So funktioniert der Elementor Popup Builder - How-to
Möchtest du mehr zum Thema Elementor Popup erfahren?
Meine Elementor Popup Builder Anleitung. Vom Erstellen des ersten eigenen Pop-ups bis zum Kennenlernen aller (wirklich aller!) Funktionen. Eine Anleitung für Anfänger UND Fortgeschrittene.
Mit dem Page-Builder Elementor kannst du ohne zusätzlichen Plugin vollwertige Pop-ups und Banner erstellen. Dafür gibt es sogar ein eigenes Modul, den Elementor Popup Builder. Damit erstellst du alle erdenklichen Popups, Slide-ins und Bars. Targeting und Exit Intent inklusive.
Elementor gehört zu den meist genutzten Website-Buildern aller Zeiten. Laut der Webanalyseseite w3techs.com rankt Elementor gemeinsam mit WooCommerce und WP-Bakery auf den ersten drei Plätzen im Popularitäts-Ranking. Im April 2022 belegte das allzeit beliebte WordPress-Plugin Platz Nummer Zwei1, und schlug damit seinen Konkurrenten WP-Bakery.
Grund genug für die Redaktion von bloggerpilot.com, zu dokumentieren, was mit dem erfolgreichen Content Management System so alles angestellt werden kann. Hierzu findest du auf dieser Website jede Menge spannende Informationen zum Thema. In diesem Artikel dreht sich alles um den Pop-up-Builder von Elementor. Du erfährst hier alles, was du brauchst, um geniale Pop-ups mit Elementor zu erstellen. Wir beginnen daher gleich zum Einstieg mit der Praxis, und zeigen dir, wie du ein Elementor Popup erstellst.
So erstellst du ein Elementor Popup Schritt für Schritt
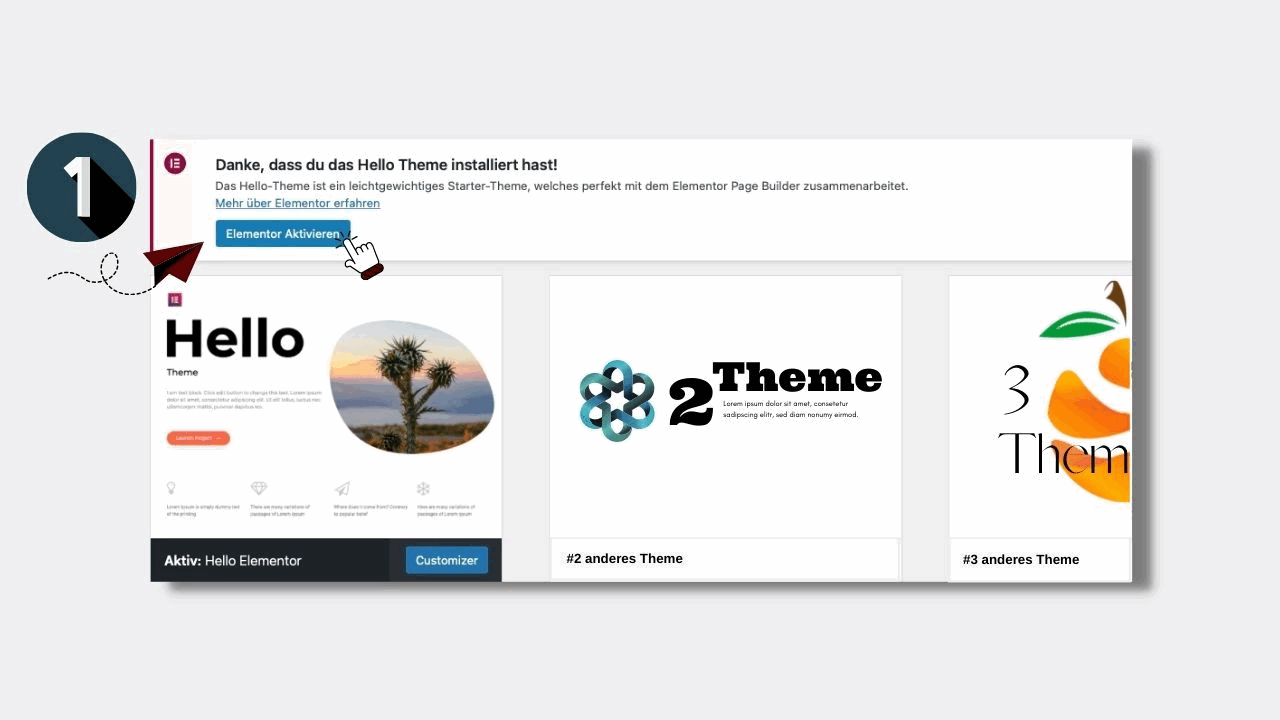
1. Aktiviere Elementor
Sobald du den Website-Builder aktiviert hast, legst du los.

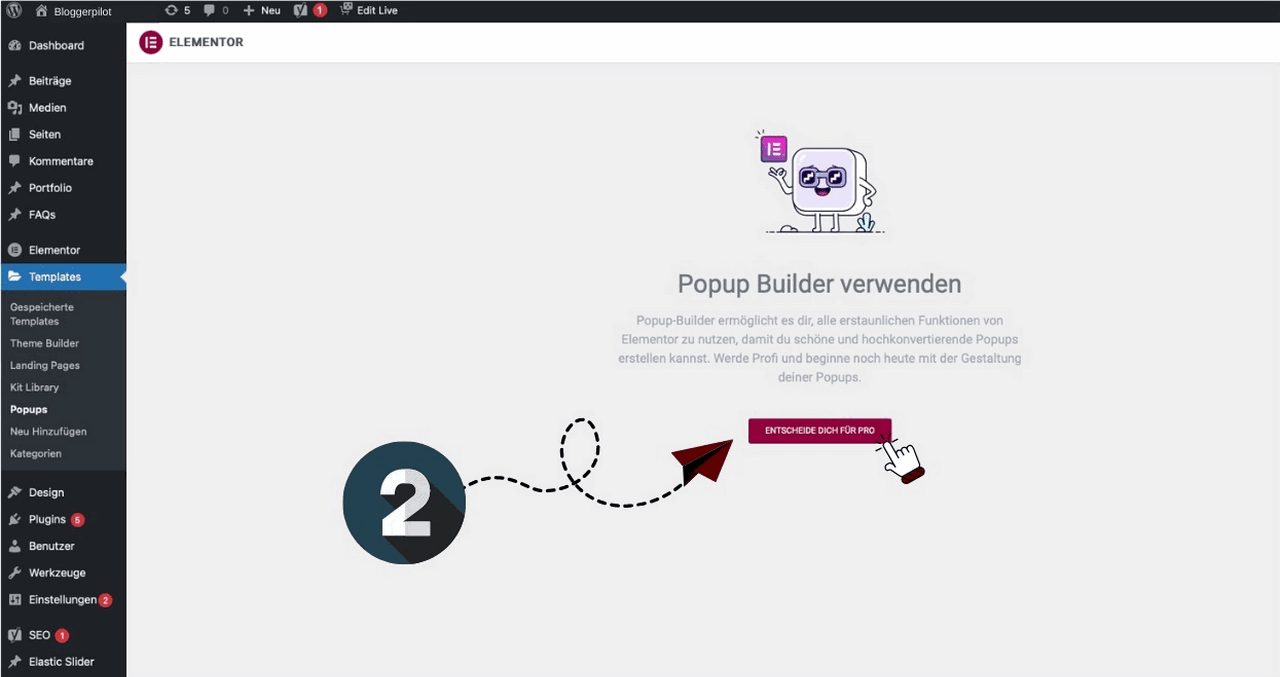
2. Entscheide dich für Elementor Pro
Viele Features von Elementor stehen jeder Userin und jedem User frei zur Verfügung. Für das Erstellen eines Pop-ups benötigst du jedoch Elementor Pro.
Hinweis: Falls du bereits mit Elementor Pro arbeitest, überspringe die Punkte 2 bis 5. Für dich geht es ab Punkt 6 mit „Pop-up hinzufügen“ weiter. Für alle anderen folgt hier eine Anleitung zur Installation des zahlungspflichtigen Website-Builders.
3. Pop-up erstellen
Wechsle in Menü Templates > Popups und klicke auf „ENTSCHEIDE DICH FÜR PRO“, um mit der Erstellung zu beginnen.

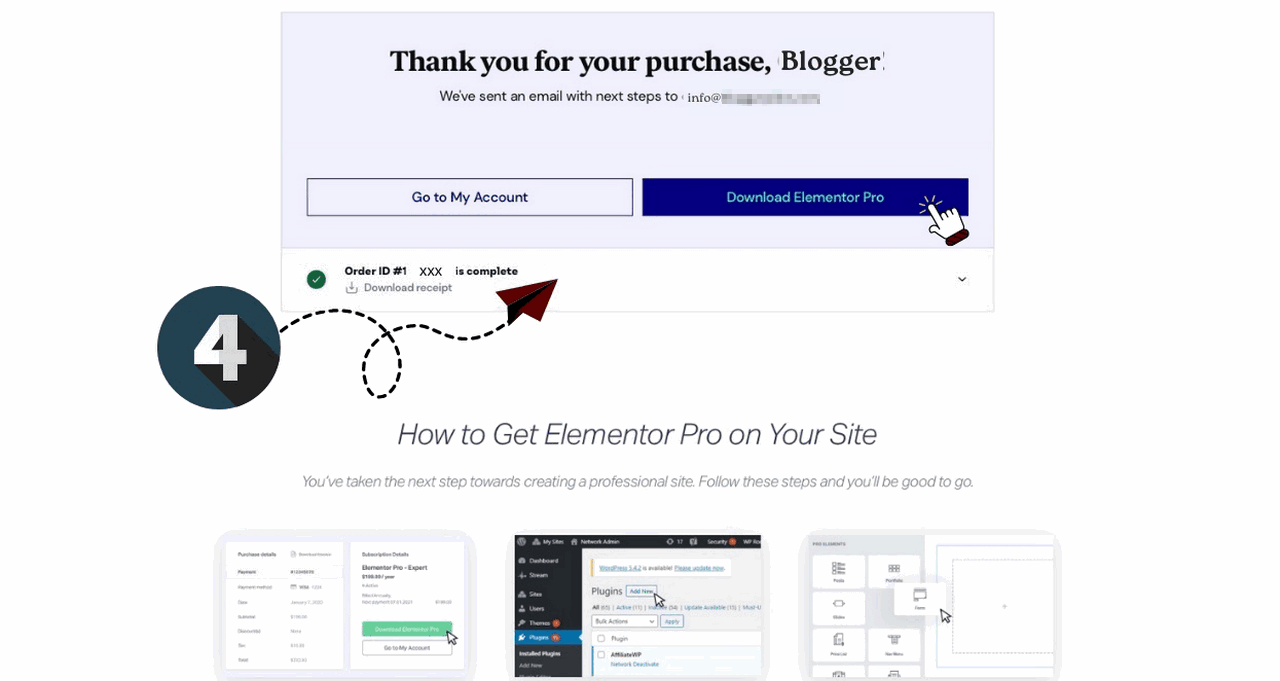
4. Lade Elementor Pro herunter
Es erscheint ein Hinweis, in dem du darüber informiert wirst, dass Plugins nur mit der Bezahl-Version von Elementor funktioniert.
Hol dir Elementor Pro und folge den Schritten auf dessen Website. Nach dem Kauf steht die auf deiner Website zu installierende Datei im zip-Format zum Download bereit. Nach dem Download wechselst du zurück zu deiner Website, und lädst die Datei mit Klick auf Plugins > Installieren hoch. Die Installation dauert nur wenige Sekunden. Nach der Installation erscheint eine dementsprechende Meldung.

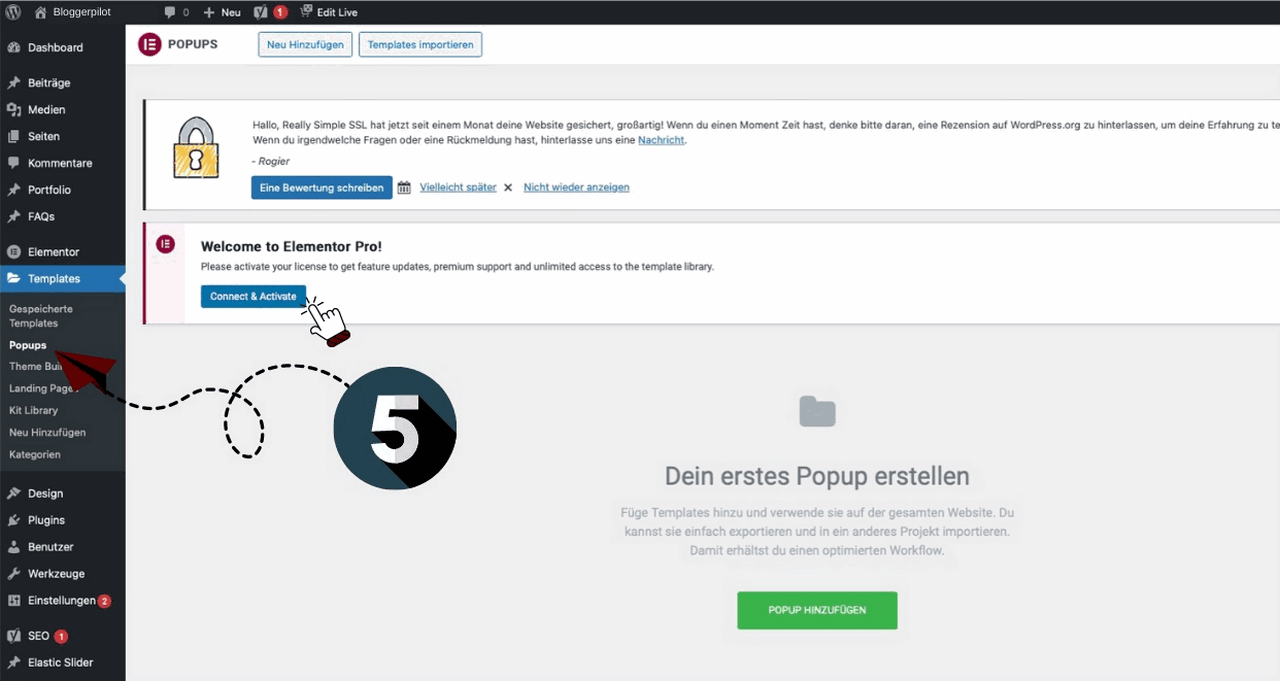
5. Aktiviere Elementor Pro

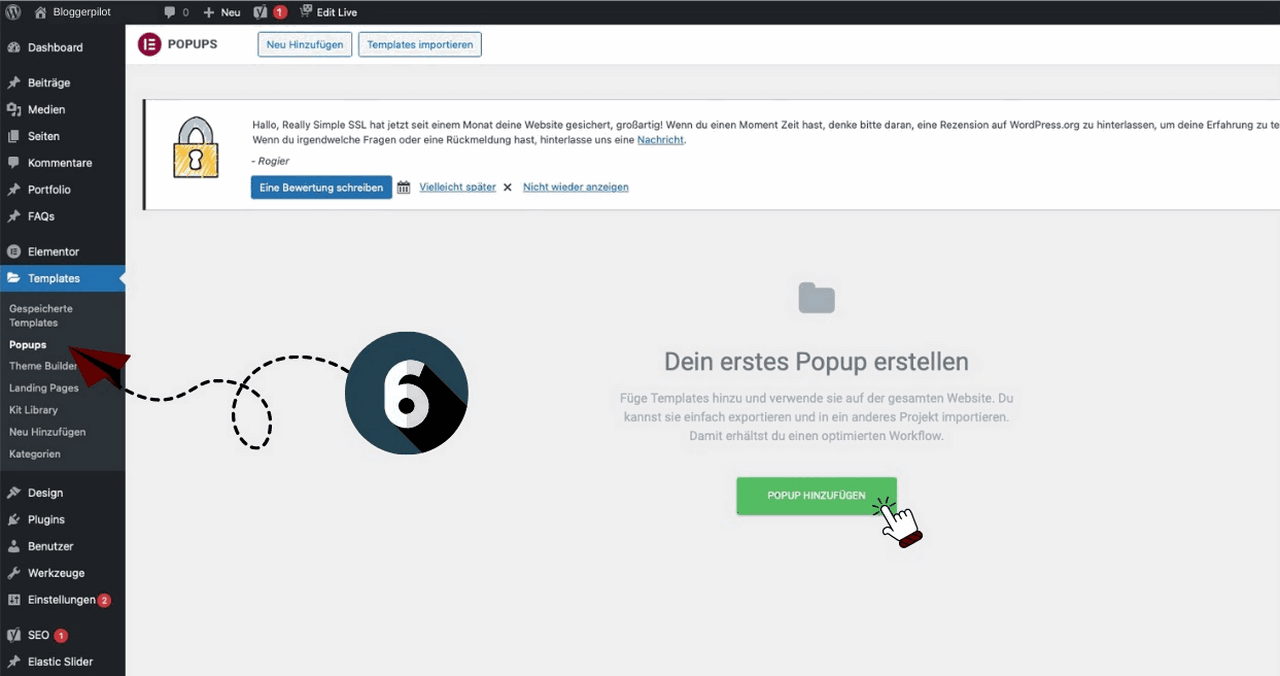
6. Neues Pop-up hinzufügen
Jetzt geht es endlich los. Nach Klick auf „Popup Hinzufügen“ öffnet sich ein neues Fenster.

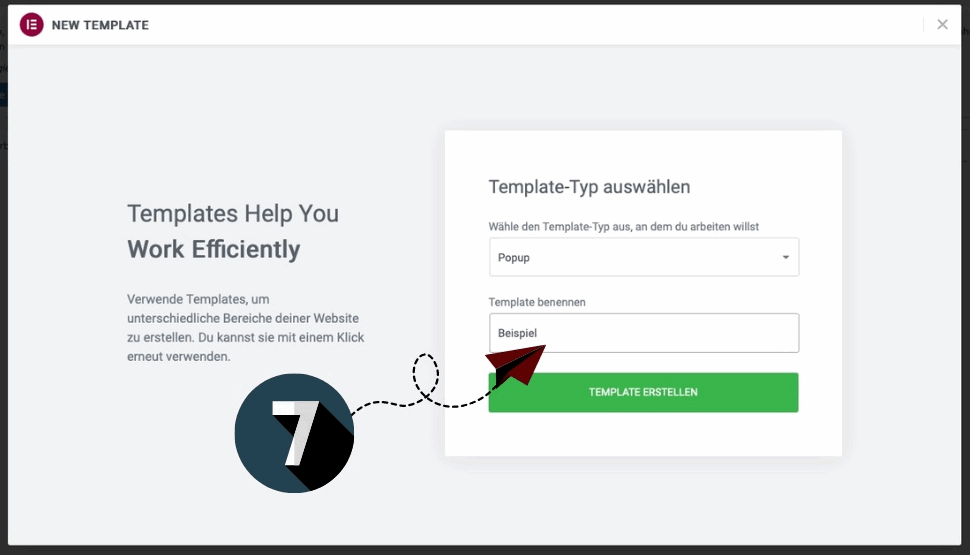
7. Template Name vergeben & erstellen
Benenne das Pop-up. Wähle hierfür einen eindeutigen Namen mit Wiedererkennungswert. Das macht es leichter, Ordnung zu halten, und Templates auch nach längerer Zeit wiederzufinden. Mit Klick auf “Template erstellen” gelangst du zur nächsten Eingabemaske.

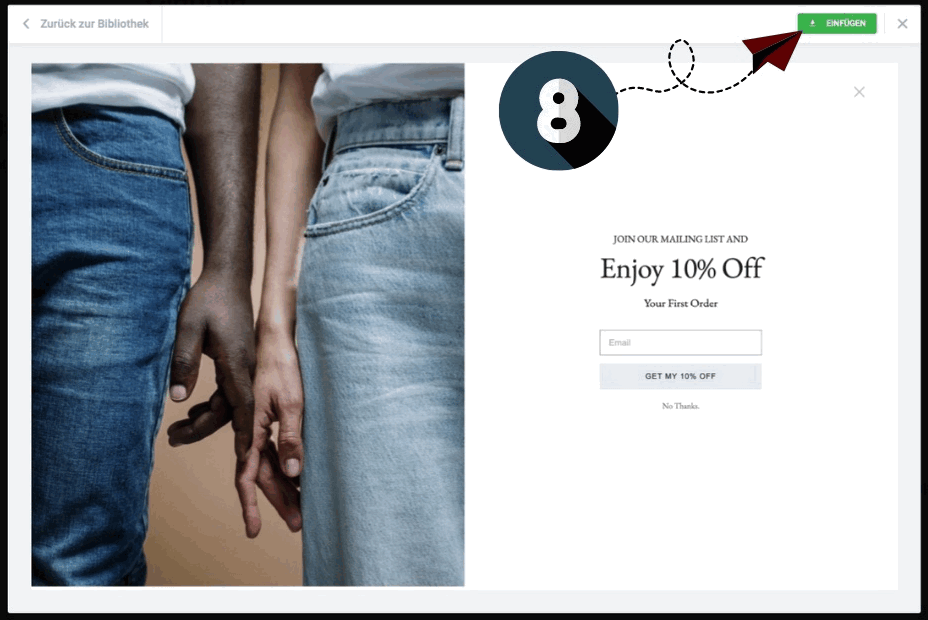
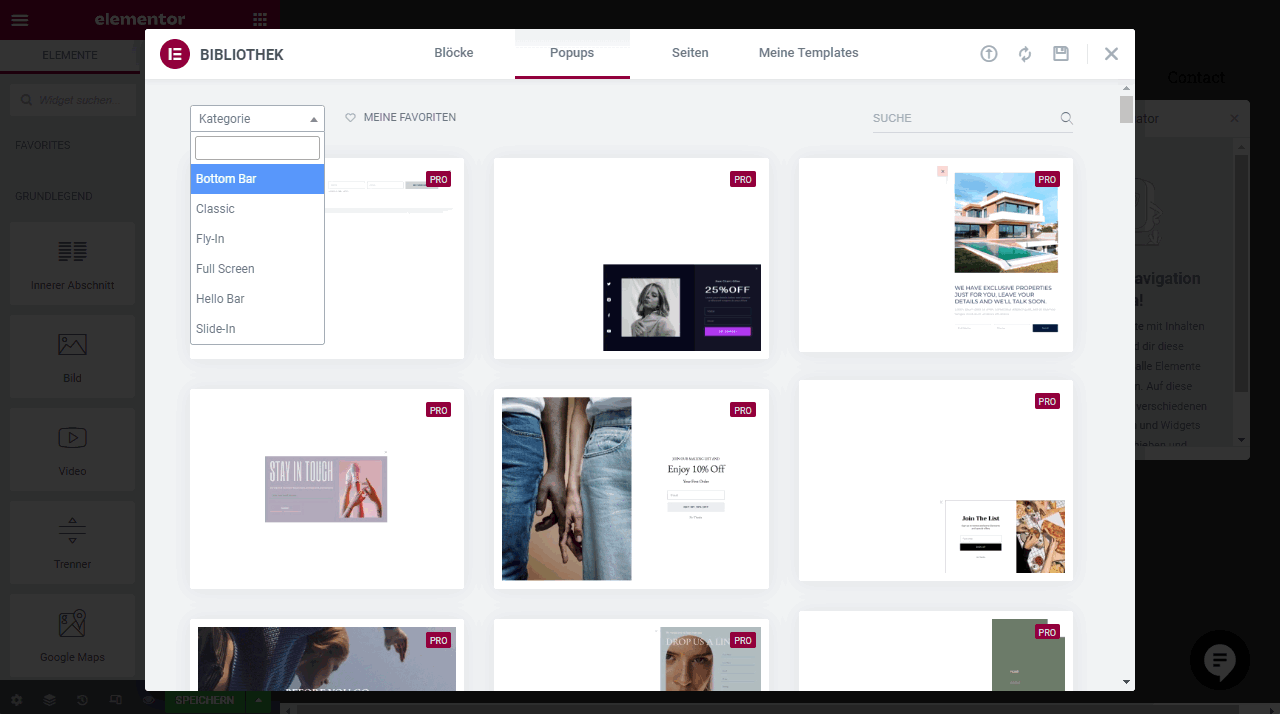
8. Pop-up-Vorlage wählen
Wähle eine Vorlage aus der Vorlagen-Bibliothek (Reiter “Popup”). Mit dem Lupen-Symbol siehst du dir die Vorschau an, bevor du dich endgültig entscheidest. Ist die Entscheidung gefallen, klicke auf „Einfügen„. Es öffnet sich die Pop-up-Bearbeitungsmaske.
Beim hier abgebildeten Beispiel handelt es sich um ein Full Screen Pop-up. Eine Liste der 6 Pop-up-Arten mit kurzer Beschreibung findest du weiter unten im Text.

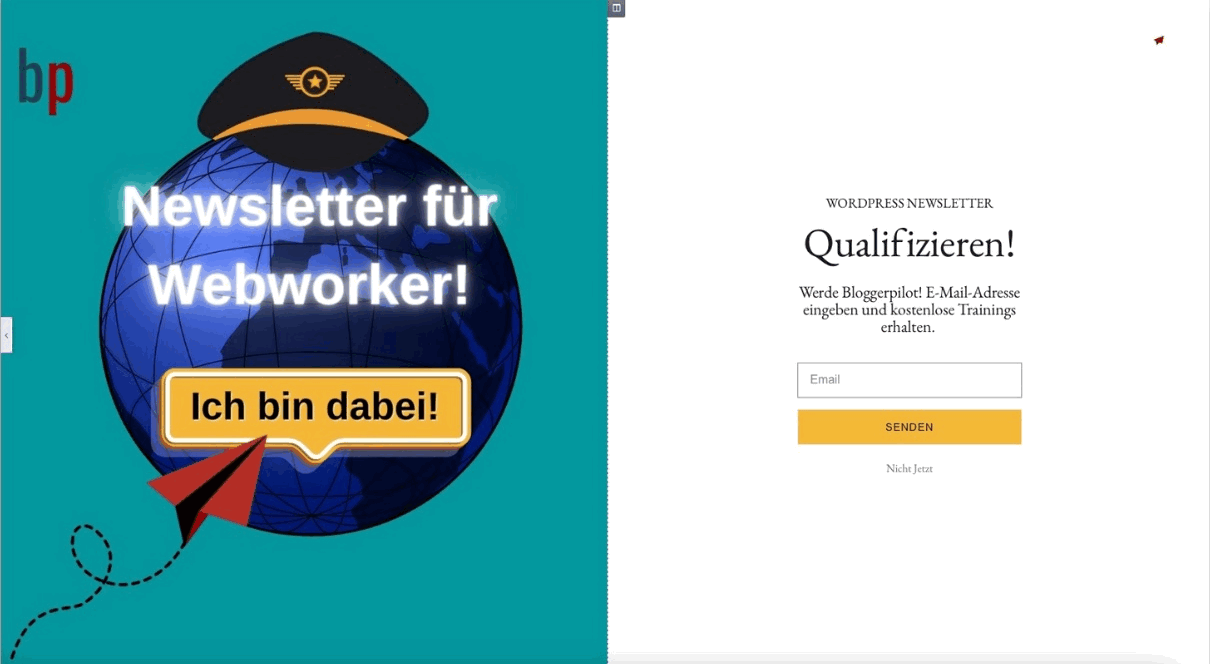
9. Vorlage bearbeiten
In diesem Beispiel wurde
- das Bild durch ein eigenes Design ersetzt
- der Text angepasst und
- die Farbe des Buttons verändert.
Mit Klick auf den giftgrünen Speicher-Button links unten öffnet sich eine weitere Bearbeitungsmaske, in der du noch einige weitere Einstellungen vornimmst.
Übrigens: Die wichtigsten Tools zur Bearbeitung und Individualisierung deines Pop-ups findest du weiter unten.

10. Settings einstellen
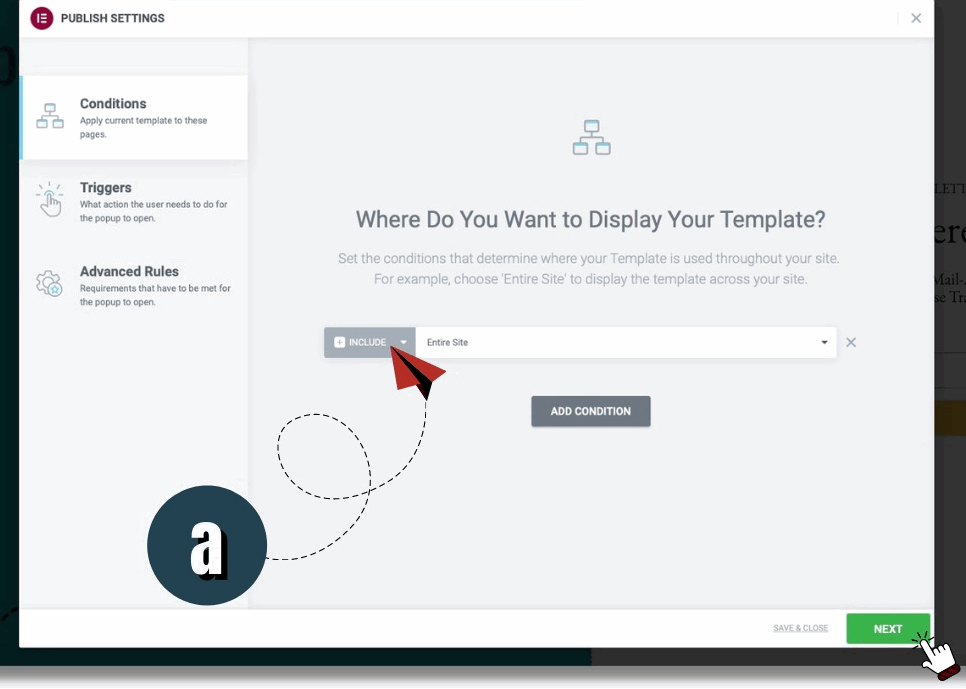
a. Conditions (Apply current template to this pages): Wähle aus, auf welchen Seiten das Pop-up erscheinen soll. Das Template kann auf der gesamten Website oder auf beliebigen Einzelseiten erscheinen. Conditions würde man auf Deutsch als Bedingungen bezeichnen. Mit diesen Konditionen bestimmst du, wann und wo deine Formulare angezeigt werden.
In diesem Beispiel poppt die Implementation auf jeder Einzelseite auf.

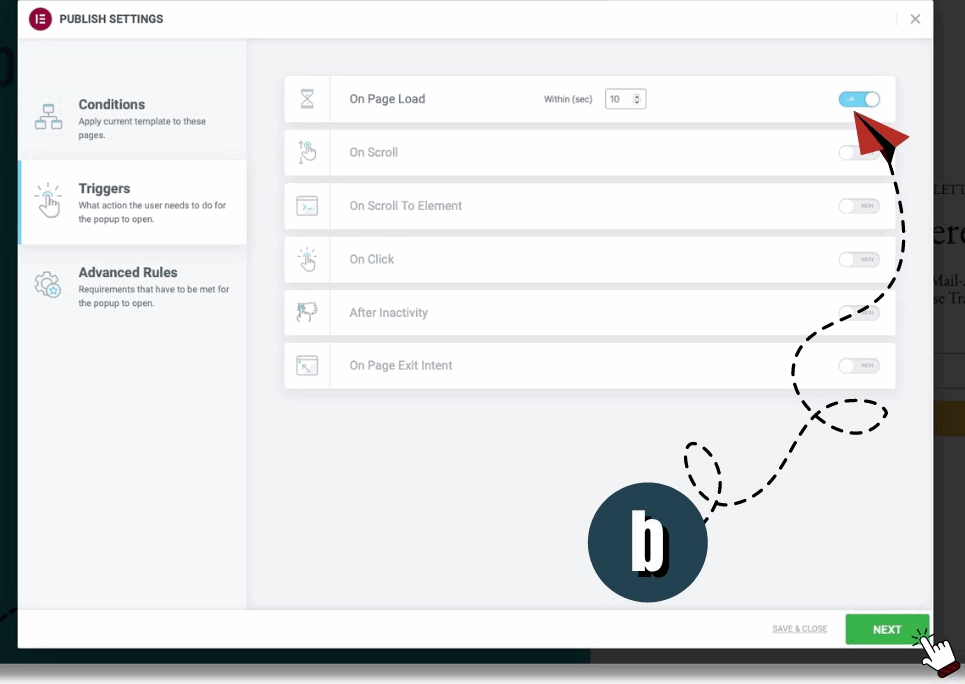
b. Triggers (What actions the user needs to do for the popup to open): Hier legst du fest, welche Aktion dem Öffnen des Pop-ups vorausgeht. Das sind also die Auslöser.
Mit der hier abgebildeten Variante erscheint das Pop-up 10 Sekunden nach Laden der Seite.

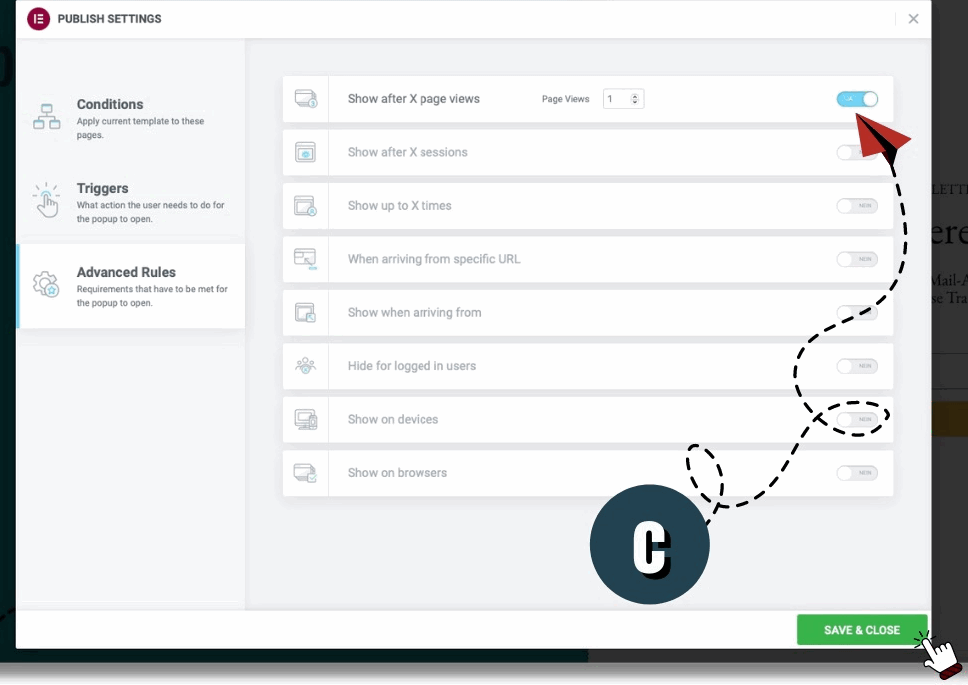
c. Advanced Rules (Requirements that have to be met for the Pop-up to open): Hier legst du fest, welche Anforderungen erfüllt sein müssen, damit sich das Pop-up öffnet.
In unserem Beispiel öffnet sich das Elementor Popup nach dem Ansehen einer einzigen Seite.

11. Fertigstellen
Mit Klick auf „SAVE & CLOSE“ ist das Pop-up fertig erstellt.
Pop-up aus der Vorlagen-Bibliothek erstellen: Schnell, unkompliziert und ansprechend
Arbeite mit einer Elementor Popup-Vorlage, um:
… eine Galerie aus mehreren Bildern im Pop-up-Layout zu platzieren: Slide-In
… ein Pop-up-Menü für die Website zu gestalten: Slide-In, Fly-In
… auf eine andere Seite zu verlinken: Classic
… neben der Kampagne auch auf deine Sozialen-Kanäle aufmerksam zu machen: Fly-In
… einen wichtigen Hinweis oder Willkommensgrüße zu platzieren, die nach dem Lesen manuell (oder automatisch) geschlossen werden: Classic und Fly-In
… ein Cookie Pop-up zu gestalten: Classic, Bottom Bar oder Hello Bar
So erstellst du ein Elementor Cookies Pop-up
Cookie Pop-ups sehen an sich ja sehr einfach aus – der Aufwand zur manuellen Erstellung kann jedoch eine Herausforderung sein. Das Problem dabei liegt in der Programmierung, die im Hintergrund abläuft. Grundsätzlich ist es also möglich, ein Cookie Pop-up mit Elementor zu erstellen – tatsächlich gearbeitet wird damit allerdings selten. Nicht einmal Profis, die alle Schritte aus dem Effeff kennen, arbeiten mit dem Pop-ups-Programm von Elementor, um Cookies zu gestalten. Schneller und einfacher geht die Gestaltung eines Cookie-Pop-ups mit dem geeigneten Plugin. Also warum unnötig Zeit verschwenden?
Die Empfehlung der Bloggerpilot-Redaktion zur Gestaltung eines Cookies Pop-ups mit Elementor ist der kostenlose Cookiebot der Münchner usercentrics GmbH. Die usercentrics GmbH stellt eine Consent Management Plattform (CMP) für Unternehmen aller Größen – vom Freelancer bis zum Konzern – zur Verfügung, welche die einfache Dokumentation und Verwaltung von User-Einwilligungen ermöglicht.
So erstellst du als Elementor User dein Cookie Pop-up mithilfe des Cookiebots:
- Gehe auf die Seite von cookiebot.
- Registriere dich für die Free Version.
- Gib den via E-Mail ankommenden Registrierschlüssel auf der Cookiebot Website ein.
- Einstellungen im Reiter DOMAINS:
- URL deiner Website eingeben (z.B. https://bloggerpilot.com)
- Einstellungen im Reiter DIALOGFELD:
- Für die passende Vorlage entscheiden. Tipp: Die Vorlage Swift bietet responsives Design, wird also auch auf Tablets und Handys angezeigt.
- Position des Pop-ups auswählen. Tipp: Besonders dezent ist der Banner am oberen Rand des Bildschirms. Soll das Pop-up hingegen auffällig gestaltet sein, ist Overlay oder Pop-up die passende Vorlage.
- Methode der Einwilligung wählen.
- Options-Typ wählen. Tipp: Bei kleinen Seiten reicht “Akzeptieren/Ablehnen”
- Setze einen Haken im Kontrollkästchen SCHLIEßEN-SYMBOL IM BANNER ANZEIGEN, um das “X-Symbol” am Bildschirm anzuzeigen (und dem User damit ein einfaches Wegklicken des Pop-ups zu ermöglichen).
- Reiter WIDGET
- Wähle die Position für das Element aus.
- Um die Voreinstellungen bei den Abständen musst du dich nicht kümmern. Du hast aber jederzeit die Möglichkeit, diese zu einem späteren Zeitpunkt anzupassen (was jedoch normalerweise nicht nötig sein wird).
- Entscheide dich für ein Farb-Thema, um “Widget-offen” und “Widget-geschlossen” zu visualisieren. Tipp: In den meisten Fällen entscheiden sich Website-Betreiber für das voreingestellte “Widget-offen-weiß” und “Widget-geschlossen-schwarz”.
- Reiter INHALT
- Wähle die Sprache, in der das Plugin angezeigt werden soll.
- Passe den Inhalt deiner Markenkommunikation entsprechend an.
- Reiter IHRE SKRIPTE
- Die Voreinstellungen in diesem Reiter musst du nicht verändern.
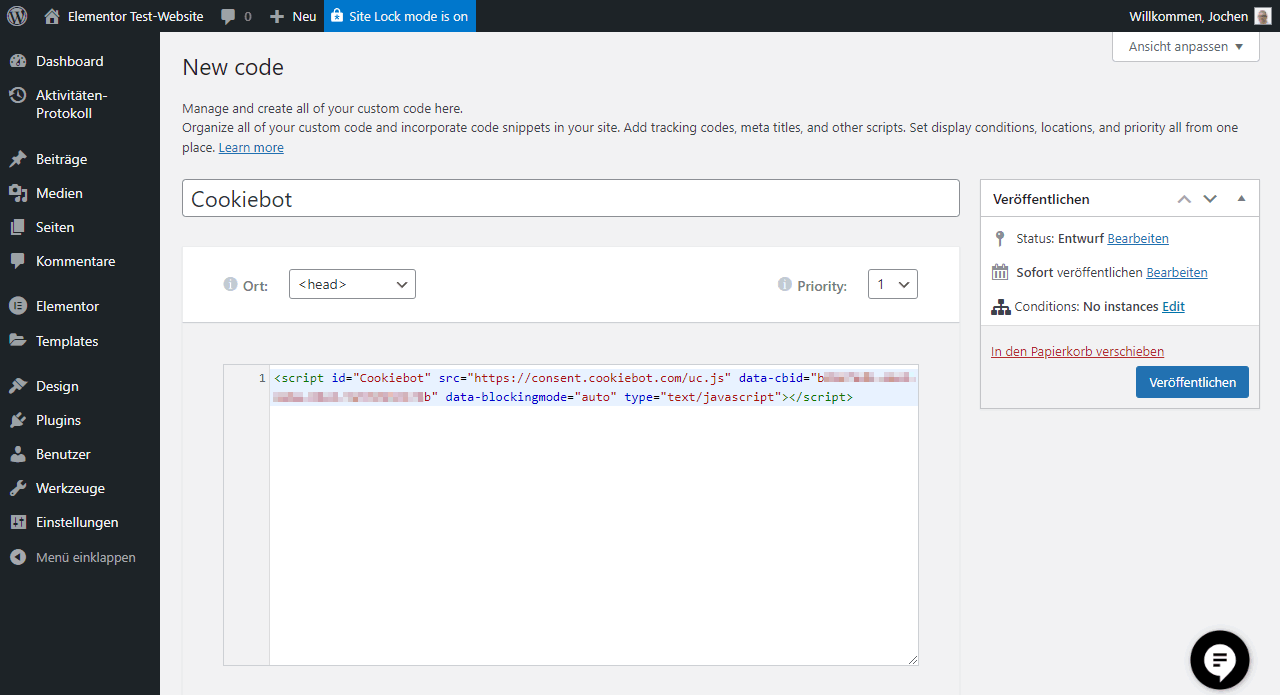
- Kopiere das erste Skript
- Wechsle in das Menü Elementor > Custom Code.
- Füge das soeben von Cookiebot kopierte Script in den Code-Block ein und speichere die Änderung mit „Veröffentlichen„.
- Erstelle eine neue Seite, die einen Namen wie etwa “Cookies Information” trägt.
- Gehe zurück auf die Cookiebot-Seite und kopiere das zweite Script.
- Bearbeite die soeben neu erstellte Seite “Cookies Information” mit Elementor. Ziehe ein HTML Element in das Bearbeitungsfenster und füge in dieses das zweite Script ein.
- Speichere deine Änderungen.
Schon hast du ein mit Elementor erstelltes Cookie-Pop-up, das auch tatsächlich alle gesetzlichen Anforderungen erfüllt. Gut. Ein wenig Hilfe von einem Plugin war auch dabei. Aber so ist es doch viel einfacher. Und dazu auch noch DSGVO-konform. Cool, oder?
6 Pop-up-Arten

Die Pop-up-Vorlagen von Elementor sind in 6 Kategorien unterteilt:
- Bottom Bar
- Classic
- Fly-In
- Full Screen
- Hello Bar
- Slide-In
1. Bottom Bar
Eine diskrete Leiste erscheint am unteren Bildschirmrand. Falls dir das Design einer Bottom Bar gut gefällt, du es aber gerne oben platzieren möchtest, ist dies ebenfalls möglich. Siehe dazu den nächsten Punkt Tools zur Bearbeitung und Individualisierung eines Elementor Popups.
Bottom Bars eignen sich für alle, die einen unaufdringlichen Hinweis und mehr Text als Bild platzieren möchten. Das Einfügen von Bildern ist möglich, diese erscheinen im Gegensatz zu Classic oder Full Screen Pop-ups jedoch relativ klein.
2. Classic
Das Fenster erscheint in der Mitte des Bildschirms.
Nicht ganz so dezent, dafür aber klassisch. Hier darf es ein klein wenig auffälliger zugehen. Die Classic Pop-ups eignen sich gut, um nicht nur Text, sondern auch Bild zu platzieren.
3. Fly-In
Das Pop-up fährt aus beliebiger Richtung in den Bildschirm.
Fly-Ins heischen nach Aufmerksamkeit durch Bewegung. Auch hier können Text und Bild kombiniert werden.
4. Full Screen
Das Fenster füllt den gesamten Bildschirm aus.
Eine Pop-up-Art, die wirklich nicht zu übersehen ist. Besonders geeignet zum Transportieren einer Botschaft durch Bilder.
5. Hello Bar
Das Pop-up erscheint in Form einer Leiste am oberen Bildschirmrand. Sollte dir ein Hello-Bar-Design zusagen, möchtest es aber gerne am unteren Bildschirmrand platzieren, nimmst du diese Änderungen in den Einstellungen vor. Siehe den anschließenden Punkt “Tools zur Bearbeitung und Individualisierung eines Elementor Popups”.
Hier wird es – wie bei der Bottom-Bar – wieder eine Spur dezenter. Leisten eignen sich zum Transport von Text. Für Bilder sind sie eher nicht so gut geeignet, da diese nur wenig Platz im Fenster erhalten.
6. Slide-In
Das Fenster rutscht seitlich in den Bildschirm.
Wie das Fly-In will auch das Slide-In durch Bewegung Aufmerksamkeit erregen.
Tools zur Bearbeitung und Individualisierung eines Elementor Pop-ups

Alle Elementor Templates sind individualisierbar. Bevor wir jedoch mit der Vorstellung einzelner Tools und Funktionen zur Bearbeitung von Pop-ups starten können, müssen wir uns mit der Elementor Popup Oberfläche vertraut machen. Wer bereits mit Elementor gearbeitet hat, der kennt diese Funktionen bereits.
Das Funktionsmenü
Das Funktionsmenü besteht aus 4 unterschiedlichen Funktionsclustern:
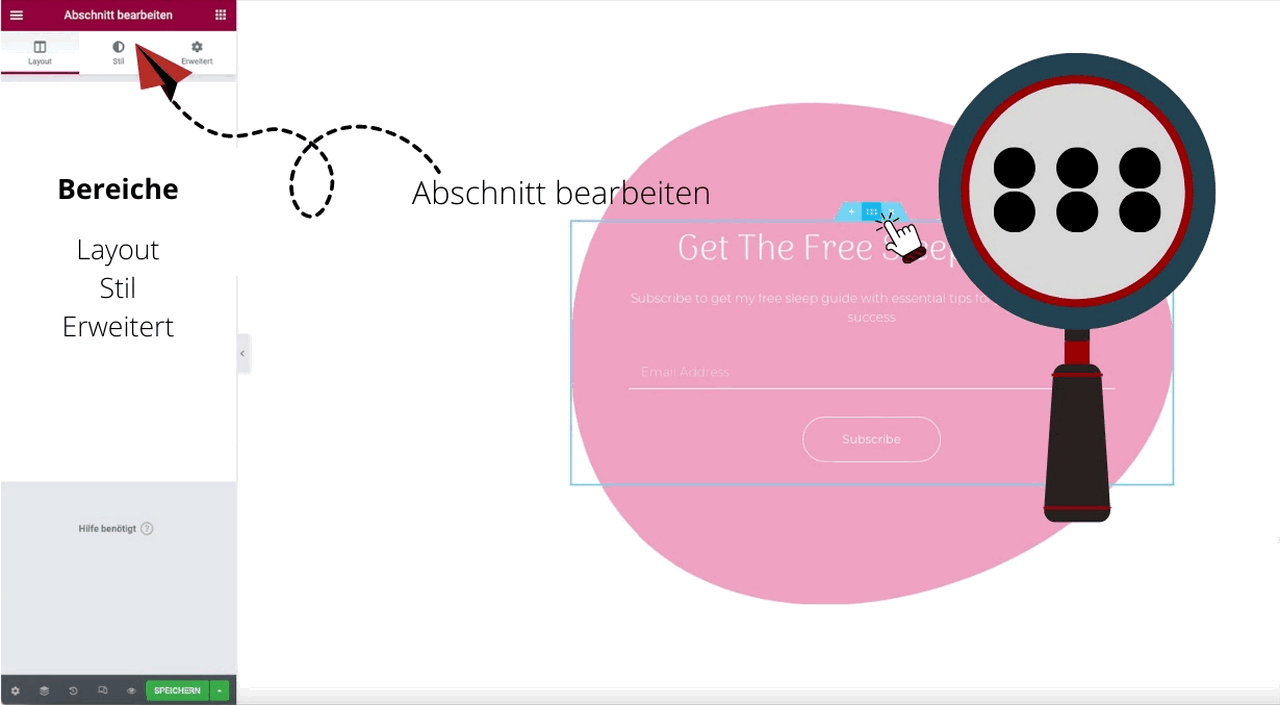
- Abschnitt bzw. Section bearbeiten
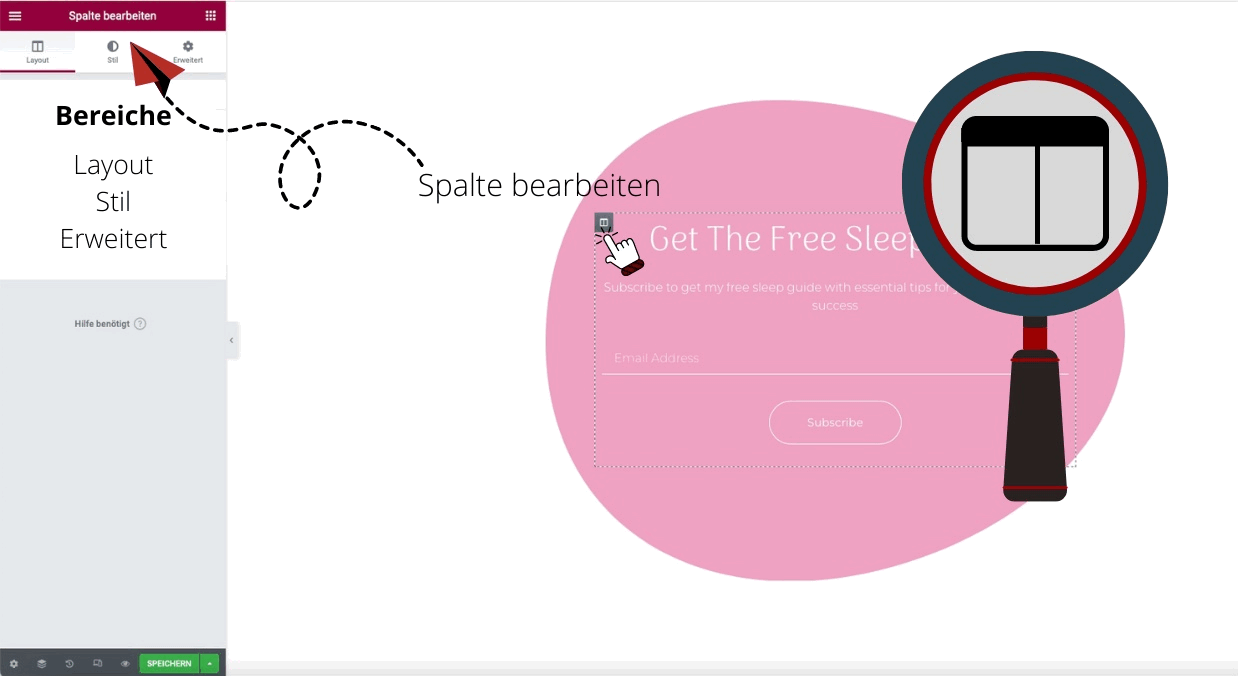
- Spalte bearbeiten
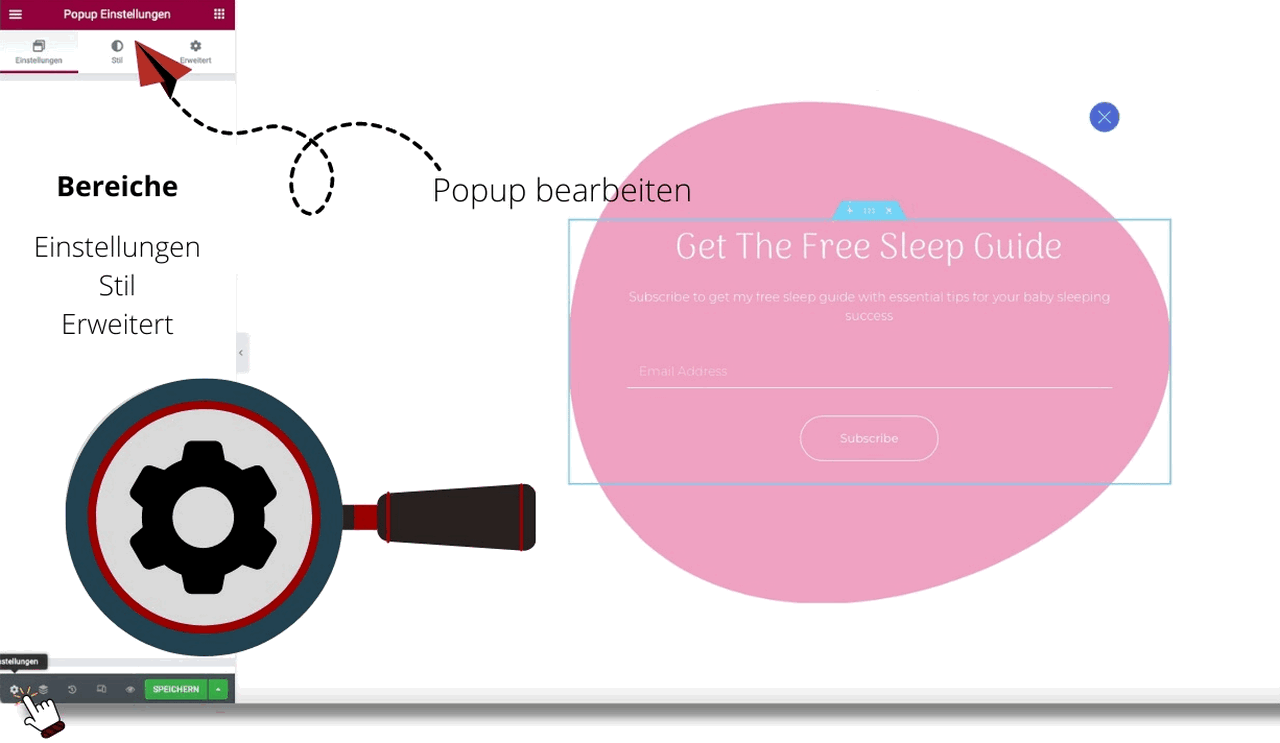
- Pop-up bearbeiten
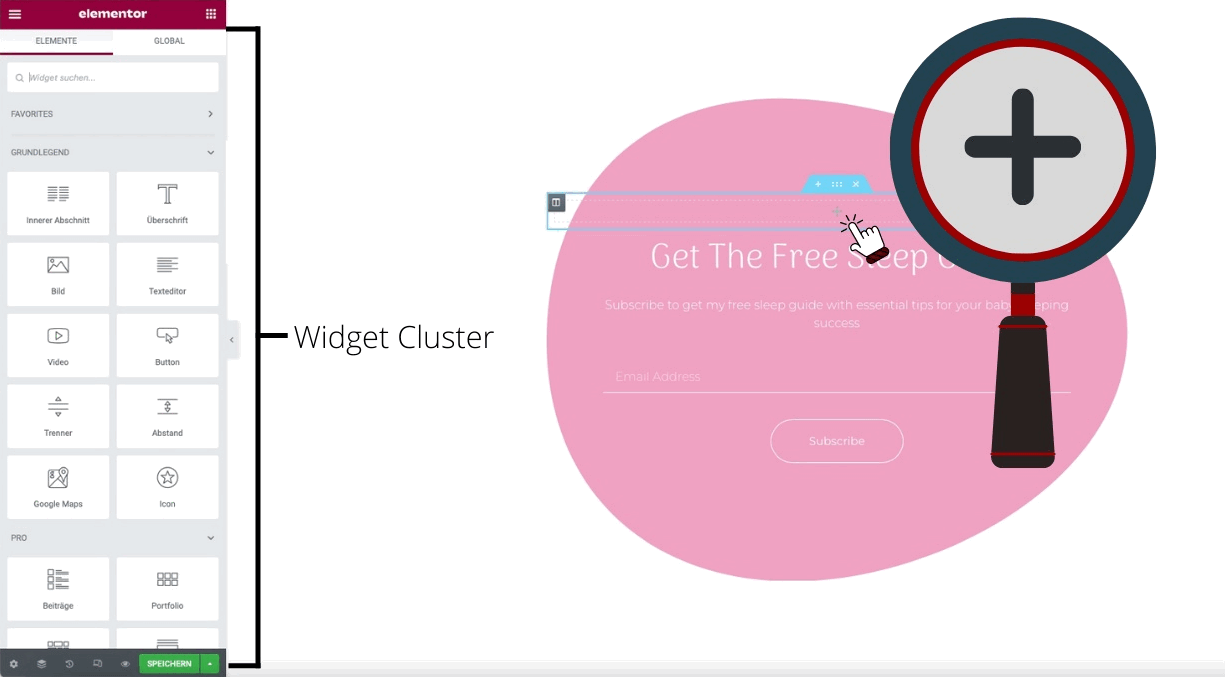
- Elementor Widgets
Tipp: Erfahre alles über Abschnitte, Spalten und Elemente.
Jedes Cluster bietet einen breiten Funktionsumfang, der sich in jeweils drei Reitern befindet:
- Hauptfunktionen (Inhalt oder Layout)
- Stil
- Erweitert
In den Hauptbereichen “Inhalt” und “Layout” sind die grundlegenden Änderungen deines Pop-ups (etwa Text oder Bild einfügen, Größenverhältnisse anpassen) vornehmbar.
Im Bereich “Stil” legst du die Farben, die Rahmenoptionen und die Typografien des Textes fest.
Der Bereich “Erweitert” ermöglicht dir, dein Elementor Popup noch präziser an deine Vorstellungen anzupassen. Hier änderst du die Bewegungseffekte einzelner Bild- und Textelemente und richtest das Pop-up als responsives Design ein (oder schaltest die Responsive-Funktion ab).
So wechselst du zwischen den einzelnen Funktionsclustern
Abschnitt bearbeiten

Spalte bearbeiten

Pop-up bearbeiten

Widget Cluster

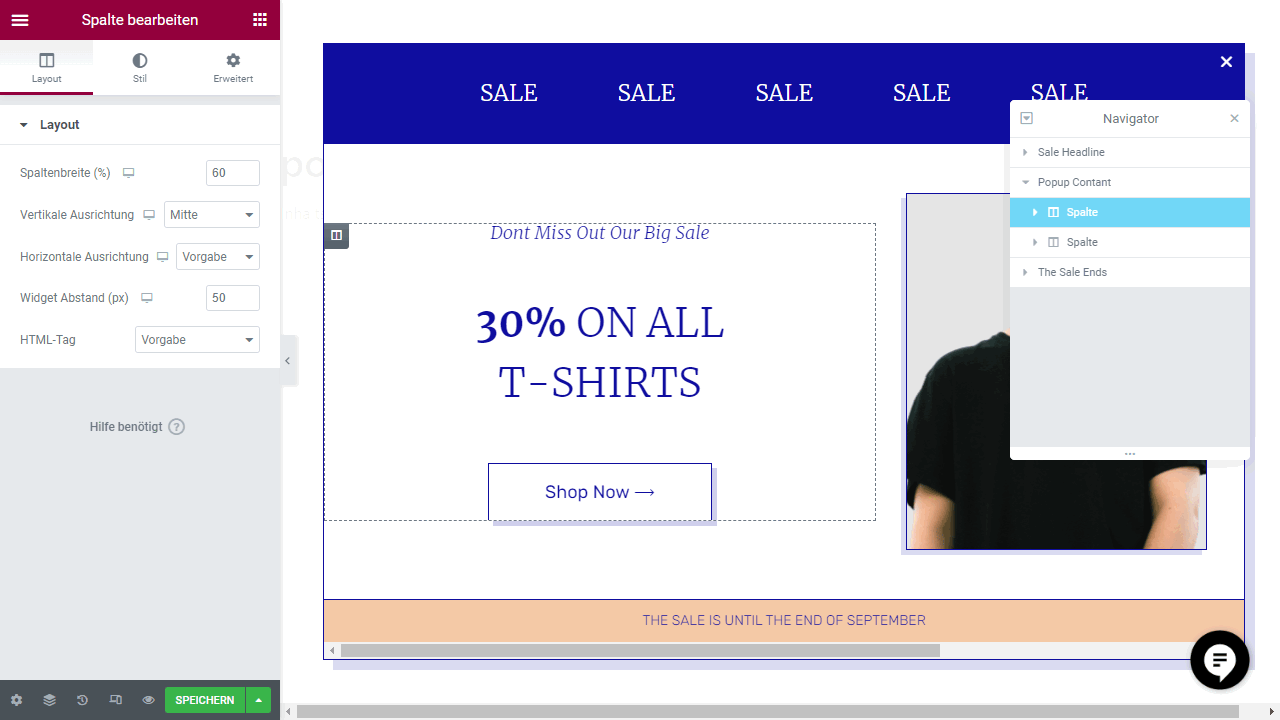
Tipp der Redaktion: Um dich innerhalb des Pop-up-Menüs besser orientieren zu können, klicke auf den Navigator, das ist das “3-Papierlagen-Symbol” am unteren, dunkelgrau hinterlegten Rand des Funktionsmenüs (dort, wo der Speichern-Button zu finden ist).
Einzelne Funktionen zur Pop-up-Bearbeitung
Weiter geht es mit den Detailfunktionen.
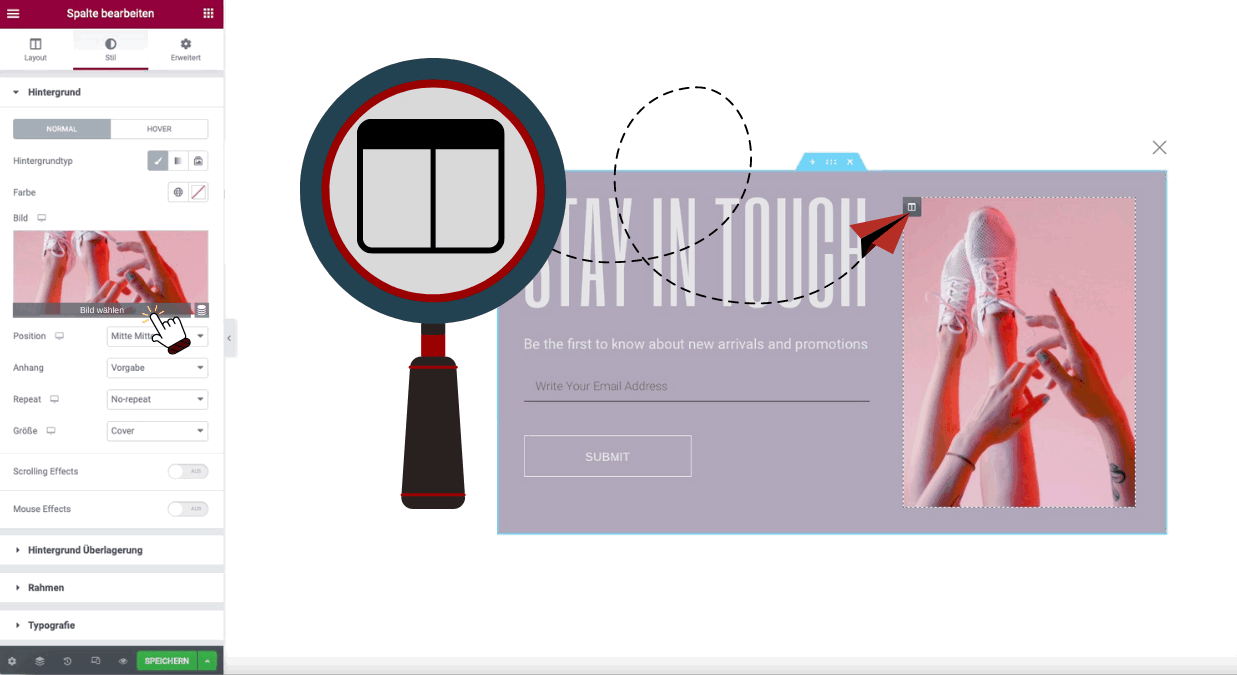
Bild einfügen
- auf das Spalten-Symbol klicken, um in die richtige Ebene zu gelangen
- in der Seitenleiste “Spalte bearbeiten” auf „Stil“ klicken
- Mauszeiger auf das Miniaturbild bewegen und „Bild wählen“ klicken
- Bild hochladen oder vorhandenes Bild aus der Mediathek wählen

Dynamische Bildattribute
Die dynamischen Bild-Attribute verwendest du dann, wenn du für einen bestimmten Inhaltstyp (Seite oder Beitrag) ein automatisches Design festlegen willst. In diesem Beitrag wird darauf nicht weiter eingegangen.
Text anpassen
- Klick in das Textfeld
- Dreifach-Klick zum Markieren des gesamten Textes im Textfeld
- Text überschreiben
In den Textfeldern ist die Hinterlegung eines Links möglich. Das funktioniert, wie in Elementor gewohnt, mit Markierung des Textes und Hinterlegung der URL im dafür vorgesehenen Feld. Die vertikale und horizontale Ausrichtung sowie der Zeilenabstand des Textes lassen sich im Reiter >>LAYOUT verändern.
Schriftgröße ändern
Nicht in allen Fällen ist es möglich, die Schriftgröße zu ändern. Bei dem unter Punkt “Bild einfügen” verwendeten Plugin etwa kann die Schriftgröße generell nicht verändert werden. In diesen Fällen ersetzt du die Spalte einfach mit einer neuen Überschrift. Klick dazu auf das “Stift-Symbol” >>LÖSCHEN, und füge ein neues Überschrift- oder Texteditor-Element ein.
Spaltenbreite ändern
Die Spaltenbreite veränderst du unter >>LAYOUT >>SPALTENBREITE.
Elementor Popup Layout verändern
Um das Layout zu verändern, klickst du auf das Zahnrad-Symbol am linken unteren Rand. In den Einstellungen findest du folgende Funktionen:
Breite verändern
Die Breite des Pop-ups ist nach Pixeln (px) oder variabel (vw) berechenbar.
Höhe verändern
Hier hast du drei Optionen. Die Höhe des Pop-ups kann sich…
- … auf den Inhalt des Pop-ups konzentrieren
- … nach der Breite des Bildschirms ausrichten
- … oder benutzerdefiniert angefertigt
werden.
Position verändern
Die Position am Bildschirm ist immer frei bestimmbar – egal, für welche Vorlage du dich entscheidest. Gestalte aus einer Hello-Bar einfach eine Bottom-Bar – oder umgekehrt. Die entsprechende Funktion hierzu findest du in den Einstellungen unter „Position“. Eine präzisere Bestimmung der Position ermöglicht die Einstellung des Außen- und Innenabstands unter „Erweitert“.
Überlagerung aktivieren oder deaktivieren
Wenn du die Überlagerung deaktivierst, erscheint das Pop-up gemeinsam mit einem Overlay als (transparente) Ebene über dem Content liegend. Aktivierst du diese Funktion, wird deine Seite automatisch mit einer zum Pop-up passenden Farbe überlagert. Die Farbe der Overlays ist unter Einstellungen > Stil > Überlagerung veränderbar.
Es besteht auch die Möglichkeit, auch ein eigenes Bild als Overlay zu installieren. Bei kleineren Grafiken oder Piktogrammen sind Position und Größe frei bestimmbar. Bei großen, bildschirmfüllenden Grafiken ist diese Funktion bedeutungslos. Die Repeat-Funktion zeigt die kleine Grafik oder das Piktogramm übrigens in einer Reihe wiederholt an.
Close-Button ausblenden
Diese Funktion blendet das “X” zum Schließen des Pop-ups aus. Aber Achtung! Diese Option zwingt den User dazu, die Schaltfläche zu benutzen. Führt dieser Klick auf eine Seite, die der User nicht ansteuern will, kann dies zum Absprung führen. Die bessere Variante: Close-Button erst nach einer gewissen Zeitspanne einblenden. Die Zeit bis zum Erscheinen des Close-Buttons stellst du unter Reiter „Erweitert“ ein.
Die Position und die Größe des Close-Buttons bestimmst du über Einstellungen > Stil > CLOSE BUTTON.
Ideal für freundliche Willkommensgrüße oder freundliche Erinnerungen, die aufpoppen, und nach kurzer Zeit von selbst wieder verschwinden: Erweitert > Automatically Close After (sec.).
Animation
Hier entscheidest du, auf welche Weise das Elementor Popup am Bildschirm erscheinen bzw. verschwinden soll. Du bist also nicht an die Fly-In und Slide-In Funktionen aus den Vorlagen gebunden, sondern modifizierst die Bewegung des Pop-ups nach deinen eigenen Wünschen. Die Animation sichtest du in der Vorschau – das ist das Auge-Symbol, das sich am unteren Rand des Einstellungen-Fensters befindet. Alle Optionen sind sowohl als Eingangs- oder Ausgangsanimation festlegbar.
- Fading: Das Fenster wird eingeblendet.
- Zooming: Dem Namen entsprechend wird das Fenster in den Bildschirm eingezoomt.
- Bouncing: Das Fenster federt während des Einblendens einige Male vor und zurück.
- Sliding: Ähnlich dem Fading bewegt sich das Fenster in den Bildschirm.
- Rotating: Das Fenster dreht sich, bevor es an seiner Position stoppt.
- Attention Seekers heischen besonders augenfällig nach Aufmerksamkeit:
- Bounce: springt einige Male auf und ab
- Flash: leuchtet einige Male auf
- Pulse: pulsiert einige Male
- Rubber Band: zieht sich wie ein Gummiband auseinander und wieder zusammen
- Shake / Head Shake: schüttelt sich vor dem Stopp
- Swing: schwingt hin und her, als wäre es an einem Nagel befestigt
- Tada: schwingt und bounced zeitgleich
- Wobble: schwingt hin und her, als wäre es an einem Ständer befestigt
- Yello: zieht sich wie ein Rechteck aus Gummi in unterschiedliche Richtungen
- Light Speed In: bewegt sich ähnlich den Bewegungen eines schnellen Autos in den Bildschirm
- Roll In: macht eine Rolle
Im Bereich Animation ist auch die Dauer der Animation festlegbar (0,1 – max. 5 Sekunden).
Tipp der Redaktion: In den Einstellungen änderst du den Namen deines Pop-ups nochmals nachträglich, falls du einen besser passenden Namen gefunden hast.
Rahmen hinzufügen:
Einstellungen > Stil: Hier stehen dir 5 Rahmen-Arten (gestrichelt, gepunktet, durchgezogene Linie, groove, Doppellinie) zur Verfügung. Die Rahmenfarbe und der Radius des Rahmens (bei gerundeten Ecken) ist frei wählbar.
Pop-up auf Tablets und Smartphones nicht anzeigen
Abschnitt > Erweitert > Responsive > Sichtbarkeit. Wähle aus, welche Bildschirme das Pop-up nicht ausspielen sollen (Desktop, Tablet, Mobil).
Pop-up responsiv gestalten:
Abschnitt > Erweitert > Responsive. Hier ist es möglich, Spalten umzukehren, um sie auch am Handy oder am Tablet leserlich ausspielen zu können. Sieh dir die Handy- oder Tablet-Vorschau mit Klick auf das “PC & Handy-Symbol” am unteren, dunkelgrau hinterlegten Rand des Funktionsmenüs an (dort, wo auch die Einstellungen und der Speichern-Button zu finden sind).
Schatten hinzufügen:
Einstellungen > Stil > Box-Schatten
Hintergrundfarbe ändern:
Einstellungen > Stil. Zur Auswahl stehen Uni und Farbverlauf. Die Art (linear oder radial) und der Winkel des Farbverlaufs sind frei wählbar.
Sonstige erweiterte Funktionen
Prevent Closing on Overlay…
.. verhindert das Schließen des Pop-ups durch anklicken des Overlays.
Prevent Closing on ESC Key…
… verhindert das Schließen des Pop-ups durch Drücken der ESC-Taste.
Disable Page Scrolling…
… verhindert das Scrollen auf der Seite, solange das Pop-up aktiv ist.
Avoid Multiple Pop-ups…
… verhindert das synchrone Erscheinen mehrerer Pop-ups.
Elementor Popup Bearbeitung schließen
Den Elementor schließt du mit Klick auf das „Menü“ (die drei Linien links oben). Dort findest du als letzten Punkt „ELEMENTOR VERLASSEN“ (in blauer Farbe hinterlegt).
Fazit: Elementor Popup Builder Tutorial
Du siehst, mit Elementor Pro hast du alle notwendigen Werkzeuge, um tolle Pop-ups für deine Besucher zu erstellen. Damit sparst du dir ein weiteres Plugin oder einen Dienst für die Werbemaßnahmen auf einem Blog. Der beste WordPress Page-Builder.
Bei Fragen melde dich gerne in den Kommentaren.
Geprüfte, weiterführende Links
- w3techs.com Statistik, April 2022: Elementor auf Platz Nummer zwei der beliebtesten CMS.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.


Wie kann ich im Nachhinein nochmals die Einstellungen des Pupups (Trigger etc.) anpassen? Ich finde da nichts
Hallo Pierre,
die Konditionen und Trigger kannst du immer beim Veröffentlichen (Publish) des Pop-up-Templates anpassen. Siehe Video: https://youtu.be/2lPoObvlB8I?t=457
Jochen
Hallo,
kann ich mit dem Elementor Header bzw. Overlays auf einzelnen Seiten ausblenden?
Und wie kann ich die Menüpunkte, welche im Footer über ein Widget eingesetzt sind, nebeneinander darstellen?
Herzlichen Dank für die Hilfe!
Hallo Silvia,
die erste Frage verstehe ich nicht ganz.
Wegen dem Menü kannst du das mit etwas CSS machen.
Gehe dazu nach
und füge den folgenden Code ein:
#colophon li {display: inline;
}
Hier bin ich davon ausgegangen, dass es um die von dir angegebene Testseite geht.

Siehe Screenshot: