Responsive WebDesign mit WordPress
Möchtest du mehr zum Thema Responsive Webdesign erfahren?
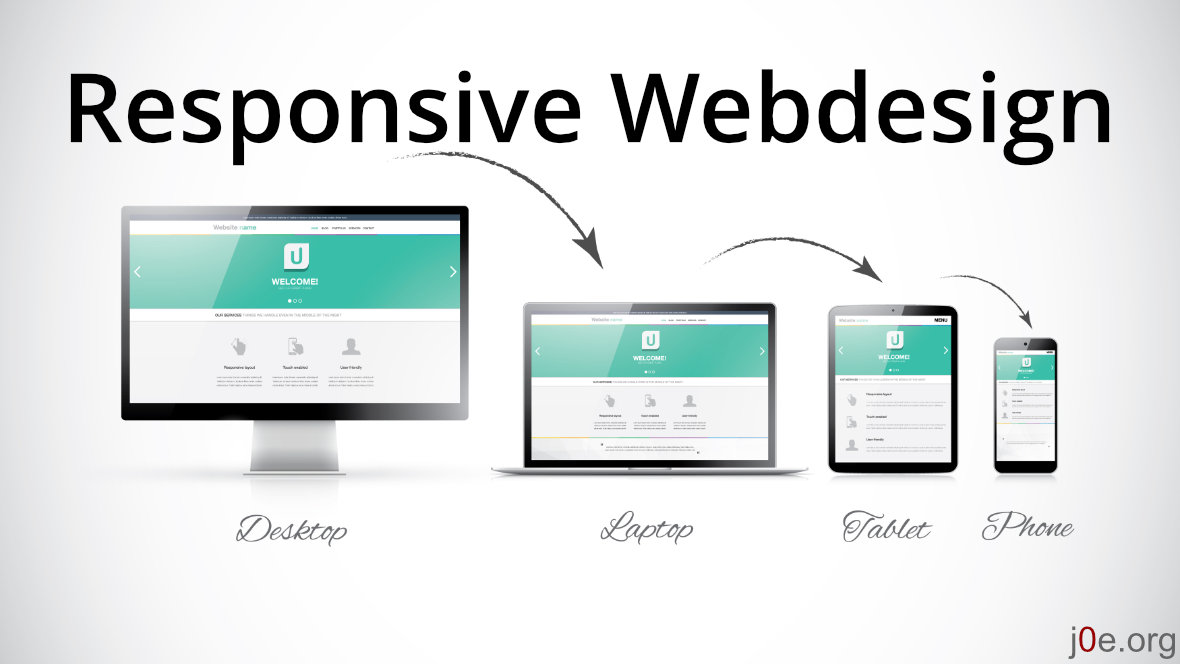
Beim Responsive Webdesign (Responsive Design) wird die Internetseite auf unterschiedlichen Bildschirmgrößen und Geräten anders dargestellt, damit der Leser alle Elemente gut lesen und benutzen kann. Dadurch wird die Besucherfreundlichkeit erhöht. Im Deutschen wird auch gerne der Ausdruck responsives Webdesign verwendet.
Die gestiegene Nutzung von Tablets und Smartphones macht es für Webseiten zur Pflicht, eine optimale Ansicht für die Nutzer mobiler Endgeräte zu bieten. Da die Auflösungen sich unterscheiden und klassische Website-Designs in vielen Fällen mit dem Touchpad schwer zu bedienen sind, ist die Lösung ein Responsive Webdesign. Auch in den häufig genutzten und äußerst beliebten Content Management Systemen wie WordPress lässt sich mit wenig Aufwand ein ansprechendes Responsive Webdesign installieren.
Darum ist Responsive Webdesign wichtig

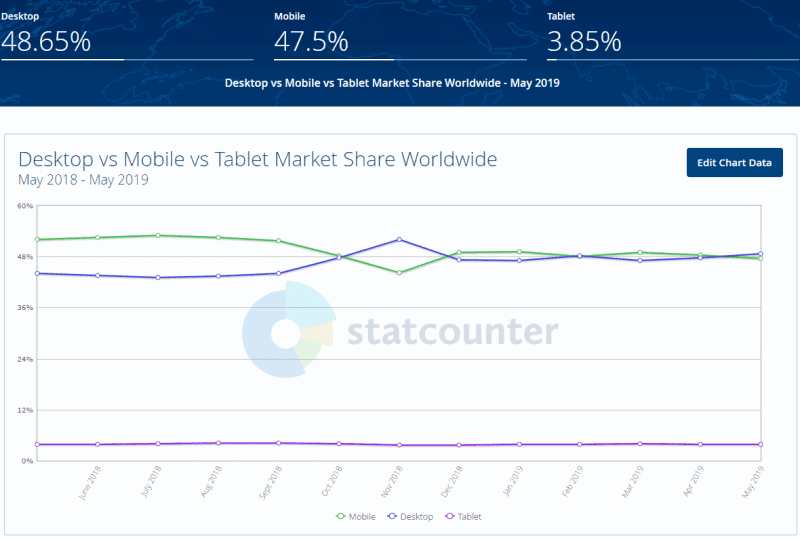
Bis zu 50 Prozent aller Webseitenaufrufe werden inzwischen mit dem Tablet oder mit dem Smartphone verzeichnet.
Seiten ohne mobile Anpassung bieten auf Smartphones eine schlechte User Experience, da so einzelne Elemente üben den kleinen Touchscreen kaum nutzbar sind.
WordPress hat sich bereits früh dem Trend des Mobile-Website-Designs angepasst und selbst eingebaute Lösungen geboten. Allerdings nutzt nicht jeder das Standard-Design, und dementsprechend braucht es andere Lösungen, um die eigene Präsenz mit WordPress für mobile Nutzer perfekt erreichbar zu machen. Aber warum ist das überhaupt nötig?
Während die Lust am mobilen Surfen steigt, bieten die Geräte nicht immer die gleiche Auflösung auf den Displays an. Traditionelle Webdesigns kann man mitunter nicht perfekt auf diesen Geräten anzeigen.
Dazu kommt das Problem, dass die Navigation auf den kleinen Bildschirmen oft mühselig oder gar unmöglich ist. Das ist besonders dann der Fall, wenn das bisherige Webdesign auf Elemente wie Buttons oder Links setzt. Mit Hilfe von einem Responsive Webdesign kannst du diese Probleme lösen. Das Design passt sich perfekt der gewählten Auflösung des Besuchers an. Eine andere Lösung leitet einfach auf ein mobiles Design um, das für die Nutzung auf Tablets oder Smartphones optimiert wurde.
Kurze Ladezeit ist wichtig

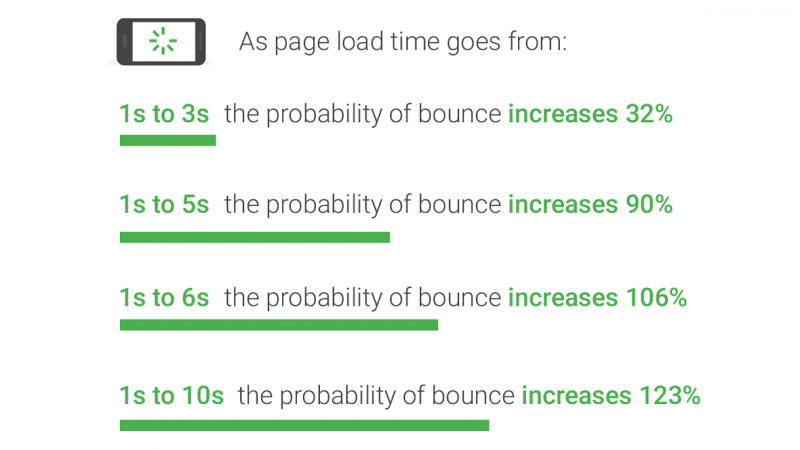
Quelle: Google/SOASTA Research, 2017
Google hat es schon lange bestätigt. Die Ladezeit einer Webseite ist besonders im mobile search ranking wichtig. Dauert es zu lange, bis die Seite den Inhalt anzeigt, steigt die Absprungrate (Englisch: bounce rate) extrem an.
Falls dein Theme ein gutes Ergebnis auf dem Desktop, aber schlechte Werte auf dem Smartphone bringt, kann AMP die Lösung sein.
AMP als Responsive Alternative?

AMP ist ein Open Source Framework von Google, welches Webseiten auf mobilen Geräten möglichst schnell ausliefern soll. Benutzerdefiniertes JavaScript ist nicht erlaubt. Auch die gesamte Seitengröße ist beschränkt.
AMP steht für Accelerated Mobile Pages
Die Umsetzung für WordPress ist wirklich einfach. Installiere das WordPress AMP Plugin und aktiviere es.
Für mobile Besucher liefert das Plugin nun eine schlanke und optimierte Version deiner Seite aus. Auf diese Art musst du nicht sofort dein WordPress-Theme austauschen und sorgst dennoch für ein gutes Benutzererlebnis.
Responsive Design mit WordPress

Theme oder Plugin
WordPress bietet zu diesem Zweck gleich zwei Lösungen an: Die Nutzung eines Responsive WordPress-Themes oder die Anpassung per Plugin. Das Plugin sorgt dafür, dass die Elemente im Design auch mit dem mobilen Endgerät einfach zu nutzen sind. Ich empfehle dir aber, besser gleich auf ein responsives Theme zu setzen.
Responsive WordPress Designs kaufen oder vom Profi erstellen lassen?
Der Markt für WordPress Designs ist, zusammen mit der Nutzung von WordPress, in den vergangenen Jahren stark angestiegen. Viele Premium Responsive WordPress-Themes beherrschen den Markt. Auf der anderen Seite freuen sich Webdesigner über Aufträge für individuelle Themes.
Fertiges Premium Theme kaufen
Heute finden sich überall im Netz Möglichkeiten, sich ein gutes Theme zu kaufen und mit wenigen Klicks auf der eigenen Seite zu installieren. ThemeForest bietet eine unglaubliche Auswahl an WordPress-Themes. Beim Kauf solltest du aber auf einige Details achten. Es geht auch darum, dass die Themes auch mit den neuesten Versionen von WordPress nutzbar sind. Auch unterstützt nicht jedes Design jedes Plugin. Ein Kontakt zum Designer kann vor dem Verkauf also sinnvoll sein. Ein Massen-Theme kannst du zwar anpassen, aber wirklich einzigartig wird es dadurch nicht.
WordPress-Theme vom Profi

Eine andere Lösung, die diese Einzigartigkeit garantiert, ist ein eigenes Design vom Profi. Die Experten im Bereich Webdesign liefern Themes ganz nach dem Wunsch des Kunden und kümmern sich um Anpassungen nach Absprache. Falls du dich für diese Lösung interessierst, kann ich dir philipp-pistis.de empfehlen.
Responsive WordPress-Themes Empfehlung
Auf der Suche nach einer Möglichkeit, die eigene WordPress-Seite für mobile Nutzer zu optimieren, stehen also verschiedene Wege zur Verfügung. Wichtig ist vor allem eine rasche Umsetzung, da der Anteil mobiler Surfer auch in den kommenden Jahren weiter ansteigen wird.
WordPress Responsive Design FAQ
Was ist Responsive Design?
Responsive Webdesign Definition: Beim Responsive Design passen sich Inhalte und Seitenelemente an die Bildschirmauflösung des Endgerätes an. Egal ob die Seite über einen Desktop-PC, ein Tablet oder ein Smartphone besucht wird, die Inhalte werden immer passend dargestellt.
Ist jedes WordPress-Theme responsive?
Mittlerweile ja. Alle aktuellen WordPress-Themes sind responsive und passen sich jeder Auflösung an. Nur sehr alte Themes können das nicht.
Responsive Webdesign welche Auflösungen?
Jedes Theme oder Framework nutzt andere Responsive Breakpoints bzw. Bruchmarken.Bei Bootstrap wird bei den folgenden Breiten das Design angepasst mittels Media Queries angepasst:Smartphone: 576pxTablet: 768pxDesktop: 992px +
Fazit Responsive Design
Für den schmalen Geldbeutel holst du dir also ein Top-Theme wie das Divi.
Hast du etwas mehr Geld für dein Projekt übrig, lässt du dir dein ganz persönliches WordPress-Theme programmieren. Responsive Webdesign ist heute der Standard, den auch du einhalten solltest.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.





Danke, für die hilfreichen Informationen. Ich teile das leid mit jedem Webdesigner. Immer wenn ich denke, das die erstellte Webseite fertig ist und total gut aussieht, fällt mir ein, dass ich die Mobile und Tablet Ansicht, noch nicht angepasst habe :(
Hallo Kevin,
ja das kenne ich. Es ist total nervig für mehrere Größen zu optimieren.
In meinen Anfängen war das nicht notwendig. Dafür musste man damals für den Internet Explorer immer extra anpassen.
lg
Jochen