Divi Presets - Einheitliche Design-Voreinstellungen
Möchtest du mehr zum Thema Divi Presets erfahren?
Divi Presets sind neue Design-Voreinstellungen von Elegant Themes, mit denen du Elemente global verändern und nachträglich anpassen kannst. Es handelt sich dabei um Voreinstellungen für das Divi Theme, die du jedem Element zuordnen kannst.
Today we are excited to introduce Divi Presets, the new class-based design system that will change the way you design Divi websites forever.
Elegant Themes
Wenn du den Stil eines Divi-Moduls, einer Zeile oder eines Abschnitts anpasst, kannst du diesen benutzerdefinierten Stil jetzt als Divi-Voreinstellung (Englisch Preset) speichern. Diese Voreinstellung kann auf Elemente auf deiner gesamten Website angewendet werden, sodass sie alle dasselbe benutzerdefinierte Erscheinungsbild haben.
- Divi Theme – 150 Fertige Layout Packs
Verschaffe dir eine Starthilfe mit einer der erstklassigen vorgefertigten Websites. - Ultimative WordPress Toolkit
Einmal kaufen und auf allen Websites nutzen. - Divi Builder
Der einfache Page-Builder für WordPress-Themes. - Lead-Generierung und Social Media
Nutze die Werbekraft von Bloom und Monarch.

Nun kommt das tolle: Wenn du eine Voreinstellung änderst, werden alle Elemente, die diese Voreinstellung verwenden, diese Änderung widerspiegeln.
Wenn du ein neues Element zu einer Seite hinzufügst, kannst du außerdem schnell eine deiner gespeicherten Voreinstellungen anwenden, anstatt von vorne anfangen zu müssen.
Dazu kannst du dir noch dieses Video ansehen:
Was ist ein Divi Preset bzw. eine Divi-Voreinstellung?
Grundsätzlich wird jedes Divi-Modul mit einer Vielzahl von Designeinstellungen ausgeliefert, mit denen du das Erscheinungsbild anpassen kannst.
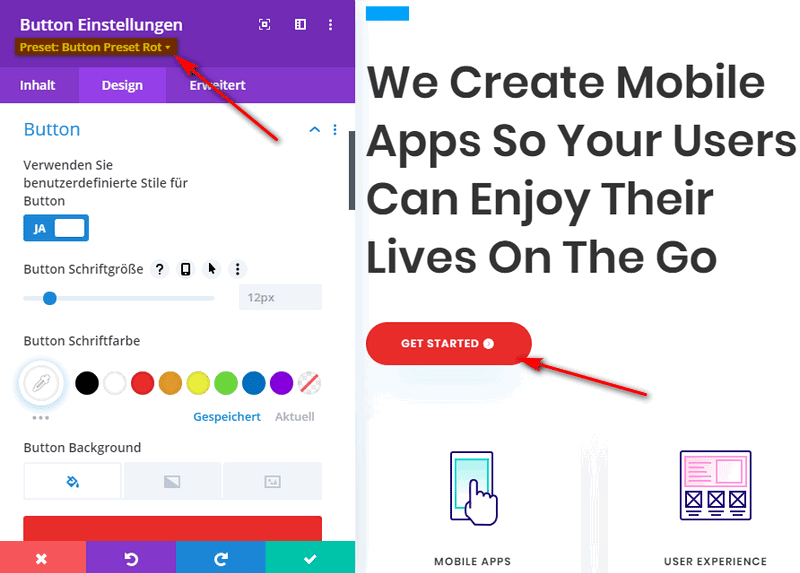
Du kannst ein Standard-Divi-Buttonmodul einfügen und eine neue Hintergrundfarbe, abgerundete Ecken und einen kleineren Text hinzufügen. Musst du nun das Design von hunderten von Modulen für deine gesamte Website ändern, nimmt das viel Zeit in Anspruch. Das war bis jetzt so. Und ist bei allen anderen Page-Buildern noch immer der Fall.
Mit dem neuen Divi-Voreinstellungssystem kannst du ein individuelles Erscheinungsbild erstellen und als Voreinstellung speichern. Alle von dir vorgenommenen Designänderungen werden in der Voreinstellung gespeichert. Wenn du ein neues Modul zu deiner Seite hinzufügst, kannst du deine gespeicherten Voreinstellungen durchsuchen und diese schnell anwenden.
Sobald eine Voreinstellung zugewiesen wurde, wird das Standarddesign des Moduls durch die Voreinstellung gesteuert. Wenn du den Stil einer Voreinstellung aktualisierst, werden alle Module, die diese Voreinstellung verwenden, ebenfalls aktualisiert.
Auf diese Weise kannst du das Design deiner gesamten Website mithilfe einer kleinen Sammlung von gespeicherten Voreinstellungen steuern.
Darüber hinaus spart es viel Zeit beim Hinzufügen neuer Module zu deiner Seite, da Du nicht jedes neue Modul von Grund auf neu entwerfen musst, sondern stattdessen schnell ein Design aus der Divi-Voreinstellungs-Bibliothek auswählen kannst.
Sehr coole Sache!
Neue Divi Voreinstellungen erstellen

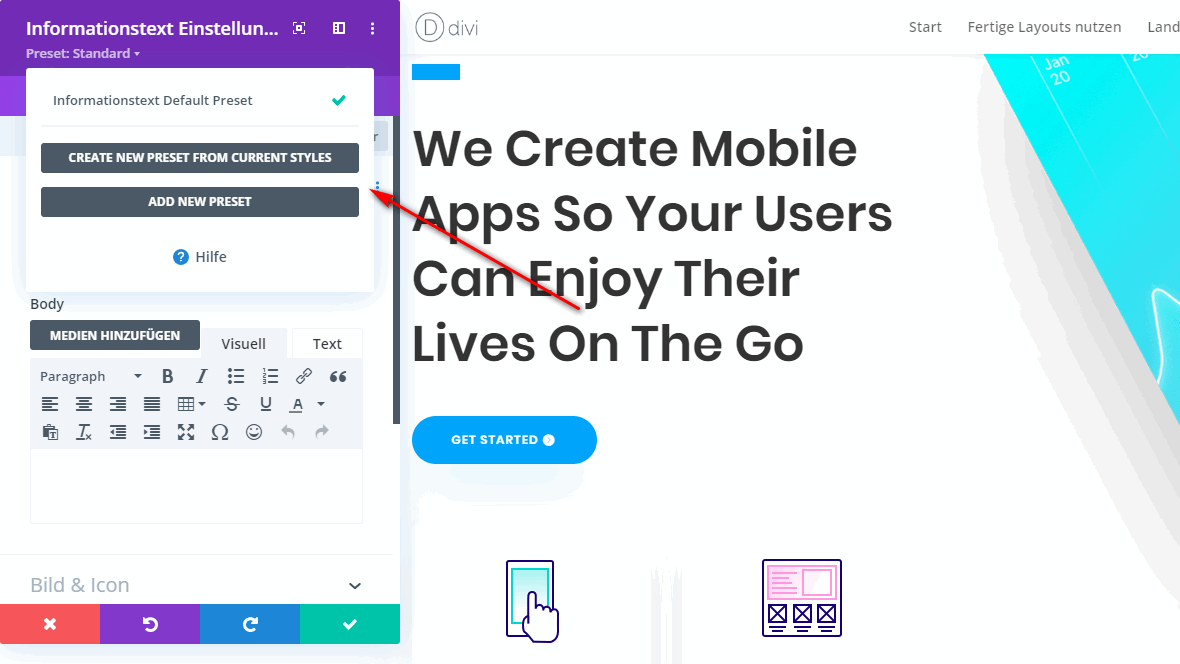
Voreinstellungen können über das neue Voreinstellungs-Dropdown-Menü (Preset) verwaltet werden, welches sich oben in allen Einstellungspaneelen befindet.
Klicke auf die Schaltfläche ADD NEW PRESET (Neue Voreinstellung hinzufügen) und gib deiner Voreinstellung einen Namen. Als Nächstes kannst du den Stil deiner Voreinstellung mit den verfügbaren Designeinstellungen des Moduls anpassen.
Nachdem du die Voreinstellung gespeichert hast, wirst du feststellen, dass sie jetzt im Dropdown-Menü der Voreinstellung verfügbar ist. Wenn du das nächste Mal ein Modul zu einer Seite hinzufügst, kannst du diese Voreinstellung auswählen und das Design des Moduls wird anhand deiner Presets aktualisiert.
Default Preset
Letztes Jahr wurde der Global Defaults Editor eingeführt, mit dem du das Standarddesign jedes Divi-Moduls anpassen kannst.
Das System der Divi-Voreinstellungen erweitert und ersetzt die globalen Voreinstellungen und ermöglicht es dir, zusätzlich zu deinem Standarderscheinungsbild eine Sammlung verschiedener Voreinstellungen zu erstellen und zu pflegen.
Alle Module beginnen mit einer Standardvoreinstellung, die angepasst werden kann, um das Standarderscheinungsbild der Module auf deiner gesamten Website zu ändern.
Jede deiner Design-Voreinstellungen kann auch als Standardvoreinstellung zugewiesen werden. Sobald eine Standardvoreinstellung zugewiesen ist, übernehmen Module auf deiner gesamten Website dieses neue Standarderscheinungsbild. Wenn du ein neues Modul hinzufügst, wird es automatisch die Standardvoreinstellung verwenden.
Aktuelle globale Standardeinstellungen werden in deine neue Standardvoreinstellung migriert, wenn du Divi updatest.
Vorhandene Divi Presets verändern

Du kannst das Design einer gespeicherten Voreinstellung jederzeit ändern.
Wenn du eine Design-Voreinstellung bearbeitest, wird das Erscheinungsbild aller Module, die diese Voreinstellung verwenden, auf deiner gesamten Website aktualisiert. Um eine Voreinstellung zu bearbeiten, klicke einfach auf das Bleistift-Symbol innerhalb des Dropdown-Menüs für Voreinstellungen.
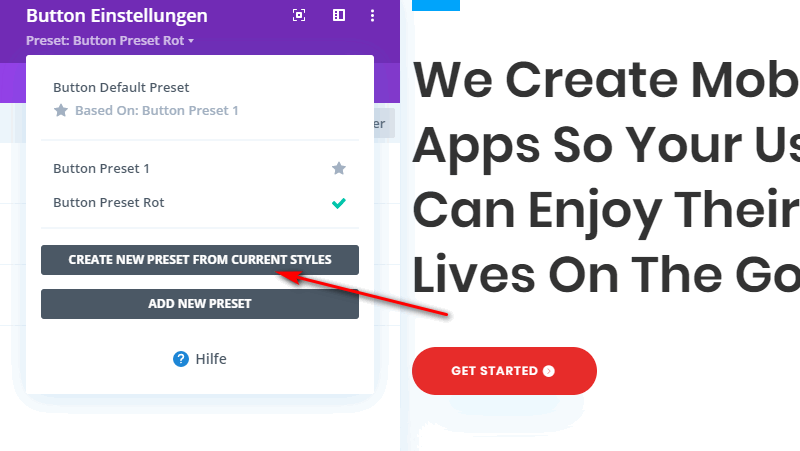
Erstelle neue Voreinstellungen aus vorhandenen Elementen

Du kannst auch bereits entworfene Elemente in wiederverwendbare Voreinstellungen umwandeln. Wenn du ein Modul hast, dessen Design bereits angepasst wurde, kannst du dieses benutzerdefinierte Erscheinungsbild mit der Option CREATE NEW PRESET FROM CURRENT STYLES (Neue Voreinstellung aus aktuellen Stilen erstellen) als Voreinstellung speichern.
Diese Option ist sehr praktisch, da du aus älteren Designs und Einstellungen direkt eine neue Design-Voreinstellung übernehmen kannst. Keine Arbeit war umsonst!
Bestes WordPress Hosting
Hosting-Empfehlungen sind normalerweise Müll.
Oft werden extrem billige Hosting-Pakete für € 3 empfohlen, andere wiederum werben mit einem € 100 VPS, weil sie als Affiliate dabei am meisten verdienen. Letztlich wollen wir doch alle nur den schnellstmöglichen Webspace für möglichst wenig Geld.
Und zwar für WordPress optimiert und vom TÜV Saarland zertifiziert!
Was ist noch wichtig? Der Server sollte in Deutschland liegen und der Support sollte möglichst schnell antworten, und das am besten auf Deutsch.
Das alles bekommst du bei HostPress ab € 19,00 / Monat.
Gimmick oder Game Changer?
Die neuen Design-Voreinstellungen oder Presets sind ganz sicher kein Gimmick. Ganz im Gegenteil, Elegant Themes hat dem WordPress-Theme Divi schon lange kein so produktives Feature verpasst.
Die Default Presets waren zwar vorher schon so ähnlich über die Global Defaults verfügbar, jedoch nicht so mächtig und praktisch zu handhaben.
Bei einem Projekt werde ich mir gleich einige Button-Presets erstellen.
Wie wirst du die neuen Divi Presets nutzen?
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.