Elementor WordPress Hosting Installation und Setup
Möchtest du mehr zum Thema Elementor WordPress Hosting erfahren?
Mit der Elementor Cloud Website bekommst du Managed WordPress Hosting, einen fertig installierten Blog und Elementor Pro fix und fertig aus einer Hand. Dieses How-to zeigt dir, wie du deine erste Website mit der Komplettlösung Elementor Cloud einrichtest.
Was kostet mich die Elementor WordPress Hosting?

Elementor bietet vier unterschiedliche Paket an. Bei jedem bis auf Lite ist Elementor Pro schon vorinstalliert und im Preis enthalten.
| Plan | Lite | Basic | Business | Grow |
|---|---|---|---|---|
| Rabatt | 75 % | 33 % | 20 % | 30 % |
| Webseiten | 1 | 1 | 1 | 3 |
| Speicherplatz | 5 GB | 10 GB | 20 GB | 25 GB |
| Bandbreite | 10 GB/mo | 30 GB/mo | 50 GB/mo | 75 GB/mo |
| Backups | 1 Tag | 14 Tage | 30 Tage | 30 Tage |
| CDN | Cloudflare | Cloudflare | Cloudflare | Cloudflare |
| Support | 24/7 | 24/7 Premium | 24/7 Premium | 24/7 Priority |
| Widgets | 25 | 107 | 107 | 107 |
| Website Builder | Kostenlos | Pro (inkl.) | Pro (inkl.) | Pro (inkl.) |
| Caching Tool | Integriert | Integriert | Integriert | Integriert |
| DB Zugang (phpMyAdmin) | Ja | Ja | Ja | Ja |
| Custom Code & CSS | Nein | Ja | Ja | Ja |
| E-Commerce Features | Nein | Ja | Ja | Ja |
| AI Starter | Nein | Ja | Ja | Ja |
| Image Optimizer | Nein | Nein | Ja (5K) | Ja (5K) |
| Preis (monatlich) | € 2,99 | € 9,99 | € 19,99 | € 19,99 |
Mit dieser Tabelle hast du einen übersichtlichen Vergleich der Elementor Hosting Pläne und deren wichtigsten Funktionen.
Die Preise haben sich zwar etwas erhöht, das Angebot lohnt sich aber noch immer. Besonders der Grow-Plan für 3 WordPress-Installationen.
Elementor Cloud Website Setup
WordPress zu installieren ist nicht unbedingt schwer. In diesem Fall brauchst du dich aber gar nicht darum zu kümmern. Denn Elementor Cloud nimmt dir alle Aufgaben ab und fragt dich in 6 einfachen Schritten nach dem Notwendigsten.
Los geht’s!
Schritt 1: Abo buchen

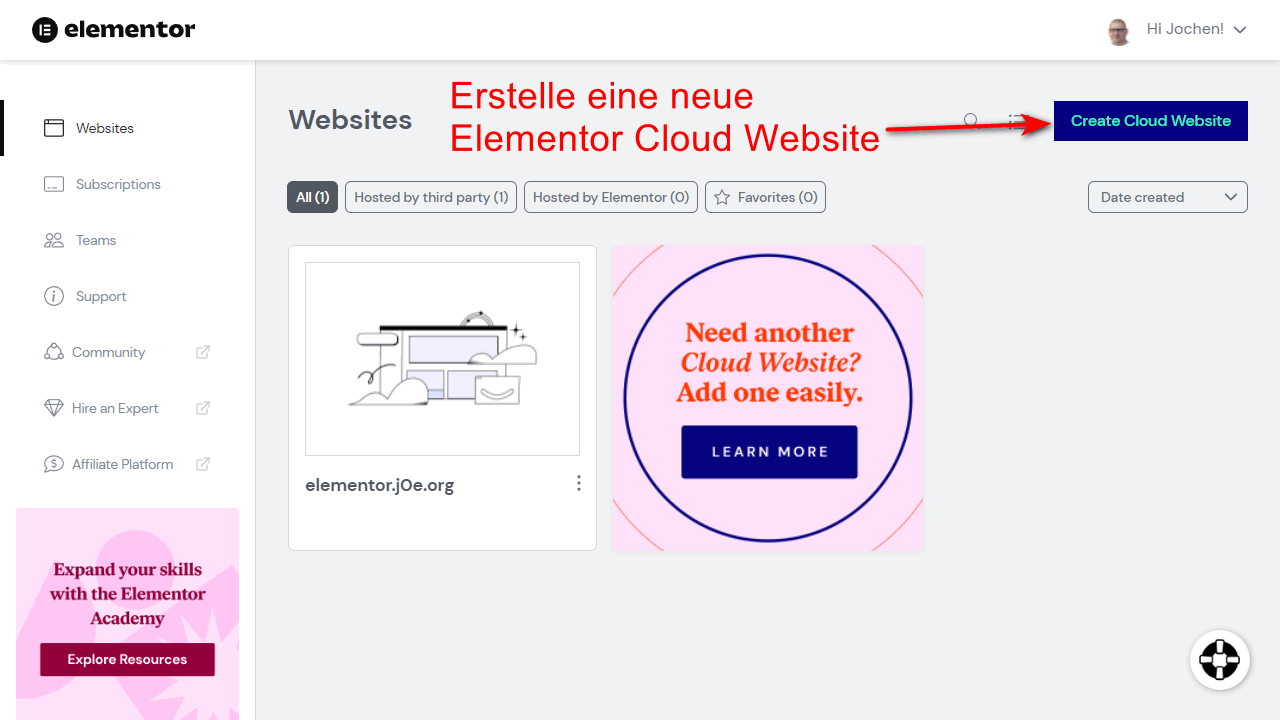
Zuerst musst du https://my.elementor.com/websites/ in deinem Browser aufrufen. Falls du noch keinen Account besitzt, kannst du diesen kostenlos erstellen.
Rechts oben findest du den blauen Button mit dem Schriftzug „Create Cloud Website“. Klicke bitte darauf.

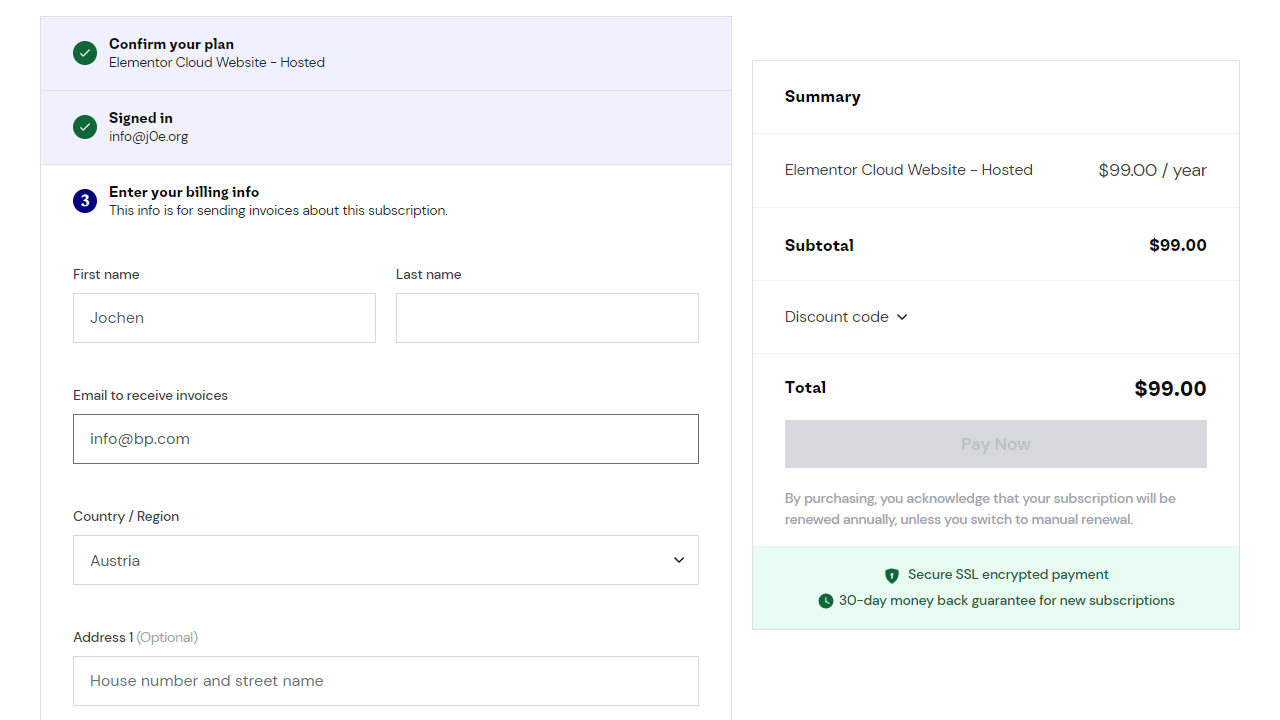
Falls du noch kein Abonnement abgeschlossen hast, wirst du auf die entsprechende Shop-Website weitergeleitet, wo du dieses Abo für jährlich $ 120,00 abschließen kannst. Das entspricht aktuell etwa € 9,30 monatlich für managed WordPress Hosting inkl. Elementor Pro. Ein tolles Angebot!
Nun beginnt das eigentliche Setup.
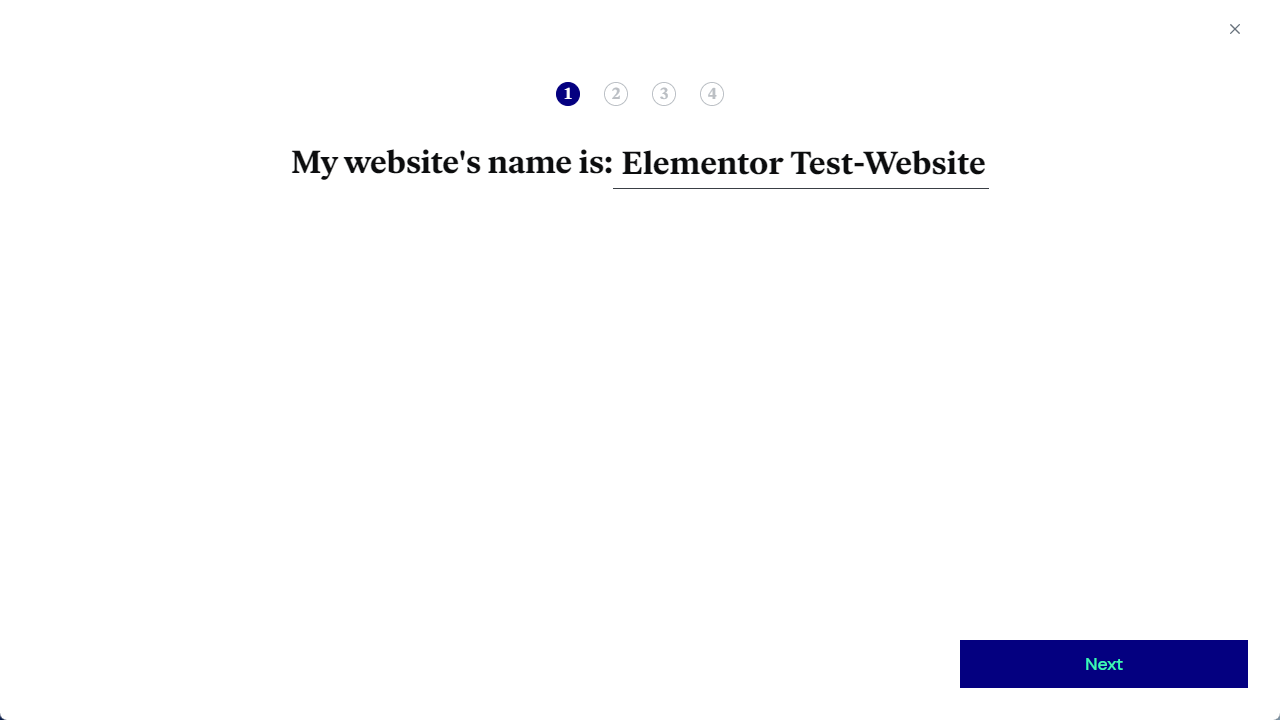
Schritt 2: Wähle einen Namen

Hast du eine Elementor Cloud Website kostenpflichtig gebucht, vergibst du einen Namen für deinen neuen Blog. Ich habe hier mal „Elementor Test-Website“ eingegeben. Du kannst natürlich alle Eingaben später noch ändern.
Klicke auf „Next“.
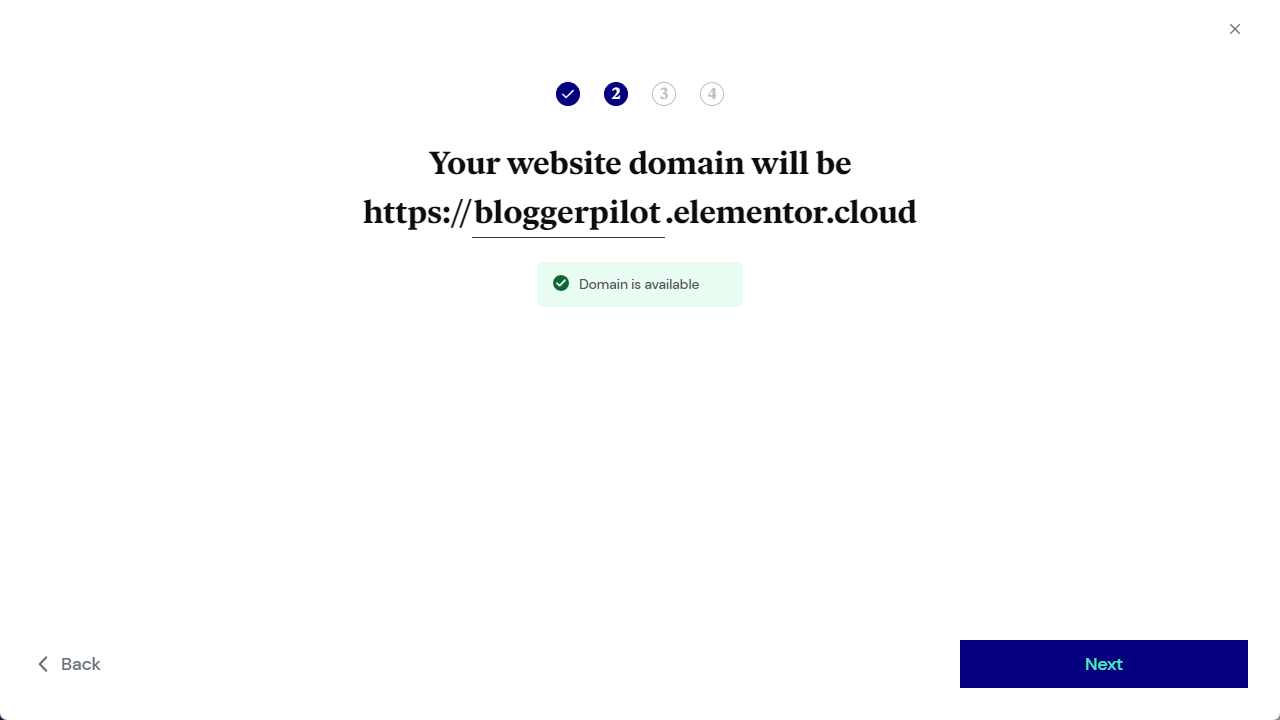
Schritt 3: Subdomain auswählen

Der Setup-Assistent schlägt erst mal den zuvor eingegebenen Website-Namen als Subdomain vor. Diesen solltest du auf einen möglichst kurzen und einprägsamen Namen ändern. Am besten den gleichen Namen, den deine echte Domain hat.
Danach musst du auf „Check Domain Availability“ klicken. Bekommst du die Rückmeldung „Domain is available“ geht es mit „Next“ weiter.
Ansonsten ist dieser Name schon vergeben und du musst einen anderen wählen. Das ist eigentlich egal, weil du dann später ja eh deine eigene Domain aufschaltest.
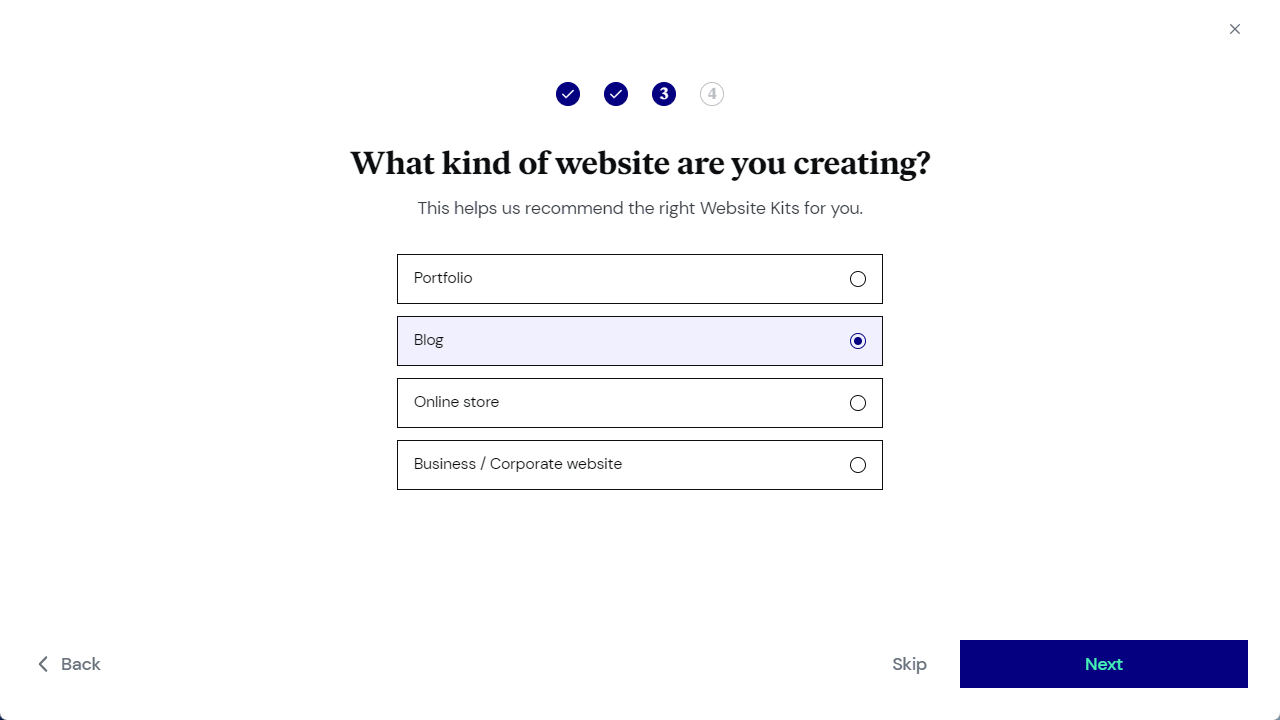
Schritt 4: Website-Typ auswählen

In diesem Setup-Schritt wählst du aus, welche Art von Website du erstellen möchtest. Du hast die Wahl zwischen:
- Portfolio
- Blog
- Online Store
- Business / Corporate Website
Anhand dieser Auswahl präsentiert dir Elementor die passenden Website Kits, von denen du dann eines für dein neues Projekt auswählen kannst. Du kannst aber auch später noch zwischen den Kategorien wechseln.
Da ich Blogger bin, habe ich „Blog“ ausgewählt.
Klicke auf „Next“.
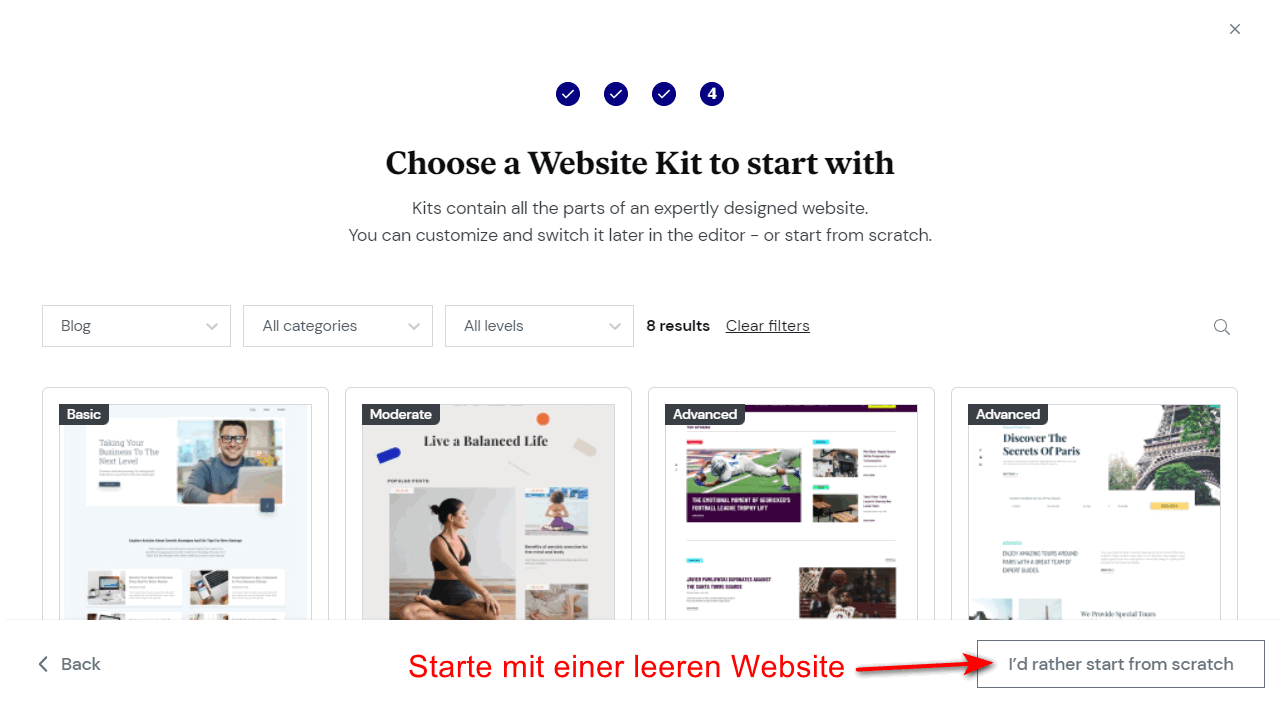
Schritt 5: Wähle dein Design

Hier geht es um das Design deiner Website. Zur Zeit dieses Artikels sind 108 Site-Kits verfügbar. Da ist sicher auch für dich etwas dabei.
Die drei Stufen Basic, Moderate und Advanced lassen erkennen, wie aufwendig das jeweilige Elementor-Kit gestaltet ist. Die Kits enthalten alle Teile einer fachmännisch gestalteten Website. Du kannst sie später im Editor anpassen und verändern – oder von Grund auf neu beginnen.

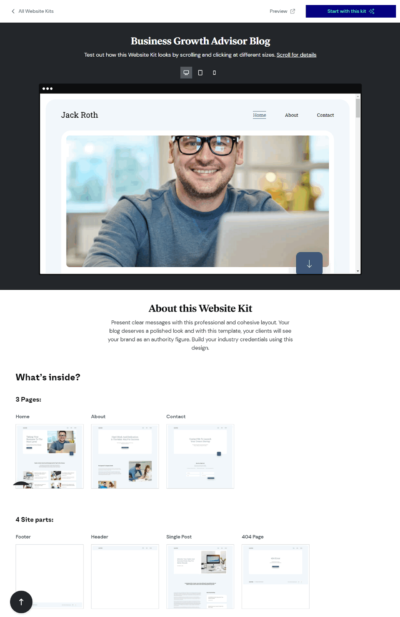
Wenn du mit der Maus über ein Kit fährst, bekommst du den Button „What’s inside?“ angezeigt. Klicke diesen, um eine Live-Vorschau zu sehen. Zusätzlich bekommst du alle beinhalteten Templates angezeigt.
Da ich mein Design großteils selbst erstellen möchte, wähle ich ein Template aus der Kategorie Basic aus, damit ich nicht von ganz vorne beginnen muss, aber auch noch meine Vision umsetzen kann. Mein Kit heißt „Business Growth Advisor Blog“.
Alternativ klickst du auf „I’d rather start from scratch“, um mit einer ganz leeren Seite zu beginnen.
Schritt 6: WordPress wird installiert

Das war auch schon die Installation deiner Elementor Cloud Website.
Hier kannst du zuschauen, wie in vier Phasen dein Blog fertig gemacht wird. Du kannst aber auch schließen.
Etwa 10 Minuten später ist der Setup-Prozess beendet und du bekommst eine E-Mail mit allen wichtigen Informationen.
Im WordPress Admin anmelden

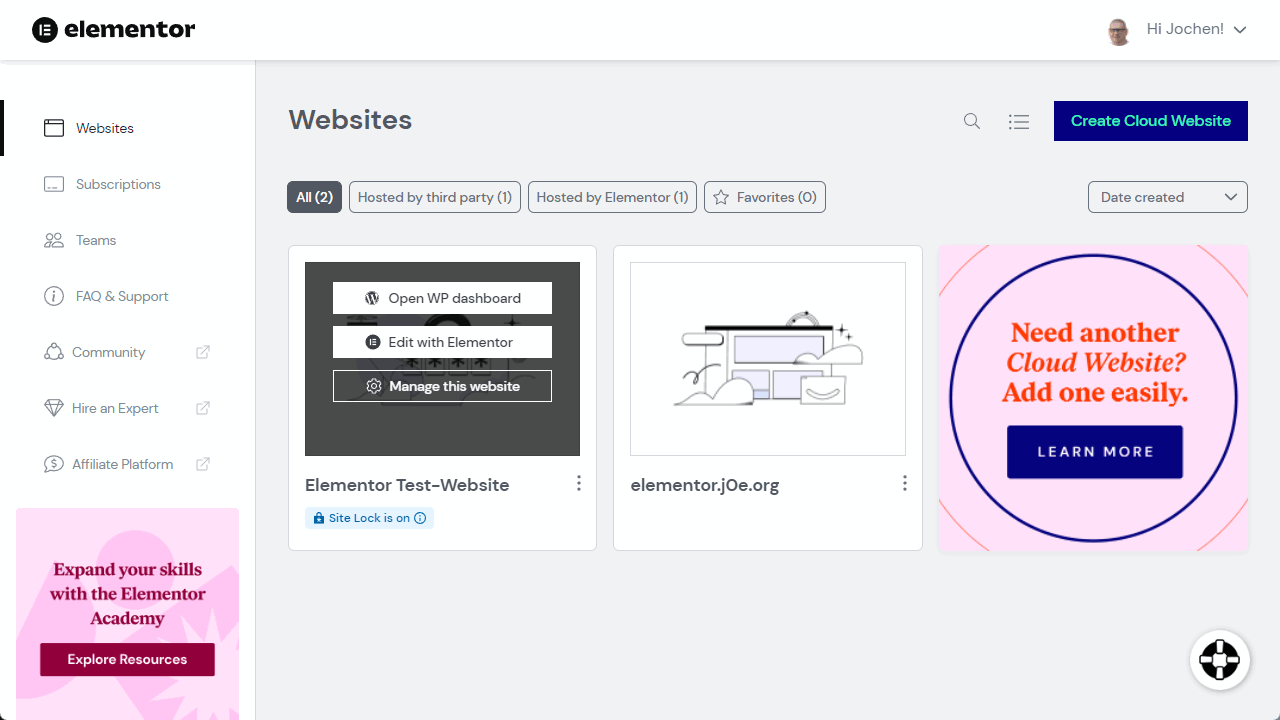
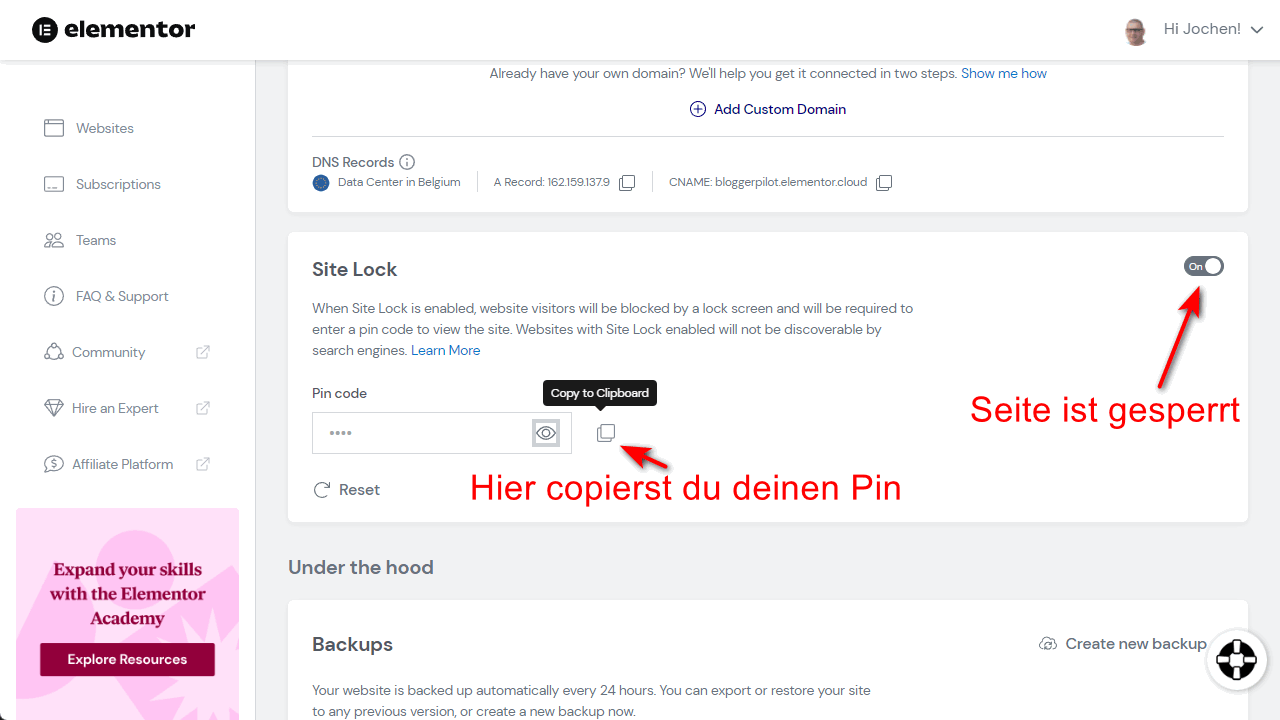
Zurück in my.elementor.com siehst du deine neue Installation, mit einem blauen Badge mit der Aufschrift „Site Lock is on“. Das bedeutet, dass man einen Code braucht um die neue Website aufzurufen, damit Besucher und Google deine unfertige Site nicht sehen können. Diesen Lock solltest du erst entfernen, wenn du mit dem Einrichten fertig bist.

Den Pin Code kannst du einsehen oder ändern, indem du auf „Manage this Site“ klickst und nach unten scrollst.
Da ich zuerst aber in den WordPress Admin möchte, um WordPress selbst fertig einzurichten, klicke ich auf „Open WP dashboard“.

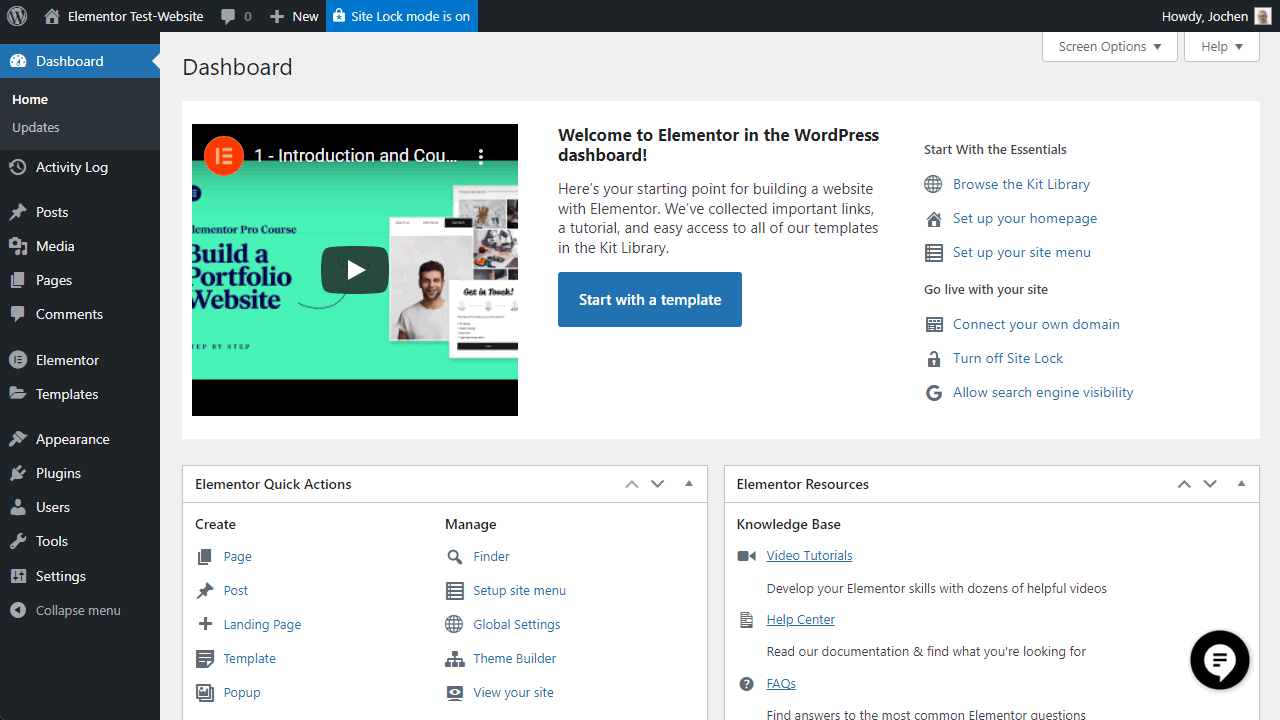
Mit einem lässigen Howdy begrüßt mich der gewohnte WordPress Admin. Jedoch mit einigen Anpassungen von Elementor.
Zuerst fällt oben in Blau der „Site Lock Mode“ auf. Ein tolles Feature.

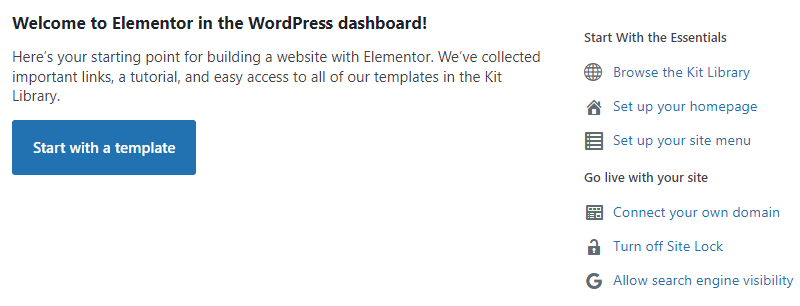
Im Dashboard findest du oben die wichtigsten Links zum Einrichten der neuen Websites.
- Site Kit Bibliothek (Browse the Kit Library)
- WordPress Einstellungen (Set up your homepage)
- Menü einrichten (Set up your site menu)
- Eigene Domain aufschalten (Connect your own domain)
- Website Sperre abschalten (Turn off Site Lock)
- Website-Indexierung erlauben (Allow search engine visibility)

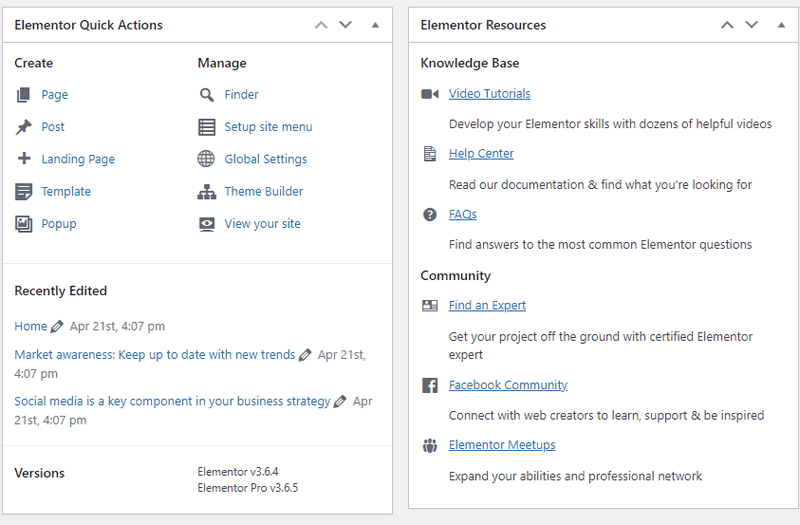
Gleich darunter geht es mit den Infos sogar noch weiter. Gerade für WordPress- und Elementor-Anfänger ist das schon eine geile Sache.
WordPress fertig einrichten

Bevor ich mich ans Design mache, kümmere ich mich erst um die grundlegenden WordPress-Einstellungen.
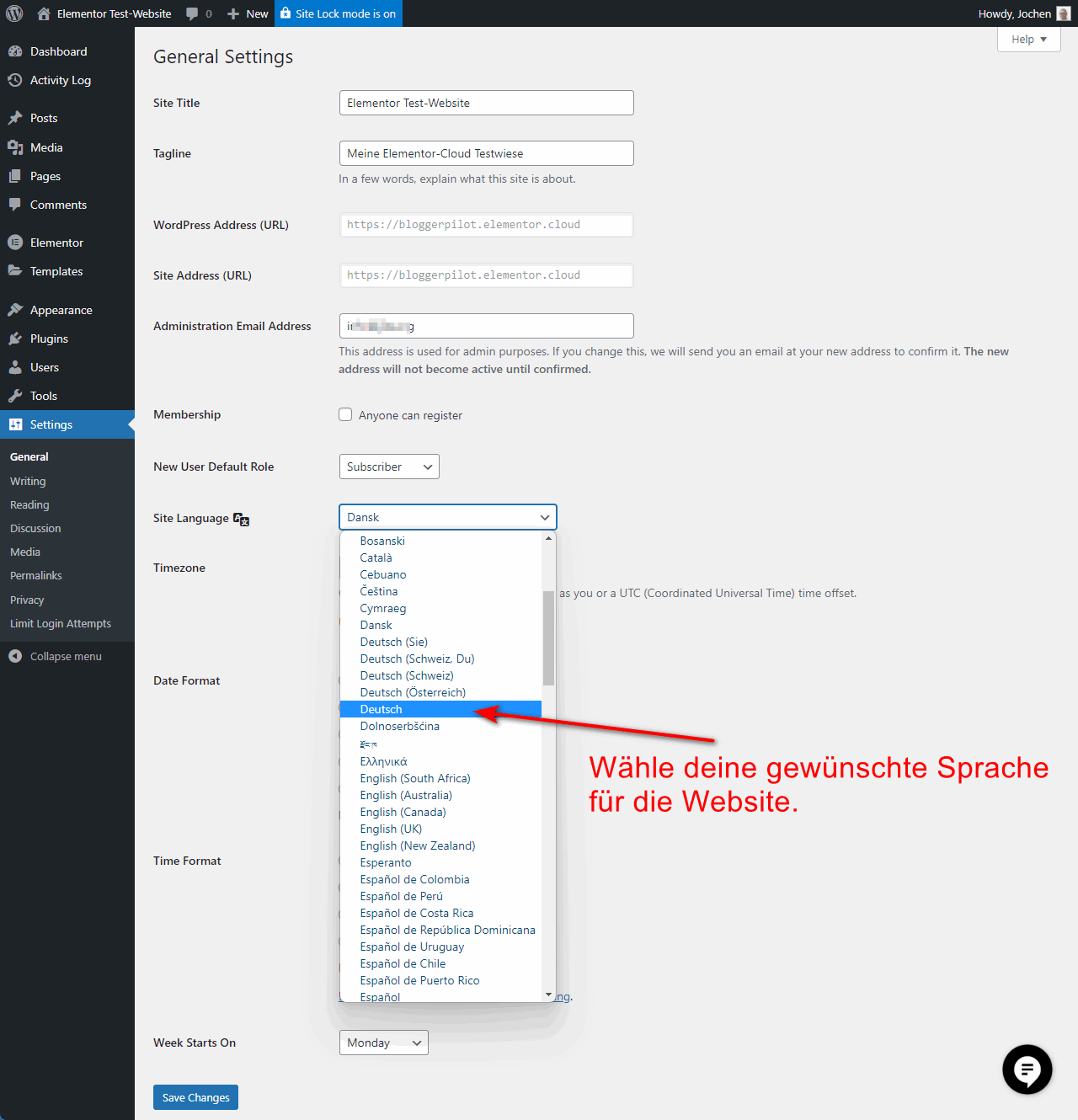
Da bei der Elementor Cloud zunächst alle Websites auf Englisch installiert werden, ist das auch gleich der passende Punkt, um in Settings > General auf Deutsch umzustellen.
WordPress ist super übersetzt. Du findest jetzt also das komplette Backend in perfektem Deutsch.
Nun solltest du alle Menüpunkte in den Einstellungen durchgehen und an deine Bedürfnisse anpassen.
Dafür habe ich schon eine ausführliche Anleitung geschrieben, wie du WordPress perfekt einrichtest.
Themes aufräumen

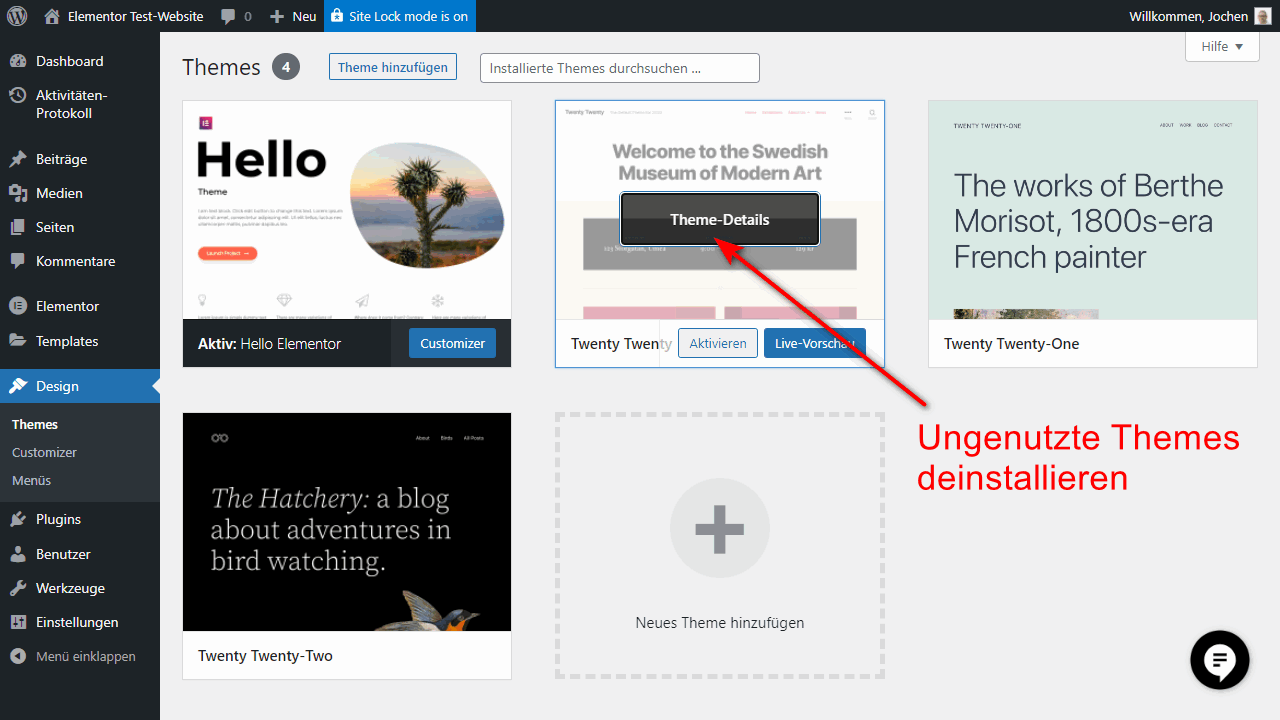
Nun springe bitte zum Menüpunkt Design > Themes.
Hier findest du neben Hello von Elementor noch weitere WordPress Standard Themes. Du kannst Elementor mit jedem Theme nutzen, allerdings würde ich dir empfehlen beim aktiven Hello Elementor zu bleiben. Damit hast du die beste Unterstützung und Kompatibilität.
Bei allen nicht genutzten Themes klicke auf „Theme-Details“ und anschließend auf „Löschen“.
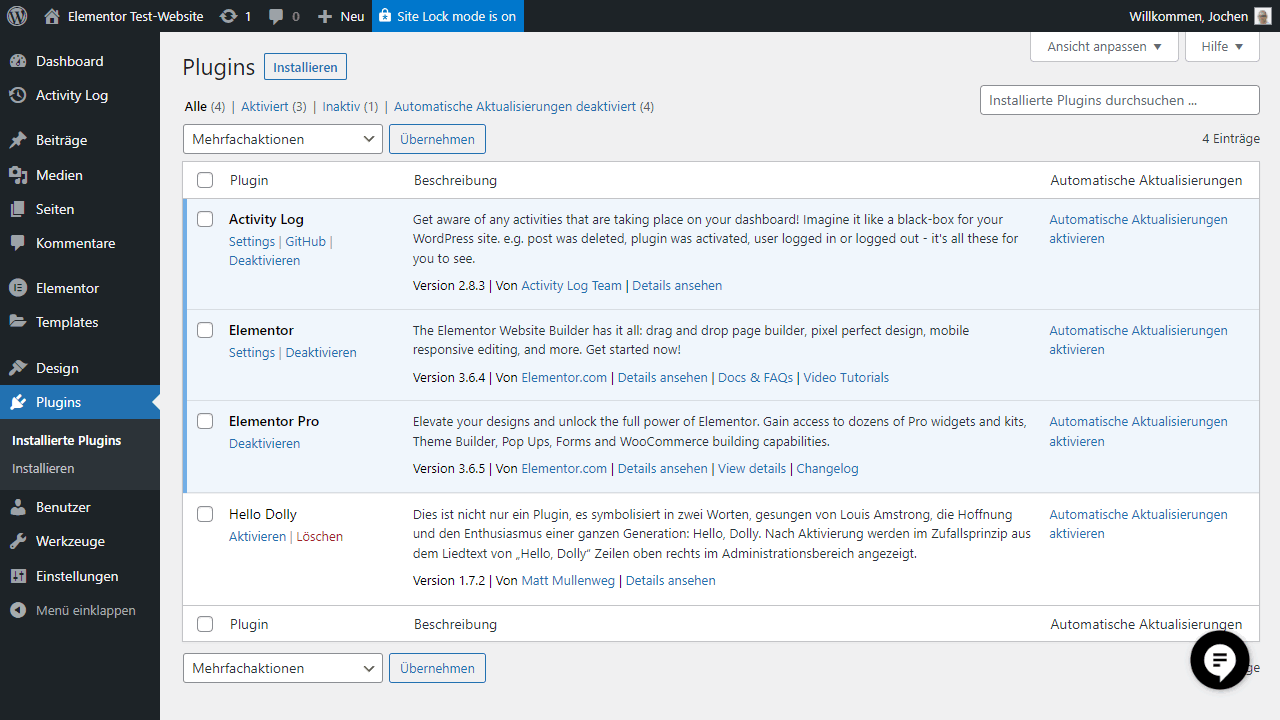
Plugins aufräumen und nachinstallieren

Weiter geht es in den Plugins. „Hello Dolly“ kannst du löschen, Activity Log und die zwei Elementor-Plugins lassen wir aktiv.
Als Basics würde ich dir noch folgende Plugins empfehlen:
- Yoast SEO (free & premium) DAS SEO Plugin.
- AntiSpam Bee (free) hilft sehr gut gegen Kommentar-Spam.
- Enable Media Replace (free) ersetzt Bilder in deiner Mediathek. Super praktisch, wenn du Bilder austauschen musst.
- Site Kit von Google (free) fügt den Google Analytics Code in deinen Blog ein und bringt die Statistiken in dein Dashboard.
Alle weiteren Plugins wählst du nach deinen Bedürfnissen.
Design fertig machen

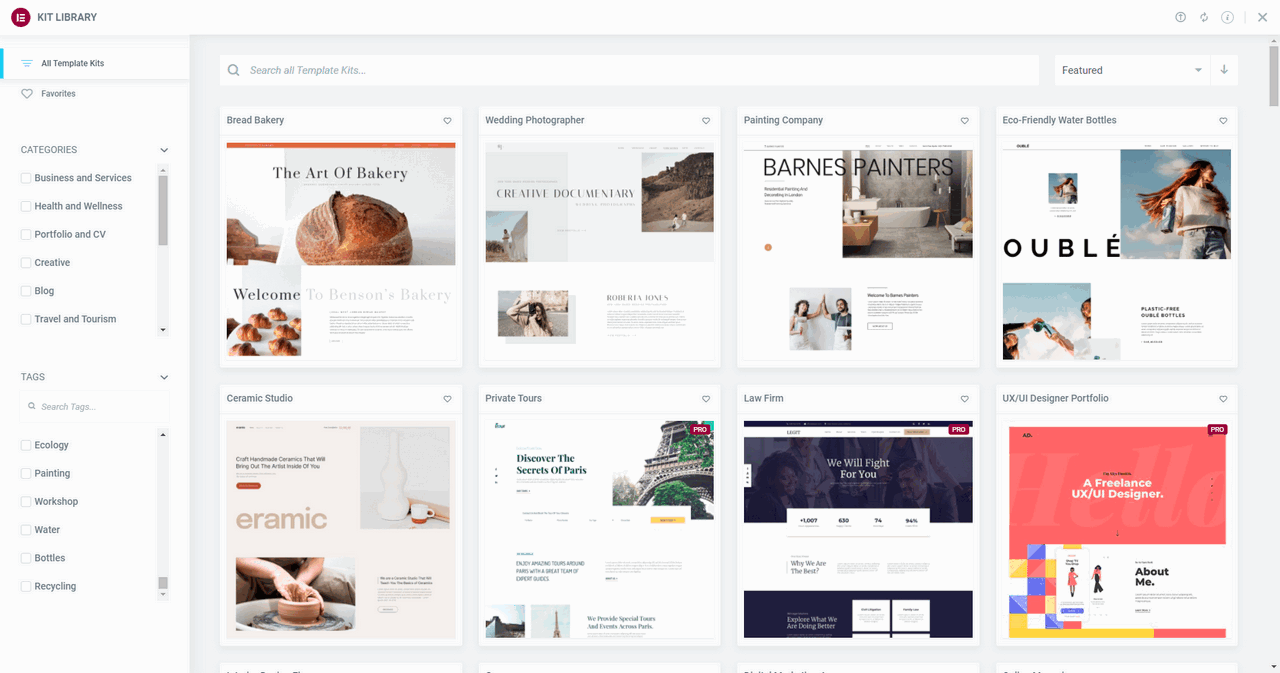
Bist du mit dem zuvor ausgewählten Elementor Site Kit nicht zufrieden, kannst du entweder über das Dashboard > Browse the Kit Library oder über die Sidebar Templates > Kit Library zu den Kits wechseln und ein neues auswählen. Erst wenn du dich für ein Template fix entschieden hast, solltest du mit den Detail-Änderungen fortfahren.
Nutze die Vorschau (View Demo) um dir ein genaues Bild zu machen.
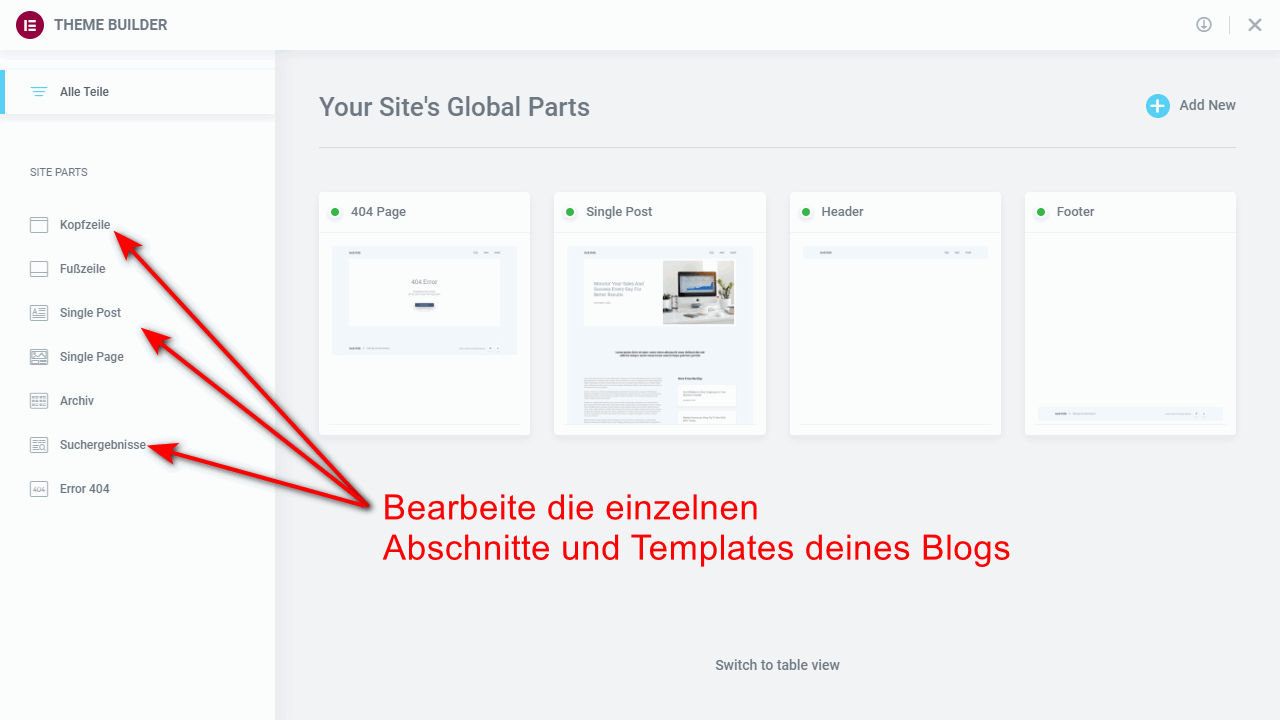
Theme Builder

Im Templates > Theme Builder findest du die Vorlagen für die einzelnen Bereiche, wie Header, Footer oder Archive deiner Website.
Diese Bereiche stylst du hier einmalig für die gesamte Website und nicht auf jeder Seite separat. Das musst du wissen, um mit Elementor effektiv arbeiten zu können.
Einzelne Seiten und Beiträge bearbeiten

- Beiträge sind chronologisch sortierte News oder Informationen.
- Seiten beinhalten die Startseite, Kontaktformulare oder das Impressum.
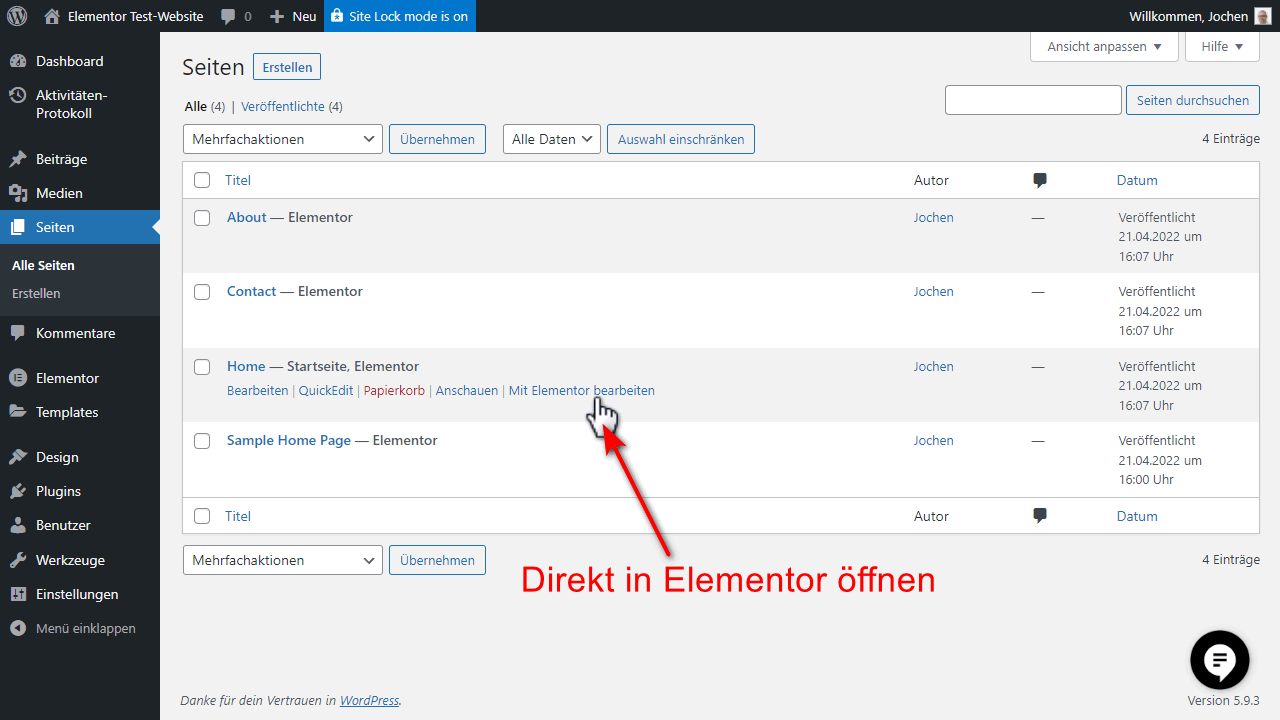
Im gleichnamigen Menü findest du deine Beiträge oder Seiten gelistet. Wenn du mit der Maus darüber fährst, kannst du den Artikel direkt mit Elementor bearbeiten.

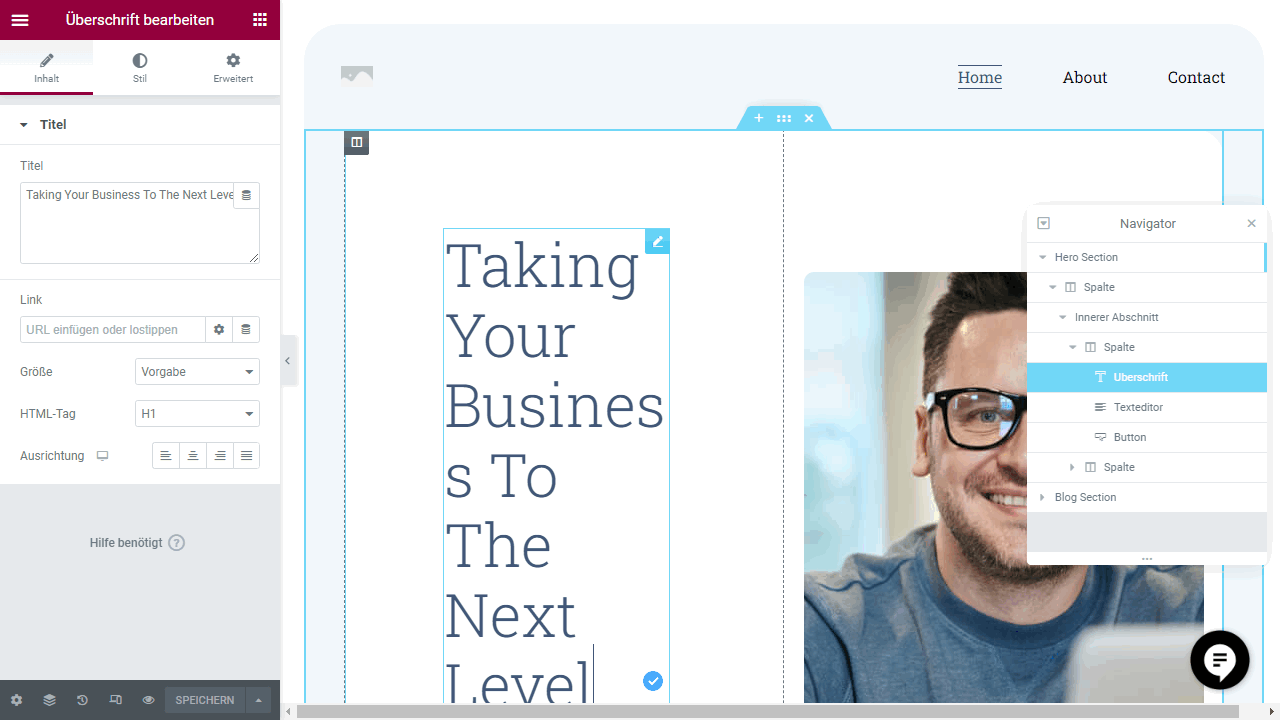
Nun geht die eigentliche Reise mit dem Elementor Page-Builder los.
Der Artikel Elementor Layout erklärt das System der Sections und Columns, falls du dich damit noch nicht befasst hast.
Weitere Elementor Themen
Elementor Cloud Installation Fazit
Meine Erfahrung mit der Komplettlösung Elementor Cloud waren bis jetzt durchwegs positiv. Die Ladezeiten sind im Backend und auf der Website richtig schnell. Ich werde weiter darüber berichten.
Mit diesem Text hast du den perfekten Einstieg in das Setup deiner eigenen Elementor Cloud Website. Dieses How-to hat dich bis an den Punkt geführt, an dem du mit dem Elementor Page-Builder beginnst, deine Website zu designen und deine Texte einzupflegen.
Der Rest ist Spaß am Herumtüfteln und sein ganz eigenes Ding im Web zu platzieren.
Viel Erfolg!
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.