WordPress Beitragsbild-Größe und optimale Bildergrößen
Möchtest du mehr zum Thema Wordpress Bildergröße erfahren?
Nutze die optimalen WordPress Bildergrößen für dein Theme! Ich bekomme immer wieder die Frage gestellt, welche Bildergrößen die richtigen für ein bestimmtes Theme sind. Besonders die Größe für das Beitragsbild wirft immer wieder Fragen auf. Dieser Guide zeigt dir, wie du die richtigen Bildergrößen für jedes WordPress-Theme ermittelst.
Die richtige WordPress Bildergröße und Beitragsbildgröße ergibt sich aus der Breite deines Themes bzw. der maximalen Darstellungsbreite. Zusätzlich berechnest du das gewünschte Bildseitenverhältnis für die Höhe. Eine beliebte Standardgröße ist 1200 px x 675 px, für das Seitenverhältnis von 16:9.
Sobald du mit den größten Anpassungen deines Themes fertig bist und sich auch nichts mehr an der Breite ändert, kannst du die Größe deiner Bilder und Beitragsbilder ermitteln.
Theme-Breite ermitteln

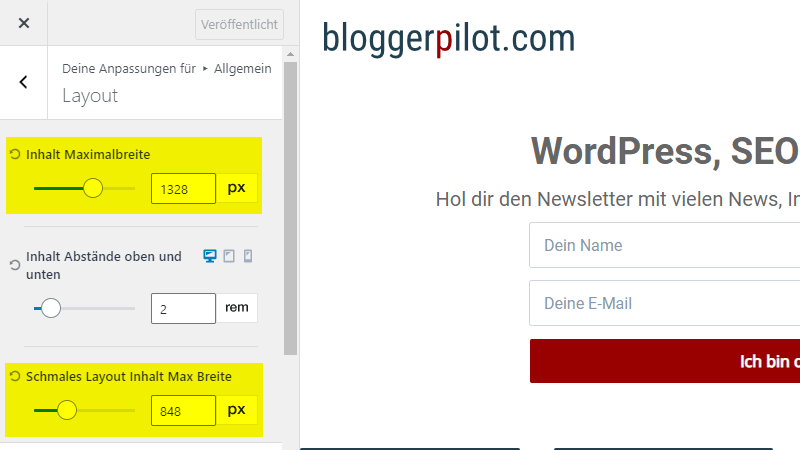
Dabei nutzen wir aber nicht die Einstellungen im Customizer, denn bei diesen Breiten kommt meist noch der Innenabstand weg. Wir messen also direkt im Browser!
Wir brauchen die maximale Breite der genutzten Bilder, sonst werden die Bilder dann vergrößert dargestellt und damit unscharf.
Achtung: Ich nutze für die WordPress Bilderbreite nicht die meist schmälere Breite meiner Blogposts, sondern die Breite der Seiten, damit ich die Bilder überall ohne Qualitätsverlust nutzen kann. Auch, wenn ich später mal die Blogposts auf voller Breite anzeigen möchte.
- Öffne eine Seite mit der größten Breite deiner Website.
- Klicke mit der rechten Maustaste auf einen beliebigen Absatz und wähle „Untersuchen“.
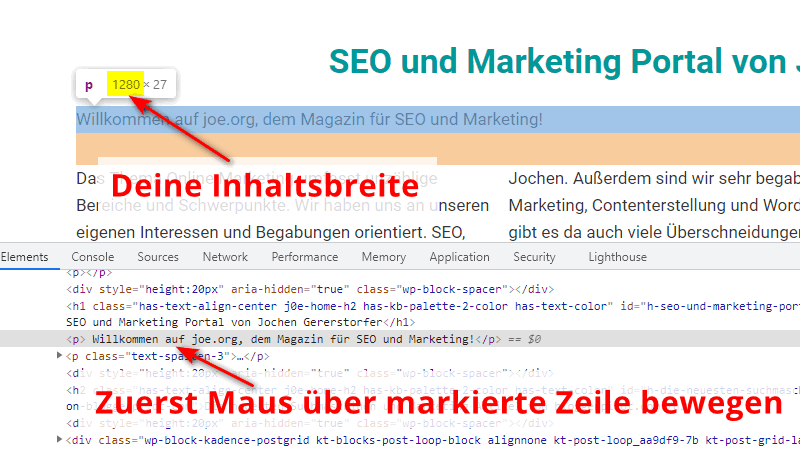
- In der Browserkonsole fahre mit dem Mauszeiger über die markierte Zeile im HTML-Code.
- In der Anzeige ist der erste Wert deine Inhaltsbreite. (Siehe Screenshot darunter.)
Ich nutze bei allen Screenshots den Chrome Browser. Andere Browser verhalten sich sehr ähnlich.

In meinem Beispiel ist die Inhaltsbreite 1280 Pixel (abgekürzt px).
Bildhöhe ermitteln

Sobald du die Breite weißt, kannst du mithilfe des gewünschten Seitenverhältnisses die Höhe für deine Beitragsbilder (Featured Image) und die Standardhöhe für alle restlichen Bilder und Grafiken erstellen.
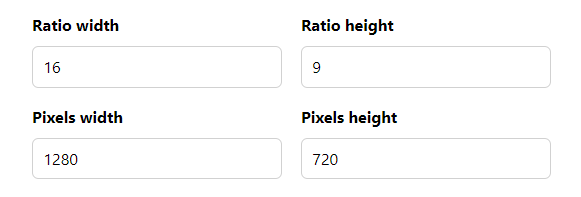
Formel: Breite / Verhältnisbreite * Verhältnishöhe
Beliebt ist ein Bildseitenverhältnis von 16:9.
Berechnung (Beispiel): 1280 / 16 * 9 = 720 px Höhe
Du kannst aber auch eine spezielle Seite zur Berechnung nutzen.
Die Beitragsbildgröße ist also 1280px x 720px.
Optimale WordPress Beitragsbild-Größe
Deine WordPress Beitragsbilder bzw. Featured Images solltest du immer in der gleichen Größe speichern. Wahrscheinlich möchtest du auch 16:9 nutzen, deshalb kannst du direkt die zuvor berechnete Größe nutzen.
Beispiel Beitragsbild Größe: 1280px x 720 px
Standard Beitragsbild Größe: 1200 px x 675 px
Optimale WordPress Inhalts-Bildgröße
Die optimale Bildgröße für WordPress-Inhalte ergibt sich immer aus der Breite des Beitrags-Typs.
Auch wenn du die Bilder nur für das schmale Blog-Layout nutzt, solltest du deine Bilder für deine maximale Website-Breite abspeichern. So hast du auch für spätere Layout-Änderungen noch scharfe Bilder und Grafiken.
Somit ergibt sich die optimale WordPress-Bildgröße aus der Inhalts-Maximalbreite.
Die Höhe kann hier frei gewählt werden, da die Inhalts-Bilder nie in Rastern gleich groß gelistet werden.
Im Beispiel, das ich in diesem Beitrag benutzt habe, speichere ich meine Inhalts-Bilder also wieder mit einer Breite von 1280 px.
Medieneinstellungen in WordPress anpassen

WordPress erstellt zumindest drei Größen für jedes hochgeladene Bild – je nach Theme meist noch viele mehr.
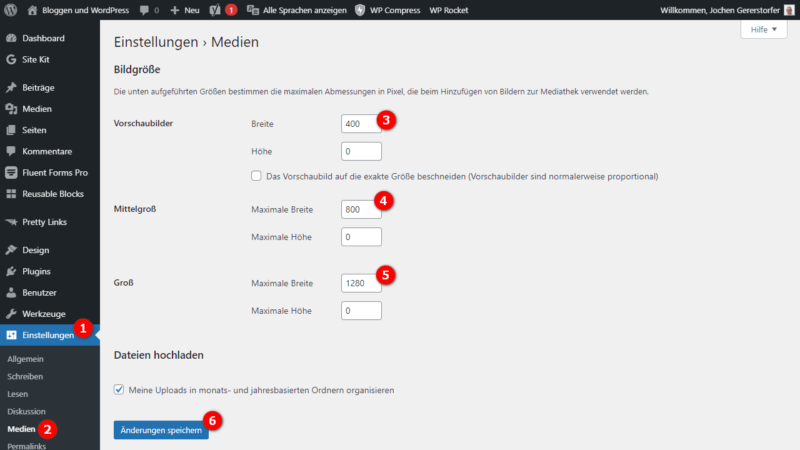
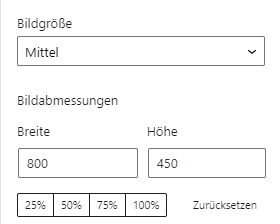
Damit auch wirklich die passenden Größen für dein Theme gespeichert werden, musst du noch die Breite und Höhe unter Einstellungen > Medien anpassen.
Bei „Höhe“ bzw. „Maximale Höhe“ immer eine 0 (eine Null) eingeben, damit die Bilder nicht beschnitten werden.
Unter „Groß“ gebe ich die zuvor ermittelte maximale Breite ein. Für Mittelgroß die Breite meiner Blogposts, die ich immer auf 800 px eingerichtet habe. Für die Vorschaubilder nutze ich die halbe Breite meiner Blogposts, also 400 px.
- Groß: 1280
- Mittelgroß: 800
- Vorschaubilder: 400
Anschließend noch auf „Änderungen speichern“ klicken.
Übrigens habe ich einen Artikel geschrieben, wie du an freie Bilder kommst.
Richtige Bildgröße im Editor wählen

Nach den vorherigen Einstellungen haben wir nun drei WordPress-Bildergrößen, die auch immer an der richtigen Stelle genutzt werden sollen.
In den Blogposts eignet sich die Bildgröße „Mittel“.
Auf Seiten mit voller Breite beachte, die volle Größe zu wählen, da die Bilder sonst unscharf erscheinen.
Thumbnails für Archivseiten

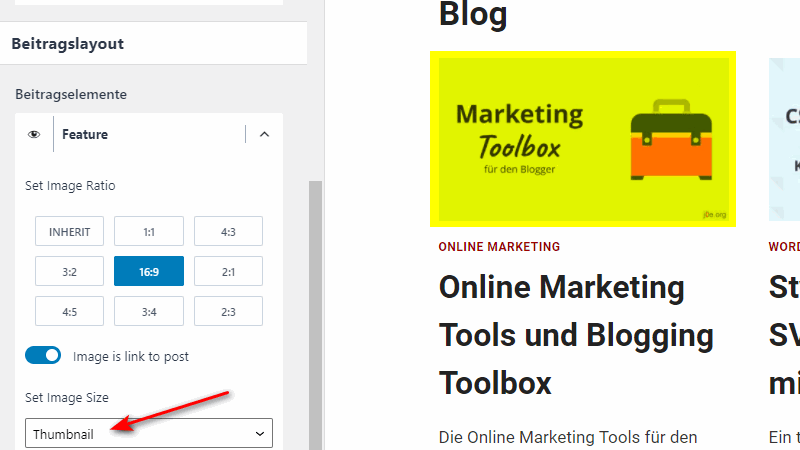
Für die Auflistungen im Blog und auf den Archivseiten musst du im Customizer überprüfen, ob das kleinste Vorschaubild-Format bzw. Thumbnail ausgewählt ist.
Ansonsten müsste der Besucher unnötigerweise die großen Bilder herunterladen.
Nächste Schritte WordPress Bildergrößen
Bestes WordPress Hosting

Hosting-Empfehlungen sind normalerweise Müll.
Oft werden extrem billige Hosting-Pakete für € 3 empfohlen, andere wiederum werben mit einem € 100 VPS, weil sie als Affiliate dabei am meisten verdienen. Letztlich wollen wir doch alle nur den schnellstmöglichen Webspace für möglichst wenig Geld.
Und zwar für WordPress optimiert und vom TÜV Saarland zertifiziert!
Was ist noch wichtig? Der Server sollte in Deutschland liegen und der Support sollte möglichst schnell antworten, und das am besten auf Deutsch.
Das alles bekommst du bei HostPress ab € 19,00 / Monat.
Auch wenn der Speicherplatz nicht mehr die großen Kosten verursacht, möchte ich trotzdem keine Bildergrößen speichern, die ich nie benötige.
Dafür habe ich aber schon einen eigenen Beitrag WordPress Bildergrößen deaktivieren verfasst.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Danke, sehr hilfreich! Jetzt gehts ans Umsetzen, das wird noch etwas Arbeit sein ;)
Hallo,
freut mich sehr, helfen zu können.
Jochen
Eine gute Erklärung, bisher tappte ich da immer etwas im Dunkeln :-) V.a. die konkrete Analyse im Browser kannte ich noch nicht. Vielen Dank!
Hallo Bernd, freut mich sehr, wenn ich helfen konnte.
Jochen
Hi Jochen.
Wow! This article was extremely helpful. I’ve searched and searched and no one has explained image sizing anywhere near your quality. I’ve never been able to resolve the image issues showing in the small bulleted issues displayed from Google Insights (and others). Now, I can get those errors to go away BUT, as it turns out, my sizing for featured images is defined to be 1178×663 (using Kadence theme). But, before I start updating all my site images (160 posts and pages), can I increase them to be at least 1200 px? I’m trying to satisfy minimal widths for several things Google Search, Facebook, etc. And, if I do increase it to 1200, I do understand I just increase the width proportionally, correct? Any guidance here is greatly appreciated. Thanks again for such a great article.
Hey Jeff!

sure you can do that in the Customizer under Appearance > Customize > General > Layout.
See the screenshot:
Good luck
Jochen
Ich verwende tatsächlich noch twenty-sixteen, nachdem wpex blogger nach Update auf php >7.4 nicht mehr lief. Standardmäßig wird unter der Überschrift nun links ein kleines post-thumbnail eingeblendet. Das Beitragsbild will ich aber auf voller Breite haben. Wie ändere ich das?
Hallo Mirke,
du nutzt für „Das Neueste“ und „Meitgelesen“ jeweils eine Seite mit dem „Neueste Beiträge“ Block.
Im linken Menü unter „Seiten“ findest du die.
Dort kannst du dann den Block anpassen.
Siehe Screenshot:

Danke Jochen. Aber die Lösung für meine Frage war einfach
.attachment-post-thumbnail, .size-post-thumbnail,.wp-post-image {
width:100%;
}
in meinem child-theme.
Super!
Da hatte ich dich wohl missverstanden.