Core Web Vitals und SEO
Möchtest du mehr zum Thema Core Web Vitals erfahren?
Core Web Vitals sind Googles neue Web Performance Metriken. Es handelt sich um drei Werte, die einfach verständlich und gleichzeitig auch aussagekräftig für die Leistung einer Website sind. Wesentliche Metriken für eine gesunde Website! Google will damit für eine bessere User Experience sorgen.
Kurz zusammengefasst die drei Metriken:
- LCP: Largest Contentful Paint
- INP: Interaction to Next Paint
- CLS: Cumulative Layout Shift
- (FID: First Input Delay)
INP (Interaction to Next Paint) ist ein neuer Messwert, der im März 2024 FID (First Input Delay) als Core Web Vital ersetzt. Bis dahin ist INP kein Bestandteil der Core Web Vitals. Die Search Console meldet INP-Daten, um Ihnen die Vorbereitung zu erleichtern.
Google
Im Anschluss schauen wir uns die Werte aber noch genauer an. Die reinen Namen sind wenig aufschlussreich.
Was sind die Google Core Web Vitals?
Abstrakt gesagt sind die Core Web Vitals eine Reihe realitätsnaher, nutzerzentrierter Metriken, die Schlüsselaspekte der Benutzererfahrung quantifizieren.
Aktuelle handelt es sich um drei Metriken, die den Seitenaufbau, die Interaktion und die Layout-Verschiebung messen und bewerten.

Die Sammlung von drei neuen Web-Leistungskennzahlen:
Largest Contentful Paint (LCP)
Die Renderzeit bis das größte Bild oder der größte Textblock sichtbar ist.
Misst die Ladeleistung. Um eine gute Benutzererfahrung zu gewährleisten, sollte LCP innerhalb von 2,5 Sekunden nach dem ersten Ladebeginn der Seite auftreten.
Interaction to Next Paint (INP)
Die Zeit zwischen einer Benutzerinteraktion und der visuellen Antwort des Browsers.
Misst die Reaktionsfähigkeit. Um eine gute Benutzerfreundlichkeit zu gewährleisten, sollten die Seiten einen INP von weniger als 200 Millisekunden aufweisen.
Cumulative Layout Shift (CLS)
Zählt alle Layout-Veränderungen der zu ladenden Seite.
Misst die visuelle Stabilität. Um eine gute Benutzerfreundlichkeit zu gewährleisten, sollten die Seiten einen CLS von weniger als 0,1 aufweisen.
First Input Delay (FID)
Die Zeit von der ersten Interaktion bis der Browser darauf reagieren kann.
Misst die Interaktivität. Um eine gute Benutzerfreundlichkeit zu gewährleisten, sollten die Seiten einen FID von weniger als 100 Millisekunden haben.
Diese Werte sind alle messbar und werden in Sekunden, Millisekunden und als Dezimalzahl ausgegeben.
Das große Ziel ist es, das Web und das damit verbundene Benutzererlebnis besser zu machen. Die User sollen mehr Spaß beim Surfen haben und Aufgaben, wie etwa einen Warenkorb abzuschließen, schneller erledigen können.
Diese Metriken möchte Google in den nächsten Jahren auch noch erweitern und verbessern. Nichts bleibt in Stein gemeißelt, sondern soll aufgrund von Erfahrungswerten und dem Benutzerfeedback angepasst werden.
Den neuen INP habe ich noch mal ganz genau erklärt.
Wie messe ich die Web Core Vitals?
Aktuell kannst du die Web Core Vitals über die folgenden Tools testen und anzeigen lassen:
- PageSpeed Insights
- Web Vitals Chrome Extension
- Search Console (Verbesserungen > Core Web Vitals)
- Lighthouse (F12 in Chrome)
Für die beliebtesten CMS wie WordPress bietet Google sogar konkrete Verbesserungsvorschläge, wie Ressourcen-hungrige Plugins, die du meiden solltest.
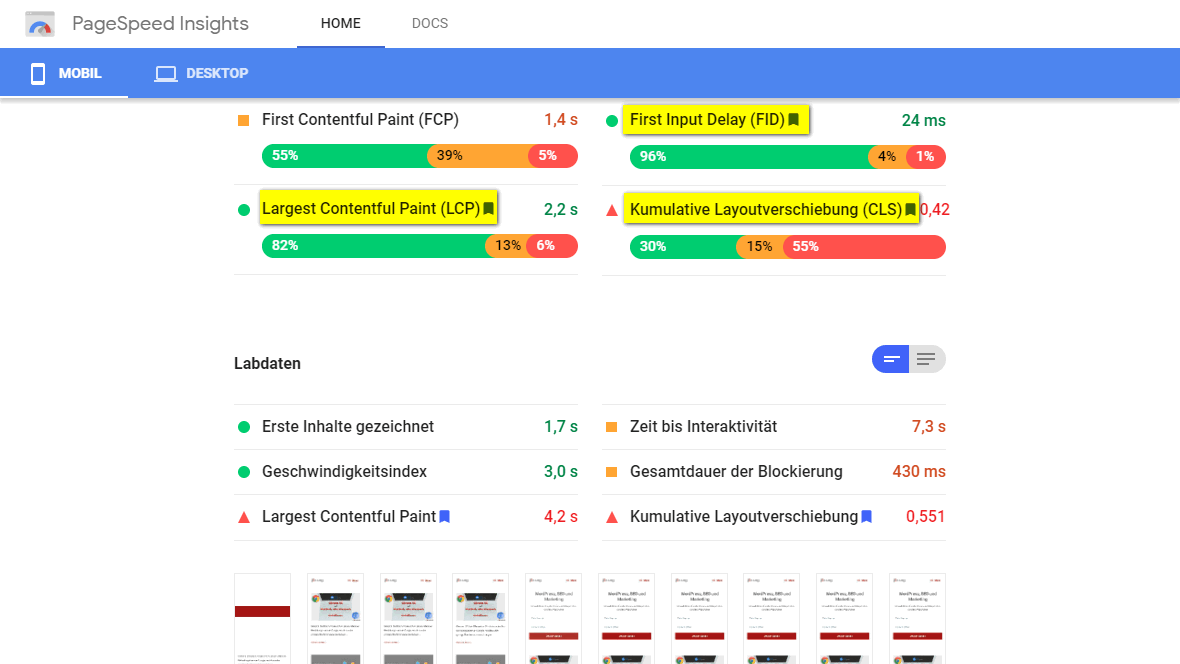
PageSpeed Insights

Die Google PageSpeed Insigths sind für mich immer die erste Anlaufstelle, wenn ich meine Website Performance überprüfen möchte.
Von mir gelb markiert siehst du FID, LCP und CLS. Zusätzlich hat Google die Core Web Vitals mit einem blauen Lesezeichensymbol versehen.
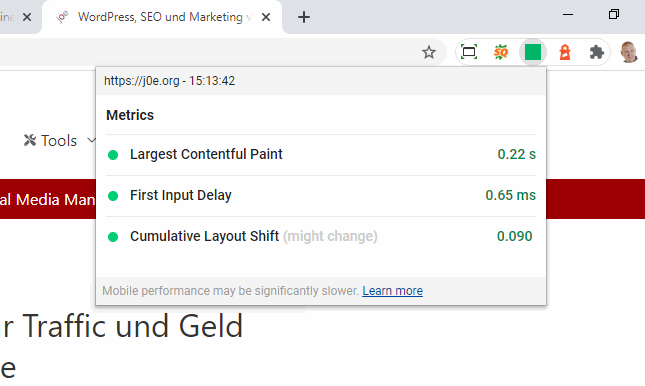
Web Vitals Chrome Extension

Die Chrome Erweiterung für die Core Web Vitals ist praktisch, wenn du gröber an deiner Seite herumbastelst. Damit hast du sofort die neuen Geschwindigkeits-Metriken im Blick und kannst bei Bedarf schon früh eingreifen.
Die Erweiterung scheint aber noch inkonsistente Werte zu liefern. Manchmal dauert es aber einfach länger bis die Zahlen aktualisiert werden. Beides sorgt für Verwirrung und lässt an den Werten zweifeln.
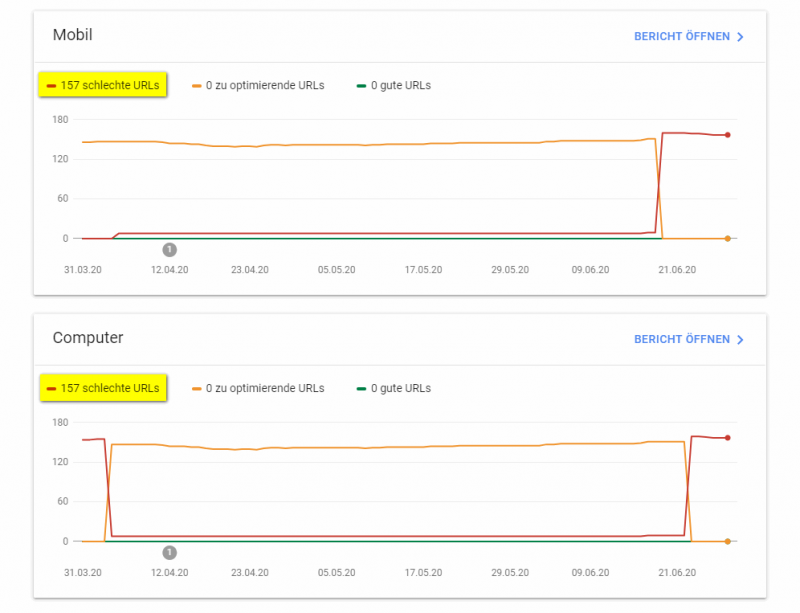
Google Search Console

Die Search Console hat mich erst richtig auf die Web Vitals aufmerksam gemacht. Fündig wirst du im Menü Verbesserungen > Core Web Vitals.
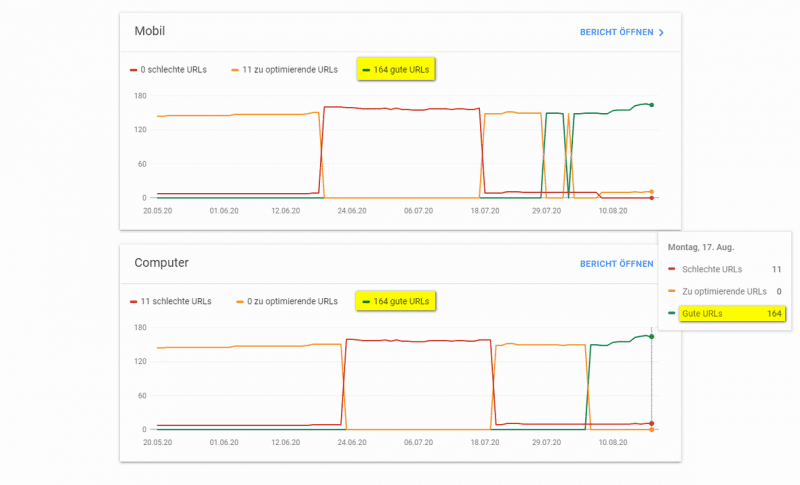
Wie du auf dem Screenshot oben sehen kannst, war die Lage in den ersten Monaten noch recht entspannt. Am 23.06.2020 sind die Werte von bloggerpilot.com jedoch vollständig auf „schlecht“ gekippt. Alles rot!
Genauer gesagt ist es immer der CLS-Wert: CLS-Fehler: mehr als 0,25
Nun nutze ich ein schlankes Theme und keinen Page-Builder, der hunderte DIV-Verschachtelungen einbaut. Lediglich Gutenberg taugt mir für das Verfassen meiner Artikel. Aber bei meinem schlanken Blog wird jede einzelne Seite bemängelt.

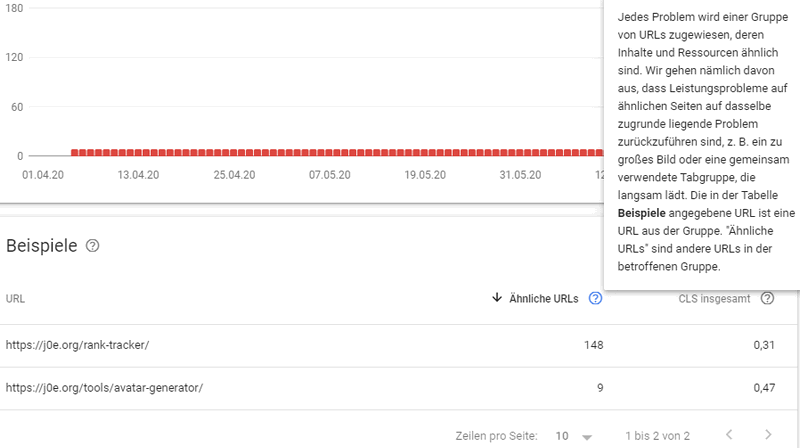
Die Search Console macht es sich einfach und gruppiert all meine Seiten in zwei Beispiel-URLs.
Ein Problem wird einer Gruppe von URLs zugewiesen, die eine ähnliche Nutzererfahrung bieten. Dabei wird davon ausgegangen, dass Leistungsproblemen auf ähnlichen Seiten dieselbe Ursache zugrunde liegt – beispielsweise eine Funktion, die langsam lädt und auf allen Seiten verwendet wird.
https://support.google.com/webmasters/answer/9205520?hl=de
Was mache ich jetzt mit dieser Info? Alles schlechte URLs!
Scheinbar wirken sich schon kleine Veränderungen im Layout, wie ein Zitat oder ein Formular, negativ auf den CLS-Wert (Cumulative Layout Shift) aus.
Ich glaube, Google wird an den Vitals noch etwas schrauben müssen.
Update

Wie ich es mir schon gedacht habe, sind die Core Web Vitals noch starken Schwankungen unterlegen. Teilweise ändern sich die Werte täglich von „gut“ zu „schlecht“ und wieder zurück.
Weiter oben war zu sehen, dass lange alle URL von bloggerpilot.com als „zu optimierend“ eingestuft wurden. Das hatte sich dann Ende Juni 2020 geändert und alle URLs wurden plötzlich als „schlecht“ eingestuft. Da stellte ich mir die Frage, wie kann das bei einem hoch optimierten Blog sein.
Dazu muss man wissen, an bloggerpilot.com wurde außer neuen Artikeln nichts geändert.
Ende Juli 2020 scheint Google an seinen wichtigen Web-Vitals gefeilt zu haben. Es kam zu starken Fluktuationen.
Seit Anfang August werden die Seiten auf bloggerpilot.com fast ausschließlich als „gute URLs“ eingestuft.
Google muss ich also selbst noch langsam an die neuen Werte herantasten.
Core Web Vitals und SEO
Du weißt nun, was die Web Vitals sind und wie du sie überprüfen kannst. Nun kommen wir aber zu einem viel interessanteren Teil:
Werden die Core Web Vitals mein Ranking und damit die Suchmaschinenoptimierung beeinflussen?
Kurze Antwort: Ja!
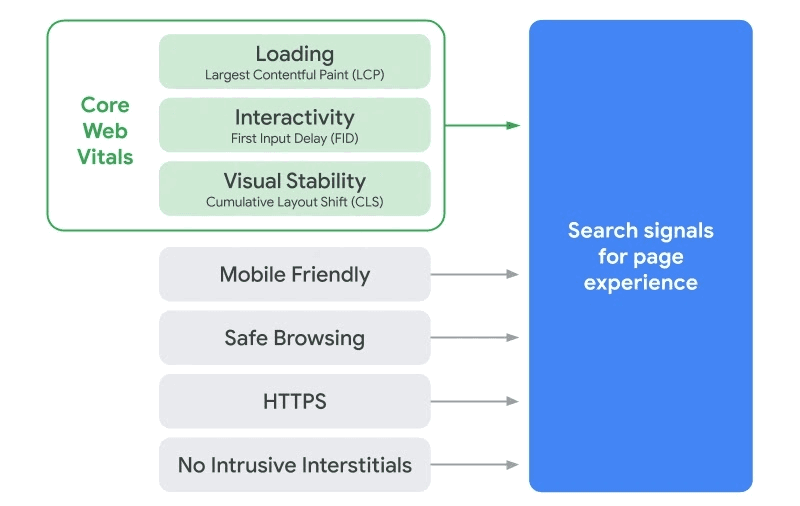
Today, we’re building on this work and providing an early look at an upcoming Search ranking change that incorporates these page experience metrics. We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.
Webmaster Central Blog
Google arbeitet also schon daran, die neuen Core Web Vitals mit den vorhandenen Signalen zu kombinieren und damit die Search rankings zu verändern. Es handelt sich um die folgenden Signale:
- Safe-Browsing
- Intrusive Interstitial Guidelines
- Mobile Friendliness
- htttps Security
Im gleichen Blog-Post wird aber auch erwähnt, dass diese Änderungen erst im Jahre 2021 aktiv werden. Du hast also noch Zeit, dich darauf vorzubereiten.
Die neuen page experience metrics werden aber auch in die Ranking-Kriterien für die mobilen Top Stories einfließen. Gleichzeitig wird dann AMP als Anforderung für die Top Stories gestrichen. Das finde ich auch gut so.
Core Web Vitals verbessern
Wie kann ich nun meine Web Vitals verbessern?
LCP und FID betrifft die auch jetzt schon gängigen Geschwindigkeitsoptimierungen. Optimiere also deine Bilder, nutze ein Caching-Plugin und passe deine .htaccess an.
CLS zwingt uns das Layout einfacher zu gestalten. Das bedeutet weniger Änderungen im Lesefluss deiner Texte. Tabellen, Formulare oder aufwendige DIV-Container lassen den Cumulative Layout Shift-Wert ansteigen.
Wirkungsvolle Maßnahmen werden wir wohl erst erarbeiten müssen.
Ab wann sind die Web Vitals aktiv?
Google hat noch keinen fixen Termin für die Einführung der Web Vitals als Ranking-Factor.
Es wurde aber versichert, dass 2020 nicht mehr damit zu rechnen ist. Vielmehr möchte der Suchmaschinen-Riese allen die Zeit geben, um sich auf die neuen Messwerte vorzubereiten.
Schau dir am besten noch den Sammelartikel WordPress schneller machen an.
Fazit
Google ist kräftig am Schrauben und die User-Experience zu verbessern. Allerdings müssen wir uns aktuell noch keine Sorgen um die Veränderungen machen.
Die Core Web Vitals werden jedoch die Suchmaschinenoptimierung nachhaltig verändern. Vielleicht sogar die Art, wie wir Websites designen.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







völlig verrückt, dass sich die core-webvitals-werte täglich ändern – von 0 auf 33 zu optimierende, am nächsten tag wieder 0, dann wieder rauf auf 24, dann wieder 0, darauf kann man sich überhaupt nicht verlassen
Hallo Verena, du hast recht, momentan sind die Google Core Web Vitals noch sehr beweglich.
Auch für die Optimierung scheint es noch keine alltagstaugliche Maßnahmen zu geben.
Aber die Technik ist ja noch sehr jung und nur eine von vielen Ranking-Werten.
Lieber Jochen, danke für den hoch-interessanten Artikel, den ich nach sehr langem Surven endlich gefunden habe.
Bei mir ist nämlich ein ähnliches Problem aufgetaucht. Bis vor wenigen Tagen war mein Core Web Vital total grün. Ende November wurde es plötzlich orange, nun ist es rot. Mein CLS ist zu hoch.
Ich habe keine Ahnung, woran es liegen kann. Ich habe auf keiner Beitragsseite irgendwo Elemente wie Werbung oder Buttons oder sonst was in der Art, die sich verschieben könnte. Am Layout kann es also meiner Meinung nach nicht liegen.
Interessant ist, dass das CLS bei „Mobil“ in Ordnung ist. Nur bei „Computer“ sind die Werte schlecht. Ich vermute einen Zusammenhang (bin WP-technisch leider ein totaler Laie!) zwischen dem Beitragsbild, das bei Mobilgeräten beim geöffneten Beitrag nicht zu sehen ist. Es ist also nur in der Blog-Übersicht zu sehen.
Bei Computer- und Tablet-Ansicht ist das Beitragsbild auch über dem Beitrag zu sehen. Und genau diese Ansicht wird mir in der GSC bei dem schlechten CLS-Wert angezeigt – es ist der Beitrag ohne Bild.
Bei mir besteht übrigens auch dieses Gruppenproblem.
Und nun habe ich noch eine Vermutung: Ich habe nämlich vor ein paar Tagen bei Rankmath pro die Sitemap-Funktion aktiviert und eine neue Seite angelegt (eine XML-Unterseite, wo meine gesamten Blogartikel gelistet sind.
https://www.editionblaes.de/sitemap_index.xml
Seitdem besteht dieses CLS-Problem. (Warum ich mittlerweile 5 Sitemaps habe, ist mir auch ein Rätsel.)
Hast du eine Idee, wie ich das Problem wieder loswerde? Einfach die neu angelegte Unterseite wieder löschen vielleicht …?
Viele Grüße
Renate
Hallo Renate,
mit der Sitemap hat das nichts zu tun. Das kannst du belassen, wie es ist.
Auch das Beitragsbild ist nicht schuld an der Layout-Verschiebung. Zumindest nicht direkt.

Das Problem liegt hauptsächlich im Bereich der Posts-Metas:
Hier springt es von H1 nach p nach li zurück nach p.
Wobei die Liste mit Autor und Datum am meisten dazu beiträgt. Versuch einfach mal das Autorenbild zu entfernen. Das wird eh nicht angezeigt.
lg
Jochen
PS: Mach dir keine Sorgen deshalb. Deine Website ist super schnell. Die Core Web Vitals sind noch sehr jung und Google optimiert die Bewertungen noch…
Deine Sichtbarkeit stagniert seitdem sie Juni 2020 relativ stark gefallen ist.
Daran solltest du arbeiten.