Divi Pixel Guide 2024 - Einzigartige Divi Funktionen
Möchtest du mehr zum Thema Divi Pixel erfahren?
Der Artikel soll durch diesen strukturierten Ansatz sowohl Anfängern als auch erfahrenen Anwendern helfen, einen umfassenden Überblick über Divi Pixel zu erhalten. Der Fokus liegt dabei auf praktischen Anwendungen, Leistungen und dem Mehrwert, den Divi Pixel für Profis bietet.
Divi Pixel Review
EUR 49.00
Divi Pixel ist ein essenzielles Plugin für WordPress-Nutzer, die ihre Website individualisieren wollen. Es bereichert das Divi Theme mit erweiterten Anpassungsmöglichkeiten und Layouts. Damit können Entwickler und Webdesigner komplexe Websites effizient gestalten, ohne auf zahlreiche andere Plugins angewiesen zu sein.
Divi Pixel ermöglicht eine Tiefe der Konfiguration, die bei Standard-WordPress-Themes oft fehlt. Es bietet erweiterte Optionen für die Anpassung von Farbschemata, Schriftarten und Layouts, was besonders für Webdesigner und Entwickler vorteilhaft ist. Diese Funktionalitäten reduzieren die Abhängigkeit von zusätzlichen Plugins und ermöglichen eine integrierte Lösung für ein professionelles Design.
☝️ Kernpunkte auf einen Blick
- 🛠️ Divi Pixel ist ein vielseitiges WordPress-Plugin, konzipiert für die Divi Theme-Umgebung.
- 🎨 Bietet erweiterte Anpassungsmöglichkeiten, darunter Farbschemata, Schriftarten und Layouts.
- 🧩 Kommt mit über 50 individuellen Modulen für unterschiedliche Anwendungsfälle.
- 🎯 20 einzigartige Funktionen für dein Divi Theme.
Was ist Divi Pixel?

Divi Pixel ist ein vielseitiges WordPress-Plugin, das speziell für die Divi Theme-Umgebung konzipiert wurde. Es ist eine zentrale Schnittstelle für fortgeschrittene Anpassungen und bietet eine breite Palette an Funktionen, um das Design, die Benutzerfreundlichkeit und die Gesamteffizienz einer Website zu steigern. Egal, ob es um Layout-Anpassungen, Farbschemata oder individuelle Module geht, Divi Pixel ist das Schweizer-Armee-Messer der Plugins für jeden WordPress-Professional.
In der Summe dient Divi Pixel als unverzichtbares Werkzeug für alle, die ihre WordPress-Projekte auf das nächste Level heben möchten. Durch die Kombination von benutzerfreundlichen Features mit einer mächtigen Personalisierungskapazität ermöglicht es Divi Pixel, eine wirklich einzigartige Web-Erfahrung zu schaffen. Dieser Artikel wird als umfassender Leitfaden dienen, um sowohl Neulingen als auch fortgeschrittenen Anwendern die Vielfalt der Möglichkeiten mit Divi Pixel näherzubringen.
Installation und Einrichtung
Zunächst musst du das Plugin kaufen und im Mitgliederbereich herunterladen.
Um Divi Pixel effizient zu nutzen, ist eine unkomplizierte Installation entscheidend. Nach dem Erwerb des Plugins führe die folgenden Schritte durch:
- Gehe in deinem WordPress-Dashboard zu Plugins > Neues Plugin hinzufügen.
- Klicke auf Plugin hochladen und wähle die Divi Pixel ZIP-Datei aus.
- Klicke auf Installieren und anschließend auf Aktivieren.
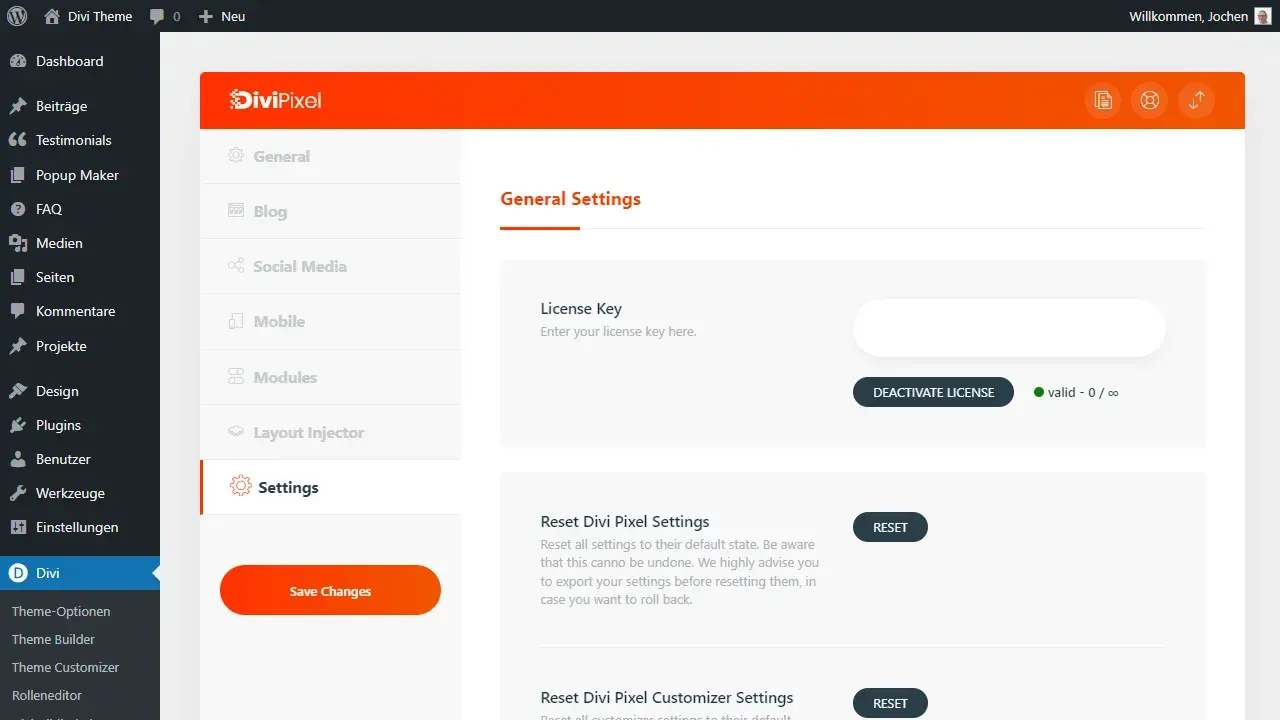
Einstellungen

Noch dem Aktivieren musst du noch deinen persönlichen „License Key“ in Divi > Divi Pixel > Settings einfügen. Hier findest du auch die Möglichkeit, die Settings komplett zurückzusetzen, wenn es mal unlösbare Probleme gibt.
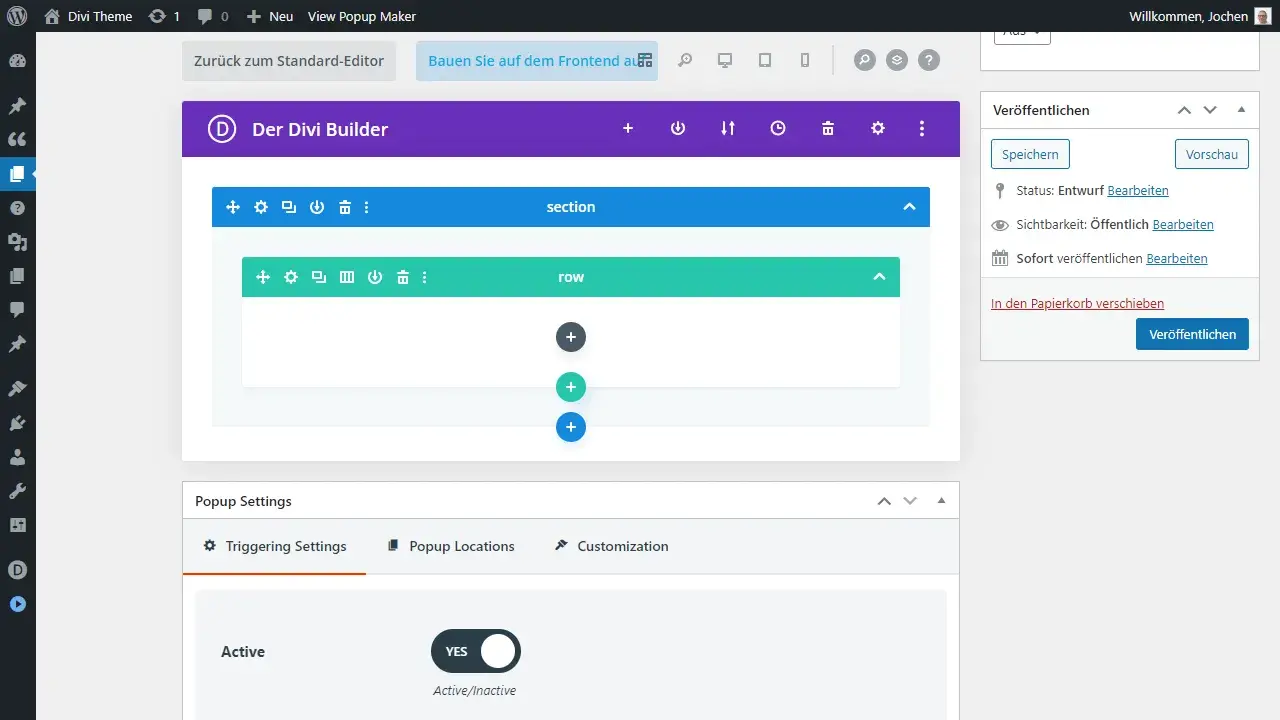
Erst danach siehst du die restlichen Einstellungs-Module, wie in dem Screenshot.
Gleich darunter verbindest du deine Installation mit den „Third Party Providers“ with Google und Facebook.
General
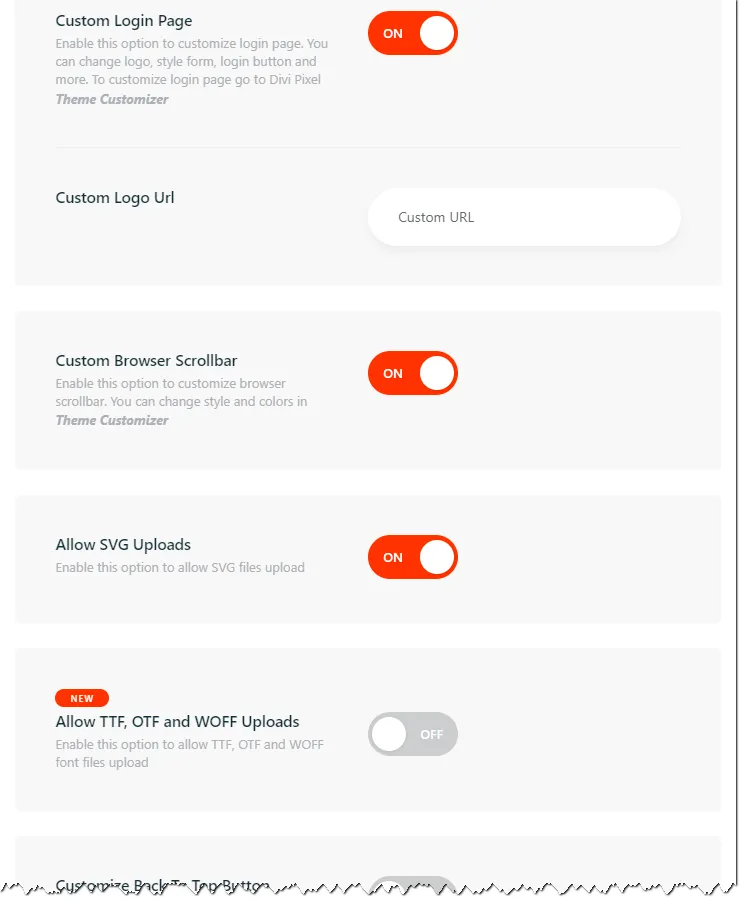
In Settings > General findest knapp 30 Funktionen und Optionen für dein Divi Theme, die du hier wahlweise aktivieren kannst.
Einen großen Teil davon habe ich weiter unten unter Einzigartige Divi Funktionen vorgestellt.
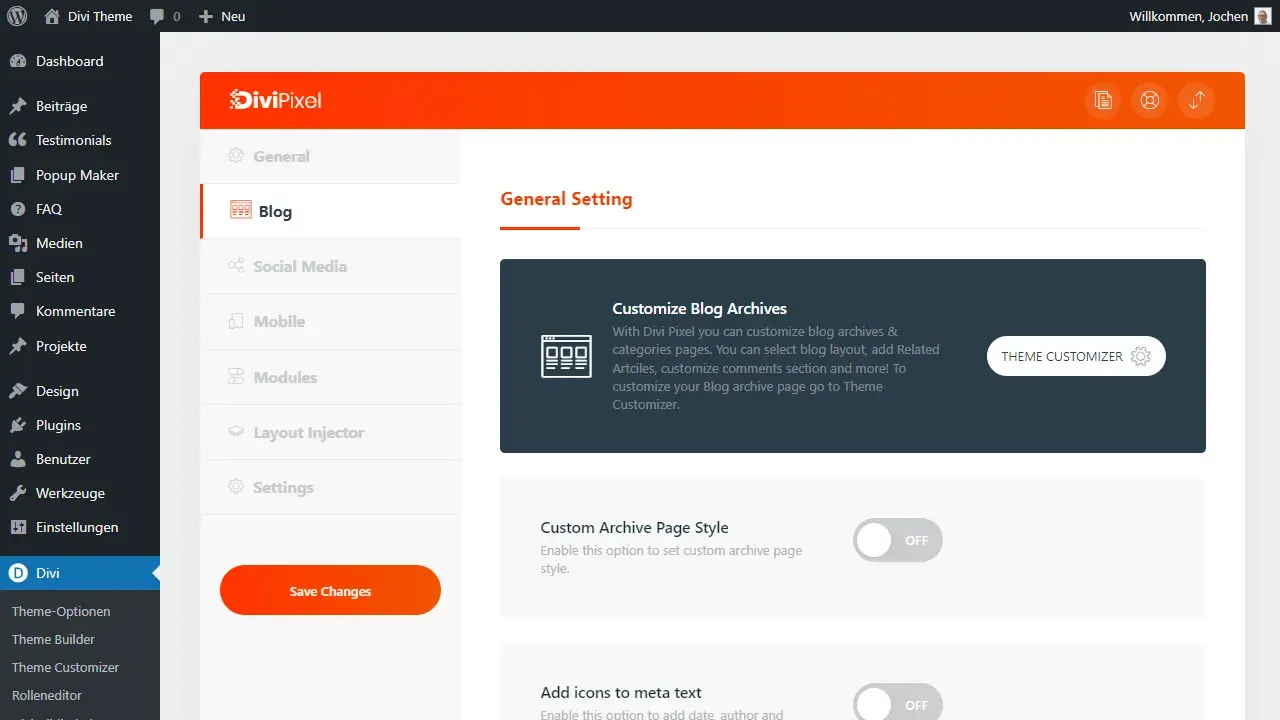
Blog

Settings > Blog ist gerade für Blogger ein Bereich mit vielen tollen Features, die mehr Individualisierung zulassen.
Social Media
In Settings > Social Media kannst du die Icons einblenden lassen und deine Profile hinterlegen.
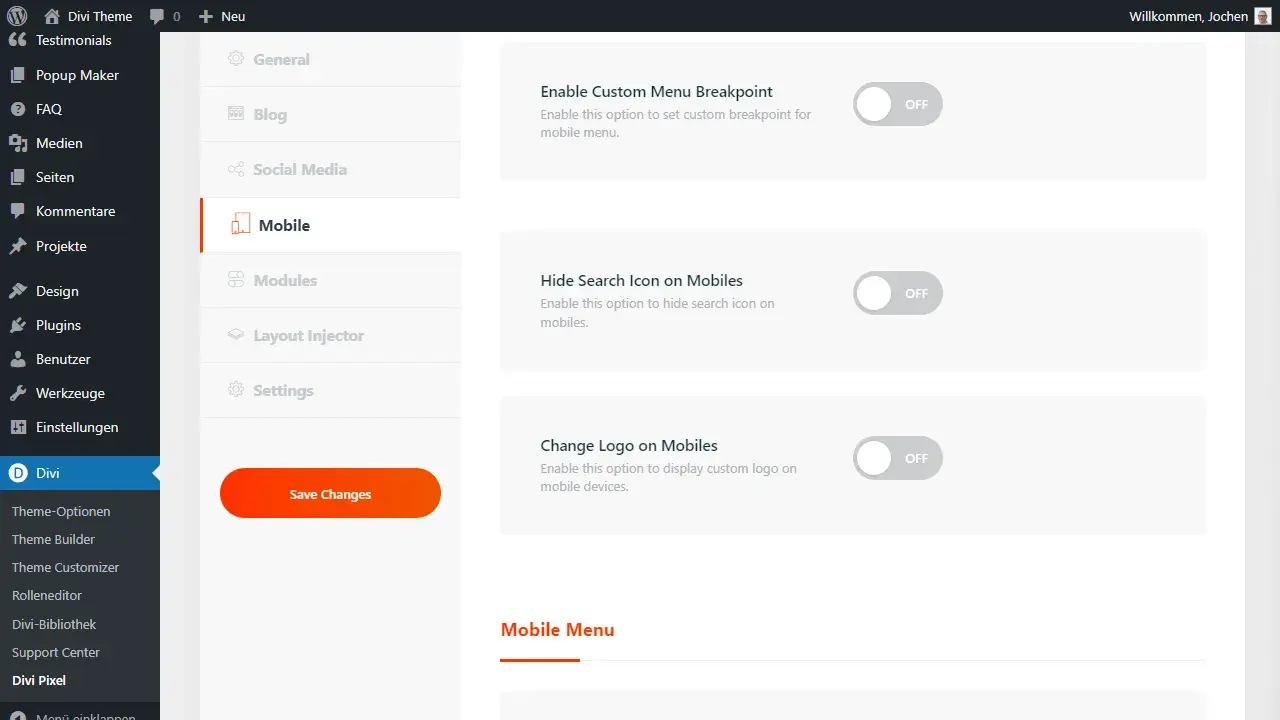
Mobile

Wenn deine Besucher hauptsächlich private Surfer sind, hast du wahrscheinlich bis zu 90 Prozent Smartphone-Besucher.
Nutze die Settings hier, um ein besonders angenehmes Erlebnis zu schaffen.
Modules
Im Menü Settings > Modules findest du keine Einstellungen, sondern die Option jedes Divi-Modul zu deaktivieren, damit dein Blog nicht davon belastet wird.
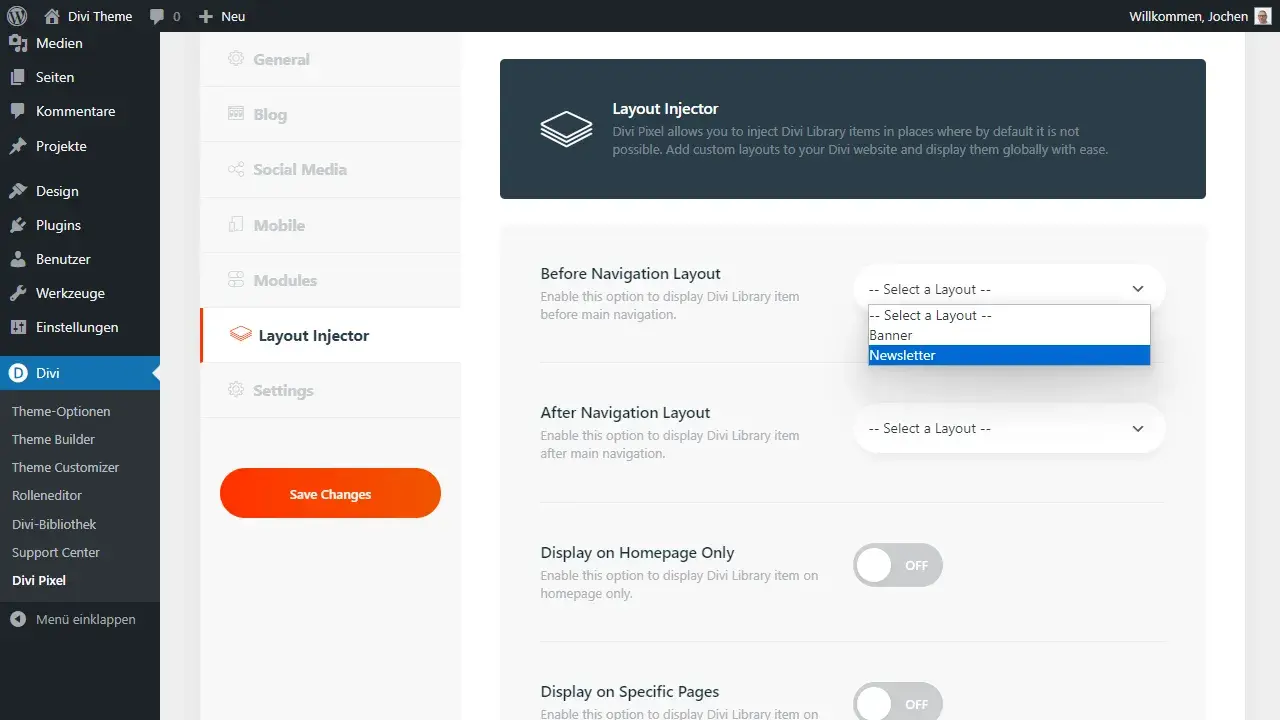
Layout Injector

Der Layout Injector ist ein tolles Feature, mit dem du beliebige vordefinierte Layouts überall auf deiner Website einfügen kannst.
Damit ergeben sich ganz neue Designmöglichkeiten, die ohne den Injector nur mittels Code Snippets umzusetzen wären.
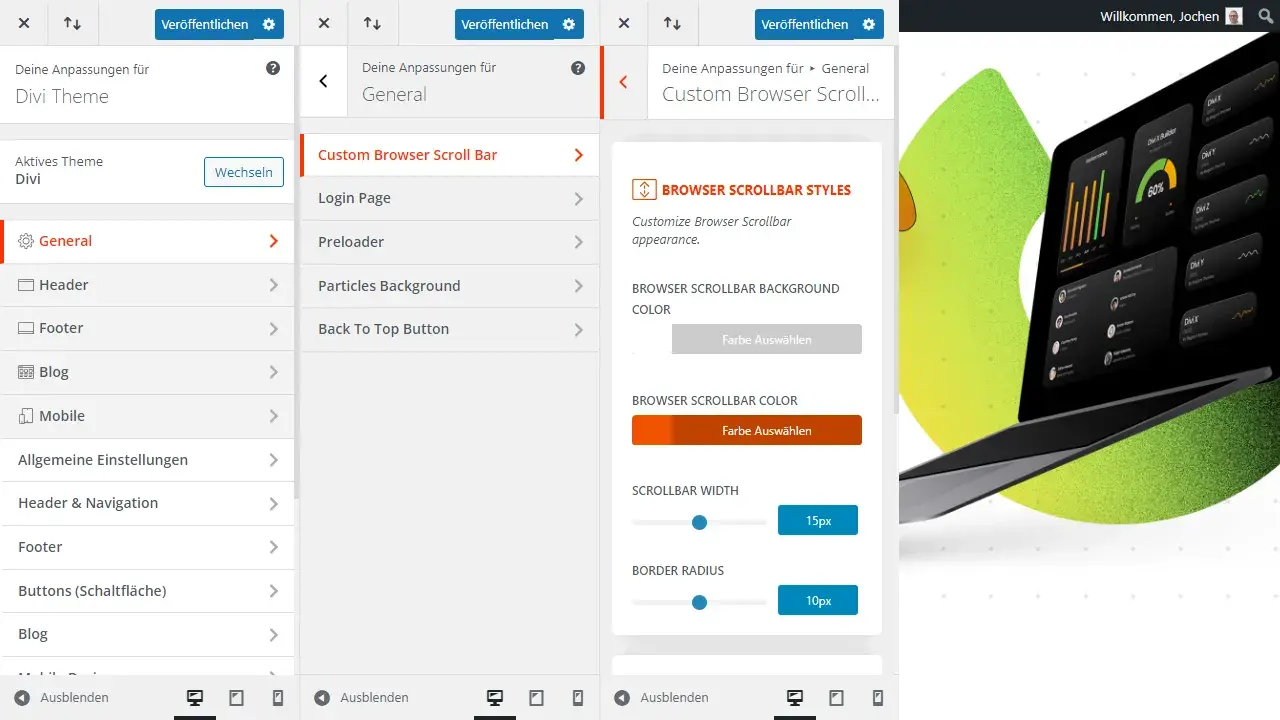
Customizer

Zusätzlich zum Divi Pixel eigenen Einstellungs-Menü, findest du viele Detaileinstellungen im WordPress Customizer, wie ihn auch alle andere WordPress-Themes nutzen.
Nun gehen wir aber direkt zu den Modulen weiter.
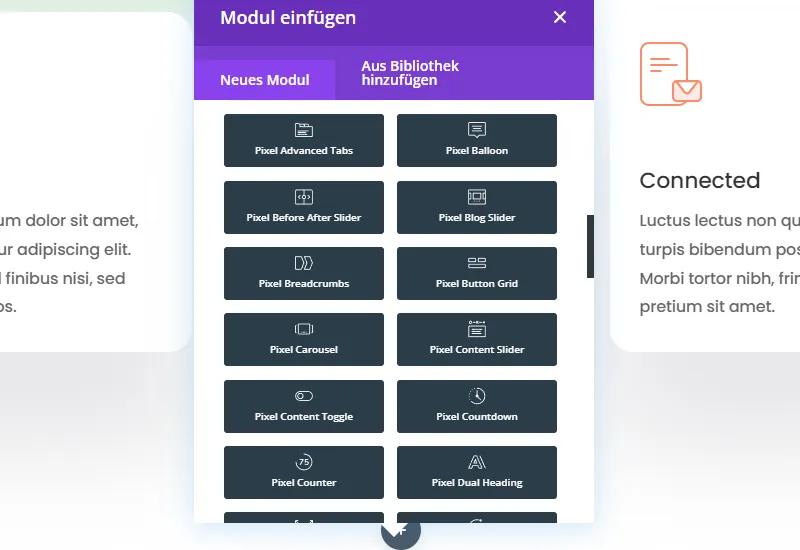
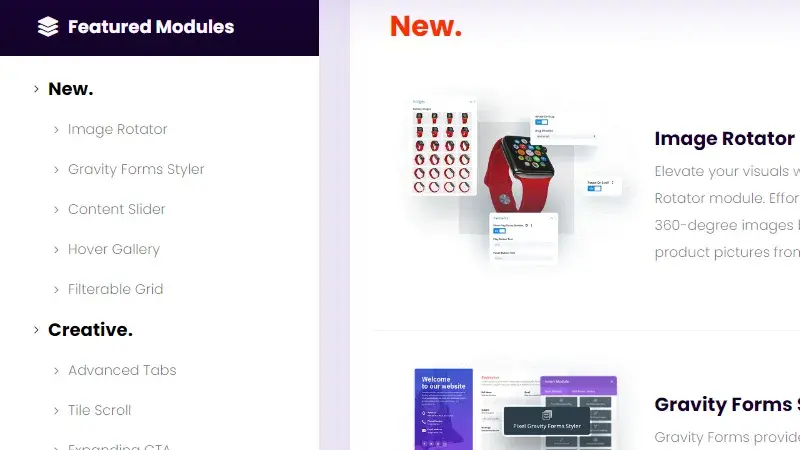
Alle Divi Pixel Module vorgestellt

Divi Pixel kommt mit einer Vielzahl an vorgefertigten Modulen, die direkt in den Divi Builder integriert sind. Diese Module reichen von grundlegenden Textblöcken und Bildergalerien bis zu komplexen Funktionen wie Testimonials und Preistabellen. Die Integration in den Divi Builder macht die Verwendung dieser Module nahtlos und effizient.
Key Features:
- Vielseitige Auswahl: Über 50 individuelle Module für verschiedene Anwendungsfälle.
- Einfache Anwendung: Keine Coding-Kenntnisse erforderlich für die Implementierung.
- Kompatibilität: Perfekte Integration in bestehende Divi-Themes.
Durch die Kombination dieser Hauptmerkmale wird Divi Pixel zu einem unverzichtbaren Werkzeug für alle, die ihre WordPress-Website auf das nächste Level bringen wollen. Ob du ein erfahrener Entwickler oder ein WordPress-Neuling bist, die Vielseitigkeit und Leistungsfähigkeit von Divi Pixel bietet für jeden etwas.
1. Accordion Image
Bild-Akkordeon für interaktive Darstellung

Das Accordion Image Modul ermöglicht die Erstellung von interaktiven Akkordeon-Effekten mit Bildern. Ideal für Produktpräsentationen oder Portfolios. Es bietet zahlreiche Anpassungsoptionen, um die Benutzererfahrung zu verbessern.
2. Balloon
Tooltip- und Popover-Modul
Das Balloon Modul bietet die Möglichkeit, Tooltips und Popovers auf der Website zu integrieren. Dies verbessert die Benutzerführung und kann zur Hervorhebung wichtiger Informationen verwendet werden.
3. Before and After
Werkzeug zur visuellen Vergleichsdarstellung
Wie bereits erwähnt, ermöglicht dieses Modul den Vergleich von zwei verschiedenen Zuständen eines Objekts oder Szenarios. Ideal für vorher-nachher Bilder bei Renovierungen oder Produktvergleiche.
4. Blog Slider
Slider für Blog-Beiträge
Das Blog Slider Modul ermöglicht die Darstellung von Blog-Beiträgen in einem ansprechenden Slider-Format. Dies erhöht die Benutzerinteraktion und fördert die Entdeckung weiterer Inhalte.
5. Breadcrumbs
Navigationserleichterung auf der Website
Das Breadcrumbs Modul verbessert die Benutzerführung durch die Anzeige eines Pfads, der den Benutzer durch die Website leitet. Dies ist besonders nützlich für Websites mit vielen Seiten oder komplexen Strukturen.
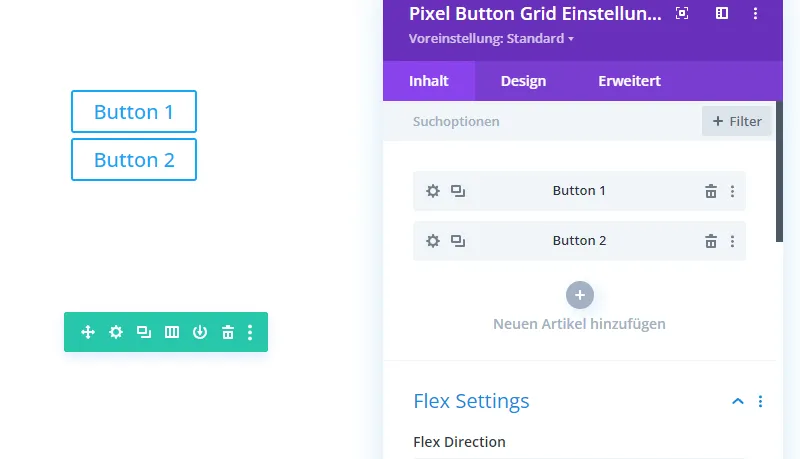
6. Grid Button
Button-Anordnung im Rastersystem

Mit dem Grid Button Modul können mehrere Schaltflächen in einem Rastersystem angeordnet werden. Dies ist nützlich für die Darstellung von Features oder Dienstleistungen in einer organisierten Weise.
7. Carousel
Vielseitiger Slider für Inhalte
Das Carousel Modul bietet endlose Möglichkeiten zur Erstellung von Slidern. Es unterstützt nicht nur Bilder, sondern auch Texte, Buttons und andere Elemente, die du in der Divi-Bibliothek gespeichert hast.
8. Content Toggle
Umschalten zwischen verschiedenen Inhalten
Das Content Toggle Modul ermöglicht den Benutzern, zwischen zwei verschiedenen Inhalten umzuschalten. Dies kann für FAQ-Bereiche, Produktvergleiche oder andere Anwendungen nützlich sein.
9. Countdown
Countdown-Timer für Events oder Angebote
Das Countdown Modul ist ideal für zeitlich begrenzte Angebote oder Events. Es bietet vielfältige Anpassungsoptionen, um den Timer an das Design der Website anzupassen.
10. Counter
Zähler für statistische Daten
Das Counter Modul ermöglicht die Darstellung von Zahlen in einem animierten Format. Dies ist nützlich, um Statistiken oder Meilensteine auf der Website hervorzuheben.
11. Dual Heading
Zwei Überschriften in einem Modul
Das Dual Heading Modul ermöglicht die Kombination von zwei verschiedenen Überschriftentypen in einem einzigen Modul. Dies ist besonders nützlich für hervorgehobene Titel oder Untertitel, die zusätzliche Informationen oder Kontext bieten.
12. Fancy Text
Animierter Text für visuelle Highlights
Mit dem Fancy Text Modul kannst du animierten Text in deine Website integrieren. Dies ist ideal, um die Aufmerksamkeit auf bestimmte Wörter oder Phrasen zu lenken und die Benutzerinteraktion zu erhöhen.
13. FAQ
Häufig gestellte Fragen übersichtlich präsentiert
Das FAQ Modul ermöglicht die einfache Erstellung und Verwaltung von FAQ-Bereichen. Es bietet auch die Möglichkeit, Google Structured Data für bessere SEO-Ergebnisse hinzuzufügen.
14. Flip Box
Interaktive Kacheln mit Umschlag-Effekt
Das Flip Box Modul bietet die Möglichkeit, interaktive Kacheln zu erstellen, die sich beim Überfahren mit der Maus umdrehen. Ideal für die Darstellung von Dienstleistungen oder Features mit einer zusätzlichen Beschreibung auf der Rückseite.
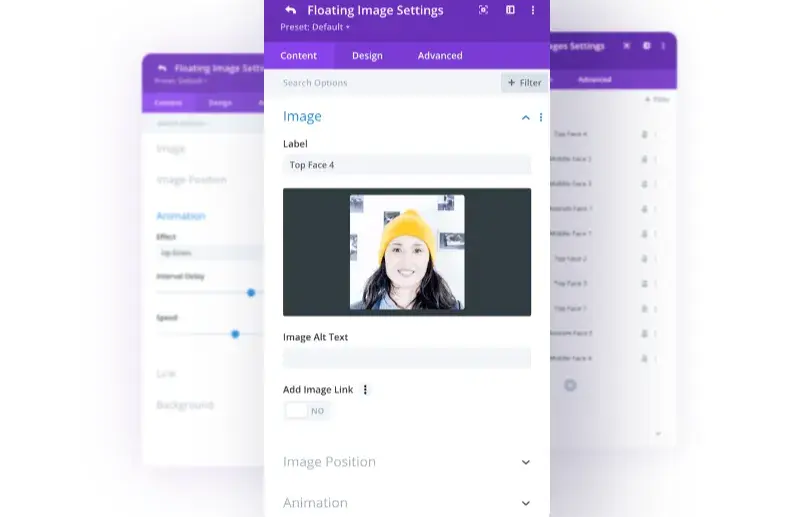
15. Floating Images
Schwebende Bilder für visuelle Effekte

Das Floating Images Modul ermöglicht die Erstellung von schwebenden Bildern, die sich beim Scrollen der Seite bewegen. Dies schafft einen dynamischen und interaktiven Effekt, der die Benutzererfahrung verbessert.
16. Hover Box
Elemente mit Hover-Effekten
Das Hover Box Modul ist ideal, um Elemente auf deiner Website hervorzuheben. Es bietet unzählige Anpassungsoptionen für Hover-Effekte, die die Interaktion der Benutzer fördern.
17. Image Hotspot
Interaktive Bilder mit Hotspots
Mit dem Image Hotspot Modul kannst du interaktive Bilder erstellen, die Hotspots enthalten. Diese Hotspots können mit Popups, Texten oder Links versehen werden, um zusätzliche Informationen bereitzustellen.
18. Image Magnifier
Bildvergrößerung für detaillierte Ansichten
Das Image Magnifier Modul ermöglicht es den Benutzern, Teile eines Bildes durch Überfahren mit der Maus zu vergrößern. Ideal für Produktbilder oder andere Inhalte, bei denen Details wichtig sind.
19. Image Mask
Bilder mit Maskeneffekten
Das Image Mask Modul ermöglicht es, Bilder in verschiedene Formen und Muster zu „maskieren“. Dies bietet eine kreative Möglichkeit, Bilder in das Design der Website zu integrieren.
20. Image Showcase
Bildpräsentation in verschiedenen Layouts
Das Image Showcase Modul bietet vielfältige Möglichkeiten zur Präsentation von Bildern. Ob in einer Galerie, einem Karussell oder einem Rastersystem, dieses Modul bietet zahlreiche Anpassungsoptionen.
21. Image Slider
Bilderslider mit vielfältigen Anpassungsoptionen
Das Image Slider Modul ermöglicht die Erstellung von Bilderslidern mit zahlreichen Anpassungsoptionen. Von der Geschwindigkeit des Sliders bis hin zu Übergangseffekten bietet dieses Modul alles, was du für eine ansprechende Bildpräsentation benötigst.
22. Lottie Icon
Animierte Icons für mehr Dynamik

Das Lottie Icon Modul ermöglicht die Integration von animierten Icons in deine Website. Diese Icons sind besonders auffällig und können die Benutzerinteraktion und das Engagement erhöhen.
23. Masonry Gallery
Modul für einzigartige Foto-Galerien
Wie bereits erwähnt, ermöglicht das Masonry Gallery Modul die Erstellung von anspruchsvollen und visuell ansprechenden Fotogalerien mit zahlreichen Anpassungsoptionen.
24. Panorama
360-Grad-Bilder für immersive Erlebnisse
Das Panorama Modul ermöglicht die Einbindung von 360-Grad-Bildern, die den Benutzern ein immersives Erlebnis bieten. Ideal für virtuelle Rundgänge oder Produktpräsentationen.
25. Price List
Preislisten klar und ansprechend darstellen
Das Price List Modul bietet eine einfache Möglichkeit, Preislisten oder Menüs zu erstellen. Es bietet zahlreiche Anpassungsoptionen, um die Liste an das Design der Website anzupassen.
26. Reading Progress Bar
Lese-Fortschrittsanzeige für lange Artikel
Das Reading Progress Bar Modul fügt eine Fortschrittsanzeige hinzu, die dem Benutzer zeigt, wie viel des Artikels bereits gelesen wurde. Dies fördert die Benutzerinteraktion und das Engagement.
27. Scroll Image
Bilder beim Scrollen animieren
Das Scroll Image Modul ermöglicht die Animation von Bildern beim Scrollen der Seite. Dies schafft einen dynamischen Effekt und macht die Website visuell ansprechender.
28. Star Rating
Bewertungen visuell darstellen
Das Star Rating Modul ermöglicht die Darstellung von Bewertungen in Form von Sternen. Dies ist nützlich für Produktbewertungen oder Kundenfeedback.
29. SVG Animator
SVG-Elemente animieren

Das SVG Animator Modul ermöglicht die Animation von SVG-Elementen. Dies bietet eine kreative Möglichkeit, komplexe Grafiken oder Logos in die Website zu integrieren.
30. Testimonial Slider
Kundenmeinungen im Slider-Format
Das Testimonial Slider Modul ermöglicht die Darstellung von Kundenmeinungen in einem ansprechenden Slider-Format. Dies erhöht das Vertrauen und fördert die Glaubwürdigkeit der Website.
31. Tilt Image
Bilder mit Neigungseffekt
Das Tilt Image Modul fügt Bildern einen Neigungseffekt hinzu, der beim Überfahren mit der Maus aktiviert wird. Dies schafft einen interaktiven und dynamischen Effekt.
32. Timeline
Zeitleisten für historische oder prozessuale Darstellungen
Das Timeline Modul ermöglicht die Erstellung von Zeitleisten, die verschiedene Ereignisse oder Prozesse darstellen. Dies ist nützlich für die Darstellung von Unternehmensgeschichten, Projektphasen oder anderen zeitlich geordneten Informationen.
33. Typing Text
Animierter Schreibeffekt für Text
Das Typing Text Modul simuliert einen Schreibeffekt, der Text Zeichen für Zeichen erscheinen lässt. Dies ist ideal, um die Aufmerksamkeit auf wichtige Botschaften oder Überschriften zu lenken.
34. Info Circle
Kreisförmige Informationsdarstellung
Das Info Circle Modul ermöglicht die Darstellung von Informationen in einem kreisförmigen Layout. Dies ist besonders nützlich für die Visualisierung von Prozessen oder Dienstleistungen, die in mehreren Schritten erfolgen.
35. Advanced Tabs
Erweiterte Tab-Navigation für Inhalte
Das Advanced Tabs Modul bietet eine leistungsstarke Möglichkeit, Inhalte in verschiedenen Tabs zu organisieren. Es bietet zahlreiche Anpassungsoptionen und ist ideal für die Strukturierung komplexer Inhalte.
36. Horizontal Timeline
Horizontale Zeitleiste für Events oder Prozesse
Das Horizontal Timeline Modul ist eine Variante des Timeline Moduls, die eine horizontale Darstellung von Ereignissen ermöglicht. Dies ist nützlich für die Visualisierung von Prozessen oder historischen Abläufen.
37. Expanding CTA
Erweiterbare Call-to-Action-Elemente
Das Expanding CTA Modul ermöglicht die Erstellung von Call-to-Action-Elementen, die sich bei Klick oder Hover erweitern, um zusätzliche Informationen oder Optionen anzuzeigen.
38. Text Highlighter
Hervorhebung von Textpassagen
Das Text Highlighter Modul ermöglicht die Hervorhebung bestimmter Textpassagen. Dies ist nützlich, um die Aufmerksamkeit auf wichtige Informationen oder Schlüsselwörter zu lenken.
39. Tile Scroll
Kachelbasiertes Scrollen für Inhalte
Das Tile Scroll Modul bietet eine einzigartige Möglichkeit, Inhalte in einem kachelbasierten Layout darzustellen, das beim Scrollen animiert wird. Dies schafft ein dynamisches und interaktives Benutzererlebnis.
40. Pricing Table
Preistabellen für Produkte oder Dienstleistungen
Das Pricing Table Modul ermöglicht die Erstellung von übersichtlichen Preistabellen. Es bietet zahlreiche Anpassungsoptionen und ist ideal für die Darstellung verschiedener Preispläne oder Pakete.
41. Filterable Gallery
Filterbare Bildergalerie
Das Filterable Gallery Modul ermöglicht die Erstellung einer Bildergalerie mit Filteroptionen. Dies ist besonders nützlich für Portfolios oder Produktkataloge, die eine Sortierfunktion erfordern.
42. Parallax Image
Bilder mit Parallax-Effekt
Das Parallax Image Modul fügt Bildern einen Parallax-Effekt hinzu, der beim Scrollen der Seite aktiviert wird. Dies schafft eine visuelle Tiefe und macht die Website ansprechender.
43. Filterable Grid
Filterbares Rastersystem für Inhalte
Das Filterable Grid Modul ermöglicht die Darstellung von Inhalten in einem Rastersystem, das durch Filter sortiert werden kann. Dies ist ideal für die Organisation von Produkten, Blog-Beiträgen oder anderen Inhaltstypen.
44. Hover Gallery
Galerie mit Hover-Effekten
Das Hover Gallery Modul ermöglicht die Erstellung einer Bildergalerie, die beim Überfahren mit der Maus verschiedene Hover-Effekte zeigt. Dies erhöht die Interaktivität und macht die Galerie visuell ansprechender.
45. Content Slider
Slider für vielfältige Inhalte
Das Content Slider Modul bietet die Möglichkeit, nicht nur Bilder, sondern auch Texte, Videos und andere Inhalte in einem Slider darzustellen. Dies ist ideal für die Präsentation von vielfältigen Informationen in einem kompakten Format.
46. Gravity Forms Styler
Stil-Anpassungen für Gravity Forms
Das Gravity Forms Styler Modul ermöglicht die individuelle Gestaltung von Gravity Forms. Von der Schriftart bis zur Farbgebung bietet dieses Modul zahlreiche Anpassungsoptionen, um die Formulare an das Design der Website anzupassen.
47. Image Rotator
Bilder in Rotation
Das Image Rotator Modul ermöglicht die automatische Rotation von Bildern. Dies ist nützlich für die Darstellung von Produktbildern aus verschiedenen Blickwinkeln oder für eine dynamische Bildergalerie.
48. Table of Contents
Inhaltsverzeichnis für lange Artikel

Das Table of Contents Modul erstellt ein automatisches Inhaltsverzeichnis für lange Artikel oder Seiten. Dies verbessert die Benutzerführung und erleichtert das Auffinden spezifischer Abschnitte.
49. Reveal
Aufdeck-Effekte für Inhalte
Das Reveal Modul ermöglicht die schrittweise Enthüllung von Inhalten, beispielsweise beim Scrollen der Seite. Dies schafft ein Element der Überraschung und fördert die Benutzerinteraktion.
50. Accordion Slider
… kommt bald
51. Instagram
… kommt bald
Einzigartige Divi Funktionen

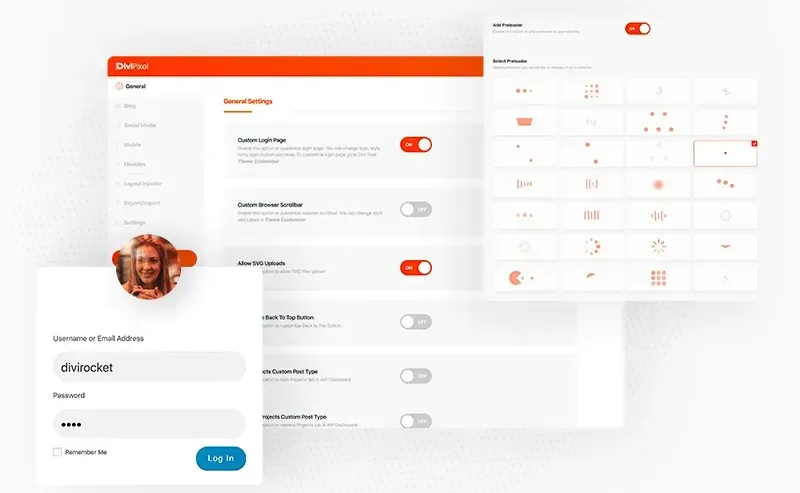
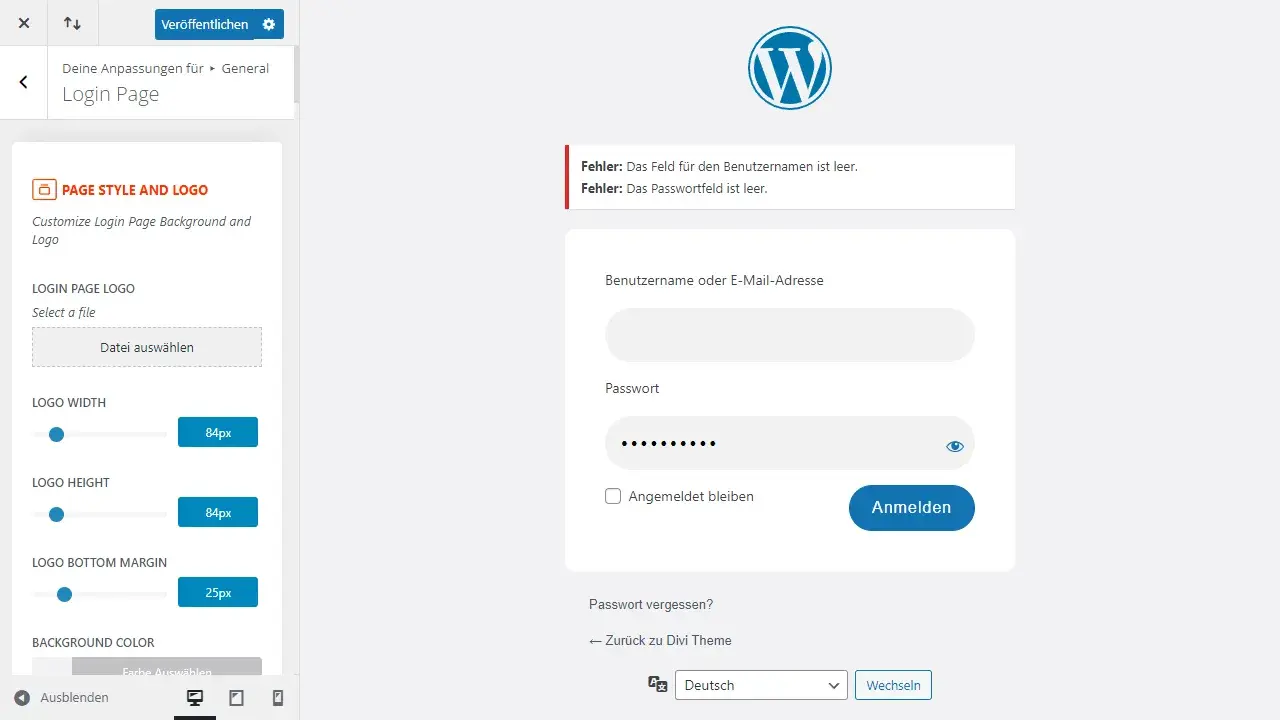
1. Custom Login Page
Individuelle Anpassung der Login-Seite

Mit der Funktion „Custom Login Page“ kannst du die Login-Seite deiner WordPress-Website individuell gestalten. Füge Logos hinzu, style die Login-Formulare und mache die Seite zu einem Teil deines Markenauftritts. Diese Funktion ist besonders nützlich, um ein konsistentes Branding über alle Seitenbereiche hinweg zu gewährleisten.
2. Browser Scrollbar
Anpassbare Browser-Scrollleiste
Die Funktion „Browser Scrollbar“ ermöglicht es dir, die Scrollleiste deines Browsers so anzupassen, dass sie zu deinem Markenstil passt. Dies ist eine subtile, aber effektive Möglichkeit, die Benutzererfahrung auf deiner Website zu verbessern und gleichzeitig das Branding zu stärken.
3. 404 Page
Individuelle 404-Seiten
Mit dieser Funktion kannst du benutzerdefinierte 404-Seiten mit dem Divi Builder erstellen. Anstatt der standardmäßigen „Seite nicht gefunden“-Meldung kannst du eine Seite gestalten, die besser zu deinem Website-Design passt und den Benutzern hilft, das zu finden, was sie suchen.
4. Allow SVG Uploads
SVG-Uploads ermöglichen
Diese Funktion ermöglicht es dir, SVG-Bilddateien direkt in die WordPress-Medienbibliothek hochzuladen. Dies ist besonders nützlich für Webdesigner und Entwickler, die skalierbare Vektorgrafiken verwenden möchten, ohne zusätzliche Plugins installieren zu müssen.
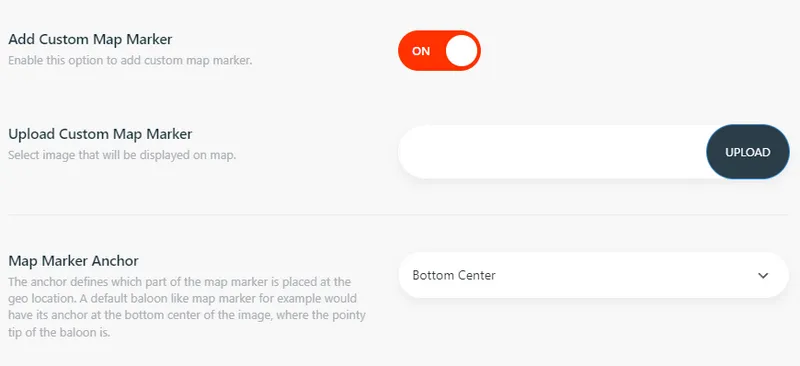
5. Custom Map Marker
Individuelle Kartenmarkierungen

Mit „Custom Map Marker“ kannst du benutzerdefinierte Markierungen für die Divi Map Module hochladen. Dies bietet eine zusätzliche Ebene der Personalisierung und ist besonders nützlich für Unternehmen, die ihre Standorte auf einer Karte darstellen möchten.
6. Back To Top Button
Individueller „Zurück nach oben“-Button
Diese Funktion ermöglicht es dir, einen einzigartigen „Zurück nach oben“-Button mit benutzerdefinierten Einstellungen zu erstellen. Dies verbessert die Benutzerführung und erleichtert das Navigieren auf langen Seiten.
7. Hide Admin Bar
Admin-Leiste ausblenden
Mit dieser Funktion kannst du die Admin-Leiste ausblenden und sie nur dann anzeigen, wenn du mit der Maus über den oberen Bereich deiner Website fährst. Dies ist nützlich, um eine saubere und ungestörte Ansicht deiner Website zu erhalten.
8. Add Preloader
Preloader hinzufügen
Wähle aus einer von 28 schönen Preloadern aus und ändere deren Farbe und Übergangsstil. Dies verbessert die Benutzererfahrung, indem es den Inhalt der Seite vorlädt, während der Benutzer wartet.
9. Change Logo On Scroll
Logo beim Scrollen ändern
Diese Funktion ermöglicht es dir, ein alternatives Logo hochzuladen, das beim Scrollen der Seite angezeigt wird. Dies ist eine interessante Möglichkeit, das Branding dynamisch zu gestalten und die Benutzererfahrung zu verbessern.
10. Footer Customization
Footer-Anpassung
Mit dieser Funktion kannst du ein benutzerdefiniertes Divi-Layout als globalen Footer verwenden und zusätzlich Enthüllungseffekte hinzufügen. Dies bietet dir die Flexibilität, den Footer deiner Website genau nach deinen Wünschen zu gestalten.
11. Header & Navigation
Anpassung von Header und Navigation
Mit der Funktion „Header & Navigation“ kannst du die Kopfzeile und das Navigationsmenü deiner Website individuell gestalten. Von der Farbgestaltung bis hin zu Hover-Effekten bietet diese Funktion eine breite Palette von Anpassungsmöglichkeiten, um die Benutzererfahrung zu verbessern und das Branding zu stärken.
12. Add Button to Divi Menu
Button zum Divi-Menü hinzufügen
Diese Funktion ermöglicht es dir, einen benutzerdefinierten Button zum Divi-Menü hinzuzufügen. Dies ist besonders nützlich für Call-to-Action-Elemente wie „Kontakt“ oder „Jetzt kaufen“, die direkt im Menü platziert werden können.
13. Rename Projects CPT
Projekte CPT umbenennen
Mit „Rename Projects CPT“ kannst du den Namen des benutzerdefinierten Beitragstyps „Projekte“ ändern. Dies ist hilfreich, wenn du den Beitragstyp für einen anderen Zweck als ursprünglich vorgesehen nutzen möchtest.
14. Divi Library Shortcodes
Shortcodes für die Divi-Bibliothek
Diese Funktion ermöglicht die Verwendung von Divi-Bibliotheks-Shortcodes in jedem Divi-Modul. Dadurch wird die Wiederverwendbarkeit von Elementen erleichtert und die Effizienz bei der Website-Gestaltung erhöht.
15. Conditional Display
Bedingte Anzeige
Mit „Conditional Display“ kannst du Inhalte basierend auf der Benutzerrolle oder dem Anmeldestatus anzeigen. Dies ist nützlich für Websites, die unterschiedliche Inhalte für verschiedene Benutzergruppen bereitstellen möchten.
16. Maintenance Mode
Wartungsmodus
Diese Funktion ermöglicht es dir, den Wartungsmodus für deine Divi-Website mit wenigen Klicks zu aktivieren. Dies ist besonders nützlich, wenn du Änderungen an der Website vornehmen möchtest, ohne dass die Benutzer sie sehen.
17. Custom Font Uploads
Benutzerdefinierte Schriftarten hochladen
Mit dieser Funktion kannst du TTF-, OTF- und WOFF-Schriftarten direkt hochladen. Dies erweitert die Designmöglichkeiten und ermöglicht eine bessere Anpassung an das Branding.
18. Particles Background
Partikel-Hintergrund
„Particles Background“ ermöglicht die Erstellung von interaktiven Hintergründen für deine Divi-Website. Dies fügt ein dynamisches und ansprechendes Element hinzu, das die Benutzererfahrung verbessert.
19. Popup Maker
Popup-Ersteller

Mit dem „Popup Maker“ kannst du unbegrenzt Popups für deine Divi-Website erstellen. Dies ist nützlich für Werbeaktionen, Ankündigungen oder um spezielle Inhalte hervorzuheben.
Während Popups oft als störend empfunden werden, ermöglicht Divi Pixel die Erstellung von User-Experience-fokussierten Popups, die dem Benutzer einen echten Mehrwert bieten. Nutze dieses Feature, um Newsletter-Anmeldungen zu fördern, Sonderangebote zu präsentieren oder wichtige Informationen bereitzustellen.
SEO-Tipp:
Gestalte deine Popups so, dass sie nicht nur den User, sondern auch die Suchmaschinen ansprechen. Ein klarer CTA (Call to Action) und relevante Keywords können den SEO-Wert deiner Website erhöhen.
20. Clear Divi Cache
Divi-Cache leeren
Diese Funktion ermöglicht es dir, den Divi-Cache direkt von der WP-Dashboard-Symbolleiste aus zu löschen. Dies ist nützlich, um sicherzustellen, dass Änderungen sofort sichtbar sind und die Website reibungslos läuft.
Leistung und Zuverlässigkeit
Optimierung für hohe Leistung
Beim Einsatz von Plugins für WordPress steht die Frage der Leistungsfähigkeit oft im Raum. Divi Pixel überzeugt durch hochgradig optimierten Code und effiziente Ressourcennutzung. Die Implementierung von Lazy-Loading-Techniken und die Minimierung von CSS- und JavaScript-Dateien sorgen für schnelle Ladezeiten. Durch die Verwendung moderner Technologien wie HTTP/2 wird die Serverkommunikation weiter optimiert. Das Ergebnis? Eine bessere User Experience und eine höhere Google PageSpeed-Bewertung.
Caching und CDN-Unterstützung
Ein oft unterschätztes Feature von Divi Pixel ist die nahtlose Integration mit Caching-Lösungen und Content Delivery Networks (CDNs). Diese Kombination erhöht die Geschwindigkeit und Stabilität Ihrer Website, insbesondere für globale Zielgruppen.
Aktualisierungen und Support

Der Lebenszyklus eines Plugins ist stark abhängig von regelmäßigen Updates und zuverlässigem Support. Divi Pixel bietet monatliche Aktualisierungen, die nicht nur neue Features bringen, sondern auch mit den neuesten WordPress-Versionen kompatibel sind. Der Kundensupport ist via Live-Chat und E-Mail erreichbar, und ein umfangreiches Wissensdatenbank-Portal bietet Antworten auf häufig gestellte Fragen.
Automatische Updates
Automatische Updates erhöhen den Bedienkomfort und die Sicherheit Ihrer Website. Mit einem aktiven Lizenzschlüssel wird Divi Pixel automatisch auf dem neuesten Stand gehalten, ohne dass manuelle Eingriffe erforderlich sind.
Kompatibilität mit WordPress Multisite
Für Administratoren von Multisite-Umgebungen ist die Plugin-Kompatibilität ein kritischer Faktor. Divi Pixel wurde mit Blick auf Skalierbarkeit entwickelt und unterstützt WordPress Multisite vollumfänglich. Das Einrichten und Verwalten des Plugins in einer Multisite-Umgebung ist nahezu identisch zum Vorgehen bei einer einzelnen WordPress-Installation.
Netzwerkweite Einstellungen
Divi Pixel ermöglicht die Konfiguration netzwerkweiter Einstellungen, die die Verwaltung mehrerer Sites erheblich erleichtern. So können Administratoren einmal festgelegte Einstellungen einfach auf alle Websites im Netzwerk anwenden.
Durch die Kombination von Optimierungstechniken, kontinuierlichen Aktualisierungen und Multisite-Kompatibilität steht Divi Pixel für Leistung und Zuverlässigkeit, die Profis verlangen. Diese robuste Architektur macht es zur bevorzugten Wahl für alle, die nicht nur ein leistungsstarkes, sondern auch ein zuverlässiges WordPress-Plugin suchen.
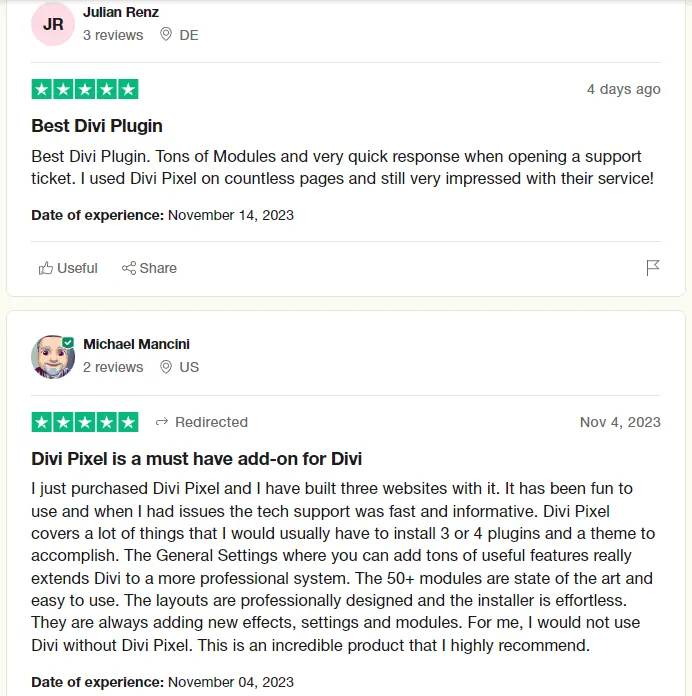
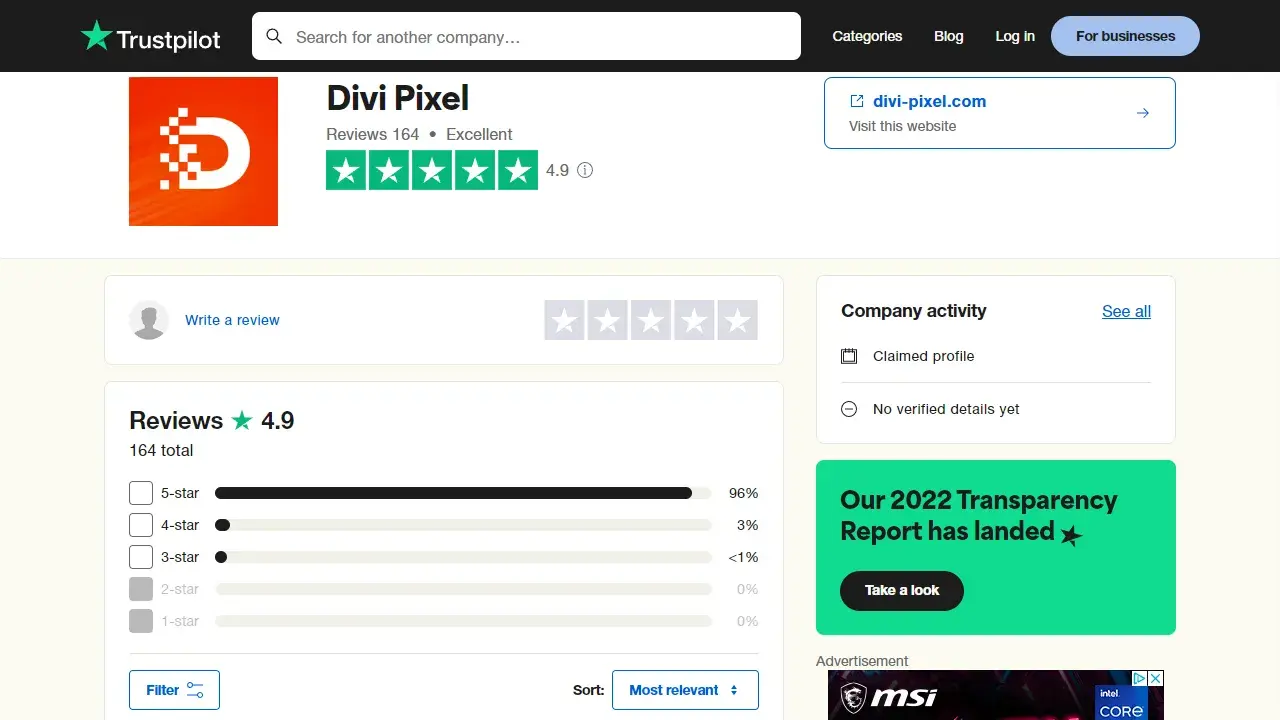
Kundenbewertungen

Ich finde das Plugin richtig gut gelungen. Zusätzlich habe ich mir noch angesehen, was andere Nutzer davon halten.
Was die Nutzer sagen
Die Meinungen der Nutzerbasis sind ein wesentlicher Indikator für den Wert eines Plugins. Divi Pixel genießt in verschiedenen Foren und Bewertungsplattformen hohe Anerkennung. Nutzer loben insbesondere die intuitiven Design-Funktionen, die hohe Performance und den erstklassigen Support.
- Design-Flexibilität: Kunden heben hervor, wie Divi Pixel es ihnen ermöglicht, ihre Webseiten mit minimalem Aufwand zu individualisieren.
- Performance: Das Plugin wird für seine schnelle Ladezeit und die Optimierung der Website-Leistung gelobt.
- Kundenservice: Der Support von Divi Pixel erhält durchweg positive Bewertungen, vorwiegend im Hinblick auf schnelle Reaktionszeiten und Fachkenntnis.
Expertenmeinungen
Weiterhin bestätigen auch Branchenexperten den Nutzen von Divi Pixel. Beispielsweise wurde das Plugin in mehreren unabhängigen Tests als „hervorragend“ für die Skalierbarkeit und Leistungsfähigkeit bewertet. Mehrere namhafte Webdesign-Blogs haben Divi Pixel als „Must-have“ für jeden WordPress-Nutzer bezeichnet.
In der Summe zeichnet sich Divi Pixel durch überdurchschnittlich positive Kundenbewertungen und Erfolgsgeschichten aus. Dies macht es zu einer vertrauenswürdigen Wahl für jeden, der seine WordPress-Site optimieren möchte.
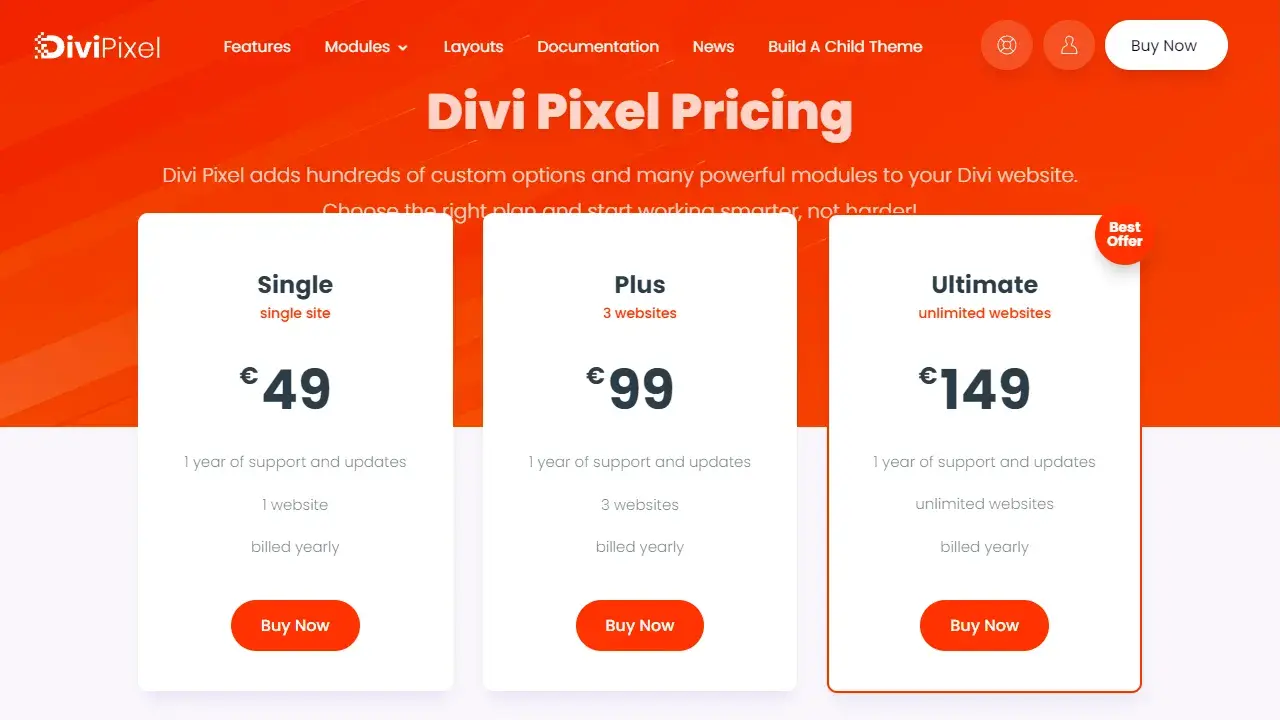
Preisgestaltung und Pakete

Für alle, die Divi Designer oder Entwickler sind und ihre Webseiten verbessern möchten, bietet Divi Pixel verschiedene Preismodelle an. Hier ist eine detaillierte Preistabelle, um die Entscheidung zu erleichtern.
| Single | Plus | Ultimate | |
|---|---|---|---|
| Support | 1 Jahr | 1 Jahr | 1 Jahr |
| Websites | 1 | 3 | unbegrenzt |
| Abrechnung | jährlich | jährlich | jährlich |
| Preis | € 49,00 | € 99,00 | € 149,00 |
Schlüsselfunktionen pro Tarif
- Single: Ideal für Einzelpersonen. Zugang zu allen Funktionen.
- Plus: Für Webmaster mit bis zu drei Seiten.
- Ultimate: Für größere Agenturen oder Entwickler, die keine Einschränkungen möchten.
Geld-zurück-Garantie
Alle Tarife kommen mit einer 14-tägigen Geld-zurück-Garantie. Wenn du mit dem Plugin nicht zufrieden bist, erfolgt eine vollständige Rückerstattung, keine Fragen gestellt.
FAQ
Pro und Contra zum Divi Pixel Plugin
Vorteile:
- Erweiterte Einstellungen und Module: Divi Pixel bietet eine Vielzahl von erweiterten Einstellungen und über 50 benutzerdefinierten Divi Builder-Modulen, die die Funktionalität einer Divi-Website erheblich erweitern.
- Benutzerfreundliche Oberfläche: Das Plugin bietet eine intuitive Benutzeroberfläche, in der alle verfügbaren Plugin-Optionen aktiviert oder deaktiviert werden können.
- Leistungsorientiert: Divi Pixel ist auf Leistung optimiert und folgt den besten WordPress-Entwicklungsstandards.
- Regelmäßige Updates: Das Plugin erhält regelmäßige Updates mit Fehlerbehebungen und neuen Funktionen.
- Weltklasse-Support: Das Support-Team ist erfahren und freundlich.
- Kompatibilität: Das Plugin ist 100 % kompatibel mit WordPress Multisite-Netzwerkinstallationen.
- Zusätzliche Funktionen: Es bietet die Möglichkeit, Kopf- und Fußzeilen, Anmeldeformulare und mehr anzupassen.
Nachteile:
- Preis: Die Kosten könnten für einige Benutzer ein Hindernis sein, insbesondere für Einzelunternehmer oder kleine Unternehmen.
- Lernkurve: Aufgrund der Vielzahl von Funktionen und Einstellungen könnte es eine Weile dauern, bis man sich vollständig mit dem Plugin vertraut gemacht hat.
- Komplexität: Für einfache Projekte könnte die Vielzahl der Funktionen überwältigend sein und zu einer unnötigen Komplexität führen.
- Potenzielle Konflikte: Wie bei jedem Plugin besteht die Möglichkeit von Konflikten mit anderen Plugins oder Themes.
- Abhängigkeit: Wenn du dich einmal an die erweiterten Funktionen gewöhnt hast, könnte es schwierig sein, zu einem einfacheren System zu wechseln.
Strategische Überlegungen:
- Ist Divi Pixel die richtige Wahl für dein aktuelles oder zukünftiges Projekt?
- Wie passt Divi Pixel in deine langfristige Content-Strategie?
- Könnten die erweiterten Funktionen von Divi Pixel einen Mehrwert für deine Zielgruppe bieten?
Das sind einige Punkte, die du in Betracht ziehen solltest, wenn du über die Verwendung von Divi Pixel nachdenkst.
Fazit und Empfehlungen
Nach einer eingehenden Analyse der verschiedenen Aspekte dieses Plugins ergibt sich ein klares Bild: Divi Pixel ist ein hilfreiches Werkzeug für jeden, der das Optimum aus der Divi-Plattform herausholen möchte.
Von der Nutzerfreundlichkeit über die Anpassbarkeit bis hin zur Leistungsfähigkeit bietet Divi Pixel einen ganzheitlichen Mehrwert, der kaum zu übersehen ist.
Für wen eignet sich Divi Pixel besonders?
Divi Pixel ist nicht nur für Profis, sondern auch für Einsteiger eine hervorragende Wahl. Mit seinen zahlreichen Modulen und Personalisierungsmöglichkeiten bietet es vielfältige Anwendungsszenarien:
- Webdesign-Agenturen: Für die Erstellung maßgeschneiderter Designs.
- E-Commerce-Websites: Dank erweiterter Funktionalität zur Steigerung der Conversion-Rate.
- Blogger: Um einzigartige und ansprechende Inhalte zu präsentieren.
👉 So geht es weiter
- Schau dir meinen Beitrag über die besten Divi Plugins an.
- Weitere Erforschung der Divi Pixel-Funktionen: Setze dich intensiv mit den verschiedenen Funktionen von Divi Pixel auseinander, um die Möglichkeiten für deine Website voll auszuschöpfen.
- Leistungsanalyse: Verfolge die Performance deiner Website vor und nach der Implementierung von Divi Pixel, um den tatsächlichen Mehrwert zu bewerten.
Divi Pixel Review
Leistungsumfang
Benutzerfreundlichkeit
Preis
Divi Pixel ist ein essenzielles Plugin für WordPress-Nutzer, die ihre Website individualisieren wollen. Es bereichert das Divi Theme mit erweiterten Anpassungsmöglichkeiten und Layouts. Damit können Entwickler und Webdesigner komplexe Websites effizient gestalten, ohne auf zahlreiche andere Plugins angewiesen zu sein.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.