Elementor Abschnitte, Spalten, Margin & Padding erklärt - WordPress Layout Anleitung
Möchtest du mehr zum Thema Elementor Layout erfahren?
Elementor gilt vor allem wegen seines großen Funktionsumfangs und der einfachen Bedienbarkeit als einer der besten Website-Builder für WordPress. Simpel aufgebaute Menüs und Drag & Drop machen es besonders Einsteigern leicht, sich schnell in der Welt des Webseiten-Bauens zurechtzufinden. Wir geben euch in diesem Artikel einen kurzen Überblick zu den vier wichtigsten Funktionen des Baukastens: Abschnitten und Spalten sowie Rändern und Zwischenräumen.
Diese Elementor Anleitung erklärt, wo der Unterschied zwischen Abschnitt, Spalte, Margin und Padding ist. Der Abschnitt regelt die Zeilen und muss immer eine Spalte enthalten. Margin ist der Außenabstand. Padding ist der Innenabstand eines Elements. Diese vier Bezeichnungen musst du verstehen.
Elementor wird wie andere Tools einfach über das WordPress-Dashboard und dort über die Funktion „Plugins > Installieren“ installiert. Es gibt eine kostenfreie und eine kostenpflichtige Variante. Für den notwendigen Aktivierungscode von Elementor Pro werden rund 59 Dollar im Jahr fällig.
Das Elementor Layout ist möglichst übersichtlich aufgebaut, um ein sehr intuitives Webdesign zu ermöglichen. Über das linke Menü wählt ihr einzelne Elemente aus, die ihr eurer Seite hinzufügen wollt. Durch den Klick auf ein eingefügtes oder bereits bestehendes Element könnt ihr dieses formatieren oder entfernen.
Aber Achtung: Nutzt ihr Elementor, müsst ihr die gesamte Seite, oder den gesamten Beitrag (nicht Website) damit erstellen – eine Kombination mit dem normalen WordPress Editor ist nicht möglich.
Klar kannst du Vorlagen, Blöcke und Templates nutzen, die Basics solltest du aber trotzdem verstehen.
Begriffserklärung
Zwar wurde Section und Column innerhalb von Elementor schon übersetzt, dennoch habe ich in der folgenden Tabelle auch die englischen Bezeichnungen aufgenommen, weil viele Elementor Layout Anleitungen auch nur auf Englisch verfügbar sind.
Margin und Padding wurden innerhalb von Elementor allerdings nicht übersetzt. Ich glaube, weil das auch die originalen Namen der HTML-Attribute sind.
| Englisch | Deutsch | Funktion |
|---|---|---|
| Section | Abschnitt | Erstellt Zeilen des Layouts |
| Column | Spalte | Erstellt Spalten innerhalb eines Abschnitts |
| Margin | Margin (Abstand) | Außenabstand des Elements |
| Padding | Padding (Polster) | Innenabstand des Elements |
Die Tabelle sollte die Begriffe zur Seitenlayout-Erstellung mit Elementor verständlich machen.
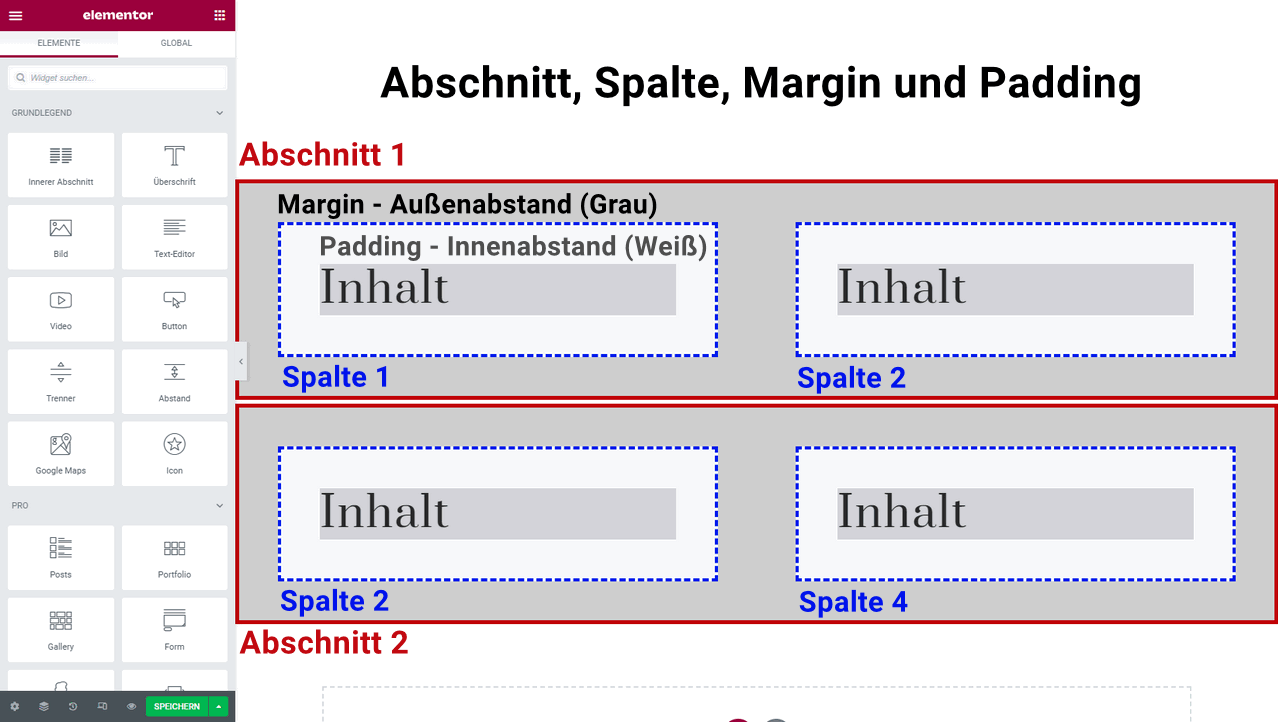
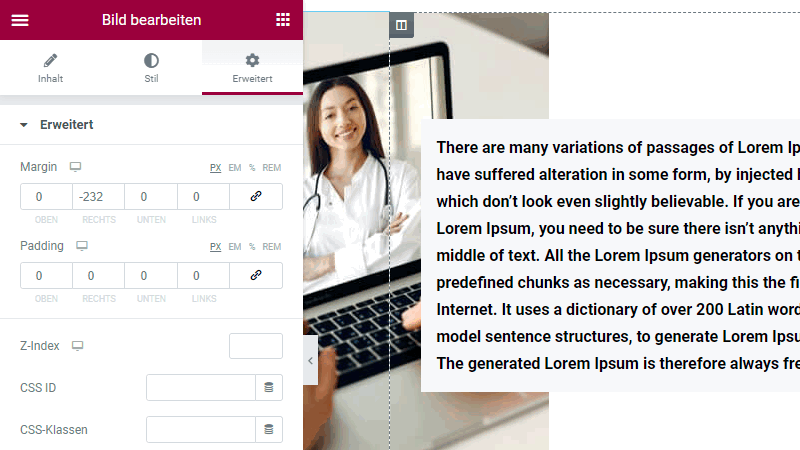
Das anschließende Bild zeigt noch mal genau, wie sich Abschnitte, Spalten, Margins und Paddings zueinander verhalten.

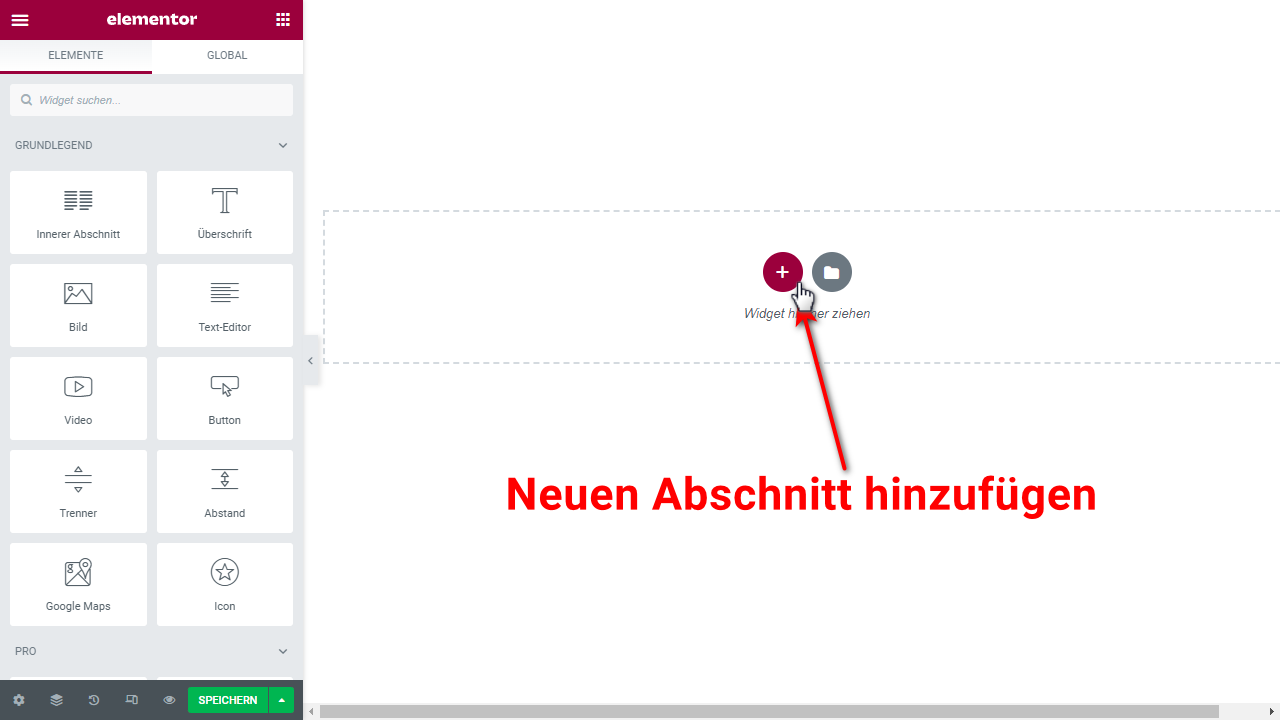
Zuerst brauchst du immer einen Abschnitt. Klickst du auf den roten Plus-Button, wirst du auch sofort aufgefordert, die Anzahl der Spalten auszuwählen. Ein Abschnitt ohne Spalte ist nicht möglich, genau so auch umgekehrt.
Erst anschließend kannst du ein Inhalts-Element in eine Spalte schieben.
Im Bild ist auch zu sehen, wo sich der graue Margin und der weiße Padding der Spalten befindet. Blau gestrichelt ist der Rahmen der Spalte.
Abschnitte und Spalten (Sections & Columns): Grundlage für die Layout-Gestaltung

Im Elementor-Editor angekommen, fügt ihr einen Abschnitt durch einen Klick auf den Button „Neuen Abschnitt hinzufügen“ hinzu. Dabei könnt ihr direkt die Struktur des Abschnitts auswählen, wobei diese Auswahl nicht für die ganze Webseite, sondern nur für den aktuellen Abschnitt gilt. Den Abschnitt könnt ihr mit einer Überschrift und einem kurzen Text versehen.
In den Layout-Abschnitt selbst könnt ihr weder Text schreiben noch anderen Content hinzufügen. Hierzu benötigt ihr eine oder mehrere Spalten, die wiederum innerhalb des Abschnitts platziert werden. Diese Auswahl, die ihr jederzeit wieder ändern könnt, trefft ihr jeweils beim Hinzufügen eines neuen Abschnitts. Spalten haben standardmäßig eine Breite von 1140 Pixeln, die auch dann gleich bleibt, wenn der User einen kleineren oder größeren Monitor nutzt. Der Abschnitt passt sich hingegen automatisch an die Breite des Bildschirms an.
Abstände und „Polster“ (Margins & Paddings): Für Special-Effects auf eurer Webseite

Durch den oben erklärten Aufbau einer Webseite mit Elementor entstehen an verschiedenen Stellen Zwischenräume: Einmal zwischen dem Content innerhalb der Spalte und dem Rand der Spalte selbst und einmal zwischen dem Rand der Spalte und dem Abschnitt. Der Platz innerhalb eines Elements wird als „Padding“ (Polster), der Platz außerhalb des Elements schlicht als „Margin“ (Abstand) bezeichnet. Beide könnt ihr effektiv für die Gestaltung eurer Webseite nutzen, etwa um einzigartige Designs und kreative Stilelemente zu kreieren.
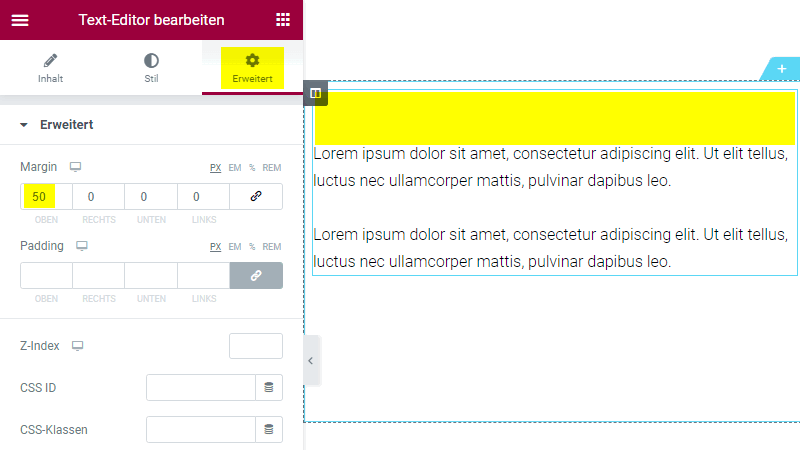
Wie zu Beginn des Artikels bereits erwähnt, könnt ihr diese Abstände beliebig verändern. Platziert ihr zum Beispiel einen Button auf eurer Webseite und stellt hier einen Abstand von 30 Pixeln ein, wobei auch unterhalb des Contents 30 Pixel eingestellt sind, bestehen zwischen Content und Button insgesamt 60 Pixel Abstand. Um das zu vermeiden, gilt es, Abstände und Polster sinnvoll für die Seitengestaltung einzusetzen.
Tipps & Tricks zur Platzierung der Spalten
Spalten innerhalb eines Abschnitts könnt ihr nicht übereinander, sondern nur nebeneinander platzieren. Dazu fügt ihr entweder über das kleine „Plus“ eine oder mehrere neue Spalten hinzu, oder ihr klickt auf „Duplizieren“, wodurch die Anzahl der vorhandenen Spalten einfach verdoppelt wird. Da eine Platzierung übereinander nicht möglich, aber oft notwendig ist, behelft ihr euch folgendermaßen:
- Ihr platziert zwei Abschnitte direkt übereinander. In jedem Abschnitt installiert ihr so viele Spalten nebeneinander, wie ihr benötigt.
- Nun verringert ihr den Abstand der Spalten zum oberen bzw. unteren Rand des entsprechenden Abschnitts.
- Optisch liegen eure Spalten so übereinander, auch wenn der Editor eigentlich keine solche Platzierung unterstützt.
Übrigens: Der Name „Spalte“ ist etwas verwirrend. In Elementor kann auch lediglich eine Spalte in einem Abschnitt platziert und entsprechend in die Breite gezogen oder verkleinert werden.
In eure Spalten könnt ihr weitere Spalten (Intersections bzw. Untersektionen) einfügen. Das Widget heißt „Innerer Abschnitt„.
Anordnung, Platzierung und Bearbeitung funktionieren dabei genauso wie bei den Spalten selbst. Elementor Layout Intersections ermöglichen euch aber ein noch individuelleres und weniger „geradliniges“ Design eurer Webseite. Einen inneren Abschnitt fügt ihr ebenfalls über das linke „Elemente“-Menü ein und zieht sie per Drag-and-drop in die richtige Spalte.
So kreiert ihr einzigartige Designs!

Möchtet ihr klassischerweise ein Bild neben einem Textelement innerhalb eines Abschnitts platzieren, ist der Abstand standardmäßig bei beiden gleich. So stehen Text und Bild direkt nebeneinander. Wollt ihr hier etwas Abwechslung reinbringen, könnt ihr etwa das Foto tiefer als den Text platzieren oder das Bild sogar teilweise hinter der Schrift „verschwinden“ lassen. Das Ganze funktioniert natürlich auch anders herum.
Um diese Effekte zu kreieren, passt ihr die Abstände über das Menü an der linken Seite des Editors entsprechend an. Um später den Text wieder an das verschobene Bild anzupassen, ändert ihr auch hier die jeweiligen Abstände. Das Elementor Layout bietet euch den großen Vorteil, dass ihr einfach nach Belieben experimentieren könnt, ohne größere Schäden anzurichten. Geht doch einmal etwas schief, macht ihr den Fehler einfach über den Pfeil wieder rückgängig.
Merke: Standardmäßig ist der Abstand auf „Null“, also neutral, eingestellt. Gebt ihr eine positive Zahl ein, bewegt sich das ausgewählte Element weiter vom Rand der Spalte weg. Gebt ihr eine negative Zahl ein, könnt ihr das Element auch über den Spaltenrand hinaus bewegen. So lassen sich schicke Überschneidungs- und andere Effekte basteln!
Möchtest du mit fertigen Layouts beginnen, solltest du dir die Elementor Site Kits mit vielen Templates näher anschauen.
Fazit: Simpel und praktisch – Elementor Layouts erklärt
Mit dem Elementor Page-Builder wird es besonders Einsteigern leicht gemacht, in die Welt des Webdesigns einzutauchen. Dabei sind vor allem die Grundfunktionen, die wir in diesem Beitrag kurz vorgestellt haben, ausreichend, um erste vorzeigbare Ergebnisse zu erschaffen. Durch den einfachen Aufbau der Elementor-Oberfläche erweitert ihr eure eingefügten Abschnitte und Spalten einfach um weitere benötigte Elemente.
Nun bist du dran! Gestalte deine erste Elementor Layout Struktur.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.