WordPress-Themes - Die 15 besten 2024 Designs
Möchtest du mehr zum Thema Wordpress-themes erfahren?
Mit WordPress-Themes kannst du deinem Blog mit einem Klick ein neues Gewand verpassen. Denn Themes verändern das Aussehen und die Funktion deiner Webseite. WordPress besitzt ein sehr fortschrittliches Template-System, welches Aussehen und Funktion von deinem Inhalt trennt.
WordPress-Themes sind essenziell für das Design und die Funktionalität deiner Website. Sie ermöglichen eine individuelle Darstellung und können auch SEO-relevante Funktionen bieten. Die besten und schnellsten Themes für 2023 sind Kadence, für seine Gutenberg-Optimierung, und Astra, bekannt für seine Vielzahl an Templates und Plugins.
WordPress-Themes sind Templates, Motive oder Vorlagen, die das Aussehen deines Blogs verändern.
Der Artikel stellt die besten und schnellsten WordPress-Themes für 2024 vor, die in Bezug auf Design, Funktionalität und Anpassbarkeit herausragen.
☝️ Kernpunkte auf einen Blick
- 🎨 Optische Darstellung: Das WordPress-Theme beeinflusst das visuelle Erscheinungsbild der Website. Es trennt Inhalt von Design.
- 🛠️ Funktionen und Flexibilität: Neben der Optik bieten Themes zusätzliche Funktionen. Für nicht-Programmierer gibt es Premium-Themes mit erweiterten Funktionen.
- 🚀 Die besten Themes: Der Artikel präsentiert eine Liste der 15 besten WordPress-Themes, die sich in Geschwindigkeit, Funktionalität und Anpassungsfähigkeit unterscheiden.
- 💡 Kadence Theme: Ein Allrounder, besonders optimiert für Gutenberg. Bietet atemberaubende Starter-Templates und perfekte WooCommerce-Unterstützung.
Was ist ein WordPress-Theme?

Mit WordPress-Themes hast du die Möglichkeit, das Erscheinungsbild und die Darstellung deiner Website zu definieren. Denn deine Website befindet sich nach der Installation von WordPress noch im rohen Zustand. Mit verschiedenen Themes (auch Template oder Vorlage genannt), präsentierst du deine Seite so, wie sie zu dir passt.
Aber WordPress-Themes sind nicht nur für die Optik der Website zuständig. Hierbei geht es vielmehr um die Funktionen und um das, was deine Website kann. Bist du fit im Programmieren, kannst du in ein Theme auch zusätzliche Funktionen hineinprogrammieren. Allerdings erfordert dies einiges an Erfahrung.
Besitzt du keine Programmiererfahrung, solltest du einen Blick auf Premium-WordPress-Themes werfen. Hier ist der Umfang an Funktionen deutlich größer. Auch wenn sie kostenpflichtig sind, so solltest du im Hinterkopf haben, dass du durch diese Themes besser in jeglichen Suchmaschinen gefunden wirst. Außerdem ist die Darstellung auf verschiedenen Endgeräten schon optimiert.
Warum das richtige WordPress-Theme wichtig ist
- Professionelles Erscheinungsbild: Ein hochwertiges Theme vermittelt Seriosität und Professionalität.
- Optimale Benutzererfahrung: Schnelle Ladezeiten und benutzerfreundliches Design erhöhen die Verweildauer.
- SEO-Vorteile: Gut codierte Themes unterstützen die Suchmaschinenoptimierung.
Die 15 besten WordPress-Themes
Die Website ist im Prinzip dein Gesicht im Internet. Daher sollte sie entsprechend professionell erscheinen und gut zu deinem Unternehmen passen. Um dies zu erreichen, stelle ich dir die 15 besten WordPress-Themes vor:
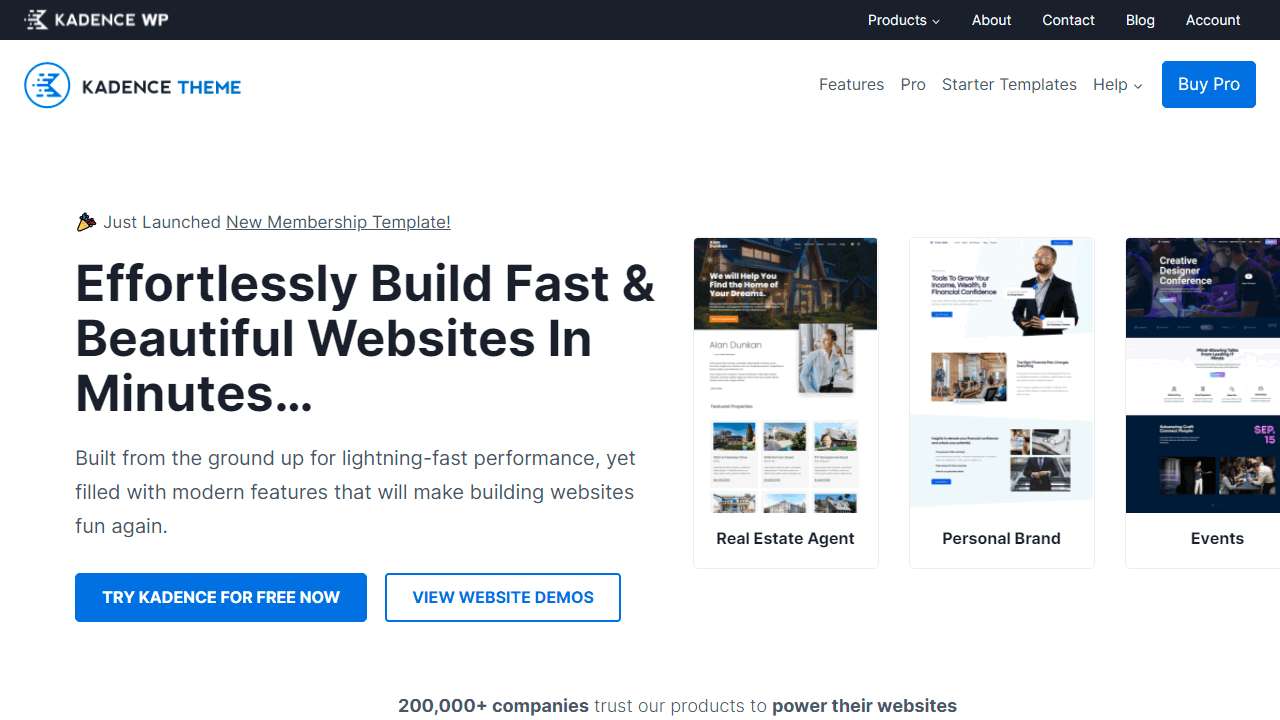
1. Kadence Theme – Der Schnelle Allrounder und GUTENBERG-Profi
Für: Privat, Business, E-Commerce, Gutenberg
- Schnellstes WordPress-Theme
- Optimiert für Gutenberg
- Atemberaubende Starter Templates
- Perfekte WooCommerce Unterstützung
Das Kadence Theme ist auf keine besondere Nische angelegt und gilt daher als Multi-Purpose WordPress-Theme. Dieses Theme ist optisch neutral und designed durch Anpassungen oder Starter-Themes das Aussehen für deine Website. Zu diesem Theme gibt es außerdem eine Reihe Plug-ins, um die Funktionen des Themes zu erweitern. Der Schwerpunkt bei diesem liegt zwar auf Gutenberg, dennoch werden auch Elementor und Beaver Builder uneingeschränkt unterstützt.
Neben umfangreichen Einstellungsmöglichkeiten im Customizer bringt das Kadence Theme außerdem einige spannende Features mit. Diese sind zum Beispiel:
- Globale Farbpalette
- Transparenz und Sticky Header
- intuitiver Header und Footer Builder
- Menü Erweiterungen (Icons, Dropdowns,..)
- eigene 404 Fehlerseite
- zeitgesteuerte Inhalte
- WooCommerce Anpassungen
- fixierte Elemente (Footer, Banner)
In der Pro-Version wird das Kadence Theme in regelmäßigen Abständen um weitere sinnvolle Features erweitert. Neben der Pro-Version ist dieses Theme auch noch als Essential Bundle und Full Bundle erhältlich.
2. Astra Theme – Schnell und mit vielen Templates und Plugins
Das Astra Theme gehört zu den am schnellsten wachsenden WordPress-Themes. Es bietet eine gute Performance und ist das optimale Theme für WooCommerce, Page-Builder und weitere Plug-ins. Wobei der Fokus auf Elementor und Beaver liegt. Aus den folgenden Gründen ist das Astra Theme so beliebt:
- Faires Preis-Leistungs-Verhältnis
- ansprechende Seitenbibliothek
- ausgezeichnete Woocommerce-Features
- Kompatibilität mit Page-Builder
- ordentlicher Quellcode
- gute Performance
Die gute Performance gibt es aus drei Gründen. Erstens ist Astra nicht mit unnötigen Features vollgepackt. Dann wird zum Beispiel Vanilla JavaScript anstatt jQuery verwendet, was heißt, Astra ist ordentlich und sauber gecodet. Und der dritte Grund ist, dass sich die Features in der Pro-Version modular aktivieren und deaktivieren lassen. Somit lädst du auch nur das, was du brauchst.
Des Weiteren bietet das Astra Theme mehr Optionen für Layout und Header und verfügt über erweiterte Blog-Funktionen. Durch Footer Widgets und weitere Pro Features lässt sich zudem der Footer perfekt anpassen. Neben der Pro-Version gibt es das Astra Theme auch als Mini Agency Bundle und als Agency Bundle.
3. Generate Press – Sauberer Code mit vielen Optionen
Ein weiteres sehr beliebtes WordPress-Theme ist das GeneratePress. Hierbei handelt es sich um ein sauberes Lightweight-Theme, welches aber immer noch flexibel genug ist, um fast jedes Webprojekt in die Tat umzusetzen. Die Performance ist sehr beeindruckend und das Theme ist kompatibel mit Elementor, Beaver Builder und WooCommerce. Des Weiteren bietet GeneratePress einen hohen Funktionsumfang. Diese Features bekommst du mit GeneratePress:
- Farb- und Layouteinstellungen über den Customizer
- Responsive
- Google Fonts Integration
- Site Library
- Typograph
- Menü plus
- Backgrounds
- Copyright
- und viele weitere
Außerdem bietet GeneratePress ein ordentliches Onpage-SEO. Denn dieses Theme ist von Grund auf SEO optimiert. Anhand der schnellen Ladezeiten und des guten Content-Designs wird hiermit die Nutzerfreundlichkeit deutlich erhöht. Aber auch das Supportforum kann sich sehen lassen. Fragen werden hier innerhalb kürzester Zeit beantwortet.
Das Design ist ansprechend, verwendet gültiges HTML und CSS und wurde von der Community in viele Sprachen übersetzt. Einige der vielen Funktionen umfassen die Integration von Mikrodaten, Widget-Bereiche, Navigations-Positionen, Seitenleisten-Layouts, Dropdown-Menüs.
4. Divi Theme – Das Premium Theme mit eigenem Page-Builder
Das Divi Theme gilt als ein sehr benutzerfreundliches Theme. Denn hiermit lassen sich auch ohne Programmierkenntnisse wundervolle Websites erstellen. Somit ist dieses Theme speziell für Anfänger gut geeignet. Da dieses Theme sehr flexibel ist, kann es zum Beispiel für folgende Website-Typen angewandt werden:
- Anwaltswebsite
- Webagentur
- Online-Shop
- Hochzeitswebsite
- Yoga-Studio
- Freelancer-Website
- und viele mehr
Mit diesem Theme hast du die Möglichkeit, deine Website komplett neu aufzubauen oder du verwendest ein Demo-Layout. Zudem bietet Divi viele Werkzeuge, um dein Business auf Erfolgskurs zu bringen. Ebenso helfen die mitgelieferten Plug-ins bei der Einbindung und Erstellung eines E-Mail-Newsletters oder den Social-Links. Durch das Plug-in Divi Builder lässt sich übrigens fast jedes Theme mit dem Live–Frontend-Editor ausstatten.
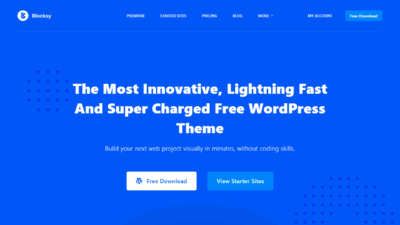
5. Blocksy Theme – Beliebtes und flottes Theme
Mit Blocksy bekommst du ein kostenloses Gutenberg Theme, bei dem alle Funktionalitäten eben auf Gutenberg abgestimmt sind. Hier funktionieren sämtliche Elemente, die du im Blockeditor zusammensteckst. Wie Einbettungscodes oder Gruppierungen. Am auffälligsten ist der Cover-Block. Denn dieser lässt sich ganz auf deine Bedürfnisse ausrichten und anpassen.
Zudem lässt sich das Theme über den Costumizer mit beinahe jedem Element konfigurieren. Nachstehend sind ein paar Beispiele, was im Customizer so alles funktioniert:
- Komplette Google Front Library
- Blog- und Page-Layout-Konfiguration (Titelanzeige, Hintergrund-Image oder Autor)
- Schriftgrößen Konfiguration in drei Viewports
Das Blocksy Theme gilt unter den Free-Themes als eines der schnellsten auf dem Markt. Zudem hält dieses Theme fast wöchentlich Updates für dich bereit, was die Wahl dieses Theme langfristig zu einer guten Entscheidung macht.
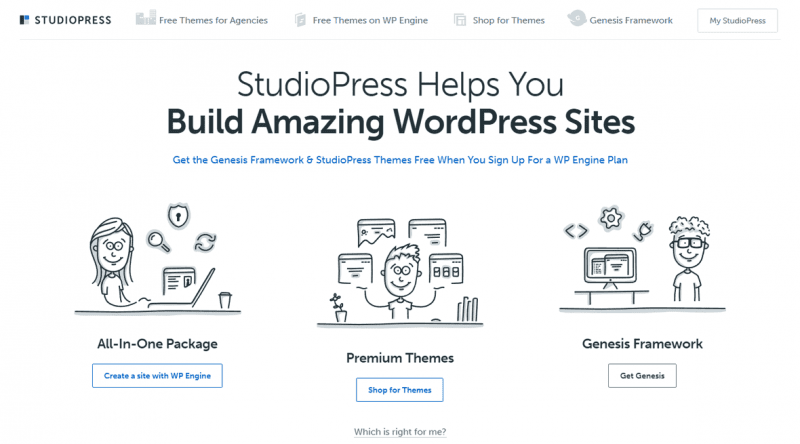
6. Genesis Framework von StudioPress – Für ENTWICKLER
Mit dem Genesis Framework von StudioPress lassen sich auf einfache und schnelle Weise hervorragende Websites bauen. Hier bekommst du eine sichere suchmaschinenoptimierte Grundlage, ganz gleich, ob du Anfänger, Fortgeschrittener oder Child-Theme Anbieter bist. Auch, wenn sich Genesis schon ganz klar an Entwickler richtet. Die Funktionen von Genesis Framework sind folgende:
- Gemeinschaft bilden: Schließe dich Tausenden Entwicklern und Designern an.
- Vorgefertigt für WooCommerce: Richte deinen Online-Shop auf einfache Art und Weise ein.
- Mobil responsive: Deine Website wird für jedes Gerät und jeden Browser optimiert.
- Ein-Klick-Set-up: Plug-ins, Demo-Inhalte und perfekt gestaltete Gutenberg-Blöcke lassen sich kinderleicht auf deine Homepage laden.
- Gutenberg-Blockeditor: Endbenutzer haben hierdurch die Möglichkeit, die Module anzupassen.
- Theme-Anpasser: Einstellungen, Farben und Inhalte können optimiert werden. Eine Vorschau dieser Änderungen lässt sich in Echtzeit ansehen.
- Anpassbares Logo: Lade dein eigenes Logo mit einem Knopfdruck hoch.
- Barrierefreiheit: Deine Website funktioniert für verschiedene Benutzer und die jeweils benötigten Umstände.
Benötigst du trotz alledem weitere Funktionen, kannst du diese leicht mit einem Plug-in nachrüsten. Wenn du dir noch unsicher bist, auch kein Problem. Denn das Genesis Framework kann problemlos über 30 Tage getestet werden.
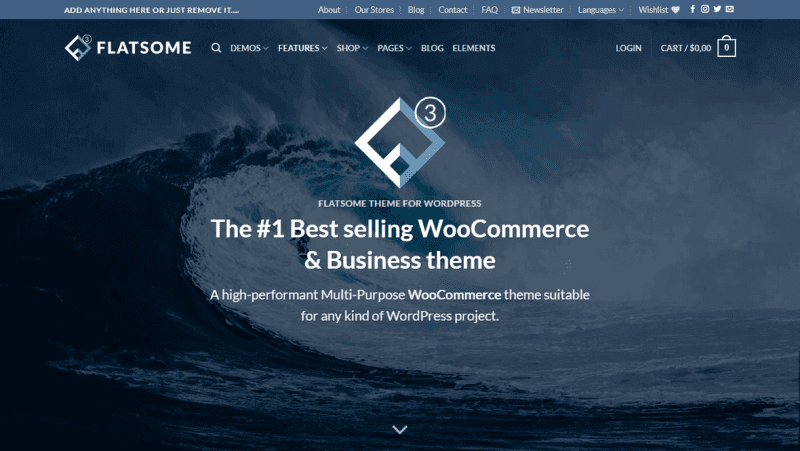
7. Flatsome – Tolles Theme für WOOCOMMERCE Shops
Flatsome zählt zu den meist bewerteten und bekanntesten Themes auf Themeforest und Envato. Der Fokus liegt hierbei auf Online-Shops. Dennoch eignet sich dieses Theme auch sehr gut für Blogs, Eventsites oder Business-Sites. Wichtig ist, dass du zumindest Grundkenntnisse im Coden hast. Flatsome ist zwar konfigurierbar, aber das Beste holst du eben aus diesem Theme, wenn du das Coden drauf hast.
Ein Highlight ist das Flatsome Studio. Fügst du neue Elemente ein, kannst du das Studio öffnen und aus mehr als 100 Vorlagen auswählen. Diese Vorlagen sind für wichtige Sektionen, wie zum Beispiel:
- Testimonials
- Banner
- Preistabellen
- Logos
- und viele mehr
Wichtig ist allerdings, dass du beim Kauf von Plug-ins darauf achtest, dass diese unterstützt werden. Denn für viele Plug-ins gibt es keine ausreichende Integration. Diese Plug-ins unterstützt Flatsome:
- YITH WooCommerce Wishlist
- Unlimited Sidebar Woosidebars
- Nextend Social Login
- Contact Form 7
Da es sich hier um ein sehr anspruchsvolles Theme handelt, ist natürlich auch der Support hervorragend. Du hast die Möglichkeit, auf YouTube Video-Tutorials anzusehen, in der Knowledge-Base in Artikeln nachzulesen oder über Themeforest im Onlinesupport nachzufragen.
8. Thrive Theme Builder – Volle Kontrolle mit Page-Builder
Mit dem Thrive Theme Builder kannst du jedes Element frei anpassen. Zu den veränderbaren Elementen gehören zum Beispiel Header, Footer, Content-Bereich, Sidebars, Archive Seiten und viele mehr. Dieses Theme ist außerdem anfängertauglich, sodass du jegliche Bereiche deiner Website verändern kannst, ohne auch nur einen einzigen Code schreiben zu müssen. Die wichtigsten Features zu diesem Theme sind:
- Theme Builder Wizard
- Branding
- Site speed
- Image Optimization
- Acceleratedt Mobile Pages
- Schema Markup
- WooCommerce Support
- Smart Color Technology
- und viele weitere
Dank der vorgefertigten Designvorlagen kannst du deine Seiten und Seitenabschnitte individuell anpassen. Zudem ist der Thrive Theme Builder sehr benutzerfreundlich und daher für Anfänger leicht zu bedienen. Außerdem lässt sich dieses Theme in all deine für dich wichtigen Online-Tools oder Apps integrieren.
Shapeshift, Ommi und Kwik heißen die verfügbaren Templates.
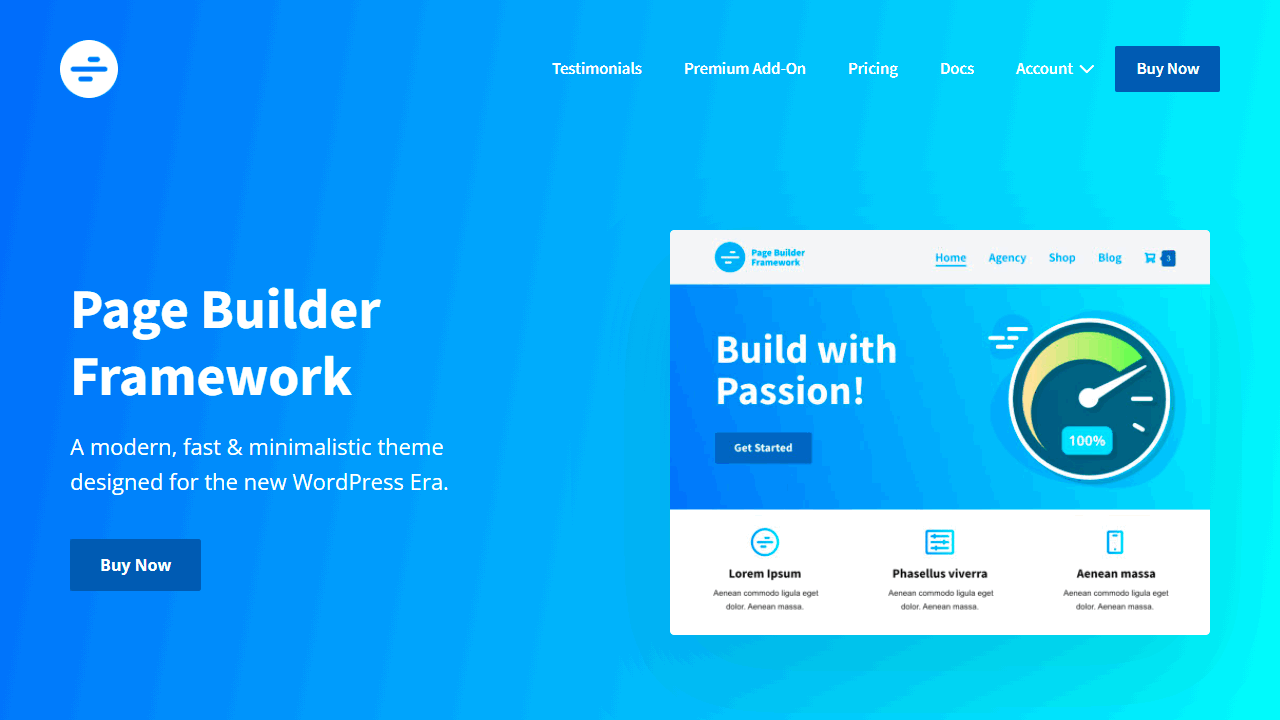
9. Page Builder Framework – Minimalistisch und super schnell
Das Page Builder Framework ist ein minimalistisches, modernes und schnelles Theme. Anhand der endlosen Anpassungsoptionen bietet dieses Theme Flexibilität und ist außerdem WooCommerce-fähig. Weitere Gründe für den Kauf des Page Builder Frameworks findest du nachstehend:
- DSGVO-Konform
- 100 Prozent mobil responsive
- SEO-freundlich
- Gutenberg-Unterstützung
- Entwicklerfreundlich
- Auf GitHub gehostet und 100 Prozent Open Source
Des Weiteren lässt sich dieses Theme in diese Page-Builder integrieren: Brizy, Visual Composer, Divi, Elementor und Beaver Builder. Obwohl das Page Builder Framework so minimalistisch ist, kommt es mit einigen sehr guten Funktionen daher. Diese sind:
- Generator für untergeordnete Themen
- Multisite-Kompatibilität
- Umfangreiche Dokumentation
- Modularer Ansatz
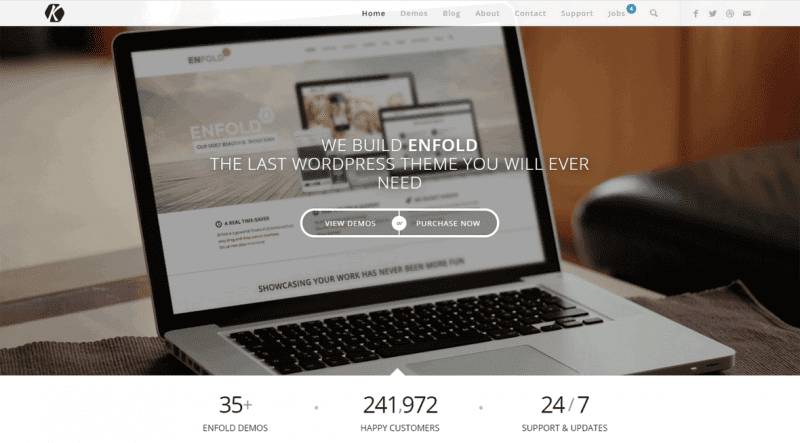
10. Enfold – Grandioses Theme aus Österreich
Durch seine Flexibilität ist das Enfold Theme nicht nur etwas für WordPress Einsteiger. Allerdings punktet Enfold nicht mit den üblichen Stärken wie andere Themes. Aber es ist außergewöhnlich. Und genau das macht dieses Theme so interessant. Du wirst etwa bei Enfold keine Demo-Layouts im dreistelligen Bereich finden. Hier gibt es exakt 28 Demos. Und diese machen nicht den Mega-Design-Eindruck. Dennoch zählt es zu den bestbewerteten Themes auf Themeforest. Das liegt unter anderem daran:
- Eigener Layout Builder
- Deutscher Support
- Aufgeräumter Code
- Verschiedene Möglichkeiten der Ladezeit-Optimierung
- Zurückhaltende Gestaltung
- Entwickler-Options
Letztlich kann gesagt werden, dass Enfold ein klar strukturiertes Theme mit einem schlanken Quellcode ist. Die Installation ist in 5 Minuten erledigt und die Ladezeiten gelten als großes Plus für das Performance-Marketing über Social-Media-Kanäle und die Suchmaschinenoptimierung. Erhältlich auf Envato.
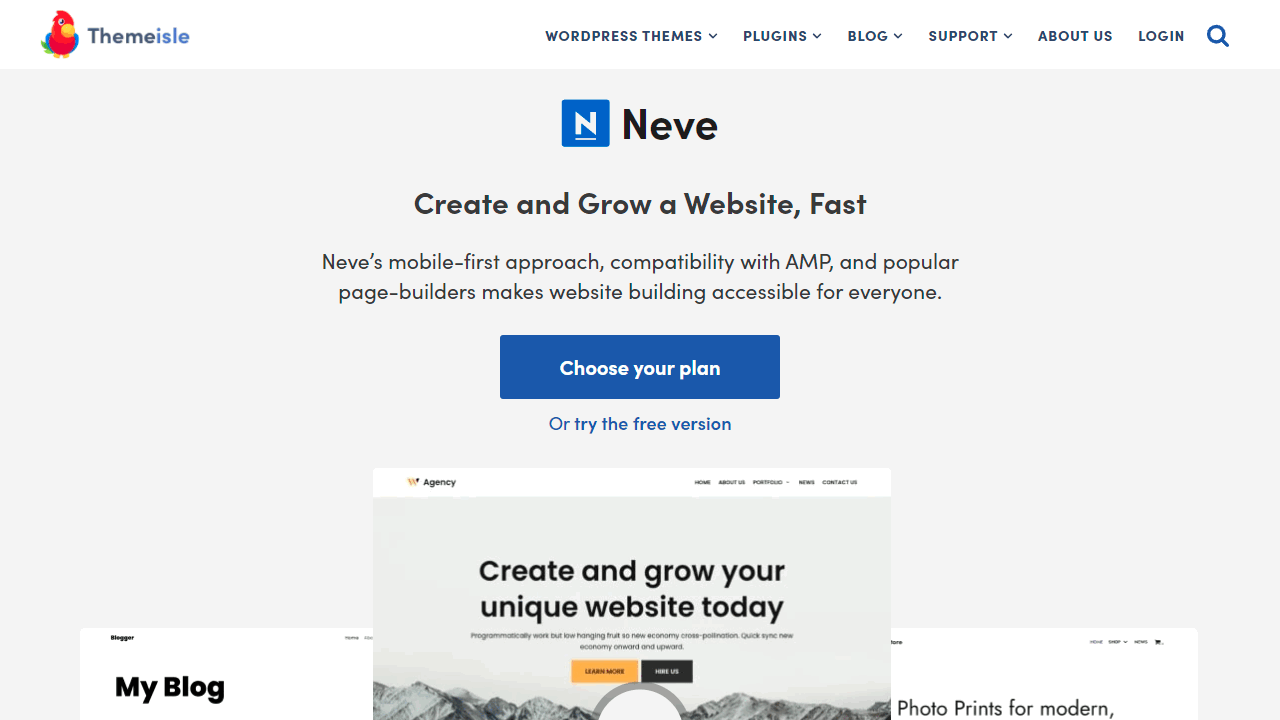
11. Neve – Mobile First und fertig für AMP
Mit Neve lässt sich deine Website schnell gestalten und erweitern. Außerdem ist die Website-Erstellung für jeden zugänglich. Das liegt zum einen an dem Mobile-First-Ansatz von Neve und zum anderen an der Kompatibilität mit AMP. Neben der schnellen Leistung und einer Ladezeit von 0,6 Sekunden bietet Neve ein leichtes Gewicht von 28 KB an. Dennoch büßt Neve nichts an der Flexibilität ein. Dieses WordPress-Theme eignet sich also hervorragend für eine langjährige Zusammenarbeit. Denn es bietet Folgendes:
- Einfache Einrichtung
- schlankes Design
- zuverlässige Updates
- Qualitätscode
- Flexibilität und leichte Bedienung
- Schnelligkeit
Durch die individuelle Gestaltung des Headers und Footers über Drag & Drop kannst du sämtliche Komponenten anpassen und neu gestalten. Auch die Layout-Optionen lassen sich von dir steuern, sodass du innerhalb von Minuten eine professionelle Website stehen hast.
Neve arbeitet perfekt mit Gutenberg und den beliebtesten Seitenerstellern (Elementor, Brizy, Beaver Builder, Visual Composer, SiteOrigin, und auch mit dem Divi Builder) zusammen. Neve ist auch WooCommerce-fähig, reaktionsschnell, RTL- und ebenso übersetzungsfähig.
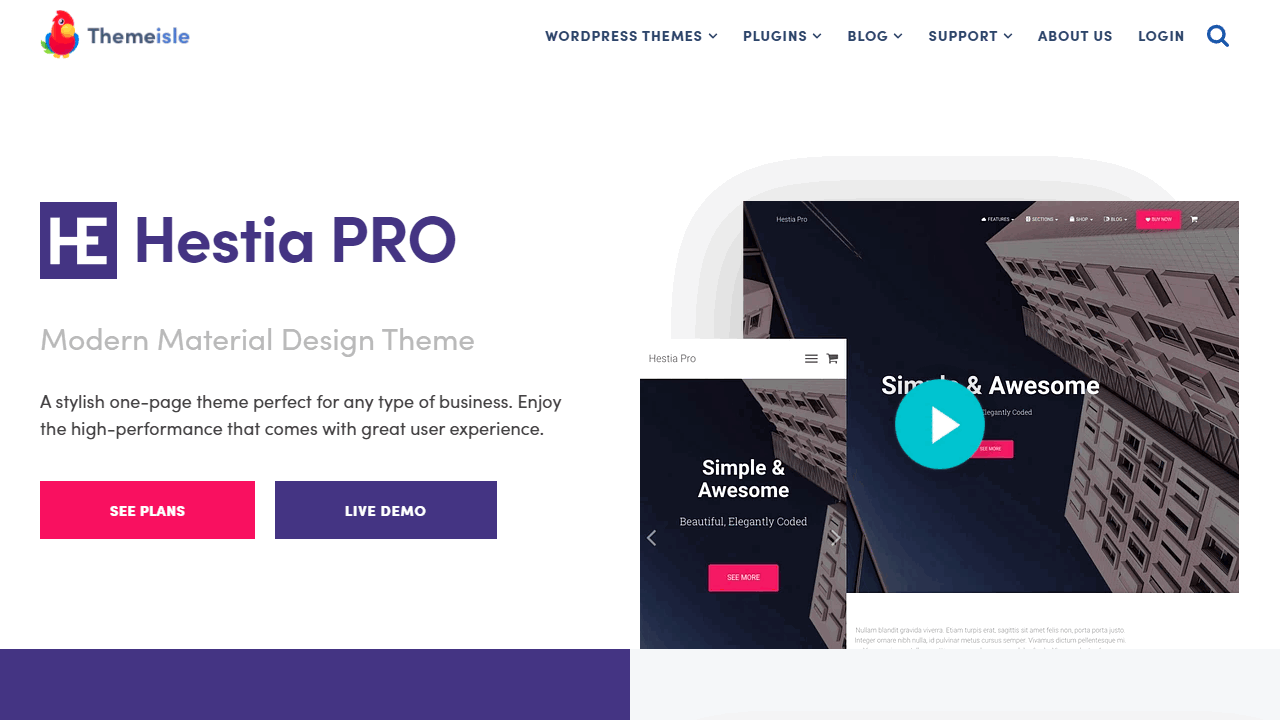
12. Hestia – Modern und im Google Material Design
Dieses Theme ist nicht nur stilvoll, es passt außerdem perfekt für jegliche Art von Geschäft. Zudem ist Hestia auf Leistung ausgelegt und lässt sich einfach einrichten. Nachstehend haben wir 6 Gründe für dich, um Hestia herunterzuladen:
- Kompromisslose Geschwindigkeit
- Starter-Sites enthalten
- Page-Builder Kompatibilität
- alles im Customizer erledigt
- glattes Materialdesign
- bereit für WooCommerce-Design
Das Grundgerüst für deine Website lässt sich anhand des schönen Materialdesigns aufbauen. Optimieren hingegen kannst du deine Homepage oder die vorgefertigten Designs direkt aus dem Customizer heraus. Die Integration funktioniert nicht nur mit Gutenberg, sondern auch mit anderen gängigen Seitenerstellern, wie Elementor, Beaver Builder oder Divi Builder.
13. OceanWP – Beliebt in Kombination mit Elementor
Neben seiner Schnelligkeit ist OceanWP ein ausgezeichnetes und kostenloses Mehrzweck-Theme, welches dir nicht nur die Kontrolle über die Anpassungen deines Website-Designs überlässt, sondern dir auch eine Vielzahl an Erweiterungen (kostenlos sowie Premium) bietet. Das Hauptmerkmal ist hierbei, dass du das Design über den WordPress Customizer anpassen kannst. Und dies funktioniert auf eine sehr benutzerfreundliche und intuitive Weise. Viele Dienstleister nutzen OceanWP auch als Grundlage für Blogs mit Pagebuildern.
Diese Premium-Erweiterungen bietet dir OceanWP:
- WooCommerce Pop-up
- Post Slider
- Elementor widgets
- Footer Callout
- Demo Import
Des Weiteren kannst du individuelle Post-Einstellungen vornehmen und hast die Option, bestimmte Skripte/CSS zu aktivieren oder zu deaktivieren. Dieses WordPress-Theme ist in der kostenlosen Version schon gut verständlich. Hast du es dann ausreichend getestet, kannst du auf insgesamt 11 Premium-Erweiterungen zugreifen.
Die Seitengröße des Themes ist sehr gering (weniger als 50 KB im Frontend) und erreicht nicht zuletzt deshalb sehr gute Geschwindigkeiten.
14. Avada – Das beliebteste Theme auf Themeforest
Avada ist das weltweit meistverkaufte Theme und gilt als Multifunktions-Theme. Lädst du das Full-Package herunter, bekommst du nicht nur das eigentliche Avada Theme, sondern auch das entsprechende Child-Theme dazu. Zusätzlich erhältst du einen Ordner mit sämtlichen Photoshop-Dateien und der Standard Demo Seite. Unter Extras findest du zudem den Layer Slider und Revolution Slider. Diese gehören zu den mitgelieferten Premium-Slidern.
Da dieses Theme eine außerordentliche Menge an Funktionen bietet, musst du allerdings auf eine schnelle Webhosting-Umgebung achten. Hierzu kannst du in dem Bereich System Status alle Informationen zu deiner derzeitigen WordPress und Server-Umgebung einsehen. Bereiche, welche rot markiert sind, solltest du entsprechend optimieren.
Avada ist ein sehr anspruchsvolles Theme, welches eine gewisse Einarbeitungszeit benötigt. Zu empfehlen ist Avada allerdings eher für Online-Shops, größere Unternehmen oder Verbände. Für kleine Blogs eignen sich andere WordPress-Themes definitiv besser.
Magazine verwenden auch gerne dieses Theme.
15. Hello – Minimalistisches Theme von und für ELEMENTOR
Hello ist ein sehr leichtes und minimalistisches Theme, welche für Website-Besitzer als „leere Leinwand“ konzipiert wurde. Somit handelt es sich hierbei um ein Theme, welches absichtlich nur wenige Optionen zur Verfügung hat, damit alle Designänderungen ausschließlich über Elementor abgewickelt werden. Der Vorteil ist, dass Hello schnell zu laden ist und mit sämtlichen gängigen WordPress-Plug-ins kompatibel ist.
Trotz des minimalistischen Designs ist Hello so flexibel, dass sich damit sowohl Online-Shops als auch Landingpages bauen lassen. Zum Beispiel lassen sich in der kostenlosen Version von Elementor, Seiten in mehrere Abschnitte unterteilen. So kannst du jeden einzelnen Teil deines Layouts einzigartig werden lassen. Des Weiteren bietet Elementor eine Menge Tools, welche zur Erstellung von Seiten oder Abschnitten sehr hilfreich sind. So lassen sich etwa folgende Elemente hinzufügen:
- Karten
- Text
- Videos
- Überschriften
- Bilder
- Beiträge
Der komplette Inhalt lässt sich in Spalten und Abschnitten organisieren. Um allerdings Bereiche wie Header, Footer, einzelne Posts und Archive zu kontrollieren, benötigst du die Pro-Version von Elementor. Hello in Verbindung mit Elementor Pro stellt dir dann mehr als 300 Vorlagen bereit, was sehr hilfreich sein kann, wenn du eine professionelle Website erstellst.
Drei Bonus-Themes von Themeforest
Bestes WordPress Hosting
Hosting-Empfehlungen sind normalerweise Müll.
Oft werden extrem billige Hosting-Pakete für € 3 empfohlen, andere wiederum werben mit einem € 100 VPS, weil sie als Affiliate dabei am meisten verdienen. Letztlich wollen wir doch alle nur den schnellstmöglichen Webspace für möglichst wenig Geld.
Und zwar für WordPress optimiert und vom TÜV Saarland zertifiziert!
Was ist noch wichtig? Der Server sollte in Deutschland liegen und der Support sollte möglichst schnell antworten, und das am besten auf Deutsch.
Das alles bekommst du bei HostPress ab € 19,00 / Monat.
Alle Beiträge zum Theme WordPress-Themes
Im Anschluss findest du die letzten zehn Artikel zum Thema WordPress-Themes. Einfach zum Stöbern.
Wenn du dein Theme gefunden hast, solltest du dir auch Gedanken um deinen Pagespeed machen.
Ein Caching Plugin ist praktisch Pflicht.
Welche Rolle spielen WordPress-Themes für SEO?
WordPress wurde mal als reines Blogging-Tool konzipiert. Mittlerweile handelt es sich hierbei um ein vollwertiges CMS, welches einen professionellen Leistungsumfang entwickelt hat. Daher setzen nicht nur Privatpersonen WordPress für ihre Websites ein, sondern auch immer mehr Unternehmen.
Es heißt, dass WordPress grundsätzlich SEO-freundlich ist. Allerdings geschieht dies nicht automatisch. Das heißt, deine Seite landet nicht nur, weil du WordPress nutzt, ganz oben im Ranking. Um eine entsprechende Reichweite zu erzielen, ist immer eine Suchmaschinenoptimierung notwendig. Ein Theme sollte daher suchmaschinenfreundlich sein. Um dies zu erfüllen, musst du auf folgende Kriterien achten:
- Responsive Design
- schlanker Code
- Aktiver Support
Responsive Design bedeutet, dass die Website auf mobilen Endgeräten optimal dargestellt wird. Schlanker Code hingegen bedeutet, dass WordPress-Themes nur die Plug-ins enthalten sollen, die du auch benötigst. Denn Plug-ins, die nicht verwendet werden, kosten unnötige Ladezeit.
Welche Elemente machen gute WordPress-Themes aus?
Es gibt eine Vielzahl an Themes, die aber nicht immer sinnvoll sind. Die Auswahl ist grundsätzlich abhängig von dem, was du von deiner Website erwartest. Nachstehend findest du die wichtigsten Elemente. Über die solltest du dir Gedanken machen, wenn du WordPress-Themes auswählst:
- Wie vielfältig ist die Anzahl der möglichen Spalten?
- Sind Anpassungen von Header, Footer und Sidebar möglich?
- Werden Footer-Links vermieden?
- Sind die Farben anpassbar?
- Sind die Gestaltungselemente enthalten, die du willst?
- Können Layouts gestaltet werden?
- Gibt es ausreichend Design-Einstellungsmöglichkeiten?
- Ist ein Responsive Design vorhanden?
- Hat das Theme gute Bewertungen?
- Wie ist die Geschwindigkeit beim Laden deiner Website?
- Gibt es eingebaute SEO-Elemente?
- Ist eine übersichtliche Struktur möglich?
- Passt das Theme zum aktuellen Trend?
- Passt der Stil zu deinem Website-Inhalt?
Allerdings gibt es auch Kriterien, welche bei deiner Suche nach den besten WordPress-Themes nicht helfen. Diese sind zum Beispiel:
- Die Popularität
- der Preis
- ein riesiger Bild-Slider auf der Titelseite
- Bilder über Bilder
- ein perfektes Vorschaubild, dass sich aber nur mit der Premium-Version realisieren lässt
Endlich hilft nur: ausprobieren. Wenn du deine wichtigsten Kriterien zusammengestellt hast, dann such die WordPress-Themes entsprechend aus. Hilfreich ist, die Themes nacheinander zu installieren und anschließend zu vergleichen.
Wieviel Themes lassen sich auf einer WordPress Website installieren?
Installieren lassen sich so viele WordPress-Themes, wie du haben möchtest. Allerdings kannst du immer nur eines aktivieren. Nach der Aktivierung eines neuen WordPress-Themes wird das Vorherige automatisch deaktiviert.
Was sind Parent und Child Themes?
Ein Child Theme ist nichts anderes als die Modifizierung des Parent Themes (Hauptthemes). Child Themes sind zu empfehlen, wenn Design und Code des eigentlichen WordPress-Themes zwar verbessert, aber beibehalten werden soll. Letztlich erbt das Child Theme die Funktionalität und das Styling des anderen Themes.
Das Parent Theme wird also angepasst, ohne dass die Kerndateien davon berührt werden. Somit sind die Anpassungen bei Updates des Parent Themes geschützt. Am meisten genutzt werden Child Themes für:
- die Bearbeitung von PHP-Funtionen in der
functions.php - das Hinzufügen von PHP-Funktionen in der
fuctions.php - benutzerdefiniertes CSS und Javascript
Aus technischer Sicht gibt es nur eine Art von Child Themes, da es sich immer um eine Erweiterung der Parent Themes handelt. Dennoch gibt es zwei unterschiedliche Nutzungsarten. Einerseits das Child Theme zum Anpassen. Das ist ausschließlich für Anpassungen und Funktionen verantwortlich, damit vorgenommene Änderungen bei einem Update nicht verloren gehen. Andererseits gibt es das Child Theme für den Verkauf. Dieses verändert das Aussehen eines Parent Themes häufig grundlegend.
Brauchst du ein Child Theme?
Ob ein Child Theme notwendig ist, kommt darauf an, ob du zum Beispiel:
- Dateien des Parent Themes verändern möchtest
- viele CSS Anpassungen vornehmen musst
- dauernd neue Codes für deine functions.php Datei einfügen musst
Allerdings bringen moderne WordPress-Themes schon viele Designmöglichkeiten mit. Somit ist ein Child Theme nicht zwingend notwendig. Alternativ kannst du daher auch den Customizer nutzen. Dieser ersetzt schon viele Aufgaben, die ehemals dem Child Theme zugestanden haben. Ebenso kannst du für kleine Code-Snippets hervorragend Plug-ins nutzen.
Ist Elementor ein Theme?
Elementor ist nicht direkt ein Theme, wird aber gern als Theme Builder bezeichnet. Mit Elementor hast du die Möglichkeit, deiner Website ein professionelles und individuelles Design zu verschaffen. Der Vorteil ist, du benötigst hierzu keine Vorkenntnisse in PHP, CSS oder Design. Denn Elementor ist anfängerfreundlich.
Angefangen hat Elementor als bester Page-Builder und ist nun ein hilfreiches Allround-Design-Plug-in. Daher kannst du viele Bereiche deiner Website vollkommen ohne Coding designen. Es gibt eine Free-Version, welche sich optimal zum Einsteigen in Elementor eignet. Wenn du aber mehr willst, kannst du jederzeit umsteigen auf die Pro-Version.
Des Weiteren gibt es den Theme-Builder von Elementor. Hiermit kannst du die Website vom Header bis zum Footer neu gestalten. Denn du kannst für jede Seite oder jeden Beitrag einzelne Templates zaubern. Praktisch ist, dass du das Design einmal erstellst und dann lässt es sich auf jeder weiteren Website anwenden. Dies funktioniert einfach per Import.
Wo liegt der Unterschied zwischen einem Theme und einem Plug-in?
Wie bereits erwähnt, sind Themes für das Design deiner Website verantwortlich. Plug-ins hingegen bringen neue Funktionen in deinen WordPress-Blog. Möchtest du etwa ein Kontaktformular einrichten, lädst du dir das entsprechende Plug-in herunter. Es gibt zahlreiche kostenlose Plug-ins, welche du direkt aus deiner offiziellen WordPress-Plug-in-Datenbank ziehen kannst. Hierzu folgst du diesen Schritten:
- Im Administrationsbereich deiner WordPress-Website einloggen
- im Seitenmenü auf Plug-ins gehen
- „Neues hinzufügen“ anklicken
- Suchbegriff eingeben (zum Beispiel Kontaktformular)
- Plug-in auswählen
- installieren
Was sind die Bestandteile eines WordPress Templates?
Die Hauptbestandteile sind in der Regel:
- Header (Kopf)
- Body (Körper)
- Sidebars (Seitenleisten)
- Footer (Fußzeile)
Gehst du in der linken Seitenleiste in deinem WordPress-Backend auf Design und anschließend auf Theme-Editor, lässt sich das Theme und dessen einzelne Bestandteile genau ansehen. Des Weiteren finden sich in einem Theme auch Vorlagen für Folgendes:
- Suche
- Fehlerseiten
- verschiedene Seitentypen
- Blogbeiträge
- Startseite
- Landingpages
- Veranstaltungsbeiträge
- und viele mehr
Wie lassen sich WordPress-Themes selbst erstellen?
Es gibt zwei verschiedene Varianten, um ein WordPress-Theme selbst zu erstellen. Zum einen erstellst du ein Theme mit dem Theme Builder. Dies geschieht allerdings per Drag-and-drop. Oder du programmierst ein Theme selbst. Um allerdings ein WordPress-Theme selbst zu entwickeln, musst du einige Voraussetzungen mitbringen. Daher ist es unerlässlich, dass du dich mit Folgendem auskennst:
- HTML
- PHP
- CSS
- Javscript
- MySQL (Datenbanken)
Welchen Vorteil hat es, WordPress-Themes selbst zu bauen?
Grundsätzlich hat jedes Theme Bugs und Sicherheitslücken. Das lässt sich allerdings auch nicht ändern. Denn mit jeder Neuerung, was die Sicherheit betrifft, wird es Hacker geben, die neue Schlupflöcher finden. Hast du aber ein Theme selbst erstellt und dies gut programmiert, ist es weniger anfällig für Angriffe.
Ein weiterer Vorteil ist, dass ein selbst erstelltes Theme das erfüllt, was du erwartest. Dies ist bei einem gekauften Theme in der Regel nur zu 90 Prozent der Fall. Zudem sind gekaufte Themes häufig überladen. Sprich, sie sollen mehr als genug Funktionen abdecken und das macht sie unübersichtlich. Mit einem eigens erstellten Theme hast du dieses Problem nicht.
Entwickelst du ein Theme selbst, kannst du davon ausgehen, dass es für eine langfristige Wartbarkeit und Updatefähigkeit sorgt. Denn gekaufte Themes werden meist von unterschiedlichen Programmierern entwickelt. Somit besteht kein einheitlicher Standard. Dies wiederum sorgt häufig für Fehleranfälligkeiten und eine schlechte Performance. Ebenso kann das Zusammenspiel mit einigen Plug-ins zu Schwierigkeiten führen.
Wie erstellst du die HTML-Vorlage für WordPress-Themes?
Hierbei sind verschiedene Schritte notwendig, welche wir dir nachstehend erklären.
- Grafische Vorlage und Template-Ordner: Prinzipiell hast du erst mal nur eine Idee im Kopf. Diese wird später zu einer Skizze und am Ende zu einer Vorlage. Erstelle nun einen eigenen Ordner, in dem du die angefertigten Dateien jederzeit abspeicherst. Der Template-Ordner ist dieser:
/wp-content/themes/. - Das Grundgerüst in HTML anfertigen: Mit dem Grundgerüst lässt sich die Basis deines Templates definieren. Außerdem gibst du hiermit die Haupt-Struktur vor, welche in folgende Punkte aufgeteilt ist:
- Header / Navigationsbereich
- Content-Bereich
- Footer
- Sidebar
- und so weiter
Für das Grundgerüst erstellst du im Texteditor ein Dokument, das du in deinem WordPress-Ordner ablegst. Dem Dokument gibst du den Namen index.html. In diesem Dokument hast du die Möglichkeit, es immer wieder zu erweitern. Zum Beispiel durch Listen, Überschriften, Links oder Texte. Allerdings mit den entsprechenden HTML-Tags.
3. CSS-Stylesheets: Hier geht es um den visuellen Part deiner Vorlage. Dazu musst du die Datei style.css erstellen. In dem Stylesheet legst du die optischen Details für jeden einzelnen Bereich deines Grundgerüstes fest. Dies sind unter anderem Hintergrundfarbe, Schriftfarbe, Schriftart, Schriftgröße und das Hintergrundbild.
4. Das Generieren der einzelnen Template-Dateien: Auf der Grundlage der HTML-Vorlage erstellst du nun ein funktionstüchtiges WordPress-Theme. Neben den Dateien index.html und Style-CSS legst du nun weitere Template-Dateien an, die verschiedene Funktionen erfüllen. Hierzu gehört zum Beispiel die Index.php-Datei. Hierbei handelt es sich um die notwendigste Datei, weil sie immer dann zum Einsatz kommt, wenn die anderen Templates (optionale Dateien) nicht vorhanden sind.
Was sind optionale Dateien?
Um die unterschiedlichen Bereiche deiner Website auszugestalten, musst du entsprechend spezifische Templates anlegen. Diese sind anschließend mit Befehlen und Informationen zu befüllen. Die nachstehend aufgelisteten Dateien sind typisch für ein WordPress-Theme:
- page.php legt fest, wie die Seiten auf deiner Website aussehen
- single.php steuert die Anzeige von einzelnen Beiträgen
- image.php steuert die Anzeige von einzelnen Bildern in deiner WordPress Galerie
- search.php lässt ein internes Suchformular einbauen
- archive.php legt die Ausgabe des Archivs fest
- sidebar.php lagert die Seitenleiste aus
- header.php lagert den Kopfbereich aus
- footer.php ist für die Auslagerung des Fußbereichs zuständig
- comments.php ist zuständig für den Kommentar-Bereich
- Functions.php steuert die Widgets
- screenshot.png ist wie eine Art Vorschau des Themes
Jedes Template enthält weitere Informationen über Funktionsweise und Aussehen einzelner Website-Bereiche, wenn sie sich vom Haupt-Template unterscheiden sollen. Dies bestimmst du anhand der spezifischen Codes. Allerdings musst du nicht alle Template-Dateien erzeugen, die hier vorgeschlagen sind. Denn es besteht auch die Möglichkeit, später welche hinzuzufügen.
Des Weiteren kannst du ein Template auf einzelne Bereiche anwenden. Möchtest du beispielsweise die Kommentar-Funktion nur auf einer bestimmten Seite anwenden, erstellst du zur page.php zusätzlich eine Datei mit dem Namen page-comments.php.
Was bedeutet der Begriff Loop?
Eine andere Formulierung ist das Herzstück einer WordPress–Template-Datei. Denn hierdurch ist es erst möglich, Beiträge einer Website auszugeben. Daher ist es wichtig, dass der Loop in jegliche Templates eingebunden wird, wenn sie für die Ausgabe von Inhalten zuständig sind. Dies gilt zum Beispiel für folgende Dateien:
- index.php
- page.php
- single.php
Welche weiteren Bestandteile von Template-Dateien gibt es?
Eine Template-Datei kann unter anderem diese Elemente Template Tags, Include Tags und Conditional Tags enthalten. Ein Template Tag sieht dann so aus:
<title><php bloginfo('name'); ?><?php wp_title(); ?></title>Solche Tags funktionieren wie Befehle und lassen zum Beispiel Links zu einem Blogbeitrag setzen. Der vorstehend gezeigte Tag stellt Informationen zum Blog und dem Namen der Seite dar.
Der Include Tag weist an einer gesonderten Stelle auf ausgelagerte Dateien hin. In dem folgenden Beispiel-Tag ist zum Beispiel der Header mit eingebunden:
<?php get_header(); ?>Contional Tags sind Befehle, welche nur unter bestimmten Bedingungen ausgeführt werden. Es lässt sich mit diesem Code-Fragment unter anderem festlegen, dass du Informationen nur auf bestimmten Seiten anzeigen willst. Das nachstehende Beispiel zeigt die Überschrift, herzlich willkommen auf meiner Seite. Diese Überschrift wird aber allein auf der Startseite angezeigt.
<?php if ( ist_home()) { ?>
<h2>herzlich Willkommen auf meiner Seite</h2>
<?php } ?>Wie kannst du WordPress-Themes hochladen?
Dein eigenes WordPress-Theme lässt sich als ZIP-Datei hochladen. Und zwar innerhalb von WordPress.org. Außerdem hast du die Möglichkeit, wenn du dein Theme für viele zugänglich machen willst, es an WordPress.org zu senden. Hier kann es überprüft werden. Allerdings muss dein WordPress-Theme dann folgende Dateien beinhalten:
- screenshot.png
- comments.php
- index.php
- style.css
Deckt die index.php–Datei allerdings nicht die vollständige Funktionalität ab und du hast noch weitere Templates erstellt, sind diese selbstverständlich auch einzureichen.
Was sind die wichtigsten Dateien des WordPress CMS?
In den Anfängen der Websites hatten Webdesigner noch einiges zu tun. Sollte etwa die Schriftgröße oder eine Überschrift geändert werden, musste dies auf jeder einzelnen Unterseite geschehen. Und zwar manuell. Dies hat sich aber dank der Einführung von Content Management-Systemen geändert. Ein Theme, welches im WordPress CMS hinterlegt ist, enthält eine Vielzahl an Dateien. Diese ändern dann zentral das Aussehen einer Website. Die nachstehenden Dateien sind die 6 wichtigsten.
- Style.css: Hierbei geht es um die Optik deiner Seite. Denn innerhalb dieser Datei legst du fest, welche Schriftarten du in welcher Größe verwendest. Auch lässt sich hier festlegen, welche Elemente in welcher Farbe erscheinen sollen.
- Functions.php: Willst du Javascript oder eigene Funktionen einfügen, geht das über diese Datei.
- Single.php: Hier geht es um das Aussehen deiner einzelnen Blogposts. Soll beispielsweise ein großes Headerbild ganz oben stehen und die Überschrift darunter, lässt sich das in dieser Datei entsprechend ändern.
- Archive.php: Das Aussehen deiner Kategorie-Seiten lässt sich in dieser Datei steuern. Die Kategorie-Seiten sind jene, welche deine Blogposts zu entsprechenden Themen auflisten.
- Header.php: In dieser Datei steuerst du alles, was ganz oben auf deiner Seite steht. In der Regel handelt es sich um den Grundaufbau des Menüs.
- Footer.php: Hier passt du alles an, was im ganz unteren Bereich deiner Seite zu finden ist.
Wie funktionieren WordPress-Themes?
Ein WordPress-Theme enthält spezielle Dateien, damit statische Inhalte für bestimmte Seiten bereitgestellt werden. Immer, wenn du eine Datei änderst, werden sie entsprechend erkannt. Hierdurch werden sie auf der richtigen Website oder Seite angezeigt.
Um zu sehen, wie das neue Theme auf deiner Website aussieht, kannst du die Live-Vorschau öffnen. Die Website wird dann so angezeigt, wie sie derzeit mit Inhalten bestückt ist. Außerdem siehst du, wie sie aussehen würde, wenn du das Theme aktivierst. So hast du die Möglichkeit, erst zu schauen, wie das Theme funktioniert. Anschließend kannst du beurteilen, ob das WordPress-Theme für dich passt.
Worauf musst du beim Theme-Kauf achten?
Um das richtige Theme zu kaufen, musst du auf einige Dinge achten. Diese sind:
- Ist das Theme responsive?
- Ist das Theme suchmaschinenoptimiert?
- Wird Support vom Hersteller angeboten?
- Sind Plug-ins enthalten?
- Hat das Theme gute Bewertungen?
Worauf du außerdem genau unter den einzelnen Stichpunkten achten musst, zeigen wir dir im Einzelnen nachstehend auf.
Ist das WordPress-Theme responsive?
Es ist wichtig, dass die Leser deiner Website von verschiedenen Geräten aus darauf zugreifen können. Daher solltest du ein responsives Theme wählen. Denn es passt sich automatisch der Anzeigengröße des verwendeten Gerätes an. So lassen sich dann die Beiträge auf Desktop-PCs, Smartphones, Tablets oder MACs richtig anzeigen.
Dies ist allerdings auch wichtig für den Suchalgorithmus. Google hat hierzu im Juni 2015 ein Update veröffentlicht, welches Websites bei Suchanfragen abstuft, wenn sie nicht mobil optimiert sind. Das heißt, ist das Theme nicht responsive, hat dies nicht nur Nachteile für den Leser, sondern auch für die Positionierung deiner Beiträge bei Google.
In der Regel kannst du dir unterhalb des Template-Vorschaubildes die Demo des Templates ansehen. Klicke hierzu einfach auf den Punkt Live-Preview. Durch die Veränderung der Größe deines Browserfensters siehst du auch, ob sich alles automatisch anpasst. Eine andere Möglichkeit ist, in einem Browser, wie zum Beispiel Google Chrome die Taste F12 zu nutzen. Hierdurch gehst du in den Entwicklermodus und klickst dann auf das Smartphone Symbol. Somit lässt sich das entsprechende Gerät auswählen, damit der Browser simuliert, eben dieses Gerät zu sein.
Bietet das Theme SEO und Benutzerfreundlichkeit an?
Für die meisten Maßnahmen zur Suchmaschinenoptimierung bist du allein verantwortlich. Dennoch kann der Programmierer darauf achten, dass das Theme sauber ist. Ein erster Anhaltspunkt ist die Ladegeschwindigkeit.
Wird vom Hersteller Support angeboten?
Beim Themekauf ist es wichtig, dass du darauf achtest, ob vom Hersteller Support angeboten wird. Denn wenn du zum Beispiel Änderungen an dem Theme vornehmen möchtest, aber selbst nicht in der Lage dazu bist, kann dir der Support helfen, die Anpassungen vorzunehmen. Aber auch bei Unklarheiten zum Theme ist der Support ein wichtiger Faktor. Des Weiteren nutzt dir der Support, wenn bei der Bearbeitung deiner Seiten Fragen auftauchen. Davon einmal abgesehen, gilt es als Qualitätsmerkmal, wenn der Hersteller Support anbietet.
Hinweis: Es gibt viele Fragen, die schon mal beantwortet wurden und die du über Themeforest findest. Somit findest du vielleicht schon deine Antwort, ohne den Support direkt kontaktieren zu müssen.
Gehören zu dem angebotenen Theme Plug-ins?
Um eine Menge Geld zu sparen, solltest du schauen, ob in den Kauf des WordPress-Themes auch Plug-ins integriert sind. Denn so ist auch direkt klar, dass das Theme und das Plug-in miteinander kompatibel sind. Handelt es sich um ein gutes Theme, findest du in der Liste der Features höchstwahrscheinlich eine Liste mit kompatiblen Plug-ins.
Wie sind die Bewertungen des WordPress-Themes?
Kaum etwas ist hilfreicher als die Bewertungen anderer Nutzer. Themeforest bietet eine Bewertungsfunktion an, wodurch du sehen kannst, was andere Käufer von dem Theme halten. Ein guter Richtwert ist, wenn das Theme mindestens 4 Sterne besitzt. Liegen die Bewertungen darunter, treten Probleme mit dem Theme vermutlich häufiger auf und du solltest den Kauf noch einmal überdenken.
Was musst du beachten, wenn du WordPress-Themes löschst?
Der Mensch ist nicht unbedingt dazu geschaffen, Dinge einfach wegzuwerfen. Darum hältst du vermutlich an Themes fest, die du eigentlich gar nicht mehr nutzt und brauchst. Tatsächlich ist es aber sogar wichtig, diese Themes zu löschen. Die Gründe dafür zeigen wir dir im Folgenden auf:
- Sicherheit: Je mehr Themes installierst sind, umso besser stehen die Chancen für Hacker, deine Seite anzugreifen.
- Updates: Themes müssen immer auf dem neuesten Stand gehalten werden. Auch wenn das Theme inaktiv ist, solltest du das Update nicht überspringen. Und zwar aus Sicherheitsgründen. Ein WordPress-Theme, welches gelöscht ist, muss nicht auf dem neuesten Stand sein.
- Leistung: Kommt es im WordPress zu Aktualisierungen, wird jedes einzelne Theme nach Updates abgefragt. Hast du aber viele inaktive Themes, kostet das Leistung auf deiner Website.
- Speicherplatz: Jede nicht verwendete Datei nimmt unnötig Speicherplatz weg, den du für Wichtiges nutzen kannst.
Solltest du ein Theme löschen oder deinstallieren?
Man mag meinen, dass Löschen und Deinstallieren ein und dasselbe ist. Dem ist aber nicht so. Denn bei der Deinstallation kann es vorkommen, dass einige Inhalte nicht entfernt werden. Soll das WordPress-Theme also dauerhaft verschwinden, musst du es löschen.
Allerdings sollte das Löschen gut überlegt sein. Wenn das Theme zum Beispiel ein übergeordnetes Theme für derzeit aktive Themes ist, darf es auf keinen Fall gelöscht werden. Gleiches gilt, wenn deine Website zu einem Multisite-Netzwerk gehört und das Theme auf einer zum Netzwerk gehörenden Website aktiv ist.
Bist du dir sicher, dass du das Theme nicht mehr benötigst und willst es löschen, musst du vorher noch zwei Dinge erledigen:
- Hast du eine Staging-Site, solltest du das Theme zuerst hier löschen. So kannst du dir zu 100 Prozent sicher sein, dass es keine Probleme auf der Site verursacht.
- Grundsätzlich, bevor du etwas von deiner Website verbannst, solltst du ein Back-up vornehmen. Wenn die Löschung des Themes Probleme verursacht, kannst du es schnell wiederherstellen.
Wie löschst du WordPress-Themes?
Du hast drei Möglichkeiten, das Theme zu löschen.
- über das Dashboard
- verwende FTP/SFTP
- Verwendung von WP-CLI
Löschen über das Dashboard
Der einfachste Weg ist das Löschen über das Dashboard. Allerdings benötigst du den Zugang auf die Admin-Screens. Gehe zuerst auf deiner Seite zu Erscheinungsbild – Themes. Hier findest du alle installierten Themes, beginnend mit den aktiven. Wähle das zu löschende Theme durch einen Klick aus. Anschließend findest du in der rechten Ecke einen Link zum Löschen. Dann erscheint die Frage, ob du das Theme wirklich löschen willst und du bestätigst das Pop-up mit Ja.
Löschen per FTP/SFTP
Kannst du nicht auf das Dashboard, aber über FTP/SFTP auf die Website zugreifen, hast du die Möglichkeit, den Ordner mit dem entsprechenden Theme zu löschen. Öffne hierzu deinen FTP-Clienten und gehe zu dem Verzeichnis wp-content/themes. Hier siehst du nur die Liste mit den Themes, kannst aber nicht sehen, welche aktiv oder inaktiv sind. Daher ist es wichtig, dass du ganz genau hinschaust und nicht das falsche Theme löschst. Klicke mit der rechten Maustaste auf den Ordner mit dem Theme welches gelöscht werden soll und rufe so das Kontextmenü auf. Hier wählst du Löschen und musst diesen Vorgang wieder bestätigen.
Löschen mit WP-CLI
Als dritte und schnellste Option gilt die Verwendung von WP-CLI. Voraussetzung ist allerdings, dass du mit der Verwendung der Befehlszeile zur Verwaltung deiner Website geläufig bist. Hierbei beginnst du über die Befehlszeile mit WP-CLI. Damit du eine Liste mit allen installierten Themes angezeigt bekommst, musst du Folgendes eingeben:
$ wp theme listMöchtest du mehr nützliche Informationen erhalten, lässt sich über folgenden Befehl eine Liste mit inaktiven Themes anfordern:
$ wp theme list --status=inactiveHier wird dir nun eine Liste mit den inaktiven Themes angezeigt. Damit du das entsprechende Theme löschst, gibst du das ein:
$ wp theme delete twentysixteenDer letzte Parameter ist der Name des Ordners, in dem das Theme zum Löschen ist. Es handelt sich hierbei nicht um den Theme-Namen! Im Anschluss kommt folgende Meldung:
delete 'twentysixteen' theme
Success: Delete 1 of 1 themes.Wichtig ist, dass du, wenn du mit WP-CLI noch nie in Berührung gekommen bist, das Löschen hierüber nicht unbedingt vornehmen solltest. Denn das Risiko ist zu groß, dass du versehentlich das falsche WordPress-Theme löschst.
Teste deine Website nach dem Löschen!
Um sicherzugehen, dass die Löschung kein Chaos in deine Website gebracht hat, gehe über den Browser auf deine Seite und überprüfe, ob alles noch so funktioniert, wie es soll. Hast du beispielsweise ein übergeordnetes Theme gelöscht, wirst du sehen, dass ein Teil oder sogar das gesamte CSS fehlt. So wird deine Seite nicht mehr in dem Stil dargestellt, wie sie soll. Ist dies der Fall, musst du das Theme entweder neu installieren oder du hast an das Backend gedacht und lädst es hieraus hoch.
Große Auswahl an WordPress-Themes
Die Auswahl an Themes ist fast erdrückend. Eine riesige Anzahl an Webdesignern und Agenturen bieten kostenlose Themes oder Premium-Themes zum Verkauf an. Eine große Zahl der Lösungen kommt auch vom Envato-Marktplatz.
Weiter oben habe ich tolle WordPress-Themes verlinkt, die ich für eigene Projekte und Kundenaufträge nutze.
Egal ob kostenlos und premium. Im offiziellen Theme-Verzeichnis wirst du sicher fündig.
Unsere restlichen WordPress Artikel könnten auch noch interessant für dich sein.
👉 So geht es weiter
- Analyse der Anforderungen: Erstelle eine Liste der Funktionen und Eigenschaften, die dein ideales WordPress-Theme haben sollte.
- Testphase: Viele Premium-Themes bieten Demoversionen. Nutze diese, um das Theme auf Herz und Nieren zu prüfen, bevor du es kaufst.
- Schaue dir anschließen meine Blogpost-Serie mit den besten WordPress-Plugins an. Erweitere deinen Blogs aber nur soweit es notwendig ist.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.