WordPress Link Tool Wahnsinn - Mach TinyMCE zum vollwertigen Editor
Möchtest du mehr zum Thema WordPress Link Tool erfahren?
Ein vollwertiges Verlinkungs-Tool für den WordPress TinyMCE Editor. Genau das bietet die aktuelle WP-Version nicht mehr. Immer wieder haut WordPress sinnvolle und wichtige Features aus dem Core. Dabei geht es meist um die Einfachheit für den unbedarften Nutzer. Professionelle Anwender werden dabei aber ignoriert und vor den Kopf gestoßen.
Die Verbreitung von WordPress steigt und steigt. Kein anderes CMS kann so viele aktive Installationen aufweisen, wie die ehemalige Blogplattform. Tendenz steigend!
Die Macher von WordPress setzten alles daran, diesen Anteil zu erhöhen. Es wird also versucht, es dem Großteil der Nutzer so einfach wie möglich zu machen.
Die meisten Nutzer sind leider technisch unbedarft und haben auch von Suchmaschinenoptimierung keinen Schimmer. Deshalb fallen wichtige Elemente einfach weg, weil sie von einem Großteil der Nutzerschaft nicht genutzt werden.
Konkret geht es mir hier um drei Elemente, die alle das Einfügen von Links betreffen. Alle im WordPress Editor Link Fenster.
- Link-Tool Modal Fenster entfernen (seit WordPress 4.5)
- Link-Tool – title Attribut hinzufügen (seit WordPress 4.2 entfernt)
- Link-Tool – rel=“nofollow“ Attribut hinzufügen
Link Tool Modal Fenster

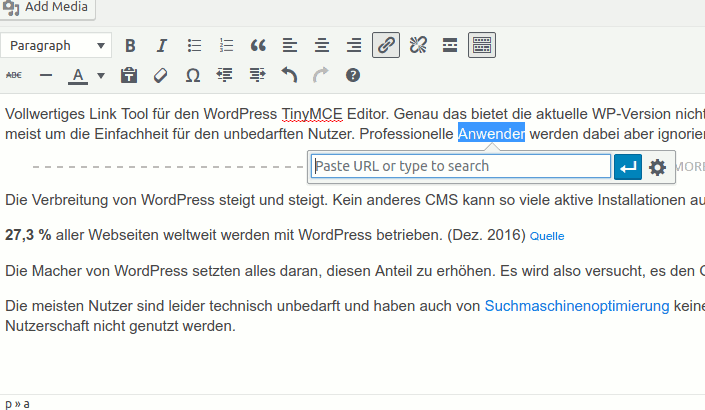
Mit WordPress 4.5 hat der TinyMCE Editor von WordPress eine neue Funktion erhalten. Mit einem Klick auf das Linksymbol in der Editorleiste öffnet sich anstatt des vollständigen Link-Menüs nur mehr ein kleines Modal-Fenster bzw. ein Inline-Dialog, wo lediglich die Linkadresse eingefügt werden kann. Im Bild oberhalb, das Feld mit der Inschrift Paste URL or type to search
.
Weitere Einstellungsmöglichkeiten, wie das title Attribut, werden nur über das Zahnradsymbol zugänglich. Dann wird also der alte Link-Dialog angezeigt.
Was stört mich daran?
Ich brauche immer mindestens das Title-Attribut, wenn ich einen Link einfüge. Außerdem bleibt dieser kleine Inline-Dialog bei mir meist offen, nach dem ich den Link eingefügt habe.
Dieser kleine Dialog ist für mich also keine Erleichterung, sondern zwingt mich zu einer umständlichen Arbeitsweise und zu unnötigen zusätzlichen Klicks.
Das Link Modal-Fenster muss also weg!
Link Tool – title Attribut

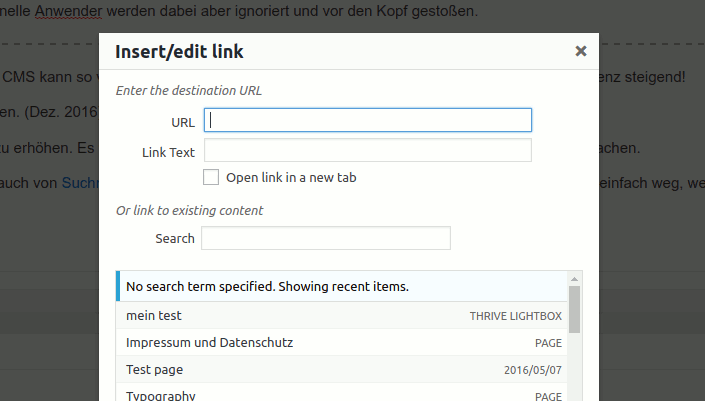
Bei WordPress 4.2 wurde das Linkfenster noch weiter beschnitten. Das Feld für das Title-Attribut wurde komplett entfernt.
WordPress ist der Meinung, wer das Attribut einfügen möchte, kann ja den Umweg über den Text-Editor wählen.
Für unerfahrene Anwender bleibt diese Option damit komplett verschlossen.
Der Inhalt des title-Attributs wird beim Überfahren mit der Maus als Tooltip dargestellt. Das kann manchmal sehr hilfreich für den Leser sein. Außerdem kann ich damit dem Link noch weiter Informationen hinzufügen.
Anstelle des Title-Felds steht nun das Link Text Feld, welches komplett unsinnig ist, weil ich den Link Text ja gerade mit der Maus markiert habe.
Link Tool – rel=“nofollow“ Attribut
Den Screenshot mit dem rel="nofollow" kann ich mir sparen, den gibt es nämlich nicht. Gab es auch nie.
Dieses Attribut ist aber notwendig, wenn man Werbung oder bezahlte Artikel verlinkt. Dann muss der Link nämlich mit dem nofollow-Attribut versehen werden, damit er keine Linkjuice weiter gibt. Ebenfalls wichtig, wenn ich über ein Thema berichte, wo ich das Ziel auf keinen Fall unterstützen möchte. Auch dann muss ich diesen Link dementsprechend markieren, bzw. entschärfen.
Den ganzen Blog auf nofollow stellen ist auch Schwachsinn, weil ich ja hochwertige Seiten mit einem wertvollen Link unterstützen möchte.
Die Option im Linkfenster ist also sehr wichtig. Müssen wir hinzufügen!
Linkfenster auf Vordermann bringen

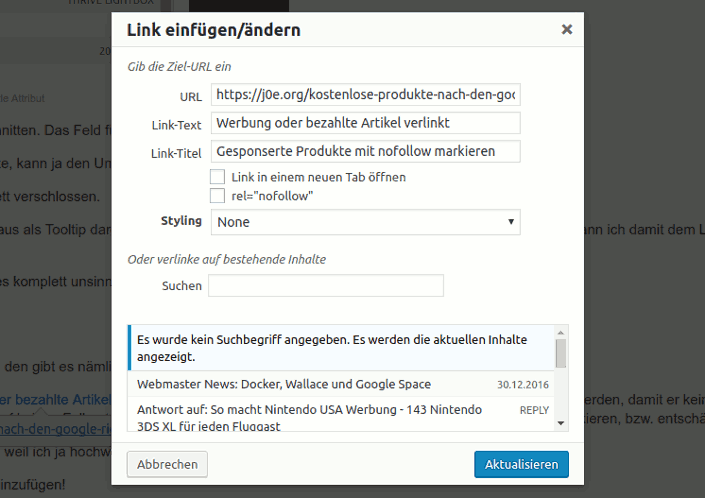
Dieser Screenshot zeigt das Linkfenster mit allen notwendigen Feldern und Attributen für den Anchor Tag.
Ganz oben das URL Feld. Da kommt die Zieladresse rein. Darunter der Link-Text, der meiner Meinung nach überflüssig ist. Der Link-Titel ist optional in HTML5. Da kannst du zusätzliche Infos reinpacken, die dann beim Hovern über den Link angezeigt werden.
Die nächsten zwei Checkboxen brauchst du nur für externe Links. Link in einem neuen Tab öffnen fügt dem Link ein target="_blank" hinzu. rel=“nofollow“ sagt den Suchmaschinen, dass du dem Link keine Wichtigkeit zusprichst.
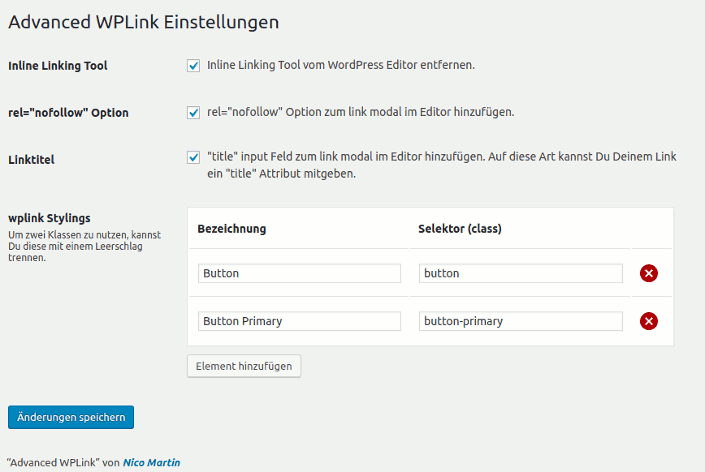
WordPress-Plugin: Advanced WPLink

Um alle notwendigen Funktionen zurückzubekommen, habe ich auf meinen Blogs das Plugin Advanced WPLink installiert.
In den Einstellungen des Plugins können alle Optionen aktiviert oder deaktiviert werden.
Folgende Features bringt das Plugin mit:
- Inline Linking Tool vom WordPress Editor entfernen
- rel=“nofollow“ Option zum link modal im Editor hinzufügen
- „title“ input Feld zum link modal im Editor hinzufügen
- Zusätzliche CSS-Klassen hinzufügen.

Die ersten drei Einstellungen hab ich ja schon weiter oben erklärt. Genau um die geht es in diesem Artikel.
Die wplink Stylings sind ein nettes zusätzliches Feature. Die meisten WordPress-Themes haben per CSS einen schönen Button hinterlegt. Die CSS-klasse dieses Buttons kannst du hier in der zweiten Spalte namens Selektor hinterlegen. Sehr oft heißt diese Klasse wirklich button.
Die erste Spalte Bezeichnung kannst du ganz frei vergeben. Zum Beispiel Button Orange
.
Hat dein Theme keinen Button hinterlegt, kannst du den sehr einfach selbst in der style.css Datei deines Themes anlegen. Einfach den folgenden Code einfügen:
a.button {
color: #990000;
background-color: #fff;
line-height: 85px;
font-size: 25px;
padding: 15px 35px;
border: 2px solid #990000;
border-radius: 5px;
}
a.button:hover {
background-color: #ccc;
color: #009999;
}
Beim Anlegen dieses Buttons kannst du dann im Link-Menü, im Listenfeld Styling, diesen Button Style auswählen, der dann deinem Link angehängt wird.
Schon hast du einen schönen Button in deinem Blogpost.
Fazit
Jetzt bin ich natürlich noch etwas abgeschweift.
Die Message ist aber klar. Das Link-Menü wurde unnötig beschnitten. Mit dem oben genannten Plugin bekommst du aber wieder alle Funktionen zurück.
Wenn das Plugin fleißig geteilt wird und in Zukunft genügend Installationen aktiv sind, wird das eine oder andere Attribut vielleicht ja wieder in den WordPress Core aufgenommen.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Servus Jochen,
Erstmal Danke für diesen äußerst informativen und vor allem verständlichen Artikel!
Genau danach habe ich gesucht :-)
Eigentlich installiere ich keine Plugins, die zuletzt vor 4 Jahren (!) aktualisiert wurden. Jedoch wegen des Veröffentlichungsdatums (2021) deines Beitrags habe ich es trotzdem gewagt.
Um eventuellen unnötigen Code zu vermeiden (?) habe ich die zusätzlichen CSS Klassen (Buttons) gelöscht und oben alle 3 Funktionen ausgewählt.
Leider erscheint bei mir nicht so ein schönes Fenster wie bei dir (siehe dein Bild unter „Linkfenster auf Vordermann bringen“).
Bei mir erscheinen nur 2 neue Schiebebuttons für „nofollow“ und „sponsored“.
Hast du vielleicht einen Tipp im Ärmel?
Liebe Grüße aus Wien
Günter
PS: Verwende WordPress 5.8.3
Hallo Günter,
das wird wohl aufgrund des Alters nicht mehr funktionieren.
Nutzt du nicht den Gutenberg-Editor?
Jochen
Ja doch.
Weil das Plugin mit Gutenberg obsolet geworden ist.
Das hast du ja immer die Möglichkeit, beliebige Link rel Attribute anzugeben.
Siehe Screenshot des Button-Blocks:
Vielen Dank für deine raschen Antworten.
Habe das Plugin jetzt deinstalliert und dabei bemerkt, dass die 2 neuen Schiebebuttons für „nofollow“ und „sponsored“ nur mir „neu“ sind ;-)
Zu deinem Bild: Dort habe ich nur „Html-Anker“ und „zusätzliche CSS Klassen“?
Der Button-Block besteht aus den Teilen Buttons und Button.
Erst wenn du wirklich „Button“ aktiv hast, ist Link rel verfügbar.
Zitat: „Erst wenn du wirklich „Button“ aktiv hast, ist Link rel verfügbar.“
Mein Fehler, ich meinte „Link“ (extern).
Aber gscheiter worden bin ich trotzdem!
Herzlichen Dank