SVG zu CSS Background Converter
Konvertiere jedes SVG Bild in validen CSS Code, den du dann als Hintergrund nutzen kannst. Das SVG zu CSS Tool von bloggerpilot.com. Füge deinen SVG-Code ein, oder klicke auf Beispiel um einen Beispiel-Code einzufügen. SVG Grafik zu CSS Hintergrund konvertieren.
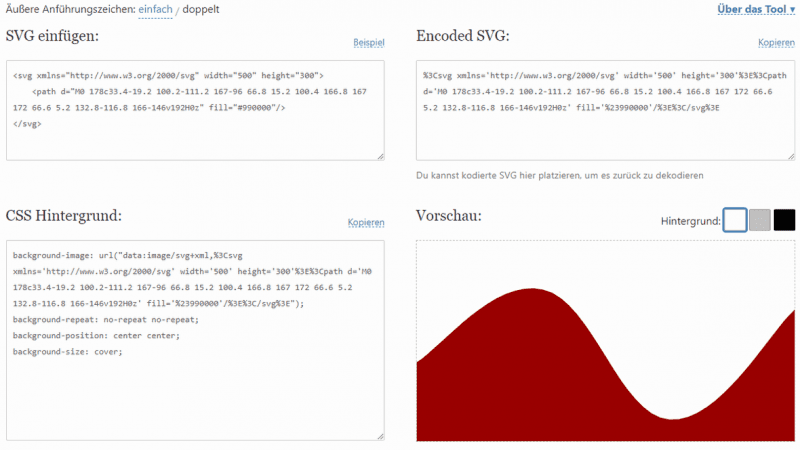
SVG einfügen:
Encoded SVG:
CSS Hintergrund:
Vorschau:
Dieser online SVG zu CSS Hintergrund Umwandler, funktioniert auch in die umgekehrte Richtung. Du kannst deinen encodierten SVG-Code in das Feld "Encoded SVG" einfügen und bekommst links davon den sauberen Code der SVG Grafik zurück.
Das Online Tool funktioniert mit allen Arten von SVG-Dateien und Codes.
- Animiertes SVG
- CSS Inline SVG
- Clippath SVG
- SVG mit Verläufen
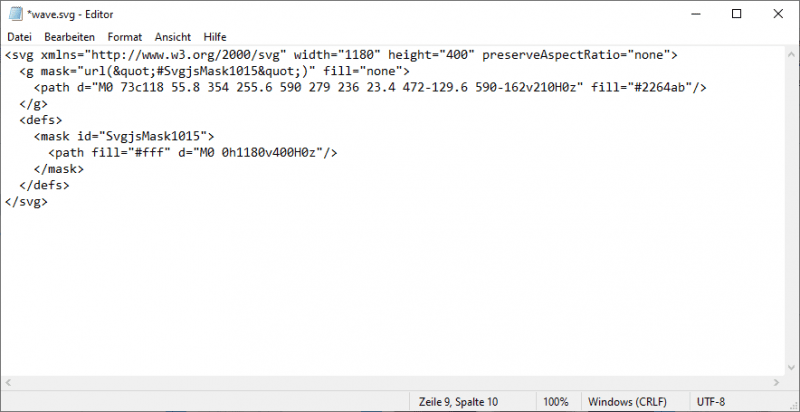
Wie bekomme ich den Code einer SVG Datei?

Jedes SVG Bild ist im Grunde genommen nur eine Textdatei.
- Klicke mit der rechten Maustaste auf die SVG-Datei und wähle Öffnen mit aus.
- Nun öffne die Datei mit einem Texteditor deiner Wahl.
- Der Code beginnt mit
<svg - Kopiere den gesamten Inhalt
So nutzt du den CSS Hintergrund
Farbverläufe und andere stylische Hintergründe in Form von CSS sind wirklich einfach zu benutzen.
Du hast einen Farbverlauf gefunden, den du verwenden möchtest? Prima! Kopiere das CSS.
Du kannst den CSS Code zu der Eigenschaft background oder background-image hinzufügen, wie du gleich im nächsten Code-Block sehen kannst:
background-image: linear-gradient(90deg, rgb(235, 216, 9),rgb(202, 60, 134));Die background-Eigenschaft ist eine CSS-Shorthand-Eigenschaft - das heißt, sie kann verwendet werden, um mehrere CSS-Eigenschaften auf einmal zu setzen. Für Farbverläufe und andere Backgrounds in Form von CSS nutze background-image, da der Browser Farbverläufe als Bild rendert.

Wusstest du, dass du deinen Farbverlauf leicht verändern kannst?
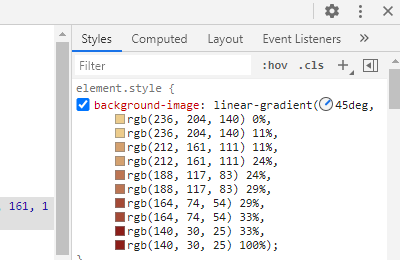
Mit den Entwicklertools deines Chrome-Browsers kannst du Farbverläufe on-the- fly bearbeiten. Klicke mit der rechten Maustaste auf das Bild und wähle "Untersuchen" und schon öffnen sich die Webentwickler-Tools.
Bei einfachen Farbverläufen ist es einfach, die Farben und den Winkel zu verändern, um das zu bekommen, was du willst.
Bei aufwendigeren Verläufen wird das schnell sehr unübersichtlich.
So nutzt du den SVG Hintergrund
Deinen SGV-Code musst du nach url innerhalb von den Klammern und den Anführungszeichen einfügen.
Als background-size passt meistens "Cover". Du kannst aber auch "contain" versuchen.
.element {
background-image: url('XX-SVG-CODE-XX'); // Füge deinen SVG-Code ein
background-size: cover;
}Wie kann ich den CSS Hintergrund in WordPress nutzen?
Dazu habe ich eine ausführliche Anleitung verfasst.
Den vollständigen Artikel zum Thema SVG oder CSS Hintergrund in WordPress nutzen.
SVG und CSS Reccoursen
- SVGOMG: SVG optimieren - Damit kannst du SVGs verkleinern.
- Gradient Magic: Geile Hintergründe und Formen, die du als CSS kopieren kannst. Die Farben und die Positionierung des Hintergrunds können verändert werden. Gegen Aufpreis kannst du den Background auch als Bilddatei downloaden.
- BGJar: Kostenloser SVG-Hintergrund-Generator für deine Websites, Blogs und Apps. Einer meiner Favoriten. Besonders für Beitragsbilder als Hintergrund ist BG Jar gut geeignet. Großartige SVG Grafik Backgrounds.
- CSS Patterns: Verschiedenste Muster zum Kopieren als CSS-Hintergrund.
- MagicPattern: Eine tolle Sammlung ans Tool für die Generierung von Patterns, Blobs, Gradients und so weiter.
- Snoweb SVG: Icons, Hintergründe, Patterns und Separator als SVG und für Django und Wagtail.
- Haikei: Viele Formen und Verläufe als SVG oder PNG.
Was ist SVG?

Scalable Vector Graphics (SVG) ist ein auf XML (Extensible Markup Language) basierendes Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. Die SVG-Spezifikation ist ein offener Standard, der seit 1999 vom World Wide Web Consortium (W3C) entwickelt wird.
SVG-Bilder und ihr Verhalten werden in XML-Textdateien definiert. Das bedeutet, dass sie durchsucht, indiziert, mit Skripten versehen und komprimiert werden können. Als XML-Dateien können SVG-Bilder mit jedem Texteditor und auch mit Zeichensoftware erstellt und bearbeitet werden.
Weitere Online Tools
Benutze dieses Tool, um Inline SVG CSS Hintergründe für deine Webseite zu generieren. Die Hintergründe, die mit diesem Tool erstellt werden, sind komplett kostenlos - es ist keine Namensnennung erforderlich, es müssen keine Lizenzgebühren bezahlt werden und du kannst die Ausgabe nehmen und lizenzieren, wie du willst.

Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.