Disable WordPress Image Sizes - How-to
WordPress wants to do us some good by generating additional image sizes. If you know what you’re doing, and you definitely don’t need these image sizes, you can disable them. I’m talking about the default sizes medium_large (768 x 0), 1536×1536 and 2048×2048.
This way we avoid that tons of additional thumbnails are generated which are not used at all. Since WordPress 5.3, the two very large image formats have been added. Get rid of them!
Disable image sizes you don’t need
In the source code these image sizes have the following names:
- medium_large
- 1536×1536
- 2048×2048
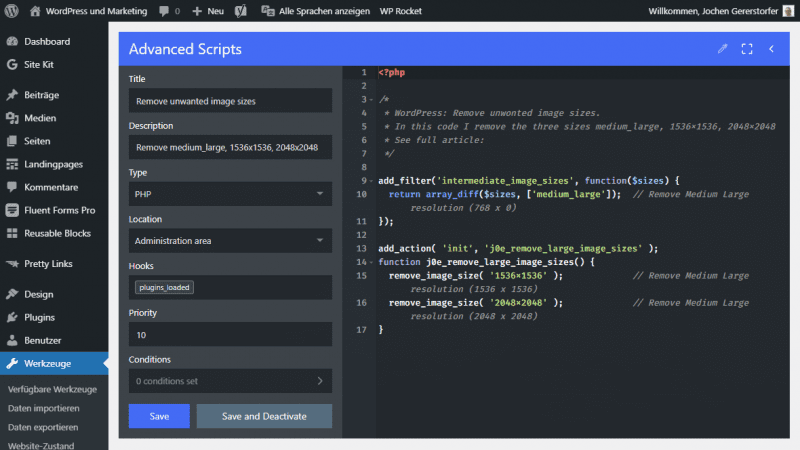
Add the following code to your functions.php file or use the Advanced Scripts plugin.
/*
* WordPress: Remove unwonted image sizes.
* In this code I remove the three sizes medium_large, 1536x1536, 2048x2048
* See full article:
*/
add_filter('intermediate_image_sizes', function($sizes) {
return array_diff($sizes, ['medium_large']); // Medium Large (768 x 0)
});
add_action( 'init', 'j0e_remove_large_image_sizes' );
function j0e_remove_large_image_sizes() {
remove_image_size( '1536x1536' ); // 2 x Medium Large (1536 x 1536)
remove_image_size( '2048x2048' ); // 2 x Large (2048 x 2048)
}This is how it looks like in the mentioned plugin:

Default WordPress Image Sizes
By default, without additional sizes from the theme or plugins, WordPress handles seven image sizes.
| Term | Name in the Code | Size in Pixel |
|---|---|---|
| Thumbnail | thumbnail | 150 x 150 px |
| Medium | medium | 300 x 300 px |
| Medium Large | medium_large | 768 x 0 px |
| Large | large | 1024 x 1024 px |
| 2 x Medium Large | 1536×1536 | 1536 x 1536 px |
| 2 x Large | 2048×2048 | 2048 x 2048 px |
| Big | 2560×2560 | 2560 x 2560 px |
| Full Size | – | Upload size |
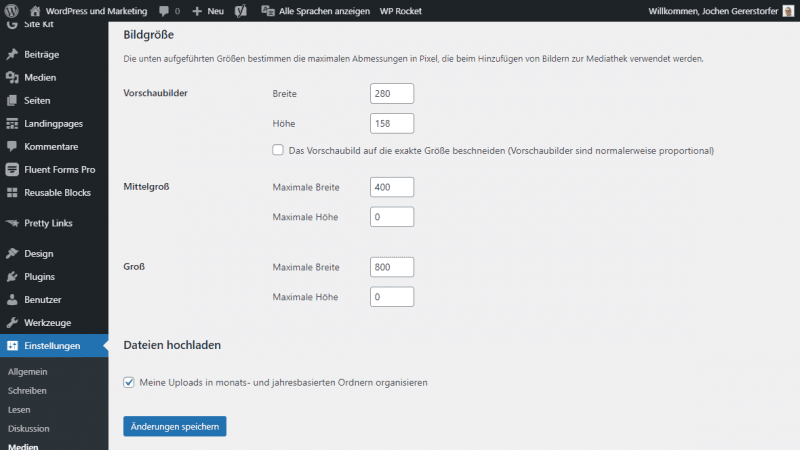
WordPress offers the settings in the admin only for thumbnail, medium and large.

I use the following three image sizes for new pages and disable all others with the code snippet above.
- Thumbnail: 400 px (Half post size and Thumbnails)
- Medium: 800 px (Width for blogposts)
- Large: 1200 px (Width without sidebar)
Tip: How to add an image size column to the library
Conclusion
WordPress doesn’t always do exactly what you want. However, with a little custom code, many settings are possible that you won’t find in the WordPress Admin.
I also made a post about tools for creating images.
I hope this tutorial on how to disable WordPress image sizes helps you. If not, feel free to ask in the comments.







Using 800px for medium size makes wp.media modal very slow and heavy to load, as wp.media using this size as preview. And we cant change the backend / no filter or workaround. When you got 1000:s of images, 800px as thumbnail size becomes a pain. Keep the original 300px as medium. Keep the medium_large by adding custom image size with exact same dimensions -if you need access to a around 800px wide image in your configuration, as it is a very handy size indeed.
Hey Jonas,
thank you for your great feedback! I have to look more into that topic.
My themes don’t use the medium images (800 px) as preview images or thumbnails.
I use the thumbnail images (400 px) as thumbnails and previews.
You can see it on the following mage. The thumbnail size is used with 400 px and a file size of 5.4 kb:

That’s pretty good.
Jochen
I believe the array_diff won’t accomplish what you want because ‘medium_large’ is not the value in $sizes, but the key to an array in $sizes.