Die besten WordPress-Plugins zum Bilder optimieren und komprimieren
Möchtest du mehr zum Thema Wordpress Bilder Optimieren erfahren?
In diesem Artikel geht es ums WordPress Bilder optimieren. Die Bildoptimierung sorgt dafür, dass die Dateigröße von Bildern drastisch verringert wird und die Ladezeiten dementsprechend kürzer werden. Wie das innerhalb von WordPress automatisch via Plugin geht, zeige ich dir in meinem Beitrag. Hier stelle ich dir die besten WordPress-Plugins zur Bildoptimierung genauer vor. Außerdem verrate ich dir meine drei Favoriten.
WordPress-Plugins zum Bilder optimieren und komprimieren machen deinen Seitenaufbau schneller und sparen Platz auf dem Webspace. Meistens kann zwischen verlustfreier und verlustbehafteter Bildoptimierung gewählt werden, den Rest erledigt dann das Plugin direkt beim Bilderupload, oder ein CDN übernimmt die Aufgabe.
Das beste Plugin zum WordPress Bilder optimieren
Bilder in WordPress zu optimieren, geht im Grunde ganz einfach. Viele Plugins erledigen diese Aufgabe wie von selbst. Welche Erweiterungen für die Bildoptimierung die besten sind, zeige ich dir jetzt noch etwas ausführlicher.
Über die Bilderoptimierung hinaus, lies dir meinen ausführlichen Artikel zur WordPress Performance durch.
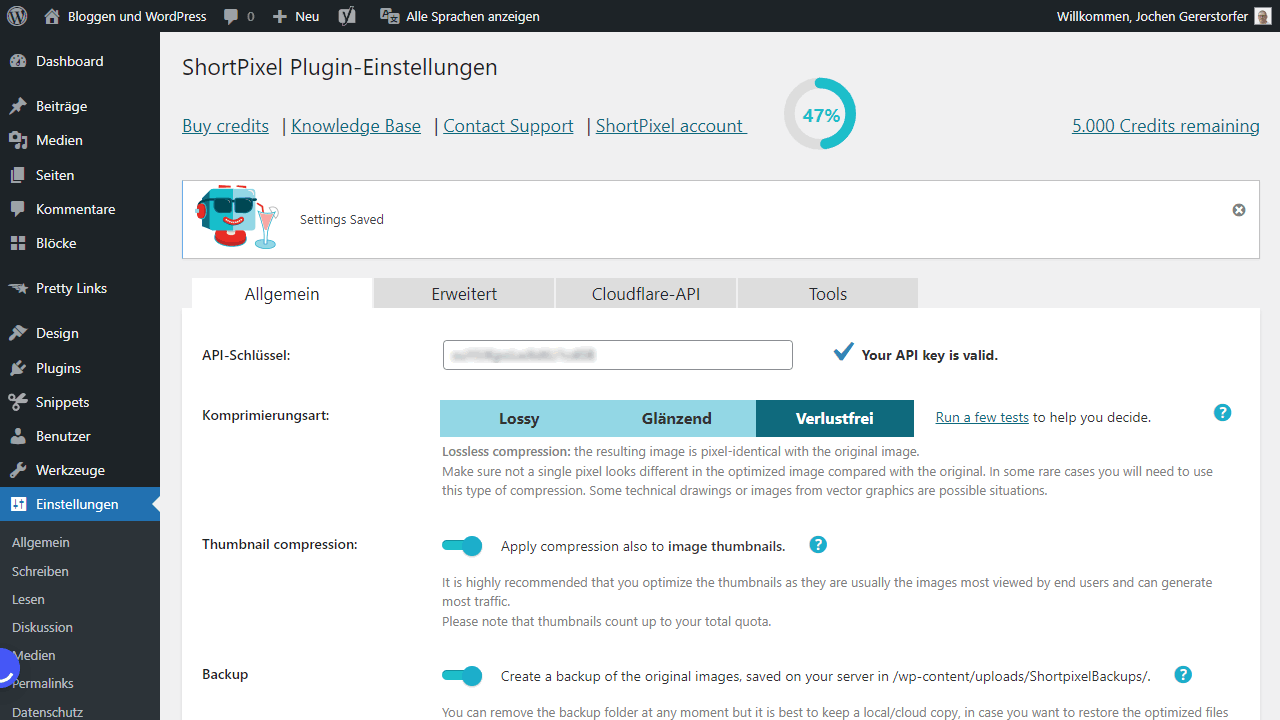
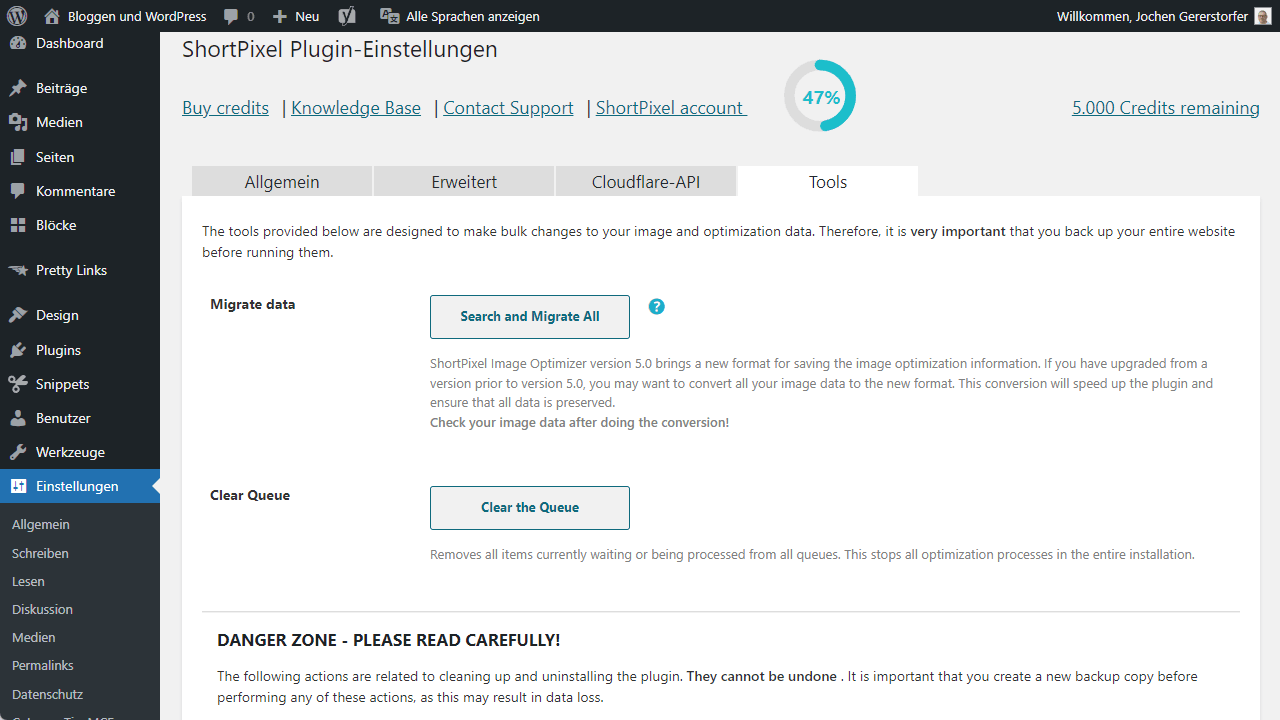
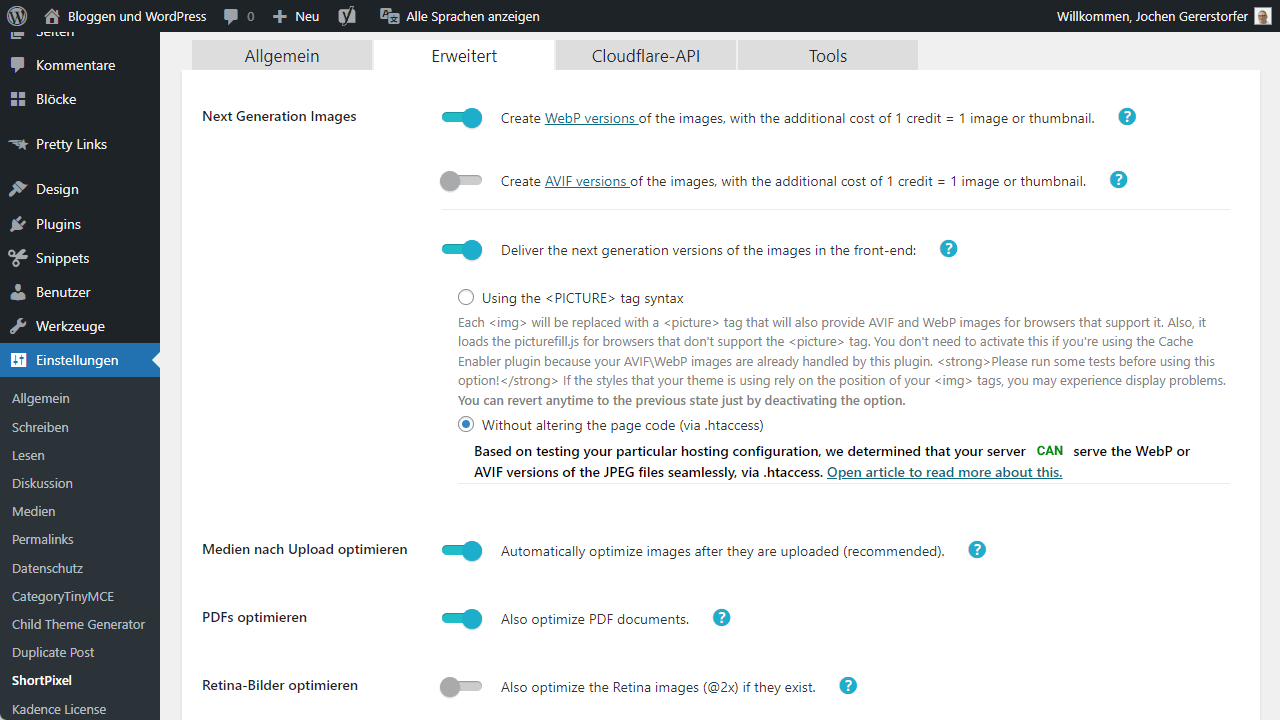
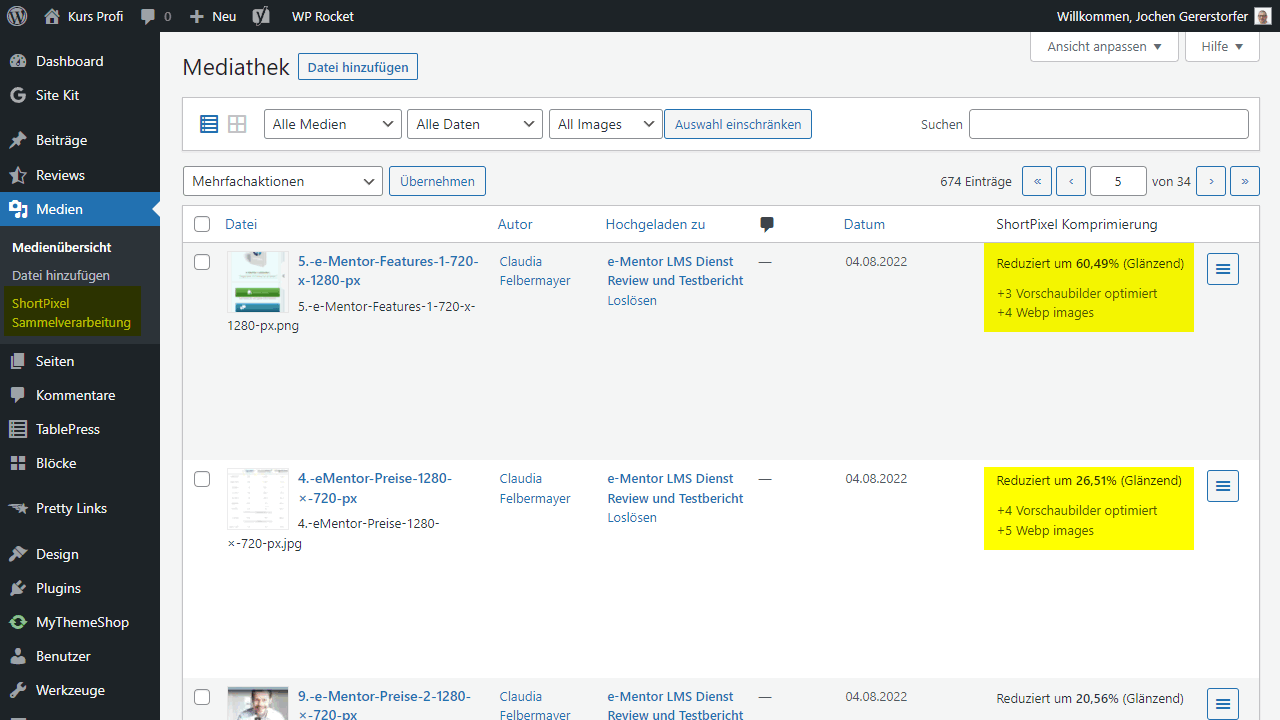
1. ShortPixel Image Optimizer

Mit dem ShortPixel Image Optimizer für WordPress werden Bilder direkt beim Upload komprimiert. Entweder mit geringem Verlust in der Bildqualität oder komplett ohne, indem nur Metadaten entfernt werden. Eine mittlere Stufe erlaubt zudem einen minimalen Qualitätsverlust bei größtmöglicher Ersparnis in der Dateigröße. Ein Kompromiss im Hinblick auf Qualität vs. Ladezeit. Als besonderes Feature kann das Plugin Bilder in ein modernes Format wie WebP oder das noch bessere AVIF umwandeln.
Mir gefällt dabei primär die faire Preisgestaltung. Mit einem kleinen Blog und 100 Bildern im Monat ist der ShortPixel Image Optimizer komplett kostenlos. Anschließend kaufst du dir entweder ein Paket, welches eine bestimmte Anzahl an Bildern erhält oder schließt ein Abo ab, welches es ab 3,99 US-Dollar im Monat gibt. Die Kosten bleiben also gering und vor allem auch planbar.
Ich habe ShortPixel auf zwei eigenen Seiten im Betrieb und auf mehreren Kundenseiten. Das Tool läuft seit Jahren problemlos.



Vorteile
- Umfangreiches und gut unterstütztes WordPress-Plugin
- Automatische Umwandlung in WebP oder AVIF möglich
- Faire Preisgestaltung erlaubt für jeden das richtige Paket
- Entwickler bietet noch weitere Plugins an, die ideal zusammenarbeiten
Nachteile
- Für Anfänger eventuell etwas überladen und mit zu vielen Einstellungen versehen
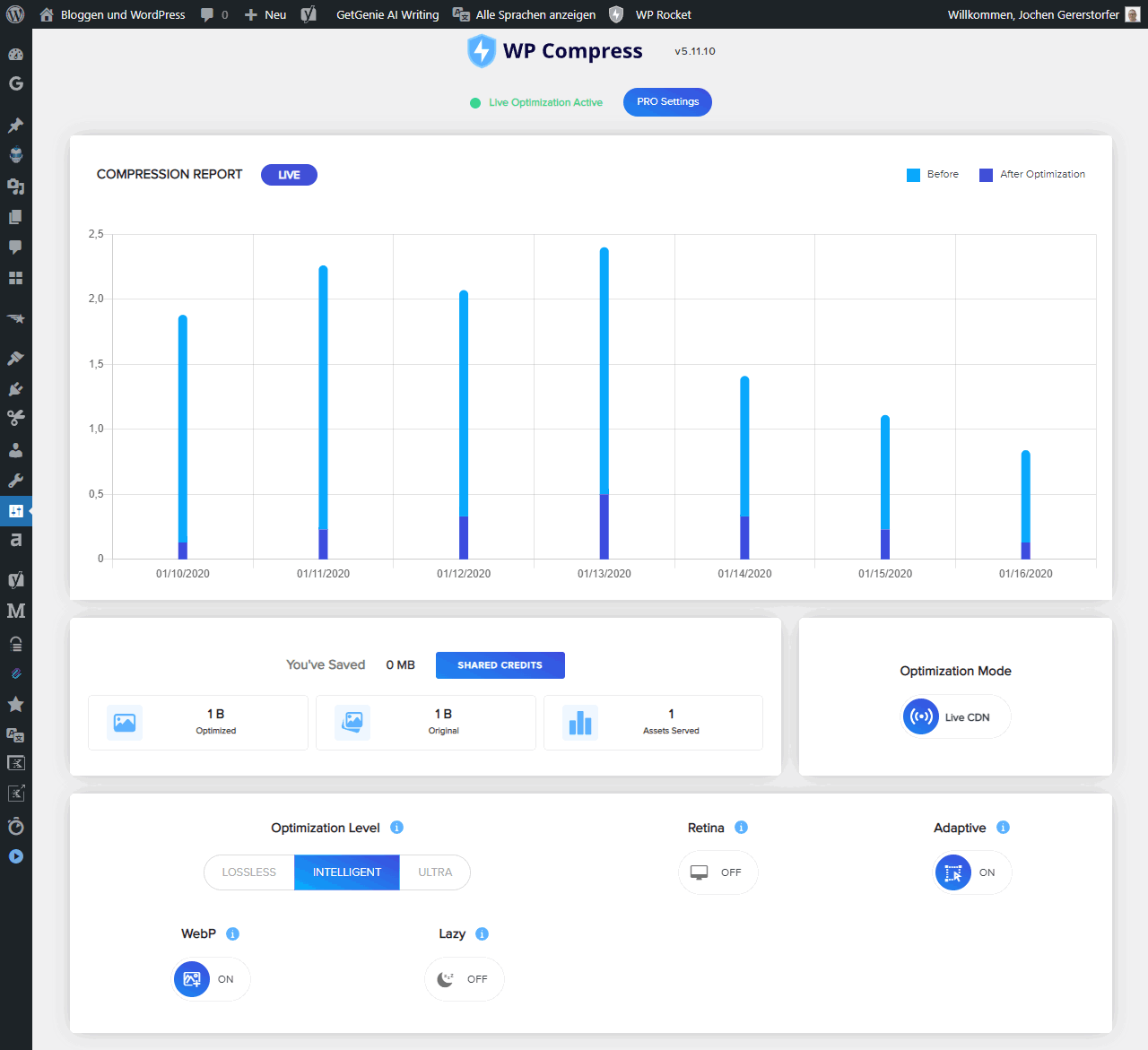
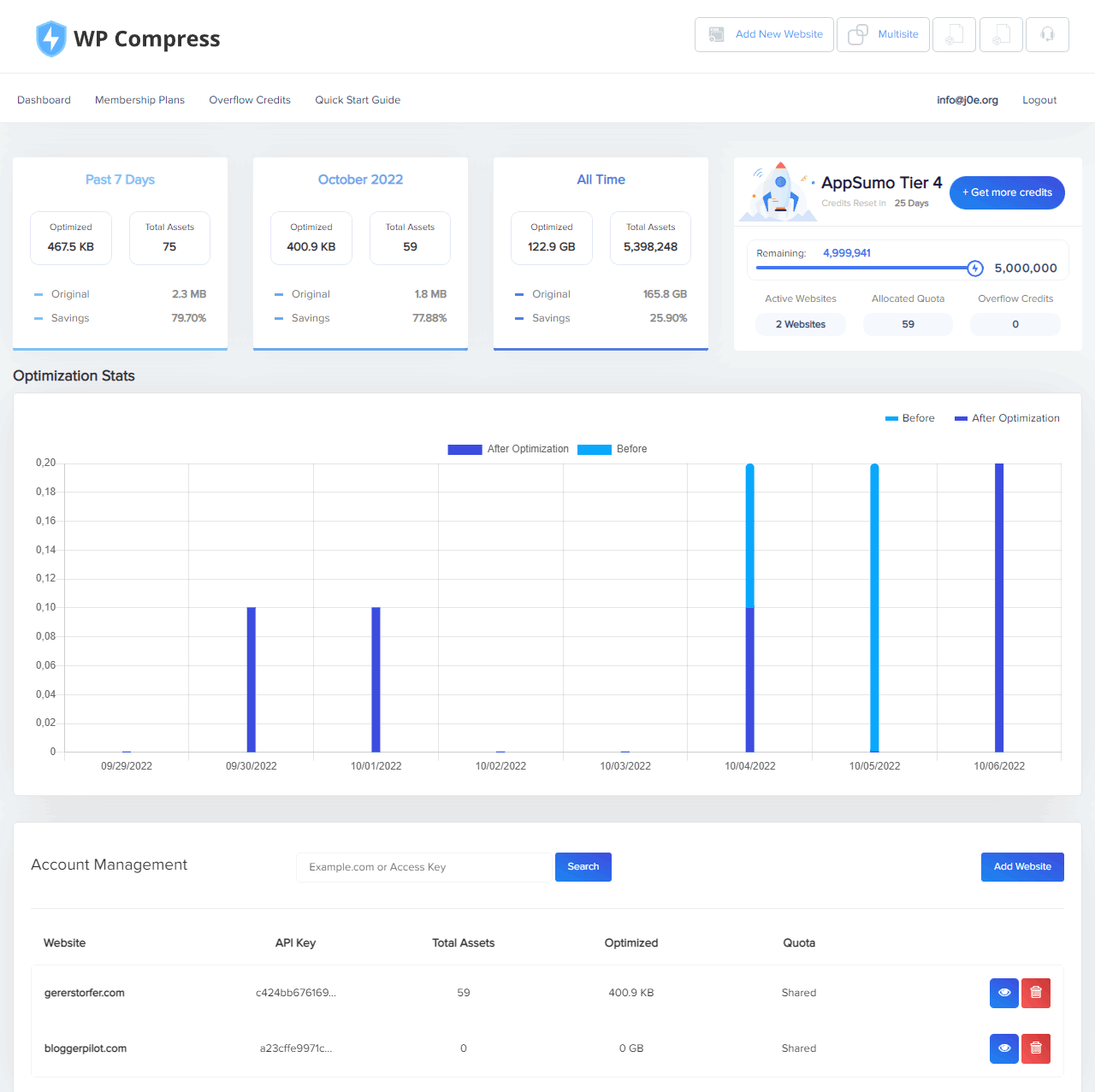
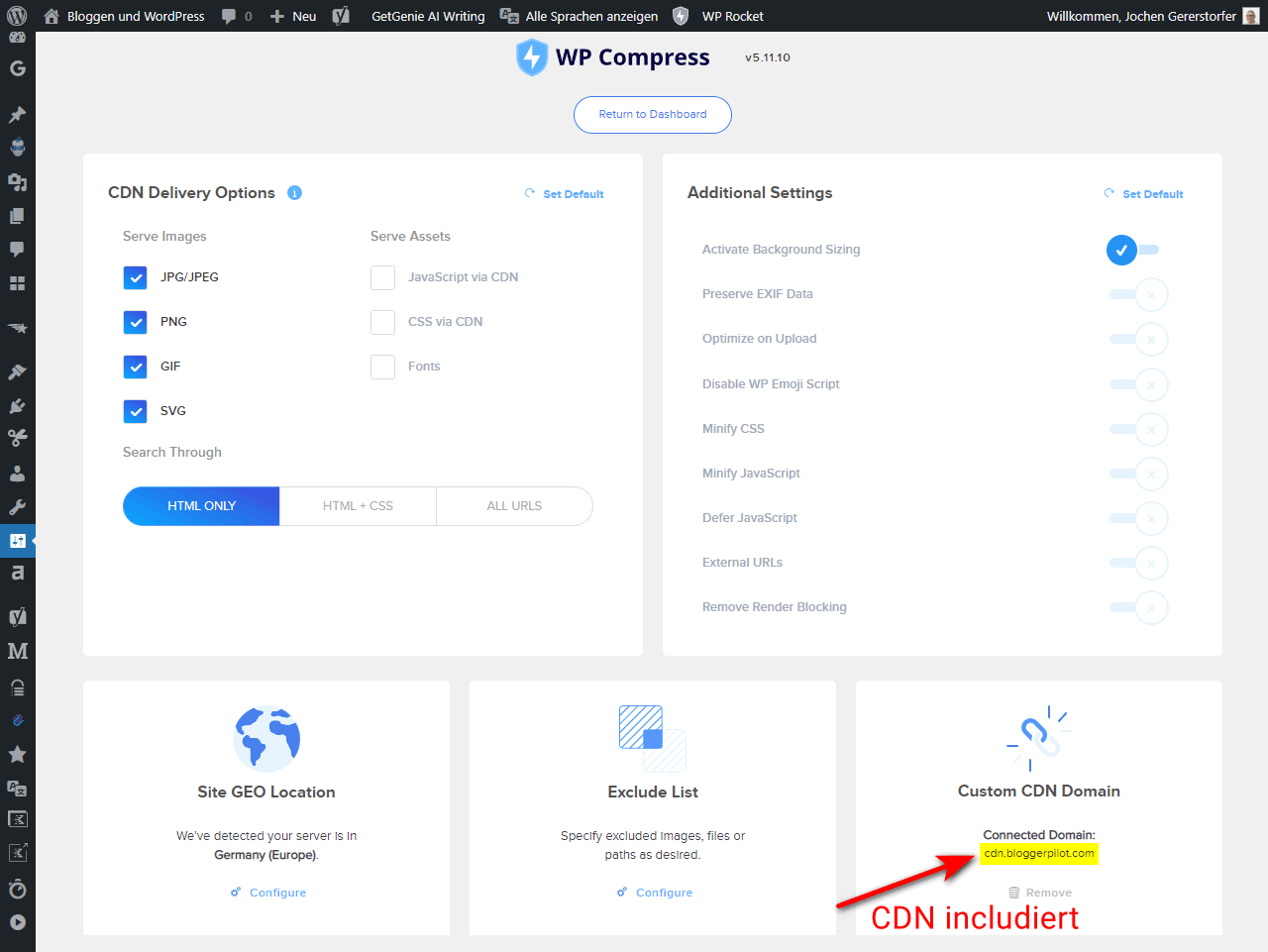
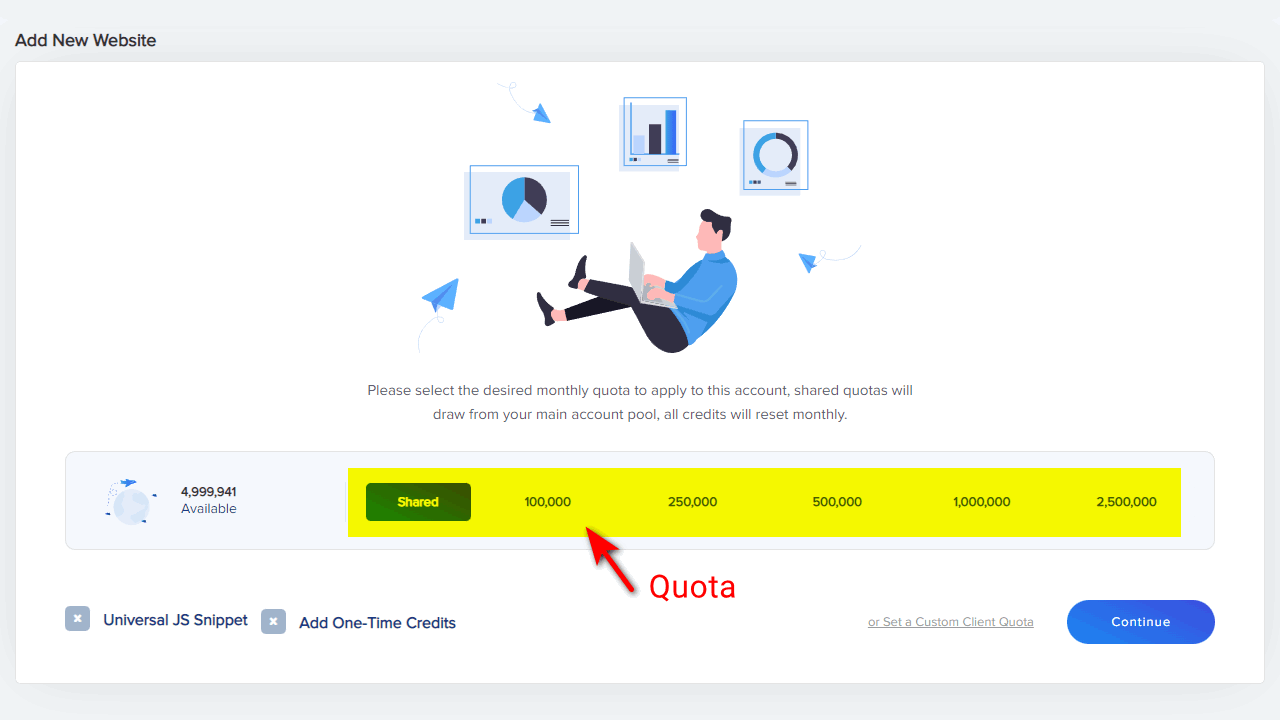
2. WP Compress

WP Compress ist ein wenig mehr als nur ein Bildoptimierer Plugin für WordPress. Vielmehr kümmert es sich ebenfalls um die Minimierung und damit Komprimierung von Javascript- und CSS-Dateien. Dafür gibt es neben dem Plugin ein Management-Portal und eine Universal-Version, die auch abseits von WordPress funktioniert. Je nach Wunsch arbeitet WP Compress außerdem mit einer Echtzeit-Optimierung oder eine Lokalen-Optimierung.
Bei der Echtzeit-Optimierung verspricht WP Compress, dass Bilder und Scripte in Echtzeit und für den jeweiligen Besucher angepasst werden. Dort ist auch ein CDN mit angeschlossen, um die Ladezeiten entsprechend zu perfektionieren. Die lokale Optimierung hingegen arbeitet auf dem eigenen Server und innerhalb von WordPress selbst. Beim Upload werden die Bilder entsprechend optimiert und auf Wunsch erstellt WP Compress sogar eine WebP-Version. Preislich gibt es auch hier ein Abo oder Credits, die dann für eine bestimmte Anzahl an Bildern oder Aufrufe gelten.

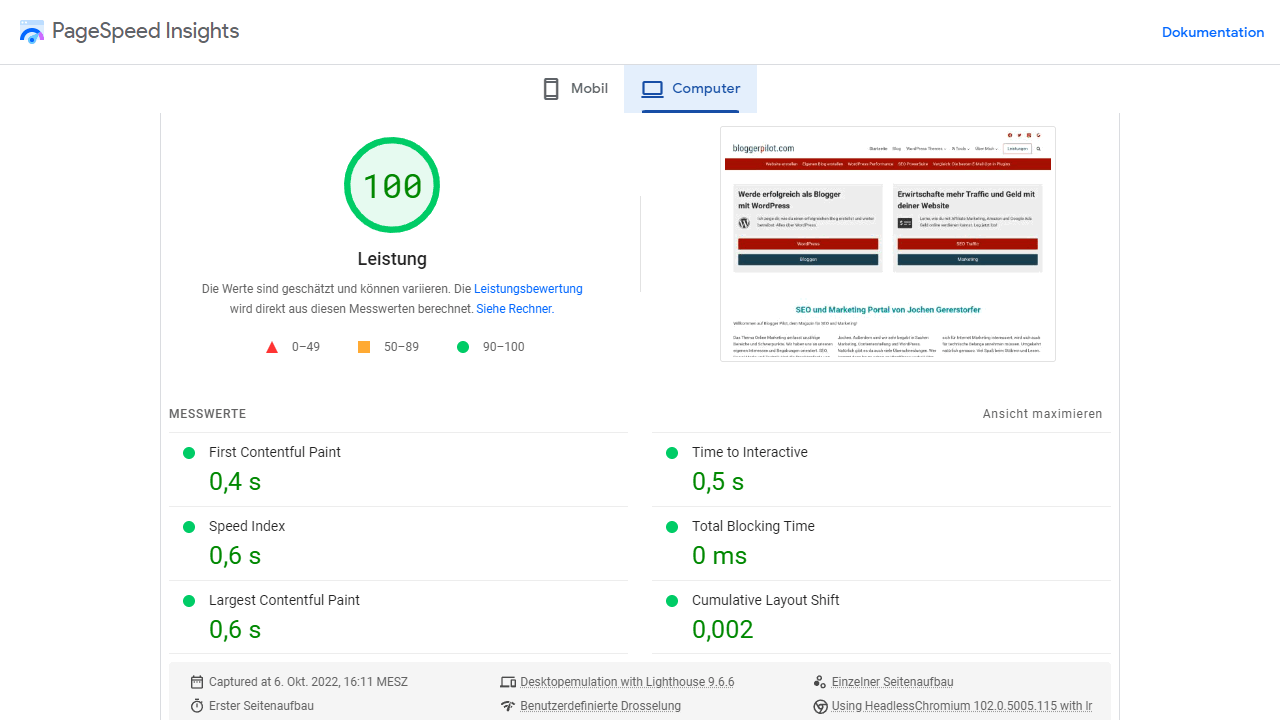
Ich nutzte WP Compress hier auf bloggerpilot.com, weil es mir die besten Optionen in Bezug auf Bilderoptimierung gibt. In Kombination mit WP Rocket komme ich so easy auf 100 Punkte bei den Google PageSpeed Insights. Richtig gut finde ich auch das Onlineportal, wo ich all meine Websites verwalten und Quotas vergeben kann.



Vorteile
- Optimiert mehr als nur Bilder
- Set-and-Forget Lösung mit Optimierung und CDN
- 14-Tage Geld-zurück-Garantie
Nachteile
- Bildoptimierung nicht als einzelner Service verfügbar
- Klarer Fokus auf das Komplettpaket mit CDN
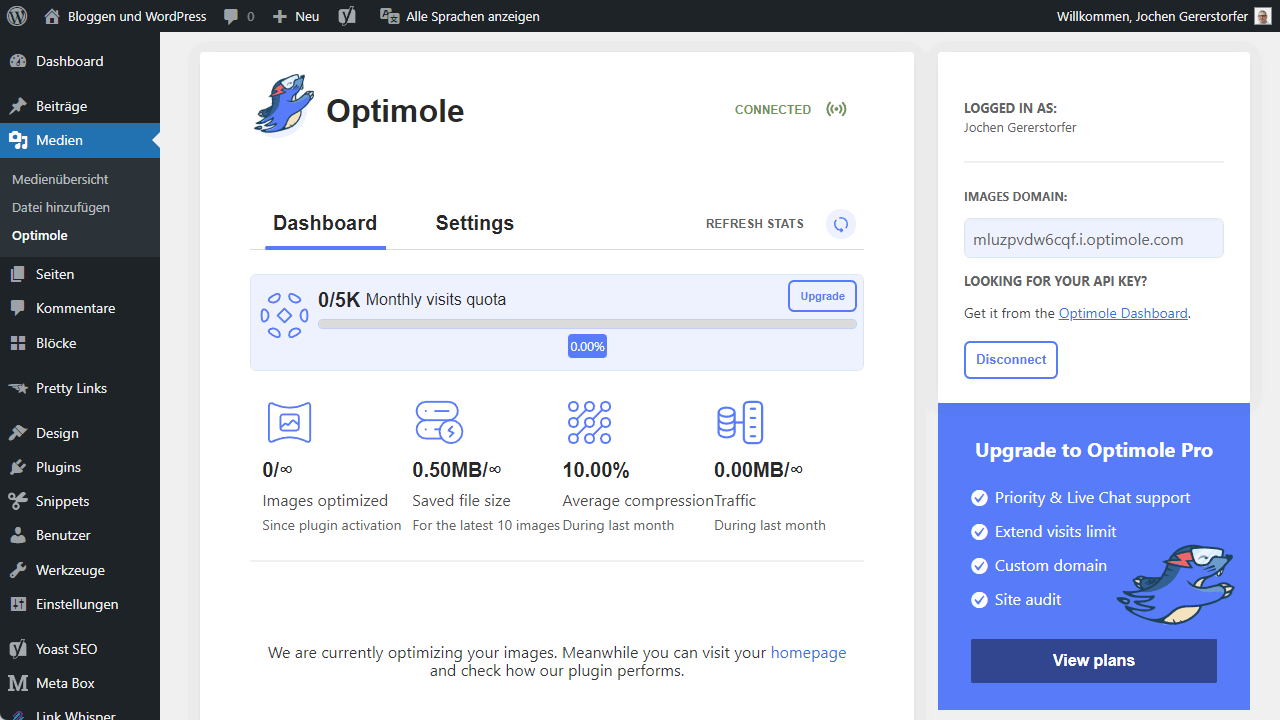
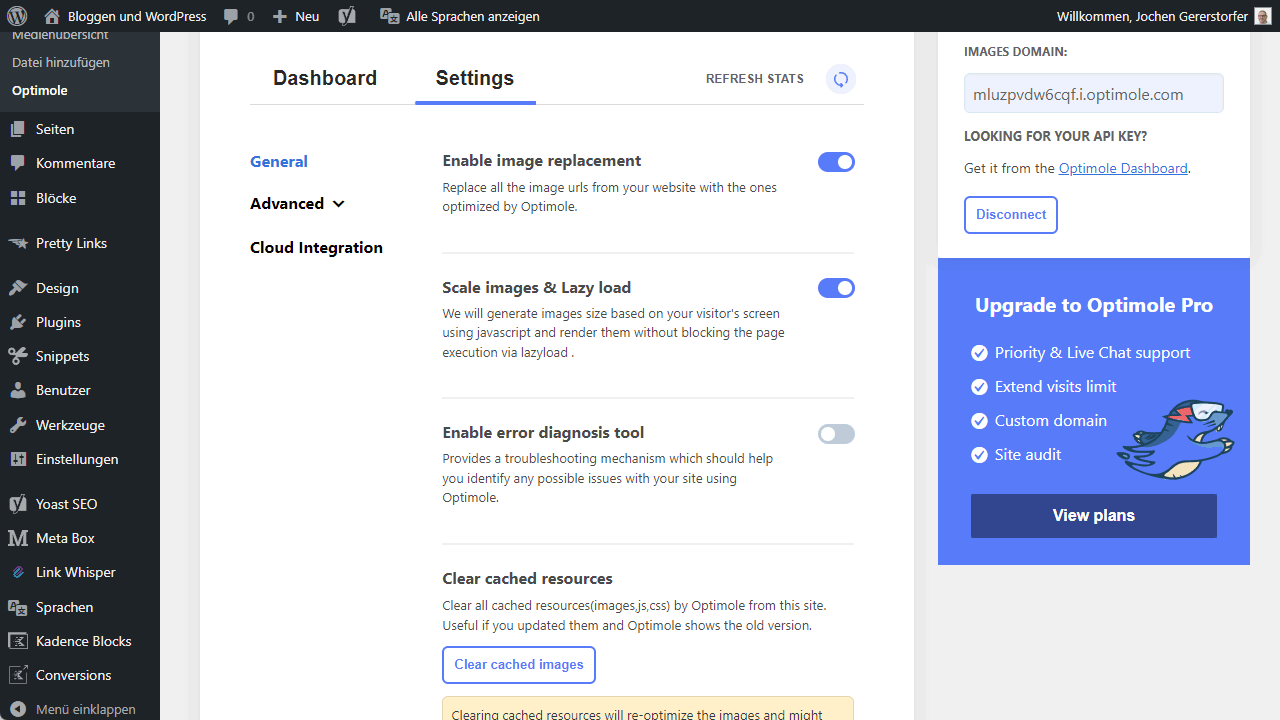
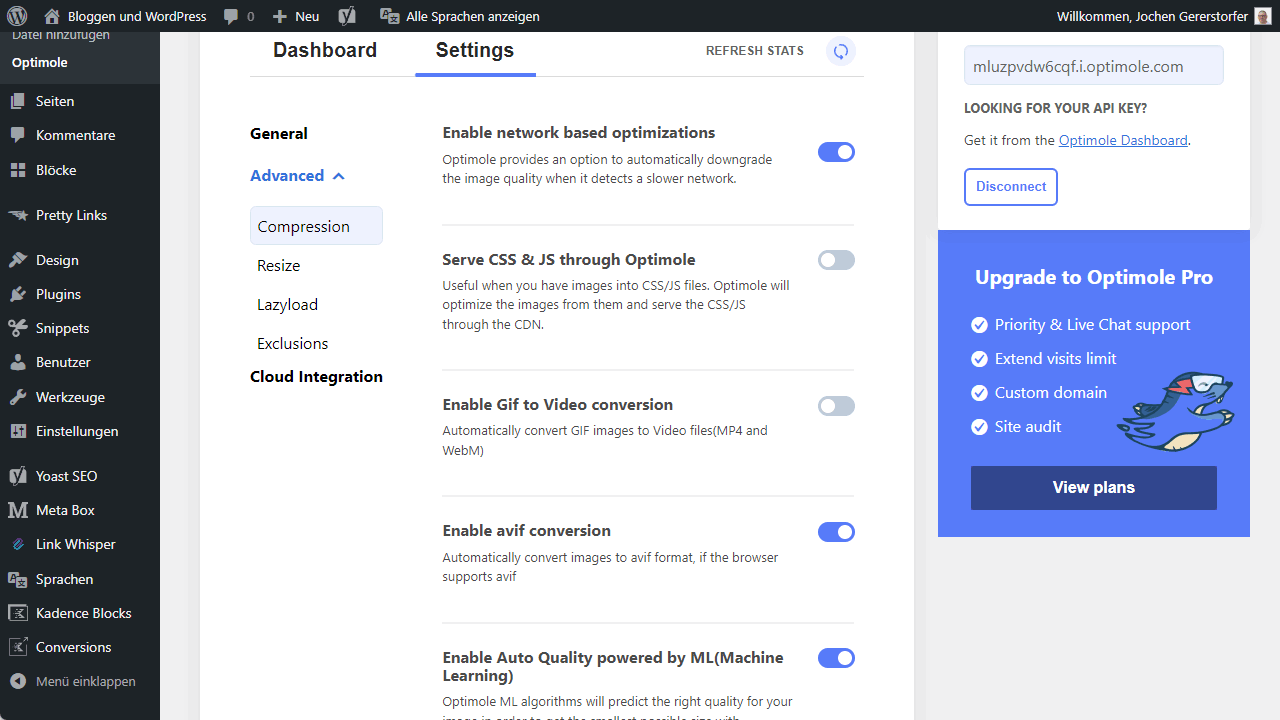
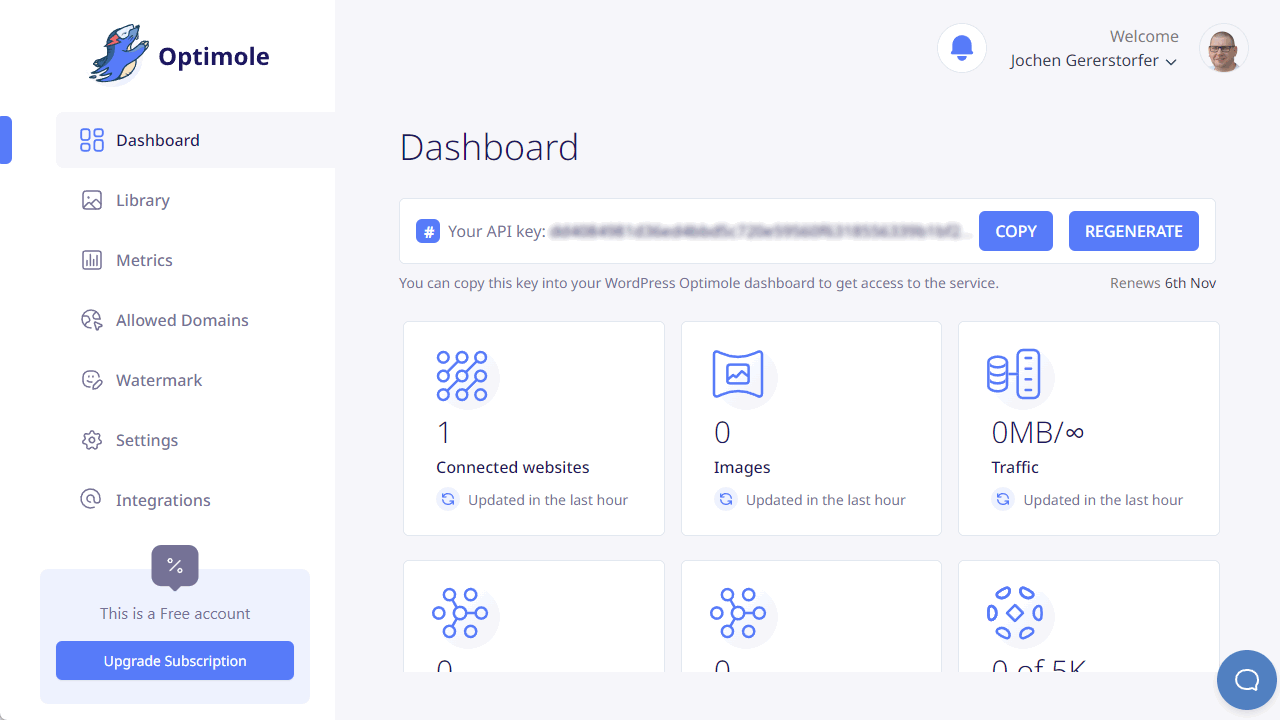
3. Optimole

Das Konzept von Optimole ist ein anderes als bei vielen ähnlichen Services. Optimole verlagert die gesamte Arbeit nämlich in die Cloud, sodass der eigene Server gar nicht erst belastet wird. Es besitzt zudem eine Echzeit-Optimierung. Das bedeutet, dass Optimole deine WordPress Bilder optimiert, in genau der richtigen Größe (je nach Besucher) via CDN überträgt und Lazy Load nutzt, um nur das zu laden, was gerade benötigt wird. Interessant ist auch, dass die Bilder lokal unverändert bleiben, du also stets das Original behalten kannst. Alle Änderungen und Optimierungen passieren dabei in der Cloud.
Spannend ist zudem das Preismodell, welches Optimole einsetzt. Statt komplizierte Tarife ist hier alles inklusive. Es gibt keine Bildgrenze, keine Limits beim Traffic, nur die Besucherzahlen selbst sind ausschlaggebend. Ähnlich wie bei vielen WordPress Hostern, zahlst du also je nach Besucherzahlen mehr. Bis 5.000 monatliche Besucher, kannst den Optimole sogar kostenlos nutzen. Für 25.000 Besucher im Monat sind ca. 20 US-Dollar fällig und für 100.000 ca. 40 US-Dollar. Ob das Modell für dich passend oder attraktiv ist, musst du selbst entscheiden.
Super Rundumlösung, die auch von vielen großen Websites genutzt wird.



Vorteile
- Echtzeit-Optimierung komplett in der Cloud
- Bilder in der Mediathek werden nicht dauerhaft verändert
- Komplettpaket inklusive CDN, Lazy Load und AVIF-Unterstützung
Nachteile
- Wenig Einfluss auf die Details und Einstellungen
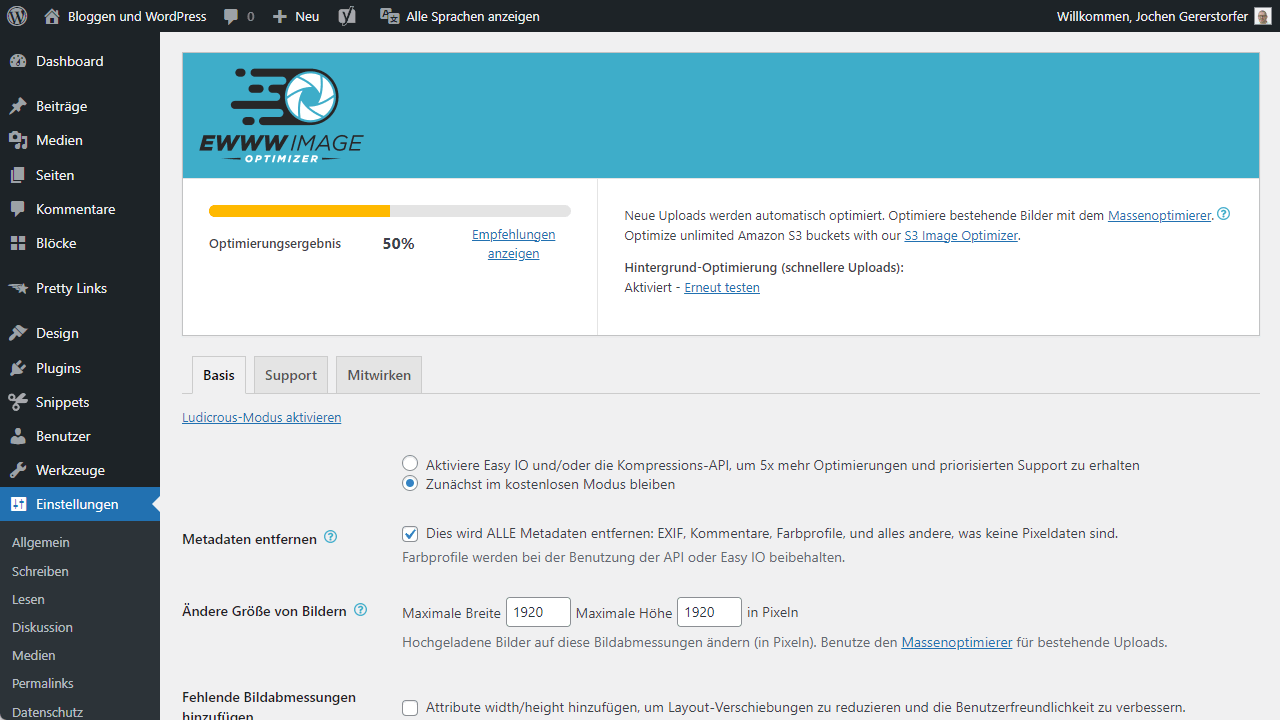
4. EWWW Image Optimizer

Das eigentliche Plugin von EWWW Image Optimizer ist komplett kostenlos verfügbar und auch gut nutzbar, da lediglich einige Extrafunktionen hinter der Premium-Version versteckt werden. Dazu gehört eine CDN-Anbindung, die Compress API und eine Cache Engine. In der kostenlosen Variante optimiert das Plugin deine Uploads bei WordPress und kann nachträglich die gesamte Mediathek optimieren sowie vieles mehr.
Wie stark die Bilder optimiert werden, entscheidest du dabei selbst in den Einstellungen.
Die Premium-Version vom EWWW Image Optimizer enthält dann ein CDN-Service names Easy IO, beherrscht die automatische Ausspielung der bestmöglichen Bilder, hat eine Compress API an Board und eine Cache Engine für WordPress selbst. Alles etwas zusammengewürfelt, wenn ihr mich fragt und viel Persönliches entdecke ich beim EWWW Image Optimizer ebenfalls nicht. Stattdessen setzt das Plugin auf die üblichen Verdächtigen bezüglich Bildoptimierung (jpegtran, optipng, pngout, pngquant, gifsicle) und bringt damit wenig echte Innovationen mit. Mir ist das zu wenig, auch wenn die Grundversion kostenlos verfügbar ist.
Vorteile
- Für den Start erst einmal kostenlos nutzbar
Nachteile
- Wirkt ein wenig zusammengewürfelt und nicht allzu professionell
- Im Vergleich eher teuer, bei weniger Features
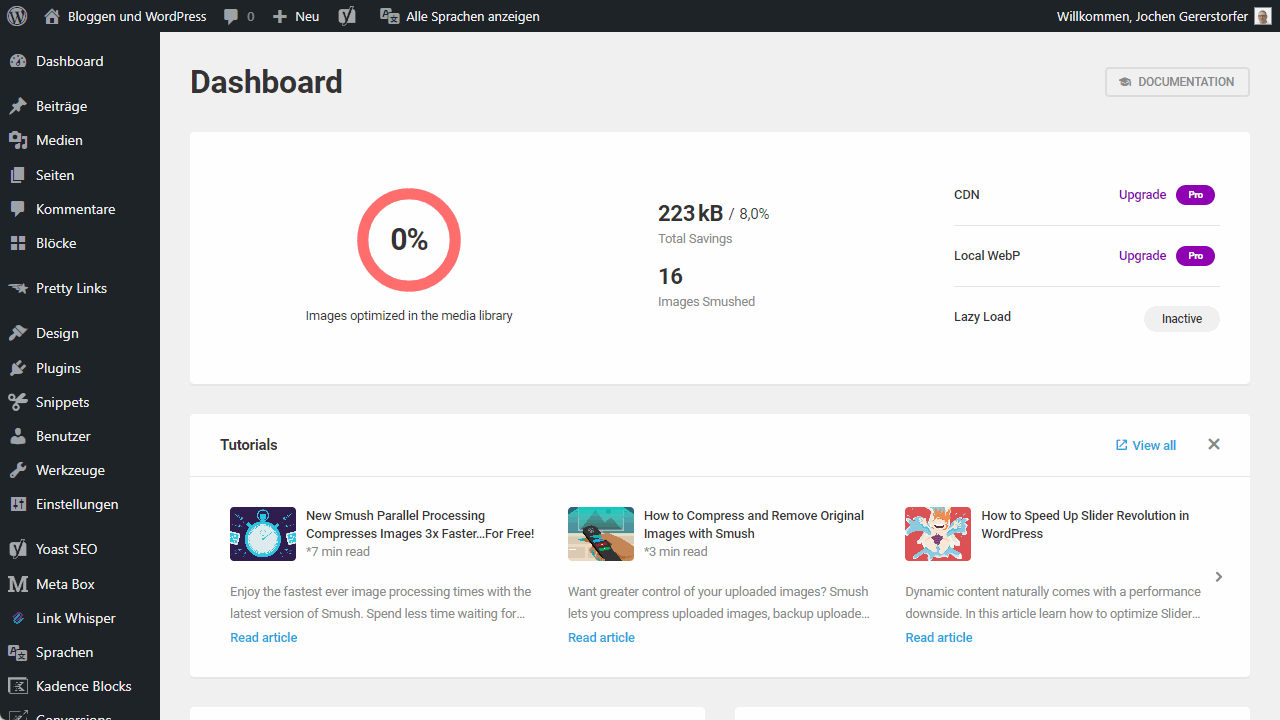
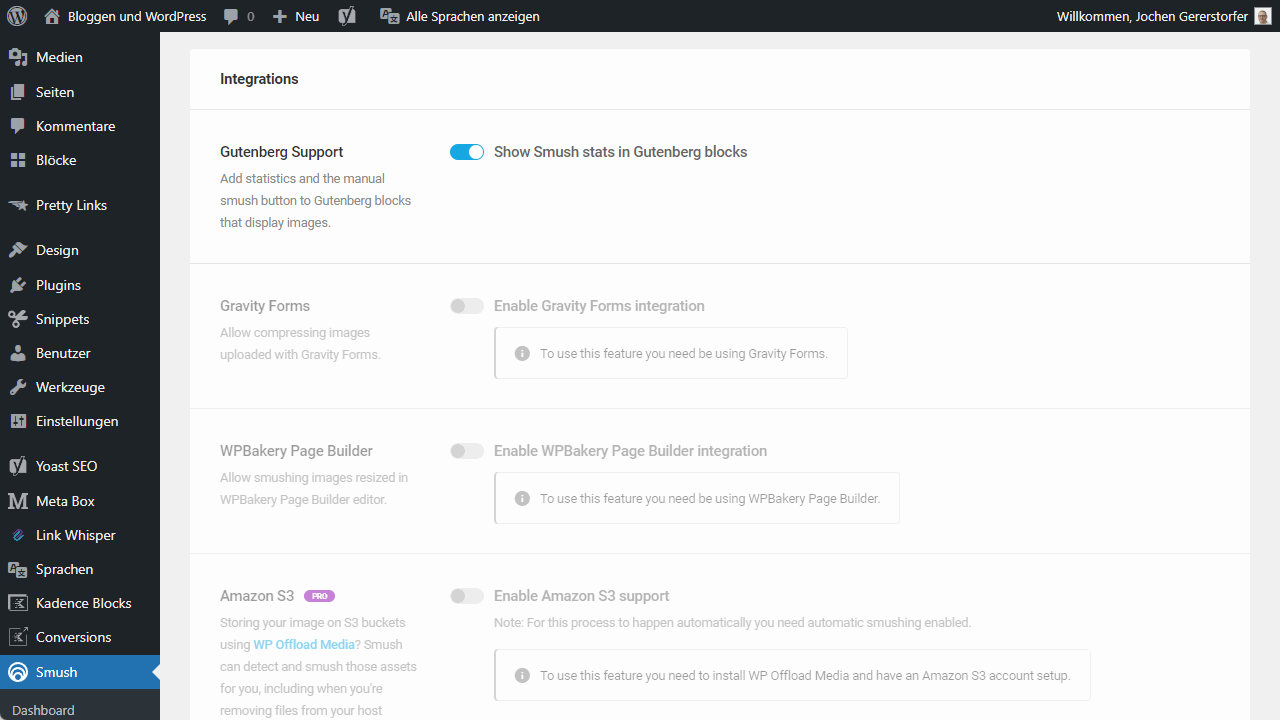
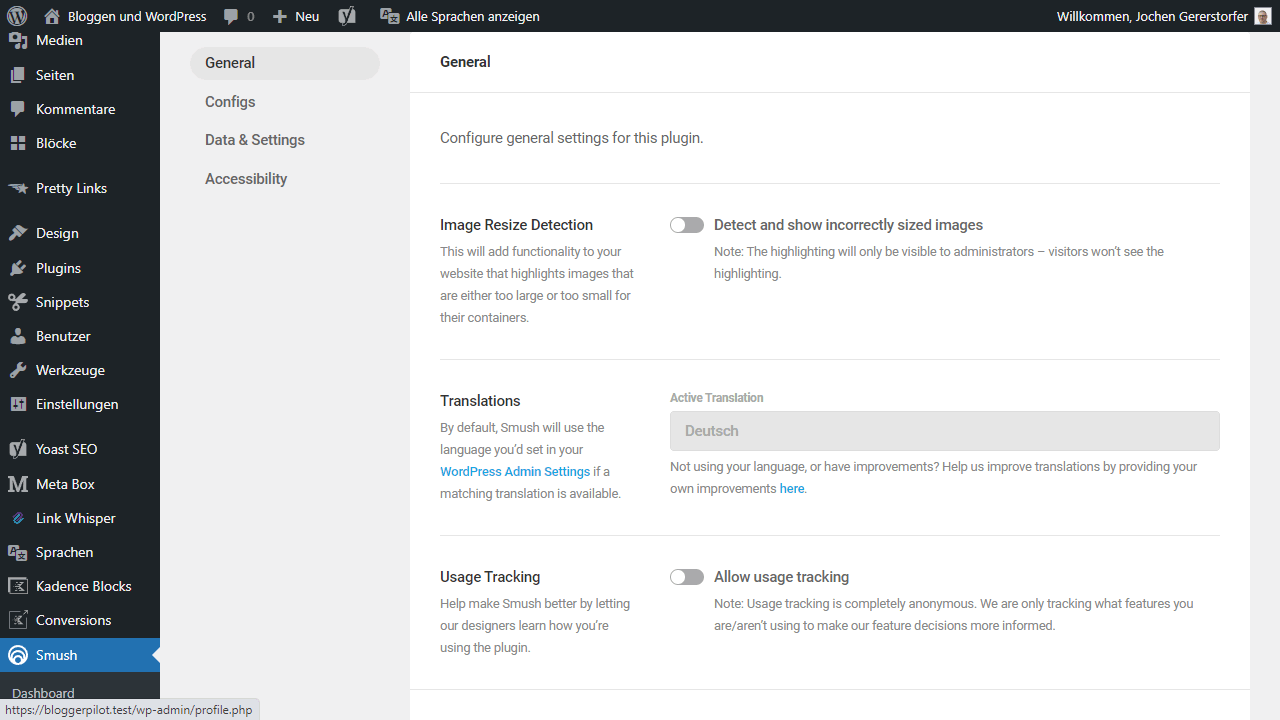
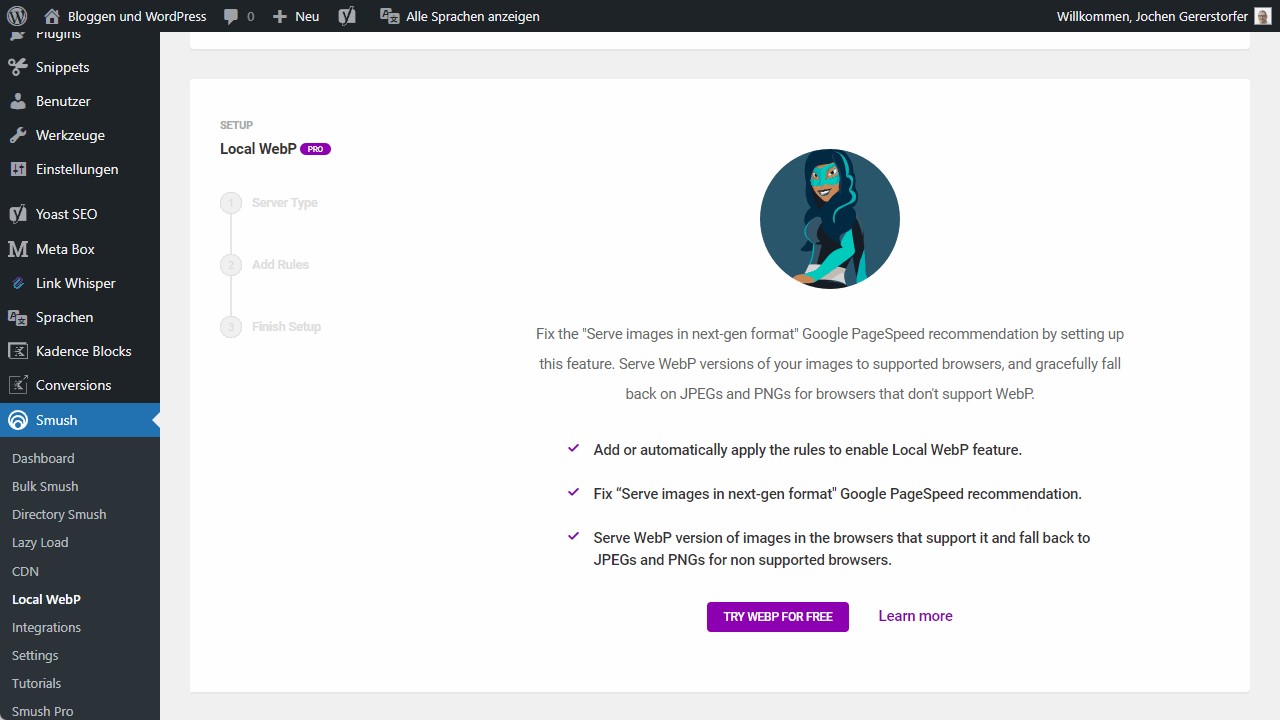
5. Smush

Das Plugin Smush stammt vom renommierten Entwickler-Team WMPU DEV und ist sehr durchdacht angelegt und dadurch besonders einfach zu bedienen. Schon nach der Installation gibt es eine Führung durch die Einstellungen des Plugins, bei der du die für dich perfekten Optionen auswählen kannst. Das macht es kinderleicht, Smush in WordPress zu installieren und einzurichten.
Genau das würde ich auch als den größten Unterschied zu anderen Plugins dieser Art beschreiben. Die Features der meisten Plugins für die Bildoptimierung sind ähnlich, aber Smush schafft es, diese sinnvoll, klar und reduziert rüberzubringen und ist auf diese Weise besonders eingängig. Dabei optimiert es alle Bilder in der Mediathek, neue Uploads, führt eine Größenänderung durch und hat auch sonst noch die ein oder andere Funktion auf Lager. Eine CDN-Anbindung gibt es ebenfalls. Allerdings ist auch hier die Pro-Version notwendig, um die Erweiterung wirklich auszureizen.



Vorteile
- Sehr clean und dadurch besonders intuitiv zu bedienen
- Pro-Version beherrscht wirklich alle Funktionen, die eine Bildoptimierer benötigt
- Renommierter Entwickler, der auch viele andere Plugins anbietet, die perfekt mit Smush zusammenarbeiten
Nachteile
- Pro-Version ist hier mehr oder weniger Pflicht, um die volle Effektivität zu erreichen
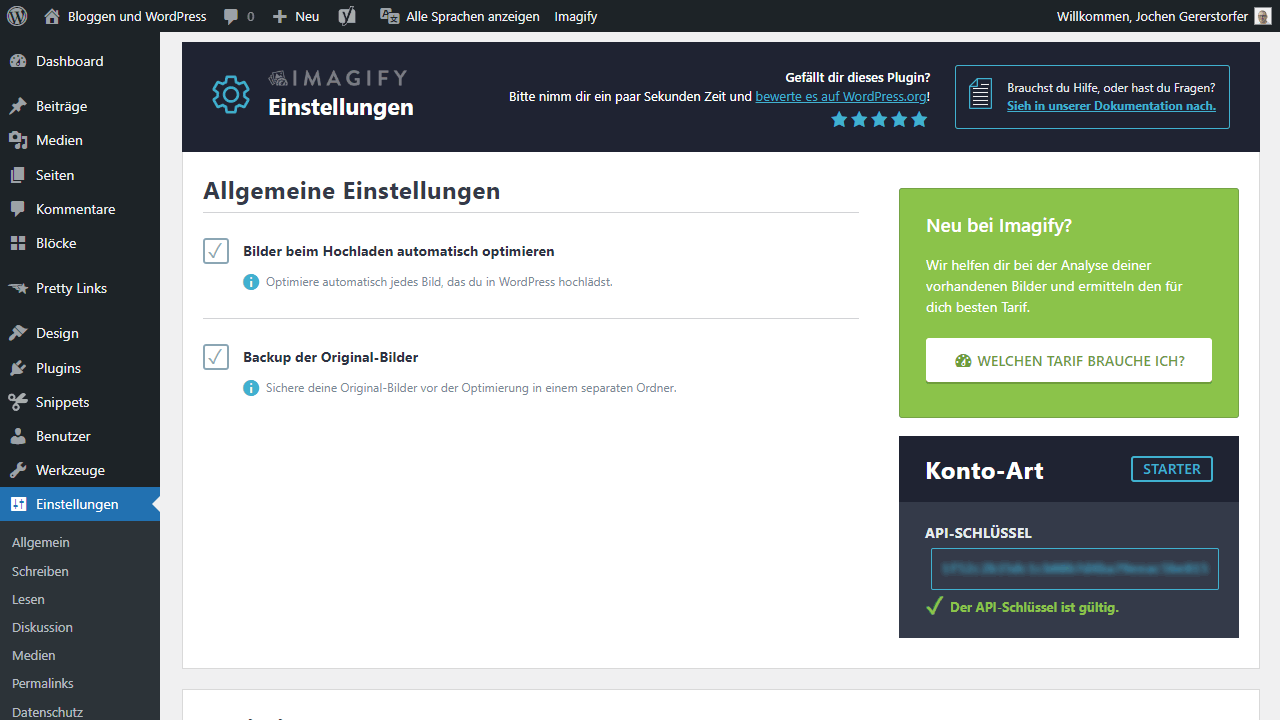
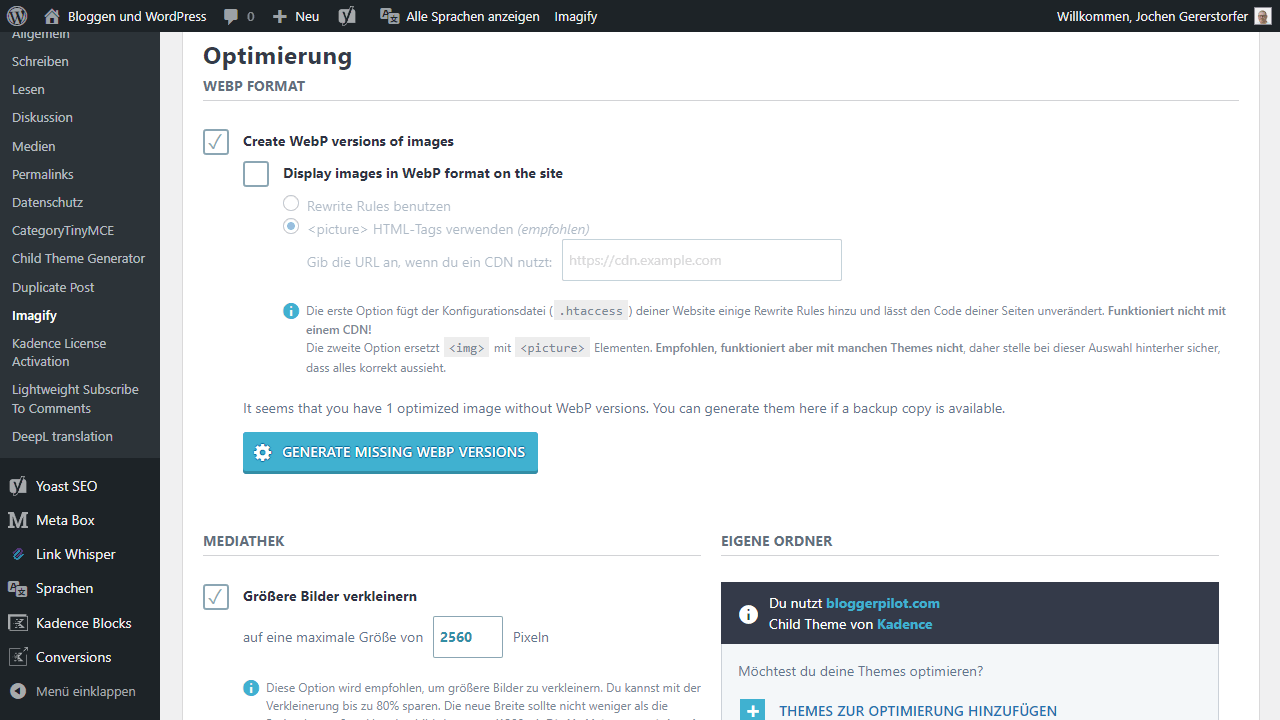
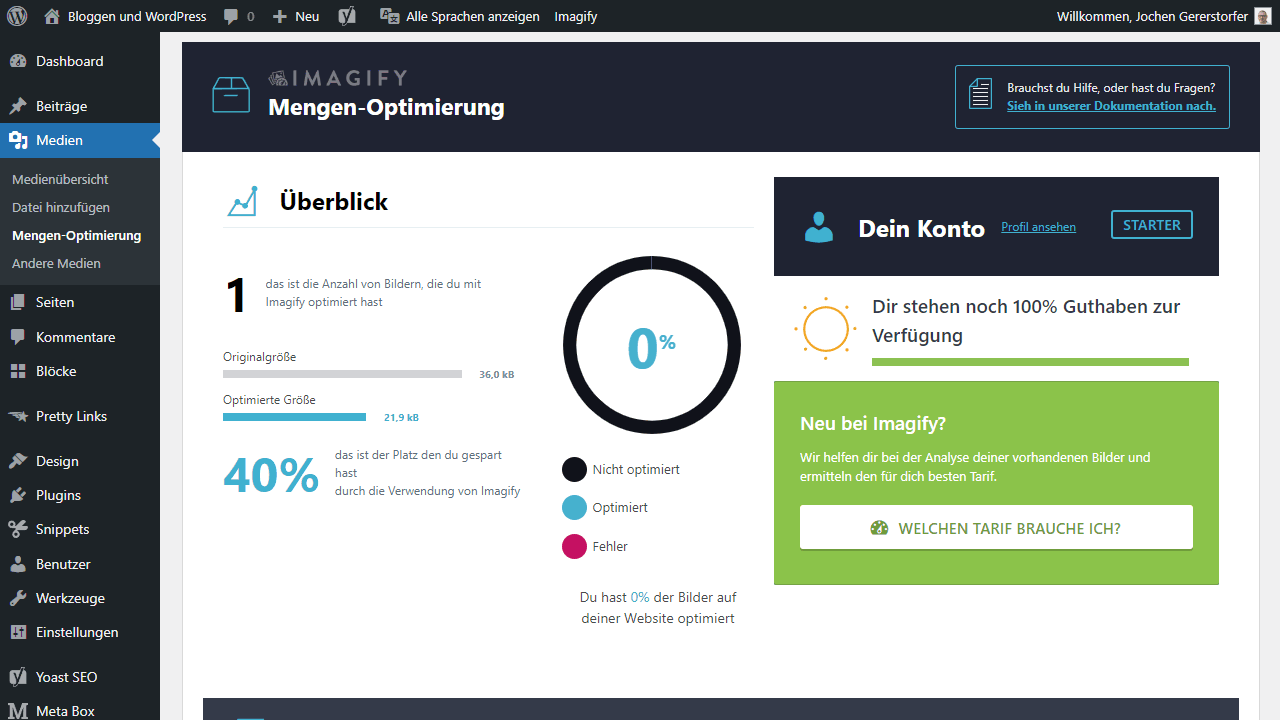
6. Imagify

Das WordPress-Plugin Imagify stammt von demselben Entwickler, der auch das Caching Plugin WP Rocket herausgebracht hat. Daher empfiehlt es sich definitiv, wenn du eh schon WP Rocket einsetzt und nun nach einem Plugin für die Optimierung deiner Bilder suchst. Imagify ist im kleinen Rahmen kostenlos und schlägt danach mit ungefähr 10 US-Dollar zu Buche. Auch Imagify ist, wie schon WP Rocket, sehr einfach aufgebaut. Es gibt einen normalen Modus, einen aggressiven und den Ultra Mode. Auf Wunsch wird auch noch die Bildgröße beim Upload verändert, um einheitlich große Bilder in der Mediathek zu erzeugen. Der Service von Imagify ist Cloud-basiert, belastet also nicht deinen Server mit der Komprimierung von Bildern. Diese findet extern statt.
Imagify ist eine saubere Lösung ohne integriertes CDN. Das liegt unter anderem daran, dass WP Rocket das Rocket CDN integriert und Imagify natürlich im besten Fall zusammen mit den anderen Services des Entwicklers im Einsatz ist. Doch auch ohne diese ist das Plugin eine schnelle und saubere Lösung für alle, die einfach nur WordPress Bilder komprimieren möchte. Ohne viel Technik, ohne CDN, ohne allzu viele Grenzen oder Addons. Diese Einfachheit ist für mich ein enormer Vorteil.



Vorteile
- Bildoptimierung und sonst nichts
- Sehr einfach und verständlich zu bedienen
- Ideal in Verbindung mit WP Rocket und Rocket CDN
Nachteile
- Keine großen Extras oder Features wie ein CDN
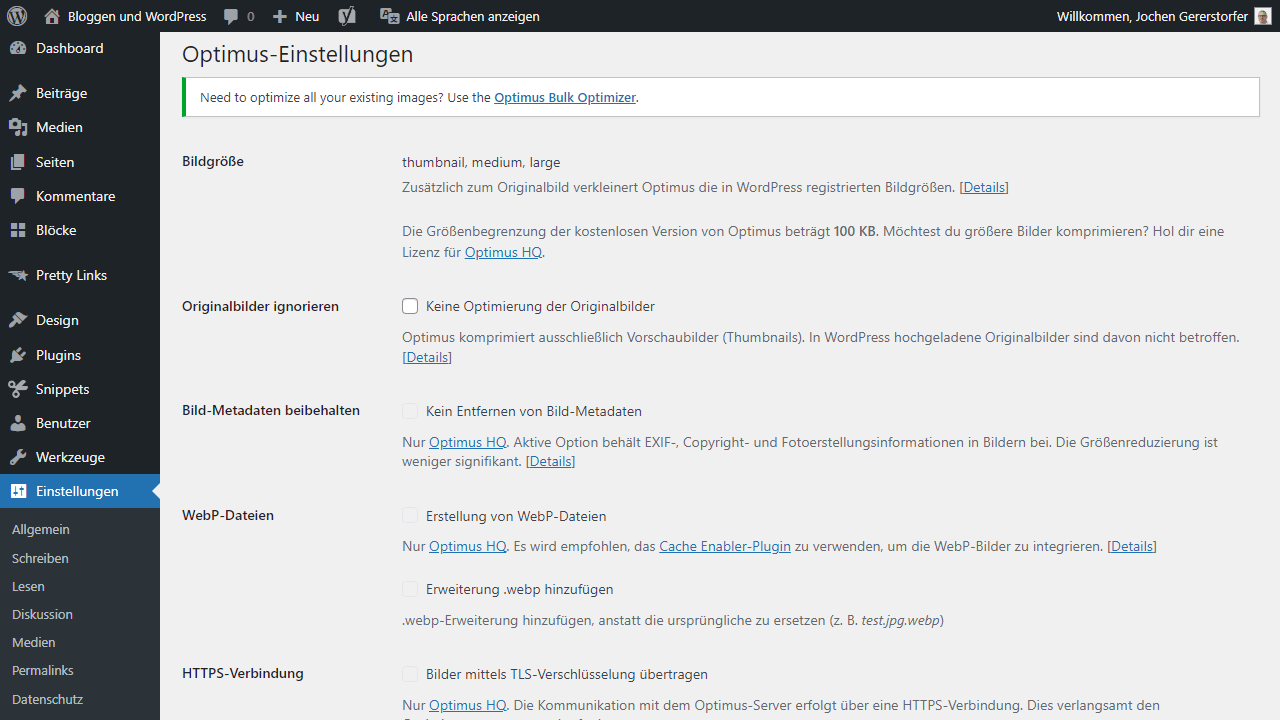
7. Optimus

Optimus war mal so etwas wie mein Lieblings-Plugin, wenn es um die Optimierung von Bildern innerhalb von WordPress geht. Das hat seine Gründe. Die Erweiterung wird vom Anbieter KeyCDN gepflegt und laut Website stehen die Server für Optimus in Deutschland, was in Bezug auf die DSGVO eine Rolle spielen kann, aber auch so nützlich ist, weil der Standort besonders nahe erscheint. Viele Bildoptimierer sind von US-Entwicklern und nutzen nicht immer Cloud-Server, sondern haben einen US-Bezug. Das ist hier nicht der Fall und kann somit von Vorteil sein.
Was an Optimus ebenfalls von Vorteil ist: Das Plugin möchte nicht mehr sein, als es ist. Es kümmert sich um die Optimierung von JPG und PNG, wandelt diese auf Wunsch in WebP um und kostet dafür nur ca. 30 US-Dollar im Jahr. Noch besser für Dienstleister: Für ca. 150 US-Dollar könnt ihr die Erweiterung auf all euren Kundenprojekten installieren. Und noch besser: wer für drei Jahre zahlt, spart fast ein ganzes Jahr. Die Lösung ist minimalistisch, kommt ohne Ballast daher und ist genau deshalb eine Empfehlung wert. Die meisten Blogs brauchen zudem gar nicht mehr Funktionen und überheben sich mit anderen Plugins nur unnötig.
Leider ist optimiert die kostenlose Version keine Bilder über 100 KB, weshalb bei meinem Test nichts optimiert wurde. Schade.
Vorteile
- Super minimal gehalten und ohne jeglichen Ballast
Nachteile
- Die kostenlose Version ist kaum brauchbar
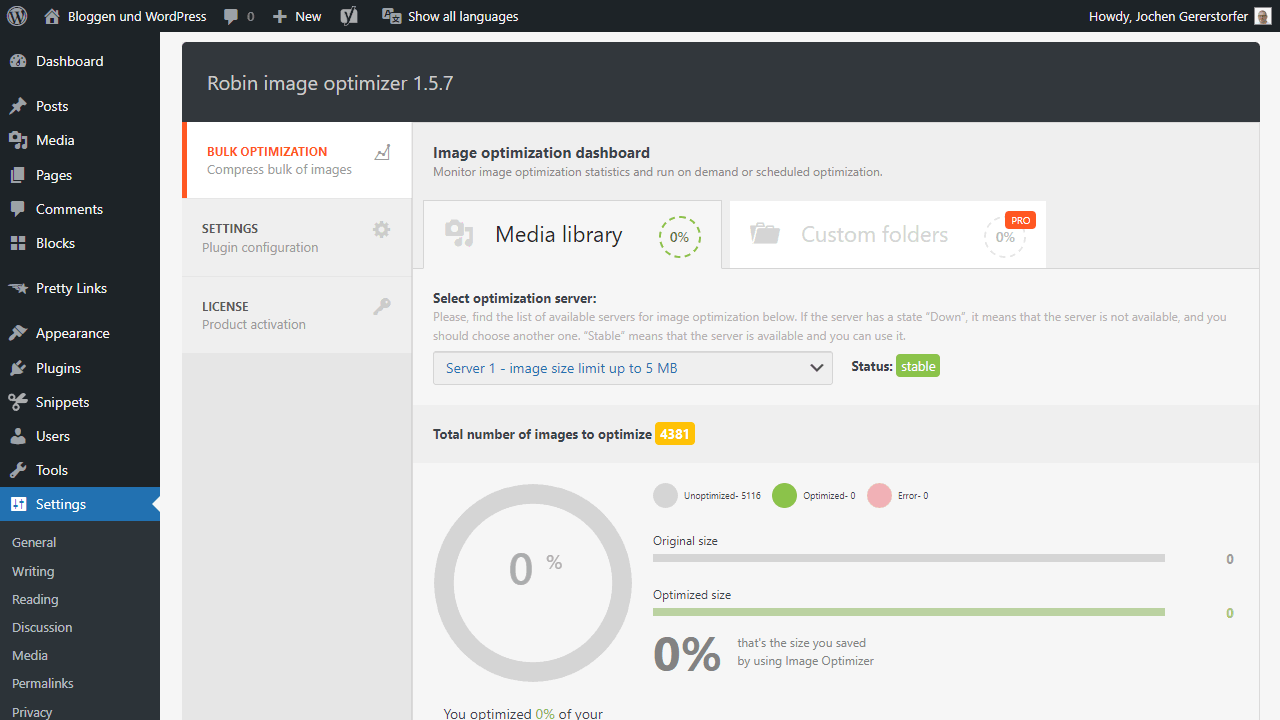
8. Robin Image Optimizer

Auf dem Papier frage ich mich immerzu, warum es den Robin Image Optimizer gibt oder warum ich ihn in meinem WordPress Blog installieren sollte. Schließlich finde ich die Features auch anderswo und noch dazu günstiger. Doch in der Praxis und beim konkreten Ausprobieren muss ich sagen, dass mir der Robin Image Optimizer gefällt. Das liegt an den verständlichen Optionen und daran, dass er eben genau das liefert, was ich benötige, ohne mich mit unnützen Features zu überfordern.
So wähle ich aus vier Optionen, wie stark meine WordPress Bilder komprimiert werden sollen und ob dies automatisch beim Upload passiert. Auf Wunsch erstellt das Plugin eine Sicherungskopie der Originaldateien oder konvertiert selbige in das WebP-Format. Es gibt noch ein paar weitere praktische Features, aber im Kern war es das dann auch schon. Und das ist gut so. Weil der Robin Image Optimizer auf diese Weise einfach funktioniert und eingängig konfiguriert werden kann.

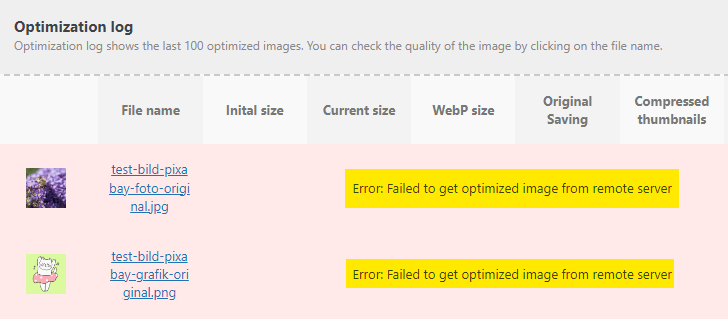
Beim Test kam dann aber die große Enttäuschung.
Der Robin Hood unter den Bildoptimierern hat kein einziges Bild optimiert. Im Log war dann zu sehen, dass der Optimierungsserver jedes Mal eine Fehlermeldung zurückgab. Auch der Versuch auf unterschiedlichen Server brachte kein Ergebnis. Im WordPress-Forum habe ich entdeckt, dass die Server wohl des öfteren nicht erreichbar sind.
Vorteile
- Bildoptimierer ohne allzu viel Extras
- Verständlich erklärt und mit wenig Optionen
Nachteile
- Im Vergleich recht teuer für das Gebotene
- Hat im Test nicht funktioniert!
- Die Server fallen wohl öfters aus
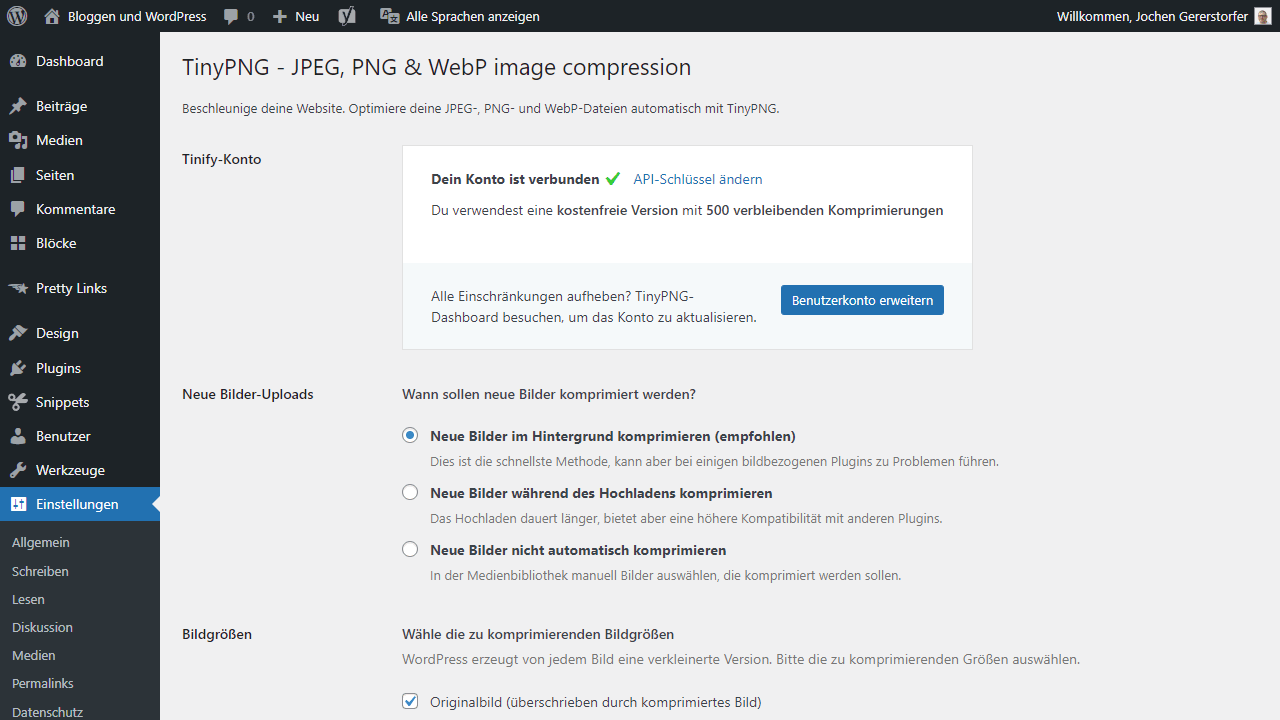
9. TinyPNG

TinyPNG gab es schon, da war von vielen andere Services noch gar nichts zu sehen. Bis heute ist TinyPNG auch einer meiner Favoriten bezüglich Bildoptimierung. Das liegt in erster Linie daran, dass TinyPNG von selbst einen fast immer perfekten Kompromiss aus Dateigröße und Qualität findet. Hier gibt es keine Einstellungsmöglichkeiten in Bezug auf die Qualität, sondern TinyPNG nutzt die eigene Komprimierungstechnik, um das bestmögliche Ergebnis zu generieren. Das mag man oder man mag es nicht, ich jedenfalls finde TinyPNG genau deshalb so gut.
Ausprobieren kannst du das Ganze schon vorab auf der Website. Dort gibt es neben dem Web Service auch eine API, ein CDN und vieles mehr. TinyPNG mag nicht viele Features zu bieten haben, aber dafür wählt es von selbst und funktioniert seit vielen Jahren stabil und hervorragend. Auch das ist viel wert, wo die meisten WordPress-Plugins bereits nach kurzer Zeit wieder eingestellt werden oder es an Support fehlt.
Vorteile
- Etablierter Service, der seit Jahren stabil funktioniert
- Sehr einfach und mit eigener Komprimierungstechnik
- Mit dem kostenlosen API-Key sind bereits 500 Bilder im Monat enthalten
Nachteile
- Keine Auswahl der Komprimierungsgrade
10. reSmush.it

reSmush.it Image Optimizer bietet kostenlose Bildoptimierung basierend auf reSmush.it API, die mit der alten Yahoo Smush.it kompatibel ist. Unterstützt JPG, PNG und GIF Dateien bis zu 5MB.
Vorteile
- Komplett kostenlos
Nachteile
- Wenige Funktionen
11. Elementor Image Optimizer

Image Optimizer von Elementor ist ein WordPress-Plugin zur Optimierung von Bildern. Es bietet Unterstützung für gängige Bildformate wie JPEG, PNG, WebP und GIF und ermöglicht verschiedene Kompressionsstufen für die Bildoptimierung.
Das Plugin bietet sowohl Massen- als auch Einzelbildoptimierungsoptionen, mit denen Bilder automatisch beim Upload oder auf Anfrage skaliert und komprimiert werden können. Zusätzlich zur Größenreduzierung können Benutzer auch EXIF-Metadaten aus den Bildern entfernen, um die Dateigröße weiter zu reduzieren.
Eine besondere Funktion ist die Möglichkeit, Bilder ins WebP-Format zu konvertieren, was zu einer effizienteren und schnelleren Ladezeit führt. Image Optimizer von Elementor ist ein wertvolles Werkzeug für jede WordPress-Website, insbesondere für solche mit vielen Bildern, da es hilft, die Ladezeiten zu verkürzen und die SEO-Performance zu verbessern.
Vorteile
- Schnellere Ladezeiten
- Verbesserter Google PageSpeed Score
- Verbesserte Suchmaschinenrankings
Nachteile
- Abonnementgebühren
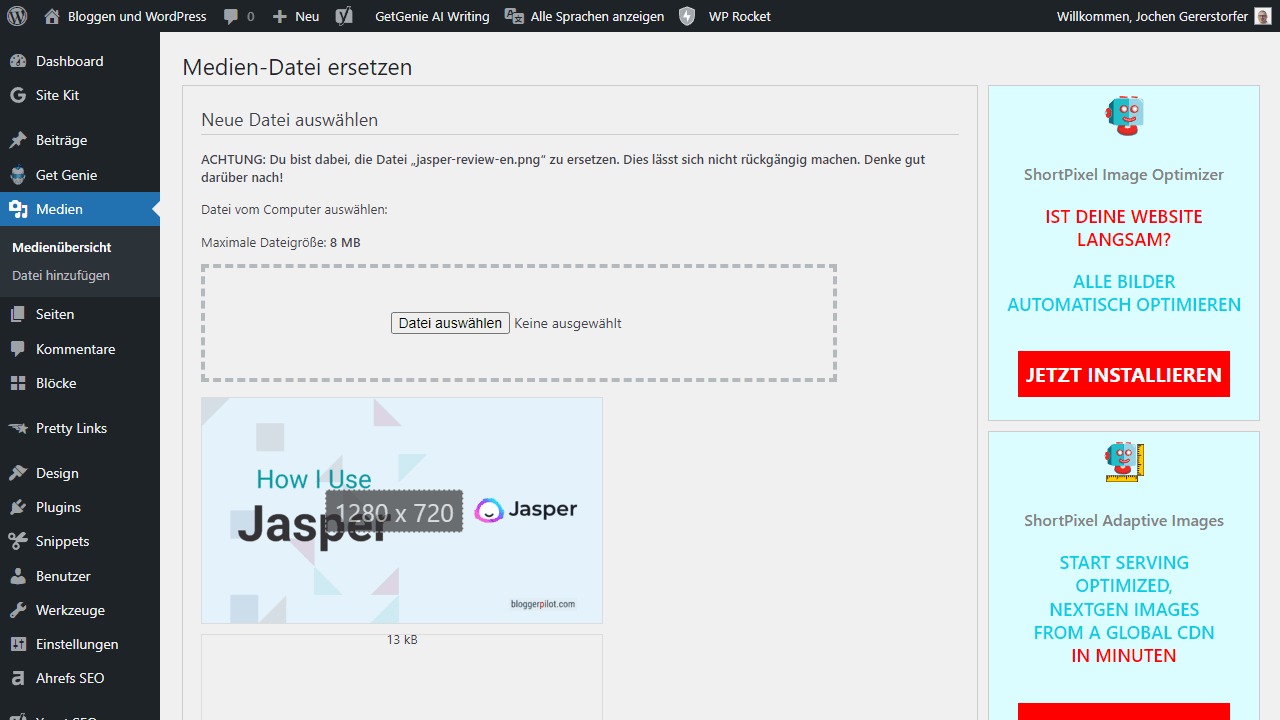
Goody: Bilder ersetzten mit Enable Media Replace

Dieses Plugin darf bei mir auf keiner WordPress-Installation fehlen!
Es kann zwei Sachen:
- Bilder ersetzten bzw. austauschen
- Den Hintergrund entfernen
Regelmäßig muss ich alte Bilder oder Grafiken auf meinen Blogs ersetzten. Ohne Erweiterung ist diese Aufgabe richtig umständlich durchzuführen. Mit dem Plugin Enable Media Replace hast du in der Mediathek und im Editor bei den Bildoptionen die Option „Datei ersetzten“. Mit zwei Klicks ist die Sache damit erledigt.
Ganz neu ist die Funktion, den Hintergrund entfernen zu lassen. Das Bild wird an die API des Bildoptimierungsserver gesendet, das Ergebnis kannst du dann überprüfen und übernehmen, oder ablehnen. Sogar die Hintergrundfarbe kann ausgetauscht werden.
So habe ich getestet
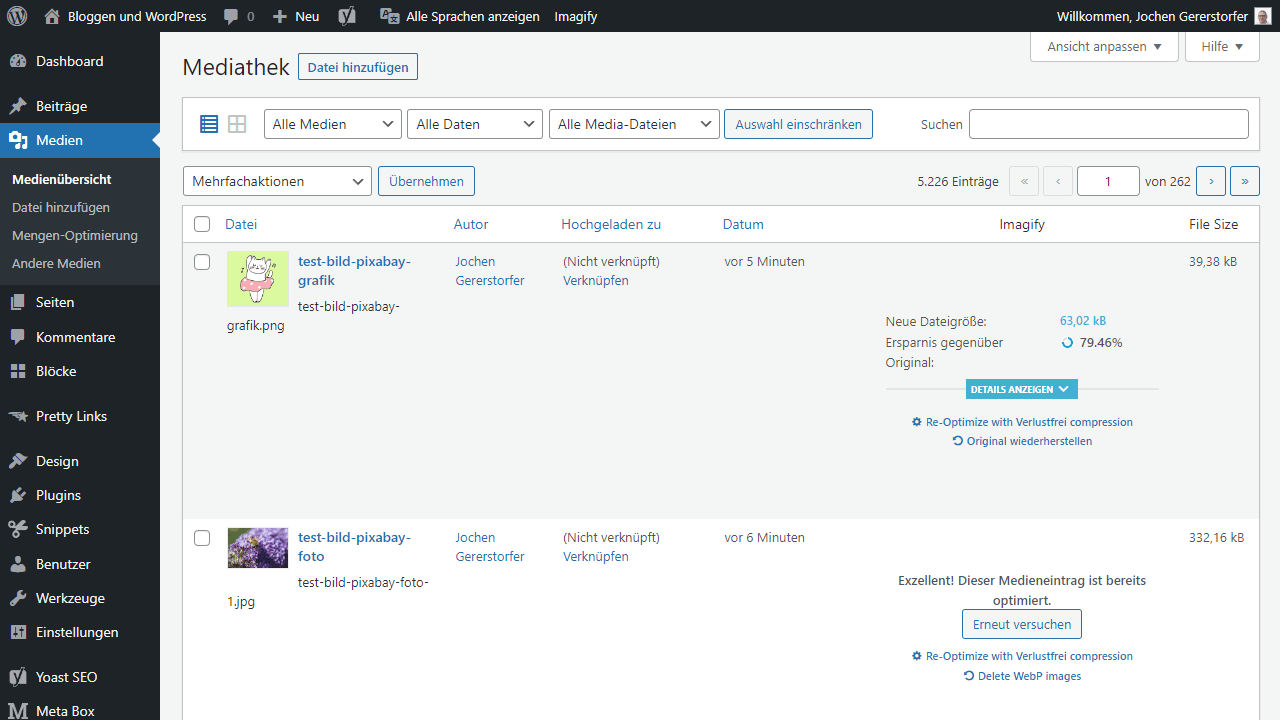
Für den Testbericht über die Bildoptimierungs-Plugins habe ich zwei wahllose Inhalte von Pixabay genommen.
Ein Bild mit vielen Farben und Farbüberläufen als JPG und eine Grafik mit wenigen Farben und ohne Farbüberläufen als PNG:


Ich habe absichtlich so große Dateien gewählt, weil das unbedarfte WordPress-Benutzer ja auch so machen.
Bilderoptimierungs-Plugin Testergebnisse
In den zwei anschließenden Tabellen findest du die getesteten Plugins. Sortiert sind die Tabellen nach der Ersparnis in Prozent. Zuerst für das Foto im JPG-Format und anschließend die Grafik im PNG-Format.
Test Komprimierung JPG-Format
Das Bild mit der Biene hat eine Auflösung von 1920 x 1280 px und ist 332,16 KB groß.
| Plugin | Format geändert | Komprimierte Größe | Ersparnis in % |
|---|---|---|---|
| ShortPixel | 79 kb | 76 % | |
| TinyPNG | 112 kb | 66 % | |
| WP Compress CDN | zu webp | 177 kb | 47 % |
| Optimole CDN | zu webp | 177 kb | 47 % |
| WP Compress | 249 kb | 25 % | |
| Smush | 249 kb | 25 % | |
| EWWW Image Optimizer | 333 kb | 0 % | |
| Imagify | 333 kb | 0 % | |
| Optimus | 333 kb | 0 % | |
| reSmush.it | 333 kb | 0 % | |
| Robin Image Optimizer | 333 kb | 0 % |
Test Komprimierung PNG-Format
Die Grafik mit der Katze hat eine Auflösung von 1920 x 1728 px und ist 307,82 KB groß.
| Plugin | Format geändert | Komprimierte Größe | Ersparnis in % |
|---|---|---|---|
| ShortPixel | 37 kb | 88 % | |
| WP Compress | 37 kb | 88 % | |
| Smush | 37 kb | 88 % | |
| Imagify | 40 kb | 87 % | |
| WP Compress CDN | zu webp | 60 kb | 80 % |
| Optimole CDN | zu webp | 60 kb | 80 % |
| EWWW Image Optimizer | zu PNG | 113 kb | 63 % |
| reSmush.it | 117 kb | 62 % | |
| TinyPNG | 132 kb | 57 % | |
| Optimus | 307 kb | 0 % | |
| Robin Image Optimizer | 307 kb | 0 % |
Begriffserklärung:
Lossless: Verlustfreie Konvertierung = Das Bild wird nicht unscharf oder verliert Farben.
Lossy: Verlustreiche Konvertierung = Das Bild wird unscharf und verliert vielleicht auch Farbtiefe.
Das Ergebnis: Welches Plugin soll ich nutzen?
Dringend zu beachten ist, dass ich immer die Standardeinstellungen belassen habe!
Plugins wie EWWW haben in der Werksauslieferung sehr moderate Komprimierungseinstellungen, was sich dann auch in der resultierenden Bildgröße bemerkbar macht. Die meisten Plugins lassen dir aber noch weitere Optimierungseinstellungen vornehmen.
Optimius hat die Bilder gar nicht optimiert, weil die Dateien zu groß waren. Größere Dateien können in den Fällen nur mit der Pro-Version optimiert werden, die ich nicht besitze.
Möchtest du eine Rundum-Lösung mit CDN, ist meiner Meinung nach WP Compress die beste Lösung.
Etwas einfacher, aber sehr effizient, ist das Plugin ShortPixel. Damit kannst du auch nichts falsch machen.
Beeindruckt hat mich auch Optimole. Dazu muss ich aber noch genauere Tests machen.
Warum Bilder optimiert werden sollten
Bilder kommen auf so gut wie jeder Website vor und lange Zeit wurde unterschätzt, wie massiv sie die Ladezeit beeinflussen. Selbst wenn die Bilddateien sehr klein sind und die Dateigrößen nur wenige Kilobyte aufweisen, sind viele davon zusammengenommen meist einige Megabyte groß. Kommt ein Besucher nun auf deine Website, muss er diese Bilder allesamt herunterladen und je größer diese sind, desto mehr Zeit benötigt er dafür.
In Zeiten von mobilem Internet und Blogs, die teilweise nur aus Bildern bestehen oder zumindest massiv auf selbige setzten, ist die Bildoptimierung daher Pflicht. Doch es gibt noch einen weiteren Grund, warum die Optimierung von Bildern eine so große Rolle spielt. Dieser nennt sich WordPress, denn das Content Management System wird häufig von Anfängern verwendet und die kennen sich mit Ladezeiten, Pagespeed und Optimierung nur selten besonders gut aus.
Das führt dazu, dass oft große Fotos oder Bilder in die Mediathek von WordPress hochgeladen werden. Die Größe wird vorab also nicht verändert und optimiert wird auch nichts. Diese profitieren am meisten davon, wenn ein Plugin die Bildgröße anpasst, Metadaten entfernt und eine entsprechende Komprimierung vornimmt. Alle anderen ersparen sich einen Arbeitsschritt und automatisieren die Optimierung mithilfe von WordPress.
Was es bei der Bildoptimierung zu beachten gibt
Oben habe ich dir das ein oder andere WordPress-Plugin genannt, welches Bilder optimieren kann und keine unnötigen Optionen bietet. Diese sind ideal für Anfänger, die oft nicht wissen, welches Dateiformat, welche Größe und welcher Grad an Komprimierung sinnvoll ist. Alle anderen haben mit den Plugins zudem eine Auswahl von unterschiedlichen Methoden.
Üblich ist hier erst einmal lossless und lossy. Das erste meint, dass nur unnötige Metadaten entfernt werden, um die Dateigröße der Bilder zu verkleinern. Das zweite heißt, dass auch die Qualität ein wenig reduziert wird, um dies zu erreichen. Wichtig zu wissen ist dabei, dass lossy durchaus vorteilhaft sein kann und die Qualität oft keine derartige Rolle spielt. Ein Bild mit etwas geringerer Qualität sieht für den Betrachter aus wie immer. Erst beim zoomen würde auffallen, dass die Qualität reduziert wurde.
Doch es gibt es noch einen weiteren Punkt, der bei WordPress-Plugins für die Optimierung von Bildern wichtig ist. Und zwar, ob eine Optimierung bei dir auf dem Server vollzogen wird oder in der Cloud bzw. auf einem externen Server. Ersteres würde bedeuten, dass dein Hosting die Optimierung übernimmt und du eigene Ressourcen verbrauchen musst, die du vielleicht woanders benötigst. Das kann sich negativ auf die Performance auswirken. Letzteres meint, dass die Bilder an einen Server gesendet, dort optimiert und dann wieder zu dir zurückgeschickt werden.
Bilder online komprimieren
Möchtest du Bilder vor dem Upload schon optimieren, kannst du dafür eines der vielen kostenlosen Online-Tools zur Bildoptimierung nutzen. Anschließend eine kleine Auswahl:
- https://compressimage.io/
- https://imagecompressor.com/
- https://tinypng.com/
- https://kraken.io/web-interface
- https://compressor.io/
- https://shortpixel.com/online-image-compression
- https://www.imagerecycle.com/
- https://www.jpeg.io/
Fazit zum Thema Bilder optimieren
Bilder zu optimieren, ist eine Notwendigkeit geworden. Mobiles Internet ist manchmal sehr langsam und Besucher möchten nicht ihr Datenvolumen verbrauchen, nur weil du deine Bilder im Blog nicht optimiert hast. Am Ende liegt der Vorteil aber auf beiden Seiten. Besucher laden deine Website schneller, was den Server entlastet und von Google meist sehr positiv aufgenommen wird.
Die Optimierung von Bildern gehört deshalb wie selbstverständlich mit dazu, genau wie das Caching von WordPress. Weil auch hier Plugins und Services die eigentliche Arbeit übernehmen, ist es zudem kinderleicht für jeden Blog umsetzbar. Schließlich geschieht es vollautomatisch im Hintergrund.
Falls du also noch nicht damit begonnen hast, deine Bilder in WordPress entsprechend zu optimieren, solltest du dir jetzt hier auf der Seite das passende WordPress-Plugin dafür aussuchen. Meine persönlichen Empfehlungen findest du ganz oben auf der Website. Doch jedes Plugin hat seine eigenen Vor- und Nachteile. Schau dich also in aller Ruhe um, bevor du dich entscheidest.
Hast du deine WordPress Bilder komprimiert, solltest du eines der besten WordPress Cache Plugins einsetzen.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.