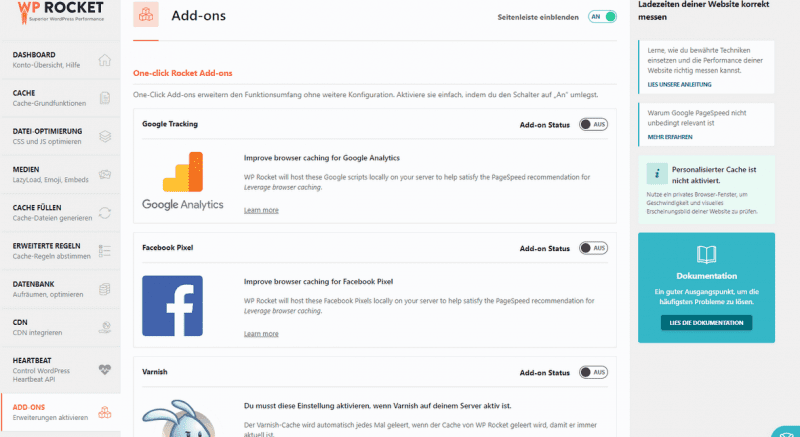
Menüpunkt 10: AddOns

- Google Tracking (Leverage browser caching)
- Facebook Pixel
- Varnish
- Cloudflare
- Sucuri
Die Addons erweitern das Plugin um sehr spezifische Optionen.
Falls du ein CDN nutzt, sind die Addons sicher sehr nützlich. Aber auch das lokale hosten der Google Analytics Datei ist interessant, damit gewisse Tools nicht über Leverage browser caching schimpfen.
Menüpunkt 11: Image Optimization
Das Menü Image Optimization ist eigentlich nur Werbung für das hauseigene Plugin Imagify. Das Plugin optimiert automatisch alle Bilder, die du bei WP hochlädst.
Der Bildoptimierer ist gut gelungen, aber ich nutzte trotzdem lieber ShortPixel.
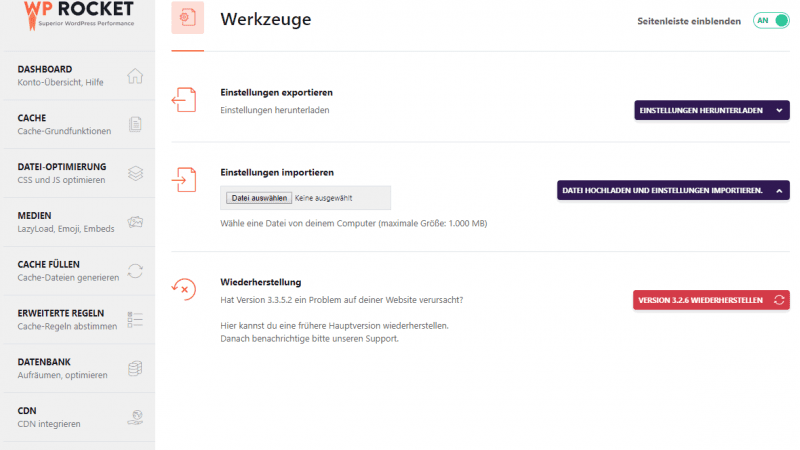
Menüpunkt 12: Werkzeuge

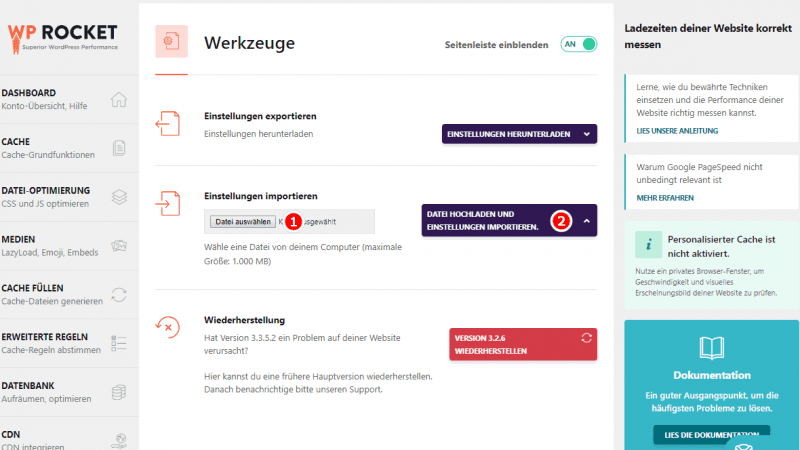
Das Menü Werkzeuge ist relativ unspektakulär. Hier kannst du deine Einstellungen exportieren und importieren.
Die Funktion Wiederherstellung ist aber interessant. Hast du mal ein Problem mit einem WP Rocket Update, kannst du auf die letzte Version zurück springen.
Caching Arten
Was vielen nicht bekannt ist, das Caching passiert sowohl am Web-Server, wie auch beim Surfer im Browser.
Server Cache
Der Server Cache von WP Rocket erstellt aus der dynamisch aufgebauten WordPress-Seite eine statische HTML Seite.
Standardmäßig befindet sich der Speicherort innerhalb deiner WordPress-Installation im Ordner: /wp-content/cache/wp-rocket/
Ohne das statische Zwischenspeichern (caching) muss WordPress bei jedem Aufruf einer Seite unzählige Datenbankabfragen machen, um die fertige Seite zusammenzustöpseln. Das kostet Zeit und Rechenleistung. Die Wartezeit lässt Besucher abspringen, und die erhöhte Rechenleistung bezahlen wir beim Webspace-Provider.
Diese teuren Datenbank- und PHP-Abfragen werden durch das Abspeichern der statischen HTML Seite vermieden.
Ablauf:
- Erster Aufruf durch einen Besucher oder durch die Funktion Cache füllen.
- Die Seite wird dynamisch aufgebaut und langsam ausgeliefert.
- Jetzt wird die Seite statisch abgespeichert -> Cache
- Die nächsten Besucher bekommen die statische Seite blitzschnell ausgeliefert.
Browser Cache
Der Browser Cache passiert zu hundert Prozent bei dir am Computer, im Browser. Das WP Rocket Caching Plugin fügt Richtlinien für den Browser hinzu, damit dieser statische Inhalte deiner Seite (CSS, Bilder und JavaScript) im lokalen Browser-Cache speichert.
Deine Leser müssen also nur beim ersten Besuch alle Designelemente downloaden. Von da an werden unveränderte CSS-Dateien, JS-Dateien und Bilder rasend schnell von der Festplatte geladen.
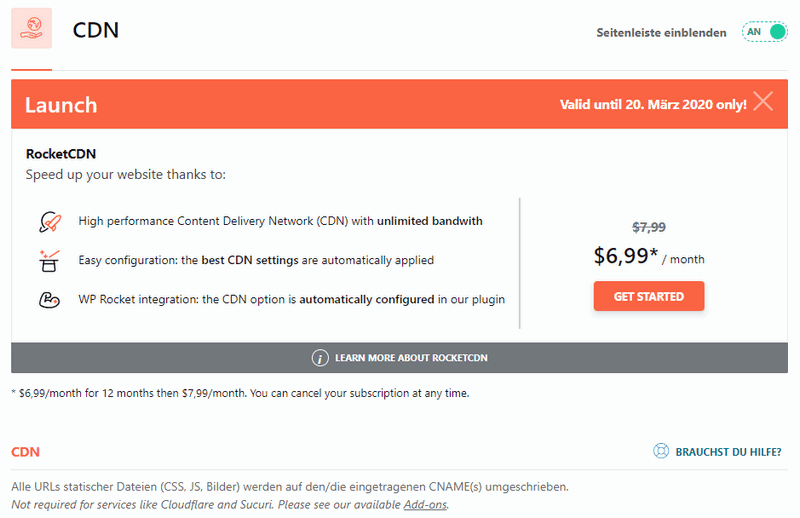
RocketCDN

Mit Version 3.5 wurde der hauseigene CDN-Dienst im Caching-Plugin eingeführt.
Das Content Delivery Network (CDN) verteilt deine statischen Dateien auf viele Server, die darauf spezialisiert sind, diese so schnell wie möglich bereitzustellen. Dazu gehören:
- Bilder
- Javascript
- CSS
Der Dienst kostet $ 6.99 / Monat pro Domain.
- Unlimited bandwidth
- Alle RocketCDN Dateien werden automatisch mittels SSL verteilt
- SSL Traffic enthalten
- Alle Global PoPs enthalten
Der Vorteil, mit einem Klick hast du das CDN für deine WordPress-Website eingerichtet.
WP Rocket ist das als Nummer 1 bewertete Cache-Plugin
Egal ob du WP Fastest Cache oder W3 Total Cache einrichten möchtest. Die Features sind schlecht im Plugin zugänglich und nicht gut erklärt. Kurz gesagt, die Konfiguration dieses Plugins ist nicht einfach und das Ergebnis bleibt bei WP Rocket immer besser.
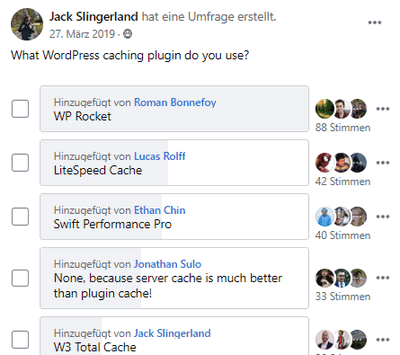
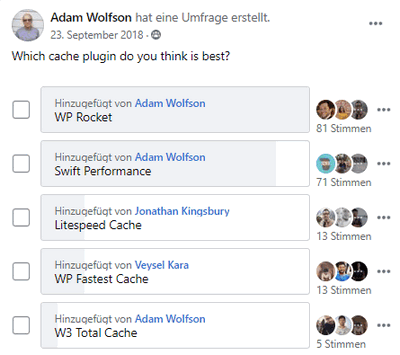
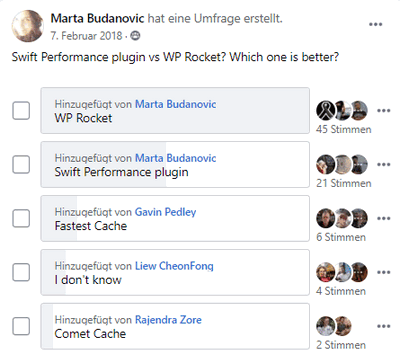
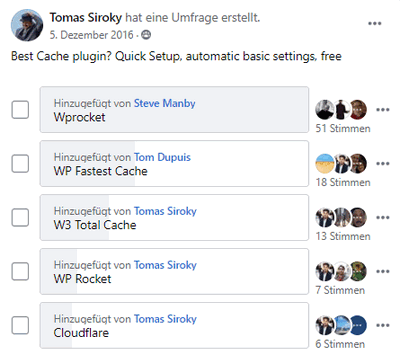
Egal wo du schaust, WP Rocket wird als bestes WordPress Caching Plugin genannt. Auch bei den unterschiedlichsten Umfragen ist es der Gewinner.
Aber sieh selbst:
Umfragen in ausgewählten Facebook-Gruppen spiegel sehr gut die Beliebtheit eines Plugins ab.
Ich habe die Bilder direkt zu den Umfragen verlinkt. Da es sich um geschlossene Gruppen handelt, musst du dich vorher anmelden, bevor du sie sehen kannst.
WP Rocket Coupon Code
Momentan läuft leider keine Aktion und es ist auch kein WP Rocket Coupon verfügbar. Trage dich im Newsletter ein und ich informiere dich über alle Preisvorteile.
Bestes WordPress Hosting

Hosting-Empfehlungen sind normalerweise Müll.
Oft werden extrem billige Hosting-Pakete für € 3 empfohlen, andere wiederum werben mit einem € 100 VPS, weil sie als Affiliate dabei am meisten verdienen. Letztlich wollen wir doch alle nur den schnellstmöglichen Webspace für möglichst wenig Geld.
Und zwar für WordPress optimiert und vom TÜV Saarland zertifiziert!
Was ist noch wichtig? Der Server sollte in Deutschland liegen und der Support sollte möglichst schnell antworten, und das am besten auf Deutsch.
Das alles bekommst du bei HostPress ab € 19,00 / Monat.
Fazit
Beim WordPress Caching Plugin WP Rocket ist die Bewertung leicht gefallen. Volle fünf Punkte natürlich.
Ich habe schon alle am Markt erhältlichen WordPress Cache Plugins verwendet. Kostenlose Plugins wie WP Super Cache oder WP Fastest Cache ist sehr schwer einzurichten und verzichten auf die ganzen Optimierungen in der .htaccess. Für WP Rocket spricht einerseits die einfache Handhabung und zweitens das flotte Ergebnis.
Nutze die 14-Tage-Geld-zurück-Garantie und wage einen Test. Du wirst nie wieder ein anderes Cache Plugin nutzen wollen.
Nachdem du mit dem Optimieren fertig bist, solltest du das Ergebnis mit den folgenden Tools überprüfen:
Hast du noch Fragen, oder möchtest einfach über das Plugin diskutieren, nutze bitte die Kommentarfunktion. Ich freue mich über jede Rückmeldung!
Updates
Die Jungs und Mädchen von WP Rocket halten das Premium Cache-Plugin immer aktuell. Seit 2013 gab es unzählige Updates und Bugfixes. Besonders freut es mich, dass auch neue Features und aktuelle Technik eingebaut werden.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.











hey jochen, habt ihr erfahrungen mit wp rocket auf seiten die wirklich aufwendig sind? läuft das plug-in immer noch so flüssig?
Interessant, dass WP Rocket als das Nummer 1 Cache-Plugin betitelt wird. Meine Erfahrungen sagen, dass es wirklich auf die Anwendungsfälle ankommt. Andere Lösungen wie W3 Total Cache bieten bei komplexeren Seiten durchaus mehr Konfigurationsmöglichkeiten. Nichts gegen WP Rocket, es ist in der Tat benutzerfreundlich, aber es gibt Fälle, wo ein tiefgreifenderes Eingreifen nötig ist.
Great insights! I’ve been using WP Rocket for a while, and your tips on optimizing settings really helped improve my site’s speed. Excited to implement the new features you mentioned for 2024!