5 Aufgaben, die du mit If-So erledigen kannst
Möchtest du mehr zum Thema If-So erfahren?
Ich möchte dir 5 Aufgaben zeigen, die du mit dem WordPress-Plugin If-So erledigen kannst. So kannst du Inhalte auf unterschiedliche Art hinzufügen oder ersetzen. Bearbeite deine Website basierend auf dem Profil deiner Nutzer. Denn so werden sie sich engagieren, konvertieren und deutlich mehr kaufen.
Mit If-So lassen sich Informationen auf deiner Website dynamisch verändern oder hinzufügen. Dies sorgt für engagiertere und kauffreudigere Besucher. Hierzu stehen dir 5 verschiedene Aufgaben zur Verfügung.
Die Besucher deiner Website sind einzigartig und verdienen auf sie abgestimmtes Material. Daher solltest du die nachstehenden Aufgaben genau beachten. Denn so kannst du deinen Besuchern ein entsprechendes Nutzererlebnis bieten. Maßgeschneidert auf jeden Einzelnen steigert das die Conversion-Rate enorm.
1. Erstelle mit If-So dynamische Trigger
Der Vorteil hierbei ist, dass du deine Inhalte in Minuten erstellst. Zudem benötigst du keinerlei Programmierkenntnisse. Der Dynamic Trigger gilt als eine Grundeinheit dynamischer Inhalte, welche mit If-So erstellt werden. Daher gehört zu jedem dynamischen Trigger Folgendes:
- Dynamsiche Versionen: (Zustand und Inhalt).
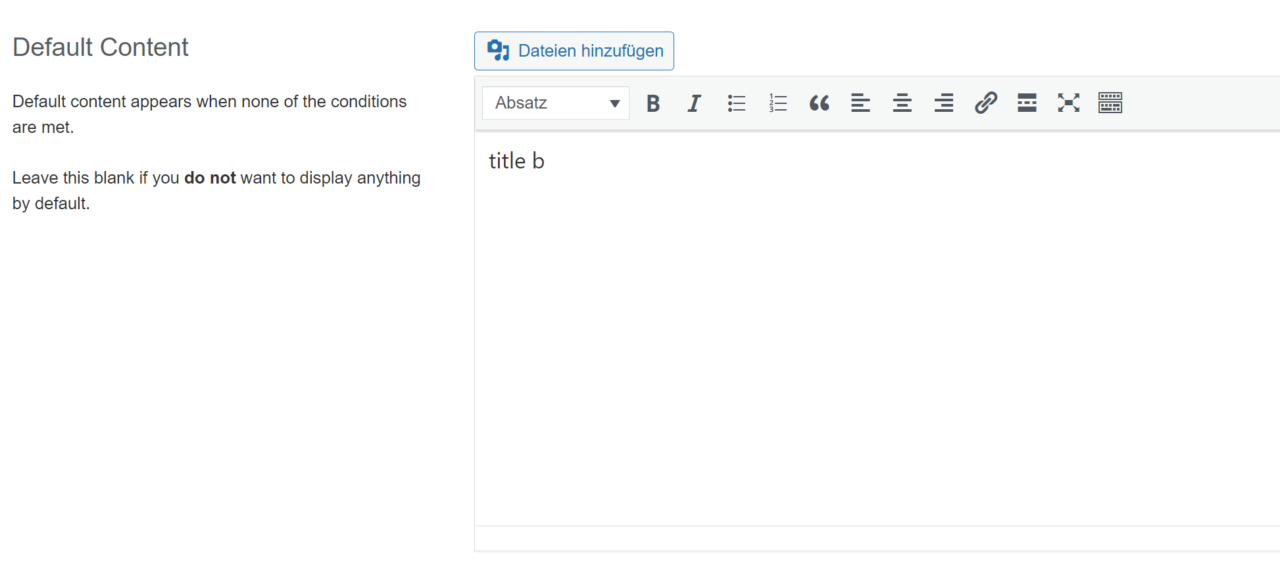
- Standardinhalt: Hier wird angezeigt, wenn keine Bedingung erfüllt ist.
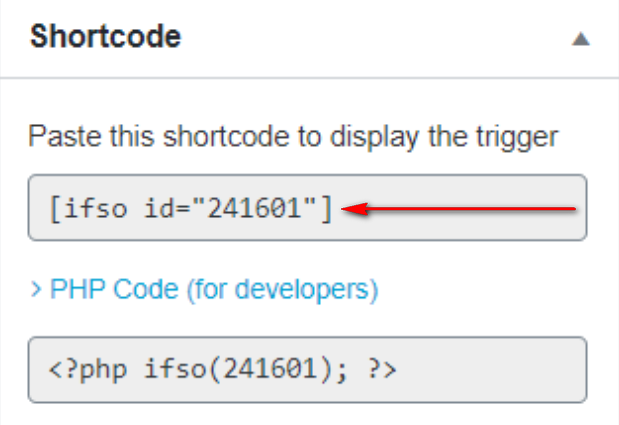
- Shortcode: Diesen Code oder auch den PHP-Code fügst du irgendwo auf deiner Website ein. So zeigst du dann den Trigger-Inhalt an.

Wie erstellst du einen Auslöser?
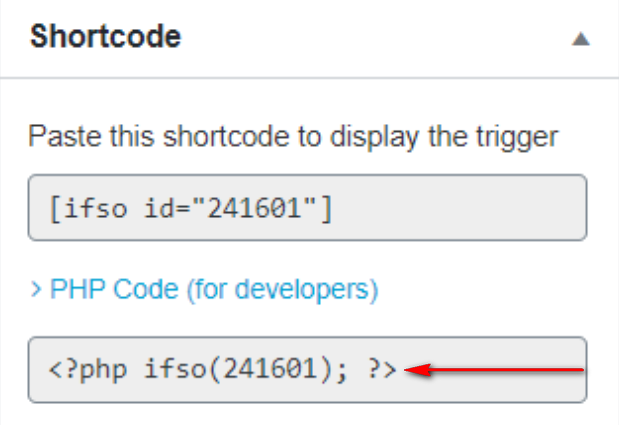
Bist du ein Entwickler, kannst du den Trigger bei Bedarf direkt in die Seitenvorlagen einbetten. Hierzu wählst du den Punkt PHP-Code (für Entwickler) aus. Anschließend fügst du den Code entsprechend in deine Dateien ein. Andernfalls gehst du wie folgt vor:
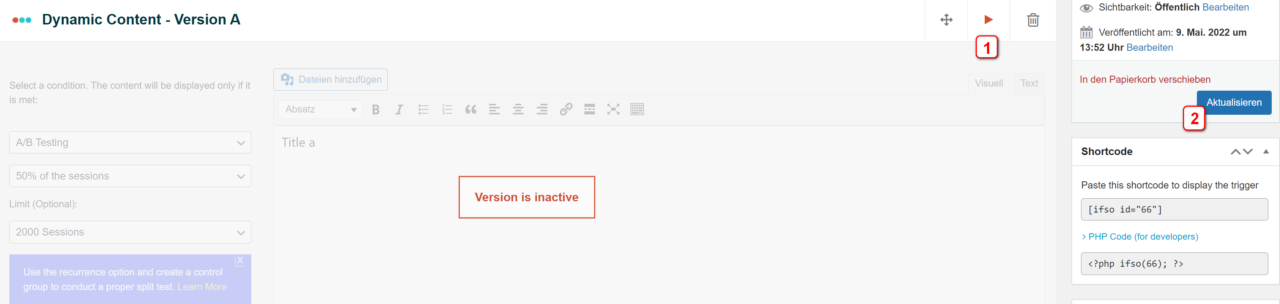
1. Gehe in deinem WordPress Dashboard auf If-So > Add New.

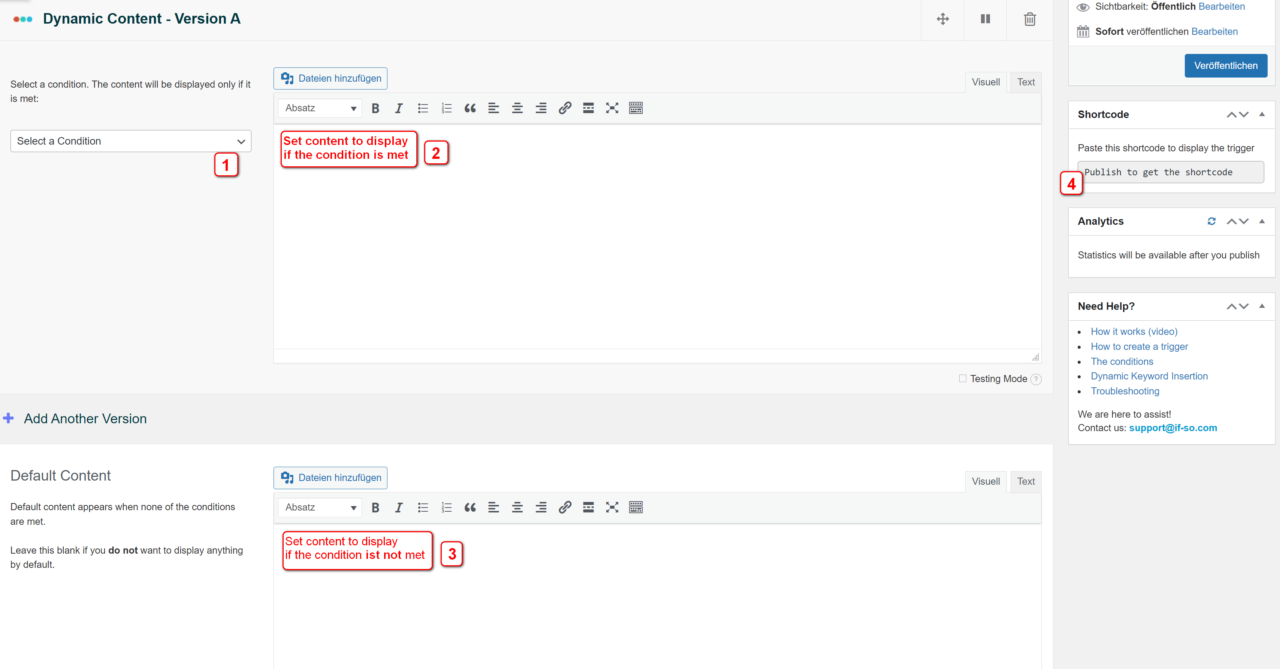
2. Gib anschließend den Titel ein. Hierbei kannst du entspannt vorgehen. Denn dieser Titel ist ausschließlich für deinen persönlichen Gebrauch. Daher ist er für deine Nutzer nicht sichtbar.

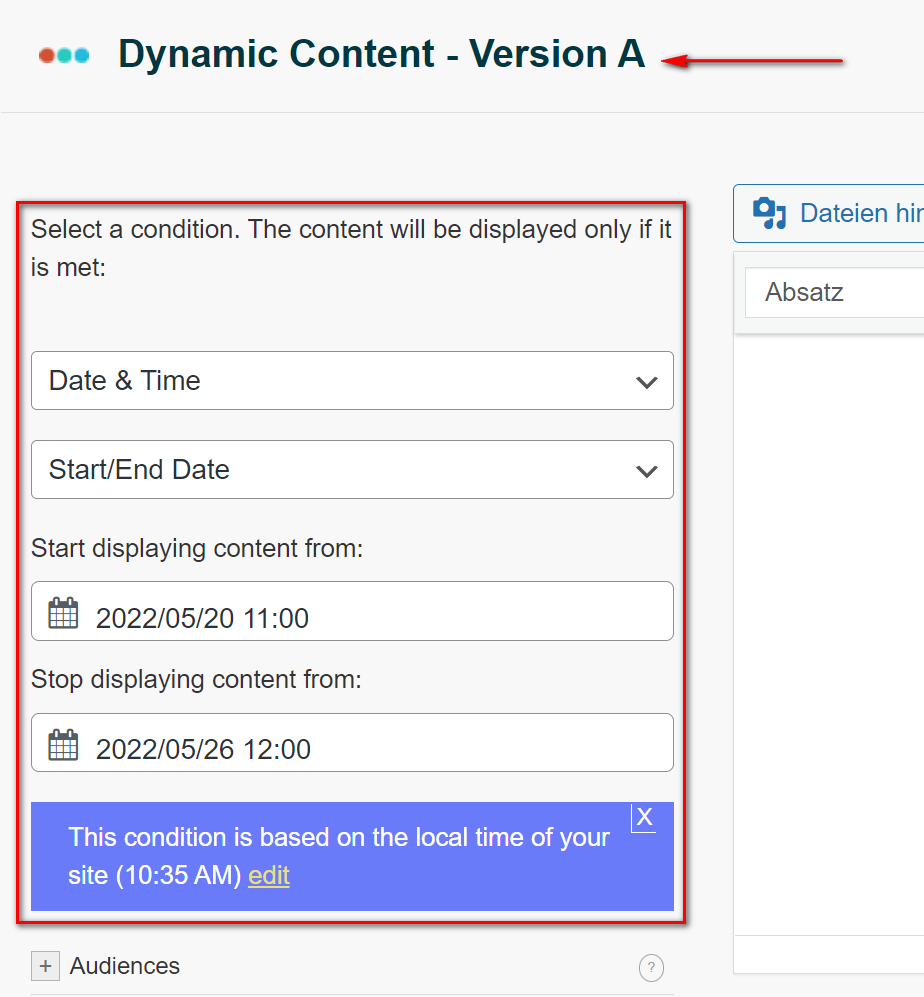
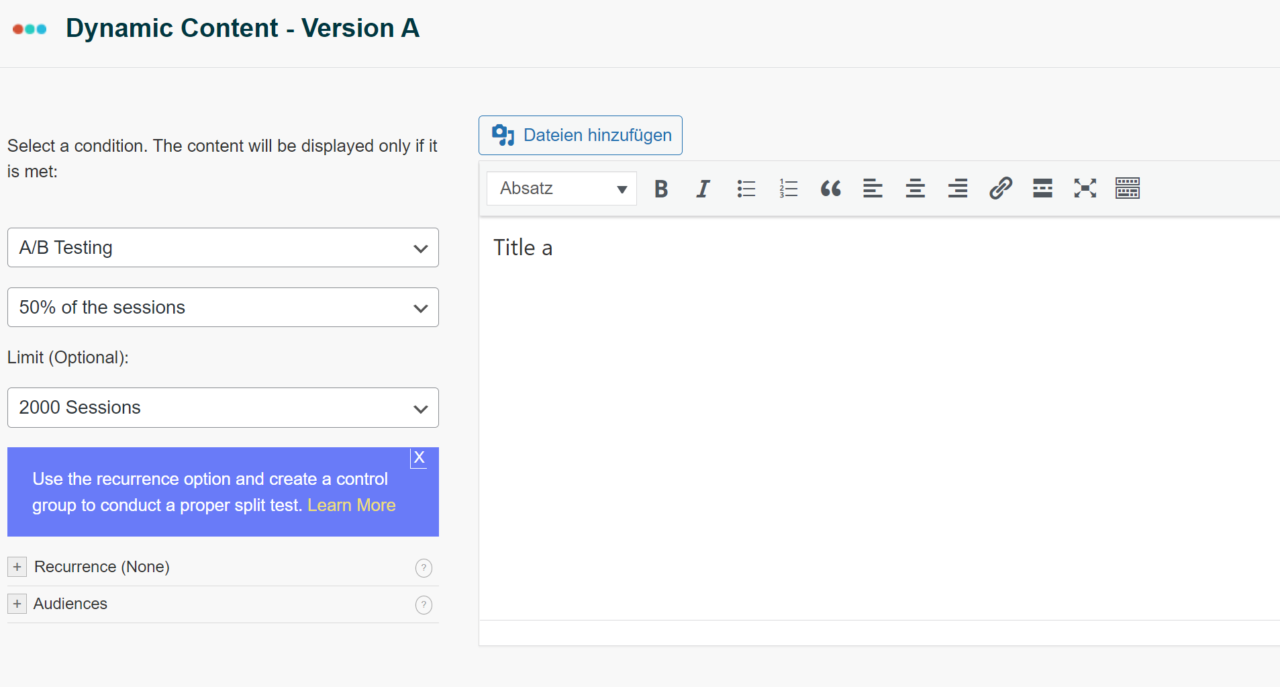
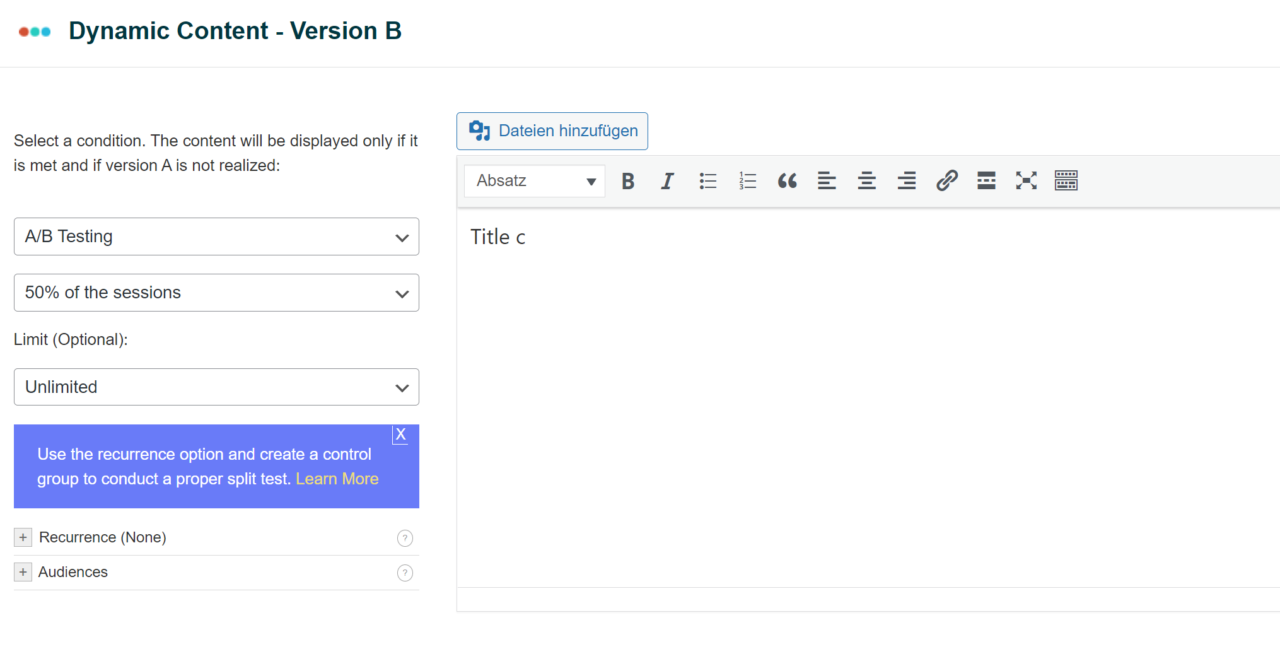
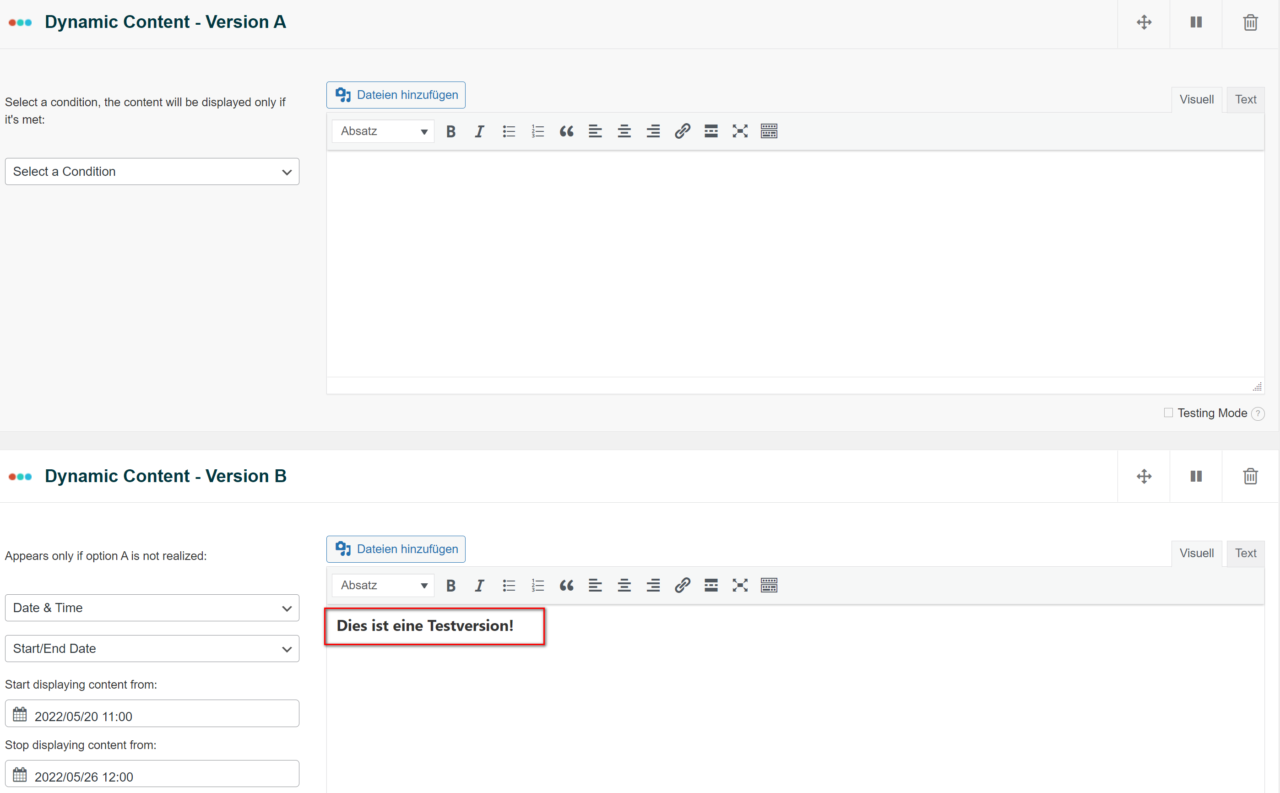
3. Stelle die Bedingung so ein, dass Version A zu sehen ist. Allerdings wird diese nur angezeigt, wenn auch die Bedingung erfüllt ist.

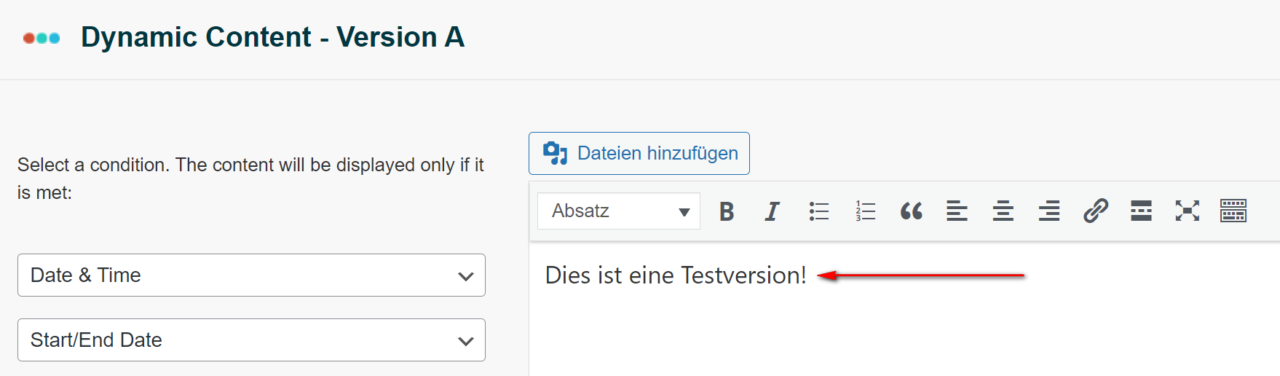
4. Jetzt legst du den Inhalt für Version A fest. Den Standardinhalt kannst du optional ausfüllen. Denn ist keine der Bedingungen erfüllt, wird er entsprechend angezeigt. Lässt du das Feld leer, wird nichts angezeigt.

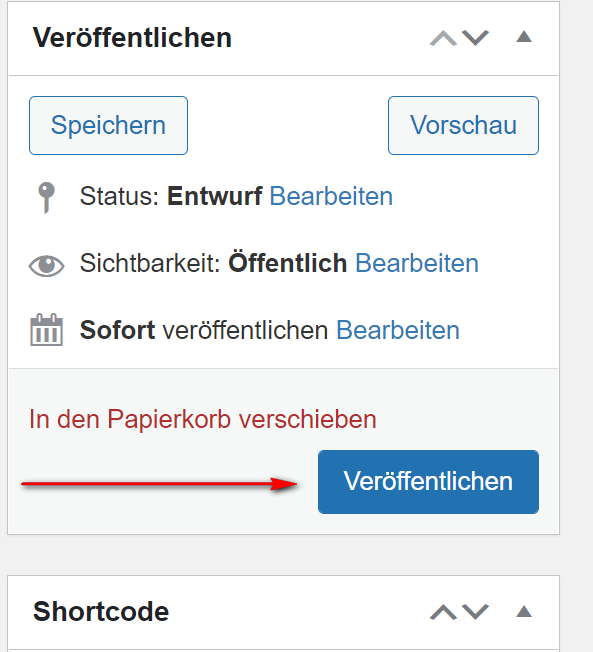
5. Klicke nun auf Veröffentlichen.

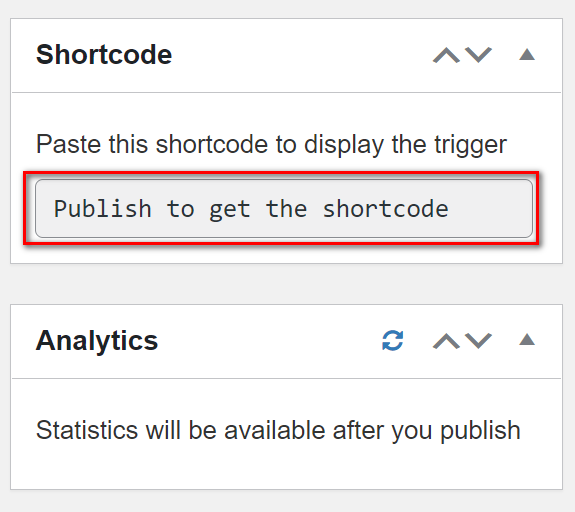
6. Zuletzt kopierst du den Shortcode.
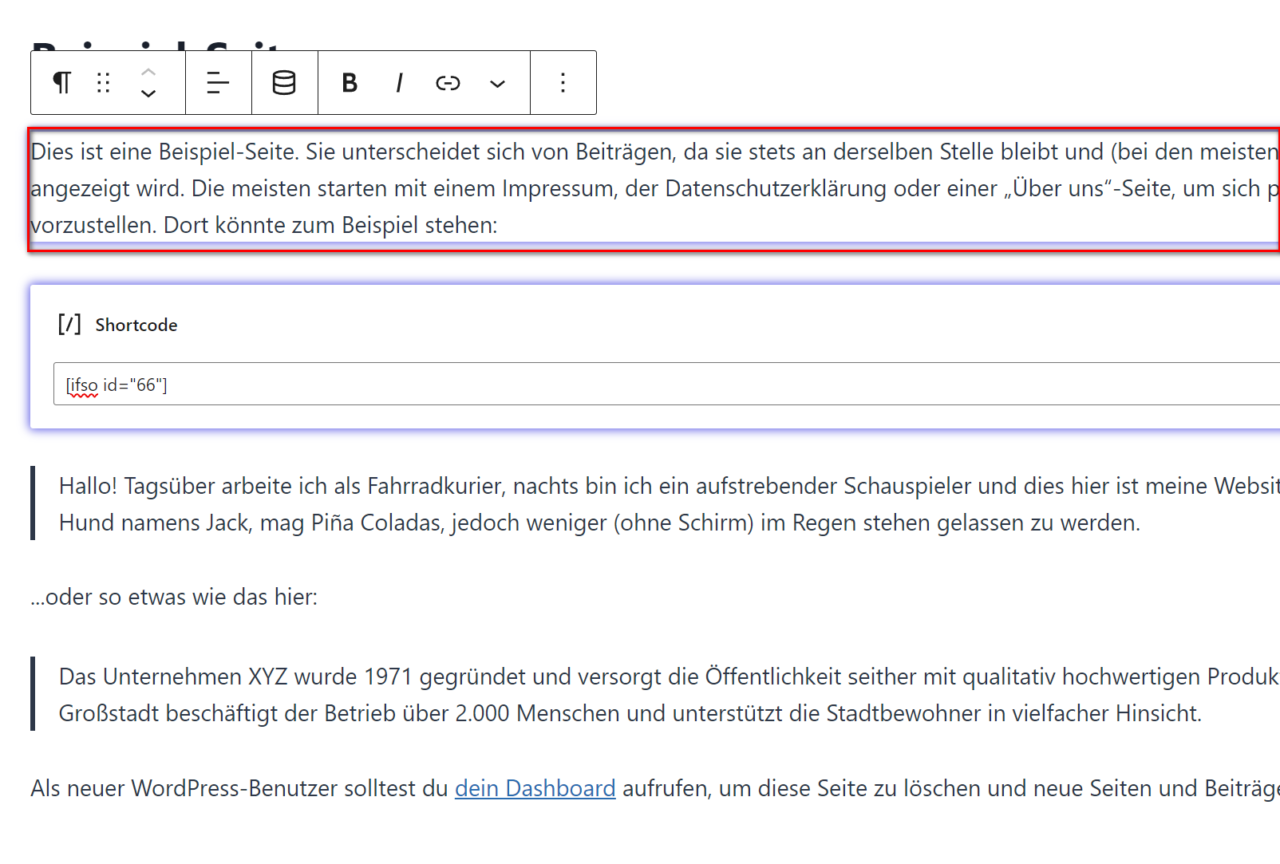
Füge ihn dort ein, wo du den Inhalt des Triggers anzeigen willst. Zum Beispiel auf der Seite, in Posts oder in Widgets.

Anwendung eines Triggers mit einem Shortcode
Um einen Trigger mit einem Shortcode anzuwenden, fügst du den Shortcode in einem beliebigen Bereich auf deiner Website ein. Allerdings muss dieser Bereich auch Shortcodes akzeptieren. Willst du beispielsweise einen Seitenersteller verwenden, fügst du Shortcodes in folgenden Bereichen ein:
- Text
- Titel
- Shortcode-Widget oder -Block
- HTML-Widget oder -Block
Willst du dynamische Menüelemente erstellen, kannst du den Shortcode auch in Menüs oder im Seitentitelfeld anwenden.

Anwendung eines Triggers mit einem PHP-Code
Eine andere Möglichkeit, um mit If-So einen Trigger anzuwenden, ist die Nutzung des PHP-Codes. Dieser lässt sich zum Beispiel direkt in der Seitenvorlage nutzen. Sinnvoll ist die Option, wenn du einen Trigger auf allen oder zumindest mehreren Seiten einfügen willst.
Der PHP-Code lässt sich aber auch da anwenden, wo Shortcodes nicht akzeptiert werden. Um einen Trigger in die Seitenvorlage einzufügen, gehst du wie folgt vor:
- Klicke auf PHP-Code (for developers). Dies findest du unter dem Trigger-Shortcode auf der Bearbeitungsseite.
- Kopiere den Code und füge ihn entsprechend ein.

Alternativ kannst du auch echo do_shortcode ( ... ); nutzen:
<?php echo_shortcode ( '[ifo id="XXX" ajax="yes"]' );?>Den Bereich „XXX“ ersetzt du durch die ID deines Triggers.
So entscheidet If-So, welche Version angezeigt werden soll
Die Funktion von If-So ist systematisch. Das heißt, es überprüft zuerst die Bedingung. Und zwar von der ersten dynamischen Version. Ist diese erfüllt, wird er Inhalt entsprechend angezeigt. Ist diese Bedingung allerdings nicht erfüllt, wird von If-So die Bedingung der nächsten Version geprüft.
Sind keine der Bedingungen erfüllt, wird die Standardversion angezeigt. Lässt du den Standardinhalt leer, wird gar nichts angezeigt. Wichtig zu wissen ist, dass du beliebig viele Versionen einstellen kannst.



Wie funktioniert die Reorganisation dynamischer Inhaltsversionen?
Eine festgelegte Reihenfolge der Versionen beeinflusst die Reihenfolge der Überprüfung der Bedingungen. So hast du die Möglichkeit, die unterschiedlichen Versionen neu anzuordnen. Um dies durchzuführen, gehst du folgende Schritte:
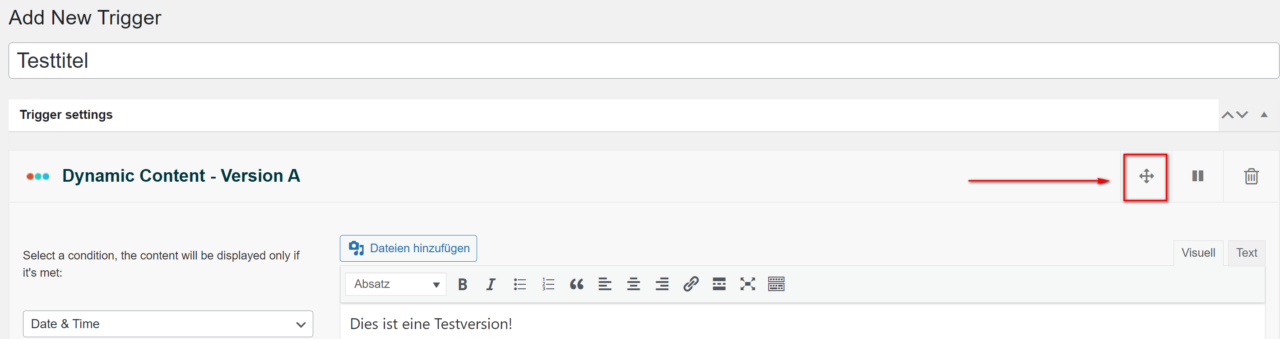
1. Klicke die obere Ziehfläche an und halte diese. Zu finden ist die Fläche in der oberen rechten Ecke der Version.

2. Ziehe die Version anschließend vertikal. So kannst du sie an der gewünschten Stelle platzieren.

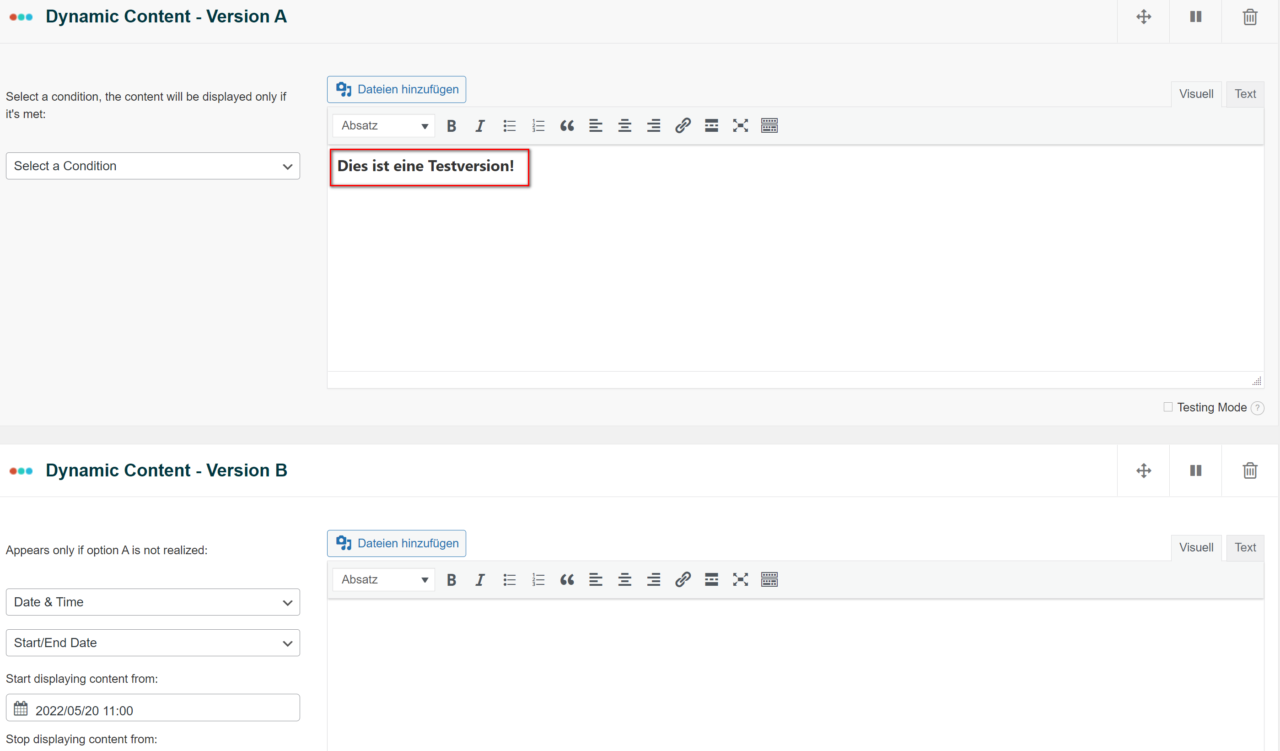
3. Hast du die Reihenfolge geändert, musst du die Version umbenennen. Denn so spiegelt sie die neue Anordnung wider.

So wird zum Beispiel, wenn du zwei Versionen neu ausrichtest, Version B unten zu Version A oben.
Wie deaktivierst oder pausierst du dynamische Inhaltsversionen?
Des Weiteren hast du die Möglichkeit, deine Inhaltsversionen zu deaktivieren oder zu pausieren. Um dies durchzuführen, drückst du auf die Schaltfläche Pause. Diese findest du auf dem Titel der entsprechenden Version. Im nächsten Schritt wählst du den Punkt Aktualisieren. Denn so speicherst du deine Änderung.

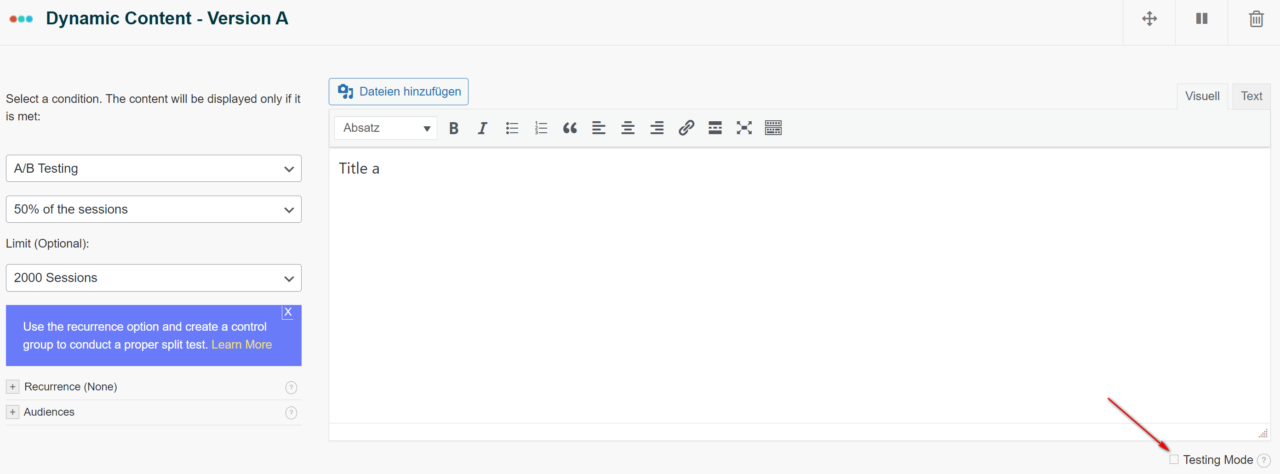
Lass dir im Testmodus eine Vorschau anzeigen
Der Testmodus steht gleich mit der Vorschau einer Version. Das bedeutet, wenn du die Schaltfläche Testmodus auswählst, setzen alle anderen Versionen aus. Hierdurch wird die Anzeige der ausgewählten Version erzwungen. Und zwar unabhängig davon, ob die Bedingung erfüllt ist oder nicht.

Verwende also den Testmodus, damit dir eine Vorschau angezeigt wird. So wird deine Version dann auf deiner Website zu sehen sein. Dies ist sinnvoll, weil du in einigen Fällen die dynamischen Inhalte auf deiner Website nicht sehen kannst. Zum Beispiel, wenn du eine Geo-Lokalisierung erstellt hast, damit deine Nutzer im Ausland andere Inhalte sehen können.
2. Verwalte mit If-So unzählige Versionen aus einer CSV-Datei
Grundsätzlich ist das Erstellen dynamischer Inhalte mit einem If-So-Trigger sehr praktisch und einfach. Wendest du allerdings Dutzende dynamischer Versionen an, ist die Erstellung mit einem Trigger sehr aufwendig. Zudem machen sich eventuell Verzögerungen beim Laden deiner Seite bemerkbar.
Mit If-So CSV hast du die Möglichkeit, deine dynamischen Inhalte auf eine einfache Art zu verwalten und zu erstellen. Denn du kannst aus der CSV Datei Tausende dynamische Inhaltsversionen erstellen und verwalten. Die Funktionalität von If-So CSV beinhaltet Folgendes:
- Ist kompatibel mit HTML als CSV-Inhalt.
- Lässt sich mit Seiten-Caching verwenden.
- Zeigt Inhalte, welche überall auf deiner Website genutzt werden. Gleiches gilt für deine Seitenvorlagen.
In der nachstehenden Auflistung zeigen wir dir, welche Bedingungen du mit If-So CSV festlegen kannst:
- Query-String (URL-Parameter)
- Geolokalisierung
- Zeitzone des Nutzers
- Terminzeit
- Seiten-URL
- Post-ID
- Benutzer-IP
- Benutzerdaten
- Referenzquelle
So richtest du dynamische Inhalte aus CSV ein
Für diese Anleitung benötigst du das kostenlose Addon „If-So CSV (Bulks)“ installieren.
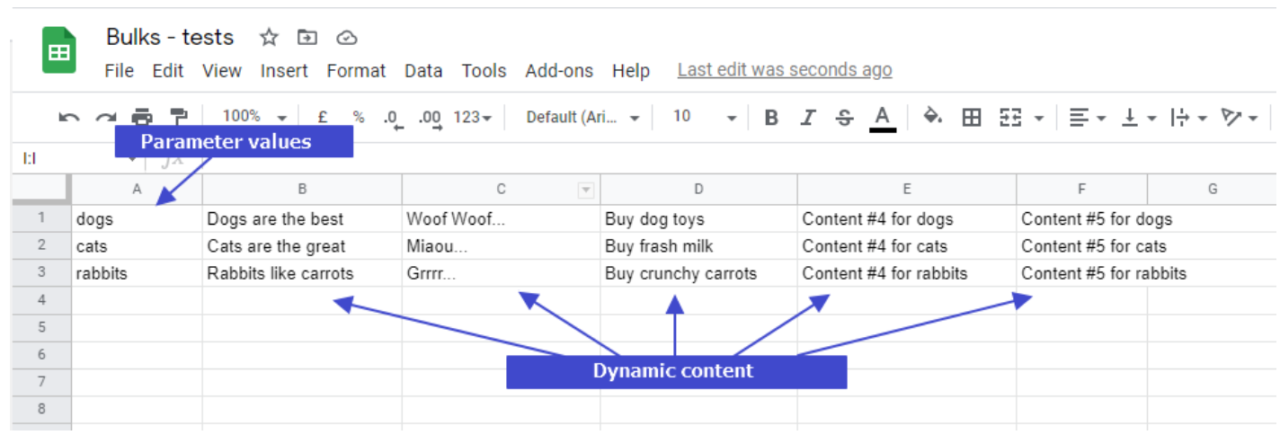
Die einzelne CSV-Tabelle nennt man Bulk. Nachstehend zeigen wir dir auf, wie du einen Bulk mit einer Abfragezeichenfolge-Bedingung ausrichtest. Erstelle anschließend eine CSV-Datei mit dieser Struktur:
Spalte A – Hier geht es um die Werte der Bedingung. Füge einen Wert pro Zeile ein. Geht es zum Beispiel um die Seiten-URL, musst du, damit du dynamische Inhalte auf der aktuellen Seite anzeigen kannst, eine URL in dieser Schreibweise eingeben: https://bloggerpilot.com/
Spalte B – Hierbei handelt es sich um dynamischen Inhalt, welcher dann angezeigt wird, wenn die URL den Parameter beinhaltet. Wenn du möchtest, kann dies auch HTML sein.
Spalte CF – Diese ist optional anzuwenden. Hier sind zusätzliche Spalten enthalten. Diese kannst du anwenden, wenn du dynamische Versionen an anderen Stellen auf deiner Seite anzeigen willst.
So richtest du eine CSV-Tabelle (Bulk) mit einer Abfragezeichenfolge aus:

Lade nun deine CSV-Datei hoch. Die einzelnen Schritte habe ich nachstehend für dich aufgeführt:
- Gehe in deinem WordPress-Dashboard auf If-So > Bulks.
- Klicke nun auf „Add a new bulk“.
- Benenne deinen Bulk. Allerdings ist der Name allein für deine Information.
- Wähle unter dem Punkt Condition z.B: Page URL.
- Wähle dein CSV-Trennzeichen aus. Der Standard ist hierbei ein Komma.
- Lade deine Datei hoch.
- Klicke auf „Create Bulk“.
Hast du die vorstehend genannten Schritte eingehalten, sollte der Bulk, den du erstellt hast, angezeigt werden. Und zwar auf der Seite If-So > Bulks. Wähle anschließend den Punkt View. Dann kopierst du den Shortcode . Füge diesen Code in irgendeinen Bereich auf deiner Website ein.
3. DKI: Verwende einfache Shortcodes zum Anzeigen dynamischer Inhalte
DKI steht für Dynamic Keyword Insertion. Hiermit kannst du zum Beispiel Folgendes anzeigen:
- Benutzerstandort
- Wert eines Abfragezeichenfolgeparameters
- Nutzername
- Ereigniszeit
Die entsprechenden verfügbaren DKI-Shortcodes zeigen wir dir in der nachstehenden Tabelle auf:
| Geolokalisierung DKI | [ifsoDKI type=’geo‘ show=’country‘] | Dieser Shortcode fügt das Land des Nutzers ein. Wird der Wert des Parameters show ersetzt, kannst du andere Informationen einfügen. |
| Google Ads-DKI | [ifsoDKI type=“google-ads“ parameter=“YOUR-PARAMETER“ fallback=“Your default value (optional)“] | Gib das Keyword ein, welches zum Auslösen deiner Anzeige angewandt wurde. |
| Abfragezeichenfolge DKI | [ifsoDKI type=“querystring“ parameter=“YOUR-PARAMETER“ fallback=“Your default value (optional)“] | Mit diesem Shortcode wird der Wert des Parameters YOUR-PARAMETER angezeigt. Lautet die Seiten-URL zum Beispiel example.com? YOUR-PARAMETER=Awesome dann sieht man das Wort Awesome. |
| Automatische Ortsanzeige | [ifsoDKI type=’time‘ show=’user-geo-timezone-sensitive‘ time=’05/12/2022 11:17′ format=’n/j/o, G:i‘ | Zeige hiermit die Ereigniszeit an. Diese beläuft sich auf die Zeitzone des Nutzers. |
| Benutzerdetails (für eingeloggte Besucher) | [ifso_user_details show=“firstName“ fallbaack=“Default value (optional)“] | Dieser Shortcode lässt Vornamen, Nachnamen, E-Mail-Adresse und andere Details zum Nutzer anzeigen. |
| Empfehlungsquelle DKI | [ifsoDKI type=’referrer‘ fallback=“Default value (optional)“] | Hier wird die URL der verweisenden Websites angezeigt. |
| Browsersprache | [ifsoDKI type=’language‘ show=’primary-only‘] | So lässt sich die Browsersprache des Nutzers anzeigen. |
| Gesamtzahl der vom Nutzer besuchten Seiten | [ifsoDKI type=’viewcount‘ show=’visit-count‘] | Dieser Shortcode zeigt die Anzahl der Websites an, die vom Nutzer besucht wurden. |
| Post-ID | [ifso-show-post id=“123″] | Mit diesem Shortcode kannst du jede Seite und jeden Beitrag anzeigen. Gleiches gilt für jeden benutzerdefinierten Beitrag. |
| Login-Link | [ifso_login_link login_redirect=“https://example.com/account“ ] | Dieser Shortcode zeigt einen An- oder Abmeldelink an. So wird der Nutzer auf nach der Anmeldung auf eine von dir gewählte Seite geleitet. |
So setzt du DKI-Shortcodes ein
Der Standard ist, dass der Shortcode den Inhalt eines Beitrags anzeigt. Allerdings hast du auch die Möglichkeit, den Titel eines Beitrags anzuzeigen. Hierzu fügst du folgenden Parameter ein:
show=“title„
Der Shortcode sieht dann wie folgt aus:
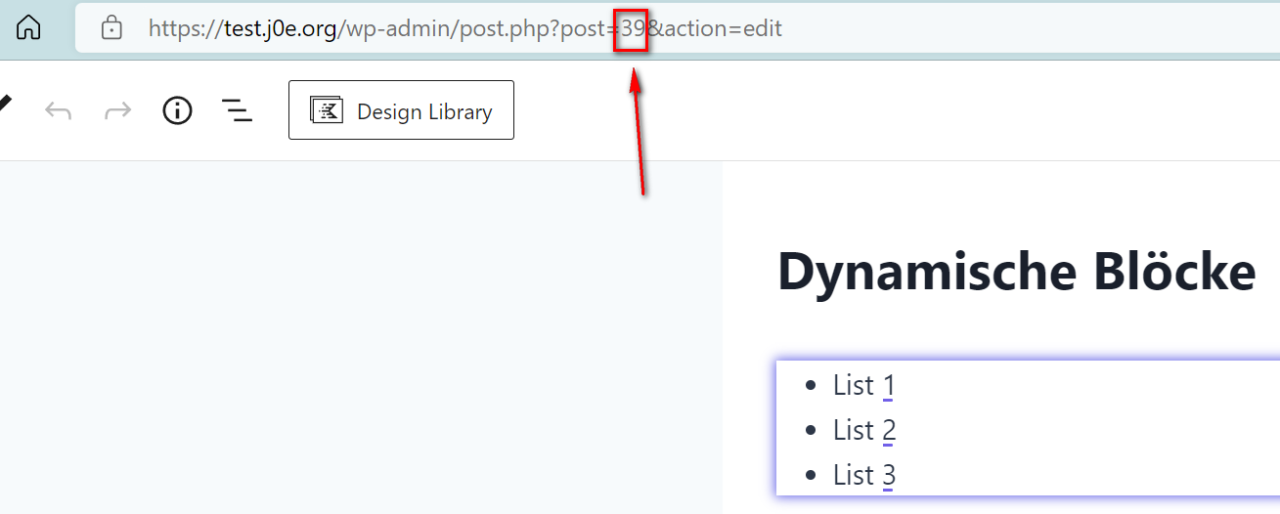
[ifso-show-post id="123" show="title"]Wichtig ist hierbei allerdings, dass du die 123 durch die Beitrags-ID ersetzt. Um diese zu finden, musst du Folgendes machen:
- Öffne den Beitrag mit dem Word Press-Editor.
- In der URL findest du zwischen post und & die Post-ID.

4. Füge Bedingungen zum Anzeigen der Elementor-Widgets hinzu
Falls du anstatt Gutenberg lieber den Page-Builder Elementor nutzt, ist das gar kein Problem. Mit der If-So-Elementor-Integration kannst du eine Bedingung für jeden Abschnitt festlegen.
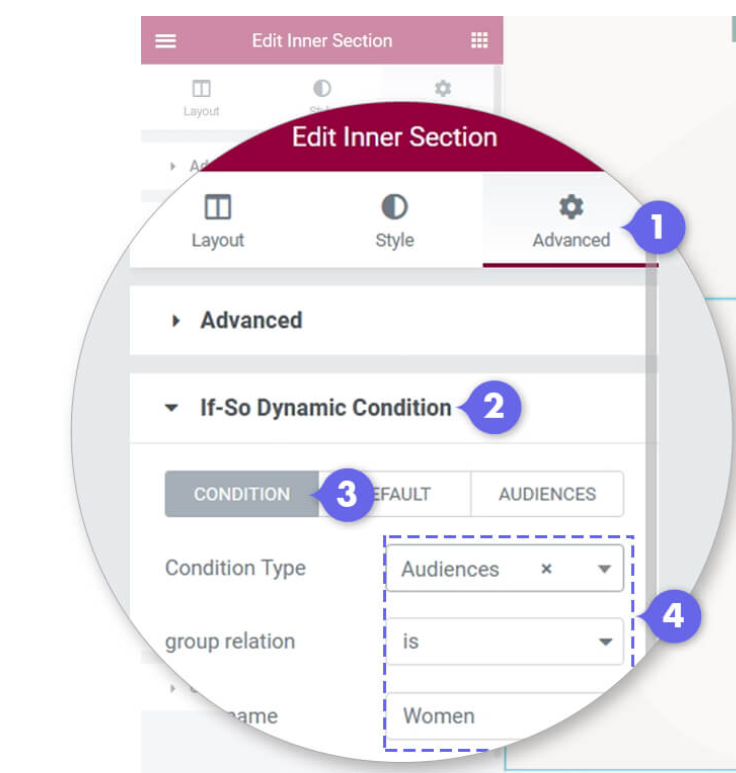
- Gehe hierzu einfach auf das entsprechende Element.
- Danach wechselst du zur Registerkarte Advanced.
- Wähle dann eine Bedingung (Condition) aus.

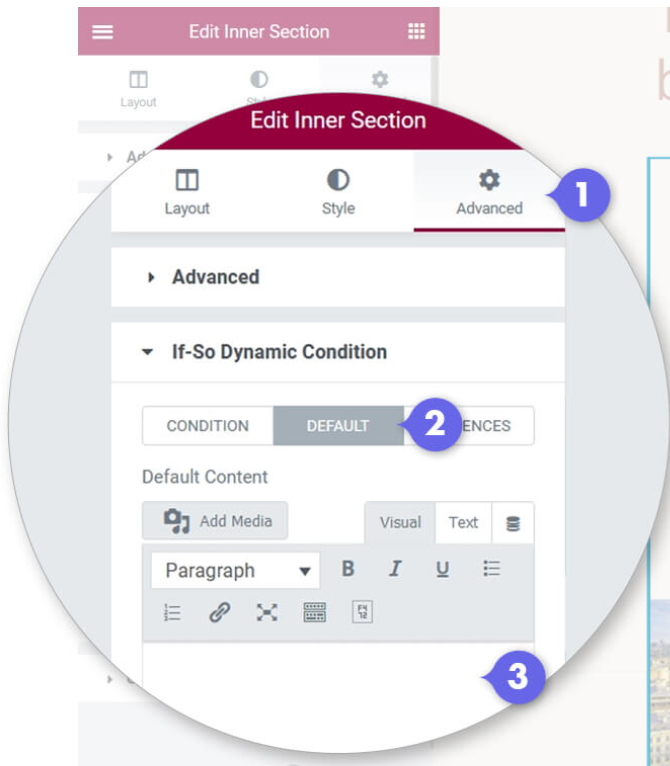
Ist eine Bedingung nicht erfüllt, wird in der Regel nichts angezeigt. Wählst du allerdings die Registerkarte Default, kannst du eine Alternative festlegen.

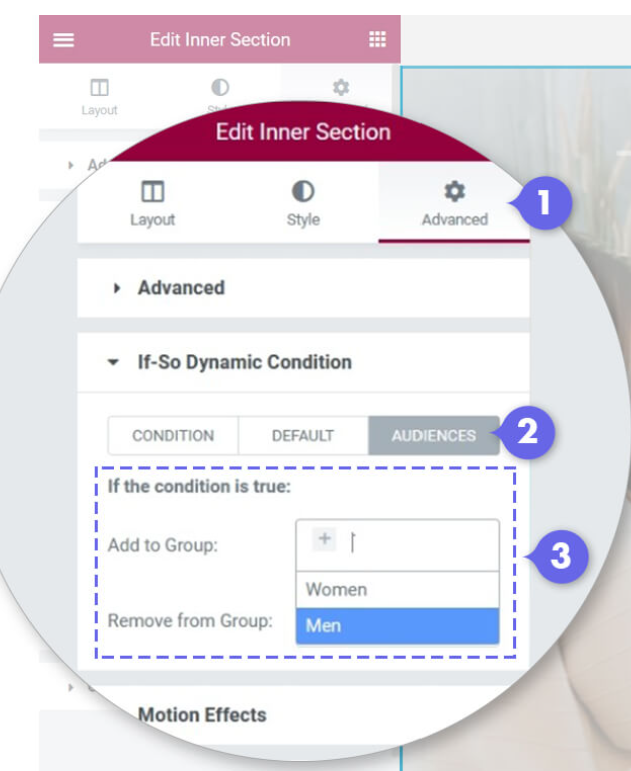
Damit du Benutzer zuteilen oder entfernen kannst, wählst du die Registerkarte Audiences aus. Hier suchst du die entsprechende Zielgruppe aus, welche du entfernen oder zuweisen willst, wenn eine Bedingung erfüllt ist.

If-So ist übrigens mit dem Seiten-Caching vollständig kompatibel. Das heißt, wenn du auf deiner Website Cache verwendest. Aktiviere Ajax Loading. Dies findest du unterhalb der Bedingung. Anschließend wird der Inhalt mit Ajax geladen. Und zwar unmittelbar, nachdem der Rest der Seite geladen wurde.
5. Erstelle mit If-So bedingte Gutenberg-Blöcke
Mit If-So hast du die Möglichkeit, bedingte Gutenberg-Blöcke festzulegen. Wichtig hierbei ist, dass der Gutenberg-Block nur dann angezeigt wird, wenn die Bedingung auch erfüllt ist. Um einen bedingten Gutenberg-Block zu setzten, machst du Folgendes:
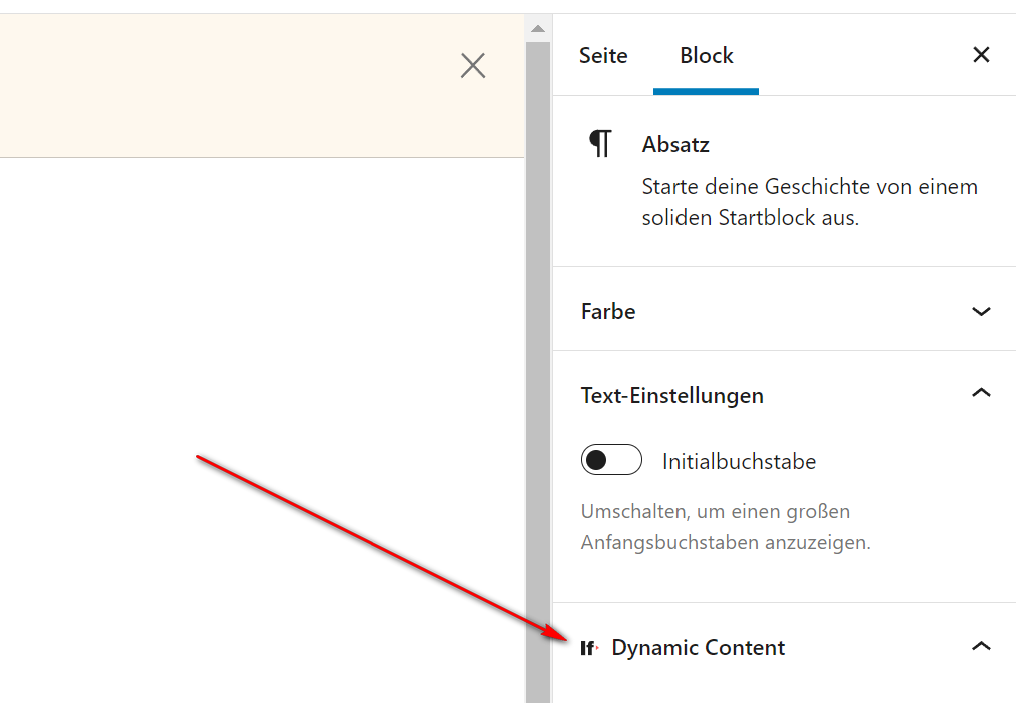
1. Klicke auf den Block, welchen du ändern möchtest.

2. Wähle in der rechten Spalte den Punkt Dynamic Content.

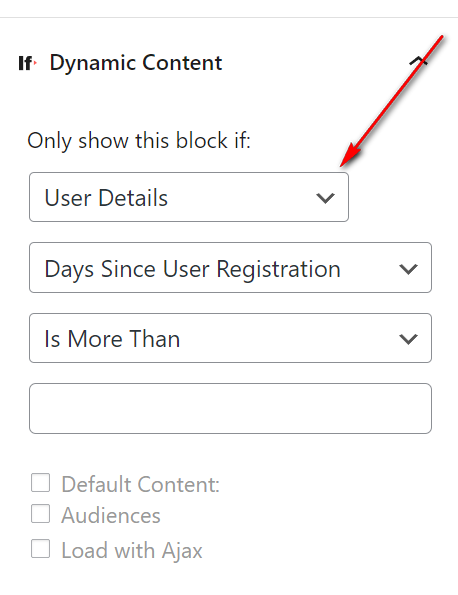
3. Nun wählst du eine Bedingung aus.

Wie legst du mit If-So den Inhalt fest, wenn die Bedingung nicht erfüllt ist?
Ist die Bedingung nicht erfüllt, gibt es nur 2 Möglichkeiten für dich. Die Erste ist folgende:
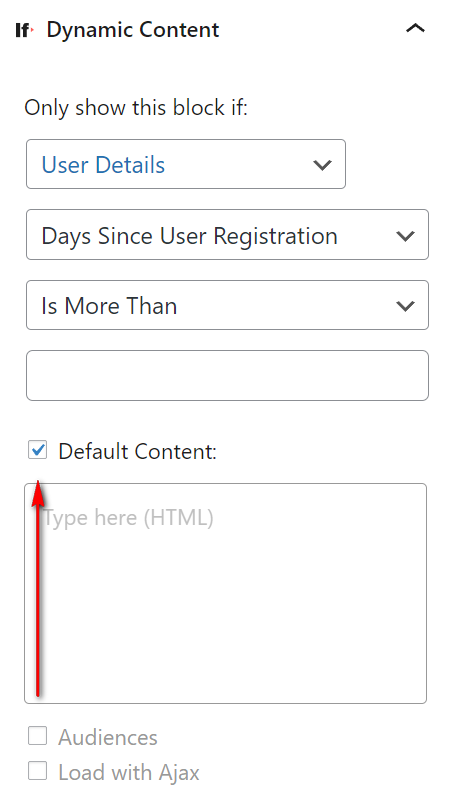
1. Du aktivierst das Kontrollkästchen Standardinhalt (Default Content).

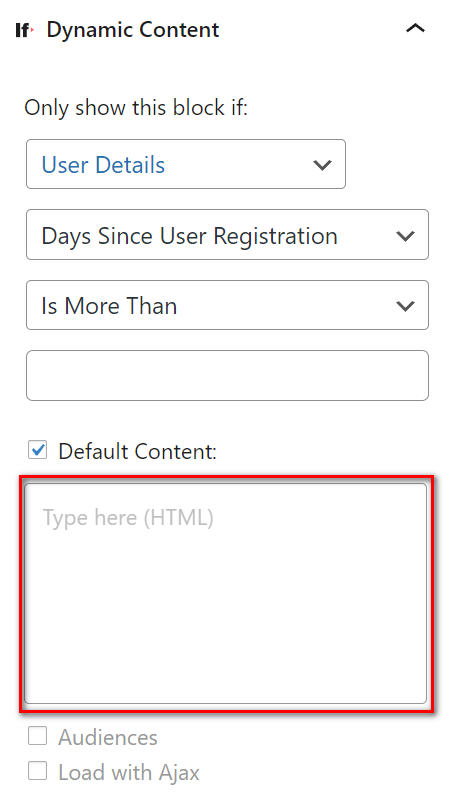
2. Dann erscheint das Feld, in dem du den Standardinhalt festlegen kannst. Allerdings akzeptiert dieses Feld ausschließlich HTML.

Die zweite Möglichkeit ist, dass du einen Block duplizierst. Hier stellst du anschließend eine Bedingung ein. Diese ist aber das absolute Gegenteil von der Ersten. Und zwar von der, die du vorher eingestellt hast.
Fazit
Jetzt kennst du 5 WordPress-Aufgaben, die du mit If-So erledigen kannst. Die wichtigsten Fakten habe ich hier noch einmal für dich zusammengefasst:
Weitere Artikel zum Plugin If-So
Um dynamische Trigger zu erstellen, brauchst du keine Programmierkenntnisse. Außerdem gehören zu jedem dynamischen Trigger:
- Dynamische Versionen
- Standardinhalte
- Shortcodes oder PHP-Codes
Wendest du unzählige dynamische Versionen an, ist eine CSV-Datei von Nutzen. Denn hiermit erstellst und verwaltest du diese dynamischen Versionen. Diese CSV-Tabelle nennt man auch Bulk.
Nutze einfache Shortcodes, um dynamische Inhalte anzuzeigen. Diese kannst du zum Beispiel für den Benutzerstandort oder die Ereigniszeit anwenden.
Um Elementor-Widgets anzuzeigen, fügst du Bedingungen hinzu.
Lege für jeden einzelnen Gutenberg-Block eine Bedingung fest. Allerdings wird dieser Block ausschließlich dann angezeigt, wenn die Bedingung auch erfüllt ist.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.