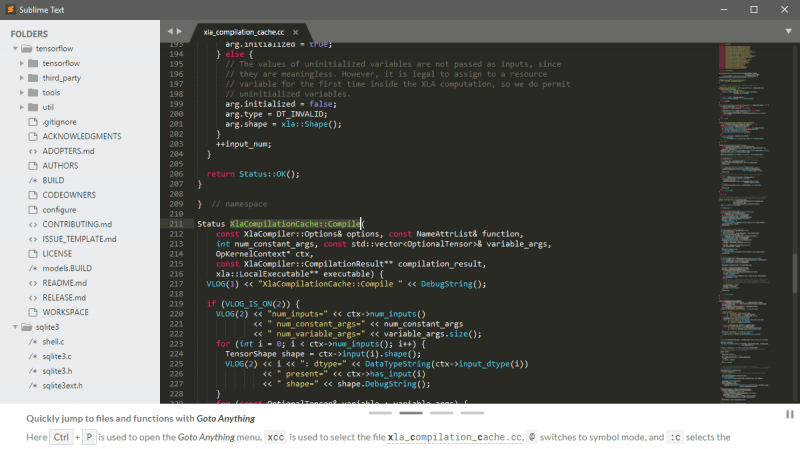
Sublime Text - Extrem erweiterbarer Editor für Code, HTML und CSS
Möchtest du mehr zum Thema Sublime Text erfahren?
Sublime Text ist für viele Programmierer und Webentwickler die erste Wahl, wenn es um den täglich genutzten Texteditor geht. Die zwei Hauptgründe dafür sind die Schlichtheit und die Erweiterbarkeit des Editors. Schauen wir uns den Platzhirschen aber mal etwas näher an.
Dieser Artikel verschafft dir einen sanften Einstieg in die Nutzung von Sublime Text.
Sublime Text ist der perfekte Editor, wenn du mit Linux arbeitest.
Sublime Text Tutorial
Was ist Sublime Text genau?

Sublime Text wird vom ex-Google Jon Skinner betreut und entwickelt. Zwar nicht ganz alleine, aber hauptsächlich.
Bereits seit Ende 2007 wird an dem Code-Editor programmiert. Zuletzt gab es aber Befürchtungen und Gerüchte, dass die Entwicklung ein Ende gefunden hat. Am 9. Februar 2016 kam aber endlich der erhoffte Blogbeitrag von Jon, dass Build 3101 veröffentlicht wurde und das Projekt nicht aufgegeben wird. Außerdem wird in Zukunft auch Will Bond, der Programmierer von Package Control, an Sublime mitarbeiten.
Aktuell ist die Version Sublime Text 3, Version 2 ist aber auch noch verfügbar.
Seit Version 3 ist der Editor auch für Linux und OS X erhältlich. Zuvor nur für Windows Betriebssysteme.
Die Software ist zwar komplett in C++ Programmiert, die API setzt aber auf Python 3, was den Editor fast unbegrenzt anpassbar und erweiterbar macht.
Installation und Preise

Den Download kannst du dir direkt von https://www.sublimetext.com/ holen.
Ein Doppelklick auf den Installer startet den gewohnten Installationsprozess. Zur Auswahl steht auch noch, ob der Editor in das Kontextmenü integriert werden soll.
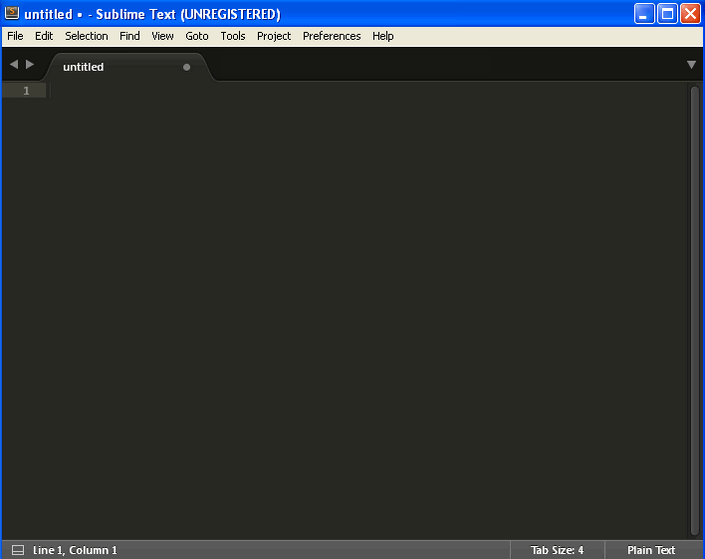
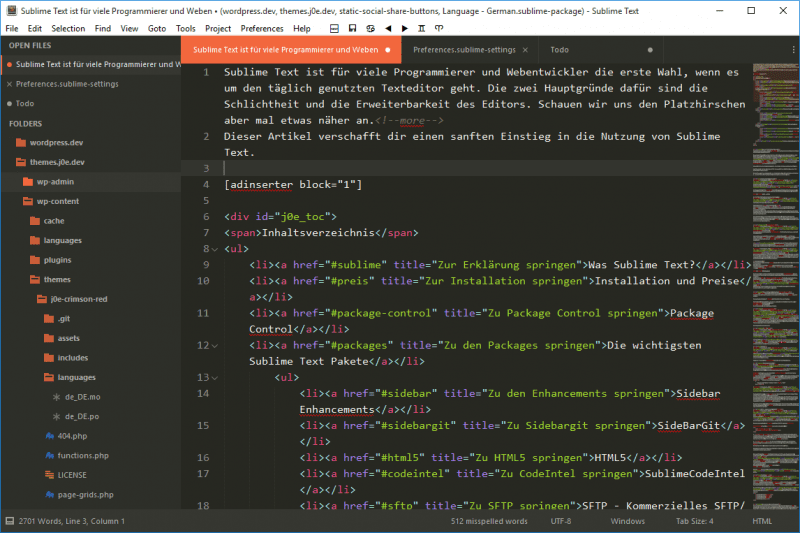
So sieht der Editor dann ohne Erweiterungen aus:

Sublime Text ist nicht kostenlos.
Eine Lizenz kostet einmalig 70 USD. Es handelt sich um eine per-user Lizenz, damit kannst du den Editor auf beliebig vielen Geräten und Installationen nutzen.
Mit dem Erwerb kannst du alle älteren Versionen und die aktuelle nutzen. Mit allen Updates hinter dem Komma. Der nächste große Versionssprung ist dann wieder kostenpflichtig. Also bei Sublime Text 4.
Der Codeeditor kann zunächst kostenlos installiert und getestet werden. Bei Weiterverwendung muss aber eine Lizenz gekauft werden. Obwohl die Software weiter funktioniert. Es erinnert lediglich ein Pupup, in regelmäßigen Abständen, dass noch keine Lizenz eingegeben wurde.
Package Control

Wer Sublime Text nutzt, kommt an Package Control nicht vorbei. Doch was verbirgt sich dahinter?
Ganz einfach, es handelt sich um den Paket Manager für den Code-Editor. Ein Paket ist ein Plugin, welches Funktionen oder Änderungen mit sich bringt. Sehr beliebt sind auch Themes und Color Schemes, die nur die Optik verändern.
Pakete können auch „händisch“ installiert werden. Es wird aber generell empfohlen Package Control zu verwenden, da dieses Programm auch Abhängigkeiten auflöst und Updates automatisch installiert.

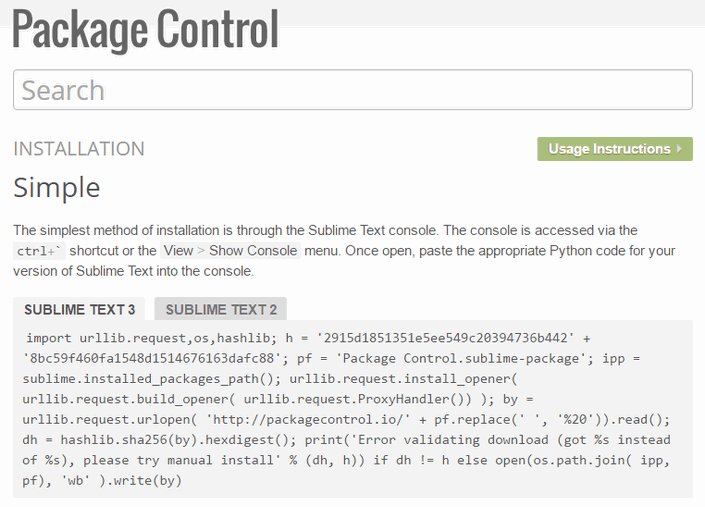
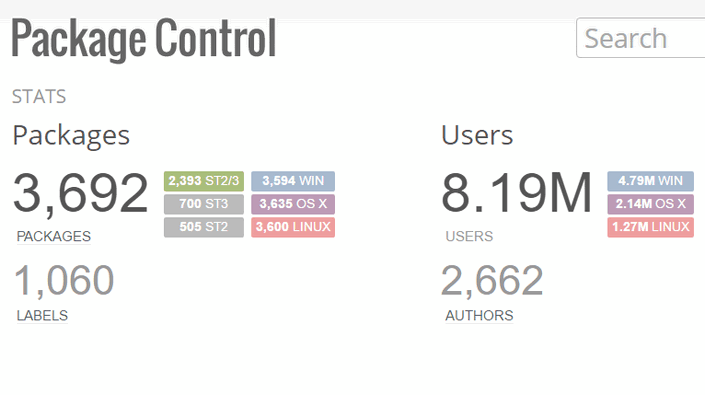
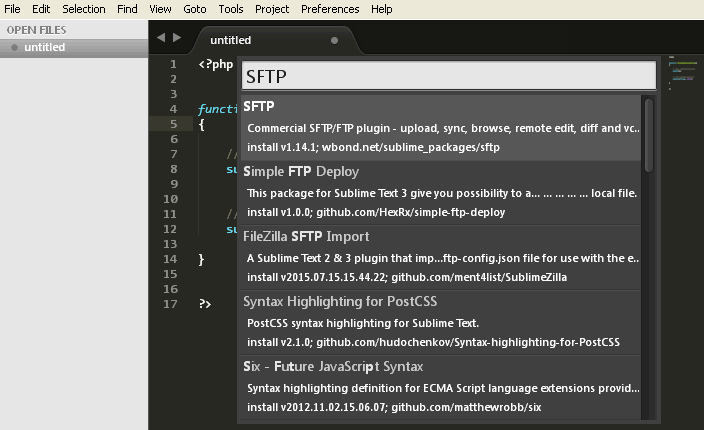
Der Screenshot zeigt, es sind aktuell mehr als 3600 Pakete verfügbar, die von über 8 Millionen Usern genutzt werden. Die Sublime Packages sind großteils für Windows, Linux und OS X gleichermaßen nutzbar. Das sind schon beachtliche Zahlen, die auch die Beliebtheit des Editors widerspiegeln.
Installation
Die Installation des Sublime Package Managers ist zwar ungewöhnlich, gleichzeitig auch einfach.
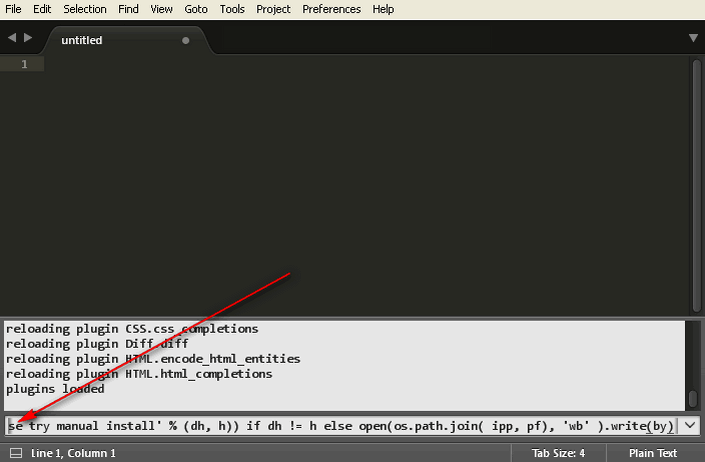
Dazu müssen wir zuerst die Console (Konsole) öffnen. Das funktioniert am einfachsten mit dem Shortcut CTRL + Ö, oder über das Menü View --> Show Console.
Nun brauchen wir noch den Code für die Installation von Package Control. Dieser kann sich von Version zu Version ändern, deshalb werde ich ihn hier nicht direkt ausgeben.
Auf der Seite https://packagecontrol.io/installation findest du den Python Code. Einfach kopieren und im Sublime Editor, in der Konsole, wieder einfügen.

Damit hast du zum ersten Mal die Macht der Python API kennen gelernt und den Grundstein für die weitere Nutzung gelegt.
Die wichtigsten Sublime Text Packages / Plugins
Packages und Plugins können den Funktionsumfang von Sublime Text 3 extrem erweitern. Es gibt wohl kaum eine aktive Installation, wo keine Plugins genutzt werden.
Die besten Sublime Text 3 Plugins möchte ich dir hier vorstellen.
Das folgende Video zeigt dir, wie du in wenigen Schritten jede Erweiterung mit Package Control installieren kannst:
https://youtu.be/vcZnAhUGmM8
So installierst du ein Sublime Text Paket.
Sidebar Enhancements

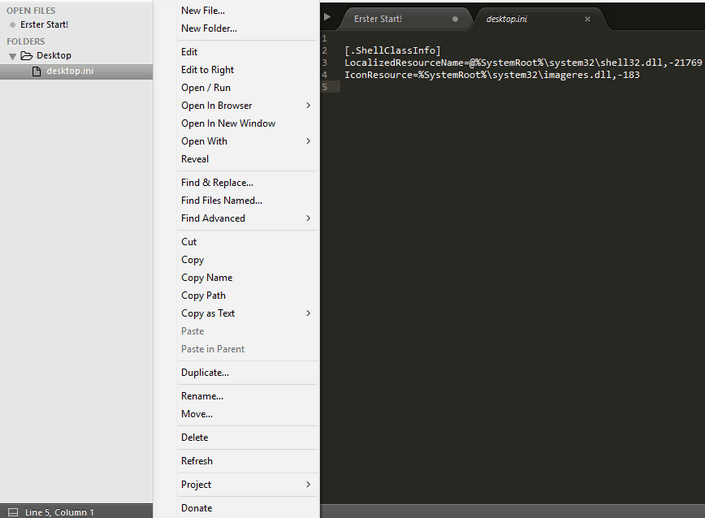
Das Plugin SideBarEnhancements kann ich dir nur empfehlen. Standardmäßig kannst du von der Sidebar aus nur rudimentäre Befehle wie „Schließen“, „Öffnen“ und „Neue Datei“ ausführen. Nach der Installation des Plugins liefert dir das Kontextmenü alle erdenklichen Befehle und Möglichkeiten, für den Umgang mit Dateien und Verzeichnissen.
Auf jeden Fall ausprobieren!
SideBarGit

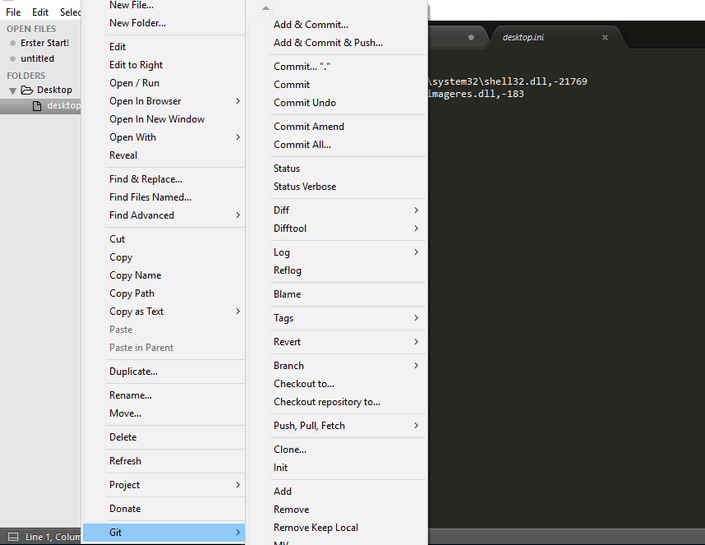
Wenn du wie ich gerne mit der Sidebar arbeitest, und auch Git nutzt, kann ich dir noch das Paket SideBarGit empfehlen.
Ich nutze gerne Github für meine Projekte. Mit einem Rechtsklick hab ich alle Git-Befehle in der Sidebar zur Verfügung. Auf „Add & Commit“ geklickt und schon sind meine Änderungen online. Sehr praktisch!
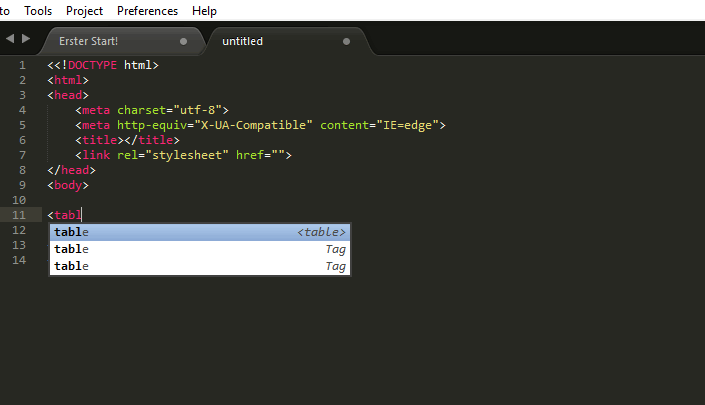
HTML5

Immer installiert habe ich auch das Package names HTML5.
SublimeText3 bietet zwar schon HTML-Komplettierung, allerdings nicht in dem Umfang, wie es dieses Paket vermag.
Sogar ein „Simple HTML5 Boilerplate“ kannst du dir einfügen lassen.
SublimeCodeIntel
Das Code intelligence Plugin wurde von Komodo Editor übernommen und portiert zu SublimeCodeIntel.
Es handelt sich dabei um ein code completion plugin für die gängigsten Programmiersprachen. Aber auch HTML5 und CSS werden unterstützt.
Zunächst sollten wir uns den Inhalt der Settings – Default Datei in die leere Settings – User Datei kopieren.
Für die Einstellung „codeintel_enabled_languages“ entferne ich alle nicht genutzten Sprachen. Sprachen wie Pythen, Perl und Ruby brauche ich einfach nicht, deshalb brauche ich auch das Plugin nicht damit belasten. Schaut dann bei mir so aus:
"codeintel_enabled_languages":
[
"JavaScript", "HTML", "HTML5", "CSS", "Less", "PHP"
],
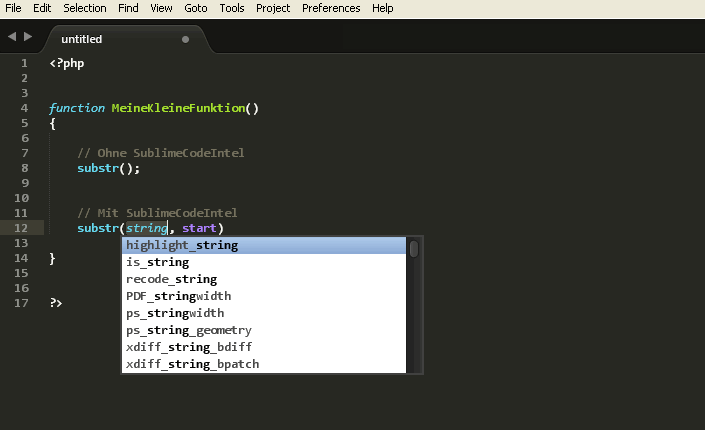
Die Komplettierung von substr ohne CodeIntel ist sehr rudimentär. Es wird nur der Funktionsname vervollständigt.
Gerade wenn bestimmte Funktionen selten genutzt werden, hat man oft die weiteren Parameter nicht im Kopf. Da hilft SublimeCodeIntel sehr gut, weil auch gleich die Parameter innerhalb den Klammern ausgefüllt werden. Mit der Tab-Taste kannst du bequem die Parameter durchspringen und anpassen.
Da die Erweiterung auch HTML unterstützt, kannst du damit vielleicht auch komplett auf das oben genannte HTML5 Package verzichten. Das musst du nach deinen Vorlieben aber selbst entscheiden.
SFTP – Kommerzielles SFTP/FTP Plugin

Genau so wenig wie Sublimetext 3 kostenlos ist, ist es auch die Erweiterung SFTP von Will Bond. Technisch gesehen kann das Plugin auch kostenlos genutzt werden, du wirst nur lediglich an die fehlende Lizenz erinnert.
Wie die oben Sublime Text Plugins, gehört auch SFTP zu meinen Must-haves.
Grundsätzlich erlaubt das Package zwei unterschiedliche Modi:
- Work off of a server
- Map a local folder to a remote folder
- Off of a server: Ich nutze die erste Möglichkeit. Die Datei wird direkt vom FTP-Server geladen und geöffnet. Beim Speichern geschieht auch das wieder direkt auf dem entfernten Server. Es ist aber leider nicht möglich, die Verzeichnisstruktur des FTP-Servers in der Sidebar anzuzeigen.
- Map a folder: Die zweite Möglichkeit ist ein beliebiges Verzeichnis deines Rechners auf ein Verzeichnis des entfernten Servers zu mappen.
Die Verzeichnisse müssen dann aber immer synchronisiert werden.
Beide Optionen sind nicht ganz perfekt. Das liegt aber an einer Restriktion, die SB selbst mit sich bringt. Leider!
Die zwei folgenden Plugins richten sich eher an Profis, die hauptsächlich am Programmieren sind. Dort gehören sie auch zum Standard, ich selbst brauche sie nicht.
Emmet
Emmet for Sublime Text ist eine ganz verrückte Erweiterung, die deinen HTML und CSS Workflow extrem beschleunigen kann. Vielleicht ist dir das Projekt auch noch unter dem Namen ZenCoding bekannt. Für den Gelegenheitsentwickler aber eher weniger geeignet.
Dieses Video zeigt dir, wozu Emmet imstande ist.
Wenn du Emmet einsetzten möchtest, ist dieses Cheat Sheet eine große Hilfe.
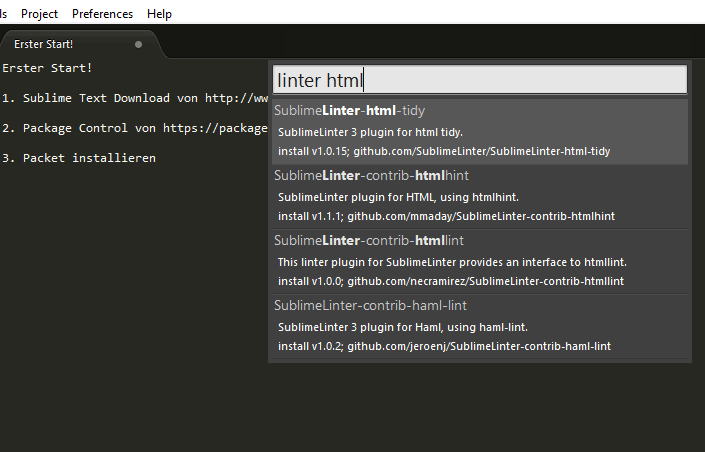
SublimeLinter

Ein Linter zeigt Fehler im Code von Programmier- und Auszeichnungssprachen auf. Auch CSS und HTML wird unterstützt. Für HTML wird auf Tidy zurückgegriffen.
Das Paket SublimeLinter stellt nur das Framework für die eigentlichen Linter parat.
Du installierst also zunächst das Paket SublimeLinter und im Anschluss die gewünschten Linter. Für Webentwickler bieten sich da die folgenden vier an:
- SublimeLinter-html-tidy
- SublimeLinter-csslint
- SublimeLinter-jshint
- SublimeLinter-php
So meisterst du Sublime Text
Der Text Editor richtet sich an Programmierer, Designer und Webmaster. Für den normalen PC-Nutzer ist er eher weniger geeignet. Im Gegensatz zu anderen Editoren besitzt ST 3 eine gewisse Lernkurve, bis anständig damit gearbeitet werden kann. Shortcuts, Config Files und die Console müssen erst mal kennen gelernt werden. Ist diese Hürde geschafft, hast du das perfekte Arbeitstier gefunden.
Shortcuts
Sublime 3 lebt von und mit Tastaturbefehlen. Eine Iconleiste zum Öffnen oder Speichern von Dateien sucht man vergebens.
Legende
- ⌘ : Befehlstaste
- ⌃ : Ctrl-Taste
- ⌫ : Löschen
- ↓ : Pfeil nach unten
- ⌥ : Wahltaste oder Alt
- ↩ : Return oder Enter
- ⇧ : Umschalttaste
- ↑ : Pfeil nach oben
Dateibefehle
| Befehlt | Mac OSX | Windows | Linux |
|---|---|---|---|
| Neue Datei | ⌘ + N | Ctrl + N | Ctrl + N |
| Datei öffnen | ⌘ + O | Ctrl + O | Ctrl + O |
| Datei speichern | ⌘ + S | Ctrl + S | Ctrl + S |
| Datei speichern | ⌘ + ⇧ + S | Ctrl + ⇧ + S | Ctrl + ⇧ + S |
| Befehlt | Mac OSX | Windows | Linux |
|---|---|---|---|
| Command Prompt | ⌘ + ⇧ + P | Ctrl + ⇧ + P | Ctrl + ⇧ + P |
| Sidebar toggle | ⌘ + K, ⌘ + B | Ctrl + KB | Ctrl + KB |
| Show Scope (in Popup) | ⌃ + ⇧ + P | Ctrl + ⇧ + Alt + P | Ctrl + ⇧ + Alt + P |
Text bearbeiten
| Befehl | Mac OSX | Windows | Linux |
|---|---|---|---|
| Delete Line | ⌘ + X | Ctrl + X | Ctrl + X |
| Insert Line After | ⌘ + ↩ | Ctrl + ↩ | Ctrl + ↩ |
| Insert Line Before | ⌘ + ⇧ + ↩ | Ctrl + ⇧ + ↩ | Ctrl + ⇧ + ↩ |
| Move Line Up | ⌘ + ⌃ + ↑ | Ctrl + ⇧ + ↑ | Ctrl + ⇧ + ↑ |
| Move Line Down | ⌘ + ⌃ + ↓ | Ctrl + ⇧ + ↓ | Ctrl + ⇧ + ↓ |
| Select Line | ⌘ + L | Ctrl + L | Ctrl + L |
| Select Word | ⌘ + D | Ctrl + D | Ctrl + D |
| Multi-Select Editing | ⌃ + ⌘ + G | Alt + F3 | Alt + F3 |
| Jump to Closing Parenthesis | ⌃ + M | Ctrl + M | Ctrl + M |
| Select Contents of Current Parentheses | ⌃ + ⇧ + M | Ctrl + ⇧ + M | Ctrl + ⇧ + M |
| Delete from Cursor to End of Line | ⌘ + K,⌘ + K | Ctrl + KK | Ctrl + KK |
| Delete from Cursor to Start of Line | ⌘ + K + ⌫ | Ctrl + K + ⌫ | Ctrl + K + ⌫ |
| Indent Current Line(s) | ⌘ + ] | Ctrl + ] | Ctrl + ] |
| Unindent Current Line(s) | ⌘ + [ | Ctrl + [ | Ctrl + [ |
| Duplicate Line(s) | ⌘ + ⇧ + D | Ctrl + ⇧ + D | Ctrl + ⇧ + D |
| Join Line Below Current Line | ⌘ + J | Ctrl + J | Ctrl + J |
| Comment/Uncomment Current Line | ⌘ + / | Ctrl + / | Ctrl + / |
| Block Comment Current Selection | ⌘ + ⌥ + / | Ctrl + ⇧ + / | Ctrl + ⇧ + / |
| Redo/Repeat Last Keyboard Shortcut | ⌘ + Y | Ctrl + Y | Ctrl + Y |
| Paste with Proper Indenting | ⌘ + ⇧ + V | Ctrl + ⇧ + V | Ctrl + ⇧ + V |
| Select Next Autocomplete Suggestion | ⌃ + Space | Ctrl + Space | Ctrl + Space |
| Soft Undo | ⌃ + U | Ctrl + U | Ctrl + U |
| Column Selection Up | ⌃ + ⇧ + Up | Ctrl + Alt + Up | Alt + ⇧ + Up |
| Column Selection Down | ⌃ + ⇧ + Down | Ctrl + Alt + Down | Alt + ⇧ + Down |
Text Umwandeln
| Befehl | Mac OSX | Windows | Linux |
|---|---|---|---|
| To Uppercase | ⌘ + K, ⌘ + U | Ctrl + KU | Ctrl + KU |
| To Lowercase | ⌘ + K, ⌘ + L | Ctrl + KL | Ctrl + KL |
| Increase Font Size | ⌘ + | Ctrl + | Ctrl + |
| Decrease Font Size | ⌘ – | Ctrl – | Ctrl – |
Suchen & Ersetzen
| Befehl | Mac OSX | Windows | Linux |
|---|---|---|---|
| Suchen | ⌘ + F | Ctrl + F | Ctrl + F |
| Ersetzen | ⌘ + ⌥ + F | Ctrl + H | Ctrl + H |
| In Dateien suchen | ⌘ + ⇧ + F | Ctrl + ⇧ + F | Ctrl + ⇧ + F |
| Auswahl zur Suche verwenden | ⌘ + E | Ctrl + E | Ctrl + E |
| Auswahl zum Ersetzen verwenden | ⇧ + ⌘ + E | ⇧ + Ctrl + E | ⇧ + Ctrl + E |
Navigation
| Befehl | Mac OSX | Windows | Linux |
|---|---|---|---|
| Quick Open File (by Name) | ⌘ + P | Ctrl + P | Ctrl + P |
| Go To Symbol | ⌘ + R | Ctrl + R | Ctrl + R |
| Go To Line | ⌃ + G | Ctrl + G | Ctrl + G |
Code-Faltung
| Befehl | Mac OSX | Windows | Linux |
|---|---|---|---|
| Fold Selection | ⌥ + ⌘ + [ | ⇧ + Ctrl + [ | ⇧ + Ctrl + [ |
| Unfold Selection | ⌥ + ⌘ + ] | ⇧ + Ctrl + ] | ⇧ + Ctrl + ] |
| Unfold All | ⌘ + K, ⌘ + J | Ctrl +KJ | Ctrl + KJ |
Lesezeichen
| Befehl | Mac OSX | Windows | Linux |
|---|---|---|---|
| Toggle Bookmark | ⌘ + F2 | Ctrl + F2 | Ctrl + F2 |
| Next Bookmark | F2 | F2 | F2 |
| Previous Bookmark | ⇧ + F2 | ⇧ + F2 | ⇧ + F2 |
| Clear Bookmarks | ⇧ + ⌘ + F2 | ⇧ + Ctrl + F2 | ⇧ + Ctrl + F2 |
Fenster teilen
| Befehl | Mac OSX | Windows | Linux |
|---|---|---|---|
| 1 Editor Spalte | ⌥ + ⇧ + 1 | Alt + ⇧ + 1 | Alt + ⇧ + 1 |
| 2 Spalten | ⌥ + ⇧ + 2 | Alt + ⇧ + 2 | Alt + ⇧ + 2 |
| 3 Spalten | ⌥ + ⇧ + 3 | Alt + ⇧ + 3 | Alt + ⇧ + 3 |
| 4 Spalten | ⌥ + ⇧ + 4 | Alt + ⇧ + 4 | Alt + ⇧ + 4 |
| 4 Teile – horizontal /vertikal | ⌥ + ⇧ + 5 | Alt + ⇧ + 5 | Alt + ⇧ + 5 |
| 2 Reihen | ⌥ + ⇧ + 8 | Alt + ⇧ + 8 | Alt + ⇧ + 8 |
Editor Tabs
| Befehl | Mac OSX | Windows | Linux |
|---|---|---|---|
| Letzt geschlossenen Tab öffnen | ⌘ + ⇧ + t | Ctrl + ⇧ + t | Ctrl + ⇧ + t |
| Nach links springen | ⌘ + ⇧ + [ | Ctrl + PgUp | Ctrl + PgUp |
| Nach rechts springen | ⌘ + ⇧ + ] | Ctrl + PgDn | Ctrl + PgDn |
| Aktiven Tab schließen | Ctrl + W | Ctrl + W |
Weitere Shortcuts findest du auf sublimetext.info:
- Windows und Linux
- OS X
Konsole

Dank Python und der Konsole ist Sublime Text voll programmierbar. Der Python Interpreter ist im Code Editor schon inkludiert.
Die Konsole dient aber auch als Logbuch. Das Programm selbst und alle Plugins geben ständig Informationen aus.
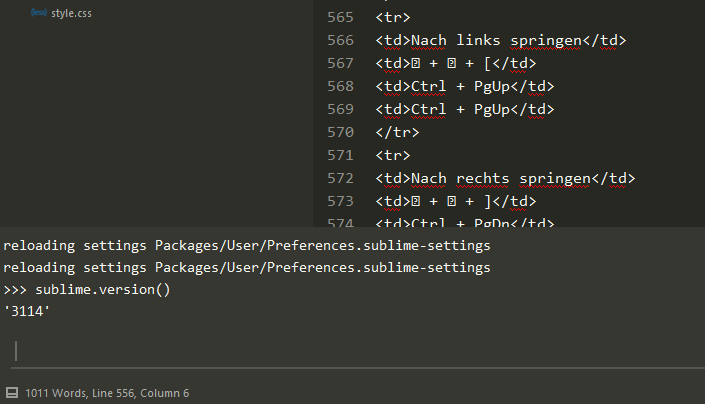
Möchtest du deine aktuell installierte Version wissen, kannst du das auch über die Console erfragen. Mit dem Shortcut CTRL + Ö öffnest du die Befehlszeile.
Mit sublime.version() bekomme ich meine Build Version 3114 angezeigt.
Weiter oben haben wir auch Package Control auf diese Weite installiert.
Einstellungen und Setting Files

Zunächst solltest du wissen, an welchem Ort sich das Daten-Verzeichnis befindet:
- Windows:
%APPDATA%\Sublime Text 3 - OS X:
~/Library/Application Support/Sublime Text 3 - Linux:
~/.config/sublime-text-3
Dieser Ordner wird beim ersten Start von SB3 angelegt. Zum Zurücksetzen der Einstellungen kannst du diesen Ordner löschen, oder für ein Backup sichern.
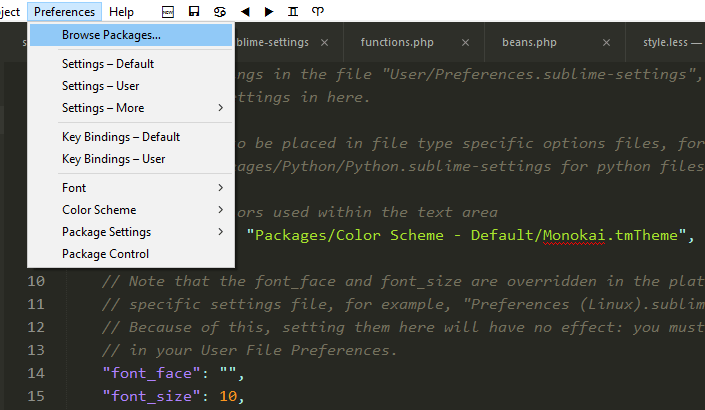
Die Konfigurationsdateien liegen dann innerhalb des Ordners „Packages/User“. Da kommst du auch über das Menü –> Preferences --> Browse Packages... hin. Darin befinden sich später auch alle installierten Erweiterungen.
Einstellungen werden in Textdateien gespeichert und verändert. Das ist für viele zunächst ungewohnt und schwierig. Dieser Weg bietet aber auch viele Möglichkeiten und die volle Kontrolle über das Verhalten des Editors.
Der Editor selbst und auch alle Erweiterungen kommen mit „.sublime.settings“ Dateien, die alle möglichen Einstellungen enthalten. Diese Dateien selbst kannst du nicht anpassen. Für eigene Änderungen wird immer eine neue und leere Datei im Verzeichnis „Packages/User“ angelegt. In diese Datei kannst du die Settings aus der Default Datei kopieren und dort abändern.
Oben im Screenshot kannst du die zwei Menüpunkte sehen:
- Settings – Default
- Settings – User
Die Dateien werden automatisch im Editor geöffnet, sobald der Menüeintrag aufgerufen wird.
Ganz oben in der „Preferences.sublime-settings“ Datei steht folgender Kommentar:
// Place your settings in the file „User/Preferences.sublime-settings“, which
// overrides the settings in here.
//
// Settings may also be placed in file type specific options files, for
// example, in Packages/Python/Python.sublime-settings for python files.
Möchte ich du Schrift- und die Größe ändern, kopiere folgende zwei Zeilen in deine „User/Preferences.sublime-settings“ Datei.
"font_face": "",
"font_size": 10,Danach kann ich die Werte anpassen und die Settings-Datei speichern. Sobald gespeichert, werden die Änderungen auch schon wirksam und sichtbar. Nur wenige Änderungen erfordern einen Neustart.
Im gleichen Wege verfährst du auch mit den Einstellungen für Plugins.
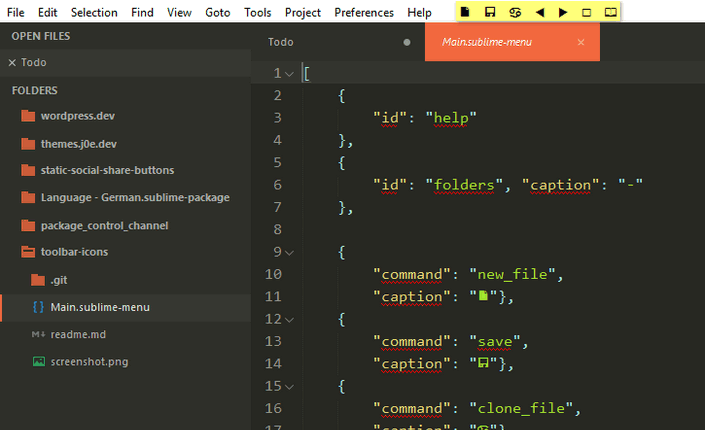
Toolbar Icons für Sublime Text

Leider besitzt die Version 3 keine Icon Toolbar mehr. Die Hacker nutzen lieber Tastatur-Shortcuts.
Für die wichtigsten Manöver möchte ich auf die Icons aber nicht ganz verzichten. Deshalb hab ich mich auf die Suche gemacht, und die folgende Lösung für mich gefunden.
Diese Icons sind dabei:
- Neue Datei
- Speichern
- Datei klonen
- undo
- redo
- Eine Editor Spalte
- Eine Editor Spalten nebeneinander
Du kannst dir das Archiv downloaden und die entpackte Datei Main.sublime-menu in deinem User-Ordner ("Sublime Text 3\Packages\User\") speichern. Die sieben neuen Icons erscheinen sofort in deiner Sublime Text 3 Toolbar.
Alternativ findest du den Code auch auf Github.
Lorem Ipsum
Als Tipp möchte ich dir auch noch ein schönes Lorem Ipsum mit auf den Weg geben.
Fix in ST3 ist ein Snippet namens Lorem Ipsum hinterlegt. Um den Text einzufügen, musst du lediglich lorem + TAB eintippen. Schon hast du einen Lückentext mit 69 Wörtern in deinem Projekt.
Sublime Text für den Blogger

Diese Editor-Software richtet sich nicht direkt an Schreiberlinge. Mit etwas Nachhilfe kann Sublime Text 3 aber sehr gut als Blog-Editor genutzt werden.
Für das schnelle Schreiben und Formatieren von Texten eignet sich die Auszeichnungssprache MarkDown sehr gut. Im Gegensatz zum HTML ist MarkDown auf das allernötigste runter gebrochen. Formatierungen bestehen oft nur aus einem einzigen Zeichen und können so zur Schreibgeschwindigkeit beitragen.
Dafür benötigen wir drei zusätzliche Plugins. Den Rest bringt die Software schon von Haus aus mit.
MarkdownEditing

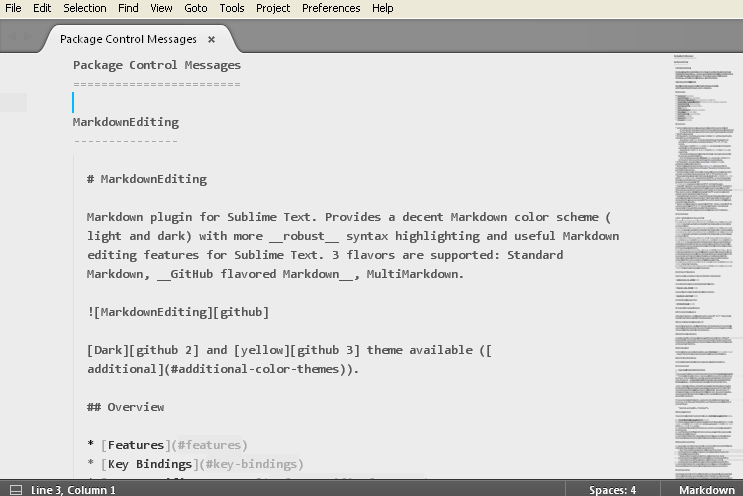
Das Plugin MarkdownEditing bringt ein Color Scheme und Syntax Highlighting für Standard Markdown, GitHub flavored Markdown (GFM) und MultiMarkdown mit.
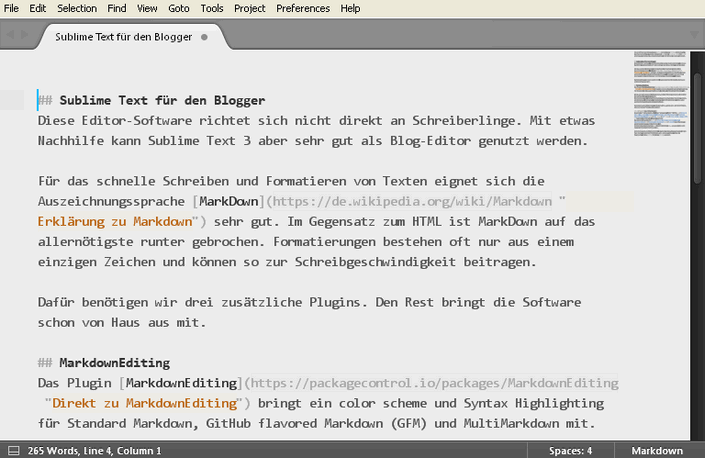
Wie du an dem Screenshot sehen kannst, wird der Editor auch optisch stark für das optimale Bloggen angepasst.
Die Zeilennummern werden entfernt, links und rechts wird der Text eingerückt, ein hellgrauer Hintergrund und dunkelgraue Schrift. Alternativ gibt es aber auch noch ein gelbes und ein dunkles Theme.
Keine Angst, diese Änderungen werden nur aktiv, wenn du ein .md File öffnest, oder als Syntax „Markdown“ auswählst.
SmartMarkdown

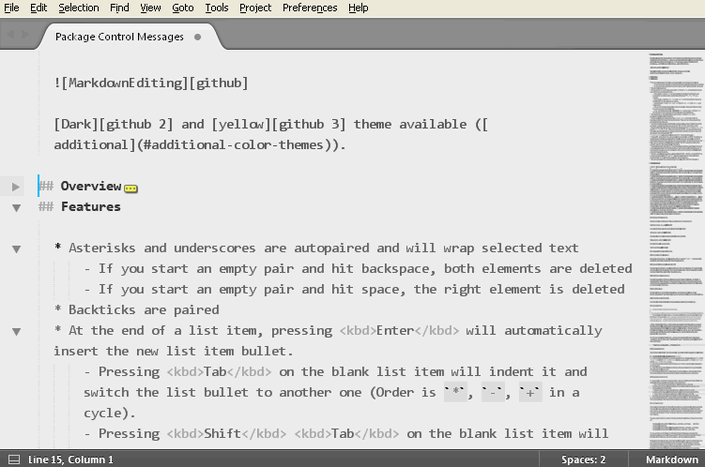
Das nächste Plugin heißt SmartMarkdown und bringt einige smarte Helferlein mit.
Ich nutze davon aber nur das Headline folding, was gerade bei sehr langen Artikeln sehr hilfreich ist.
Alle Zeilen, die als Überschriften formatiert wurden, können entweder mit der Tab-Taste, oder mit den Pfeil links, ein- und ausgeklappt werden. Im Englischen wird das folding genannt.
Markdown Preview
Da Internetbrowser aber HTML und kein Markdown haben möchten, muss der Code noch in HTML umgewandelt werden. Ich nutze dafür das Plugin Markdown Preview.
Damit hast du alle Möglichkeiten wie, die Vorschau im Browser, in die Zwischenablage kopieren oder in einen neuen Tab einfügen.
Wenn du WordPress nutzt, kannst du aber auch für WordPress ein Plugin installieren, welches MD versteht. Jetpack bringt auch so ein Modul mit.
WordCount

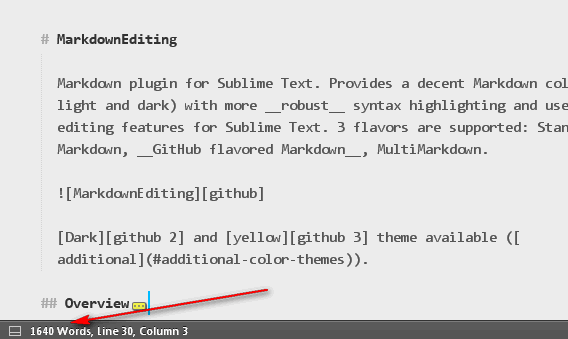
Beim Schreiben möchte ich immer wissen, wie viel Wörter ich schon in die Tasten gehauen habe.
Dafür habe ich das Paket WordCount installiert. Zuverlässig werden damit die Wörter mitgezählt und in der Statusleiste angezeigt.
Im Settings-File kannst du noch weiter Zähler aktivieren und einstellen, bei welchem Syntax nicht mitgezählt werden soll.
Deutsche Rechtschreibprüfung

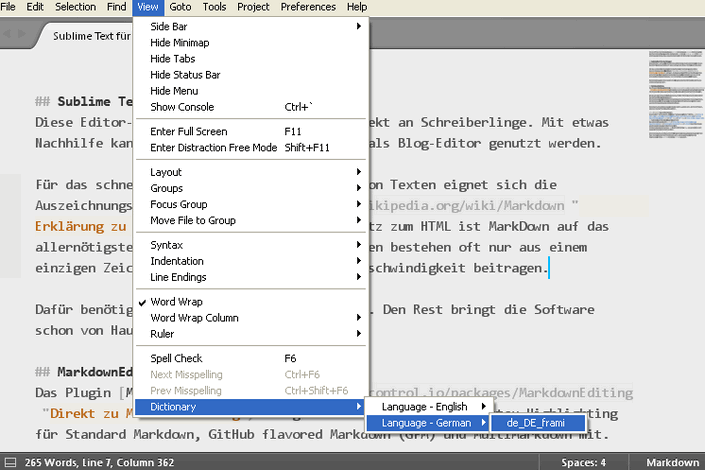
Fehler sind menschlich, deshalb benötigen wir unbedingt eine Rechtschreibprüfung, auch wenn der Artikel nachher noch Korrektur gelesen wird.
Die Prüfung erfolgt mit der Software Hunspell. Wir müssen also nur mehr das deutschsprachige Paket dazu installieren. Das geht auch händisch, aber wenn wir schon einen Package Manager haben, nutzen wir den auch.
Da dieses Paket noch niemand erstellt hat, hab ich mich dem gerade angenommen. Es heißt Language – German.
Sublime Text optisch anpassen

Das Standarddesign hat mir gar nicht gefallen. Vor allem fehlt mir der farbliche Kontrast zwischen dem aktiven Tab und den restlichen.
Ich habe viele Themes ausprobiert und herumgespielt. Letztendlich bin ich bei Boxy geblieben und damit sehr glücklich.
Die folgenden Einstellungen hab ich in meiner Preferences.sublime-settings:
{
// Aktivierung
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme",
"theme": "Boxy Monokai.sublime-theme",
// Zusätzliche Einstellungen
"theme_accent_orange": true,
"theme_find_panel_close_hidden": true,
"theme_quick_panel_size_xs": true,
"theme_scrollbar_colored": true,
"theme_scrollbar_line": true,
"theme_size_lg": true,
"theme_tab_arrows_hidden": true,
"theme_tab_selected_filled": true,
"theme_tab_separator": true
}Das Boxy Monokai Theme hab ich mit dem Accent Orange genau meinen Vorstellungen angepasst.
Links und weiterführende Informationen zu Sublime Text 2+
- Sublime Text 3
- Blog und News
- Offizielle Dokumentation
- Inoffizielle Doku
- Sublime Forum
- Feature Vorschläge auf UserEcho
- SB 3 News auf Twitter
Fazit
Bei mir hat Sublime Text Notepad++ abgelöst und wird seit dem täglich genutzt.
Für Programmierer und Webdesigner gibt es wohl kaum ein besseres Werkzeug. Für alle anderen ist Sublime Text vielleicht nicht der beste Tipp.
Ich hoffe mein Sublime Text Howto hat dir gefallen und weiter geholfen.
Update Juni 2019: Sublime Text 3 ist nun die Standard-Version. Optisch ist der Code-Editor an moderne Bedürfnisse angepasst worden. Deshalb hab ich auch einige neue Screenshots gemacht. Neu ist auch der Git Client Sublime Merge.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







FYI SideBarGit wurde entfernt
Danke Adilbo,
ich muss den Sublime Text Artikel wohl wieder mal überarbeiten.
lg
Jochen
Mein Lieblingscode-Editor ist Codelobster – http://www.codelobster.com
Hey Stas, Codelobster kannte ich gar nicht.
Danke für den Tipp.
Jochen