Die besten Gutenberg Block Plugins für WordPress
Möchtest du mehr zum Thema Gutenberg Block Plugin erfahren?
Mit dem Block Editor ist WordPress endlich da angekommen, wo es immer schon hin wollte, doch die Standard-Blöcke von WordPress selbst stellen kaum jemanden zufrieden. Zum Glück gibt es Gutenberg Block-Sammlungen für WordPress, die den Funktionsumfang des CMS um viele sinnvolle Blöcke erweitern. Wer benötigt da noch einen separaten Page-Builder?
Der Block Editor ist weit mehr als nur ein Editor für Beiträge, denn er erlaubt es dir, WordPress mithilfe von Full Site Editing frei zu gestalten. Zumindest dann, wenn du die richtigen Blöcke installiert hast. Die besten Plugins dieser Art stelle ich dir heute genauer vor und nenne dir alle Vor- und Nachteile in Bezug auf WordPress und die Bedienung.
Das beste Gutenberg Block Plugin
Ich liebe diese Tools, weil sie kurze Ladezeiten versprechen. Da können andere Page-Builder wie Elementor oder Beaver Builder nicht mithalten.
Nun geht es weiter mit den Einzelheiten:
Die ultimative Liste der besten Gutenberg Block Plugins:
1. Kadence Blocks

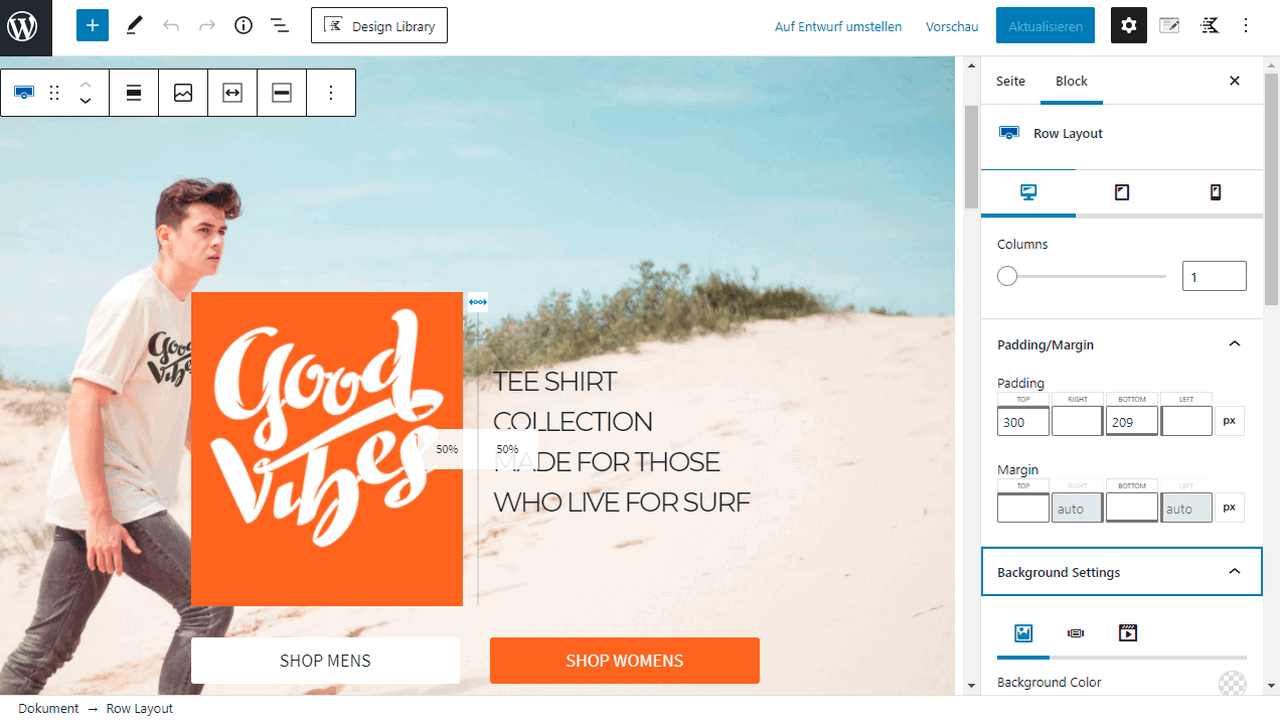
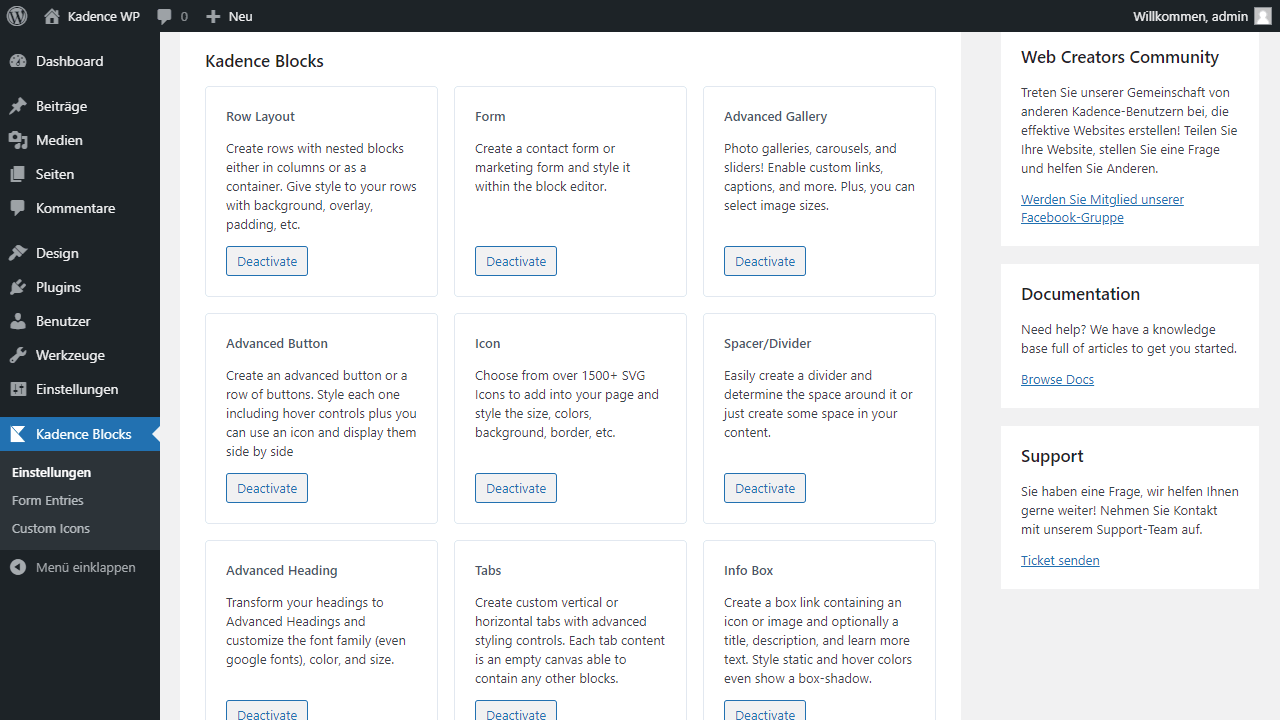
Kadence Blocks fügt mehrere neue Blöcke zum Block Editor von WordPress hinzu. Es erweitert also den in WordPress bereits integrierten Page-Builder um frische Möglichkeiten zur Gestaltung und mit weiteren Inhaltsformen. Interessant und sinnvoll finde ich dabei die Aussicht, dass die einzelnen Module von Kadence Blocks in den Einstellungen aktiviert sowie deaktiviert werden können. Das reduziert den „bloat“, weil nur noch das eingeschaltet werden muss, was auf dem jeweiligen Blog auch tatsächlich im Einsatz ist. Benötigst du bestimmte Blöcke also nicht, brauchst du sie daher gar nicht erst zu aktivieren. Außerdem lädt Kadence Blocks das zugehörige CSS und Javascript wirklich nur auf den Seiten, wo die Blöcke wirklich in Verwendung sind. Auch das machen längst nicht alle so.
Aktuell liefert Kadence Blocks bereits über zwanzig verschiedene Blöcke für den Gutenberg-Editor von WordPress, die nach der Installation des Plugins verfügbar sind. Einige wenige davon sind Pro Module. Dabei geht es allerdings oft um Zusätze, die nicht jeder Nutzer benötigt. Insbesondere dynamischen Content, Font und Icon Upload oder auch Animationen beim Scrollen. Beliebte Blöcke wie das Row Layout, mit dem mehrspaltige Layouts zum Kinderspiel werden, gehören allerdings weiterhin zum normalen Funktionsumfang mit dazu. Wer also schlichtweg mehr mit dem Blog-Editor arbeiten möchte und die Designs und Steuerelemente ein wenig erweitern will, der ist mit Kadence Blocks tatsächlich hervorragend beraten.
Essenziell für mich sind auch der FAQ- und der How-to-Block, mit Schema-Auszeichnung.



Vorteile
- Integriert sich nahtlos in den WordPress Editor
- Mehr als zwanzig durchdachte Blöcke für den Editor
- Gute gepflegtes Plugin mit regelmäßigen Updates
- Kadence WP ist super innovativ.
Nachteile
- Keine bekannt
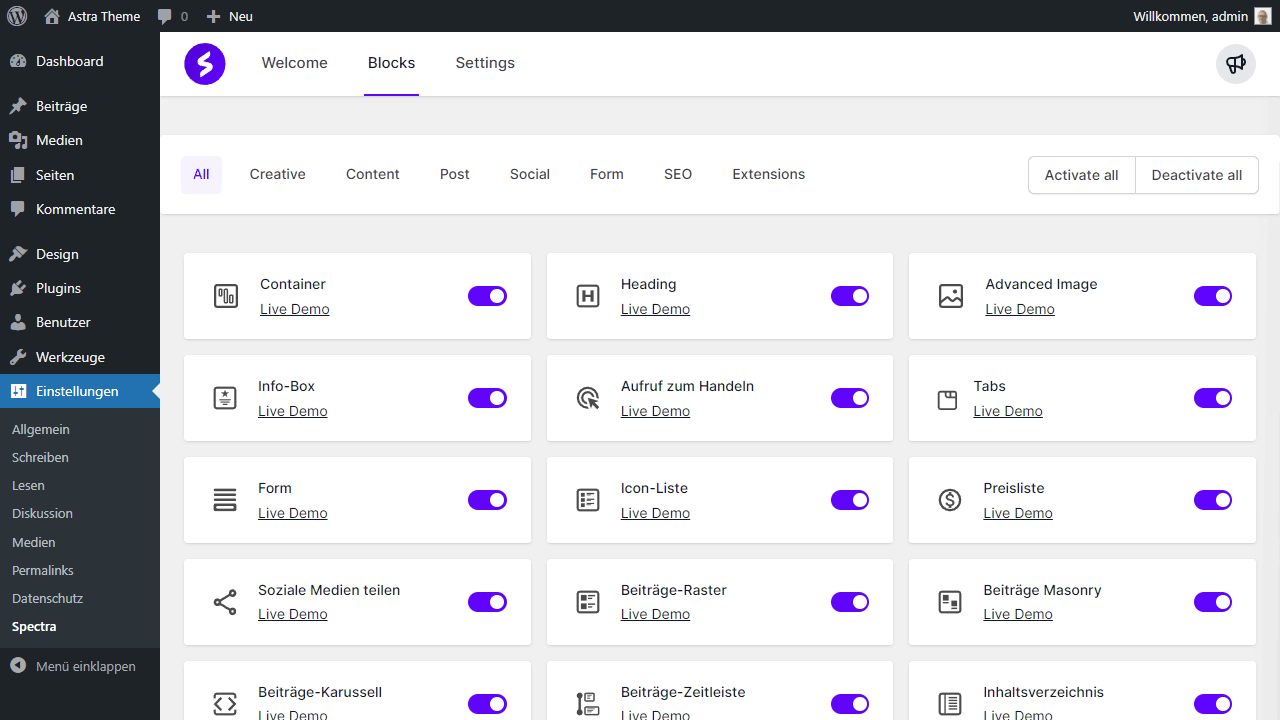
2. Spectra von Astra

Auch das WordPress-Plugin Spectra bringt sinnvolle und nützliche Blöcke für den Gutenberg-Editor. Die Erweiterung ist dabei gar nicht so neu, wie es scheint, denn das Plugin nannte sich vor einiger Zeit noch Ultimate Addons for Gutenberg. Jetzt gibt es mit Spectra endlich einen klaren Namen. Interessant dabei ist, dass Spectra auch Social Elemente und Blöcke für SEO-Inhalte mitbringt. Also etwa ein Social Share Block oder eine FAQ, welches entsprechend nach Schema.org integriert wird. Außerdem gibt es ein Star Rating, Formulare, Lottie Animations, Akkordeon und vieles mehr.
Die Gutenberg Blöcke, die Spectra hinzufügt, werden zudem allesamt in einer Live-Demo präsentiert. Ohne auch nur eine einzige Zeile an Code oder Kopfschmerzen, weil mal wieder etwas nicht klappt oder das gesamte Layout zerschossen wurde, erlaubt Spectra dir, aufregende Websites mit ganz besonderen Funktionen und Ausrichtungen zu erstellen. Dabei integriert sich Spectra nahtlos in den Block-Editor von WordPress und setzt damit auf den WordPress Core selbst auf, statt ein eigenes System zu entwickeln. Kein Wunder also, dass das Plugin entsprechend performant ausfällt.



Vorteile
- Mehr als dreißig neue Blöcke für den Gutenberg-Editor
- Es wurde an alles gedacht! SEO-Blöcke sind ebenso vorhanden wie Social oder Marketing Blöcke
- Arbeitet perfekt mit dem populären Astra Theme zusammen
- Einwandfreie Dokumentationen und Tutorials, falls du mal nicht weiterweißt oder etwas wissen willst
Nachteile
- Teilweise dauert es lange, bis Updates kommen.
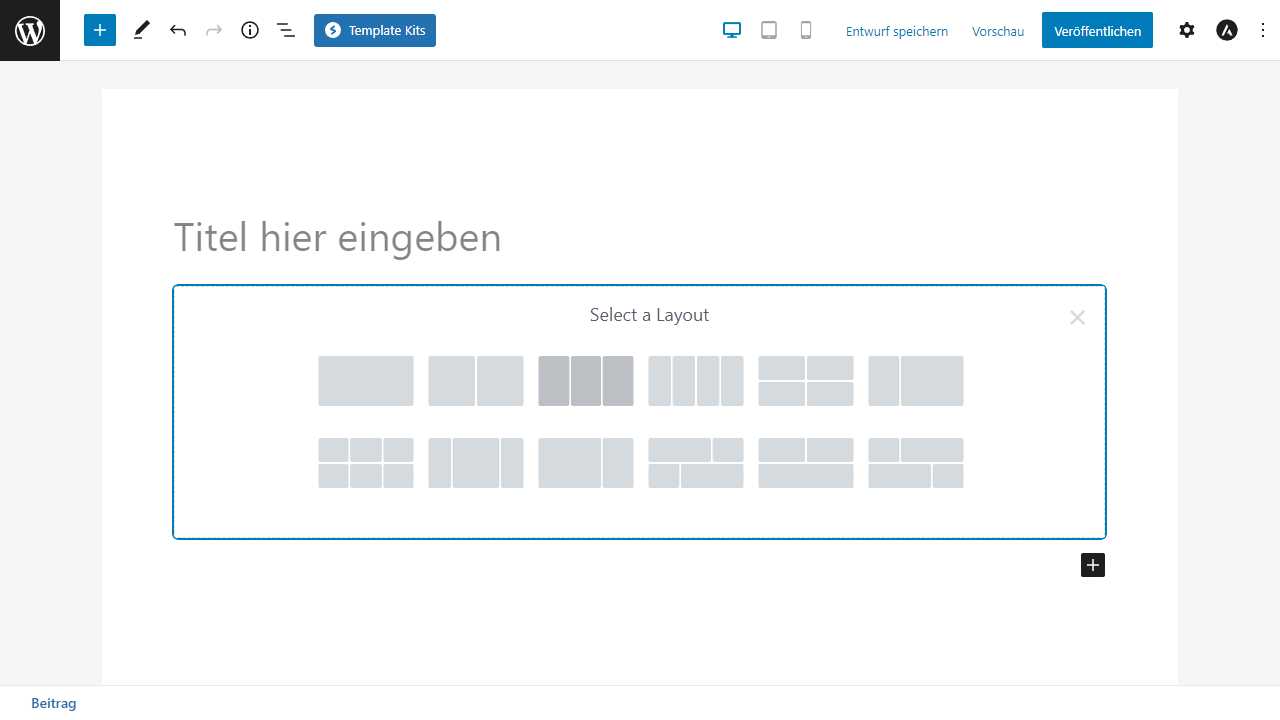
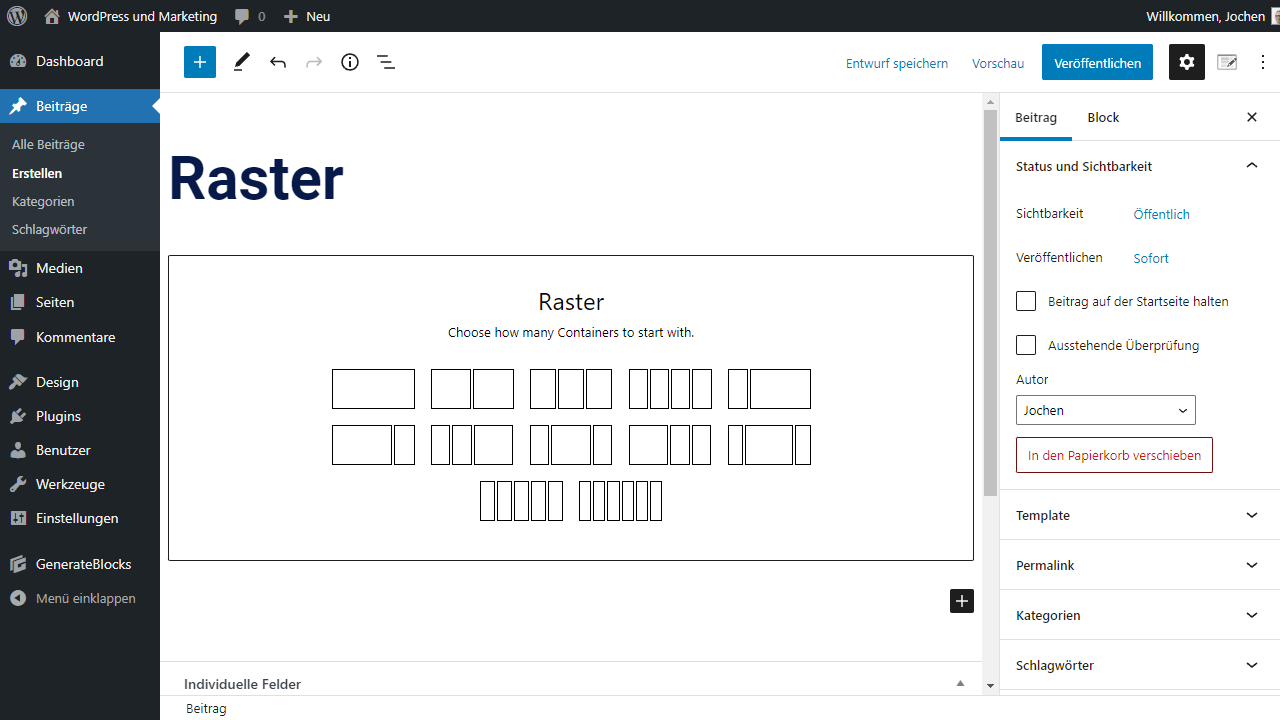
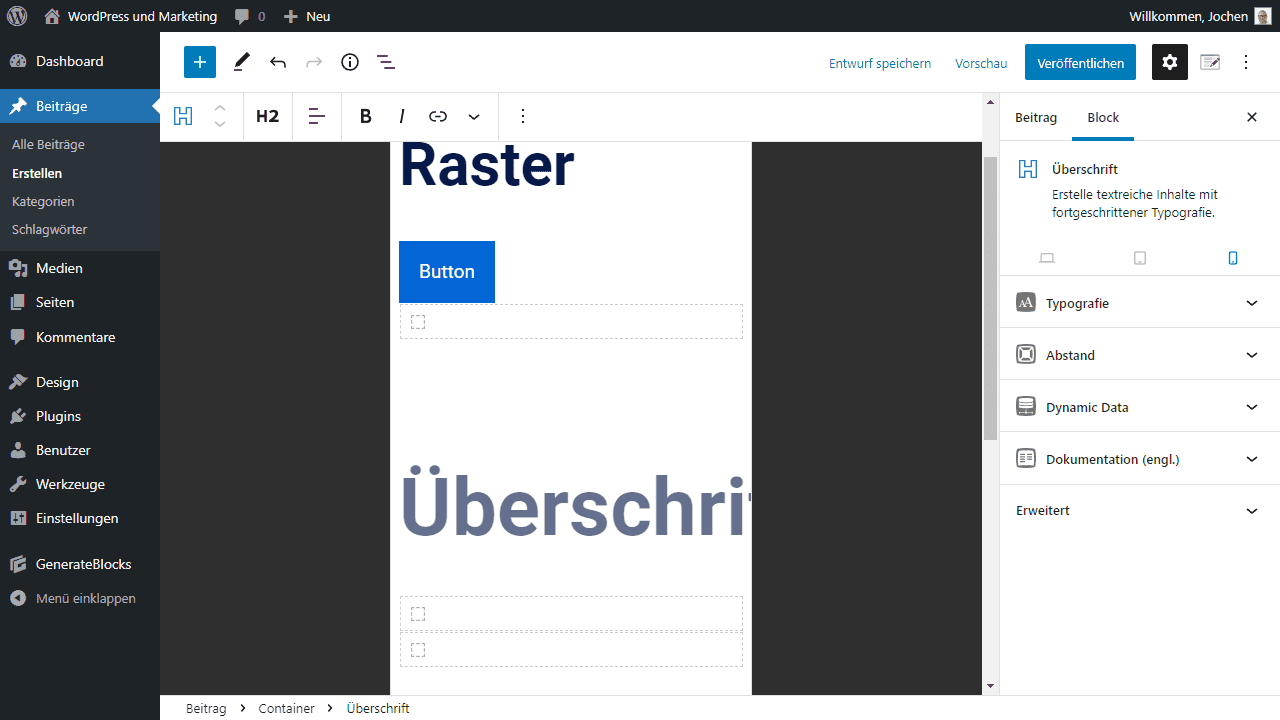
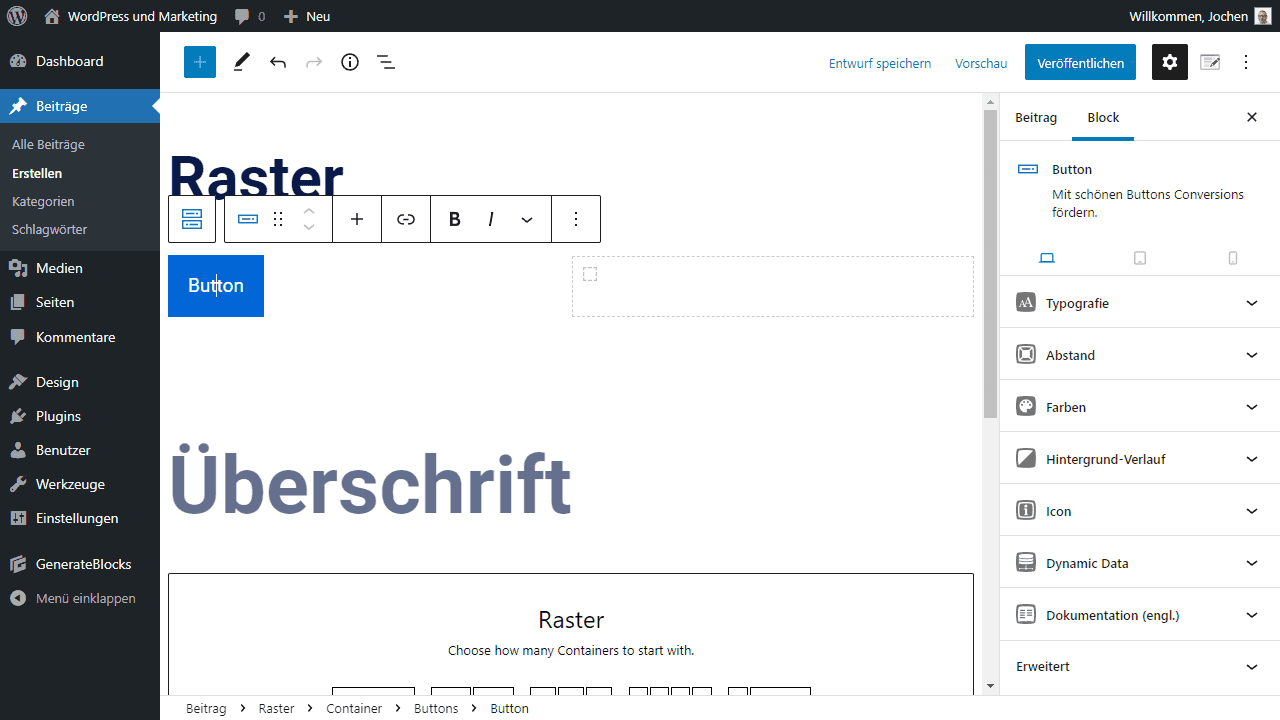
3. GenerateBlocks

GenerateBlocks kündigt sich selbst als ein WordPress Blocks Plugin von kleinen und leichtgewichtigen Blöcken für den Block-Editor an. Dabei setzt die Erweiterung auch tatsächlich nur auf wenige Blöcke, die dafür besonders gut durchdacht sein sollen. Das Konzept lautet also Klasse statt Masse. GenerateBlocks selbst sagt, dass man eindimensionale Blöcke vermeiden und stattdessen vielfältige Blöcke hinzufügen wollte, mit denen dafür umso mehr möglich ist. Diese Idee gefällt mir ausgezeichnet. Denn tatsächlich ist es eine bekannte Schwäche vieler Plugins, dass sie unzählige Blöcke und Module integrieren, die alle aber jeweils stark begrenzt sind. Oft habe ich den Eindruck, die Features sollen nur für die Website und die Pro-Version gut klingen, ohne aber wirklich Sinn zu ergeben. Genau das soll hier vermieden werden.
Bei GenerateBlocks gibt es daher grundsätzlich erst einmal weniger. Ein Container Block, ein Grid Block, ein Image Block, ein Headline-Block, ein Button Block und ein Query Loop Block. Mit letzterem werden Artikellisten erstellt, die sich aus beliebigen Beiträgen von WordPress zusammensetzen können. Diese Blöcke können anschließend mit Farben, Schriften, Verläufen, Icons und mehr ausgestattet werden, um individueller zu erscheinen. Wer noch weitere Extras möchte, schaltet mit der Pro-Version dann unter anderem Pattern frei. Der Name kommt übrigens nicht von ungefähr, denn GenerateBlocks stammt von GeneratePress, einem äußerst beliebten WordPress-Theme. Die Blöcke sind durchdacht und funktionieren am Ende wirklich optimal, ohne den Gutenberg-Editor mit Sinnlosigkeiten zu überladen. Wenn dir die Idee und das Konzept gefallen, bist du hier also genau richtig.



Vorteile
- Weniger Module, die dafür umso durchdachter auftreten
- GenerateBlocks garantiert ein perfektes Zusammenspiel mit GeneratePress
Nachteile
- Für manch einen sicherlich doch zu wenig oder weniger als von ähnlichen Plugins gewöhnt
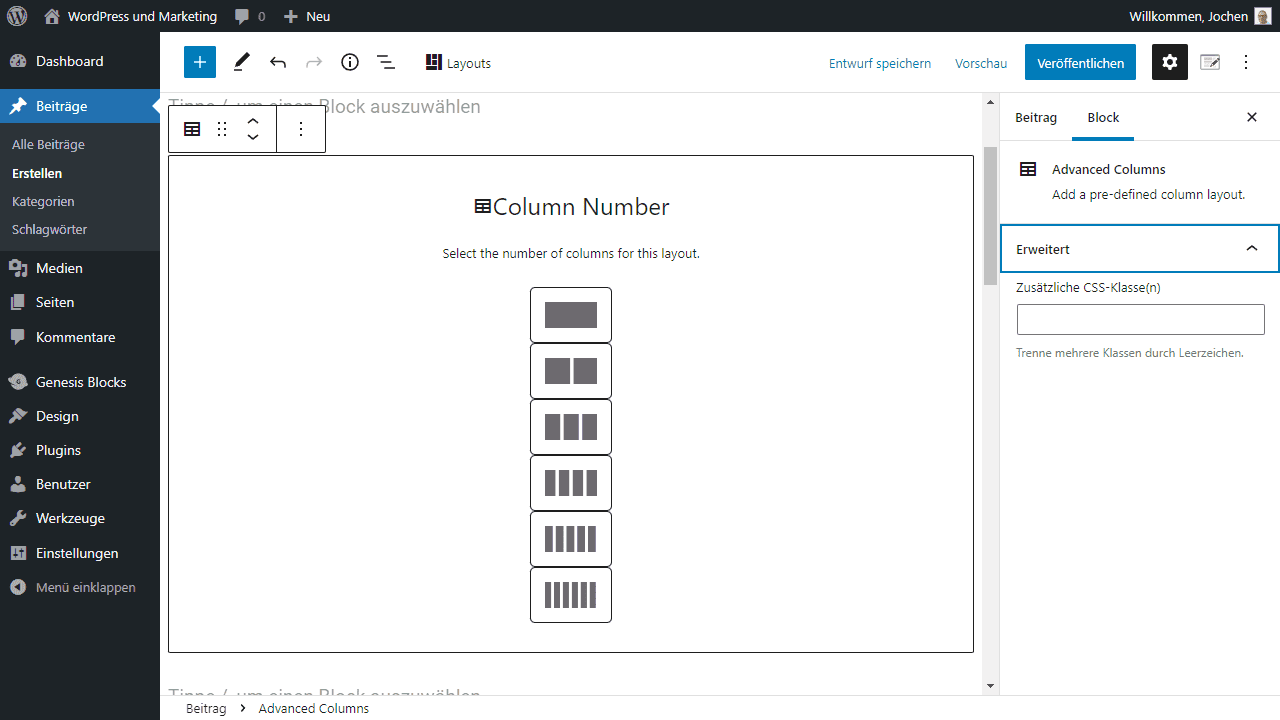
4. CoBlocks von GoDaddy

Auch CoBlocks möchte aus dem Gutenberg-Editor von WordPress einen vollwertigen Page-Builder machen, indem es viele weitere Blöcke und Steuerlementen hinzufügt. Das Plugin selbst beschreibt sich dabei als innovative Auswahl von WordPress Blöcken, die dennoch ohne Ballast auskommen und eine dementsprechend hohe Performance liefern. Mir gefallen die großspurigen Versprechen der Entwickler nicht so sehr, weil gute Plugins dies in der Regel nicht nötig haben. Hier jedoch folgt ein Eigenlob dem nächsten und es ist schwer, ohne Kommentar darüber hinwegzusehen.
Das große Ziel von CoBlocks ist ganz klar, aus dem WordPress internen Block Editor einen vollwertigen Page-Builder zu erzeugen. Dafür gibt es Layout- und Designfunktionen, Zeilen- und Spaltenblöcke, dynamisch generierte Inhaltsbereiche und vieles mehr. Damit das alles möglichst einfach und nutzbar bleibt, haben die Entwickler ein kostenloses Gutenberg first Theme erstellt, welches ideal mit CoBlocks zusammenarbeiten soll. Gerade in der Kombination spielt CoBlocks dann tatsächlich seine Stärken aus und erlaubt vielfältige Designs, wie sie auch visuelle Seitenersteller ermöglichen. Mit über fünfzig Blöcken wird zudem viel geboten und das Beste daran ist, dass CoBlocks kostenlos verfügbar gemacht wird. Das Gutenberg Block Plugin auszuprobieren, lohnt sich also.



Vorteile
- Schnell installiert, eingerichtet und gut zu bedienen
- Trotz über fünfzig neuer Blöcke für den Block Editor von WordPress bleibt das Plugin performant und schnell
- Kostenloses Gutenberg first Theme erweitert alles zu einem vollwertigen Page-Builder auf Block-Basis
Nachteile
- Keine bekannt
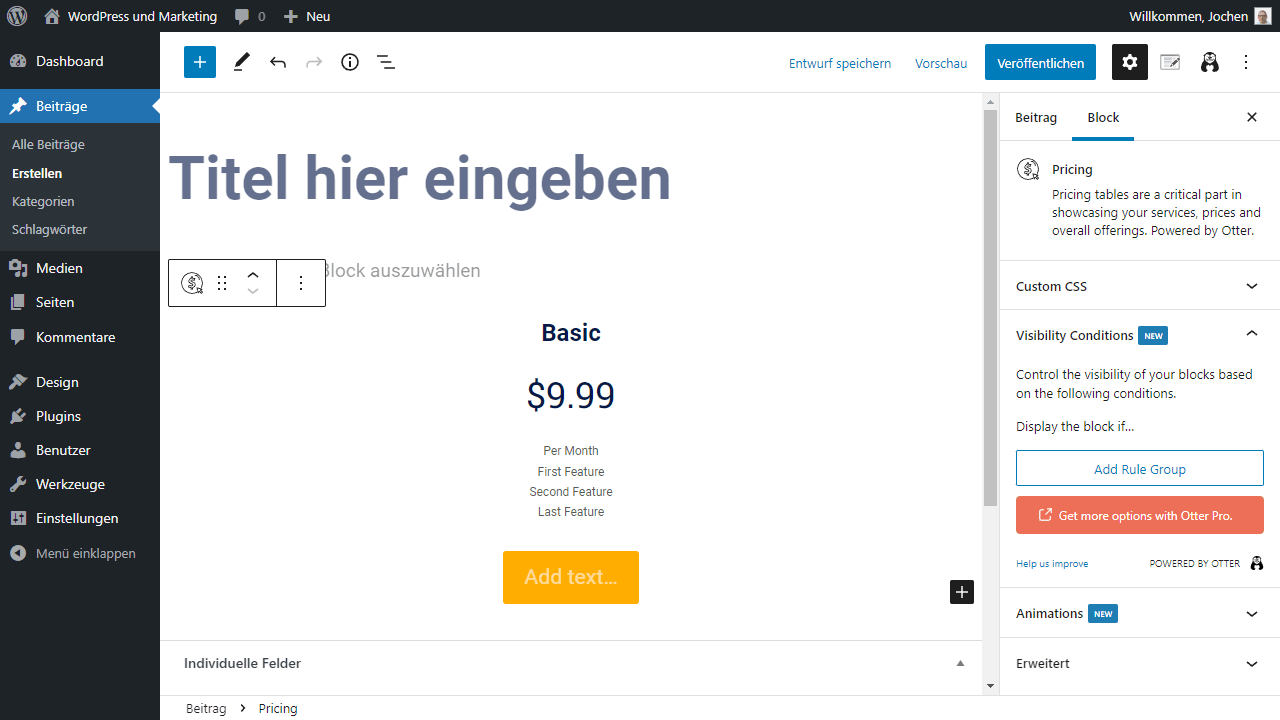
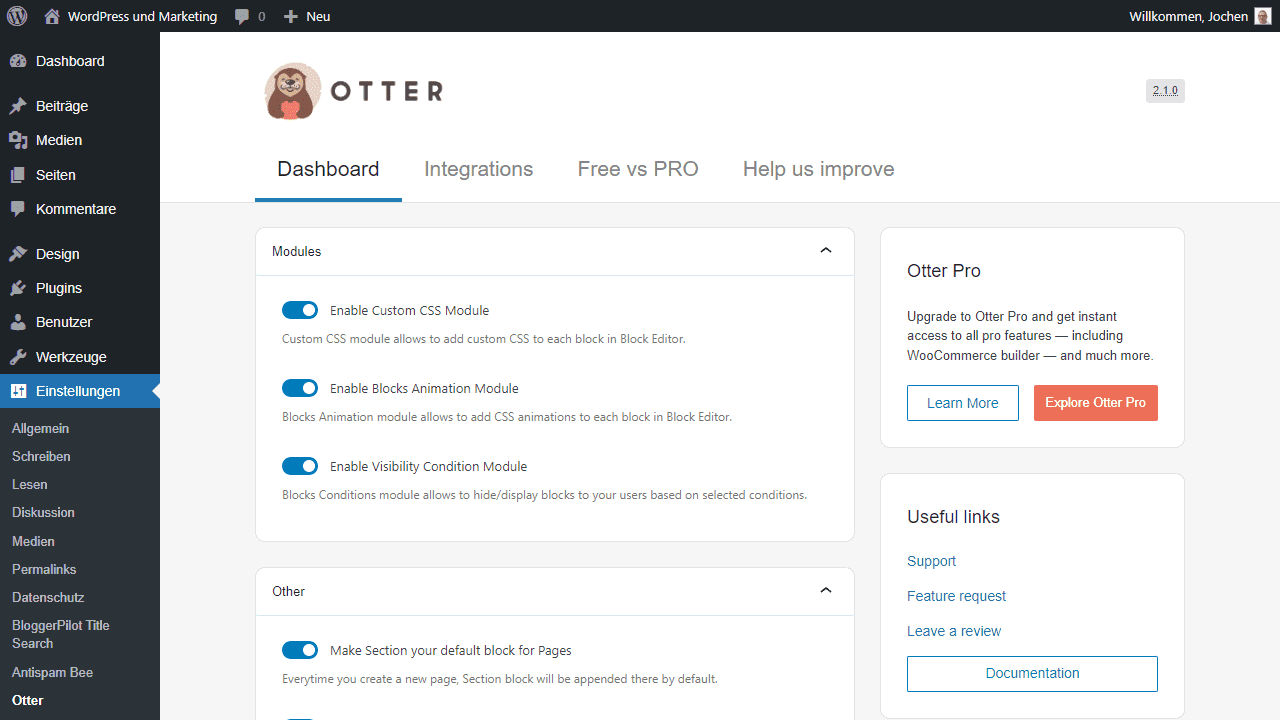
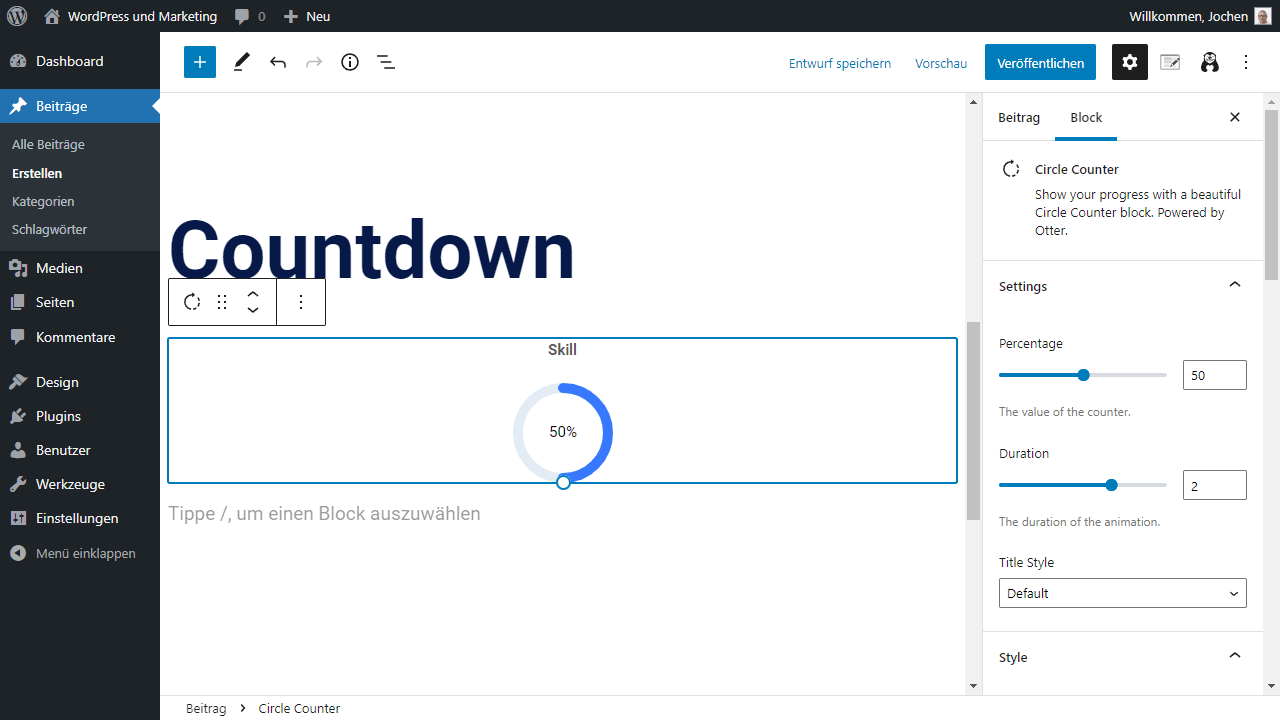
5. Otter Blocks

Was mir an Otter Blocks persönlich wirklich hervorragend gefällt, ist die Tatsache, dass sich das Plugin relativ unaufgeregt präsentiert und weiß, was es kann. Otter Blocks selbst ist ein sogenanntes Gutenberg Blocks Page-Builder Plugin, also eine Erweiterung, die den internen Block Editor von WordPress massiv ausbaut und Features sowie vieles mehr hinzufügt. Egal, ob zusätzlicher CSS-Code, Sichtbarkeitsregeln für bestimmte Inhalte oder schicke Animationen – mit Otter Blocks wird vieles davon zum Kinderspiel. Wie bei anderen Page-Buildern auch, werden die Blöcke dabei problemlos aktiviert und anschließend genutzt, ganz ohne komplizierte Einstellungen oder zusätzliche Mechanismen.
Wer möchte, findet zu den einzelnen Blöcken jedoch oft noch ein paar weitere Optionen und gerade die Animationen sind bei Otter Blocks beliebt. Diese bringen Leben und Bewegung in die sonst eher statisch wirkenden Gutenberg Blöcke. Falls dich das alles interessierst oder du von einem populären Page-Builder wie Elementor oder Divi kommst und wechseln möchtest, könnte Otter Blocks daher interessant sein. Gerade, weil es auf native Steuerelemente von WordPress aufbaut und dennoch einen vollwertigen Page-Builder daraus erzeugt. Neben mehr als zwanzig Blöcken, die in der kostenlosen Version verfügbar sind, bietet Entwickler Theme Isle auch noch eine Pro-Variante an. Diese verbessert die Funktionen im Business-Bereich und erweitert Otter Blocks beispielsweise um WooCommerce-Funktionen.



Vorteile
- Ideal für alle, die von einem anderen System auf WordPress interne Mittel wechseln möchten
- Mit schicken Animationen, Popups und Co, kann Otter Blocks deutlich mehr als vergleichbare Erweiterungen
- Stammt von einem bekannten Entwickler und wird gut gepflegt
Nachteile
- Viele Funktionen sind auch Spielerei und stellen unter Umständen unnötigen Ballast dar, wenn du sie nicht brauchst
- Plugin reagiert bei bestimmten Blöcken gelegentlich etwas träge
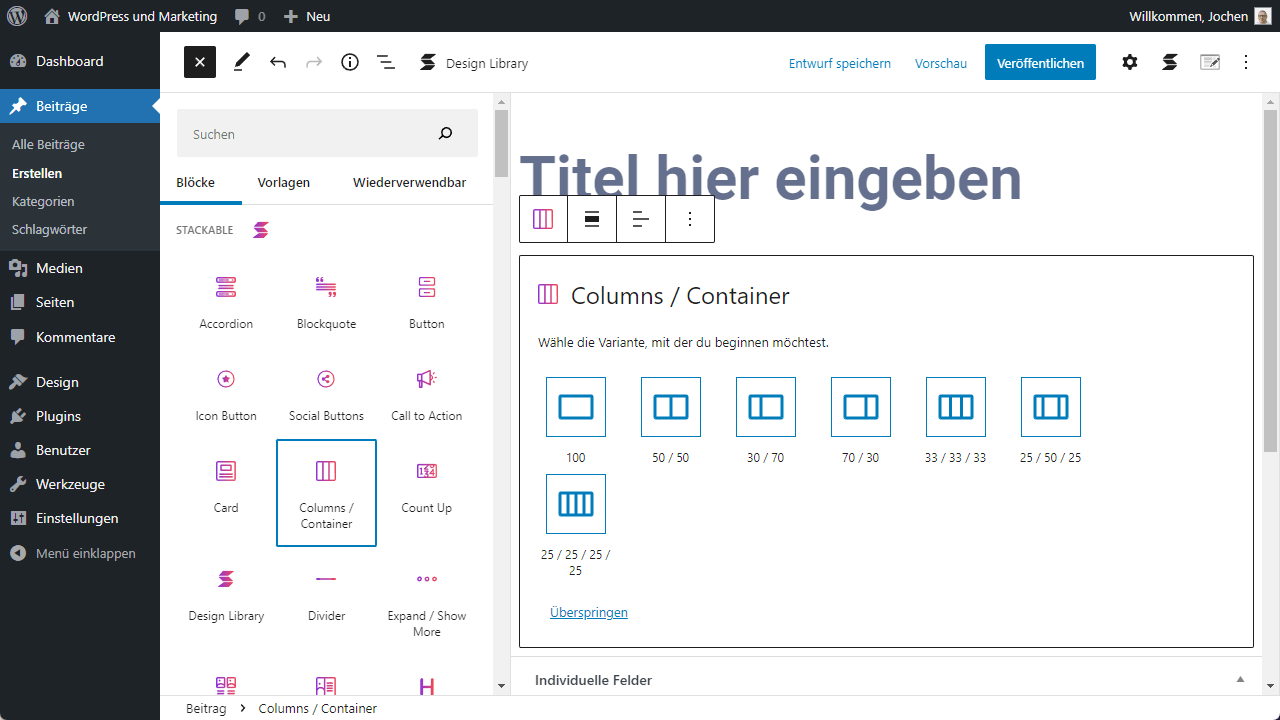
6. Stackable

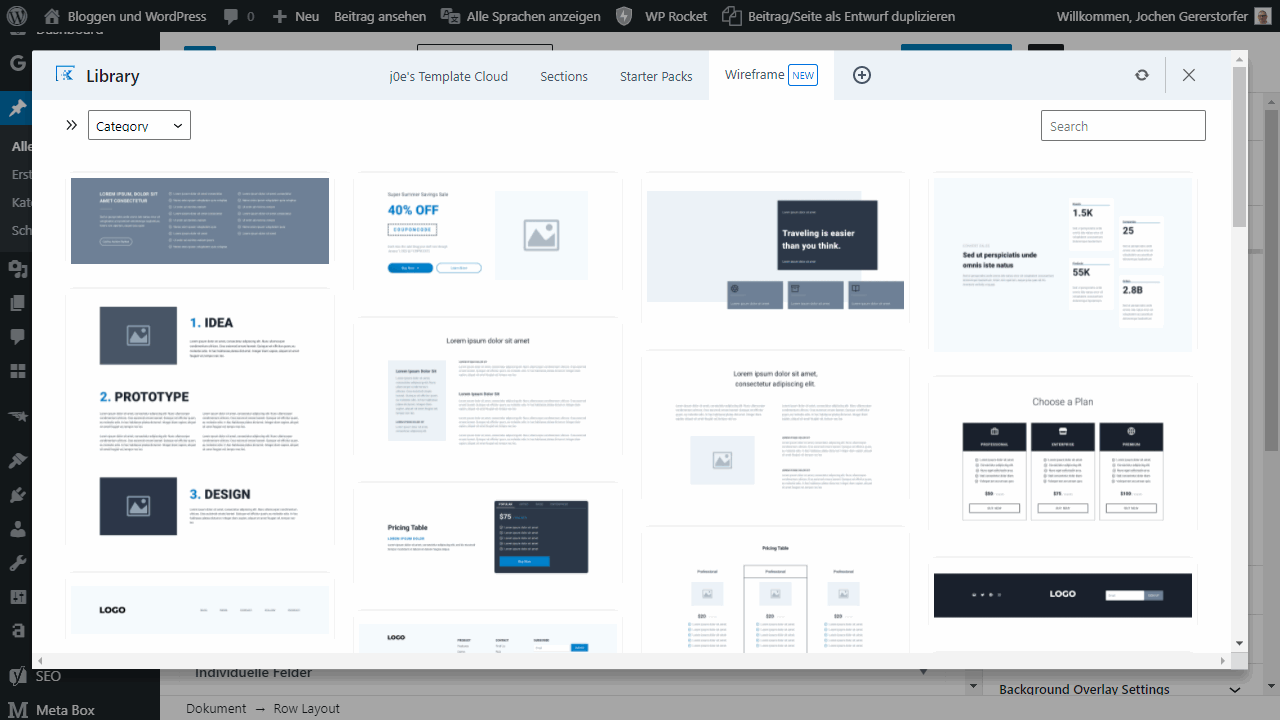
Ein vergleichsweise kleines und dennoch ziemlich beliebtes Plugin für Gutenberg ist Stackable. Die Erweiterung macht aus dem Gutenberg-Editor nicht nur einen vollwertigen Page-Builder, sondern hat auch viele eigene Ideen. Egal, ob unterschiedliche UI Kit Designs, mehrere Hundert vorgefertigte Block Designs oder die vielen Variationen, die durch die Blöcke selbst ermöglicht werden. Davon gibt es im Übrigen bereite über dreißig Stück, sodass sogar dynamische Inhalte mit dem Stackable Plugin problemlos möglich werden.
Interessant an Stackable ist unter anderem, dass es kompatibel zu vielen Erweiterungen auftritt, die dynamische Inhalte noch einfacher gestalten. Toolset zum Beispiel, aber auch das Advanced Custom Fields oder Metabox Plugin sowie Blocksy oder WPML. Stackable ist damit eine einfache Lösung, die einen hohen Umfang besitzt und viele Möglichkeiten integriert, die selbst größere Plugins oft nicht anbieten. Durch die Kompatibilität lässt es sich zudem erweitern und verbinden, sodass noch mächtigere Designs und Seiten erstellt werden können. Für mich besonders interessant ist, dass Stackable einen gar nicht so kleinen Fokus auf die Performance legt. Es integriert nur minimalen CSS- und Javascript-Code, beachtet die Core Web Vitals von Google und versteht sich auf viele weitere Optimierungen, die hier als selbstverständlich angesehen werden. Eine super Einstellung der Entwickler, die das Plugin besonders performant erscheinen lässt.



Vorteile
- Gute Performance durch Optimierung von Haus aus
- mehr als dreißig unterschiedliche Blöcke bringen Page-Builder Funktionen in den Gutenberg-Editor mit ein
- Dynamische Inhalte durch Kompatibilität mit Plugins wie Metabox oder Advanced Custom Fields
Nachteile
- Nicht so einfach zu bedienen wie ähnliche Plugins
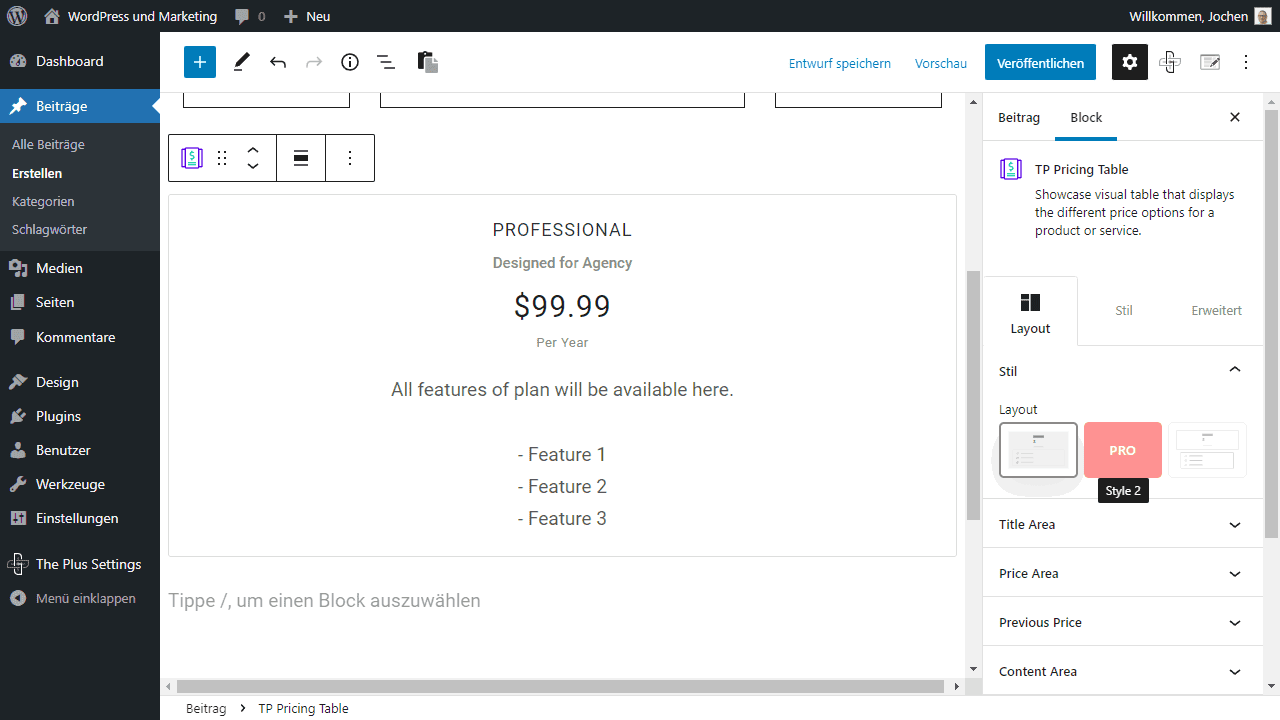
7. The Plus Addons For Gutenberg

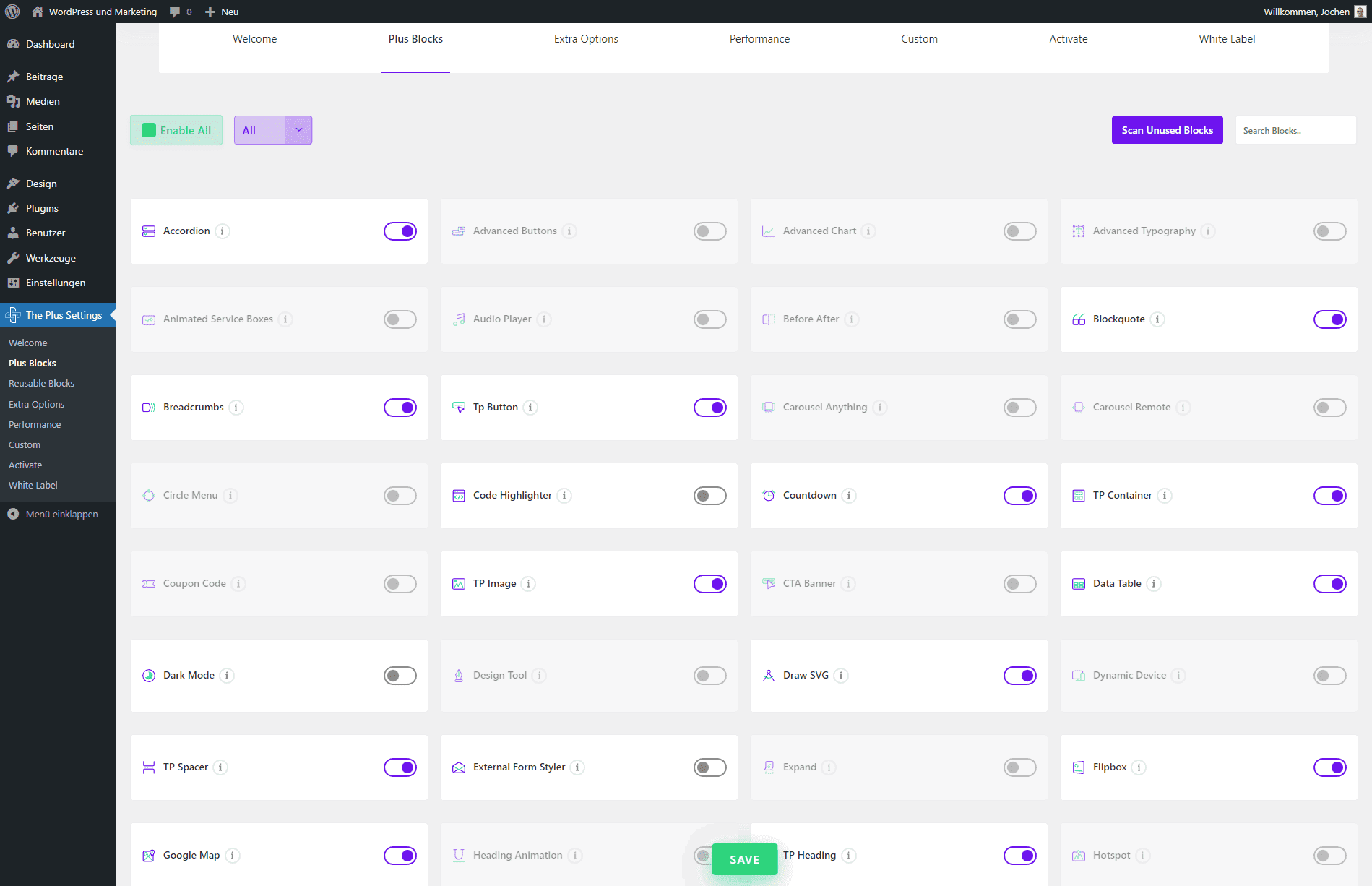
Das WordPress-Plugin Gutenberg Blocks – The Plus Addons for Gutenberg hat viel zu bieten. Sehr viel, um genau zu sein. Sage und schreibe achtzig dynamische Blöcke werden durch die Installation integriert. Dazu gesellen sich mehr als dreihundert vorgefertigte UI-Blöcke. Das Monster von einem Plugin hat neben dem Page-Builder aber noch mehr zu bieten. So gibt es unter andere einen WooCommerce Builder für Shops und ein Mega Menu Builder für aufwendige und komplex strukturierte Menüs. Es ist schier unglaublich, was das Plus Addons Plugin alles verspricht. Doch kann die Erweiterung die getätigten Versprechen am Ende auch erfüllen?
Kurzum ist mir das Gutenberg Blocks Plugin ein wenig zu überladen, weil es alles zu sein versucht und sich nicht auf bestimmte Aspekte konzentriert. Doch was ich als negativ empfinde, kann dir selbst natürlich ganz anders gehen. Einige Nutzer lieben gerade diese enorme Funktionsvielfalt, weil es ihnen, egal in welcher Situation, nie an dem dafür passenden Element mangelt. Ohne programmieren zu können, erstellst du mit Gutenberg Blocks also selbst komplexe oder für gewöhnlich sehr aufwendige Inhalte im Handumdrehen. Doch damit noch lange nicht genug, denn es gibt bei Gutenberg Blocks eine Roadmap der Entwickler, die bereits zeigt, dass weiterhin an vielen neuen Funktionen gearbeitet wird. Gutenberg Blocks soll demnach eine Komplettlösung werden. Für alle, die den Editor von WordPress zu einem leistungsfähigen Page-Builder umwandeln wollen. Genau das macht The Plus Addons for Gutenber auch perfekt.



Vorteile
- Komplettlösung mit Funktionen für Gutenberg, WooCommerce und aufwendige Menüs
- Mit über achtzig neuen Blöcken und Hunderten von UI-Blöcken ist das Plugin besonders umfangreich
- Die Roadmap ist immer noch viel mit weiteren Features, die gerade entwickelt werden und ein Ende ist nicht in Sicht
- Preislich besonders fair
Nachteile
- Durch den Umfang auch etwas komplizierter zu bedienen
- Nicht jeder mag es, durch unzählige, nicht genutzte Blöcke zu scrollen. Manchmal ist weniger auch einfach mehr
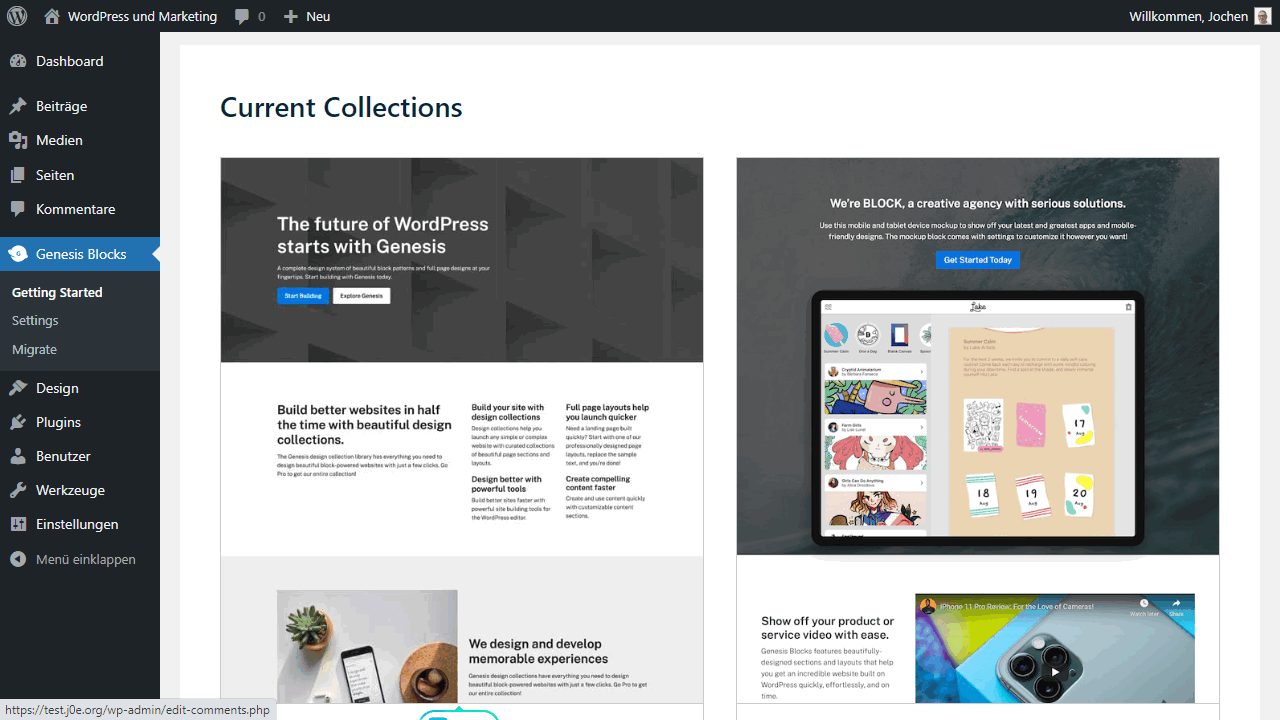
8. Genesis Blocks

Bei Genesis Blocks, vormals Atomic Blocks, handelt es sich um eine weitere Gutenberg Block-Library, die aus dem WordPress internen Editor weitaus mehr macht, als er von Haus aus ist. Das Ganze stammt von Studio Press, die neben den Genesis Blocks auch noch die Genesis Custom Blocks und das bekannte Genesis Framework entwickeln. Genesis Blocks ist die Erweiterung des Blocks Editors mit zusätzlichen Blöcken und Funktionen. Darunter ein Newsletter Block, ein CTA, aber es gibt auch Blöcke für Profile und Preislisten. Allerdings existieren bei Genesis Blocks aktuell deutlich weniger Blöcke als bei der Konkurrenz und der Umfang ist demnach stark begrenzt. Wer mehr möchte, der muss zur Pro-Version von Genesis Blocks greifen. Auch das kennst du aber bestimmt schon von vielen anderen WordPress-Plugins.
Genesis Pro umfasst dabei aber mehr als nur das Plugin, dort enthalten sind beispielsweise auch die Studio Press Themes sowie das grundlegende Genesis Framework. Dazu gibt es zwei weitere Blöcke, über zwanzig vorgefertigte Layouts und über fünfzig Sektionsvorlagen. Das Modell wird nicht jedem gefallen. Entscheidest du dich für Genesis Blocks, wird dich das nämlich mehr oder minder an die Produktpalette von StudioPress binden, ob du willst oder nicht. Dies kann ebenso Vorteil wie Nachteil sein. Einerseits bekommst du dann alles aus einer Hand und kannst erwarten, dass es gut zusammenarbeitet und funktioniert. Auf der anderen bringt es den Nachteil mit, dass Drittanwender eventuell schlecht unterstützt werden oder die Auswahl deshalb deutlich eingeschränkt wird. Jedenfalls ist Genesis Blocks nicht allzu umfangreich und auch nicht so offen wie viele ähnliche Gutenberg Block Plugins für WordPress.



Vorteile
- Studio Press ist mit dem Genesis Framework, den hauseigenen Child Themes und nun auch mit Genesis Blocks ein bekannter Entwickler
- Die Produkte von Studio Press arbeiten problemlos und sauber zusammen, sodass du ein Komplettpaket erhältst
Nachteile
- Block-Sammlung als Pro-Version nur mit anderen Genesis-Produkten verfügbar und nicht einzeln
- Bindung an das Öko-System von Studio Press
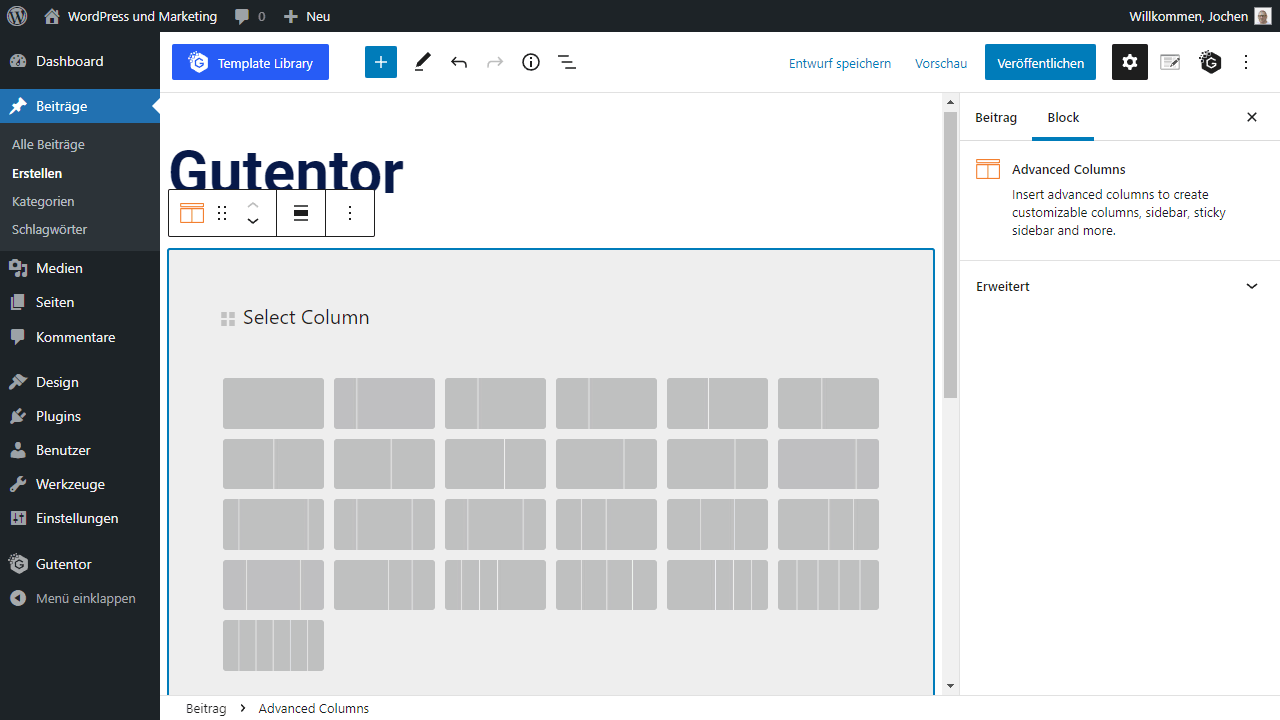
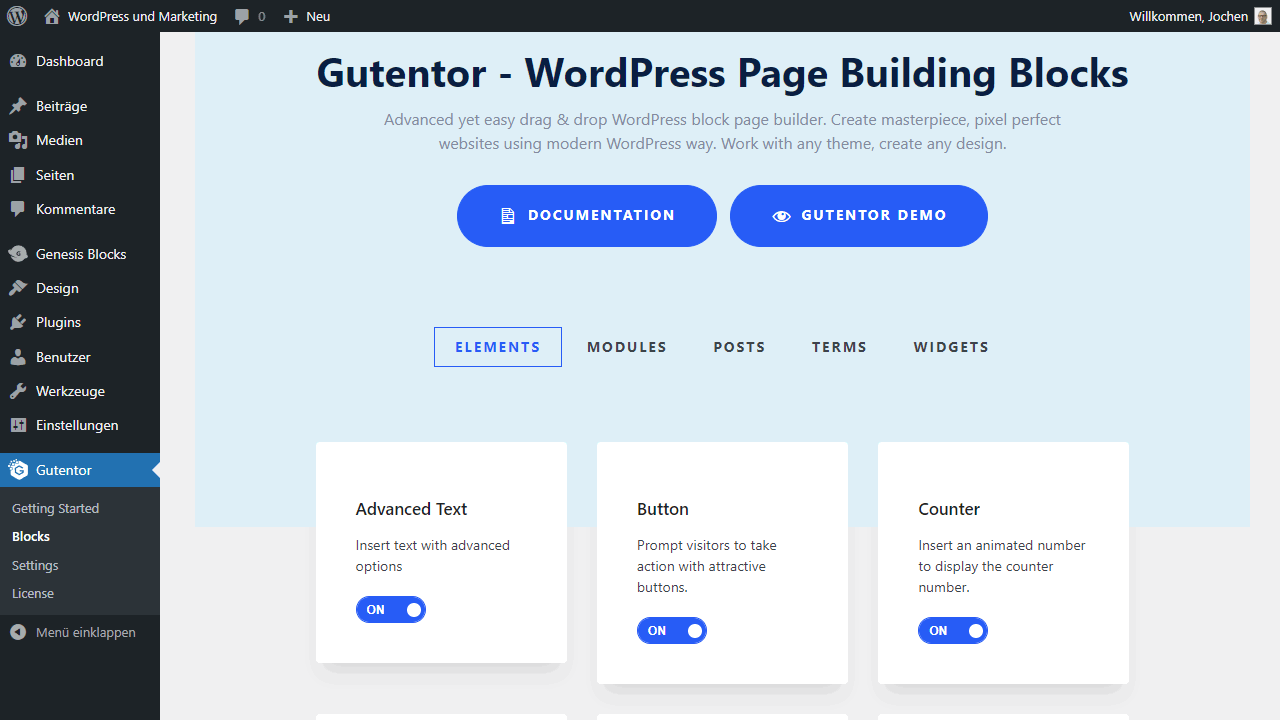
9. Gutentor

Wer aus Gutenberg einen Page-Builder machen möchte, der ist mit Gutentor Gutenberg Blocks gut aufgehoben. Hier bekommst du alles, was du benötigst, um mit dem Block-Editor von WordPress ganze Seiten zu erstellen und anzupassen. Das Ganze ist dabei recht einfach aufgebaut und besitzt verschiedene vorgefertigte Templates, mit denen du direkt starten kannst. Das stimmt hier auch wirklich, denn obwohl Gutentor Gutenberg Blocks extrem umfangreich ist und vor Features geradezu platzt, lässt es sich von Anfang an kinderleicht bedienen. Durchaus interessant, weil ich das bei dem Funktionsumfang nicht erwartet hätte.
Die Funktionen und Blöcke aufzuzählen, die Gutentor Gutenberg Blocks hinzufügt, macht an dieser Stelle wenig Sinn. Es sind zu viele und alle Standards, die du für WordPress im Alltag benötigst, sind hier ebenfalls bereits enthalten. Überdies gibt es Slider, dynamische Inhalte, eigene Inhaltstypen wie Newsticker oder Karussell Posts sowie jede Menge mehr. Beim Ausprobieren hatte ich das Gefühl, dass Gutentor regelrecht vor Funktionen platzt. Gleichzeitig ist wirklich erstaunlich und erwähnenswert, wie einfach die Erweiterung dennoch bleibt und wie simpel sich der Page-Builder mit dem WordPress Gutenberg-Editor bedienen lässt. Das hat mir tatsächlich gut gefallen, auch wenn ich viele der Features ehrlicherweise nicht benötige und daher eher zu einem schlankeren Plugin greifen würde. Aber vielleicht sieht das bei dir anders aus.



Vorteile
- Extrem umfangreiche Lösung, die aus Gutenberg einen waschechten Page-Builder mit einer Vielzahl an unterschiedlichen Funktionen werden lässt
- Eigene Inhaltstypen und Module sind ebenfalls möglich
- Trotz des gigantischen Umfanges bleibt die Bedienbarkeit in jeder Hinsicht zufriedenstellend
Nachteile
- Wenn du ein schnelles und einfaches Plugin für Gutenberg-Blöcke suchst, ist das hier der totale Overload
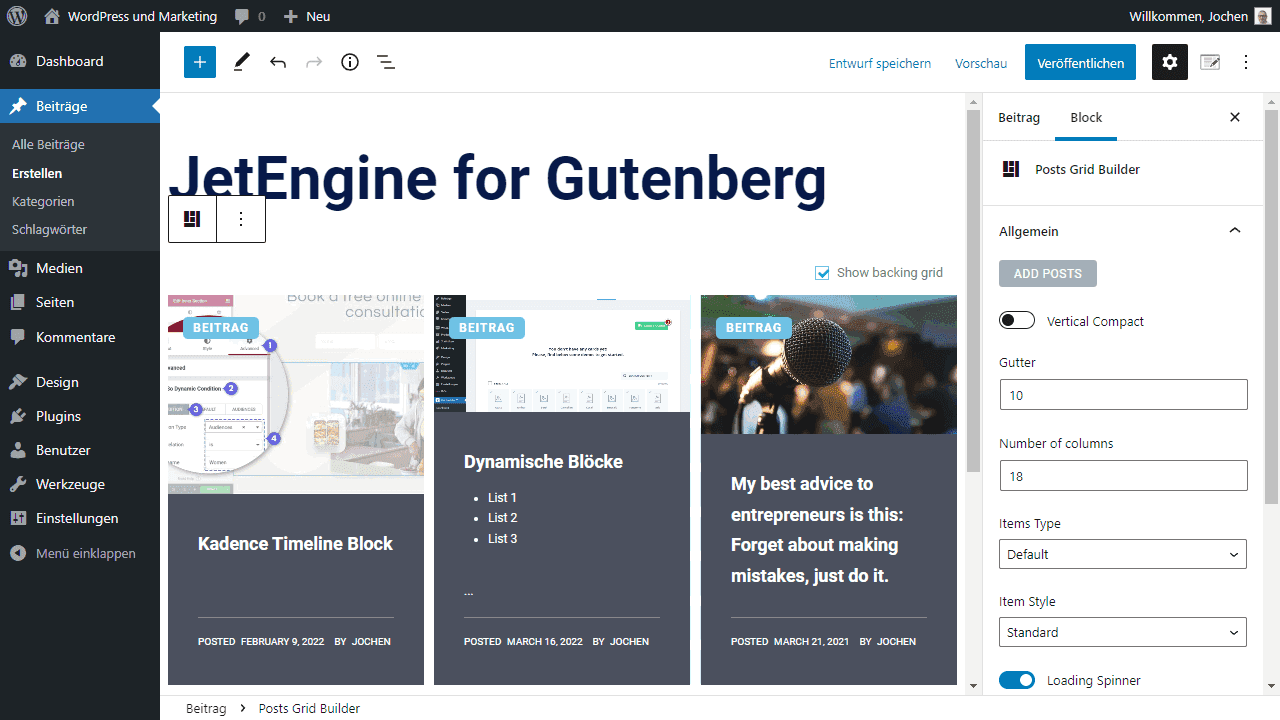
10. JetEngine for Gutenberg

JetEngine von crocoblock ist ein Tool für WordPress, welches verschiedene Erweiterungen beinhaltet, die sich um unterschiedliche Aspekte deiner WordPress-Website kümmern. Jet Engine for Gutenberg bringt in erster Linie dynamische Inhalte nach WordPress, die sich nach Belieben anpassen lassen. Eigene Inhaltstypen beispielsweise oder Beitragstypen, Custom Fields und Meta Boxen sind auch dabei. Auf diese Weise lassen sich WordPress Websites stark individualisieren und zunehmend dynamisch gestalten, sodass Inhalte nicht mehr statisch sind. Das dürfte vorwiegend bei größeren Blogs und Portalen eine entscheidende Rolle spielen.
JetEngine for Gutenberg integriert sich, wie der Name schon verrät, nahtlos in den WordPress eigenen Block Editor. Zudem gibt es weitere Jet-Plugins vom Entwickler, die ebenfalls mit dem Block-Editor zusammenarbeiten. Darunter insbesondere Jet Smartfilters oder der Jet GridBuilder. Es handelt sich demnach im Grunde genommen um eine Plugin Suite, die auf Basis von WordPress und Gutenberg die Funktionsvielfalt des Content Management Systems massiv erweitert. Weniger eine reine Block-Sammlung also als vielmehr eine umfangreiche Funktionserweiterung.
Vorteile
- Weit mehr als nur eine Plugin-Sammlung und in Verbindung mit weiteren Jet-Plugins nutzbar
Nachteile
- Keine einfaches WordPress-Block-Plugin, also eventuell nicht das, was du suchst, um deine Beiträge zu erweitern
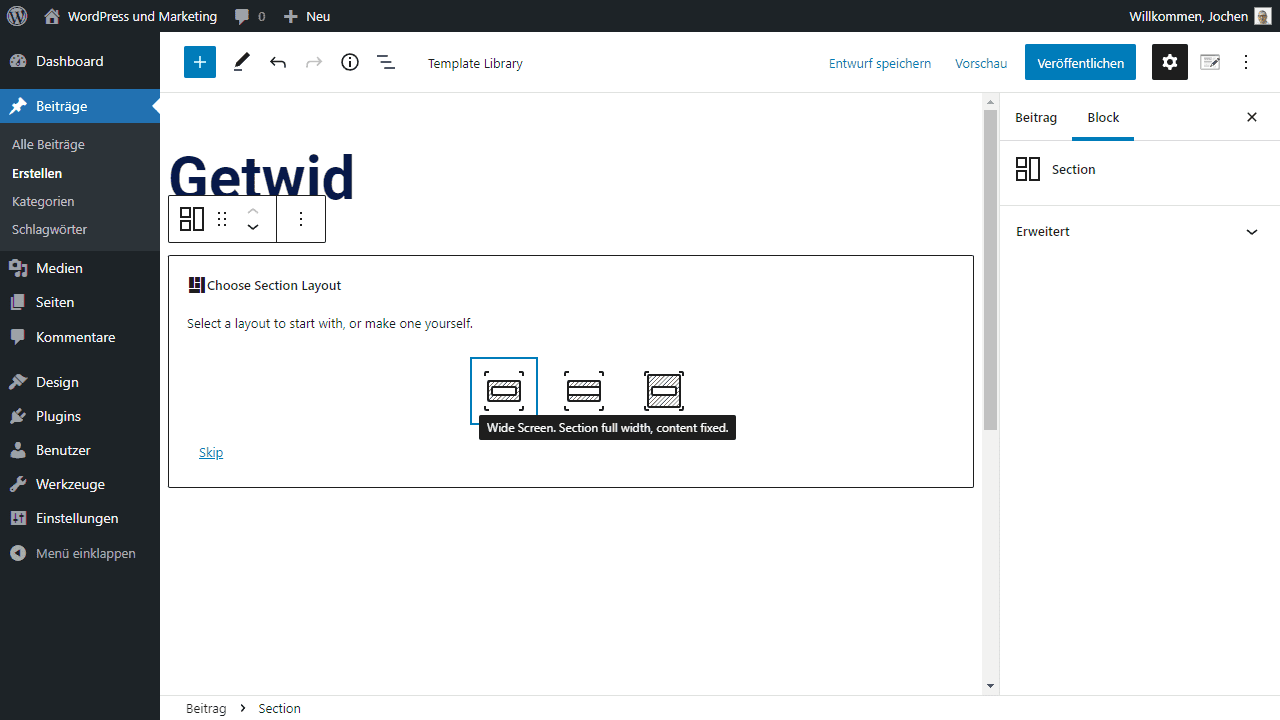
11. Getwid

Getwid ist interessant, weil Getwid etwas gänzlich anders macht als die vielen anderen Gutenberg Block Addons. Das Plugin richtet sich dabei weniger an Anfänger als vielmehr an Start-ups und Entwickler, die vorhandene Funktionalitäten mithilfe von WordPress und Gutenberg erweitern möchten. Das heißt nicht, dass Getwid besonders kompliziert zu bedienen ist, es meint lediglich, dass du hier wesentlich mehr Business-Funktionen erwarten kannst als das bei ähnlichen Page-Buildern oder Erweiterungen der Fall ist, die den WordPress Editor entsprechend ausbauen. Doch schauen wir uns mal eben an, was genau das im Falle von Getwid eigentlich bedeutet.
Zunächst einmal sind fast alle Blöcke sehr Unternehmens-tauglich. Egal, ob Social Media oder Icon Block, Boxen oder Preislisten. Selbst klassische Toggles oder Testimonials werden so problemlos in die eigene WordPress Website integriert, genau wie auch Formulare für den Mailchimp Newsletter. Dazu gibt es das Getwid WordPress-Theme, welches allerdings nicht zwingend notwendig ist, da Getwid darauf geachtet hat, alles möglichst entwicklerfreundlich anzulegen. Das bedeutet im Klartext, dass ein zusätzliches Getwid Style Kit verfügbar ist, genau wie auch bestimmte Snippets als Vorlage existieren und sinnige CSS-Klassen gewählt wurden, damit Getwid problemlos und schnell an eigene Themes und Designs angepasst werden kann. All das finde ich äußerst interessant, da hier gezielt eine spezielle Zielgruppe angesprochen wird. Eine andere, als es bei vielen ähnlichen Gutenberg Block Plugins für WordPress der Fall ist.
Vorteile
- Richtet sich klar an Entwickler und Unternehmen, die sich mehr Funktionsvielfalt und Flexibilität auf ihrer WordPress Website wünschen
- Das Getwid Style Kit erleichtert die Anpassungen der Blöcke und Funktionen an das eigene Theme
Nachteile
- Der Vorteil, dass es sich an Entwickler richtet, kann für dich als Anfänger ein Nachteil sein
- Es funktioniert zwar sofort, setzt aber eigentlich voraus, dass du eigene Anpassungen vornimmst
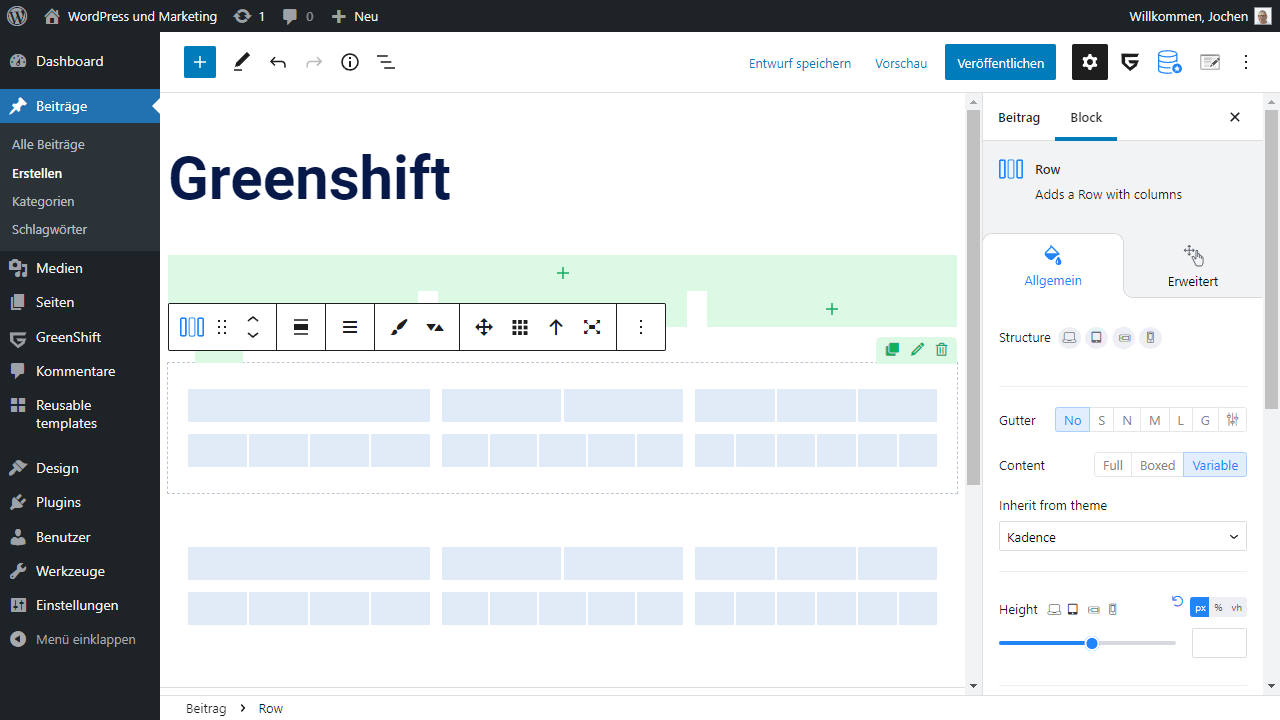
12. Greenshift

Super neu ist die Greenshift Block-Kollektion von Wpsoul, die bis jetzt mit dem fabelhaften Rehub Review Theme auf ThemeForest von sich reden machten.
Fast die gleichen Marketing-Blöcke hat die Gutencon genannte Version auf CodeCanyon. Von dieser Version würde ich aber eher abraten, weil es nur kaum Updates gibt.

Vorteile
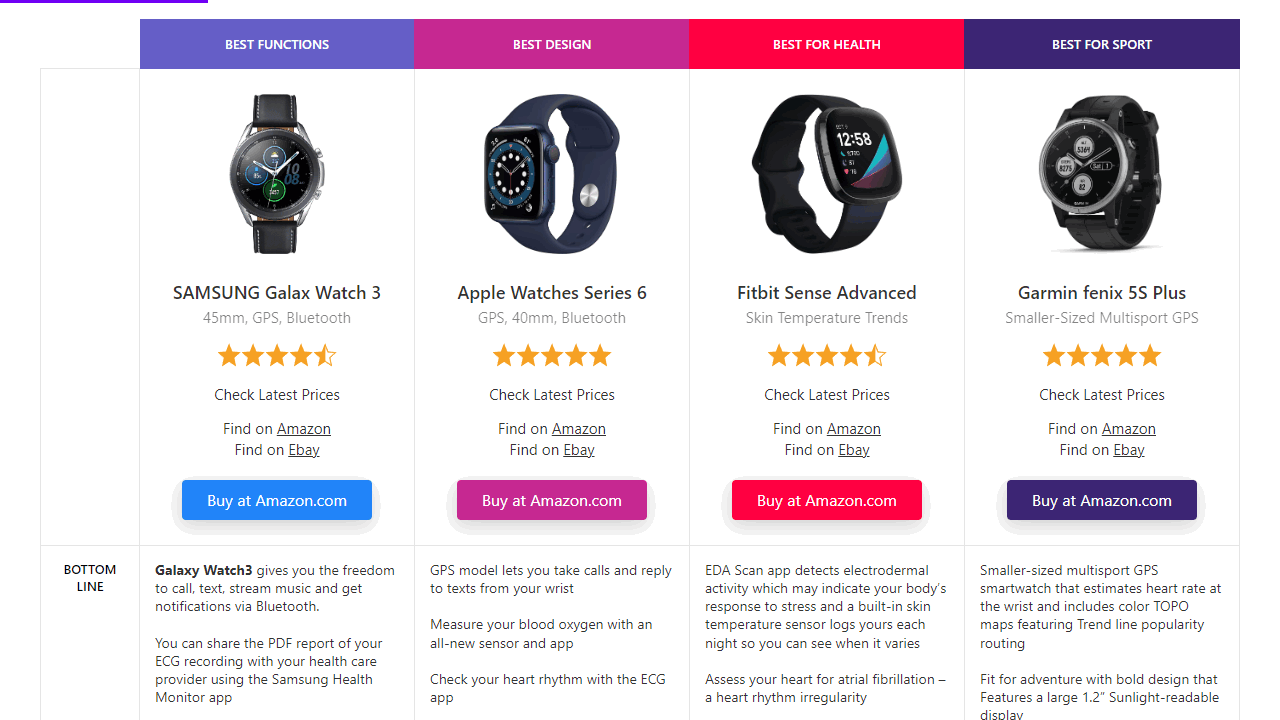
- Optisch sehr gelungene Preisvergleiche und Review-Boxen
Nachteile
- Ich habe mit den Entwicklern leider keine sehr guten Erfahrungen.
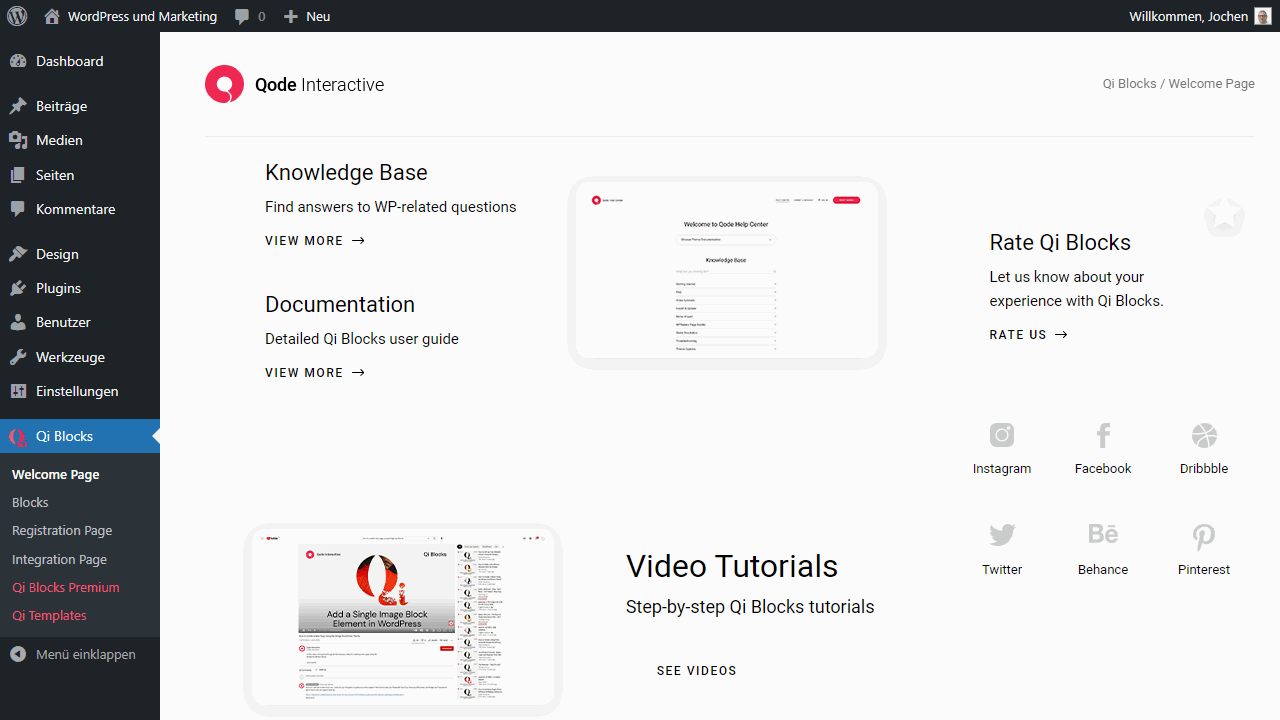
13. Qi Blocks For Gutenberg

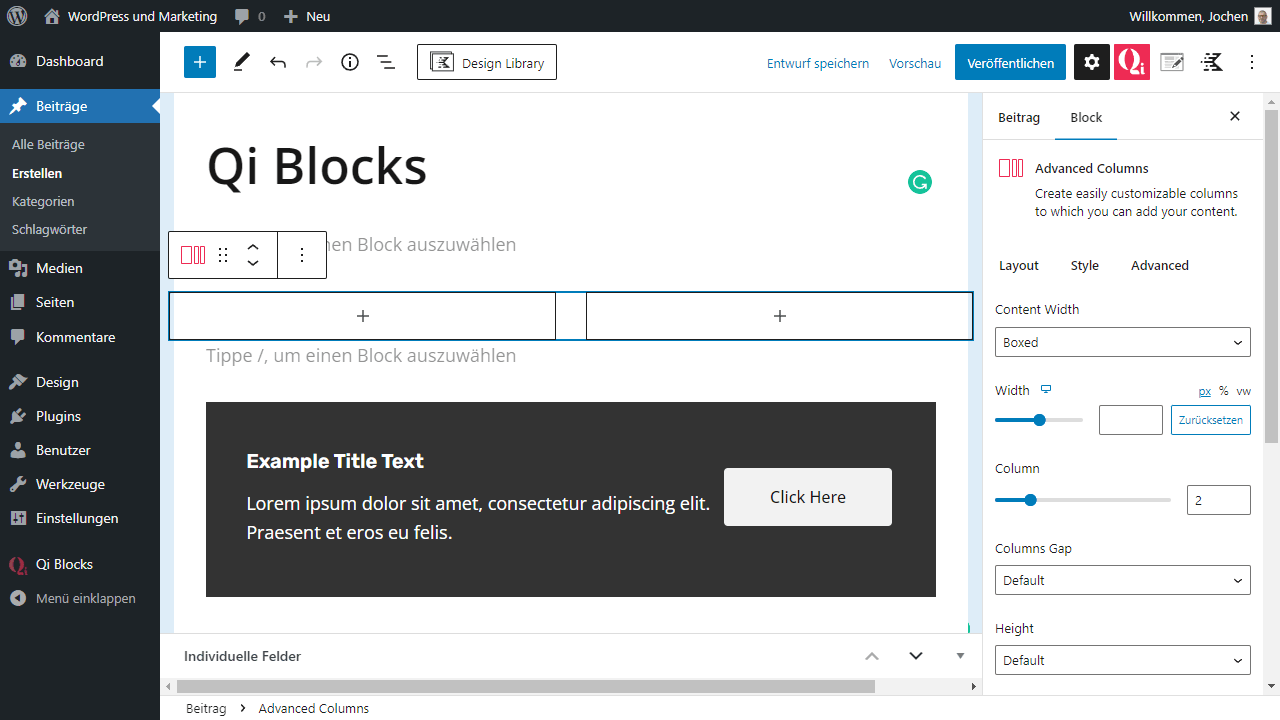
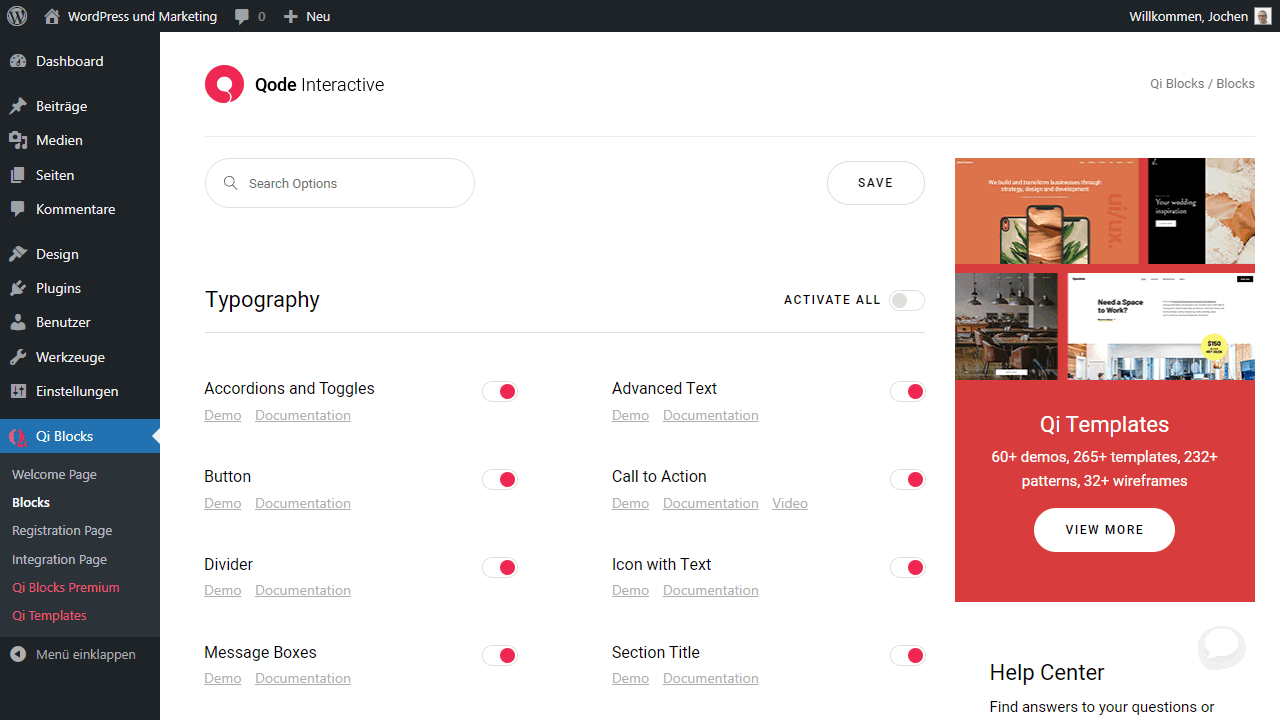
Qi Blocks For Gutenberg ist ein Plugin zur Blockerstellung, das die Funktionen des beliebten WordPress-Seiteneditors erweitert. Es bietet eine moderne, intuitive Benutzeroberfläche, die es WordPress-Nutzern leicht macht, mit minimalem Aufwand beeindruckende Inhalte zu erstellen.
Das WordPress-Plugin basiert auf denselben Prinzipien wie der WordPress-Editor, geht aber weit darüber hinaus. Er ermöglicht es Nutzern, neue Blöcke wie Bildergalerien, Kontaktformulare und vieles mehr zu erstellen und dem Editor hinzuzufügen.
Mit Qi Blocks For Gutenberg können Nutzer/innen verschiedene Farben, Schriftarten und Hintergründe hinzufügen sowie die Größe und Position des Blocks anpassen. All diese Funktionen erleichtern es, einzigartige, auffällige Inhalte zu erstellen, die sich von anderen abheben.
Falls du direkt das Premium-Plugin kaufst, musst du trotzdem zusätzlich die kostenlose Variante aus dem WordPress-Verzeichnis installieren und aktivieren.



Vorteile
- Sehr viele Blöcke vorhanden
- Arbeitet mit Qi Templates zusammen
Nachteile
- Noch nicht so ausgereift
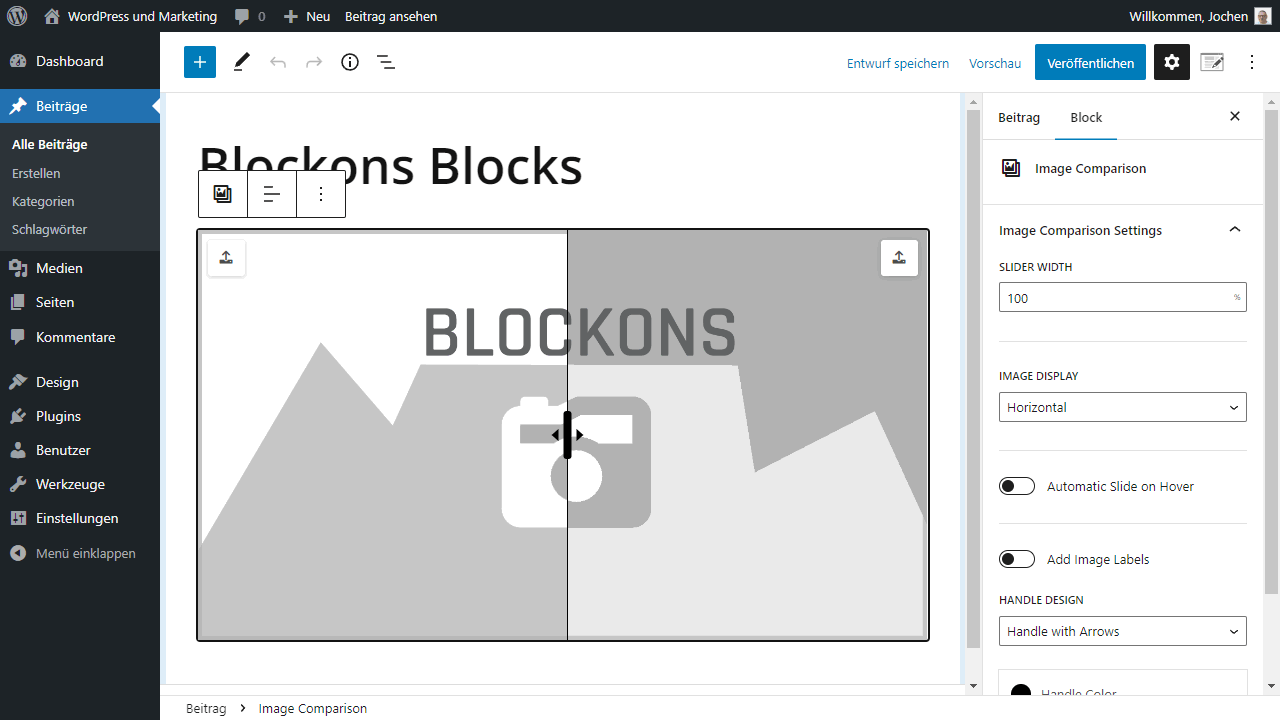
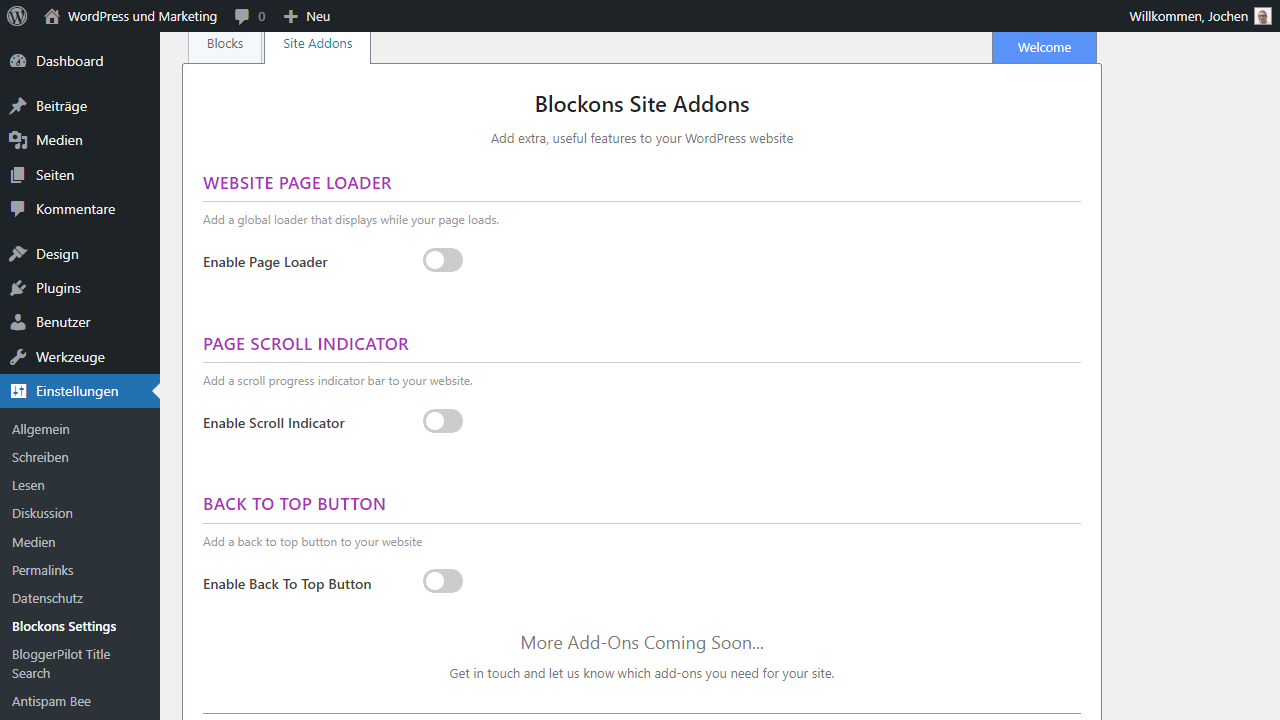
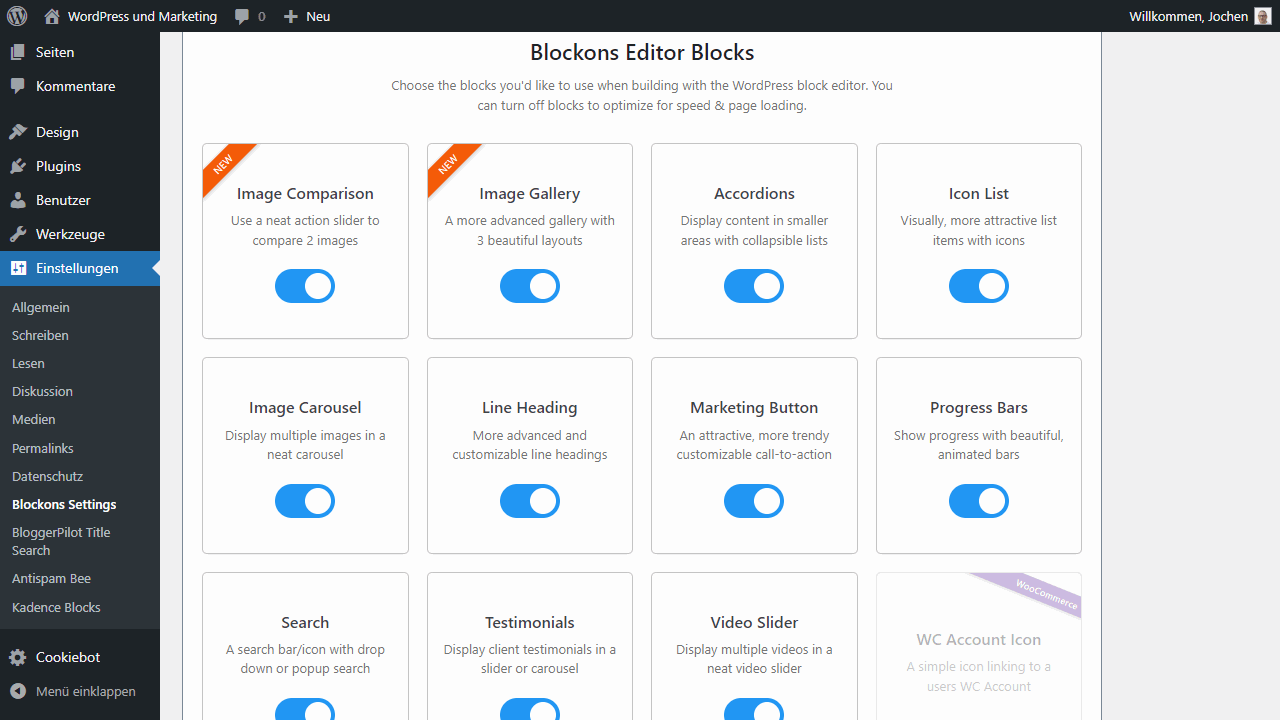
14. Blockons – WordPress Editor Blocks Plugin

Blockons bietet eine kostenlose und anpassbare Lösung, mit der Benutzer ihre Webseiten mit zusätzlichen Funktionen und erweiterten Blöcken aufwerten können.
Zurzeit gibt es 14 Editor-Blöcke, darunter 3 WooCommerce-Blöcke und 3 Site-Blöcke. Aktuell wird an weiteren Blöcken und an einer Pro-Version gearbeitet.
Blockons möchte eine komplette Blocks-Lösung für das Erstellen von Webseiten anbieten. Zu den verfügbaren Blöcken gehören eine Suchleiste / Icon-Block, Line Heading-Block und ein Icon List-Block. Mit diesen Blöcken können Benutzer interaktive und visuell ansprechende Webseiten erstellen.



Vorteile
- Blöcke, die du sonst nicht findest
Nachteile
- Ein neues Block-Plugin mit noch wenig Auswahl
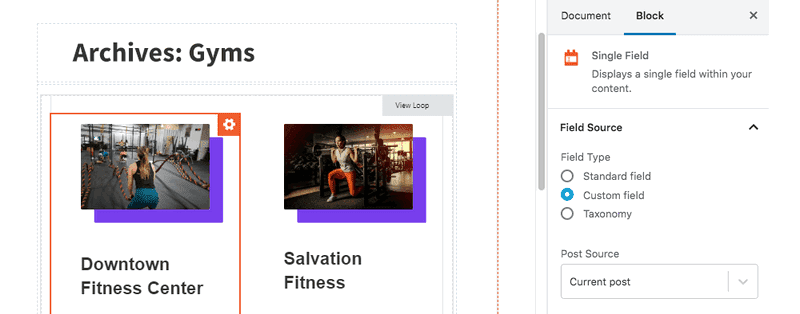
Dynamische Blöcke
Gerade für Entwickler und fortgeschrittene WordPress-User gehören Custom Post Types und Custom Fields zu vielen Websites einfach dazu. Deshalb möchte ich dir noch zwei Plugins zeigen, mit denen du die dynamischen Daten relativ einfach in Gutenberg abfragen kannst.
Meta Box Block

Meta Box ist mein persönlicher Favorit. Mit dem Plugin kannst du CPT und CF erstellen und eigenen Plugins erstellen.
Toolset Blocks

Toolset ist das zweite große Plugin, wenn du dynamische Daten im Gutenberg-Editor einbinden möchtest.
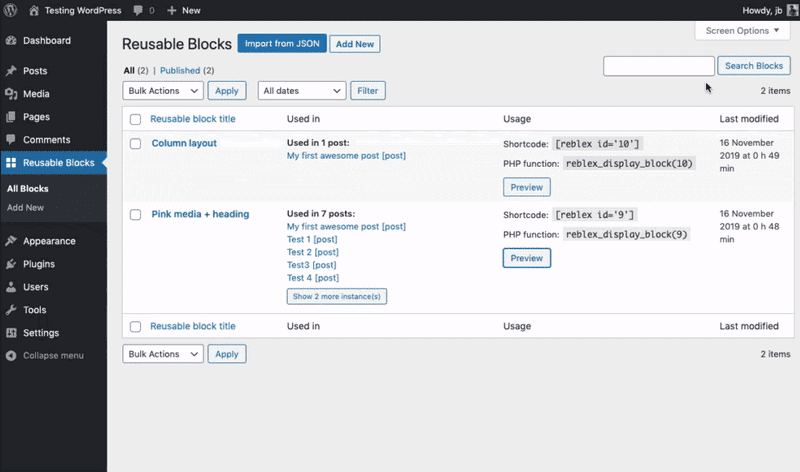
TIPP: Reusable Blocks Extended

Der absolute Top-Tipp für Gutenberg-Benutzer ist das Plugin Reusable Blocks Extended.
Damit bekommst du in der Sidebar einen neuen Menüpunkt namens „Blöcke“. Hier findest du all deine Wiederverwendbaren Blöcke und bekommst sogar angezeigt, in welchen Beiträgen sie eingefügt sind.
Das ist genial!
Außerdem bekommst du drei weitere Möglichkeiten, wie du deine wiederverwendbaren Blöcke einsetzten kannst:
- Also Widget
- Als Shortcode
- Als PHP-Funktion
Reusable Blocks Extended ist ganz klar eines meiner wichtigsten Plugins für den Gutenberg-Editor.
Weitere Blocksammlungen
- PublishPress Blocks: Vorrangig für Portale und Magazine mit mehreren Editoren konzipiert.
- Essential Blocks for Gutenberg: Kein schlechtes Block-Plugin, jedoch würde ich jedes ausführlich vorgestellt Produkt bevorzugen.
- Qubely: Hatte in 2021 gut gestartet, wurde glaube ich mittlerweile aufgegeben.
- Ultimage Blocks: Auch hier gab es im ersten Jahr richtig viel Bewegung. Jetzt steigen die Benutzerzahlen nur mehr langsam.
- EditorsKit: Das Plugin bringt keine neuen Blöcke, fügt den Standard-Blöcken aber neue Funktionen hinzu.
- Extendify: Gutenberg Template und Pattern Library.
Wie der Block Editor von WordPress alles verändert
Seit Version 5.0 bietet WordPress einen neuen Editor für die Erstellung von Inhalten an. Dieser Editor wird als Gutenberg-Editor bezeichnet, da der Projektname damals Gutenberg lautete. Streng genommen ist das verkehrt, denn korrekt ist die Bezeichnung Block Editor, doch etabliert haben sich beide Begriffe, weshalb auch beide problemlos genutzt werden können.

Der Block Editor veränderte in der WordPress-Landschaft eine ganze Menge, ersetzte aber vor allem erst einmal den klassischen Editor. Das war damals TinyMCE, der an einen simplen Text-Editor erinnerte und wenig von dem zeigte, was später auf der eigentlichen WordPress Website ersichtlich war. Gutenberg oder auch der WordPress Block Editor sollten genau diesen Umstand verändern und das fertige Ergebnis editierbar machten.
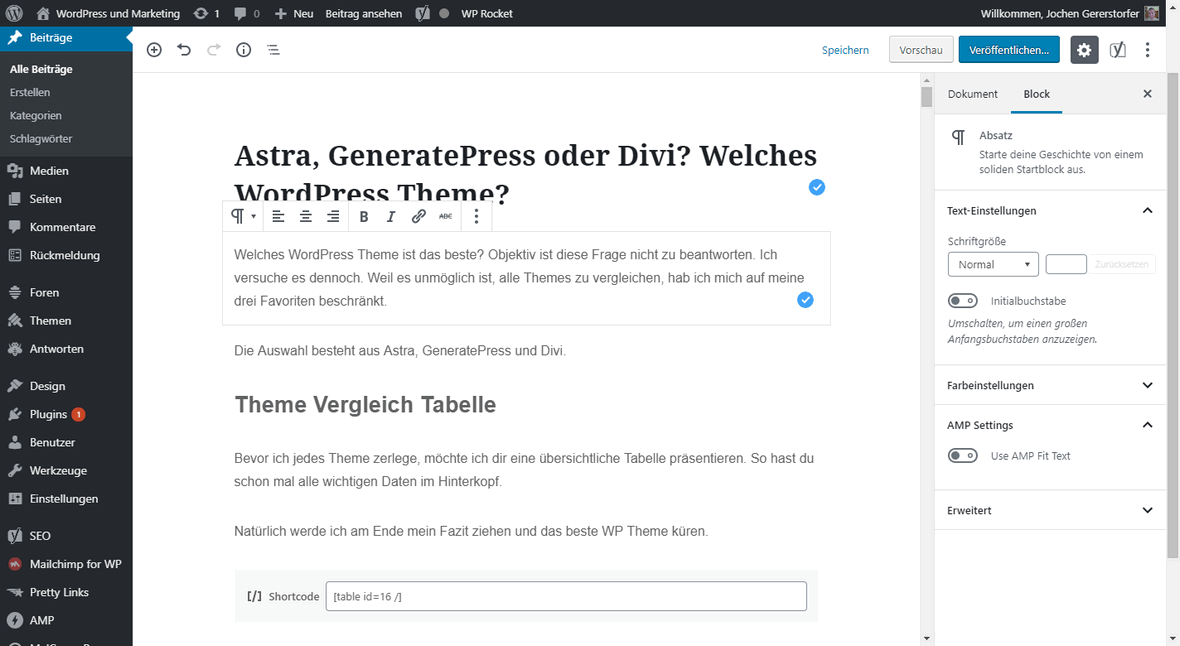
Der Block Editor heißt dabei Block Editor, weil er als Basis die sogenannten Blöcke verwendet. Stell dir diese Blöcke wie Content-Bausteine vor. Jeder Blog beinhaltet ein Element, kann unter Umständen aber auch noch weitere Blöcke enthalten. Die Überschrift ist ein Block, der Text ist ein Block, das Bild ist ein Block, das Video von YouTube ebenfalls und so weiter und sofort. Alles wird direkt über Blöcke hinzugefügt. Deshalb sind die Gutenberg Block Plugins auch so beliebt.
Das ändert den Workflow und die Erstellung von Inhalten mit WordPress enorm. Jeglicher Content ist nun nämlich ein spezifischer Block und jeder Block kann verschoben, verändert oder angepasst werden. Das macht die Erstellung theoretisch deutlich einfacher, weil der Content selbst flexibel ist und quasi nur noch aus einzelnen Elementen bzw. Blöcken „zusammengeklickt“ wird.
Full Site Editing (FSE) in WordPress nutzen
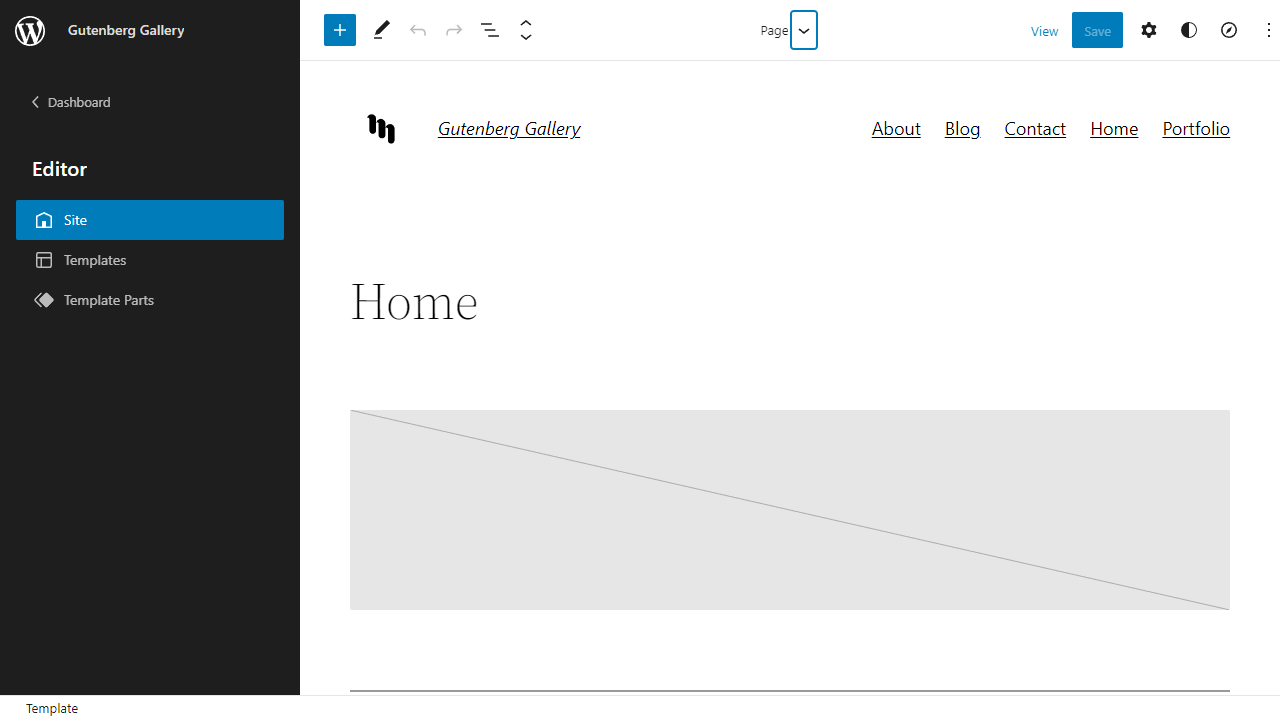
Hinzu kommt etwas, was sich Full Site Editing (FSE) nennt. Mit WordPress 5.9 wurde das Full Site Editing in das Content Management System integriert und erlaubte fortan, was der Name bereits andeutet. Nämlich eine Bearbeitung der gesamten Seite, die nur noch aus den eben erwähnten Blöcken besteht.

Betraf das vorab nur den Inhalt von WordPress selbst, bewegen wir uns nun also in Richtung Page-Builder Funktionalitäten. Während selbige einst einen großen Hype erlebten, ist dieser inzwischen vorbei. Stattdessen wird WordPress mit dem Full Site Editing selbst zum Site-Builder und ermöglicht es Themes und Plugins, weitere Blöcke hinzuzufügen, um die Funktionen zu erweitern, ausbauen und zu professionalisieren.

Wie üblich ist WordPress auch hier von Haus aus relativ reduziert. Wer mehr möchte und sich erweiterte Möglichkeiten wünscht, installiert also Plugins oder Themes von Drittanbietern, die neue Blöcke enthalten. Mit dem Full Site Editing wird zudem alles, was du veränderst, sofort im Editor selbst sichtbar. Du siehst also die finale Seite und bearbeitest sie live, statt nur in einem Editor zu arbeiten, der das fertige Ergebnis erst nach einer zusätzlichen Speicherung präsentiert.
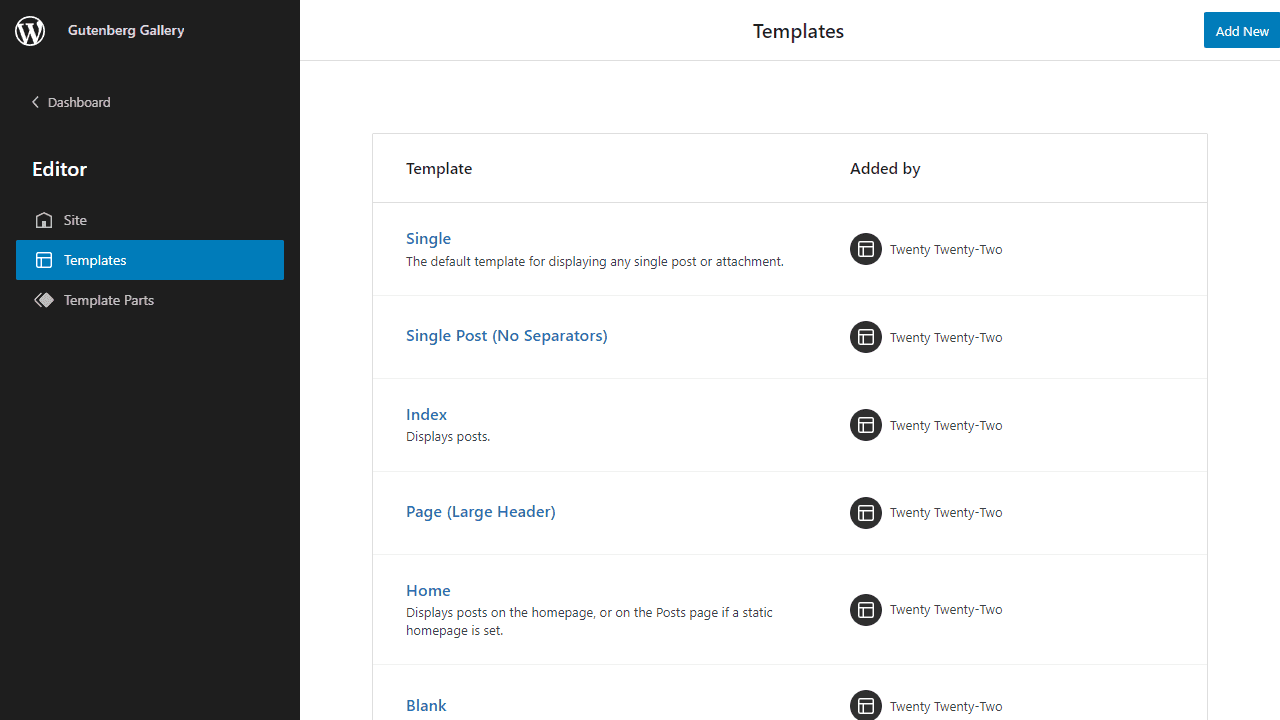
Mit dem Full Site Editing sind neben dem allumfassenden Editor ebenso Seiten und Beitrags Templates, Block-basierte Themes, ein Navigations-Element und Query-Block sowie Global Styles hinzugekommen. Auch Block Patterns sind dabei, die Vorlagen für komplexe Designs ermöglichen und die Wiederverwendung innerhalb von WordPress deutlich vereinfachen.
Blöcke für neue Funktionen aktivieren

Doch wie erwähnt hält WordPress sich von Haus aus sehr bedeckt, was im Grunde nichts Neues ist. Ich meine, du musst immer noch ein SEO Plugin installieren, damit WordPress überhaupt sinnvoll nutzbar ist und von Google entsprechend schnell gefunden werden kann. So ähnlich verhält es sich auch bei den Blöcken. Zwar liefert dir WordPress alles, was du benötigst, um eine schicke Website zu erstellen, doch relativ schnell erlebst du, wo beim Block Editor die Grenzen zu finden sind.
Hier kommen die Gutenberg Block-Sammlungen für WordPress ins Spiel. Das sind Plugins, die neue oder erweiterte Blöcke in den Block Editor integrieren und so mitunter auch gänzlich unbekannte Funktionen möglich machen. Das sind nur Kleinigkeiten wie Formulare für Newsletter oder Animationen, es können aber ebenso größere Funktionserweiterungen sein.
Inzwischen sind viele Block-Kollektionen für WordPress dazu übergegangen, eine Art Page-Builder zu werden. Das heißt, sie tun das, was die visuellen Tools früher taten, bauen aber komplett auf den hauseigenen Block Editor von WordPress auf. Das garantiert eine hohe Kompatibilität zu den Themes und Blöcken im Allgemeinen und gleichzeitig bringen sie durch eigene Designs und Funktionen einen Mehrwert, mit der oft auch bezahlt werden will.
Die schöne Welt der Blöcke in WordPress
Als der Gutenberg Block Editor zum ersten Mal innerhalb von WordPress vorgestellt wurde, war der Aufschrei groß. Viele Nutzer hatten Angst vor Veränderung. Auch, weil damals vieles nicht so gut funktioniere wie versprochen. Das muss ich hier an dieser Stelle verdeutlichen, denn der Release erforderte einen zu harten Umstieg und viele Themes machten mit den Blöcken Probleme. Es hatte schon seine Gründe, warum der Gutenberg-Editor einen schweren Start hatte und in Verruf geriet.

Heute, lange Zeit später, denkt keiner mehr ernsthaft daran, den Classic Editor zu verwenden. Der Support läuft ohnehin aus und dem Block-Editor gehört in WordPress ganz klar die Zukunft. Daran wird sich auch nichts mehr ändern, denn das, was früher Page-Builder waren, liefert WordPress nun selbst als native Lösung. Gleichzeitig lässt das Team aber Spielraum für Gutenberg Block Plugins. Also Plugins, die mit neuen Blöcken weit mehr als Standardfunktionen hinzufügen.
Persönlich gefällt mir das ausgezeichnet. Dadurch, dass die Blöcke in WordPress selbst begrenzt sind, war ich anfangs ebenfalls skeptisch. Heute, mit all den WordPress Block-Sammlungen, stellt sich die Frage nicht mehr, was besser ist. Der Block Editor ist fantastisch, kann frei nach den Wünschen erweitert werden und erlaubt inzwischen sogar ein Full Site Editing der gesamten Website. Die Möglichkeiten in WordPress waren niemals größer. Du musst sie nur nutzen. Die hier vorgestellten Plugins helfen dir dabei.
Ich hoffe, du konntest das perfekte Gutenberg Block Plugin 2024 für dich finden. Die wichtigsten Blöcke kennst du ja nun.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.