Imagify Review: So optimierst du Bilder in WordPress
Möchtest du mehr zum Thema Imagify erfahren?
Imagify ist ein Tool zum Optimieren von Bildern für das Internet. Ein sogenannter Image Optimizer. Nutzbar als SaaS im Browser oder als WordPress-Plugin.
Webseiten werden immer umfangreicher. Bilder, Videos und Animationen machen das Surferlebnis oft zum Warte-Erlebnis. Aus diesem Grund hat Google die Webseiten-Geschwindigkeit zum Rankingfaktor gemacht. Schnelle Webseiten werden in den Suchergebnissen schon lange nicht nur von den Lesern bevorzugt.
Ich habe die besten WordPress-Plugins zum Bilderoptimieren verglichen.
Meist sind Bilder die größten Objekte eines WordPress Blogs. Hier gilt es also anzusetzen, um die eigene Seite möglichst schlank zu halten. Dazu solltest du die Bilder vor dem Upload auf die maximale Breite deines Textbereiches zuschneiden oder verkleinern. Größer können die Bilder ja eh nicht dargestellt werden. Außerdem sollte immer der optimale Bildtyp verwendet werden.
- .jpg = Bilder und Fotos mit vielen Farben
- .png = Grafiken mit wenigen Farben oder wenn Transparenz benötigt wird
- .gif = für animierte Bilder oder Grafiken mit wenig Farben
- .webp = ist oft für Bilder und Grafiken die beste Wahl
Wenn du im Zweifelsfall immer JPG mit 70% Komprimierung nimmst, bist du auf der sicheren Seite.
Ich selbst nutze das Plugin schon seit 2015 auf meinem iPhone News Blog, wo Imagify alle Optimierungs-Aufgaben übernimmt. Damit brauche ich die Texter dort gar nicht in die Bilderoptimierung einzuschulen.
Zur WordPress-Optimierung gehört aber auch ein gutes Caching-Plugin. Dafür nutze ich auf meinen Websites WP Rocket vom gleichen Hersteller.
WordPress Bilder optimieren
Imagify.io besteht aus zwei Teilen.
- Der Dienst führt die eigentliche Arbeit auf dem Server aus. Dort werden die Bilder im Hintergrund verkleinert und optimiert.
- Im Vordergrund steht die Webseite oder ein Plugin, wo der Benutzer die Aufgaben erteilt.
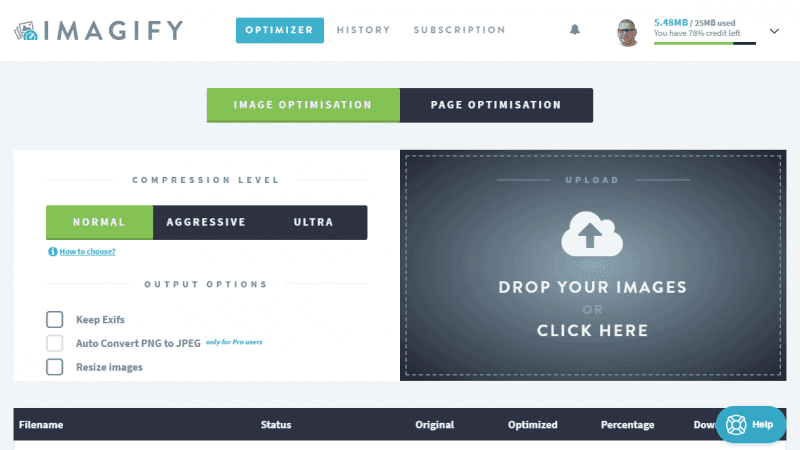
Die Online-App

Für Optimierungen abseits von WordPress steht dir die Imagify-App zur Verfügung. Hier kannst du Bilder uploaden und dann die optimierte Version wieder downloaden.
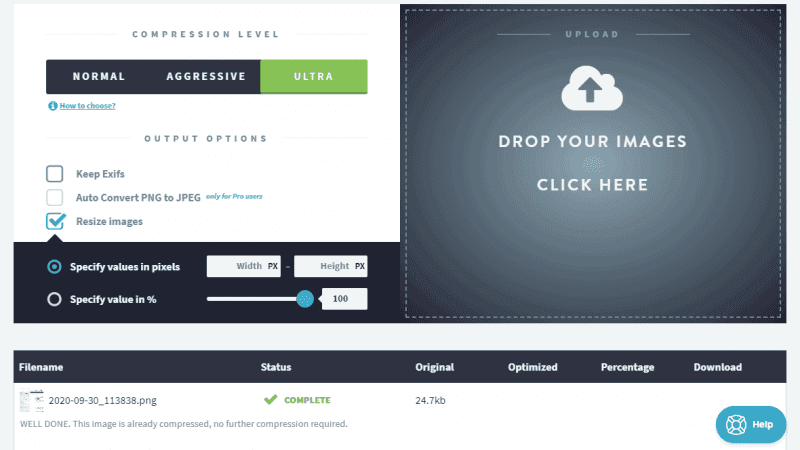
Zunächst musst du auswählen, ob dein „Compression Level“ „Normal“, „Aggressive“ oder „Ultra“ sein soll.
Bei Normal handelt es sich um die sogenannte lossless Optimierung. Es geht also keine Bildqualität verloren, es werden lediglich Statusinformationen gelöscht, um die Bildgröße zu verringern.
Bei Aggressiv versucht Imagify den optimalen Komprimierungsgrad zu verwenden, der eine möglichst geringe Bildgröße erzielt, ohne dass das Bild merklich an Qualität verliert.
Ultra solltest du wirklich nur wählen, wenn du weißt, was du tust und wenn du größtes Augenmerk auf Geschwindigkeit legst.
Außerdem kannst du das Bild in der Größe verändern. Direkt in Pixelangaben oder in Prozent.
Danach ziehst du dein Bild einfach in den rechten Upload-Teil und Imagify macht seine Arbeit.

Im unteren Teil der App wird anschließend angezeigt, um wie viel Byte dein Bild optimiert werden konnte. Das Bild ist nun fertig zum Download.
Das WordPress-Plugin
Die meisten von uns werden hauptsächlich das WordPress-Plugin nutzen wollen.
Zunächst musst du das Plugin im WordPress-Admin installieren. Mehr dazu: Wie installiere ich ein WordPress-Plugin?

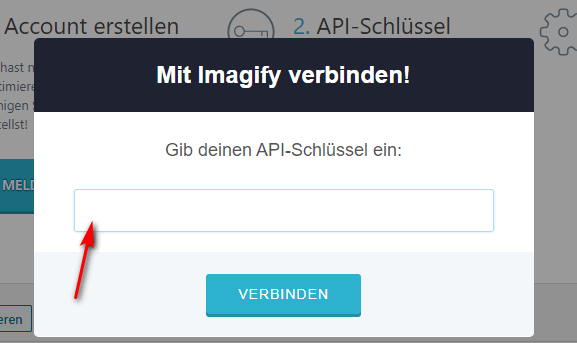
Danach musst du dir deinen Access Token von der Imagify-Seite kopieren und in den Plugin-Einstellungen einfügen. Du wirst nach der Aktivierung des Plugins automatisch dazu aufgefordert.

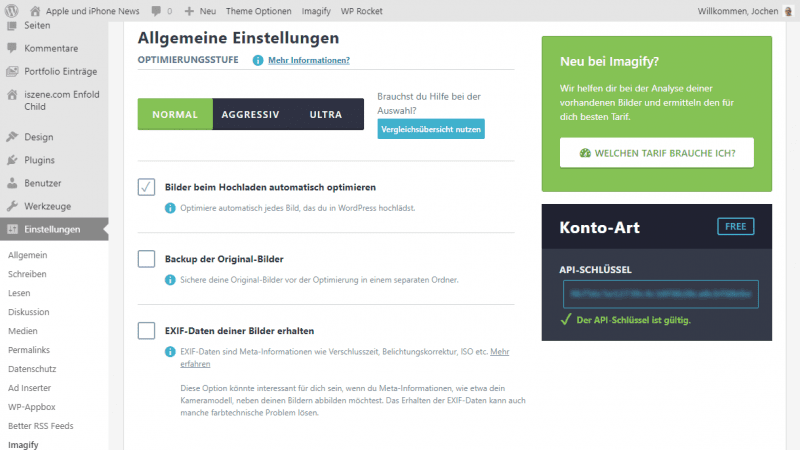
Bevor du das Plugin aktiv nutzt, solltest du dir die Einstellungen genauer ansehen.
Aggressive könntest verwenden, wenn du die Social Media Bilder vorher auf deinem Rechner gar nicht optimierst oder anpasst.
Machst du die gröberen Schritte aber schon am PC, würde ich Normal empfehlen, so bleiben deine Optimierungen erhalten und es wird nur mehr der letzte Schliff gemacht.
Mit „Bilder beim Hochladen automatisch optimieren“ werden alle hochgeladenen Bilder automatisch, nach deinen Vorgaben, optimiert. Die Option „Backup der Original-Bilder“ erlaubt es dir noch die originalen Bilder als Backup zu erhalten. Wenn du genug Speicherplatz auf deinem Webspace hast, ist das eine gute Option.

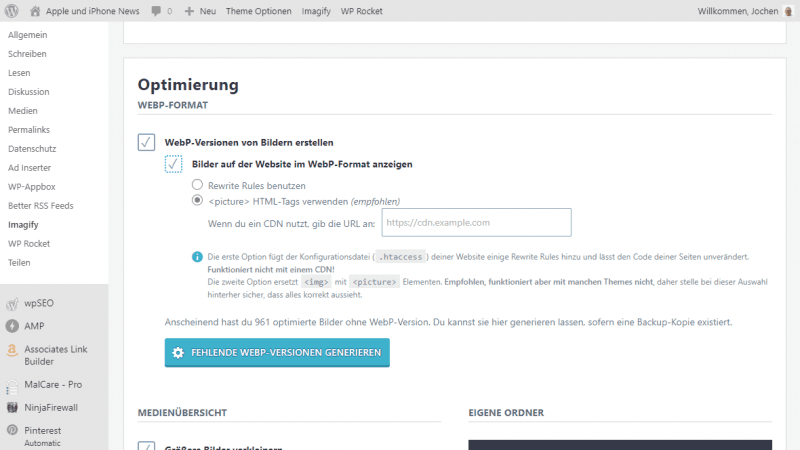
Das Bild-Format webp komprimiert Bilder effektiver als die älteren Formate jpg und png. Leider können nicht alle Endgeräte dieses Format anzeigen.
Imagify kann dir eine webp-Version generieren und für kompatible Geräte ausspielen. Wenn du genug „credits“ hast, empfehle ich, diese Option zu aktivieren.
Imagify kann aber noch mehr!

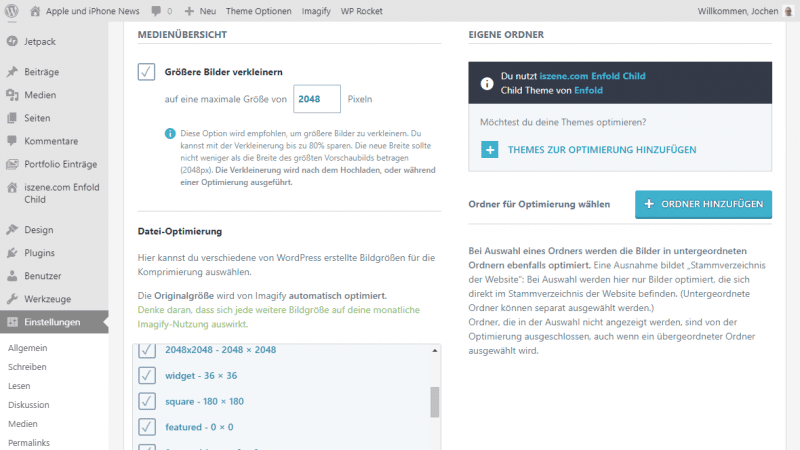
Sehr interessant ist die Option „Größere Bilder verkleinern“. Hier könntest du die Breite deines Textbereiches angeben, worauf die Bilder dann automatisch skaliert werden.
Hast du mehrere Redakteure im Blog, die öfters vergessen, die Bildgröße anzupassen, hast du dieses Problem damit gelöst.
Zum Schluss kannst du noch auswählen, welche der von WP erstellen Bildergrößen mit Imagify optimiert werden sollen.
Falls du Bilder außerhalb von WordPress hast, oder Bilder mit FTP hochlädst, kann du diese Bilder mit „Ordner Hinzufügen“ ebenfalls optimieren.
Dann noch auf „Änderungen Speichern“ klicken!
In der Medienübersicht hast du eine neue Spalte. Der Inhalt zeigt dir an, wie der Stand der Optimierung von Imagify ist. War ein Bild vorher schon optimal komprimiert, siehst du das auch hier.

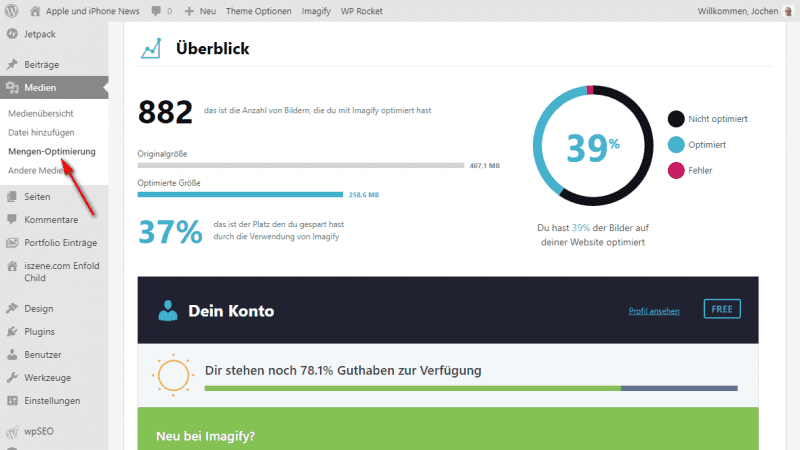
Möchtest du all deine vorhandenen Bilder nachträglich optimieren, kannst du das mit dem Menüeintrag „Mengen-Optimierung“ tun. Mit einem Klick arbeitet das Plugin alle Bilder ab. Das kann natürlich etwas dauern und auch dein Guthaben überschreiten. Also Vorsicht!

Insgesamt ein sehr gelungenes Plugin.
Wie gut ist Imagify?

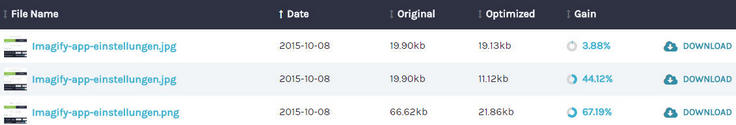
Ich habe als Test, dasselbe JPG Bild, einmal normal und einmal aggressiv komprimiert. Bei Normal konnten nur 3,88 % eingespart werden. Bei Aggressiv wurde die JPG-Qualität auf 59 % runtergedreht, was einer Ersparnis von 44,12 % entspricht.
Das gleiche Bild habe ich auf meinem Rechner noch in ein PNG Bild umgewandelt und von Imagify komprimieren lassen. Mit der aggressiven Komprimierungsmethode konnten auch hier viele Bytes eingespart werden. Genau gesagt sogar 67,19 %.
Das ist schon enorm. Doch wie ist das möglich? Ganz einfach, auch bei PNG können verschiedene Qualitätsstufen verwendet werden. Imagify speichert das 24 Bit PNG einfach mit nur 256 indizierten Farben ab, wodurch diese hohe Kompressionsstufe erreicht wird.
Diese Art der Komprimierung eignet sich sehr gut bei Grafiken oder Screenshots. Bei Fotos werden die Farbüberläufe sehr schlecht, was die Fotos dann meist sehr unschön macht.
Was kostet Imagify?

Grundsätzlich ist der Bildoptimierungsdienst und das WordPress-Plugin Imagify kostenlos.
Begrenzt bist du nur durch die Anzahl und die verbrauchten Megabyte an Bildern, die du mit jeder Optimierung nutzt. Im Free-Account sind 25 MB pro Monat enthalten. Hast du zb. 10 Bilder mit je 250 KB optimiert, hast du dein Kontingent für einen Monat verbraucht.
Für private Blogger kann das schon reichen, da die meisten Bilder fürs Web ja deutlich weniger als 250 KB Dateigröße haben. Und ein privater Blogger schreibt meist auch nur einen neuen Blogpost pro Woche.
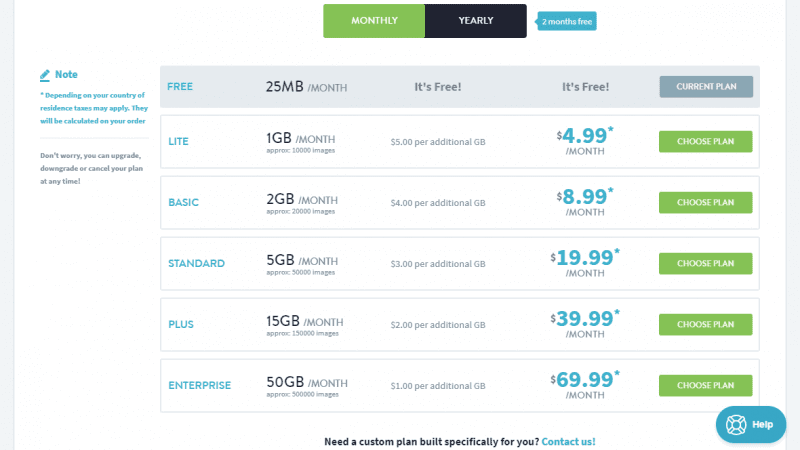
Mit dem Micro Plan, für 4,99 USD pro Monat, bekommst du eine Quota von 1 GB. Das wird für die meisten Blogs genug sein. Kommt halt immer darauf an, wie viele Bildgrößen von deinem Theme generiert werden und ob du die auch alle optimieren möchtest. Die anderen Pläne sind dann schon eher für professionelle Blogger und Agenturen gedacht.
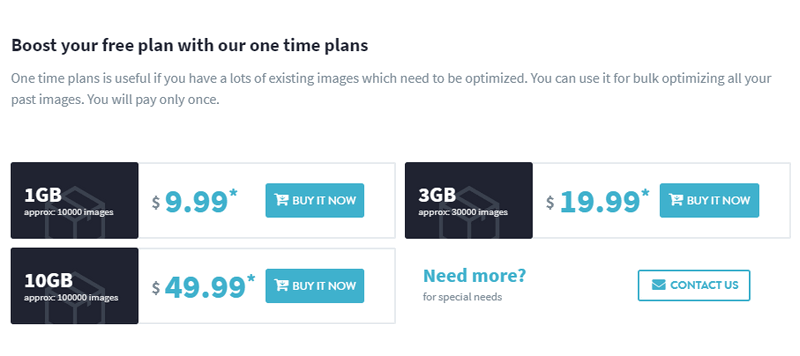
Wenn du nur ganz selten nicht mit den 25 MB des kostenlosen Plans auskommst, kannst du dir mit einem Pack auch einmalig zusätzliche GB hinzukaufen.

Fazit
Der kostenlose Account könnte für viele Blogger durchaus reichen. Inkludiert sind 25 MB pro Monat. Du kannst also insgesamt 25 Megabyte an Bildern optimieren. Mit der App oder dem Plugin.
Lies meinen auch Beitrag über kostenlose Bilder.
Die monatlichen Pläne mit 1 GB bis 50 GB sind preislich interessant angesiedelt.
Lies weiter über Imagify und WordPress und WordPress Performance generell.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Hi Jochen,
Ich habe seit der Komprimierung einen weißen Balken hinter dem Bild, der links und rechts davon raus ragt. Hats du einen Tipp für mich?
VG Stephan
Hallo Stephan,
ich hatte auch gelegentlich so einen schmalen, weißen Balken bei Bildern. Aber jetzt nicht mit Imagify.
Ich weiß leider auch nicht woher das kommt.
Hier würde ich dir raten, direkt beim Imagify Support anzufragen.
lg
Jochen
Moin Jochen,
Danke für diesen schönen Artikel. Leider ist auch Imagify wohl nicht DSGVO-kompatibel, zumindest wenn du Bilder mit Personen hast. Die Daten werden m.W. nach auf deren Server bearbeitet.
So schade, dass wenig Tools existieren, die den Datenschutz einhalten.
Gruß
Markus
Hallo Markus,
die Firma von Imagify ist aber aus Frankreich. Deshalb gehe ich schon davon aus, dass die sich an die DSGVO halten (müssen).
Im Zweifel beim Support anfragen.
lg
Jochen
Hallo Jochen,
habe das Plugin auf einigen Kundenwebseiten aktivert. Soweit hat alles gut funktioniet, die webp Bilder wurden erstellt.
Obwohl ich WebP-Versionen von Bildern erstellen sowie Bilder auf der Website im WebP-Format anzeigen und HTML-Tags verwenden (empfohlen) aktiviert habe, werden keine Bilder im html Code mit .webp angezeigt.
Der Support antwortet auch nicht gerade – bei einer anderen privaten Webseite von mir hat es aber funktioniert und ich kann seit 5 Stunden einfach nicht den Grund und Fehler finden /:
Hättest Du einen Rat?
VG
Hallo Wolfgang,
zwei Möglichkeiten fallen mir dazu ein.
1. Die WebP-Version wird mittels .htaccess ausgeliefert. Dann wird zwar im Browser noch .jpg oder .png angezeigt, tatsächlich wird aber eine .webp Datei downgeloadet. Wenn du die Datei herunterladest und in einem Grafikprogramm öffnest, kannst du überprüfen, welches Format die Datei wirklich hat.
2. Hast du den Cache in WordPress und im Browser geleert?
lg
Jochen
Hallo Jochen,
vielen Dank für die schnelle Antwort – die Bilder wurden in der Mediathek u.a. auch als webP gespeichert- das hat funktioniert – doch egal was ich auch versuche… diese webP Bilder werden nicht auf der Seite oder den Unterseiten übernommen (.htaccess oder )
https://www.lackiererei-gehbauer.de/
Vielleicht kannst Du was am Quellcode sehen?
VG,
Wolfgang
Auch bei mir werden keine webp-Bilder ausgegeben.
Hast du alle zwei Möglichkeiten der webp-Integration probiert?

Wichtig, nach der Änderung immer den WP Rocket Cache leeren.
Hallo Jochen,
habe beide Möglichkeiten mehrmals getestet und auch immer Cache geleert und neu geladen – alles ohne Erfolg.
Das Plugin habe ich auch 5-6 mal deinstalliert und neu installiert.
Was kann das denn sein?
Auf allen anderen WP Seiten hat es funktioniert
Da fällt mir jetzt grad auch nichts mehr ein.
Warte am besten ab, was der Support von Imagify sagt.
P.S.: ist echt verhext bei dieser Seite… habe selbst alle WP_Rocket Funktionen übernommen und andere Plugins deaktivier – daran liegt es auch nicht.
Trotzdem vielen Dank nochmals an dieser Stelle… und sollte der Hersteller dieses Problem lösen können, lasse ich es Euch hier wissen.
Bis dann (:
Great review, really helped me to understand the benefits of using Imagify for optimizing images in WordPress. Look forward to giving it a try!