Stylischer CSS oder SVG Hintergrund mit WordPress
Möchtest du mehr zum Thema Css Hintergrund erfahren?
Ein toller Hintergrund muss nicht immer aus starren Bildern bestehen. Ich zeige dir, wie du einen stylischen WordPress CSS Hintergrund mit den fortschrittlichen Kadence Blocks nutzen kannst. Ganz ohne zusätzlichen Page-Builder oder Plugin.
Mit CSS oder SVG-Bildern können ressourcenschonend und platzsparend tolle Effekte als Hintergrund für Sektionen oder für die ganze WordPress-Website genutzt werden. Mit dem Row Layout Block von den Kadence Blocks wird im Abschnitt Custom CSS der gewünschte Code hinzugefügt und sofort angezeigt.
Lerne, wie du SVGs in WordPress erlaubst.
Was du benötigst
Für die Umsetzung dieses Tutorials brauchst du keine kostenpflichtigen Plugins oder Dienste, sondern lediglich
- einen selbst gehosteten WordPress Blog
- kostenlose Kadence Block Plugin
- CSS oder SVG Grafik für den Hintergrund
Ich nutze zwar das Kadence Theme, aber es funktioniert auch jedes andere.
SVG Tools und Generatoren
Zunächst brauchst du einen coolen Hintergrund. Im Web werden diese meist als Pattern bezeichnet.
Dazu gehe ich auf einen der folgenden vier Webseiten, um mir was Passendes generieren zu lassen:
- https://www.snoweb-svg.com/en/
- https://www.magicpattern.design/
- https://app.haikei.app/
- https://bgjar.com/
Es gibt sicher noch hundert andere tolle Generatoren, aber das sind meine 4 Favs.
Für unsere Website können wir zwar SVG nutzen, aber der SVG-Code muss in den richtigen CSS-Code verpackt werden, damit der Browser damit umgehen kann.
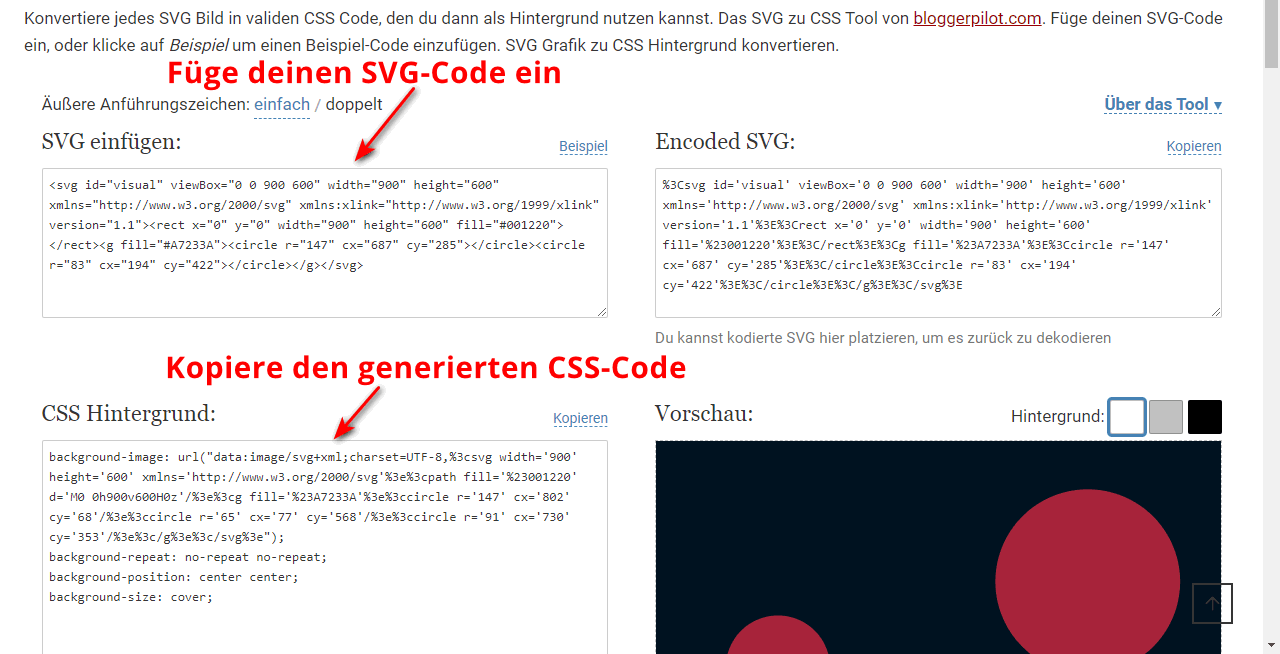
Dafür habe ich einen eigenen SVG zu CSS Hintergrund-Converter bereitgestellt.
Anleitung: SVG als Block-Hintergrund nutzen
Für dieses How-to greife ich hauptsächlich auf die neue Custom CSS Funktion der Kadence Blocks zu. Hier kannst du das Row Layout und alle darin enthaltenen Blöcke mittels CSS anpassen. Oder eben einen Hintergrund aus CSS und SVG hinterlegen.
Ich gehe davon aus, dass du einen funktionierenden WordPress Blog mit den Kadence Blocks installiert hast.
1. Row Layout Block erstellen

Zuerst legst du einen neuen Row Layout Block an.
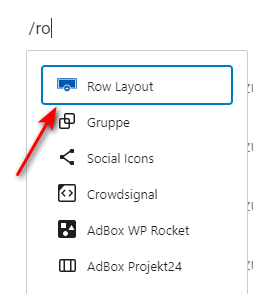
Am schnellsten geht das mit dem Shortcut „/ro„, den du in einer neuen Zeile im Gutenberg-Editor eingibst. Siehe den Screenshot rechts.
Welches Layout du wählst, bleibt ganz dir überlassen – je nachdem, was du designen möchtest.
Für das Beispiel hier wähle ich zwei Spalten mit 66/33 Aufteilung.
Aktuell schaut das so bei mir im Editor aus:

Nun fülle ich die linke Spalte mit etwas Text und in der rechten Spalte platziere ich ein Icon.
Den Hintergrund habe ich mit einem violetten Farbverlauf hinterlegt. Das kannst du bei den „Background Overlay Settings“ des Row Layout Blocks machen. Anschließend werden der Text und das Icon weiß „eingefärbt“.

Damit ist das Element fertiggestellt. Es fehlt nur mehr der Hintergrund mit der SVG-Grafik.
2. SVG-Grafik erstellen

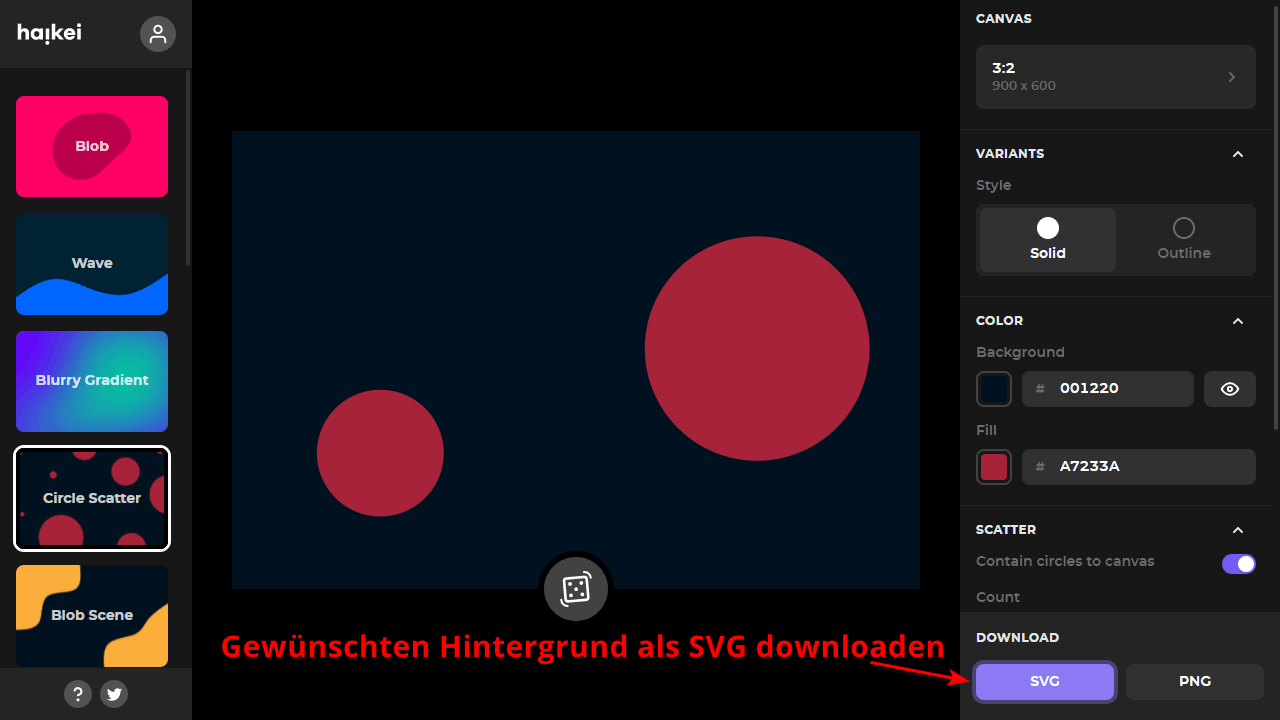
Nun gehst du zu einem der oben genannten SVG-Generatoren. In dem Beispiel habe ich „Circle Scatter“ von https://app.haikei.app/ genutzt.

Hast du einen passenden Hintergrund gefunden, speicherst du ihn als SVG-Grafik ab.
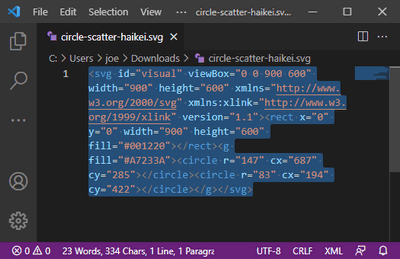
Die Grafik öffnest du nun mit einem beliebigen Texteditor und kopierst den gesamten Inhalt in deinen Zwischenspeicher. Siehe Screenshot rechts.
Nun öffnest du den SVG zu CSS Konverter und fügst den zuvor kopierten SVG-Code oben links ein.
In der gleichen Sekunde siehst du im Feld darunter den fertigen CSS-Code für deine Website. Kopiere diesen nun in deinen Zwischenspeicher.

3. CSS-Hintergrund in WordPress einfügen
Im dritten und letzten Schritt musst du den CSS Hintergrund im WordPress-Editor einfügen.
Markiere nun das zuvor erstellte Row Layout, navigiere im rechten Menü nach unten und erweitere den Punkt „Custom CSS“.
Innerhalb von „selector {“ und den geschwungenen Klammern fügst du nun deinen CSS-Hintergrund ein. Sofort erscheint der neue Hintergrund!
Hier ist mein Beispiel in live. Ich habe nur noch den Button hinzugefügt:
Beschleunige deine Website mit WP Rocket
Verwandle deine Website in eine Rakete mit dem leistungsstärksten, von WordPress-Experten anerkannten Caching-Plugin.
Fertig ist mein Gutenberg-Block mit CSS Hintergrund!
Fazit CSS Hintergrund
Der Gutenberg-Editor ist in den letzten Jahren extrem gewachsen. Mitgewachsen sind auch Erweiterungen wie die Kadence Blocks.
Endlich ist es möglich, CSS-Code direkt im Editor und für einen ganz bestimmten Block zu hinterlegen.
Dank Custom CSS.
Schau dir gleich noch meinen Beitrag über die besten Gutenberg Block Plugins an.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Danke für das gute Tutorial! Was ich noch nicht verstehe: Wird nicht im Code eine andere Webseite aufgerufen bzw. eine Verbindung dahin erstellt? Das dürfte wegen der DSGVO problematisch sein. Weißt du dazu etwas? Beste Grüße!
Hallo Markus,
nein es wird kein Link zu einer externen Website eingebunden oder abgerufen.
Falls du den Teil mit „www.w3.org/…“ meinst, das ist nur der Header des SVG-Codes, gehört also dazu, um den Code als SVG zu klassifizieren.
Ist alles nur HTML und die Bildpunkte für die SVG.
Kein DSGVO-Problem.
lg
Jochen