WordPress Featured Image Size and Perfect Image Sizes
Use the optimal WordPress image sizes for your theme! I am always asked which image sizes are the right ones for a particular theme. Especially the size for the featured image raises questions again and again. This guide will show you how to find the right image sizes for each WordPress theme.
The right WordPress image size and post image size results from the width of your theme or the maximum display width. Additionally, you calculate the desired aspect ratio for the height. A popular standard size is 1200 px x 675 px, for the 16:9 aspect ratio.
Once you’re done with the most significant adjustments to your theme and nothing changes in the width, you can determine the size of your images and featured images.
Determine the Theme Width

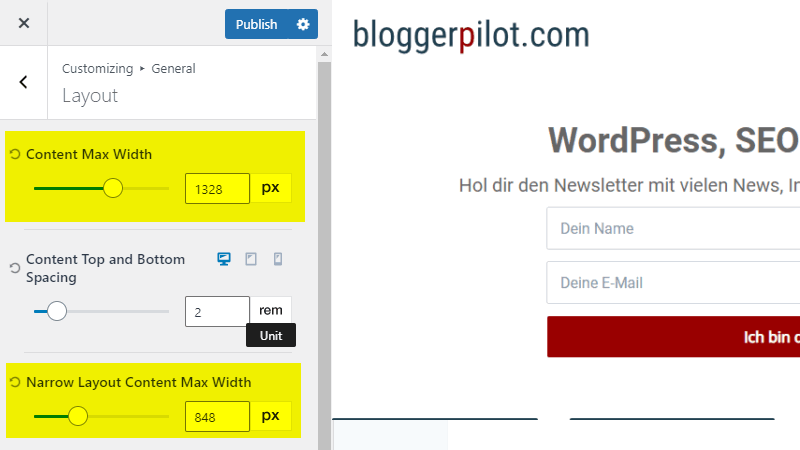
However, we do not use the settings in the customizer, because with these widths the inner distance usually comes away. So we measure directly in the browser!
We need the maximum width of the images used, otherwise the images are then displayed enlarged and thus blurred.
Attention: I do not use the narrower width of my blog posts for the WordPress image width, but the width of the pages, so that I can use the images everywhere without loss of quality. Even if I want to display the blog posts on full width later.
- Open a page with the widest width of your website.
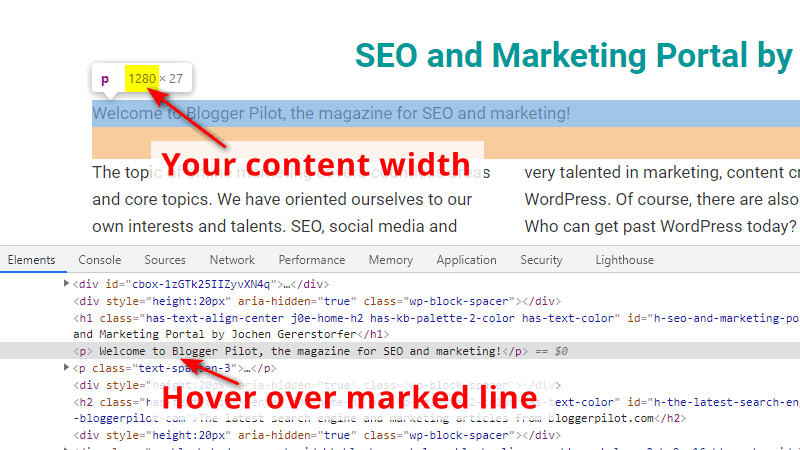
- Right-click any paragraph and select Inspect.
- In the browser console, hover over the selected line in the HTML code.
- The first value is your content width. (See screenshot below.)
I use the Chrome browser for all screenshots. Other browsers behave very similarly.

In my example, the content width is 1280 pixels.
Determine the Image Height

Once you know the width, you can use the aspect ratio you want to create the height for your featured image and the default height for all remaining images and graphics.
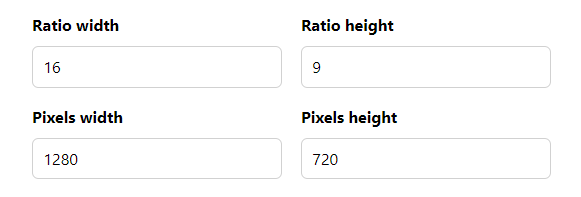
Formula: Width / Ratio-width * Ratio-height
Popular is an aspect ratio of 16:9.
Calculation (example): 1280 / 16 * 9 = 720 px height
You can also use a special page for calculation.
So the post image size is 1280px x 720px.
Optimal WordPress Featured Image Size
You should always save your WordPress post images or featured images in the same size. You probably also want to use 16:9, so you can directly use the previously calculated size.
Example post image size: 1280px x 720 px
Standard Post Image Size: 1200 px x 675 px
Optimal WordPress Content Image Size
The optimal image size for WordPress content always results from the width of the post type.
Even if you only use the images for the narrow blog layout, you should save your images for your maximum website width. So you still have sharp images and graphics for later layout changes.
Thus, the optimal WordPress image size results from the maximum content width.
The height can be freely chosen here, as the content images are never listed in grids of the same size.
In the example I used in this post, I save my content images again with a width of 1280 px.
Customize Media Settings in WordPress

WordPress creates at least three sizes for each uploaded image – depending on the theme, usually many more.
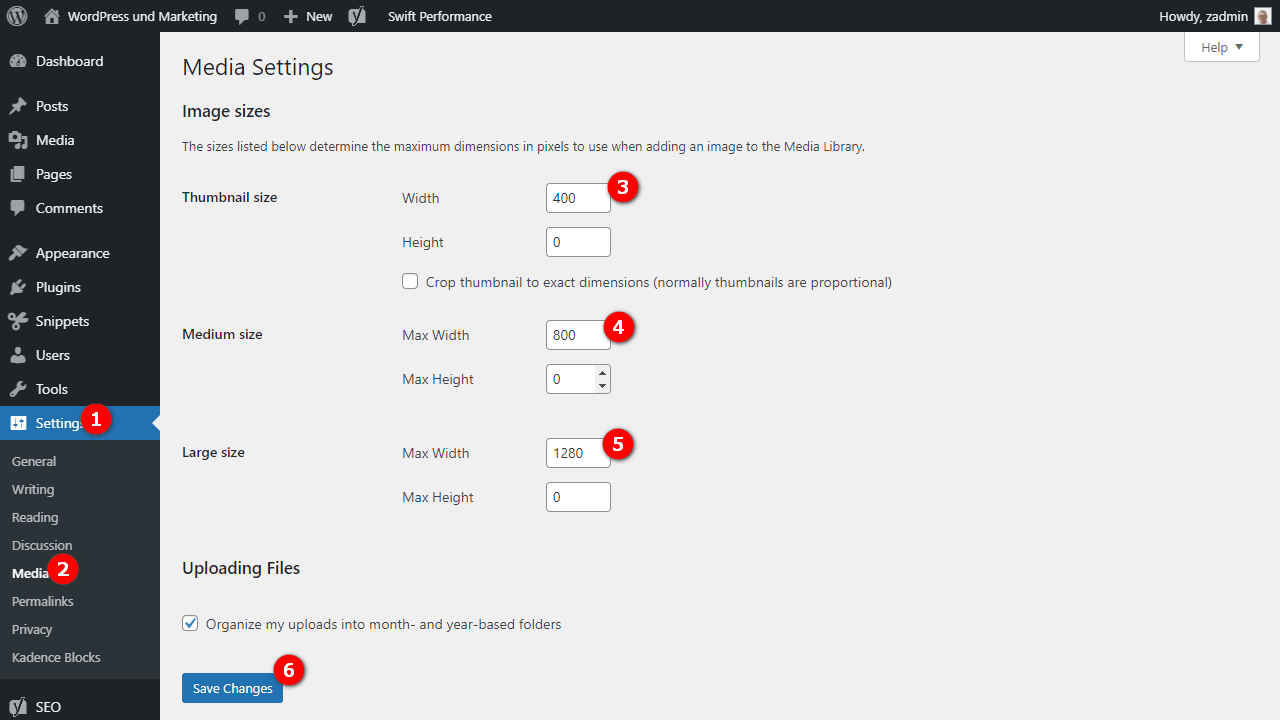
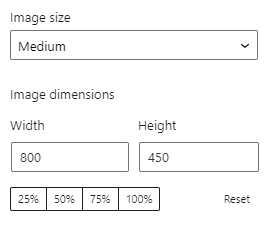
In order to really save the right sizes for your theme, you still have to adjust the width and height under Settings > Media.
For “Height” or “Max Height”, always enter a 0 (a zero) so that the images are not cropped.
Under “Large” I enter the previously determined maximum width. For medium size, the width of my blog posts, which I have always set up to 800 px. For the preview images, I use half the width of my blog posts, so thats 400 px.
- Large: 1280
- Medium size: 800
- Thumbnails: 400
Then click on “Save changes”.
By the way, I wrote an article on how you can get free images.
Choose the right Image Size in the Editor

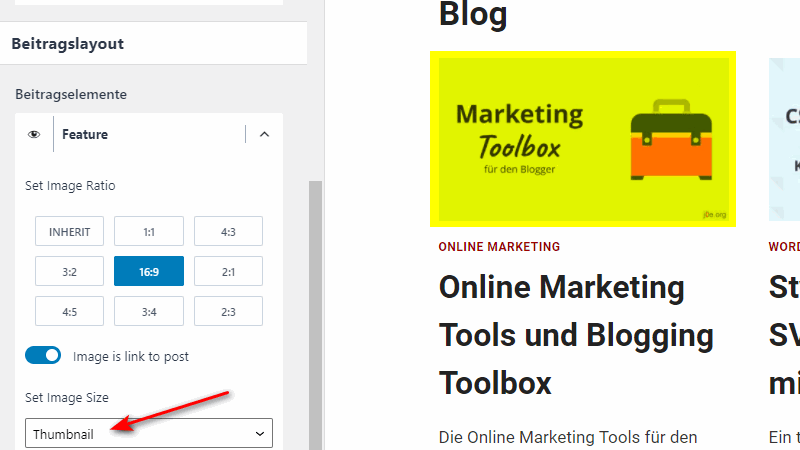
After the previous settings, we now have three WordPress image sizes, which should always be used in the right place.
In the blog posts, the image size “Medium” is suitable.
On full-width pages, be aware to choose the full size, otherwise the images will appear blurred.
Thumbnails for Archive Pages

For the listings in the blog and on the archive pages, you have to check in the Customizer whether the smallest preview image format or thumbnail is selected.
Otherwise, the visitor would have to download the large images unnecessarily.
Next Steps WordPress Image Sizes
Best WordPress Hosting
Hosting recommendations are usually garbage.
Often extremely cheap hosting packages for $ 3 are recommended, others advertise a $ 100 VPS, because they earn the most as an affiliate thereby. In the end, we all just want the fastest possible web space for as little money as possible.
And optimized for WordPress!
What else is important? The server should be a fast backbone for your website and the support should answer as fast as possible, and preferably in your language.
You can get all this at Cloudways from $ 10,00 / month.
Even if the storage space no longer causes big costs, I still don’t want to store image sizes that I never need.
But I have already written the post Disable WordPress image sizes.







Hi, the image sizes are so confusing.
I am using Kadence WordPress theme – and set the container width to 1150 pixels.
If I use Open Sans font (16 pt), the blog content width seems to be 746.85, so should I resize all blog content images to 746.85 pixels wide?
And I noticed on this blog post the width is 800 pixels, so are you still uploading 1200px blog content images? Or 800?
Hello Ray,
yes, I still upload my blog images with 1280px, so I can change my blog to full page width later. Without quality lost.
Jochen
Thanks Jochen,
I don’t intend to show the featured image within the blog posts – only in the ‘archive’ pages as thumbnails on my ‘blog’ page. Do I still need to upload a large feature image like 1280px width? Or can I get away with uploading a smaller image? (since the user would only ever see it in the thumbnail for archive pages).
Ray, if you are sure that you will never need the image in a bigger size, you can upload it in the right size for your archives.
Hi Team, I used Kadence Theme and paid the featured image size of 1280 x 720 pixels, but this is not a perfect look show. Please advise me on which size fits this theme properly.