If-So Review - Dynamische Inhalte und WordPress Automatisierung
Möchtest du mehr zum Thema If-so erfahren?
Nutze mit If-So eine datengesteuerte Marketingstrategie. So kannst du die Conversions auf deiner Website steigern, denn mit dynamischen Inhalten lässt sich der Blickwinkel deiner Besucher verändern.
Mit If-So kannst du Informationen auf deiner Website dynamisch hinzufügen oder verändern. Das heißt, deine Besucher werden engagierter und kaufen entsprechend mehr. Erreiche mehr Ziele mit dynamischen Inhalten und WordPress Automatisierung.
Jeder Besucher auf deiner Website ist einzigartig. Um deinen Surfern auf sie abgestimmtes Material bieten zu können, ist dieses Plugin optimal. Außerdem ist If-So mit jedem Page-Builder kompatibel. Des Weiteren kannst du jedes Element auf deiner Seite bearbeiten. Erstelle für deine Besucher ein maßgeschneidertes Ergebnis. Denn so steigt die Conversion-Rate deutlich.

Was ist If-So?
Bei If-So handelt es sich um ein WordPress-Plugin mit dem du dynamischen Inhalt einfügen und darstellen kannst. Das heißt, du kannst Inhalte zu deiner Website hinzufügen. Und zwar abgestimmt auf das Besucherprofil oder die Interaktion des Besuchers. Das bedeutet, du passt zum Beispiel Inhalte für deine Besucher an, welche sich nach Folgendem richten:
- Bundesland
- Land
- Nation
- Stadt
- Kontinent
Hierbei variiert allerdings der Inhalt des Zeitplans zwischen den Daten. Des Weiteren solltest du Inhalte nach Tages- und Wochenzeit planen. Du willst aber das Interesse der Besucher noch mehr wecken? Dann erstelle Nachrichten, die in der Muttersprache verfasst sind. Oder du zeigst entsprechende Inhalte an, indem sie über einen benutzerdefinierten Link erscheinen.
Es lassen sich außerdem Inhalte für Benutzer anpassen. Und zwar, wenn sie über eine bestimmte Website auf deine Seite zugreifen. Ebenso hast du die Möglichkeit, dass deinem Publikum unterschiedliche Informationen auf Geräten angezeigt bekommen. Wie beispielsweise auf Tablets oder Smartphones.
Versorge zudem Besucher aus unterschiedlichen Zeitzonen mit angepasstem Material. Du kannst Handlungsaufforderungen ersetzen, die auf die Häufigkeit des Besuchs basieren. Haben Besucher eine bestimmte Seite deiner Website besucht, personalisiere dementsprechend die Inhalte.
If-So Preise
| Free | Personal | Agency | Enterprise | |
|---|---|---|---|---|
| Website | 1 | 1 | 5 | 100 |
| Support | Basis | Premium/1 Jahr | Premium/1 Jahr | Premium/1 Jahr |
| Updates | 1 Jahr | 1 Jahr | 1 Jahr | |
| Geolokalisierung | 250 Sitzungen/Monat | 1.000 Sitzungen/Monat | 1.000 Sitzungen/Monat | 1.000 Sitzungen/Monat |
| kostenlos | $ 139,00 / Monat | $ 199,00 / Monat | $ 497,00 / Monat |
Zu den wichtigen Funktionen bei den kostenpflichtigen Versionen gehören zum Beispiel:
- Wiederholung
- Benutzerrolle
- Seiten-URL
- dynamische Links
- Google-Anzeigen
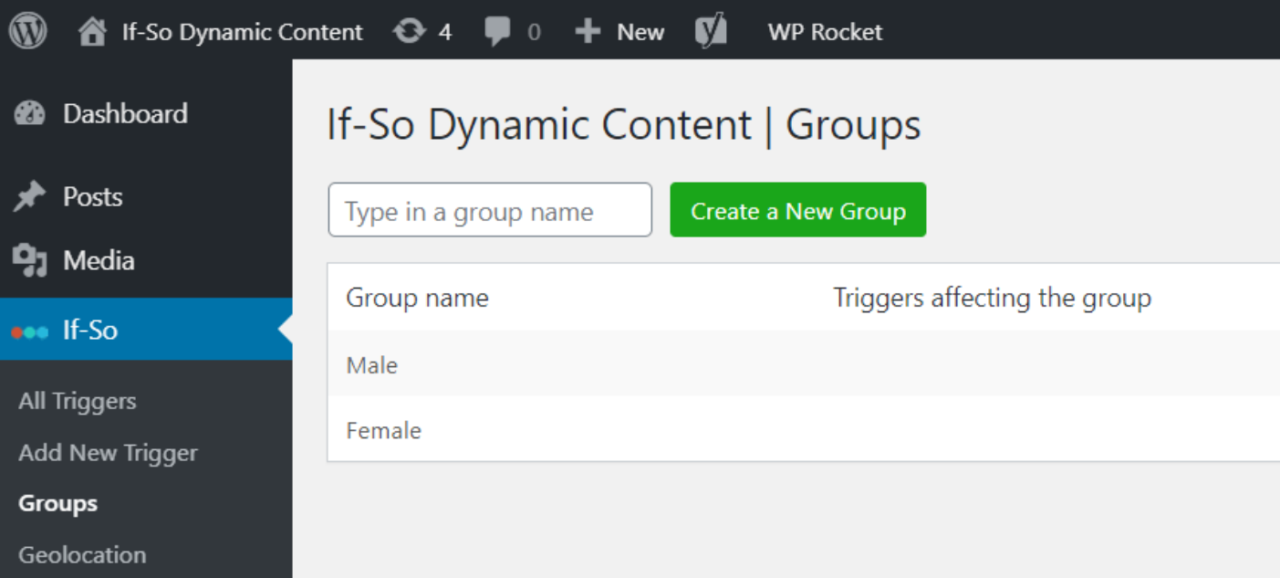
- Gruppen und viele mehr.
So funktioniert If-So!

Für die Besucher deiner Website bedeutet dies, dass die Inhalte auf sie abgestimmt sind. Das sorgt zum Beispiel für eine deutlich höhere Conversion-Rate. Das ist aber noch nicht alles. Nachstehend sind weitere Funktionen aufgeführt:
- Dynamische Handlungsaufforderungen lassen sich entwickeln. Somit kannst du sie nach Tages- oder Geschäftszeit ändern.
- Du kannst Verbraucher segmentieren. Hierdurch lässt du ihnen Informationen durch gemeinsame Merkmale zukommen.
- Bekommen Besucher ein relevanteres und konsistenteres Erlebnis geboten, werden die Conversions dementsprechend verbessert.
- If-So kann sich merken, welche Website deine Besucher zuvor angesehen haben.
- Schließe mit If-So ein Auswahlfeld ein. Hier dürfen deine Nutzer dann die relevantesten Informationen auswählen.
Wie funktioniert bedingter Inhalt?

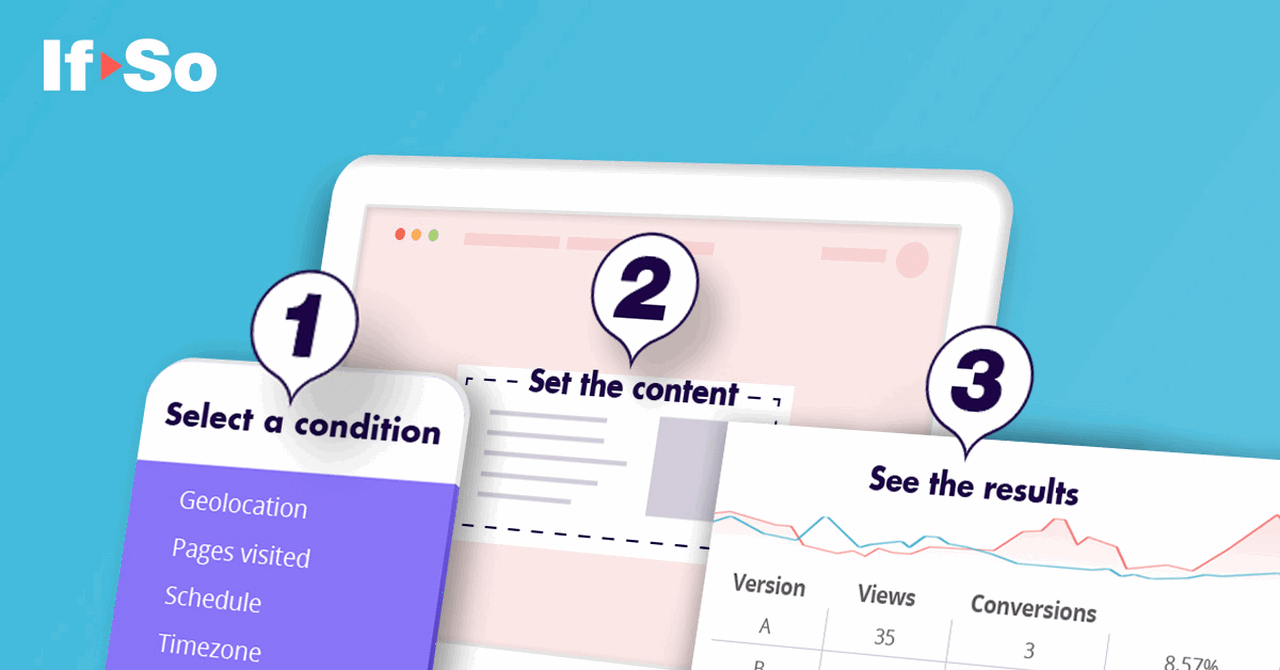
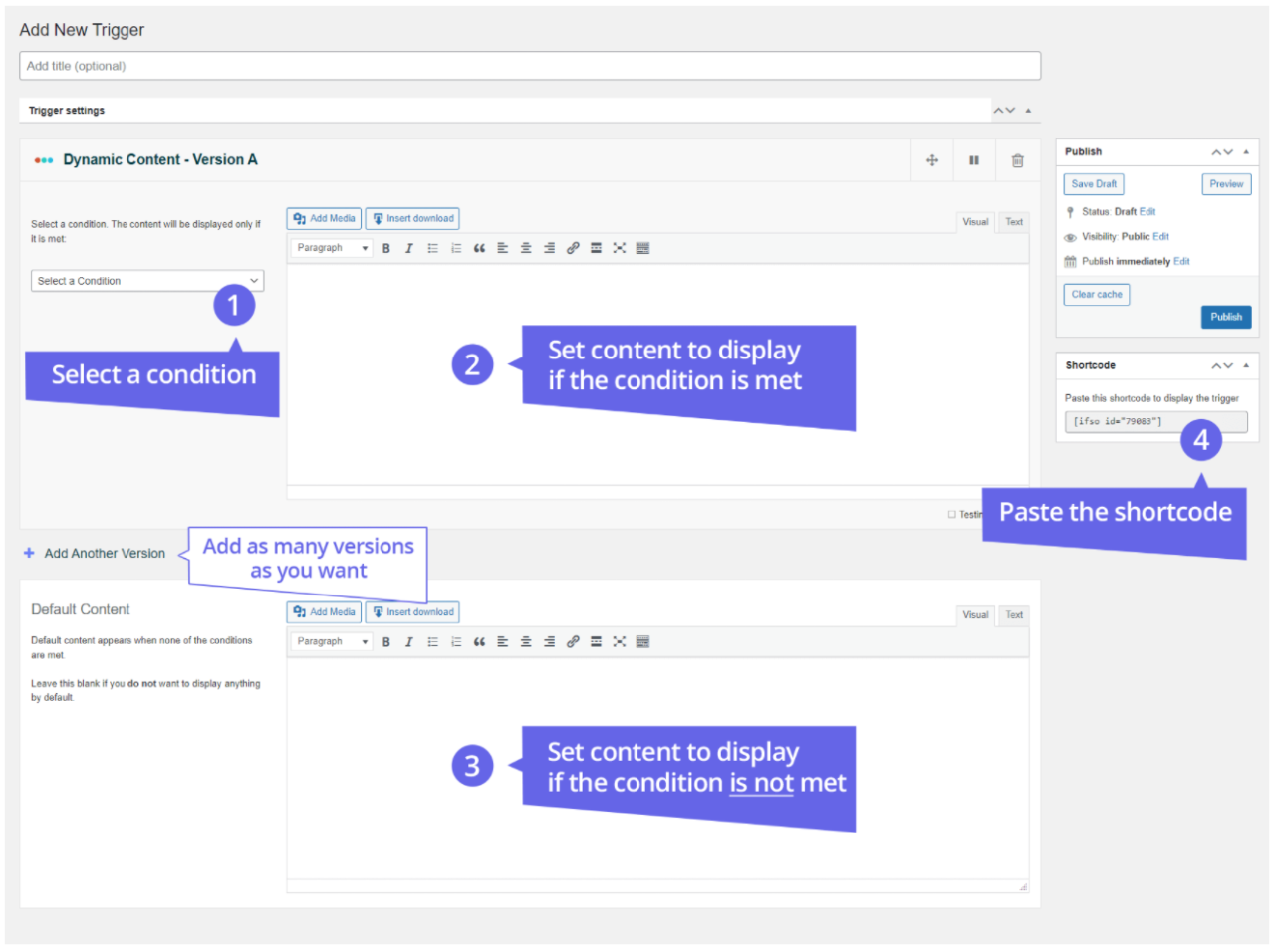
Prinzipiell lässt sich bedingter Inhalt leicht einrichten. Hierzu ist außerdem keine Codierung notwendig. Für alle Page-Builder gilt es zuerst einen Trigger zu erstellen. Anschließend wählst du eine Bedingung aus und legst die Version der personalisierten Inhalte fest.
Dazu hast du die Möglichkeit, dynamischere Versionen zu erstrecken und den Standardinhalt festzulegen. Des Weiteren fügst du den Shortcode ein. Und zwar an jener Stelle, an der du den Inhalt anzeigen möchtest. So wird bei jedem Laden einer Seite mit dem Shortcode eine der Inhaltsversionen angezeigt.
Anwender von Gutenberg und Elementor können diese Inhalte allerdings auf eine alternative Art erstellen. Im ersten Schritt wählst du den Block oder das Element aus. Dann stimmst du im Seitenmenü die entsprechende Bedingung ab.
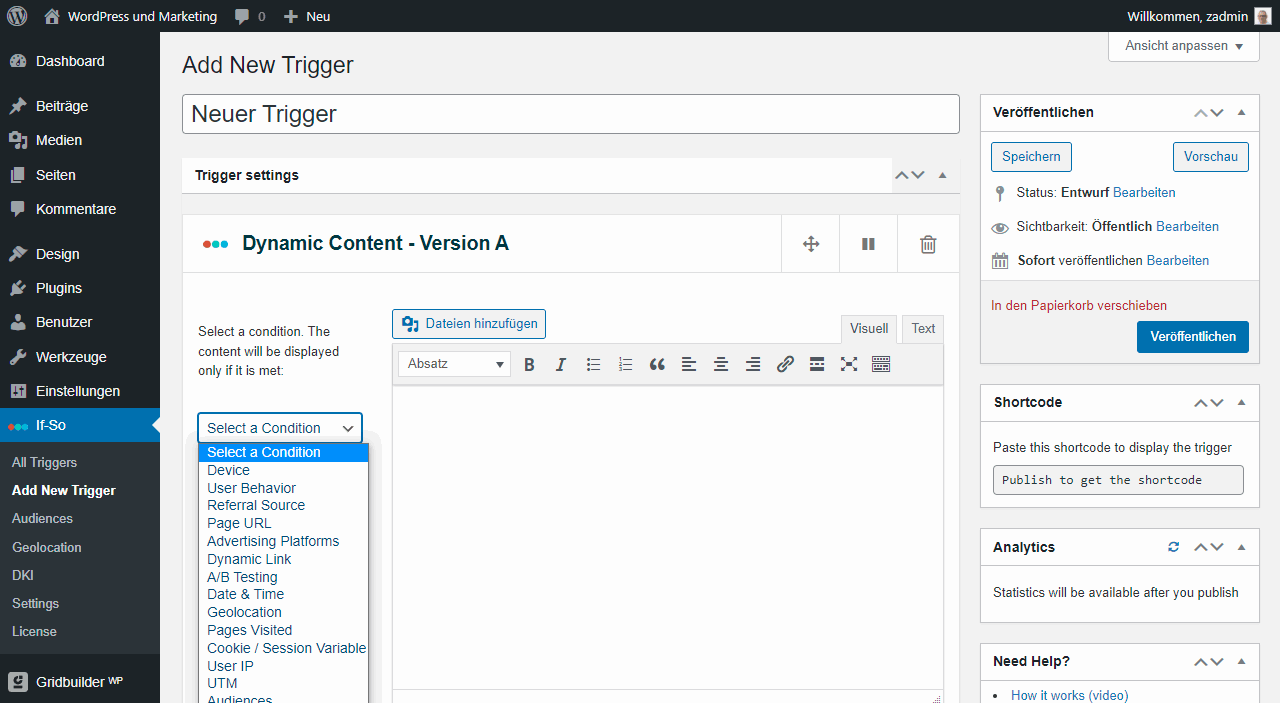
Diese Bedingungen kannst du stellen!
Es gibt eine Vielzahl an Bedingungen, die du stellen kannst. Um welche es sich handelt, zeigen wir dir nachstehend auf.
- Geolocation (Geolokalisierung)
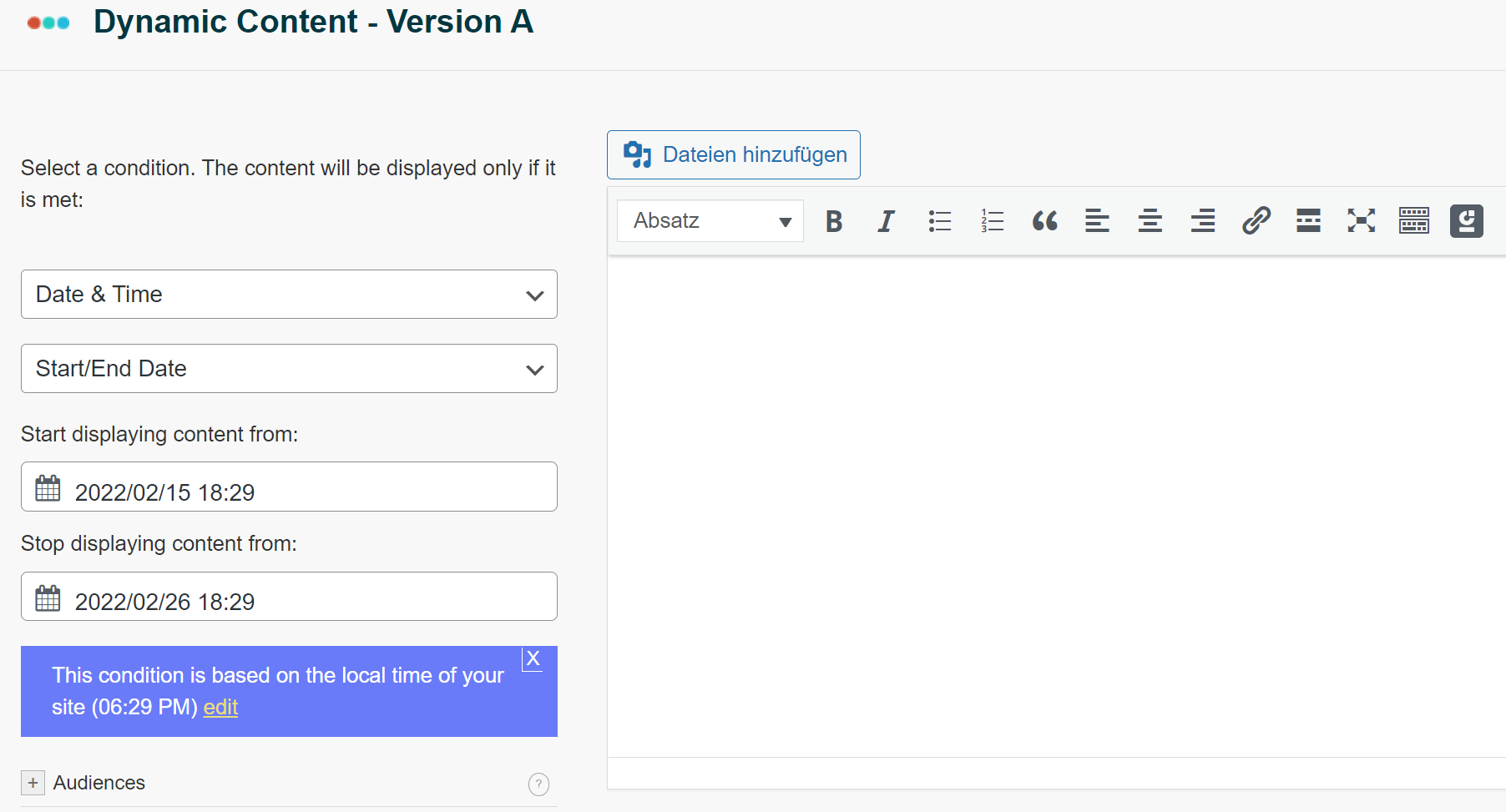
Hier legst du Inhalte wie Land, Bundesland, Stadt oder Kontinent fest. - Start and End Date (Start- und Enddatum)
Plane Änderungen der Inhalte. Und zwar zwischen dem Datumsbereich.
- Schedule (Zeitplan)
Diese Bedingung dient dem Planen der Inhalte nach Wochentag und Uhrzeit. - Browser Language (Browser-Sprache)
Hiermit erregst du Aufmerksamkeit. Denn du sendest Botschaften in der Sprache deines Besuchers. - Dynamic Link (Dynamische Verknüpfung)
Diese Bedingung steht für Anzeigen von bestimmten Inhalten. Dies gilt für Besucher, welche über einen benutzerdefinierten Link kommen. - Refferal Source (Verweisquelle)
Passe den Inhalt an deine Audienz an. Und zwar für Personen, die von einer ausgewählten Website oder Domain kommen. - Device Type (Gerätetyp)
Diese Bedingung optimiert die Inhaltserfahrung auf unterschiedlichen Geräten. Wie zum Beispiel Tablets oder Handys. - Returning Visitors (Wiederkehrende Besucher)
Mit dieser Bedingung ist es dir möglich, Inhalte hinzuzufügen oder zu ersetzen. Allerdings ist dies abhängig von der Anzahl der Besuche eines Nutzers auf deiner Website. - Zeitzone
Zeige deinen Besuchern aus unterschiedlichen Zeitzonen passende Inhalte an. - Pages Visited (Besuchte Seiten)
Du kannst den Inhalt an die ausgewählten Seiten deines Besuchers anpassen. - UTM Parameters (UTM-Parameter)
Hiermit legst du Inhaltsänderungen fest. Diese basieren auf den UTM-Parametern. - A/B Testing (A/B-Tests)
Du kannst hiermit Inhalte optimieren. Dies geschieht, indem du 2 bis 4 Inhaltsvariationen splittest. - Logged-In (Eingeloggt)
Mit der Bedingung blendest du Inhalte ein oder aus. Allerdings nur dann, wenn dein Besucher auf deiner Website angemeldet ist oder war. - Search Term / Google Ads (Suchbegriff)
Passe die Zielzeiten deines Besuchers an. Und zwar an den Suchbegriff des Benutzers. - Cookies
Hiermit lassen sich Inhalte hinzufügen oder ersetzen. Vorausgesetzt, sie basieren auf einem Cookienamen oder -wert. - User Details (Angemeldete Benutzer)
Hier kannst du Inhalte ein- oder ausblenden. Aber nur dann, wenn der Benutzer auf deiner Website angemeldet war oder ist. - User IP (IP)
Ändere Inhalte, welche auf der IP-Adresse des Nutzers basieren. Biete zum Beispiel eine Begrüßung in der entsprechenden Sprache. - User Role (Benutzerrolle)
Zeige Inhalte an, die auf die Rolle des Benutzers ausgelegt sind.
Was sind die Hauptmerkmale von If-So?
Zu den Hauptmerkmalen von If-So gehören:
- Dynamische Trigger
- CSV (Bulks)
- DKI (Dynamic Keyword Insertion = Dynamische Keyword-Einfügung)
- Bedingte Elementor-Widgets (Beta)
- Bedingte Gutenberg-Blöcke
Dynamische Trigger
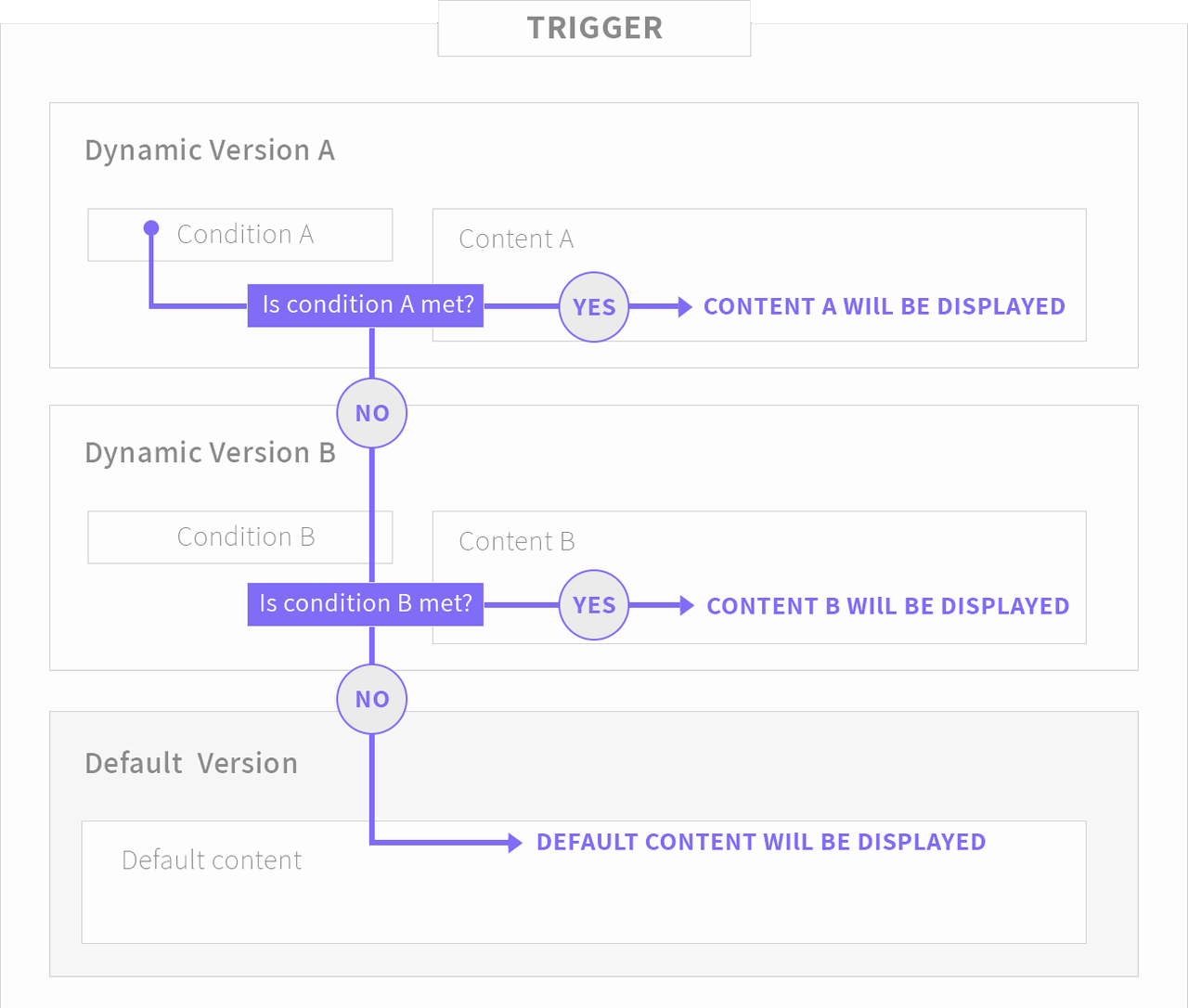
Mit dem If-So Plugin kannst du verschiedene Versionen deiner Inhalte erstellen. Außerdem kannst du Versionen erstellen, wo jede einzelne Version aus einer Bedingung mit dem entsprechenden Inhalt besteht. Ist die Bedingung erfüllt, lässt sich der Inhalt dieser Version anzeigen. Ist die Bedingung allerdings nicht erfüllt, dann überprüft If-So den Zustand der folgenden Inhaltsversion. Anschließend zeigt das Plugin diesen Inhalt an.

Als Trigger bezeichnet man hier eine Grundeinheit aus dynamischen Versionen und einer Standardversion. Trigger lassen sich anhand des Shortcodes überall auf deiner Website einfügen. Zudem hat jeder Trigger einen eigenen Shortcode. Immer wenn du eine Seite mit einem Trigger änderst, prüft If-So die Bedingungen. Im Anschluss wird der Inhalt dementsprechend angezeigt. Wie du einen Trigger anwendest, zeigen wir dir nachstehend.
Einen Trigger mit einem Shortcode anwenden
Am häufigsten wird der Shortcode des Triggers auf deiner Website eingefügt. Und zwar in einem beliebigen Feld. Allerdings nur in einem Feld, dass Shortcodes akzeptiert. Verwendest du den Page-Builder, kannst du Shortcodes in Folgendes einfügen:
- Text
- Titel
- Shortcode-Blöcke oder Shortcode-Widgets
- HTML-Blöcke oder HTML-Widgets
Anwendung eines Triggers mit einem PHP-Code
Eine weitere Möglichkeit, einen Trigger anzuwenden, ist, dies in der Seitenvorlage zu machen. Dies geschieht dann aber mit einem PHP-Code. Diese Variante ist sehr hilfreich. Zum Beispiel, wenn du einen Auslöser auf allen oder mehreren Seiten einfügen willst. Sie funktioniert aber auch, wenn du Inhalte in Feldern einbinden möchtest, die keinen Shortcode akzeptieren.
Wissenswert: Du hast keine Begrenzung bei der Anzahl der dynamischen Versionen in einem Trigger.
CSV (Bulks)

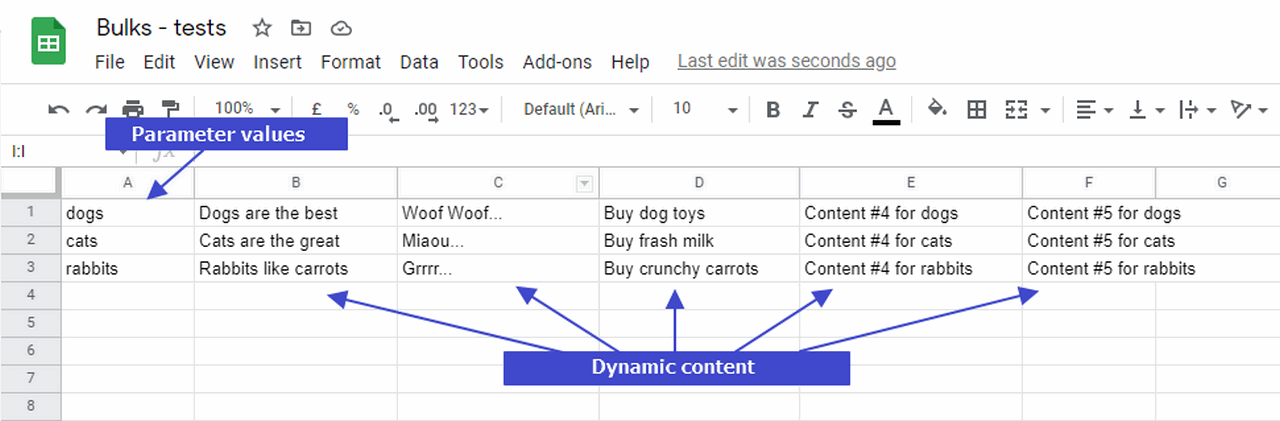
Mit dem If-So CSV kannst du dynamische Inhalte auf einfache Weise erstellen und verwalten. Auch wenn das Erstellen von dynamischen Inhalten mit dem If-So-Trigger supereinfach ist, wird es umständlich, wenn du Tausende von dynamischen Versionen anwendest. Denn neben dem Zeitaufwand können sich durchaus Verzögerungen beim Laden deiner Seite bemerkbar machen.
If-So CSV bietet so viel Flexibilität, dass es mit HTML als CSV-Inhalt kompatibel ist. Zudem lässt es sich mit Seiten-Caching verwenden und zeigt Inhalte, welche du überall auf deinen Seitenvorlagen oder deiner Website anwenden kannst. Folgende Bedingungen kannst du mit If-So CSV festlegen:
- Query-String (URL Parameter)
- Geolokalisierung
- Zeitzone des Benutzers
- Seiten-URL
- Beitrags-ID
- Benutzer-IP
- Benutzerdetails wie zum Beispiel Benutzername oder E-Mail-Adresse
- Verweisquelle
Dynamic Keyword Insertion (DKI) Shortcodes
Mit einfachen Shortcodes kannst du Keywords in deine Website einfügen. Somit kannst du zum Beispiel den Standort des Benutzers anzeigen. Oder den Benutzernamen und eine Ereigniszeit.
Beispiel für Geolocation DKI:
Zeige den Standort des Benutzers an: Land, Stadt, Bundesland, Kontinent oder Zeitzone.
[ifsoDKI type='geo' show='country']Der obige Shortcode fügt das Land des Nutzers ein, andere Informationen können angezeigt werden, indem der Wert des show-Parameters ersetzt wird.
Nachstehend sind die verfügbaren DKI-Shortcodes für dich aufgelistet:
- Geolokalisierung DKI
- Google Ads-DKI
- Query String DKI
- Automatisch lokale Zeitanzeige
- Benutzerdetails für angemeldete Benutzer
- Login-Link
- Referral Source DKI
- Browsersprache DKI
- Gesamtzahl der Seiten die vom Benutzer besucht wurden
- Beitrags-ID
- WooCommerce DKI-Shortcodes
Bedingte Elementor-Widgets (Beta)
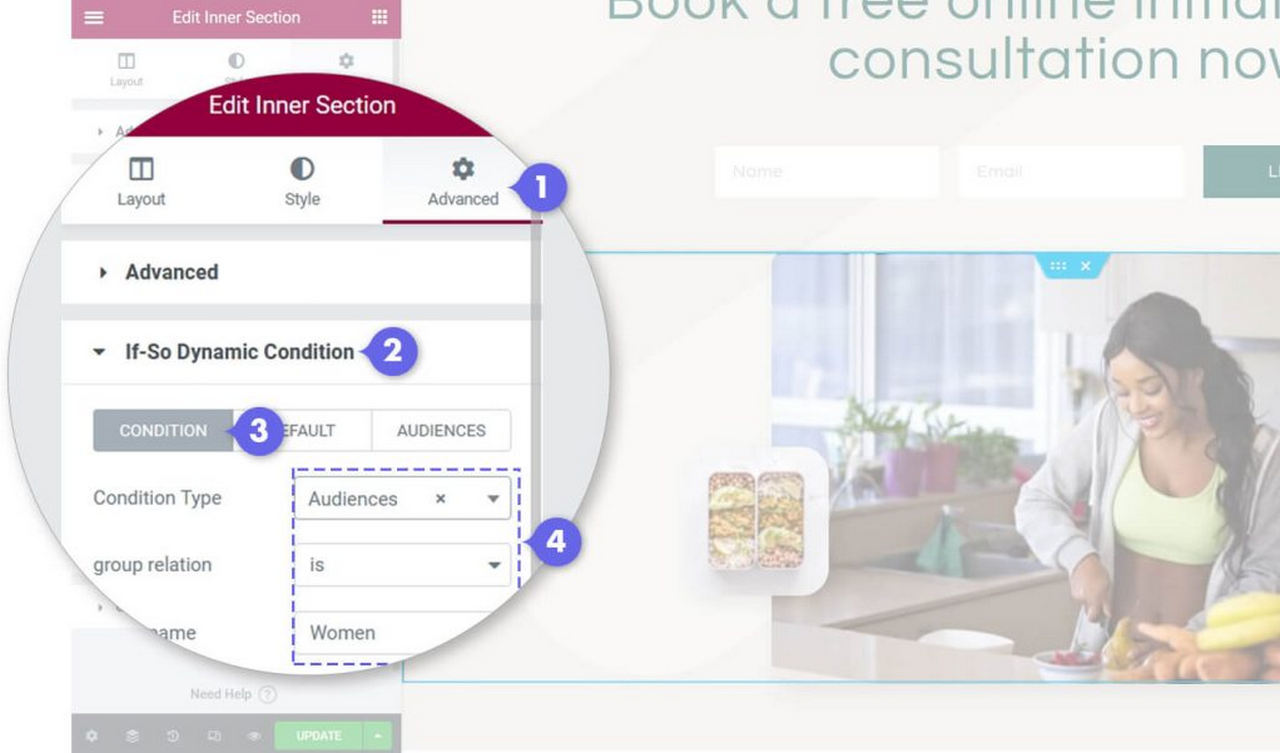
Mit der Elementor-Integration kannst du eine Bedingung für jeden Elementor Abschnitt festlegen. Gleiches gilt auch für jedes Elementor-Element. Allerdings wird das Element nur dann angezeigt, wenn die Bedingung erfüllt ist. Mit der Elementor-Integration kannst du jede If-So-Bedingung festlegen.

Dies gilt auch für Bedingungen, welche mit anderen Integrationen hinzugefügt wurden. Wie zum Beispiel für WooCommerce oder LearnDash.
Bedingte Gutenberg-Blöcke
Mit If-So kannst du auch für jegliche Gutenberg-Blöcke eine Bedingung festlegen. Um einen bedingten Gutenberg-Block zu setzen, musst du zuerst auf den Block klicken. Und zwar auf jenen, den du ändern willst. Anschließend wählst du in der rechten Spalte den Punkt Dynamic Content aus. Wähle nun eine Bedingung. Allerdings wird dieser Block nur dann angezeigt, wenn die Bedingung erfüllt ist.
Ist dies nicht der Fall, hast du zwei Möglichkeiten. Du legst den Standardinhalt fest. Hierzu aktivierst du lediglich das Kontrollkästchen Standardinhalt. Dieses findest du direkt unter der Bedingung. Anschließend erscheint ein Feld, in welchem du den Standardinhalt festlegst. Allerdings akzeptiert dieses Feld ausschließlich HTML. Die zweite Möglichkeit ist folgende: dupliziere den Block und lege eine Bedingung fest. Wichtig ist, dass diese genau dem Gegenteil entspricht als die zuerst festgelegten Bedingung.
If-So Erweiterungen für zusätzliche Funktionalität

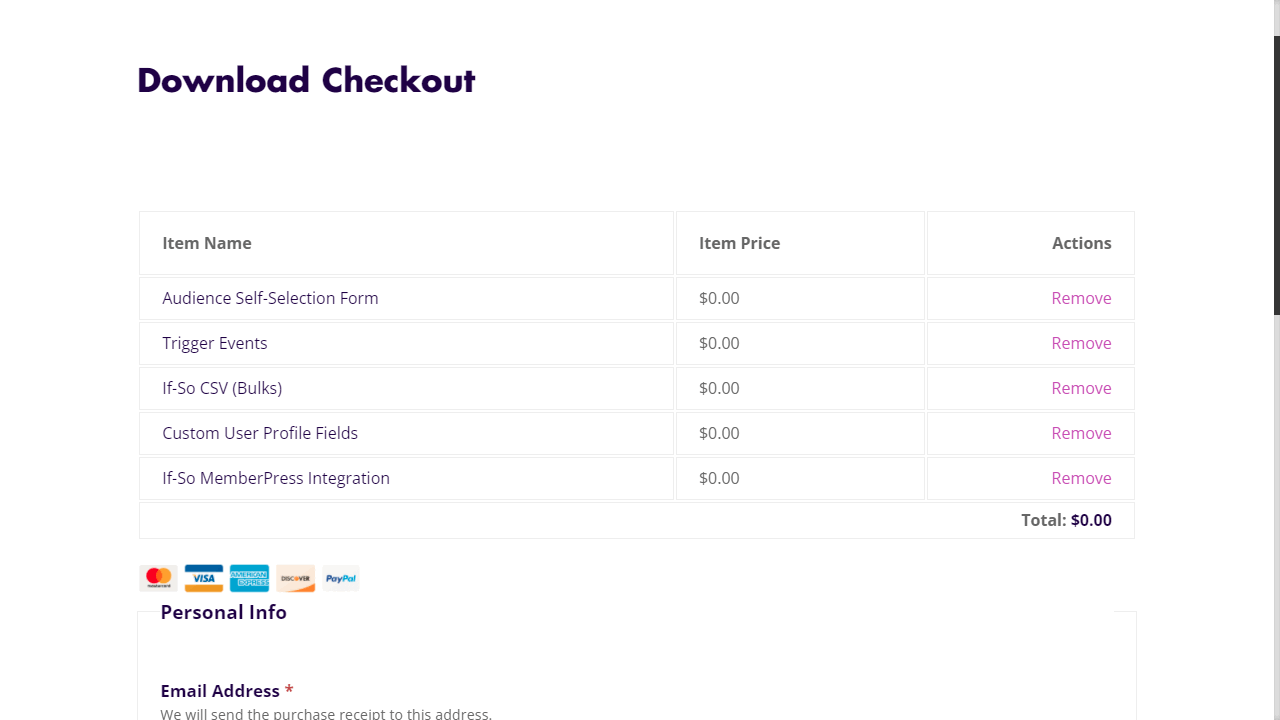
Es gibt Erweiterungen und Integrationen, die speziell für If-So entwickelt wurden. So kannst du deine Website um zusätzliche Funktionen erweitern. Diese unterscheiden sich in den Kategorien Erweiterungen,/zusätzliche Funktionalität, Integrationen und zusätzliche Bedingungen.
In diese Kategorie gehört zum Beispiel das Formular zur Zielgruppenselbstauswahl. Hierdurch haben nicht angemeldete Nutzer die Möglichkeit, Inhalte mit einem Selbstauswahlformular auszuwählen. Andere Erweiterungen sind folgende:
- Auslösen von Ereignissen
- If-So CSV (Bulks)
- Benutzerdefinierte Benutzerprofilfelder
Was diese Erweiterungen im Einzelnen können, erklären wir dir in den nachstehenden Absätzen.
Audience Self-Selection Form (Zielgruppenselbstauswahl)
Diese Erweiterung ist dann nützlich, wenn dein Nutzer verschiedene Optionen wählen kann. Wie zum Beispiel Interessen, Alter oder Geschlecht. Wählt er eine dieser Optionen, lädt die Seite neu und zeigt entsprechend relevante Inhalte an.

Trigger Events (Auslösen von Ereignissen)
Mit der Trigger-Ereigniserweiterung hast du zum Beispiel folgende Möglichkeiten:
- Du zeigst den If-So-Trigger als Popup an.
- Du zeigst deinen Nutzern die dynamischen Inhalte an, wenn sie bestimme On-Page Aktionen durchführen. Dies ist beispielsweise scrollen oder klicken.
If-So CSV (Bulks)
Wie anfangs schon beschrieben, erstellst und verwaltest du dynamischen Content. Und zwar auf eine sehr einfache Art und Weise. If-So CSV eignet sich besonders, wenn du Tausende dynamische Versionen anwendest.
Custom User Profile Fields (Benutzerdefinierte Benutzerprofilfelder)
Hierbei handelt es sich um eine Komplettlösung. Denn es geht darum, Daten der angemeldeten Benutzer zu sammeln. Außerdem lassen sich hier dynamischen Daten sammeln. Diese basieren auf den Daten der Nutzer. Diese Erweiterung erlaubt dir Folgendes:
- Erstelle ein benutzerdefiniertes Feld in dem Besucherprofil des Nutzers.
- Anschließend weist du dem benutzerdefinierten Feld einen bestimmten Wert zu. Dies geschieht entweder automatisch, wenn der Nutzer eine Seite auf deiner Website besucht, oder du erlaubst ihm den Wert selbst festzulegen.
- Zeige dynamische Inhalte an, welche auf dem Wert des benutzerdefinierten Felds aufgebaut sind.
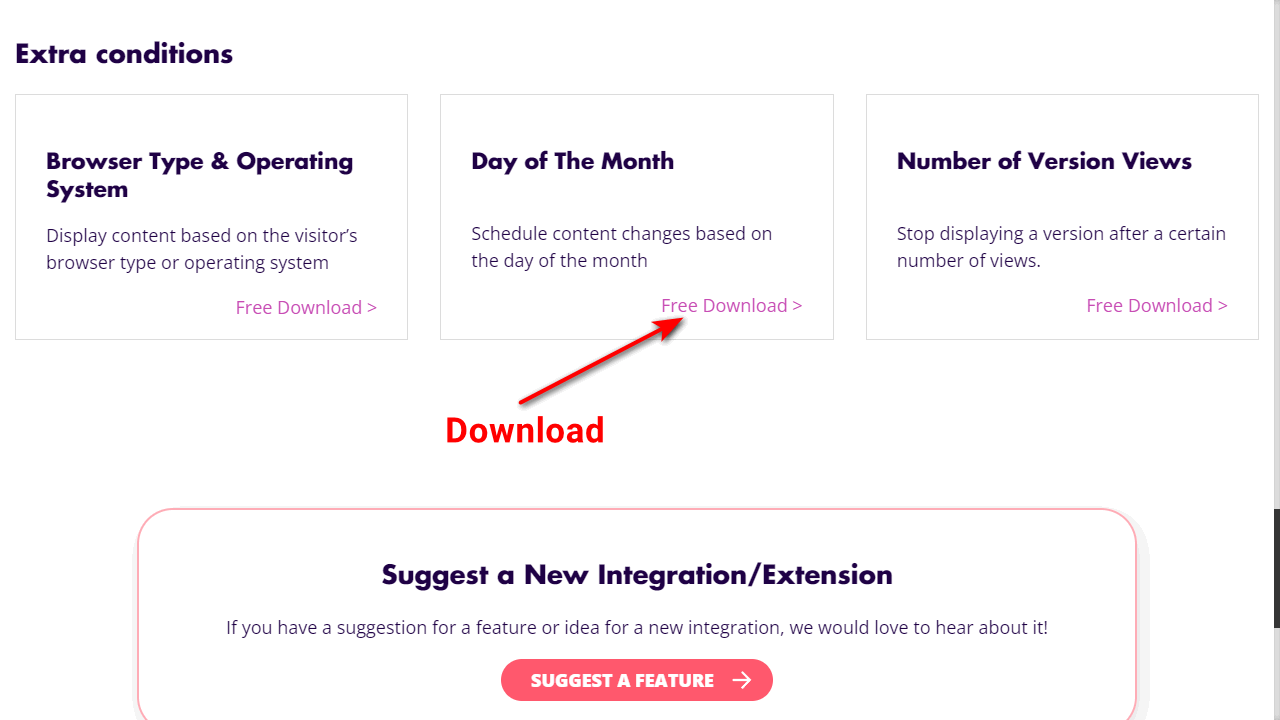
Zusätzliche Bedingungen von If-So

Unter den zusätzlichen Bedingungen findest du Browsertyp und Betriebssystem. Des Weiteren sind hier Tag des Monats und Anzahl der Versionsansichten zu finden. Ersteres zeigt Inhalte an, welche auf dem Browsertyp oder das Betriebssystem des Nutzers basieren. Beim Tag des Monats hingegen kannst du Inhaltsänderungen vornehmen, die auf den entsprechenden Tag fallen. Bei der Anzahl der Versionsansichten beendest du eine Anzeige von einer Version. Und zwar nach einer festgelegten Anzahl der Ansichten.
Die zusätzlichen Bedingungen kannst du kostenlos als Plugin downloaden.
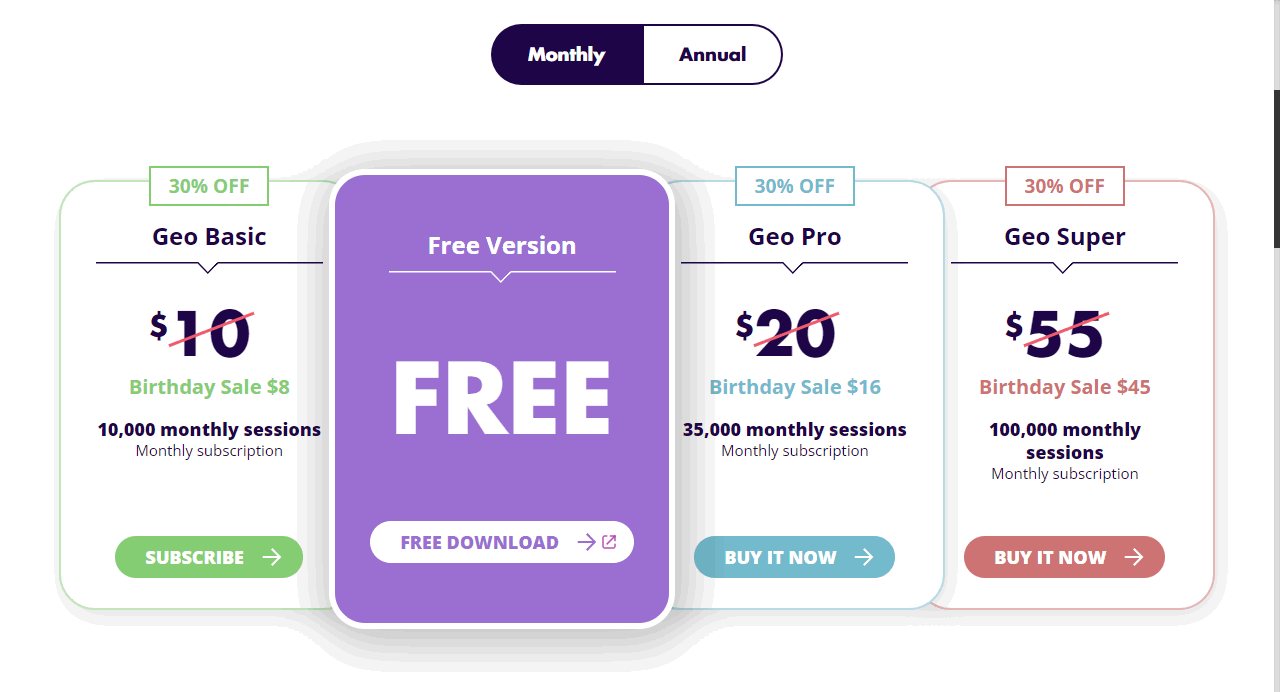
Geolocation Preise

Mit Geo-Lokalisierung kannst du genau abfragen, von wo aus der Surfer deine Website besucht. Anhand dieser Daten kannst du deinen Besucher dann viel persönlicher ansprechen. Das ist z.B. sehr praktisch für Lieferdienste.
Der Geolocation-Service ist leider nur sehr begrenzt im Plugin mitenthalten. Das liegt daran, dass If-So diese Daten sicher auch monatlich bei einem externen Dienstleister bezahlen muss. Du hast also monatlich nur 250 kostenlose Sessions zur Verfügung.
Alles darüber musst du mit zusätzlichen Paketen zubuchen. Wenn gerade eine Aktion oder ein Discount Coupon aktiv ist, kosten 10.000 monatliche Sessions $ 8,00, ansonsten $10,00.

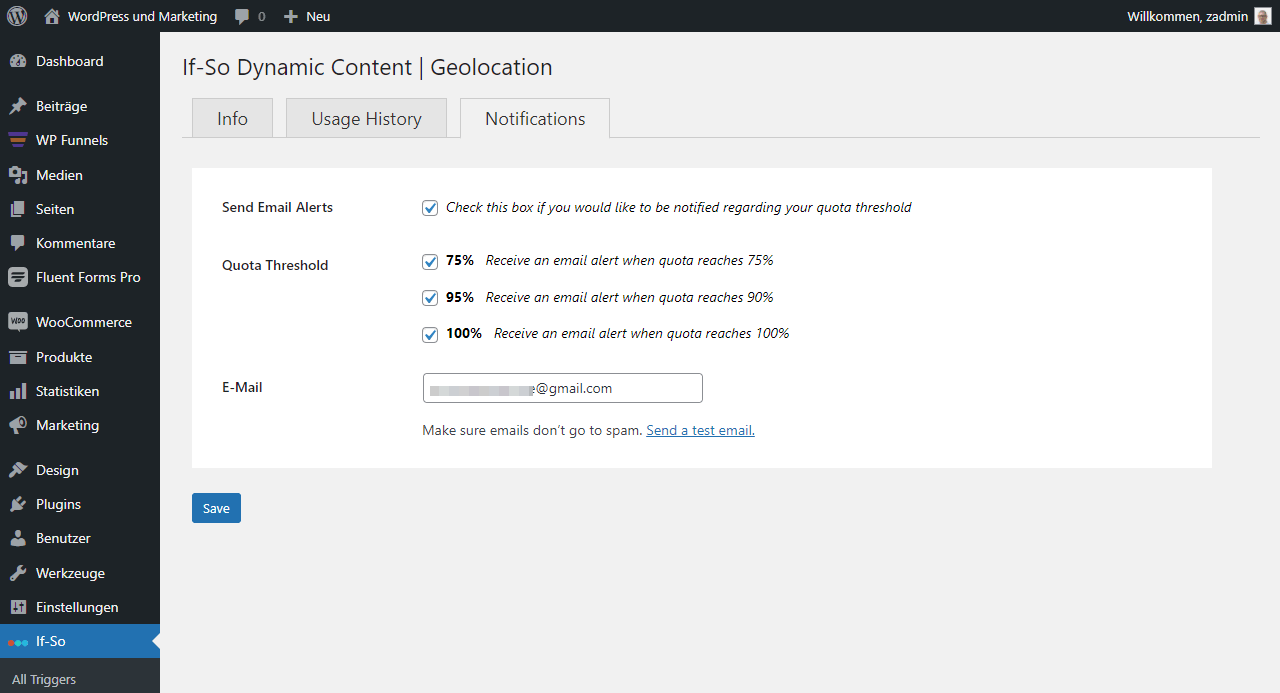
In den Einstellungen kannst du festlegen, ob du Benachrichtigungen erhalten möchtest, wenn deine Quota leer läuft.
Tipp: Bedingte Header kannst du auch mit Kadence erstellen
Integrationen

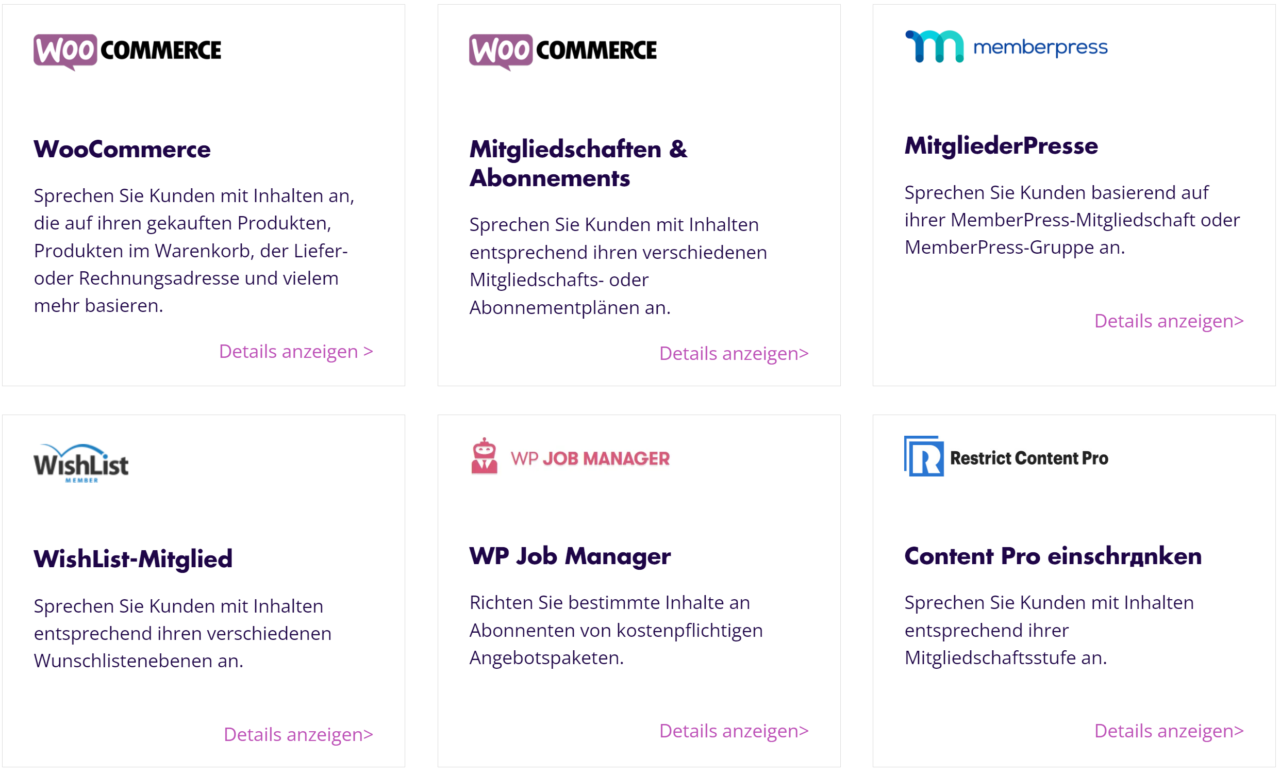
Die Liste der Integrationen ist lang. Unter anderem gehört hier zum Beispiel WooCommerce zu. Hiermit zeigst du deinen Kunden Inhalte, die auf den Produkten im Warenkorb basieren. Legt Dein Kunde zum Beispiel ein Smartphone in den Warenkorb, bietest du das entsprechende Zubehör an. Weitere Integrationen sind folgende:
- WooCommerce
- WooCommerce – Memberships & Subscriptions
- MemberPress
- Wishlist-Members
- WP Job Manager
- Restrict Content Pro
- Paid Memberships Pro
- AffiliateWP
- Easy Digital Downloads
- Weglot
- LearnDash
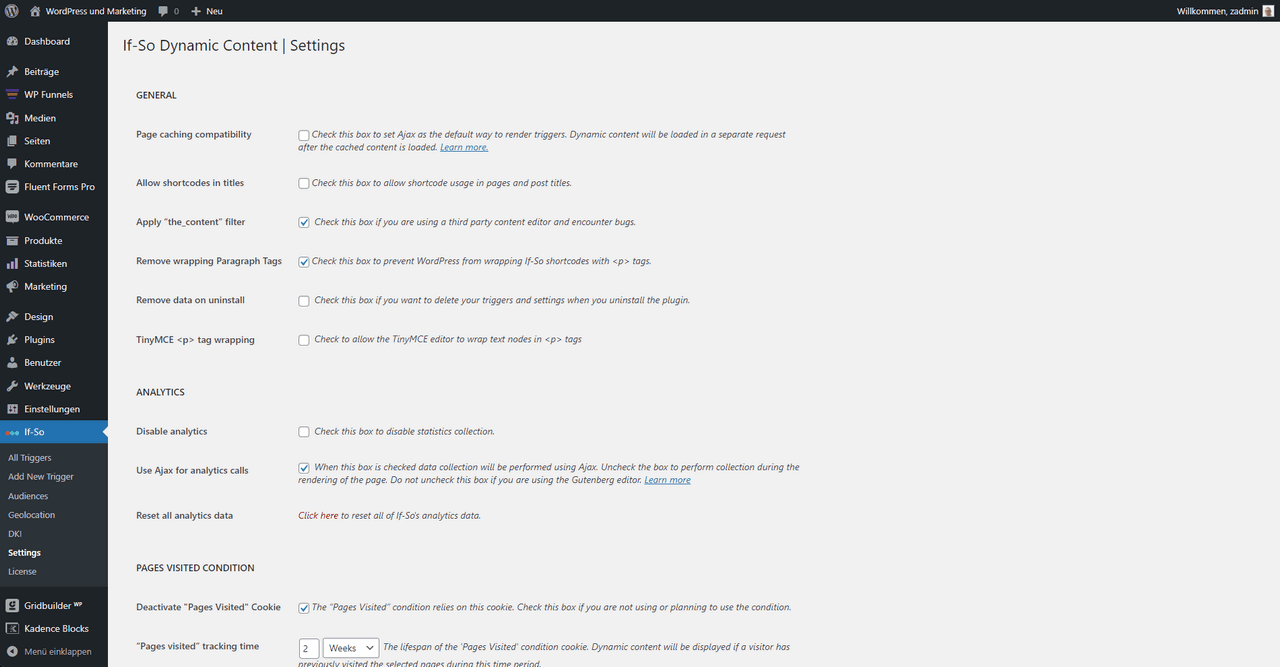
Einstellungen

Tatsächlich hat das Plugin einen gar nicht so kleinen Einstellungsbereich. Leider wurde der nicht gerade mit Design-Liebe bedacht.
Zwar gibt es einfache Überschriften, aber sonst sind alle Settings in einer Wurst aufgelistet. Da könnten die Entwickler noch etwas Hand anlegen.
Die Einstellungen beschäftigen sich mit Datenaufzeichnung, Cookies, Cache und PHP-Sessions. Insgesamt also sehr technisch.
Weitere Artikel zum Plugin If-So
Fazit
Nun hast du alle wichtigen Fakten zu If-So gelesen. Aber hier sind noch einmal die triftigsten Gründe, warum du If-So anwenden solltest, zusammengefasst.
Abgesehen von der Geolocations-Bedingung besteht kein Sitzungslimit. If-So ist zudem mit allen Page-Buildern kompatibel. Gutenberg, Elementor und Divi sind hier mit eingeschlossen.
Du kannst eine vollkommene Neugestaltung der Inhalte deiner Website durchführen.
Geolokalisierungsbasierte Inhalte erhältst du schon nach nur 2 Minuten Aufwand.
Mit If-So steigerst du aber nicht nur den Umsatz. Zudem wird das Nutzerengagement auf deiner Website deutlich besser. Gleiches gilt für die Conversions-Rate.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.

 Plane Änderungen der Inhalte. Und zwar zwischen dem Datumsbereich.
Plane Änderungen der Inhalte. Und zwar zwischen dem Datumsbereich.