Divi vs Elementor: Was ist der bessere Page-Builder für WordPress?
Möchtest du mehr zum Thema Divi Vs Elementor erfahren?
Wenn es um den besten WordPress Page-Builder geht, dann dreht sich oft alles um Divi vs Elementor. Warum das so ist, wird deutlich, wenn du dir beide Tools einmal im Vergleich ansiehst. Nicht nur, dass die beiden Page-Builder bemerkenswerte Features besitzen und besonders einfach zu bedienen sind, sie bieten dir beide auch schlichtweg mehr als die aktuelle Konkurrenz.
Springe direkt zum Elementor vs Divi Vergleich
Andere Drag-and-Drop Page-Builder für WordPress kommen an Divi und Elementor jedenfalls selten heran und daher heißt es oft „Divi vs. Elementor: Was ist der bessere Page-Builder für WordPress?“. Diese Frage stelle ich mir im heutigen Artikel ebenfalls und möchte dich dabei ein wenig beraten, wenn du selbst noch nicht so genau weißt, ob Divi oder Elementor die bessere Wahl für dich ist.
Sinnvolle Alternativen scheint es zu diesen beiden Platzhirschen außerdem nicht zu geben. Daher vergleiche ich die beiden führenden Systeme für dich und nenne dir die typischen Vor- und Nachteile. Am Ende soll ein klarer Sieger dabei herauskommen, der die Empfehlung voll und ganz verdient hat. Bitte bedenke auch, dass sich all meine Artikel auf persönliche Erfahrungen beziehen und meine subjektive Meinung widerspiegeln. Frage dich also bei jedem Punkt, wie du die Sache selbst siehst, um einen möglichst großen Nutzen aus meinem Test ziehen zu können.
Um dir dabei einen echten Mehrwert zu liefern, werde ich mir sämtliche Eigenheiten der beiden Page-Builder für WordPress im Detail ansehen. Ich vergleiche die Module von Divi und Elementor miteinander, schaue mir die Preise der Page-Builder an und überprüfe die WordPress Performance sowie eventuelle Extras oder gar Schwierigkeiten in Verbindung mit den Systemen. Auch ein Einsatz in Kombination mit weiteren Plugins (z. B. WooCommerce) spielt hier selbstverständlich eine tragende Rolle. Haben Divi und Elementor daran gedacht und liefern unter Umständen sogar einen speziellen und angepassten Page-Builder für solche Erweiterungen mit?
Finden wir es einfach gemeinsam heraus, in meinem ausführlichen Test. Falls du jetzt schnell mehr erfahren möchtest, lies einfach weiter oder spring direkt nach unten, um zu meinem persönlichen Fazit zu gelangen.
Als schnelle Alternative solltest du aber auch den Gutenberg Block Editor nicht ganz vergessen!
Divi vs Elementor
Divi und Elementor sind erwachsene WordPress Page-Builder für Benutzer und Webdesigner. Divi ist insgesamt günstiger, weil du alle Elegant Themes Produkte auf beliebig vielen Websites für $ 89,00 nutzen kannst. Elementor hat eine kostenlose Version und kostet für eine Website $ 59,00. Elementor lässt sich einfacher und schneller nutzen.
| Gewinner | 🏆 | |
| Leistungsumfang | ★★★★★ | ★★★★★ |
| Benutzerfreundlichkeit | ★★★★★ | ★★★★★ |
| Preis/Leistung | ★★★★★ | ★★★★★ |
| Preis / Jahr | $ 89,00 | $ 59,00 |
| Kostenlose Version | nein | ja |
| Websites | unlimitiert | 1 |
| Fertige Vorlagen | 180 + | 300 + |
| Module / Elemente | 48 + | 90 + |
| Kompatibilität | Arbeitet am besten mit dem Divi Theme zusammen. Kann mit dem Plugin aber auch für jedes andere Theme genutzt werden. | Elementor funktioniert mit jedem Theme sehr gut. Besonders GeneratePress bildet eine perfekte Kombination mit dem Page-Builder. |
| Meine Erfahrungen | Divi eignet sich sehr gut für Endbenutzer, die Theme und Page-Bulider von einem Hersteller haben möchten. | Elementor ist rundum professioneller. Die Arbeit geht auch schneller von der Hand, weil Elemente und Spalten besser ausgewählt werden können. |
| Zum Produkt | Zum Produkt |
Interessant ist gleich zu Beginn, dass Elementor und Divi im direkten Vergleich zwei völlig unterschiedliche Herangehensweisen besitzen. Elementor kommt als vergleichsweise klassisches WordPress-Plugin daher, während Divi von Anfang an als WordPress-Theme ausgeliefert wurde. Das eine ist somit ganz klar eine Erweiterung für den bestehenden Blog, während das andere ein eigenes WordPress-Theme mit integriertem Page-Builder hinzufügt. Doch was hat es mit dieser Tatsache genau auf sich und wie zeigt sich all das im Alltag?
Allzu groß ist der Wirbel darum gar nicht, wenn ich mir die Unterschiede einmal anschaue. Wie du vielleicht gerade schon vermutest, läuft beides nämlich auf etwas sehr Ähnliches hinaus. Denn ob du einen Page-Builder nun als zusätzliches WordPress-Plugin oder in Form eines Themes in das CMS integrierst, spielt am Ende tatsächlich keine allzu große Rolle.

Durch die Vielfalt an Möglichkeiten sind eine Menge WordPress-Themes mittlerweile dermaßen umfangreich, dass sie fast wie Plugins funktionieren. Plugins ihrerseits übernehmen problemlos auch die Aufgaben, die früher nur den Themes vorbehalten waren. Das Ganze verschmilzt also schon lange miteinander und Divi und Elementor zeigen hier sehr gut, dass das auch vollkommen okay so ist.
Info: Divi Builder gibt es auch als Plugin. Hauptsächlich wird der Page-Builder aber mit Divi selbst genutzt.
Der Unterschied der beiden Page-Builder liegt eher darin begründet, dass sich Divi am Ende recht massiv auf das eigene WordPress-Theme konzentriert. Alles an Divi ist daher an das entsprechende Theme angepasst. Es ist mehr eine Art von individuellem Framework, welches dabei aber stets im eigenen Kosmos bleibt. Elementor hingegen möchte möglichst flexibel sein und arbeitet grundsätzlich mit nahezu allen WordPress-Themes zusammen, ohne dabei starre Grenzen zu kennen. Es ist weniger Framework als vielmehr ein Aufsatz auf eine bestehende Basis.
Beides kann ein Vorteil sein, ebenso wie es als Nachteil gewertet werden könnte. Doch dazu später noch ein wenig mehr. Schauen wir uns nun erst einmal an, wie du Divi und Elementor genau bedienen musst, damit alles wie gewünscht funktioniert.
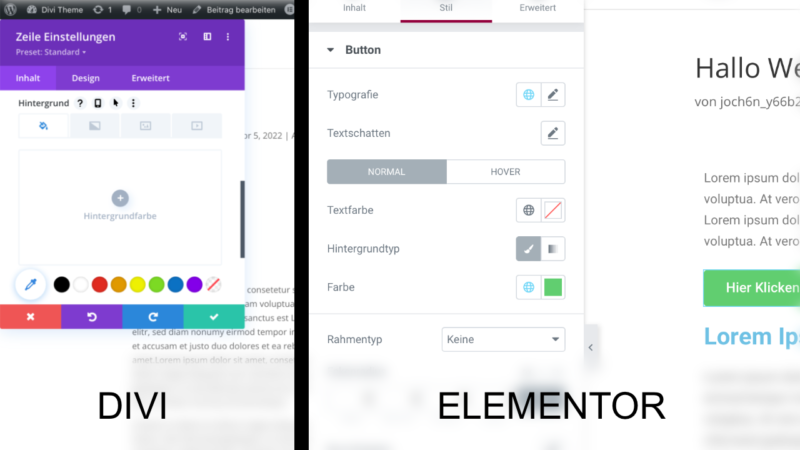
Bedienung der zwei Page-Builder im Vergleich
Es gibt kaum etwas derart Individuelles wie den eigenen Workflow während der Arbeit. Jeder Mensch absolviert seine Aufgaben dabei vollkommen unterschiedlich und baut sich mit der Zeit seine eigene Art auf, wie er die Dinge abarbeitet. Auch ich habe inzwischen somit meinen ganz persönlichen Workflow innerhalb von WordPress entwickelt.
Screenshots beispielsweise fertige ich immer schon nebenbei an, um später genügend passende Bilder in meine Artikel einbinden zu können. Das ist wichtig für mich, damit die Screenshots aus einer echten Situation stammen und nicht nachträglich erstellt werden müssen. Dies nur als kleines Beispiel dafür am Rande, wie ich meine Blogartikel schreibe und passend illustriere.
Einen derartigen Workflow gibt es ebenfalls bei der Erstellung von Artikeln und somit bei der Bedienung von Divi wie auch Elementor. Allerdings ist dieser, wie eben bereits erwähnt, stets persönlicher Natur und damit nur schwierig vergleichbar. Ich versuche daher, im nächsten Abschnitt etwas neutraler zu agieren, auch wenn ich immer wieder meine eigene Meinung mit einfließen lasse, wie du es von mir gewohnt bist.
Allgemein soll es im Folgenden daher vor allem um die grundlegende Bedienung der zwei WordPress Page-Builder gehen. Wie sind Divi und Elementor aufgebaut und wonach richtet sich die Erstellung von Artikeln? Diese Fragen gilt es nun zu klären.
Divi Theme im Einsatz

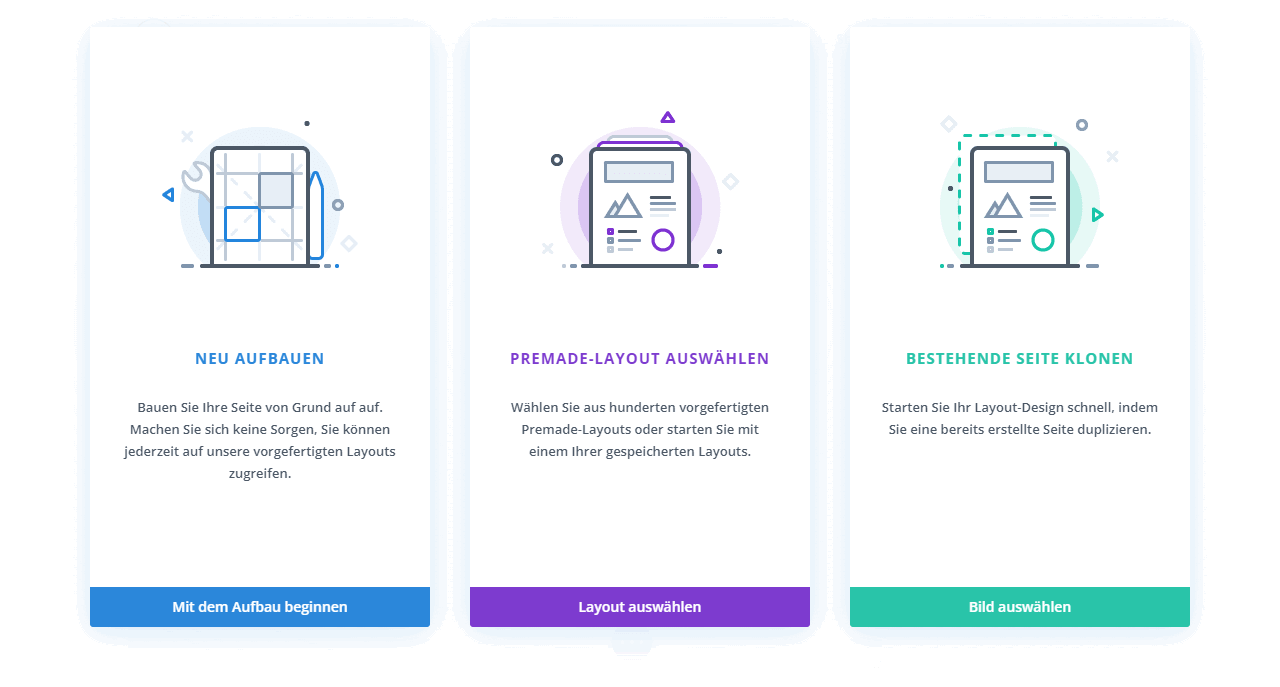
Bei Divi geschieht alles direkt auf der Website selbst. Hier aktivierst du den Page-Builder von Divi und entscheidest dich dann anschließend für eine von drei möglichen Grundlagen.
- Entweder startest du mit einem leeren Seiteninhalt,
- wählst ein vorgefertigtes Layout aus
- oder kopiert ein bestehendes Design.

Letzteres ist tatsächlich sehr praktisch, wenn du bereits deine ersten Standardseiten erstellt hast und das Layout für neue Seiten nur schnell übernehmen möchtest.Das kann dir im Alltag jede Menge Zeit sparen.
Die allgemeinen Möglichkeiten sind dabei ebenfalls recht vielfältig und Designs entstehen durch das Zusammenklicken der unterschiedlichen Elemente. Das alles klappt gut, ist direkt auf der Website aber etwas fummeliger als bei Elementor, wie ich finde. Außerdem wirkt es gerade zu Beginn ein wenig überladen und überfordert den ein oder anderen vielleicht sogar. Dafür ist aber nahezu unendlich viel möglich und alles, was umgesetzt wird, ist auch sofort auf der Website sichtbar.
Der große Vorteil beim Divi Builder liegt also darin, dass du gar nicht erst in den eigentlichen Editor wechseln musst. Nicht einmal das Backend musst du betreten, um deine WordPress Website zu bearbeiten. Alles geschieht per Klick im Frontend und ist dort augenblicklich verfügbar. Dass das so ohne Weiteres klappt, ist durchaus beeindruckend und zeigt, wie durchdacht Divi entwickelt worden ist.
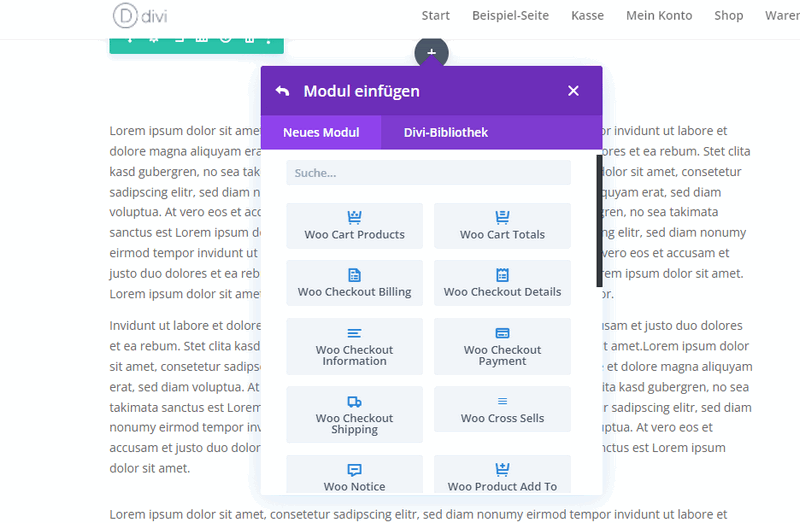
Module von Divi

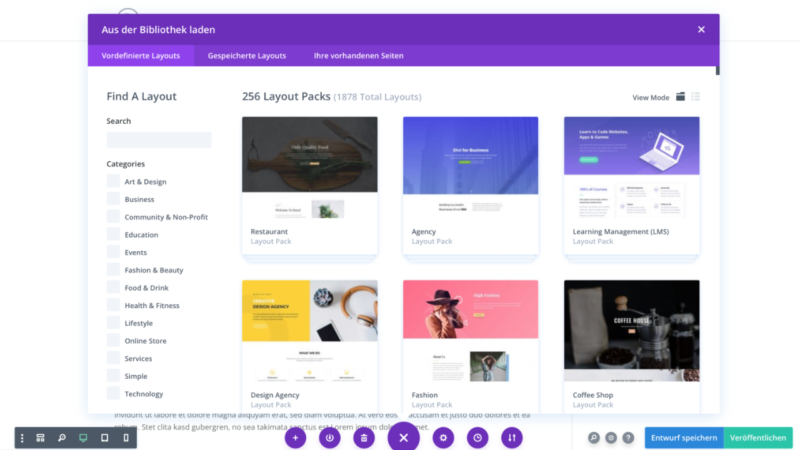
Divi hat eine Menge vorgefertigter Layouts zu bieten. Layouts umfassen dabei im Grunde genommen das gesamte Design einer Website. Vom klassischen Blog, bis hin zur Kontaktseite, Design für Fotografen, oder Anwälte oder einer Landing-Page.
Auf der Website von Divi wird mit über 40 möglichen Elementen geworben, was den Modulen gleichkommt. Dazu gesellen sich noch die Module für WooCommerce. Hier ist also ebenfalls für jeden Zweck ein entsprechendes Modul verfügbar, auch wenn das Ganze nicht so umfangreich wie bei Elementor ausfällt. Doch dazu später ein wenig mehr.
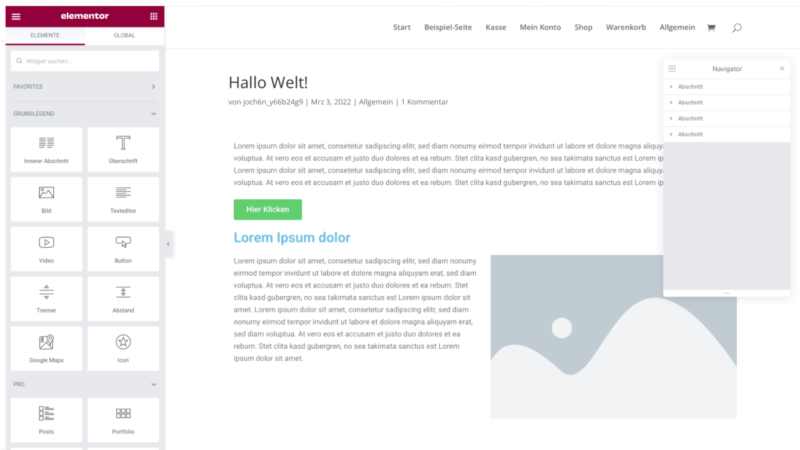
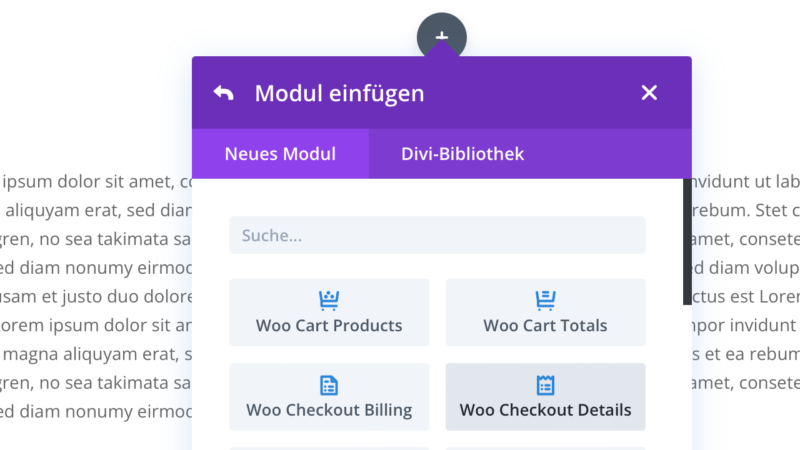
Elementor Plugin im Einsatz

Bei Elementor muss ich zunächst in das Backend wechseln, um den Page-Builder innerhalb von WordPress zu aktivieren. Elementor öffnet sich dann als eigenständiger Editor und arbeitet mit dem jeweiligen Theme zusammen. Für den Test konnte ich sogar das Divi Theme als Grundlage verwenden, was keinerlei Probleme verursachte.
Elementor ist also wirklich kein eigenständiges WordPress-Theme, sondern vielmehr ein reines WordPress-Plugin, welches mit nahezu allen verfügbaren Themes zusammenarbeiten kann. Diese Funktionsweise unterscheidet den Page-Builder schon einmal stark von Divi und verändert damit auch die allgemeine Arbeitsweise enorm.
In Sachen Bedienung ist Elementor einfacher und weniger verschachtelt als Divi. Widgets definieren dabei einzelne Seitenbereiche, die ich dann mit Elementen wie Texten, Bildern, Buttons, Trennzeichen und allerlei mehr ausstatten kann. Hier hat Elementor viele verschiedene Kategorien auf Lager und eine schier unendliche Auswahl an Individualisierungsmöglichkeiten. Da gibt es wirklich für jeden Zweck das richtige Modul. Das führt mich gleich zum nächsten Punkt.
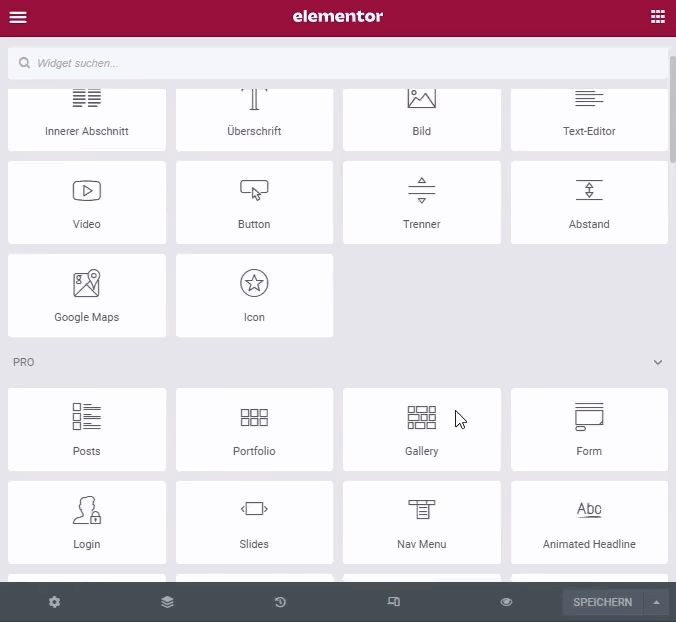
Module von Elementor

Elementor bietet in seiner kostenlosen Variante rund 30 sogenannte Basic Widgets an. Ab der Pro-Version gibt es dann über 60 weitere Widgets, die nahezu jeden möglichen Bedarf abdecken. Hinzu kommen 30 Basic Templates und in der Pro-Variante mehr als 300 Pro Templates. Ein Popup Builder, WooCommerce Builder sowie Form Builder sind ebenfalls enthalten. Erfahre den Unterschied zwischen Elementor Free und Elementor Pro.
Bei Elementor werden die Begriffe Elements, Widgets und Module synonym verwendet.
Es gibt somit wenig, was mit Elementor nicht möglich ist. Genauer gesagt bin ich persönlich noch nie an einen Punkt gelangt, wo ich das von mir gewünschte Design nicht mit Elementor hätte umsetzen können. Es gab immer mehr als genug Möglichkeiten, die eigenen kreativen Ideen zu realisieren.
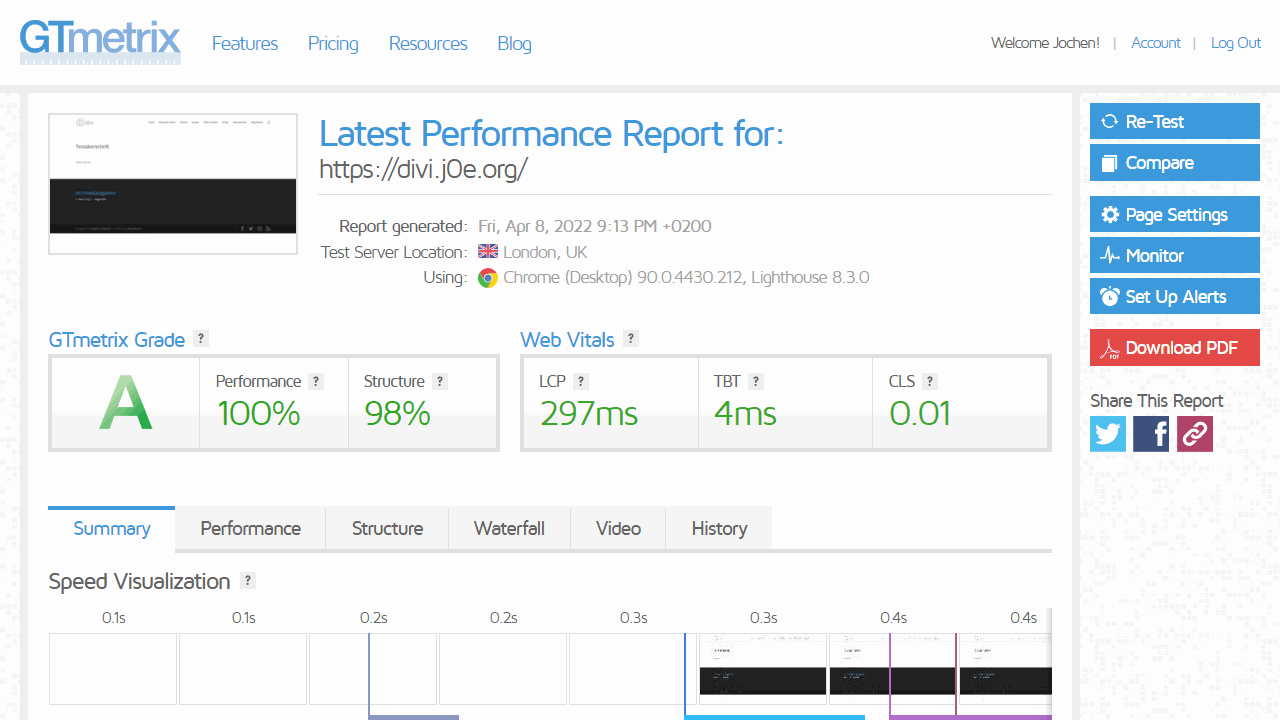
Performance-Check der WordPress Page-Builder
| Divi | Elementor | |
|---|---|---|
| Time to First Byte (TTFB) | 168 ms | 221 ms |
| Largest Contentful Paint | 330 ms | 696 ms |
| Total Blocking Time | 6 ms | 0 ms |
| Cumulative Layout Shift | 0.01 | 0 |
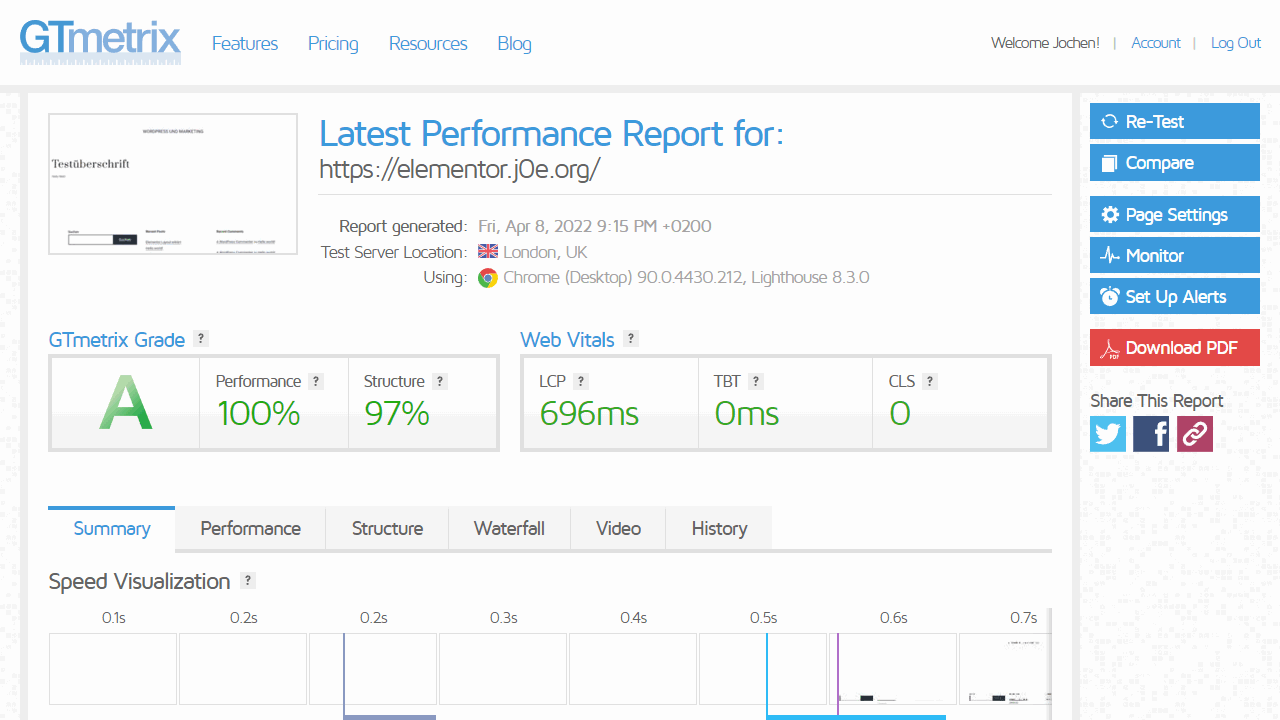
Für den Speedtest habe ich die Core Web Vitals beider Page-Builder gemessen. Mit diesen Zahlen kannst du dir selbst ein Bild machen. Wie du siehst, zeigen diese Zahlen kein eindeutiges Bild.
In Sachen Performance ist der Vergleich zwischen Divi vs Elementor besonders interessant. Hier stellt sich natürlich die Frage, wie genau ich den Test durchführen kann, um möglichst aussagekräftige Ergebnisse zu erhalten. Schaue ich mir den reinen Code an, fällt sofort auf, dass Divi immer wieder unterschiedliche Shortcodes integriert, was bei Elementor nicht der Fall ist. Per se ist beides allerdings kein großes Problem, wobei Shortcodes später im Code verbleiben und somit zum Ballast innerhalb von WordPress werden können.
Die Leistung von den beiden Page-Buildern verschiebt sich zudem geringfügig, da ständig neue Updates erscheinen. Divi nutzt inzwischen zum Beispiel ein dynamisches CSS-System. Über die Jahre wurden zudem viele weitere Optimierungen hinzugefügt, um das Page-Builder Theme effizienter und vor allem performanter zu gestalten. Diese Updates haben auch gefruchtet und bringen gute Ergebnisse hervor. Elementor hingegen war von Anfang an etwas minimaler angelegt und daher deutlich performanter. Das liegt aber sicherlich auch daran, dass Elementor als Plugin daherkommt und kein eigenständiges Theme mitbringt.
Anschließend die Screenshots meiner Tests bei GTmetrix:


In Sachen Leistung gibt es für mich daher keinen eindeutigen Sieger. Vom reinen Aufbau und der Logik der Systeme würde ich persönlich sagen, dass Elementor in vielen Fällen einen Hauch schneller ist als Divi. Allerdings nicht auf eine Weise, die tatsächlich relevant wäre. Auch ist der Vergleich, wie oben bereits erwähnt, eher schwierig, da jedes Modul anders aufgebaut ist und integriert wird. Divi als Theme und Elementor als Plugin sind somit nur bedingt miteinander vergleichbar. Als WordPress Profi sage ich dennoch, dass mir Elementor in Sachen Leistung und Flexibilität grundsätzlich besser gefällt.
Geht es um die gesamte Performance, siegt für mich keiner der beiden Page-Builder. Sie beide schwächeln in einigen Bereichen, sind in anderen dann aber wieder überaus stark. Zudem kommt es immer darauf an, welche Funktionen genau im Einsatz sind. Wem Leistung am wichtigsten ist, dem würde ich aber dennoch Elementor empfehlen. Das ist in vielen Situationen einen Tick schneller und durch seinen Aufbau kompakter als das Divi Theme. Außerdem habe ich hier direkten Einfluss auf das Theme selbst, während Divi eben schon ein Theme ist und ich dort somit nicht ganz so viel verändern kann.
Page-Builder in Verbindung mit WooCommerce
Sowohl das Divi Theme als auch das Elementor Plugin arbeiten problemlos mit WooCommerce zusammen. Das dürfte für den ein oder anderen durchaus von großer Bedeutung sein, wo viele Blogs doch als Anbindung an einen eigenen Online-Shop fungieren. Beide Page-Builder stellen für dich also kein Problem dar, wenn du zusätzlich noch WooWommerce im Einsatz hast oder planst, es in Zukunft zu verwenden.
Speziell Divi besitzt dafür sogar den sogenannten WooCommerce Builder. Genauer gesagt existieren in Divi verschiedene Divi WooCommerce Module, die perfekt mit WooCommerce zusammenarbeiten, um so Produktseiten und vieles mehr zu realisieren. In meinen Augen war das allerdings ein Artikel für sich wert.
Auch Elementor hat einen WooCommerce Builder mit an Board. Elementor verspricht dabei, dass jede Seite eures Shops vollständig über den Page-Builder personalisiert werden kann und somit genau wie die eigentlichen Inhaltsseiten eines Blogs entstehen. Auch hier verweise ich auf die entsprechende Landing-Page des Entwicklers, da das Thema innerhalb dieses Artikels wahrlich den Rahmen sprengen würde.
Wichtig ist für den Moment nur, dass sowohl Divi als auch Elementor WooCommerce aktiv unterstützen. Das geschieht mit dafür angepassten Modulen und somit in gewisser Hinsicht einem eigenen WooCommerce Builder.

Preise von Divi vs Elementor im Vergleich
| Divi | Elementor | |
|---|---|---|
| Free-Version | nein | ja |
| 1 Website | $ 89 / Jahr | $ 59 / Jahr |
| 3 Websites | $ 89 / Jahr | $ 99 / Jahr |
| 25 Websites | $ 89 / Jahr | $ 199 / Jahr |
| Unlimitierte Websites | $ 89 / Jahr | $ 399 / Jahr |
| Lifetime Deal | $ 249 |
Auch bei der Preisgestaltung unterscheiden sich Divi und Elementor sehr stark voneinander!
Update: Elementor Agency kostet nur mehr $ 399,00 jährlich für 1000 Websites. Elementor Essential kostet ab 1. Januar 2023 $ 59,00 anstatt der bisherigen $ 49,00 jährlich für eine Website. Der Studio-Plan wurde aufgelassen.
Das Divi Theme bekommst du für deine WordPress Website schon ab 89 Dollar im Jahr. Allerdings ist das gesamte Konzept eher auf die Lifetime Lizenz ausgelegt, bei der du einmalig 249 Dollar zahlst und dann nie wieder Kosten hast. Wenn du also nicht planst, Divi in ein oder zwei Jahren auszutauschen, ergibt die normale Lizenz im Grunde genommen überhaupt keinen Sinn. Du solltest daher von Anfang an zur teureren, jedoch langfristig günstigeren Lifetime Lizenz greifen.
Elementor hingegen gibt es in der Grundversion komplett kostenlos. Der erste Tarif für Elementor Pro verlangt zudem lediglich 59 Dollar im Jahr. Die Preise staffeln sich dann, je mehr Websites du mit Elementor aufbauen möchtest. Für 1.000 Websites mit Elementor zahlst du beispielsweise 399 Dollar. Für drei hingegen lediglich 99 Dollar im Jahr. Es gibt für Elementor sogar einen Cloud Hosting Service, bei dem WordPress dann entsprechend vorinstalliert ist. Über das Thema WordPress Hosting findest du bei mir im Blog übrigens noch viele weitere Informationen und Vergleiche.
Was jedoch schnell deutlich wird, ist, dass Divi preislich ein wenig attraktiver gestaltet wurde. Wenn du lediglich eine einzelne Website mit WordPress und Elementor aufbauen möchtest, dann bist du mit den ca. 50 Dollar im Monat gut beraten.
Möchtest du jedoch von Anfang an mehrere Blogs betreiben, hast eigene Kunden oder suchst schlichtweg nach einem Rundum-sorglos-Paket, bei dem für dich nie wieder neue Kosten anfallen, ist die Lifetime Lizenz von Divi mehr als verlockend. Elementor wirkt in seiner Preisgestaltung dann fast schon ein wenig konservativ und altbacken.
All das heißt aber nicht, dass der Page-Builder schlechter ist. Es sind nur zwei völlig unterschiedliche Preismodelle. Hier musst du dir selbst überlegen, welches Modell zu dir und deinen Blogs am besten passt. Divi vs. Elementor gilt also auch beim Preis. Die Entscheidung darüber kannst aber nur du selbst treffen.
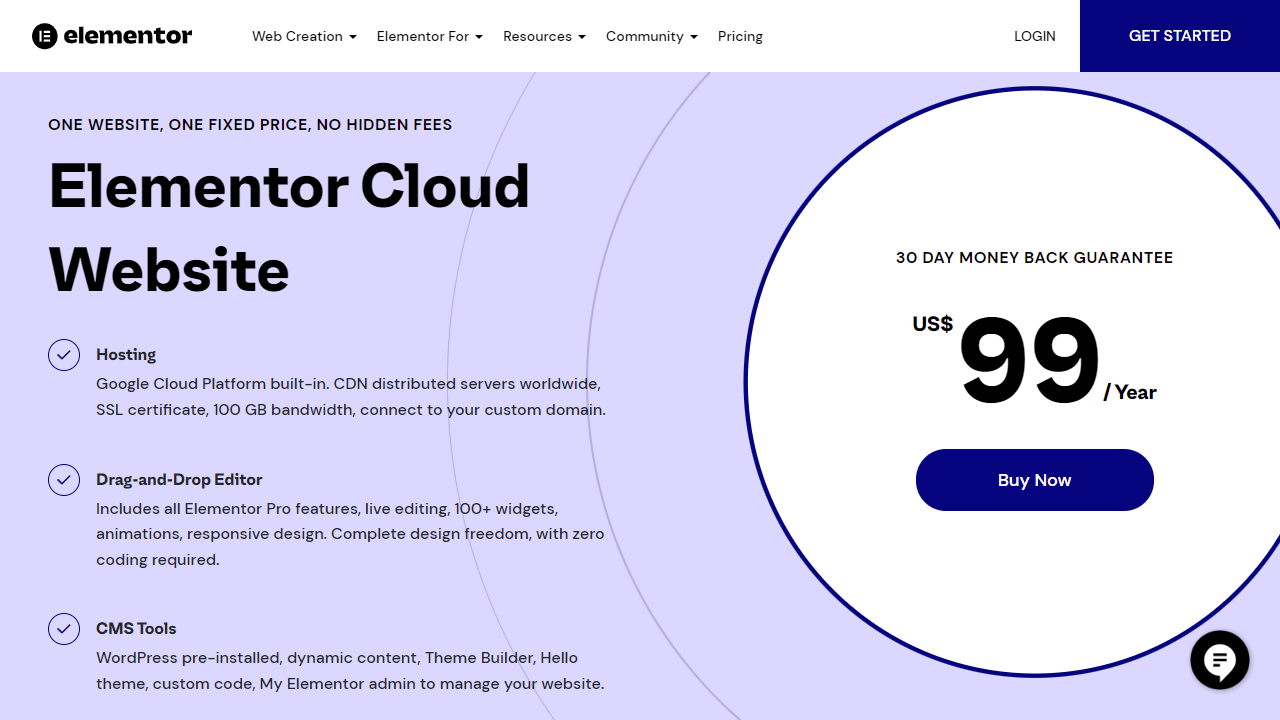
Elementor Cloud Website

Einen neuen Weg geht Elementor mit der Cloud Website. Du zahlst einmal im Jahr 99,00 Dollar und brauchst dich um sonst nichts kümmern.
Hosting Elementor Pro und eine fertige WordPress-Installation ist mit dabei. Enthalten sind 100 GB Bandwidth inkl. CDN. Ein gutes Angebot.
Divi Vor- und Nachteile

Divi wirkt auf den ersten Blick wie ein genialer Deal. Kleiner Preis, großer Umfang, das Theme ist quasi schon mit dabei und so erhältst du als Kunde das All in One Paket, bei dem du dir um vermeintlich nichts mehr Sorgen machen musst. Zudem gibt es eine Lifetime Lizenz, sodass die jährlichen Kosten vollständig entfallen. Einmal zahlen, alles bekommen. Theme, Page-Builder, Updates und vieles mehr. Divi scheint wahrlich ein guter Deal zu sein.
Doch so toll das alles im ersten Moment auch klingen mag, Divi besitzt durchaus seine ganz eigenen Schattenseiten. Wer einmal Divi verwendet, wird es später zum Beispiel sehr schwer haben, das System wieder zu wechseln. All eure Artikel und Layouts sind an Divi und dessen Shortcodes und Funktionen angepasst. Es ist gerade für Anfänger somit nicht mehr möglich, spontan das Theme oder den Page-Builder zu ändern. Das geht mit Divi eben schlichtweg nicht. Jedenfalls nicht, wenn du dich nicht auch ein wenig mit dem ganzen Drumherum in WordPress auskennst.
Auf der anderen Seite ist das gesamte Konzept aber auch nicht darauf ausgelegt, dass du wechselst. Die Lifetime Lizenz macht dies zudem bereits deutlich. Divi ist damit am Ende zwar sehr mächtig, im Vergleich mit Elementor aber auch nicht allzu flexibel. Wer sich für Divi als WordPress Page-Builder und Theme entscheidet, der legt sich in gewisserweise also auch auf Lebenszeit fest.
Elementor Vor- und Nachteile

Was an Elementor so genial erscheint, ist meiner Meinung nach, dass es als Plugin vollkommen unabhängig von deinem jeweiligen WordPress-Theme funktioniert. Divi ist ein vorgefertigtes Theme, welches ich via Page-Builder konfigurieren und frei anpassen kann. Elementor jedoch ist noch viel freier, weil es mit nahezu jedem (!) Theme funktioniert und nicht an ein einziges gebunden auftritt. Außerdem gibt es inzwischen viele sehr hübsche und clevere Themes, die speziell für Elementor erstellt wurden. Wobei das bei Divi natürlich in ähnlicher Weise zutrifft, wobei es hier dann Div Child Themes sind.
Auf diese Weise bekomme ich nie da gewesene Gestaltungsmöglichkeiten präsentiert. Ich nutze also mein eigenes Theme und bringe durch Elementor verschiedene Dynamiken in die Artikel selbst mit ein, die es mir ermöglichen, meine Beiträge noch aufregender und dynamischer zu gestalten. Das Geniale ist und bleibt aber, dass all das unabhängig vom WordPress-Theme funktioniert. Wechsel ich später also das Design, sind meine Artikel-Layouts durch Elementor weiterhin verfügbar. Bei Divi ist das nicht der Fall, auch weil es viele Shortcodes integriert, die ohne das WordPress-Theme bedeutungslos sind und nicht mehr korrekt umgewandelt werden können.
Der größte Vorteil von Elementor ist meiner Ansicht nach, dass es weitgehend autark arbeiten kann. Das Plugin ist ein Page-Builder, welches mir aufregende Designs auf Basis meines Themes ermöglicht. Er ist aber weder ein WordPress-Theme, noch integriert Elementor Shortcodes, sodass ich das Plugin weiterhin jederzeit wechseln oder umstellen kann, wenn mir danach ist. Genau dieser Aspekt kann am Ende sehr viel wert sein. Außerdem bietet Elementor von Haus aus schon ein WordPress-Theme mit an, welches entsprechend angepasst werden darf. Auch Elementor ist also als Komplettlösung zu verstehen, funktioniert im Detail jedoch geringfügig anders.
Elementor wirkt somit ein wenig durchdachter, losgelöster und weniger bindend. Mit Elementor ist deutlich mehr möglich, so scheint es mir, vor allem weil es eben ein Plugin und kein Theme ist.
Mein Fazit zu Divi und Elementor
Es ist schwierig, ein objektives Fazit zu ziehen, wenn zwei auf den ersten Blick so unterschiedliche Werkzeuge, am Ende dann doch gar nicht allzu verschieden sind. Das eine ist ein WordPress-Theme, das andere ein WordPress-Plugin. Es scheint, als könnten die Gegensätze nicht größer sein. Doch schlussendlich bieten mir beide Page-Builder mehr oder weniger identische Funktionen an. Egal ob Elementor oder Divi, du wirst im direkten Vergleich daher kaum Abstriche machen müssen und nahezu dieselben Designs realisieren können. Es ist also eher eine Frage des Geschmacks, nicht der Möglichkeiten oder Features.
Für mich ist Elementor Pro dennoch der knappe Sieger. Das liegt daran, dass der Page-Builder für mich als Profi einfach ein wenig flexibler erscheint. Gerade was Themes angeht, möchte ich mich ungern binden. Elementor arbeitet mit jedem WordPress-Theme zusammen und integriert dort den eigenen Page-Builder. Egal ob Firmenwebsite, persönlicher Blog, Portal für News oder große Community – mit Elementor stemme ich jede Art von WordPress Blog und Website. Auch deshalb, weil ich für jede Seite ein eigenes Theme nutzen kann und den Page-Builder nur als überaus praktischen Aufsatz, also wie eine Form von Werkzeug verwende. Das funktioniert im Alltag überraschend gut.
Divi hingegen ist vor allem einfach und zudem sehr direkt auf der Seite selbst nutzbar. Die Handhabung fällt somit besonders leicht und das Bearbeiten von Inhalten macht wirklich viel Freude. Als Page-Builder funktioniert Divi daher auch hervorragend. Allerdings immer nur in Verbindung mit dem Divi Theme, welches den Page-Builder überhaupt erst integriert. Ein Wechsel ist nicht vorgesehen, die Anpassungen müssen also stets über Divi selbst oder Child Themes vollführt werden. Das gefällt mir weniger gut als bei Elementor, auch wenn es ebenfalls gewisse Vorteile haben kann.
Mein persönlicher Favorit ist am Ende Elementor. Weil mit dem WordPress-Plugin, jedenfalls wenn du mich fragst, etwas mehr möglich ist als mit Divi und ich die Gestaltungsvielfalt des Page-Builders zusätzlich mit der Freiheit eines Themes verbinden kann. Optionen und Möglichkeiten haben jedoch beide und am Ende ist es eher die allgemeine Bedienung und der Aufbau, die hier entscheidend sind. Da ist mir Divi dann etwas zu fummelig, zumindest im direkten Vergleich mit Elementor.
Allerdings möchte ich am Ende nochmals erwähnen, dass sowohl Divi als auch Elementor wirklich hervorragend funktionieren. Somit ist und bleibt es eher eine Frage des eigenen Geschmacks. In ihrer Vielfalt und Bedienung sind beide ziemlich gut, nur eben auf eine andere Art und Weise. Bei der Frage „Divi .vs Elementor: Was ist besser?“ übernimmt daher niemand die klare Führung, welche eine Antwort rechtfertigen würde. Probier daher am besten beide aus und entscheide anschließend ganz nach deinen persönlichen Vorlieben.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.