So erstellst du ein Mega Menü mit dem Kadence Theme
Möchtest du mehr zum Thema Kadence Mega Menü erfahren?
Mit dem Kadence Theme kannst du mit nur wenig Aufwand ein Mega Menü erstellen. Dafür braucht es letztlich gar nicht viel und die Möglichkeiten sind beinahe unendlich. Hier zeigen wir dir, wie du das Ultimate Menü mit dem Kadence Theme erstellen kannst.
Ein Mega Menü kann in manchen Situationen hilfreich und sinnvoll sein. Mit dem Kadence Theme kannst du ein Mega Menü dank Addons einfach umsetzen und erstellen. Hier wird dir genau erklärt, welche Schritte dafür erforderlich sind. Dein Ultimate Menu erstellst du mit unserer Anleitung Schritt für Schritt.
In einem Mega Menü findest du in aller Regel eine Vielzahl an Inhalten. Dabei bietet sich ein solches Mega Menü an, um deinen Besuchern trotz vieler Inhalte eine ordentliche Übersicht zu bieten. Mega Menüs erfreuen sich zu diesem Zweck großer Beliebtheit und sorgen für mehr Struktur. Deine Leser bekommen so eine Übersicht über die vorhandenen Inhalte, werden davon allerdings nicht direkt „erschlagen“. Wie genau du mit dem Kadence Theme ein übersichtliches Mega Menü erstellen kannst, liest du hier.
Du benötigst dafür Kadence Pro:
Mega Menü mit Kadence Theme: Das benötigst du
Wenn deine Webseite sehr umfangreich ist und du dir mehr Übersichtlichkeit für die Besucher wünscht, bietet sich ein Mega Menü in vielen Fällen an. Um dieses mit dem Kadence Theme unter WordPress zu erstellen, musst du zunächst aber ein paar kleine Vorarbeiten leisten. Viel Aufwand ist das aber nicht.
Um mit dem Kadence Theme ein Mega Menü erstellen zu können, benötigst du zunächst einmal die kostenpflichtige Pro-Variante dieses WordPress-Themes. Mit der kostenlosen Version des Themes funktioniert es leider nicht, ein sogenanntes Ultimate Menü zu erstellen.
Ultimate Menu aktivieren
Zunächst musst du das Kadence Pro Plugin installieren und aktivieren (so installierst du ein Plugin).

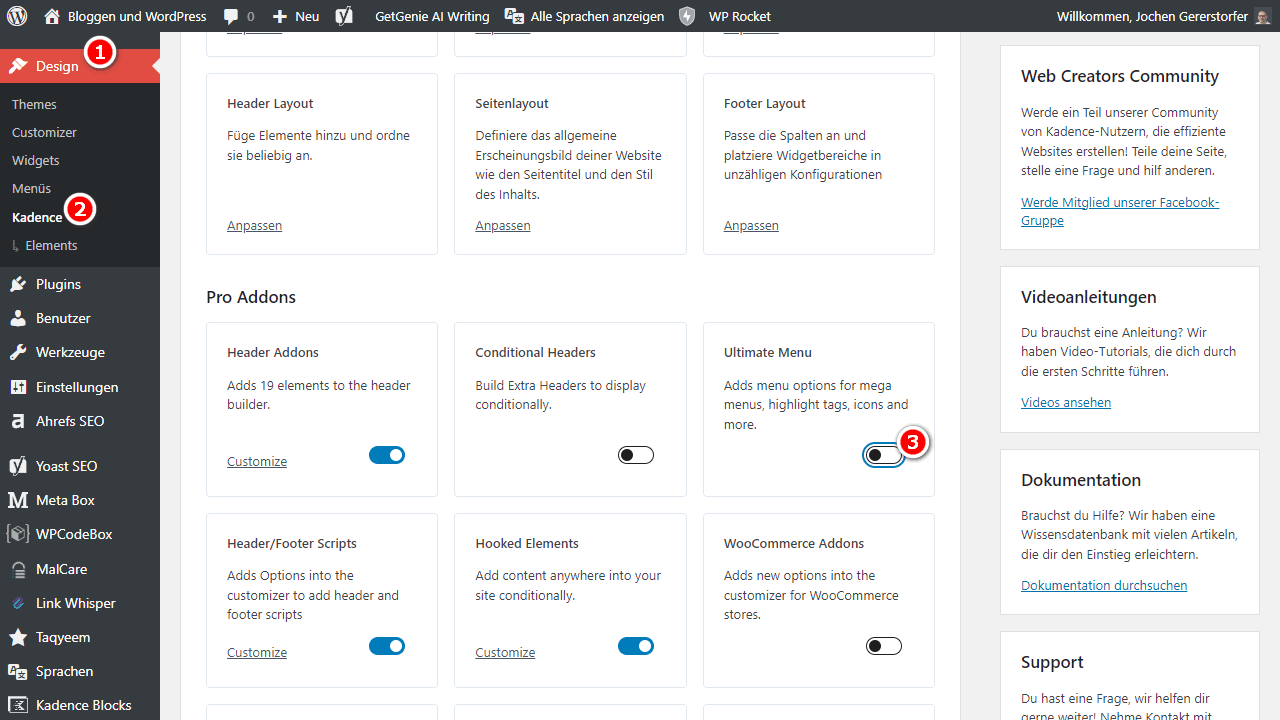
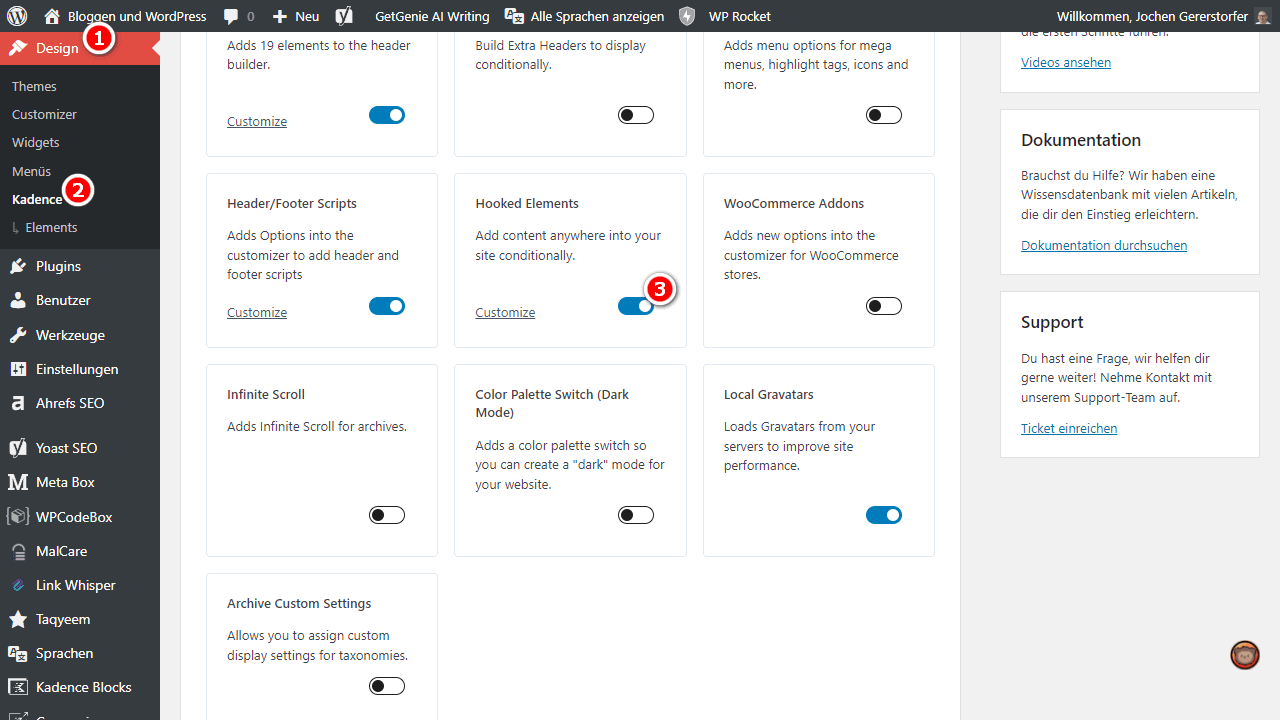
Dann wechselst du nach Design > Kadence und aktivierst den Schalter neben dem Pro Addon Ultimate Menu.
Im nächsten Schritt ist es dann bereits möglich, mit dem Erstellen deines Mega Menüs zu beginnen, sodass du dieses mit dem Kadence Theme auch nutzen kannst:

Kadence Theme: So wird ein Mega Menü erstellt
Nachdem du das Kadence Pro Ultimate Menu aktiviert hast, kannst du das Mega Menü mit dem Kadence Theme bereits einrichten.
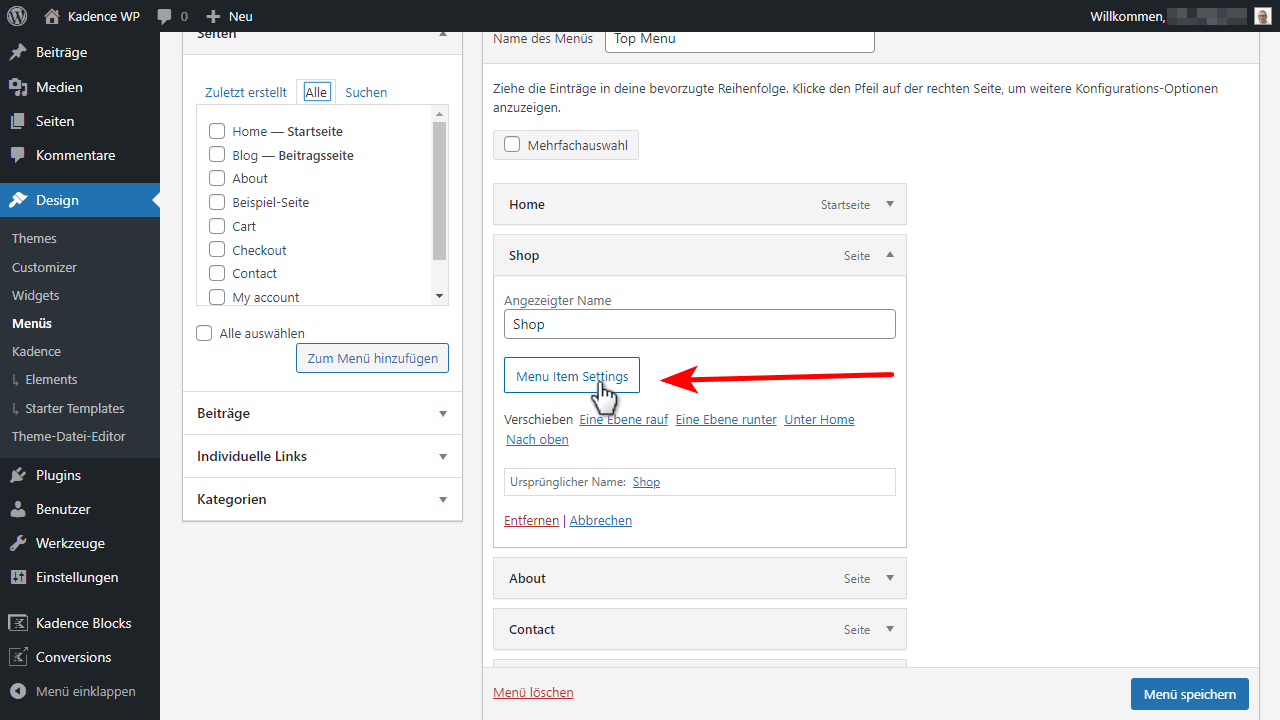
Dazu rufst du den Menüpunkt Design im WordPress Admin aus und wählst im nächsten Schritt den Unterpunkt Menüs aus und klickst auf erstellen. Hier lassen sich nun Seiten, Posts, Produkte, Kategorien oder auch individuelle Links dem Menü hinzufügen. Wenn du Bestandteile zum neuen Menü hinzugefügt hast, müssen die Änderungen mit einem Klick gespeichert werden, damit sie letztlich auch übernommen werden.
Weiterhin besteht die Möglichkeit, das Menü in unterschiedliche Ebenen einzuteilen. Für eine attraktive Ansicht empfiehlt es sich, das Menü mindestens auf drei Ebenen einzustellen, allerdings stehen dir hier vielerlei Möglichkeiten offen.

Kadence Mega Menü einrichten und konfigurieren
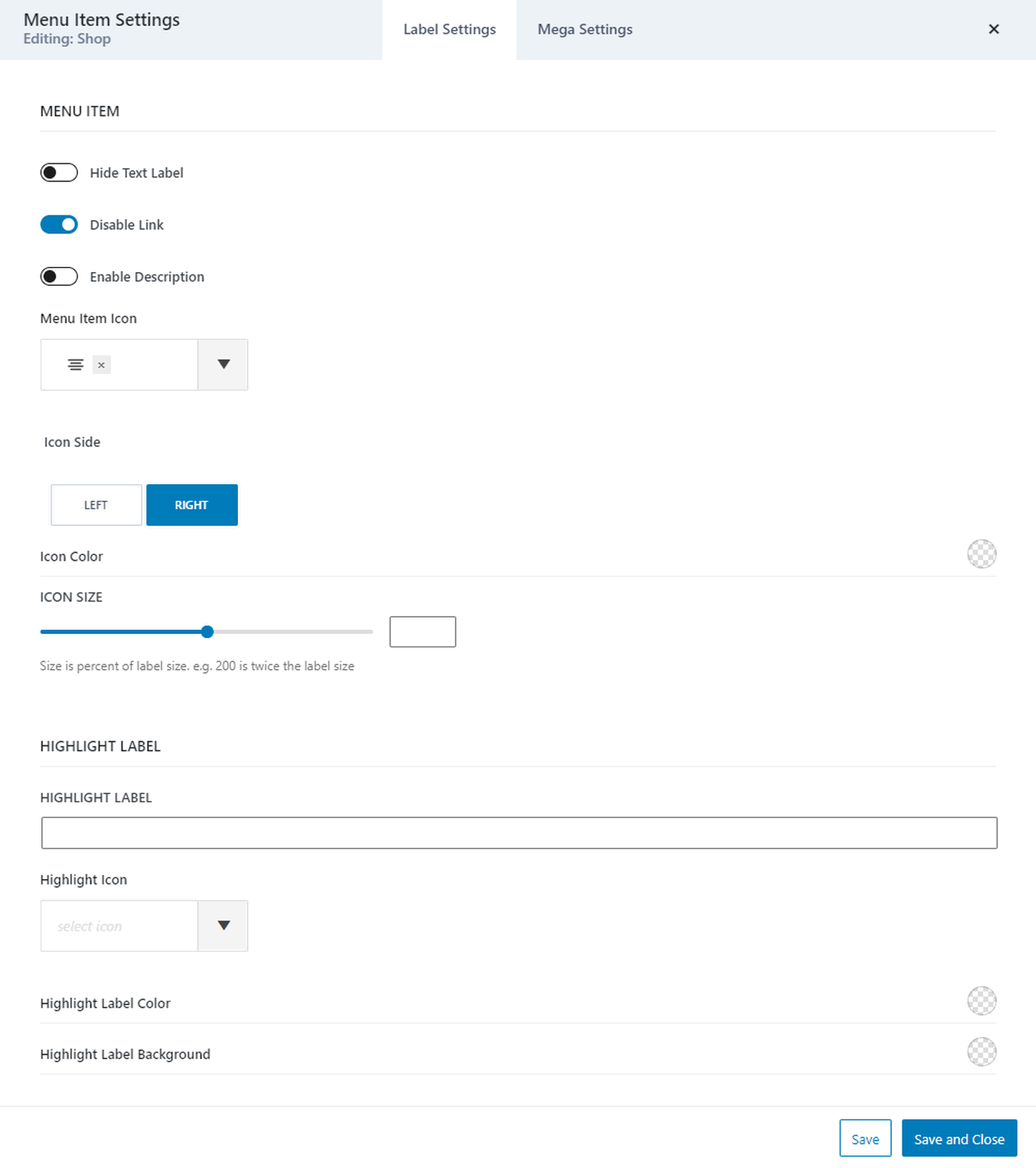
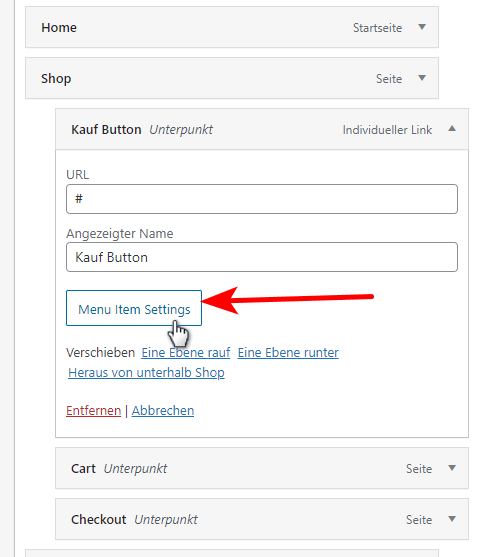
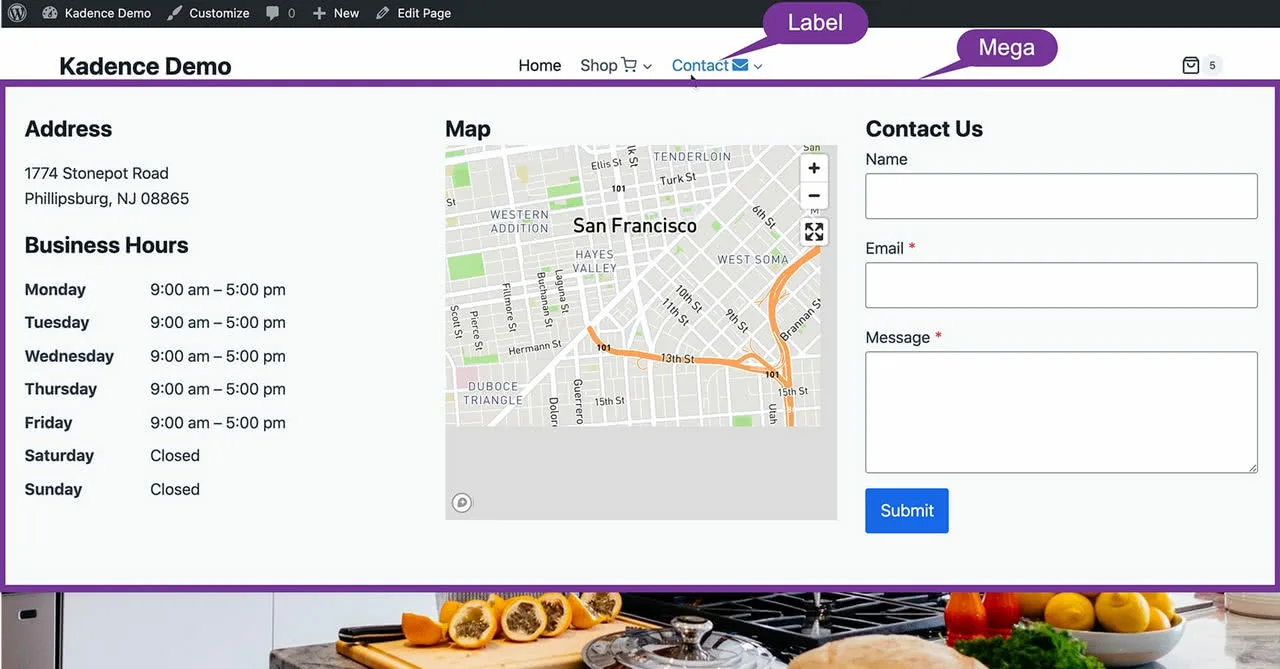
Jetzt kannst du das Mega Menü an sich einrichten. Dafür wird ein Menüpunkt angeklickt, sodass die Details dazu sichtbar werden. Der Button „Menu Item Settings“ ist relevant und ermöglicht es dir, weitere Einstellungen vorzunehmen, die für das Mega Menü wichtig sind.
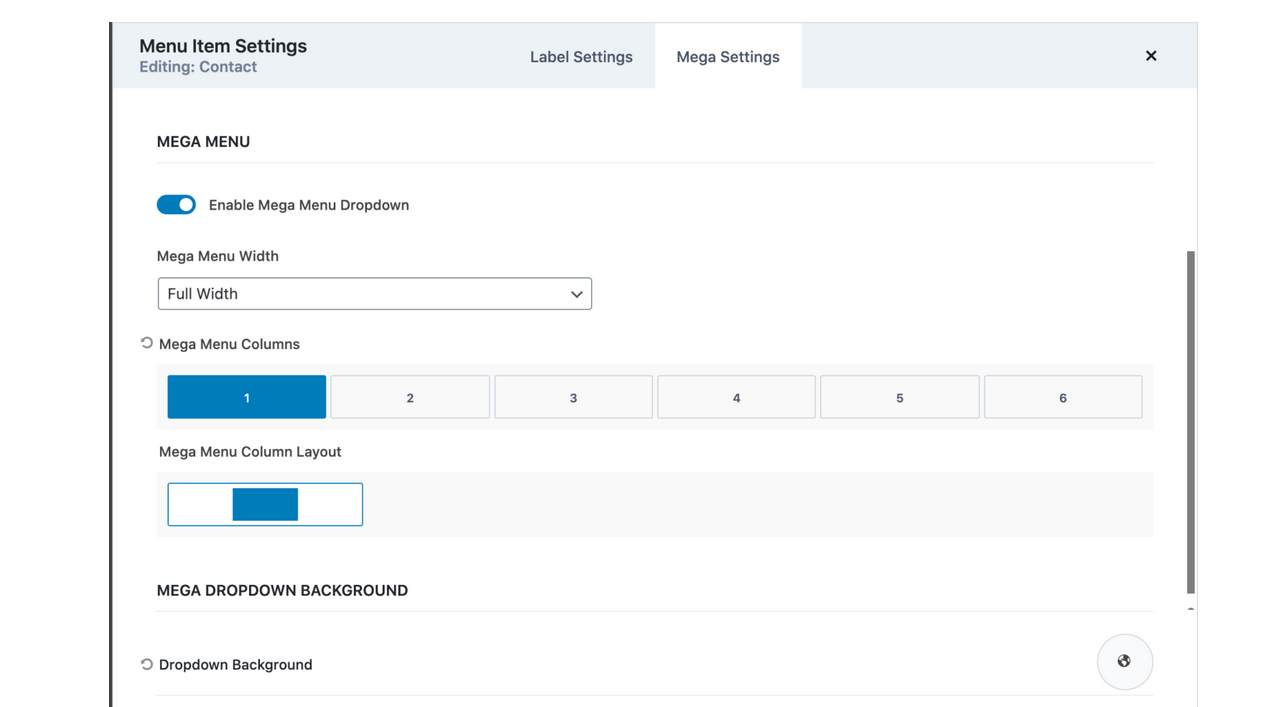
Nachdem du hier das Mega Menü aktiviert hast, in dem der Regler auf „Enable Mega Menu Dropdown“ gestellt wird, stehen hier verschiedene Optionen zur Auswahl bereit. In erster Linie kannst du hier das Erscheinungsbild deines Mega Menüs definieren. Wichtige Einstellungen dabei sind beispielsweise:
- Anzahl der Spalten des Mega Menüs (bis zu sechs Spalten sind möglich)
- Layout der Menü Spalten
- Hintergrundfarbe des Dropdown Menüs
- Farben für Links
Außerdem kannst du die Breite des Inhalts festlegen, die Breite der Menü-Container bestimmen oder auch die Einstellung auf „full width“ (volle Bildschirmbreite) festlegen.
Im Anschluss an diese Einstellungen müssen auch diese wieder gespeichert werden, damit WordPress und das Kadence Theme sie übernehmen.

Mega Menü Titel anpassen
Die Überschriften – Titel – der einzelnen Spalten im Mega Menü des Kadence Themes lassen sich derzeit nicht einfach so anpassen. Das kann allerdings sinnvoll sein, wenn diese beispielsweise in größerer Schriftart dargestellt werden oder anderweitig auffälliger wirken sollen.
Solltest du somit Änderungen dieser Art vornehmen wollen, ist es erforderlich unter Design > Customizer > CSS tätig zu werden. Mit dem folgenden Code Snippet ist es möglich, die Titel der Spalten-Überschriften anzupassen:
.header-menu-container ul.menu>li.kadence-menu-mega-enabled>ul>li>a {
font-weight: 600;
}Auf diese Weise erscheinen die Titel nun gefettet und fallen verstärkt ins Auge.
Kadence Pro Elemente ins Mega Menü integrieren
Das Mega Menü kann zudem auch mit Elementen ergänzt werden, die du mit dem Kadence Theme Pro erstellst. Mit Kadence Blocks for Gutenberg klappt dies recht einfach und so kannst du unter anderem eine Infobox als Element gestalten, die dann in das Mega Menü eingebunden wird.
Das hört sich vielleicht aufwendig an, aber du erstellst jedes Element im Gutenberg-Editor, so wie du es vom Bloggen schon gewohnt bist.

Zunächst muss dafür das Pro Addon Hooked Elements aktiviert werden, das funktioniert unter Design – Kadence mit einem Klick.

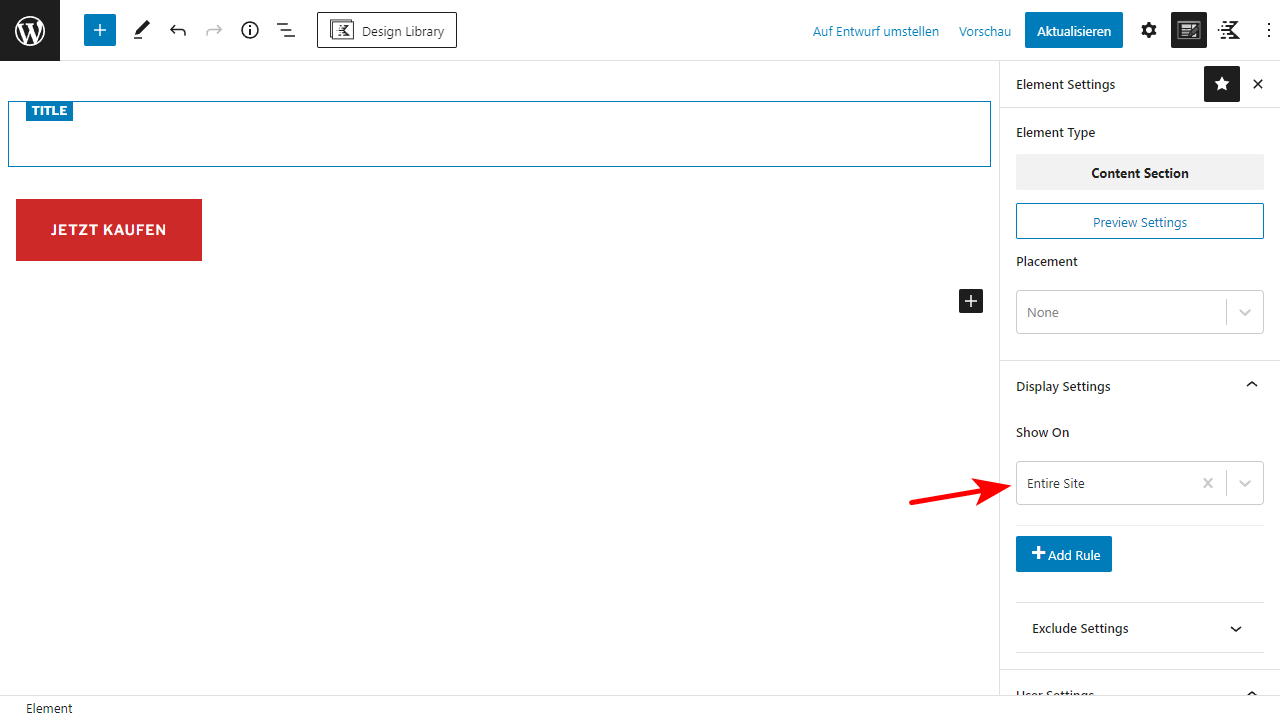
Anschließend hast du die Möglichkeit, unter dem Menüpunkt Design > Kadence > Elements ein neues Element zu erstellen. Hier wählst du Standard aus und passt das Element so an, wie es im Mega Menü am Ende dargestellt werden soll. Unter Element Settings > Display Settings musst du noch „All Users“ auswählen, damit das Element auch sichtbar wird. Jetzt veröffentlichst du das Element.

Das Element lässt sich jetzt dem Mega Menü hinzufügen. Dazu öffnest du das bereits erstellte Menü und fügst das Element hinzu. Dabei kann es sich alternativ auch um einen externen Link handeln oder eine erstellte Seite oder auch ein Post.
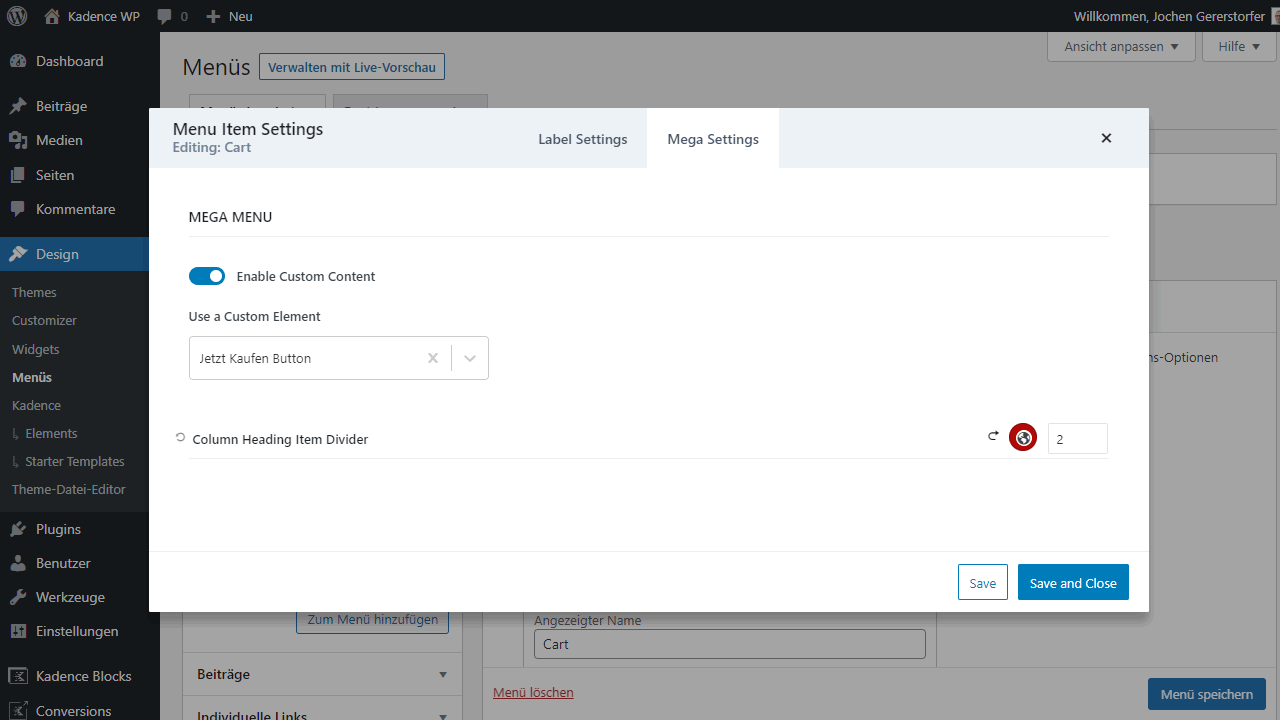
Danach speicherst du das Menü ab und öffnest nun die Menüeinstellungen für dieses Element.

Wichtig: Vorab muss das Menü gespeichert werden, damit das Element überhaupt sichtbar wird. Erst danach nimmst du die weiteren Einstellungen vor. Unter „Menu Item Settings“ wählst du im nächsten Schritt „Mega Settings“ aus und kannst dort den benutzerdefinierten Inhalt („Enable Custom Content“) aktivieren, wenn du das benutzerdefinierte Element ausgewählt hast.
Indessen speicherst du erneut alles und kannst das Menü dann auf seine richtige Funktion und Darstellung hin prüfen. Wenn alles geklappt hat, ist die Infobox (oder ein anderes, individuelles Element) im Mega Menü zu sehen.
Das Kadence Mega Menu könnte dann so aussehen:

WooCommerce Produkte im Menü

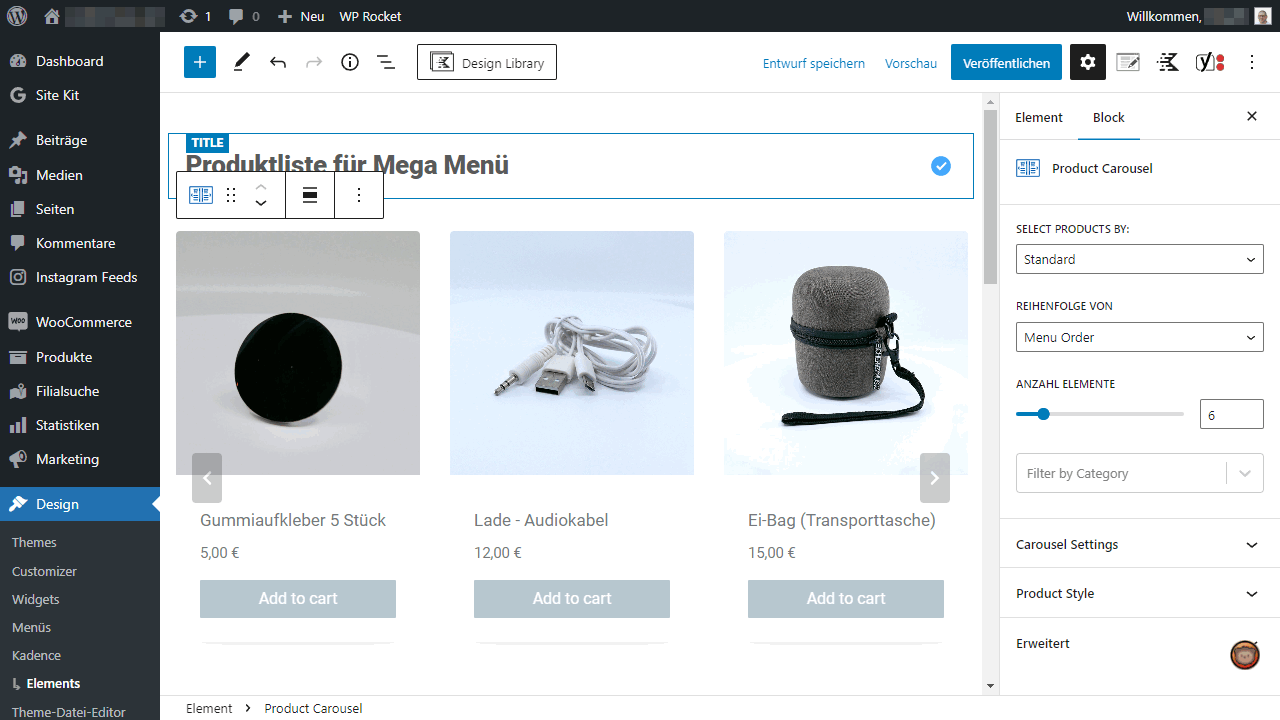
Nutzt du WooCommerce oder ein moderneres Shop-Plugin wie SureCart, kannst du die Produkte direkt im Menüeditor einzeln in deine Kadence Mega Menü einfügen.
Viel eleganter geht das aber, wenn du ein Kadence Element erstellst und da drin ein Produktlisting einfügst. So kannst du auswählen, wie viele Produkte angezeigt werden sollen und aus welchen Kategorien oder Tags die gezogen werden. Dafür nutze ich gerne den Kadence „Product Carusel“ Block.
Fazit
Im Großen und Ganzen ist es gar nicht mal sonderlich kompliziert, ein Mega-Menü mit dem Kadence Theme zu erstellen und zu gestalten. Vorausgesetzt natürlich, man nutzt die Kadence Theme Pro Version – ist dies nicht der Fall, kann ein Mega Menü mit diesem WordPress-Theme nicht ohne Weiteres erstellt werden. Alternativ kannst du natürlich auch ein Elementor Mega Menü erstellen.
Mit nur wenigen Klicks und Einstellungen aber hast du mit Kadence Theme Pro die Gelegenheit, das Mega Menü nicht nur zu erstellen, sondern es auch nach deinen Wünschen zu gestalten. Dabei ist es möglich, unterschiedlich viele Spalten zu nutzen und alle wichtigen Inhalte dem Menü hinzuzufügen. Auch benutzerdefinierte Elemente wie Infoboxen oder auch Kontaktformulare lassen sich mit wenig Aufwand umsetzen und in das Kadence Mega Menü integrieren.
Das bietet sich zum Beispiel an, wenn die Webseite sehr umfangreich ist und es für die Besucher leicht gemacht werden soll, alle relevanten Inhalte direkt finden zu können. Für die Usability ist ein Mega Menü dann hinsichtlich der Übersichtlichkeit und Handhabung recht praktisch. Durch individuelle Anpassungen liegt es dabei bei dir, welche Posts, Seiten oder auch Elemente in das Mega Menü integriert werden und wie du dieses gestalten möchtest. Mit etwas Arbeit am CSS-Code kannst du zudem die Überschriften anpassen und unter anderem fett gestalten.
Auch ohne umfassende Kenntnisse im Bereich des Codings kannst du mit dem Kadence Theme somit ganz bequem, ein individuelles Mega Menü für mehr Übersichtlichkeit und Struktur auf einer umfangreichen Webseite erstellen. Die verschiedenen Möglichkeiten machen es dabei möglich, dass du das Mega Menü passgenau kreieren kannst und deine Besucher somit auf einen Blick alle relevanten Inhalte finden können.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.