Snippet: Spalte Dateigröße in der Mediathek hinzufügen
Möchtest du mehr zum Thema Spalte Dateigröße erfahren?
Dieses Code-Snippet fügt der WordPress Mediathek eine neue Spalte mit der Dateigröße der Bilder an. Das ist super praktich, warum diese Funktion noch nicht im WordPress Core ist, ist mir ein Rätsel.
Als alternative habe ich dir noch einige Plugins herausgesucht, mit denen du ebenfalls die Bildgröße als Spalte anzeigen lassen kannst.
Achtung: Führe vorher unbedingt ein Backup aus! Kleinste Fehler können deine Website zerstören.
Die Spalte Dateigröße mit einem Code-Snippet hinzufügen
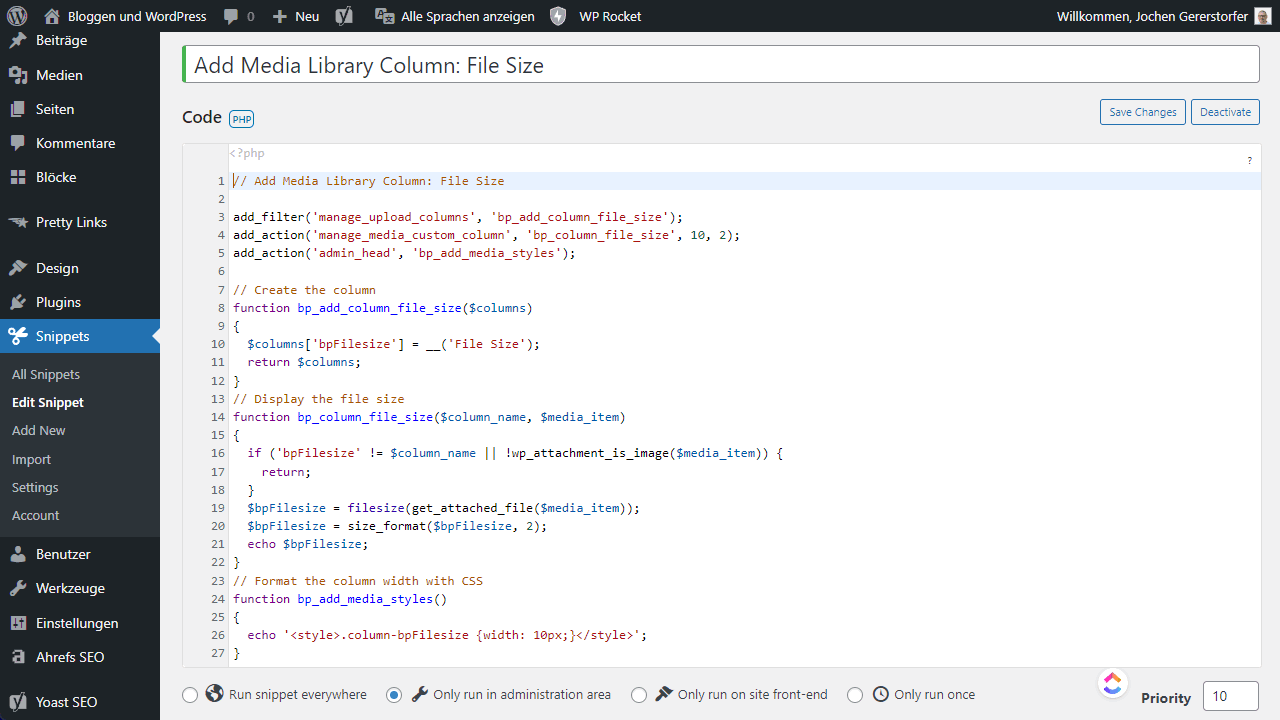
Ich installiere ungern für jede kleine Änderung an WordPress ein neues Plugin. Das ist auch nicht notwendig, denn WordPress hat mit seinen Hooks und Filtern die optimale Umgebung für einfache Code-Snippets geschaffen.
Zunächst brauchst du ein Code-Snippet, welches die Änderungen vornimmt und die Dateigrößen-Spalte in der WordPress Mediathek hinzufügt.
Los geht’s!
Der Code
<?php
// Add Media Library Column: File Size
add_filter('manage_upload_columns', 'bp_add_column_file_size');
add_action('manage_media_custom_column', 'bp_column_file_size', 10, 2);
add_action('admin_head', 'bp_add_media_styles');
// Create the column
function bp_add_column_file_size($columns)
{
$columns['bpFilesize'] = __('File Size');
return $columns;
}
// Display the file size
function bp_column_file_size($column_name, $media_item)
{
if ('bpFilesize' != $column_name || !wp_attachment_is_image($media_item)) {
return;
}
$bpFilesize = filesize(get_attached_file($media_item));
$bpFilesize = size_format($bpFilesize, 2);
echo $bpFilesize;
}
// Format the column width with CSS
function bp_add_media_styles()
{
echo '<style>.column-bpFilesize {width: 60px;}</style>';
}Anschließend möchte ich die drei Funktionen kurz erklären:
bp_add_column_file_size: Erstellt die neue Spalte in der Mediathek. Den Spaltennamen „File Size“ kannst du nach Belieben ändern.bp_column_file_size: Diese Funktion berechnet die Dateigröße und befüllt die Spalte damit.bp_add_media_styles: Die schmale Spalte krallt sich zu viel Platz, deshalb habe ich die Breite mittels CSS begrenzt.
Die ersten drei Codezeilen sind die Filter bzw. Hooks, welche die Funktionen aufrufen und in WordPress „einhängen“.
Diesen Code kannst du nun in die functions.php Datei deines Child Themes einfügen, oder ein Plugin dafür nutzen. Mehr dazu in den folgenden Absätzen.
Alternative Downloads des Codes:
Nutze ein Snippet-Plugin

Das Code-Snippet von oben fügst du am einfachsten mit einem der folgenden Plugins ein:
Hier auf BloggerPilot nutze ich aktuell das Code Snippets Pro Plugin und bin super zufrieden damit. Ich habe aber auch noch viel Code in meiner functions.php Datei. Wenn sich das Plugin über längere Zeit bewährt, werde ich vielleicht auch den restlichen Code umsiedeln.
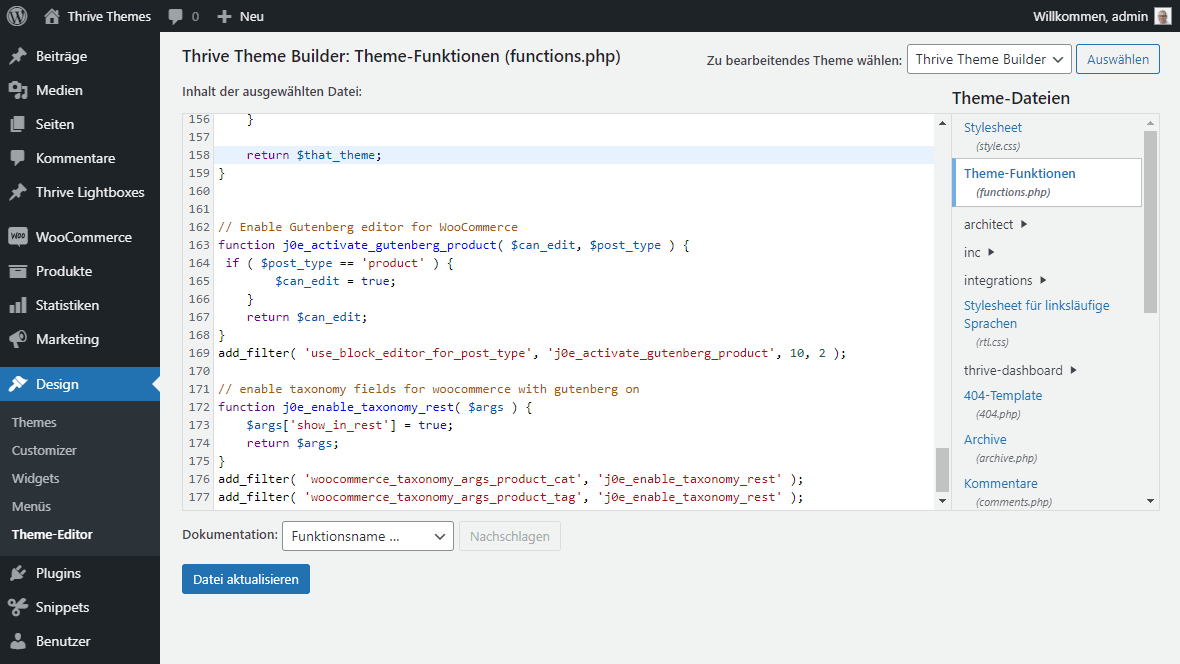
In die functions.php einfügen

Wenn du WordPress schon länger nutzt, verwaltest du deine Snippets vielleicht lieber in der functions.php Datei deines Child Themes.
Das kannst du direkt in WordPress unter Design > Theme-Editor > functions.php machen, oder über FTP und mit dem Texteditor deiner Wahl.
Alternative Plugins
Wenn du sagst, ich möchte keinen Code nutzen und lieber ein fertiges Plugin installieren, habe ich auch einige Lösungen für dich gefunden.
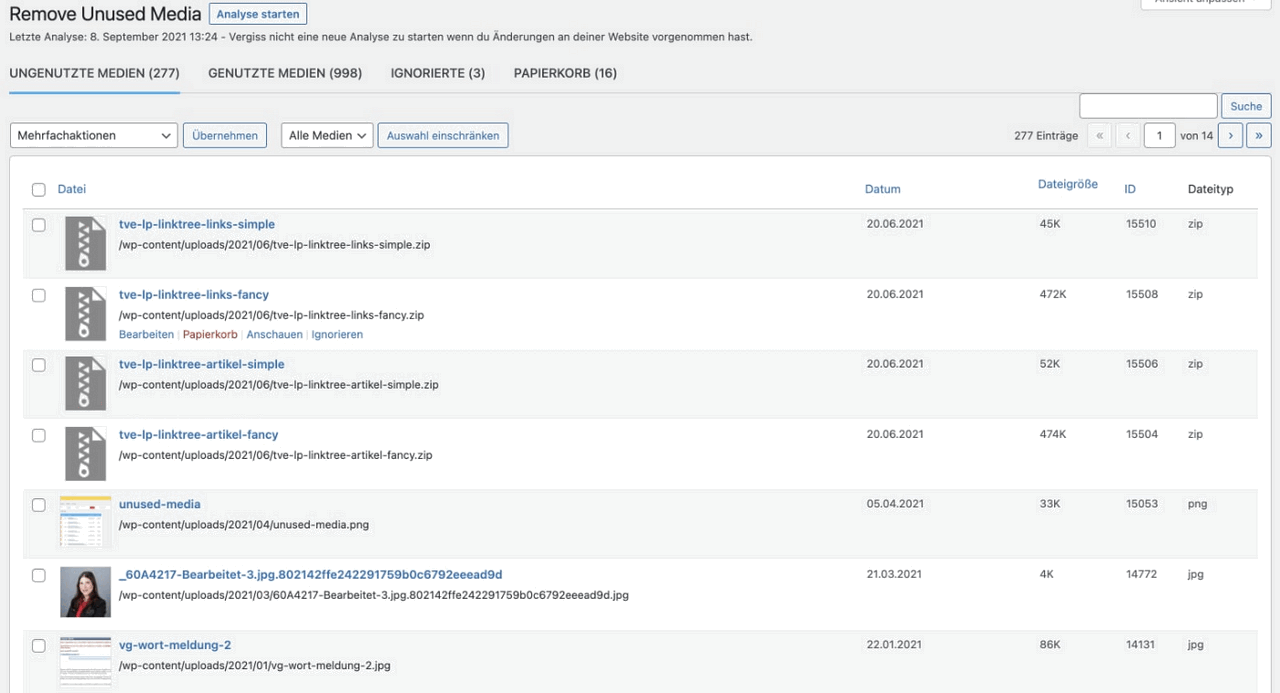
Remove Unused Media von WP Ninjas

Dieses Premium-Plugin kann viel mehr, als nur die Spalte Dateigröße einzublenden. Hauptsächlich geht es hier darum, die Mediathek aufzuräumen und ungenutzte Bilder zu finden.
Ich hatte leider noch keine Möglichkeit das Plugin zu testen. Ehrlich gesagt finde ich den Preis etwas zu hoch.
FileBird
FileBird ist ein Upload- und Dateimanager für WordPress. Dabei wird auch die Medienübersicht stark aufgebohrt.
Eine der vielen Optionen, ist die Anzeige einer File Size Spalte. Im Gegenteil zu meinem Code-Stück kannst du mit diesem Plugin die Spalte Dateigröße sortieren und so die größten Dateien finden.
HappyFiles
Der nächste Dateimanager für WordPress, mit vielen Funktionen. Eine davon ist die Dateigrößen-Spalte.
Admin Columns

Das WordPress-Plugin Admin Columns lässt keine Wünsche offen, wenn du die Listen in WordPress mit mehr Spalten und Informationen versorgen möchtest.
Die Pro-Version finde ich ziemlich teuer und obendrein wird nach Ablauf der Lizenz auch noch die Funktion stark eingeschränkt. Normalerweise bekommt man nur keine Updates mehr, falls nicht verlängert wird.
Die Free-Version misst einen großen Teil der Features, ist aber trotzdem einen Blick wert.
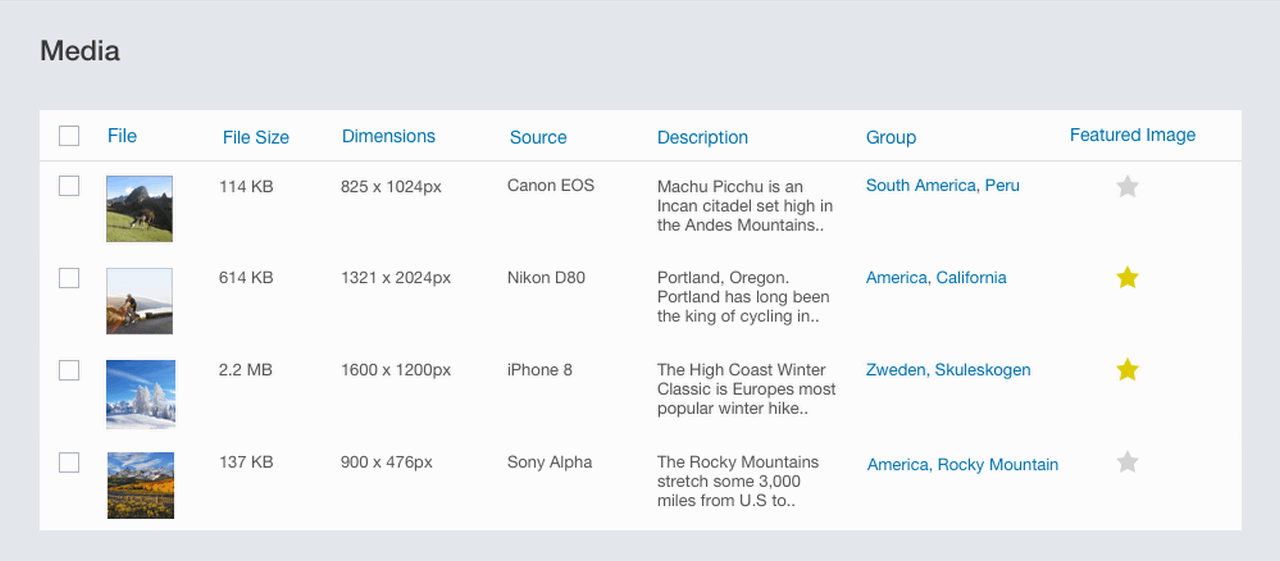
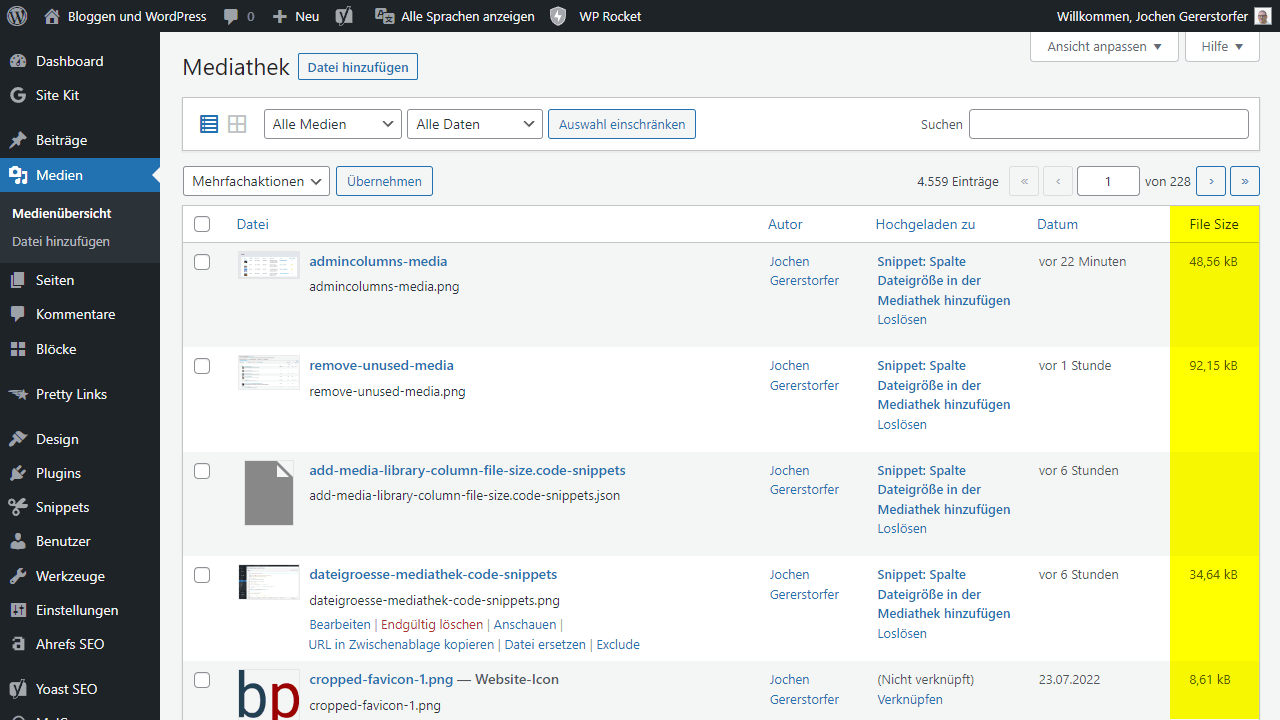
Die WordPress Mediengrößen-Spalte

Auf dem Screenshot meiner Mediathek siehst du als letzte Spalte die Dateigröße der Bilder. Das funktioniert mit meinem Code-Snippet wunderbar.
Mir hat diese Information gefehlt, um sofort zu erkennen, ob ich das Bild vor dem Upload auch optimiert habe. Oder wenn eine Texterin ein riesiges Bild hochlädt, sehe ich das auch gleich.
Genauso einfach kannst du übrigens das Beitragsbild als Spalte in den Beiträgen und Seiten einblenden.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.






