Snippet: Add File Size Column to your Media Library
This code snippet adds a new column to the WordPress media library with the file size of the images. This is super handy, why this feature is not yet in the WordPress core is a mystery to me.
As an alternative, I’ve picked out some plugins for you, with which you can also display the image size as a column.
Attention: Make sure to make a backup before! Smallest errors can destroy your website.
Add the column file size with a code snippet
I don’t like to install a new plugin for every small change to WordPress. It’s not necessary either, because WordPress has created the optimal environment for simple code snippets with its hooks and filters.
First, you need a code snippet that makes the changes and adds the file size column in the WordPress media library.
Let’s go!
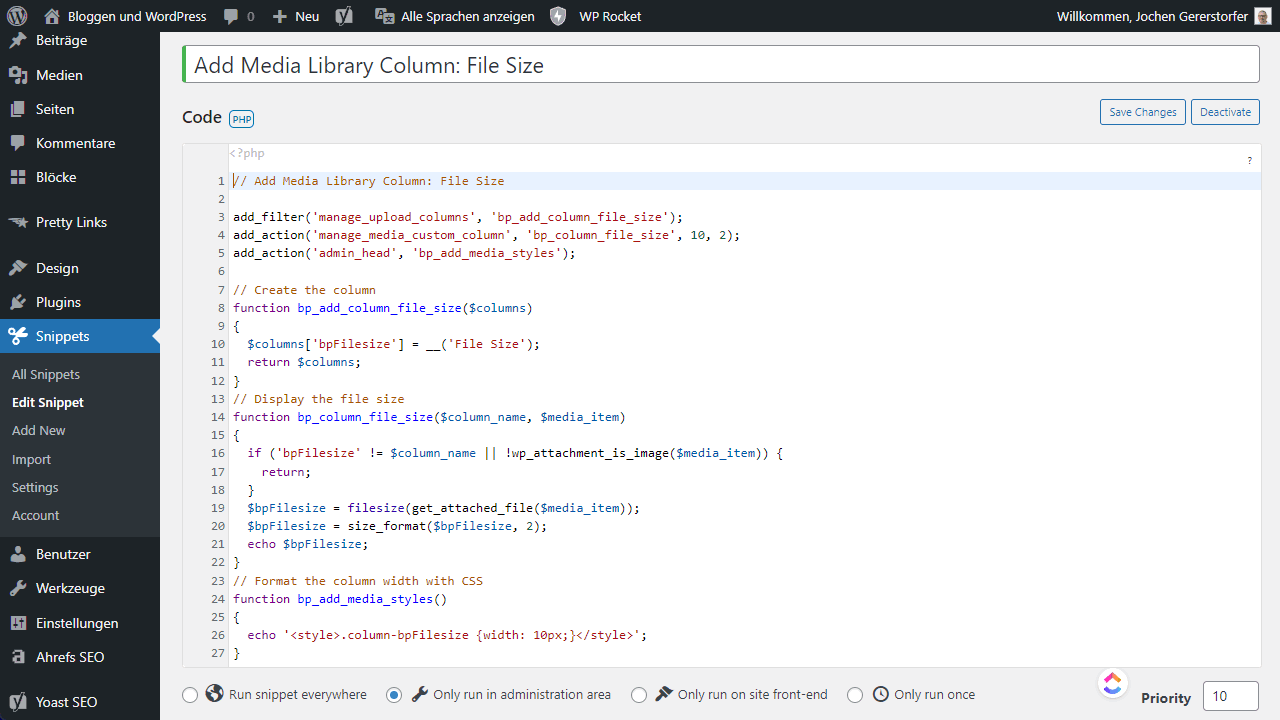
The code
<?php
<pre class="wp-block-code"><code><?php
// Add Media Library Column: File Size
add_filter('manage_upload_columns', 'bp_add_column_file_size');
add_action('manage_media_custom_column', 'bp_column_file_size', 10, 2);
add_action('admin_head', 'bp_add_media_styles');
// Create the column
function bp_add_column_file_size($columns)
{
$columns['bpFilesize'] = __('File Size');
return $columns;
}
// Display the file size
function bp_column_file_size($column_name, $media_item)
{
if ('bpFilesize' != $column_name || !wp_attachment_is_image($media_item)) {
return;
}
$bpFilesize = filesize(get_attached_file($media_item));
$bpFilesize = size_format($bpFilesize, 2);
echo $bpFilesize;
}
// Format the column width with CSS
function bp_add_media_styles()
{
echo '<style>.column-bpFilesize {width: 60px;}</style>';
}</code></pre>
Next, let me briefly explain the three functions:
bp_add_column_file_size: Creates the new column in the media library. You can change the column name “File Size” as you like.bp_column_file_size: This function calculates the file size and fills the column with it.bp_add_media_styles: The narrow column grabs too much space, so I limited the width using CSS.
The first three lines of code are the filters or hooks that call the functions and “hook” them into WordPress.
You can now add this code to the functions.php file of your child theme, or use a plugin for it. More about this in the following paragraphs.
Alternative downloads of the code:
Use a snippet plugin

The easiest way to insert the code snippet from above is to use one of the following plugins:
Here on BloggerPilot I currently use the Code Snippets Pro plugin and am super happy with it. However, I still have a lot of code in my functions.php file. If the plugin proves itself over time, I may move the rest of the code as well.
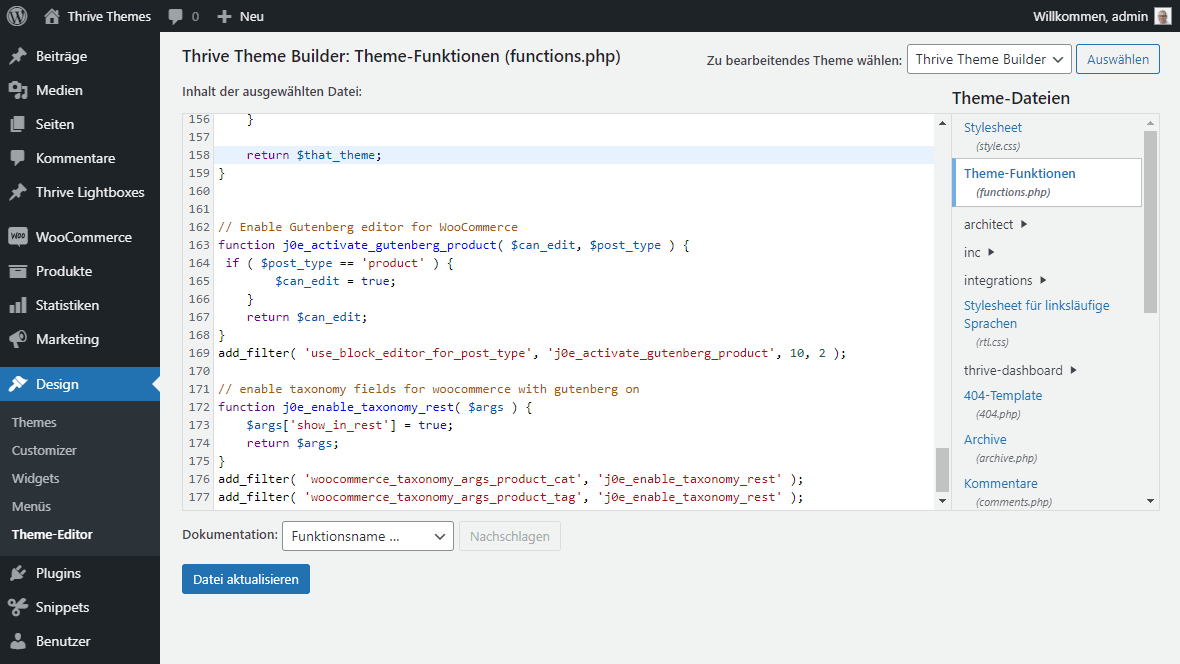
Paste code into the functions.php

If you’ve been using WordPress for a while, you might prefer to manage your snippets in your child theme‘s functions.php file.
You can do this directly in WordPress under Design > Theme Editor > functions.php, or via FTP and with the text editor of your choice.
Alternative Plugins
If you say I don’t want to use code and prefer to install a ready-made plugin, I’ve also found some solutions for you.
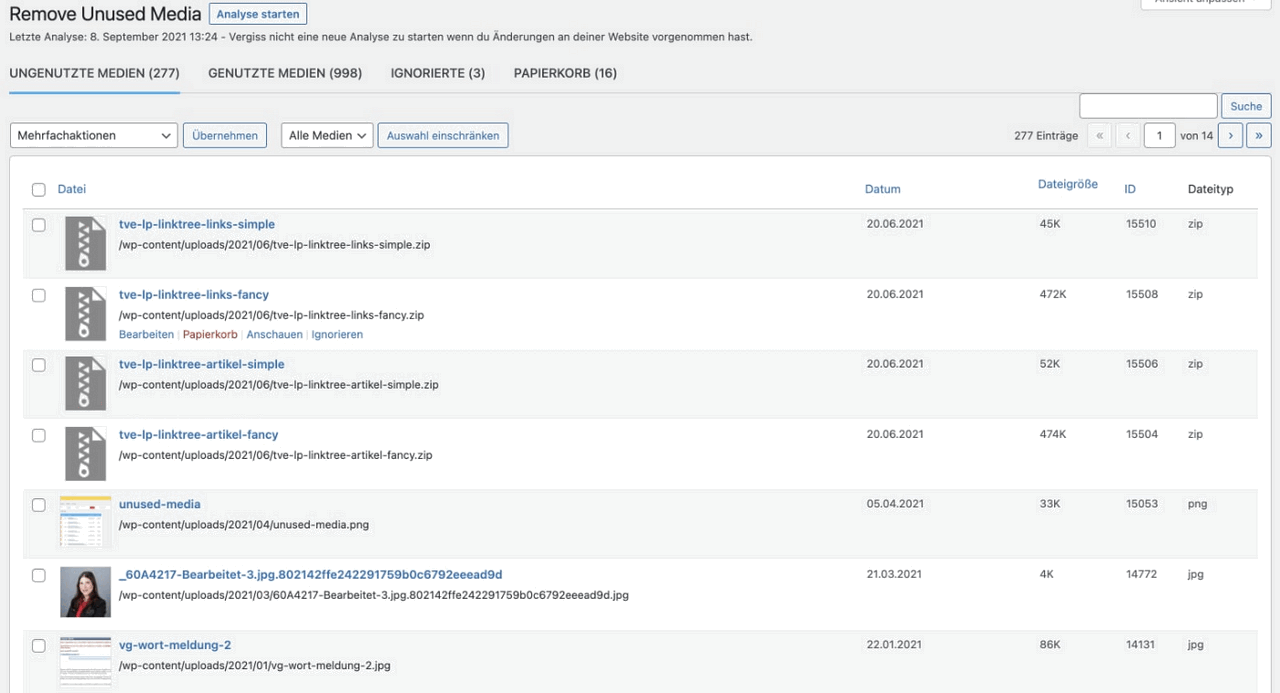
Remove Unused Media from WP Ninjas

This premium plugin can do much more than just show the file size column. Mainly, this is about cleaning up your media library and finding unused images.
Unfortunately, I haven’t had a chance to test the plugin yet. Honestly, I think the price is a bit too high.
FileBird
FileBird is an upload and file manager for WordPress. Thereby also the media overview is strongly boosted.
One of the many options, is to display a File Size column. Contrary to my code piece, with this plugin you can sort the File Size column to find the largest files.
HappyFiles
The next file manager for WordPress, with many features. One of them is the file size column.
Admin Columns

The WordPress plugin Admin Columns leaves nothing to be desired if you want to provide the lists on WordPress with more columns and information.
I find the Pro version quite expensive and moreover, once the license expires, the functionality is also severely limited. Usually, you just don’t get updates any more unless you renew.
The Free version measures a large part of the features, but is still worth a look.
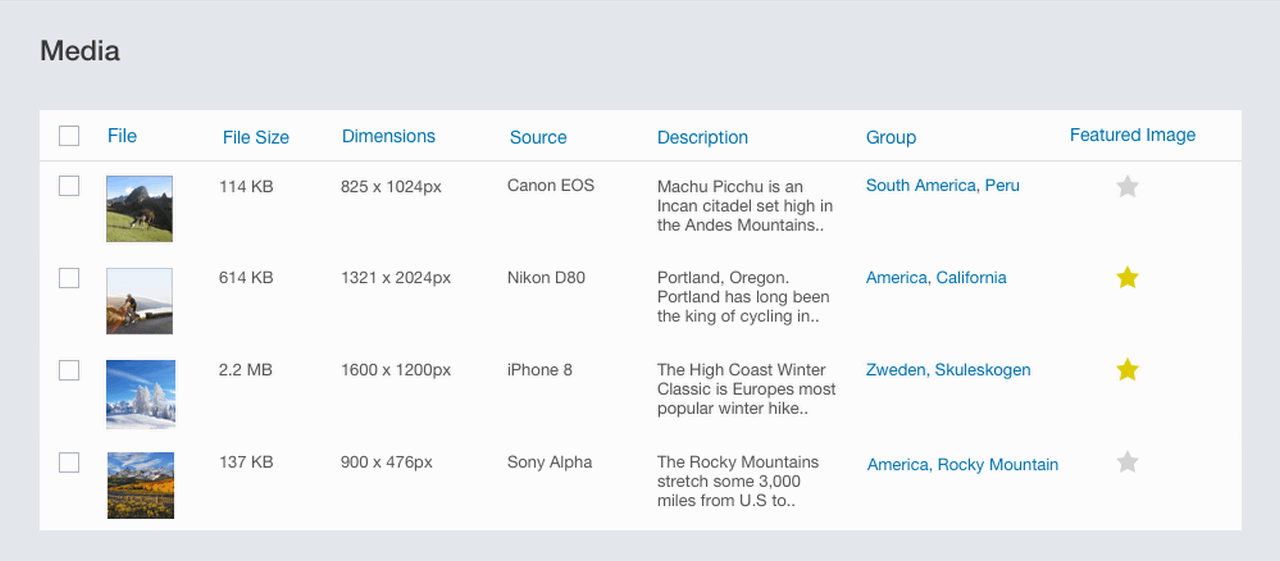
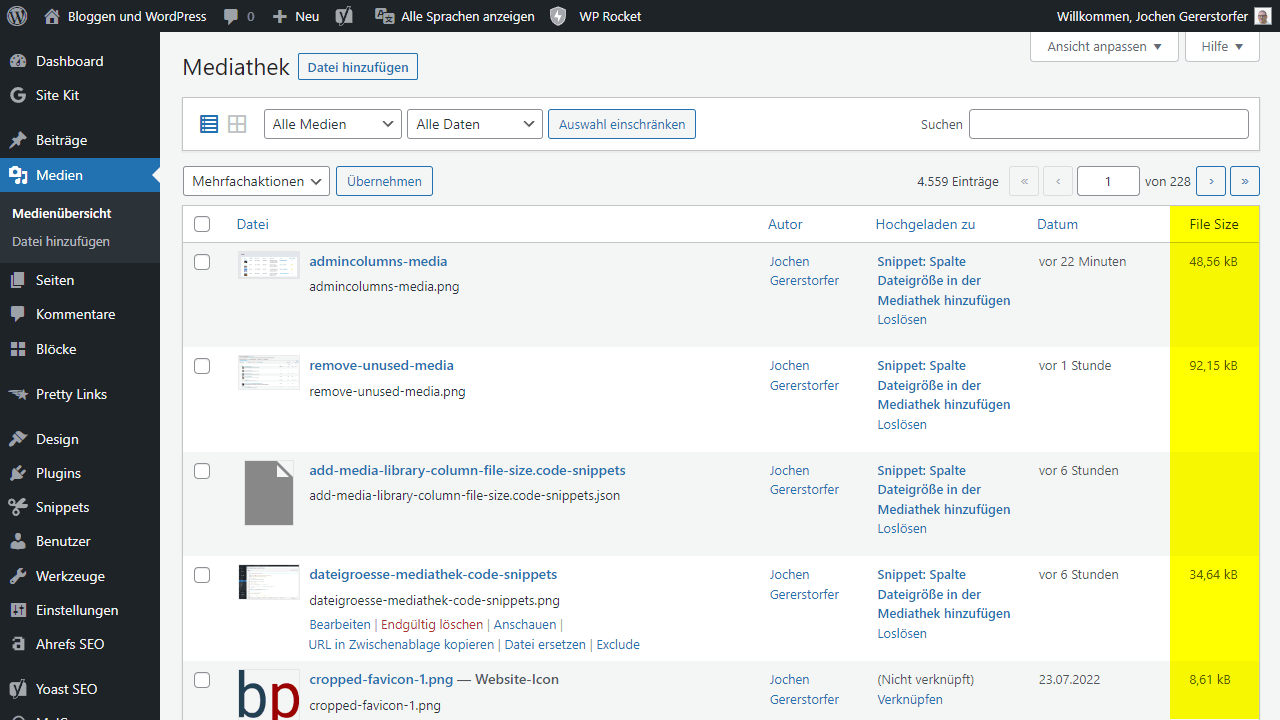
The WordPress media size column

On the screenshot of my media library, you can see the file size of the images as the last column. This works beautifully with my code snippet.
I was missing this information to immediately see if I also optimized the image before uploading. Or if a texter uploads a huge image, I see that right away too.
By the way, you can just as easily show the post image as a column in the posts and pages.

Hi,
Thanks for the code, if you could improve it to enable the sort by size not just showing it, It would be so much practical
I just created a plugin that will show the size (including it’s variants) and also let’s you order them too. Here’s the official plugin: https://wordpress.org/plugins/media-library-file-size/
Works like a charm. I had to replay the single quotes manually because they came over as a special character. Thank you!
Thanks for letting me know!
Jochen
Didnt work. Crashed in code snippets.
Hey Simon,
maybe you have also to replace the single quotes.
Or try the code directly from Github: https://gist.github.com/gmmedia/a955e969c5974276529c9551f5c27159
Jochen