Thrive Themes Editor - Tastenkombinationen und Shortcuts
Möchtest du mehr zum Thema Thrive Themes Editor erfahren?
Meine 12 Produktivitäts-Tipps damit du schneller im Thrive Themes Editor unterwegs bist. Mit diesen Tipps und Tricks bist du schneller und produktiver, wenn du deine Designs im Thrive Architect erstellst.
Mit Shortcuts und Tastenkombinationen kannst du den Thrive Themes Editor schneller und effizienter bedienen. Speichern, duplizieren, anpinnen, Editor anpassen und verschieben im Verband. Damit sparst du täglich Zeit bei der Arbeit mit Thrive Themes und im Thrive Architect.
Wenn du ein neuer Nutzer der Thrive Suite bist, werden dir diese Tipps helfen, ein schnellerer und sicherer Schreiber mit der Thrive Umgebung zu werden. Auch wenn du ein erfahrener Thrive-Benutzer bist, wirst du sicher den einen oder anderen neuen Trick entdecken, den du in deinen Workflow einbauen kannst.
Du kannst diese Tastatur-Abkürzungen im visuellen Drag-and-Drop Editor in den folgenden Plugins von Thrive Themes nutzen:
Thrive Themes Tastenkombinationen
Bevor ich dir spezielle Abkürzungen im Thrive Themes Editor zeige, fangen wir am besten mit den allgemeinen Tastenkombinationen an. Diese Shortcuts funktionieren in allen Plugins, wo der Editor aktiv ist.
Zunächst aber ein Wort zu einer der größten Fragen im Computer-Universum.
Nutzt du einen PC oder eine Mac?

Apple kocht ein eigenes Süppchen bei der Tastatur und den Keyboard-Shortcuts. Deshalb gebe ich immer beide Tastenkombinationen an. Grundsätzlich kann STRG aber fast immer mit ⌘ bzw. Control ausgetauscht werden.
Schnell Speichern
PC: STRG + S
Mac: ⌘ + S
Der Thrive Visual Editor erinnert dich nach 10 Minuten daran, deine ungespeicherte Arbeit zu speichern.
Du kannst deine Arbeit entweder speichern, indem du auf den grünen Speichern-Button klickst, oder indem du STRG + S drückst. Drücke diese Kombination am besten nach jeder größeren Änderung.
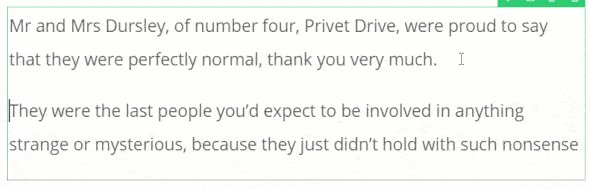
Teile einen Text in zwei Absätze
PC: STRG + Enter
Mac: ⌘ + Enter
Platziere deinen Cursor genau an der Stelle, an der du dein Textelement aufteilen möchtest, drücke STRG + Enter, und zack, schon wird der Absatz in zwei separate Textelemente aufgeteilt.

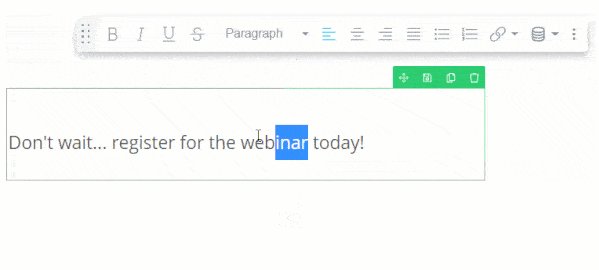
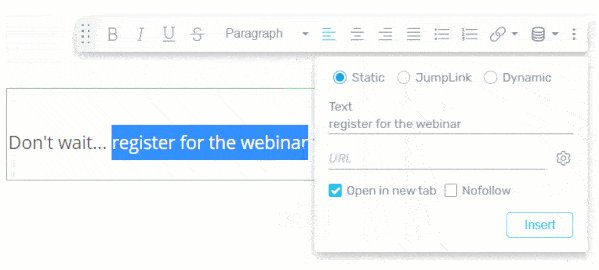
Link einfügen
PC: STRG + K
Mac: ⌘ + K
Mit diesem Trick wirst du in Thrive Architect viel Zeit sparen!
Klicke auf den Anfang oder das Ende des Wortes, drücke STRG + Umschalt + links (oder rechts), um es zu markieren, und dann STRG + K, um den Link-Dialog zu öffnen.

Arbeite effizienter im Thrive Themes Editor
Der Thrive Visual Editor kann so angepasst werden, dass er zu deinem Designansatz passt. Die meisten dieser Anpassungen werden sich an deine Auswahl erinnern, wenn du eine neue Landing-Page oder ein anderes Projekt startest. Es lohnt sich also zu experimentieren, um die besten Einstellungen für dich zu finden.
Hier erfährst du, wie du den Thrive Themes Editor anpassen kannst, um noch produktiver zu arbeiten.
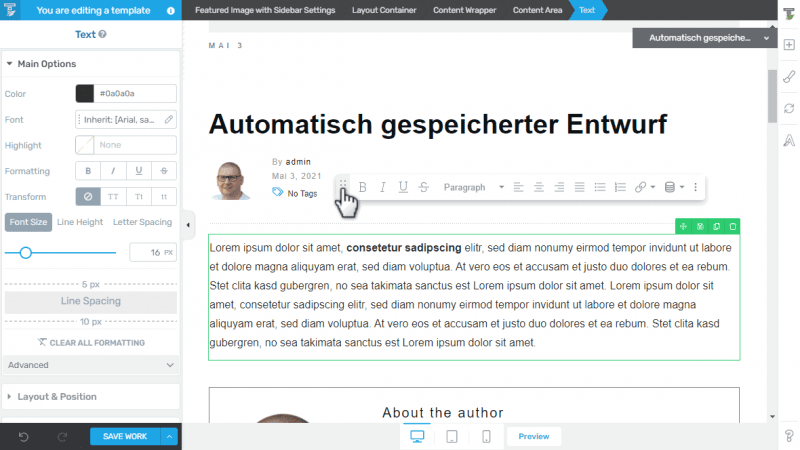
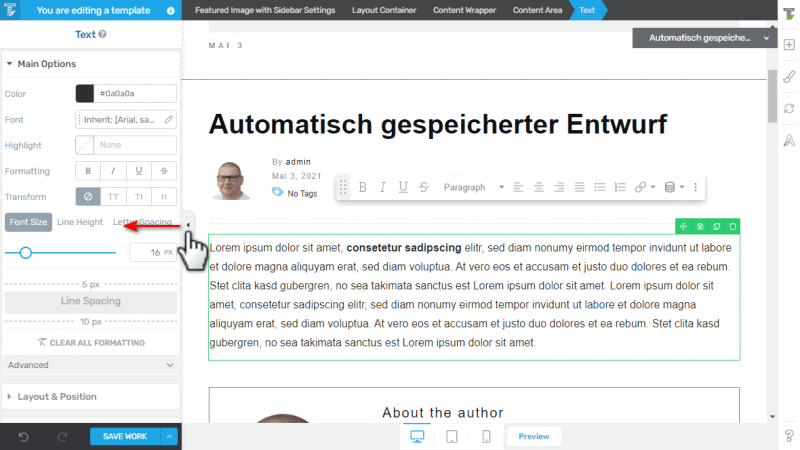
Verschiebe die inline Formatierungs-Leiste

Die Inline-Formatierungsleiste erscheint immer dann, wenn du Text auswählst. Sie erlaubt es dir die Formatierung, Ausrichtung, Überschriften, Links und dynamische Textquellen zu verändern.
Manchmal steht das Teil aber genau vor einem Element das du gerade bearbeitest.
Verwende einfach den Griff auf der linken Seite, um die Inline-Formatierungsleiste an eine beliebige Stelle auf der Leinwand zu ziehen.
Suche nach Elementen
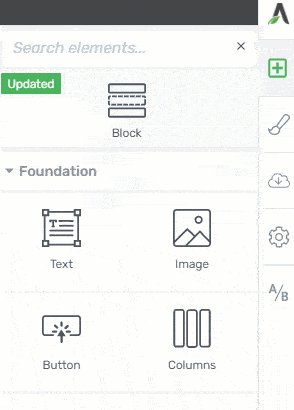
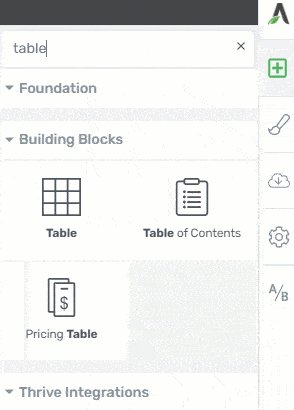
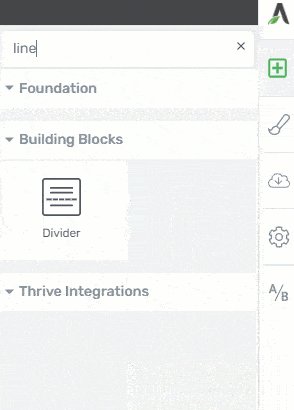
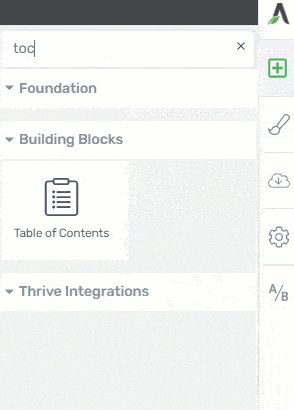
Der Thrive Visual Editor ist voll von großartigen Elementen, die du auf deiner Seite verwenden kannst und es kommen ständig neue hinzu. Aber je mehr wir hinzufügen, desto mehr musst du scrollen, um genau den gewünschten Block zu finden.
Es geht aber viel schneller als mit dem nervigen Scrollen. Benutze einfach das Suchfeld, um die Elemente in Echtzeit zu filtern, während du tippst.

Wenn du nicht genau weißt wie das Element heißt, versuche einfach mehrere Namen, den meisten Elementen sind auch alternative Bezeichnungen zugewiesen.
Pinne deine Lieblingselemente an
Du hast sicher einige Elemente, die du immer wieder benutzt. Genau diese solltest du dir ganz oben anpinnen.
Wenn du mit der Maus über die Elementkachel fährst, erscheint ein kleines Pin-Symbol. Wenn du darauf klickst, wird das Element ganz oben in deiner Elementauswahl angezeigt, sodass du es immer in deinen Seitendesigns verwenden kannst.
Ablenkungsfreier Modus
Magst du es auch gerne aufgeräumt? Für manche Menschen ist eine produktive Umgebung eine saubere Umgebung.
Der Modus „Distraction free“ blendet die Rahmen während der Bearbeitung aus, sodass es sich anfühlt, als würdest du direkt auf deiner Homepage schreiben. Für diejenigen, die an ein traditionelles Textverarbeitungsprogramm gewöhnt sind, ist das wohl ein vertrauteres Schreibgefühl.
Du findest den ablenkungsfreien Modus versteckt in einem geheimen Dropdown-Menü am Ende der Inline-Formatierungsleiste.

In dem animierten Gif siehst du, was ich meine.
Seitenleiste ausblenden

Der Thrive Visual Editor zielt darauf ab, ein Bearbeitungserlebnis zu bieten das so nah wie möglich an der endgültigen veröffentlichten Version ist. Bei sehr breiten Seiten und Elementen kann die Optionen-Seitenleiste jedoch manchmal eine responsive Änderung im Browser erzwingen.
Natürlich kannst du dir die finale Seite in einem neuen Tab ansehen, um dein Design ohne die Thrive Visual Editor UI zu sehen, aber eine andere Möglichkeit ist, die Optionen-Seitenleiste mit dem Toggle-Button schnell auszublenden.
Du wirst dies nicht sehr oft brauchen aber es kann dir helfen, dein finales Design für sehr breite Seiten zu visualisieren.
Intelligenter arbeiten im Thrive Visual Editor
Das sind die wahren Produktivitäts-Hacks!
Wir nutzen meist nur einen kleinen Teil, der verfügbaren Funktionen unserer Tools. Mit dem richtigen Wissen kannst du diese sich wiederholenden Mausklicks durch eine Handbewegung ersetzen.
Nachdem du diese Tricks gelernt hast wirst du feststellen, dass das Entwerfen deiner Projekte schneller und intuitiver geht und sogar Spaß macht.
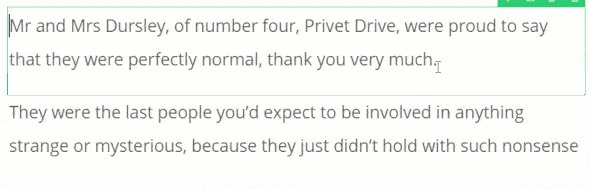
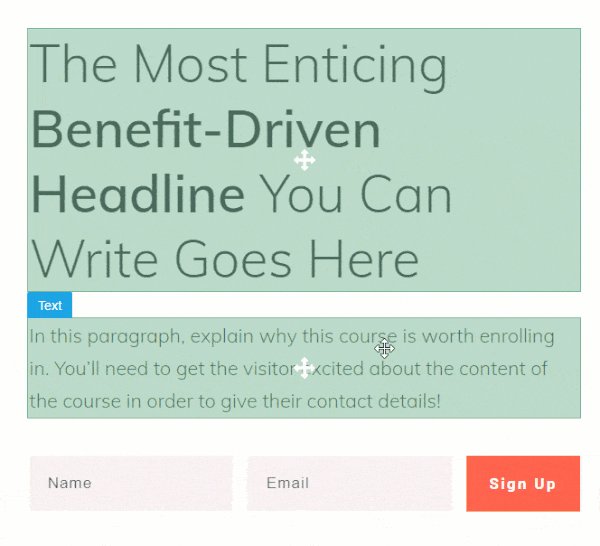
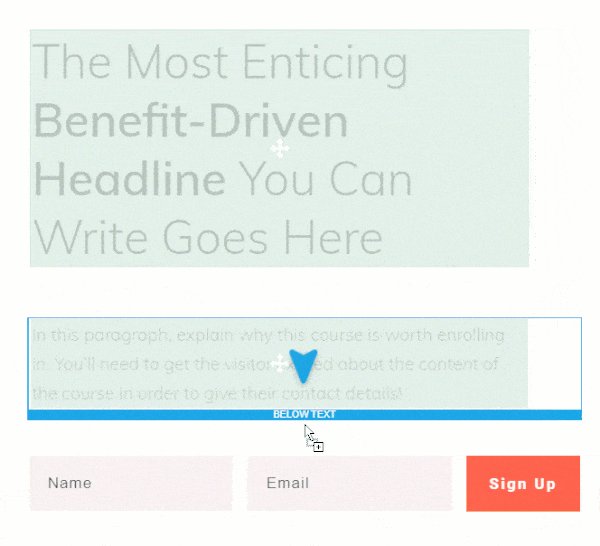
Spalten schneller erstellen
Möchtest du einen Text unter dem Bild lieber neben dem Bild haben? Klar kannst du das Columns Element einfügen, um eine neue Spalte zu erstellen und das Bild und den Text dann nebeneinander verschieben.
Diesen Schritt kannst du dir aber auch ersparen. Wähle einfach ein Element aus und verschiebe es neben das andere. Der Editor bietet dir automatisch an, eine Spalte zu erstellen und das Element da einzufügen.
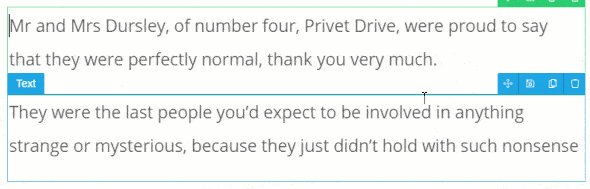
Mehrere Elemente verschieben
Der Mehrfachauswahlmodus ermöglicht es dir, mehrere Elemente als Gruppe zu verschieben. Es ist eine sehr nützliche Zeitersparnis, wenn du Elemente auf der Leinwand neu anordnest.
Wähle einfach mehrere Elemente aus, während du die STRG-Taste (⌘ auf dem Mac) gedrückt hältst, und ziehe eines an die gewünschte Stelle.

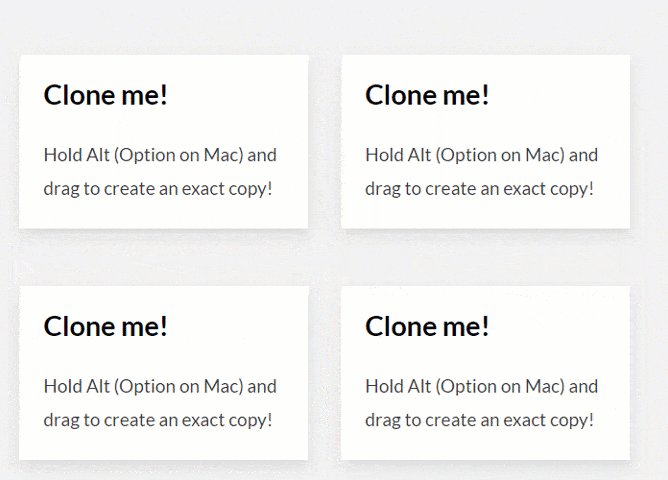
Das aktuelle Element duplizieren
Das ist eine richtig geile Abkürzung, die du nicht mehr missen wollen wirst.
Klar kannst du Elemente mit dem Duplizieren-Button vervielfältigen. Das hast du sicher schon genutzt.

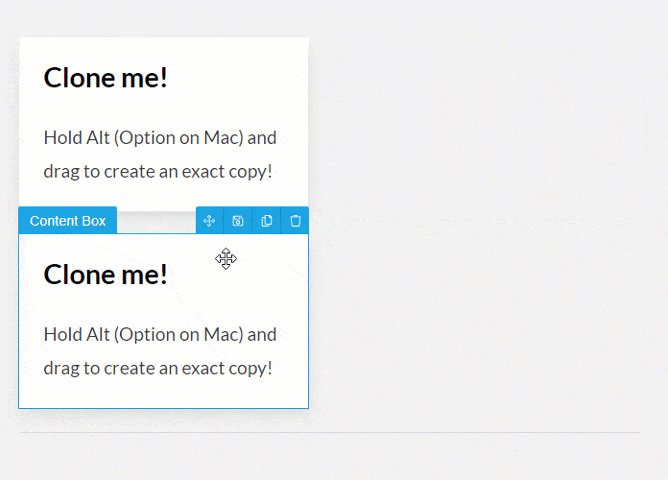
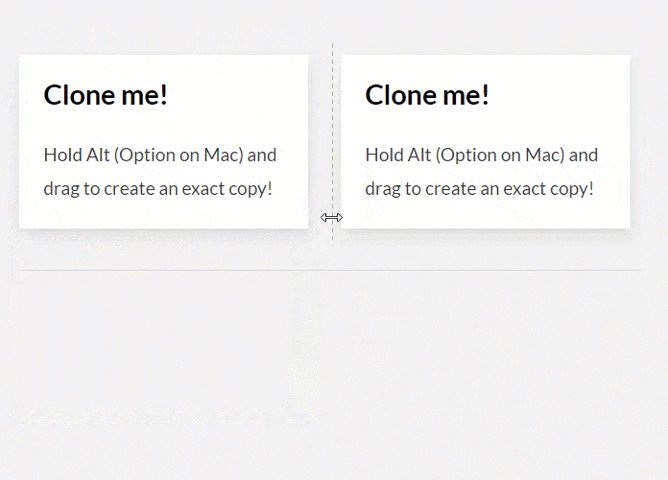
Aber halte mal die ALT-Taste (Option am Apple) gedrückt, während du ein Element verschiebst! Genau, das Element wird nicht verschoben, sondern es wird dupliziert. So schnell hast du noch nie Kopien von Boxen angelegt.
Das funktioniert mit fast jedem Element im Thrive Visual Editor: Bilder, Buttons, Inhaltsboxen, Lead Generation Formulare. Es macht das Gestalten deiner Seite schnell und spaßig.
Spaltengröße in 5 % Schritten ändern
Die Spaltenbreiten kannst du in Thrive Architect mit der Maus in 1 Prozent Schritten verändern. Möchtest du aber genau 50% auswählen, kann das schon mal knifflig sein, genau den gewünschten Wert zu finden.
Halte beim Ziehen einfach die STRG oder ⌘ Taste gedrückt und schon springt die Spalte immer um genau 5 %, was dich schneller an dein Ziel bringen wird.
- Lead Generierung
Die ultimative Toolbox für Lead Generation. - 200 Fertige Opt-in Vorlagen
Wähle ein professionell erstelltes Template. - Exit Intent
Die wirksamste Methode für Aufmerksamkeit. - A/B-Tests
Optimiere deine Kampagne!

So bedienst du den Thrive Themes Editor schneller
Klar habe ich diese Tipps aus dem Thrive Themes Blog, aber sei mal ehrlich, hattest du die schon alle gekannt?
Ich versuche in jedem Programm zumindest die grundlegendsten Tastenkombinationen zu nutzen. Manchmal funktioniert das nicht, weil ich sie mir einfach nicht gemerkt habe. Das muss man sich dann wirklich erarbeiten, wie beim Maschineschreiben.
Übung macht den Meister!
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.