WordPress-Themes vs Theme Builder vs Page-Builder: Hier ist der Unterschied
Möchtest du mehr zum Thema Theme Vs Builder erfahren?
Wo liegt der Unterschied zwischen einem WordPress-Theme, einem Theme Builder und einem Page-Builder? Kurz: Theme vs Builder. Diese Frage kläre ich anschaulich anhand der Thrive Themes Produkten.
Wenn du eine auf Conversion ausgerichtete Website in WordPress erstellst, ist dir bekannt, dass du eine Menge Inhalt verfassen musst. Blog-Posts, eine Homepage, Lead-Generierungsseiten, eine Über-Mich-Seite, um nur einige zu nennen! Darüber hinaus gibt es all die kleinen – aber äußerst wichtigen – Details, die du nicht vergessen solltest, einschließlich Header und Footer, Autorenfelder und mehr.
Das Erstellen von Inhalten für diese verschiedenen Bereiche ist für sich allein schon schwierig genug, aber dann ist es noch anstrengender, die technischen Hürden zu überwinden, damit alles passend aussieht!
Dies liegt daran, dass Online-Textern zwei unterschiedliche WordPress-Tools zur Verfügung stehen, mit denen du Inhalte erstellen und alle technischen Feinheiten verwalten kannst:
Theme Builder (wie Thrive Theme Builder) und Page-Builder Plugin (wie Thrive Architect).
Was ist der Unterschied zwischen diesen beiden Arten von Buildern und wie kannst du sie verwenden, um alle verschiedenen Couleurs von Inhalten auf deiner WordPress-Website zu erstellen und zu verwalten?
Lese weiter, um das herauszufinden.
Was macht das WordPress-Theme eigentlich?
Wenn du den Unterschied zwischen einem Theme-Builder und einem Page-Builder verstehen möchtest, ist es von entscheidender Bedeutung zu wissen, was ein WordPress-Theme ist und was es tatsächlich auf der Website steuert.

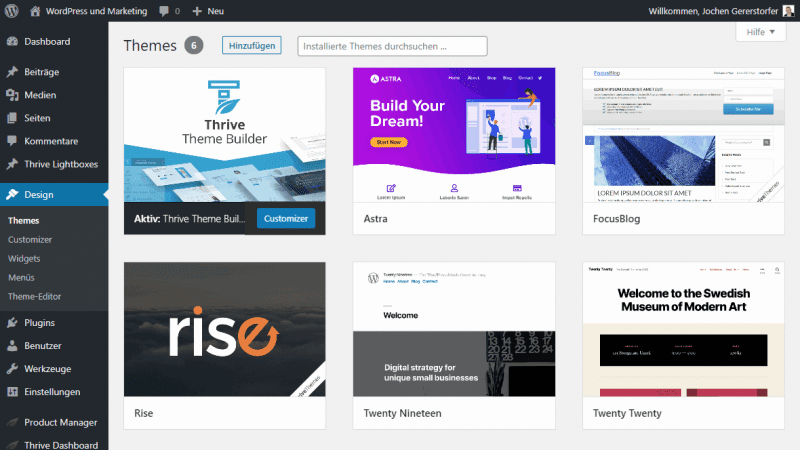
Zu Beginn solltest du im Bilde sein, dass auf jeder WordPress-Website ein Theme (WordPress-Design) installiert sein muss, damit es funktioniert. Du musst ein Theme auf deiner WordPress-Website einrichten und aktivieren. Dies erfolgt im Menü Design > Themes in deinem WordPress-Dashboard.
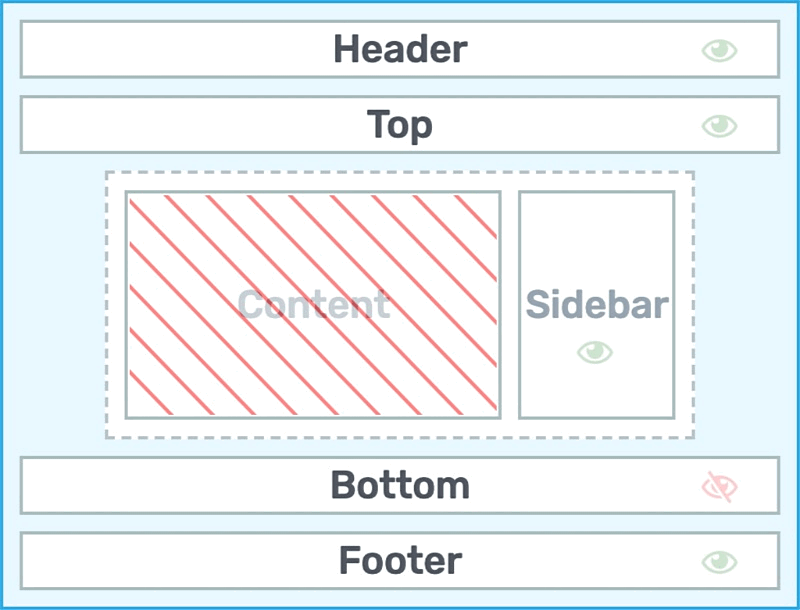
Themes verwalten eine lange Liste von Anzeigeeinstellungen, die zusammenarbeiten, um das allgemeine Erscheinungsbild der Website zu erstellen.
- Header
- Top Sektion
- Unterer Sektion
- Footer
- Seitenleiste
Dazu gehört die Steuerung, wie und wann die Abschnitte der Internetseite angezeigt werden.

Themes steuern auch die Standarddesigns wichtiger Vorlagen auf deiner Website. Mit anderen Worten, dies sind Seiten, die eine einzelne Vorlage verwenden, um mehrere Webseiten mit eindeutigem Inhalt dynamisch zu füllen:
- Beiträge
- Seiten
- Bloglistenseiten
- Blog-Archivseiten (wie deine Kategorieseiten)
- 404 Seiten
Darüber hinaus steuert das WordPress-Design auch, wie bestimmte Inhaltselemente auf deiner Website angezeigt werden. Hierbei handelt es sich um Elemente, die in den Posts und Seiten deiner Internetseite angezeigt werden können, aber dynamisch mit Texten oder Bildern gefüllt werden:
- Autor-Box
- Kommentarbereich
- Metadaten von Blogposts (z. B. das Veröffentlichungsdatum eines Posts)
- Related posts
- Social-Sharing-Optionen
Und schließlich, wenn wir sagen, dass dein Theme das „Aussehen, Verhalten und Layout“ all dieser Inhalte steuert, beziehen wir uns dabei, wie es angezeigt wird:
- Schriftarten, -größen, -höhen, -farben und -schwebeverhalten für
Überschriften (H1-H6)
Absatz
Hyperlink-Text
Reiner Text - Inhaltsbereich und Sektionen
- Inhalts-Positionen
- Wie Bilder angezeigt werden
- Hintergrund
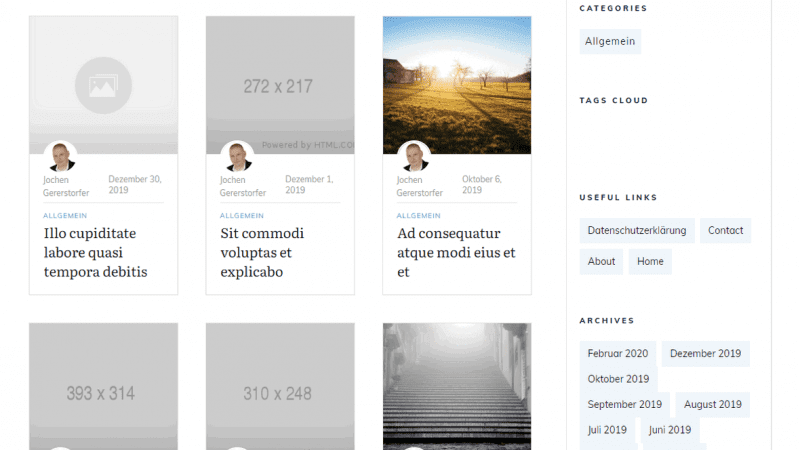
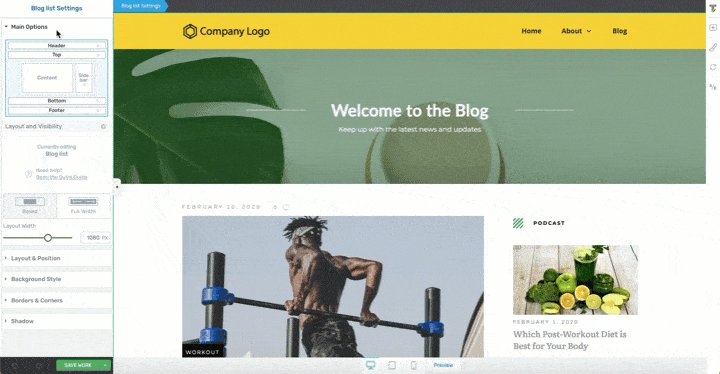
Um dir genau zu zeigen, was ich damit meine, schauen wir uns einige Beispiele von Blog-Listenseiten an. Das Erscheinungsbild und Layout der Blog-Listenseite hängt vollständig von den Einstellungen des WordPress-Themes ab.
Diese Themeeinstellungen bestimmen genau, wie der gesamte Inhalt angezeigt wird. Zum Beispiel könnte dein WordPress-Theme die Beitragsbilder über den Post-Titeln mit kurzen Auszügen in Dreierspalten auf weißem Hintergrund darstellen. Zusätzlich ist bei jedem Post das Autorenbild zu sehen. Rechts ist die Sidebar.

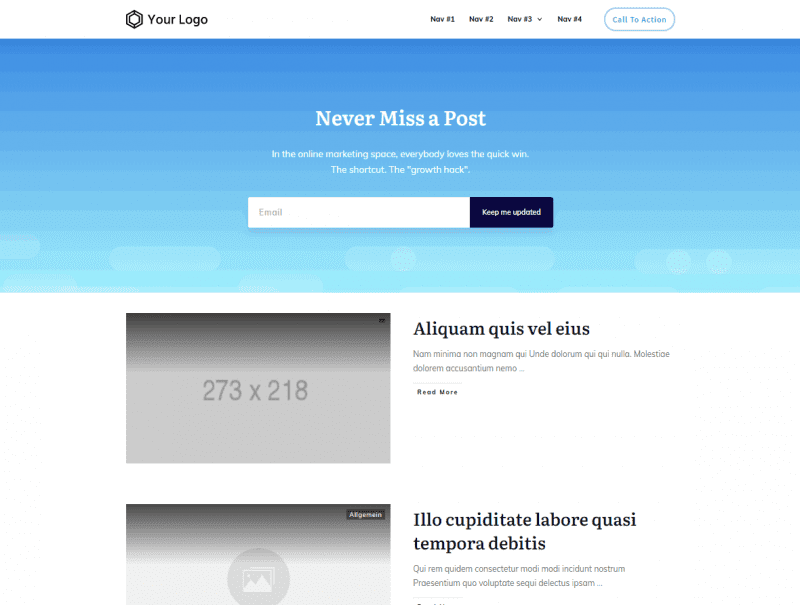
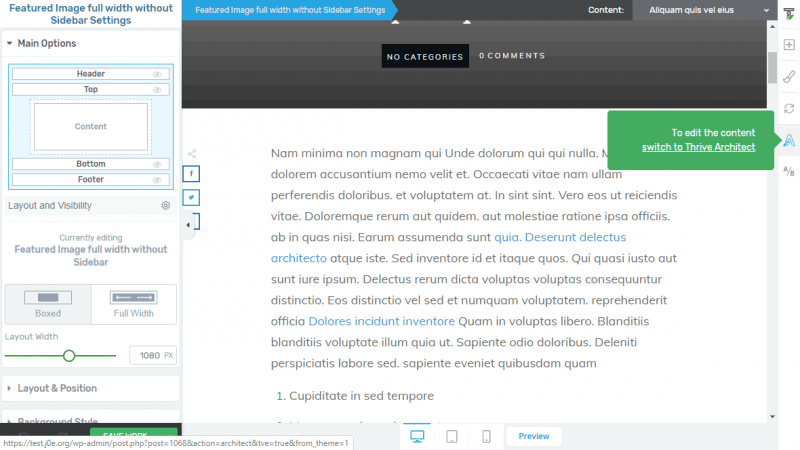
Im Gegensatz dazu lädt genau dieselbe Website mit einem anderen aktivierten Theme denselben Blogpost-Inhalt, jedoch mit sehr unterschiedlichen Anzeigeeinstellungen.
Anstatt drei Spalten und Seitenleiste zeigt das folgende Bild einen prominenten Header und eine einspaltige Beitragsliste.

Du verstehst jetzt, wie es funktioniert.
In jedem Beispiel einer Blog-Listenseite wird genau derselbe Inhalt geladen, der nur mit unterschiedlichen visuellen Stilen dargestellt wird.
Welcher Inhalt wird nicht vom Theme gesteuert?
Ob es dir gefällt oder nicht, das WordPress-Theme reguliert tatsächlich die Anzeigeeinstellungen für jeden auf deiner Website veröffentlichten Beitrag und auf jeder Seite. Es können allerdings benutzerdefinierte Änderungen an WordPress-Seiten vorgenommen werden, um die Designeinstellungen zu ignorieren.
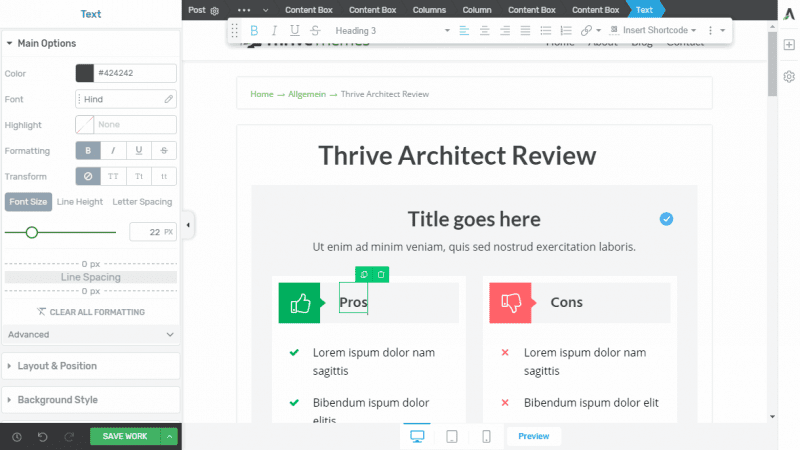
Wenn du diese benutzerdefinierten Veränderungen jedoch nicht selbst programmieren kannst, benötigst du ein Page-Builder Plugin (wie Thrive Architect), um diese Spezialseiten zu erstellen. Mit Thrive Architect erhältst du die Möglichkeit, alle benutzerdefinierten Seiten, die auf der Website benötigt werden, visuell zu erstellen – ohne Codierung. Ziehe Inhaltselemente mit der Maus per Drag & Drop in den Thrive Editor und passe jedes Element direkt über die Optionen in der linken Seitenleiste an – genau so, wie es die Besucher sehen werden.

Thrive Architect ist leistungsstark, da du die Inhalte nicht mehr frustrierend im nativen WordPress-Editor erstellen musst. Das bedeutet, dass du nicht erraten musst, wie der Beitrag im Frontend (Besucherseite deiner Website) aussehen wird, wenn du Änderungen im Dashboard vornimmst. Darüber hinaus brauchst du keine Seiten von Grund auf neu zu erstellen! Dies liegt daran, dass du mit Thrive Architect sofort auf hunderte konvertierungs-orientierter Vorlagen zugreifen kannst.
Die Bibliothek von professionell gestalteten Seitenvorlagen für einzelne Instanzen umfasst eine breite Palette von:
- Startseiten
- Seiten zur Lead-Generierung
- Sales Funnes
- Webinar-Seiten
- Einseitige Websites
Thrive Architect Landing Pages gehören auch dazu.
Wo sonst kannst du einen Page- Builder verwenden?
Verwende einen Page-Builder, um den Inhalt der Blog-Beiträge und Pages zu füllen. Deine Info-Seite oder Kontaktseite. Mit anderen Worten, Seiten, auf denen Theme-gesteuerte Funktionen angezeigt werden sollen (z. B. Kopf-, Fuß- und Seitenleiste), der Content der Webseite jedoch noch angepasst werden muss.
Indem du Thrive Architect zum Erstellen dieser Inhalte verwendest, kannst du nicht nur schnell und einfach neue Blog-Posts und allgemeine Seiten erstellen, sondern auch sicherstellen, dass sie bei jeder Veröffentlichung professionell und visuell ansprechend aussehen.

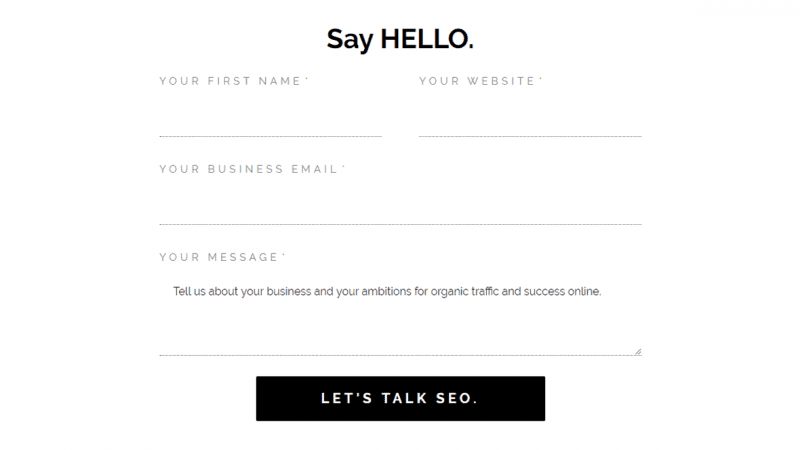
Diese Kontaktseite wurde mit dem Thrive Architect Page-Builder erstellt.
Thrive Theme Builder vs. Themes vs. Theme Builder Plugins
Der Hauptgrund, warum du möglicherweise einen Theme-Builder auf der WordPress-Website anstelle eines vorgefertigten Themes verwenden möchtest, kann in einem Wort angegeben werden:
Flexibilität
Natürlich möchtest du die Flexibilität, um jedes Detail und jeden Inhalt der Website individuell anzupassen, damit du sicherstellen kannst, dass es deinen speziellen Online-Anforderungen entspricht.
Also, um tatsächlich ein WordPress-Theme Builder zu sein, muss das Produkt als WordPress-Theme entwickelt werden, nicht als Plugin.
Die Wahrheit ist, dass viele Theme Builder Plugins dies nicht können. Wenn du dann eine Theme-Funktion verändern möchtest, musst du erst wieder Code im Child-Theme ändern – was zu einem Alptraum für die Website-Wartung wird!
Aus diesem Grund ist Thrive Theme Builder einer der wenigen richtigen WordPress-Theme-Builder.
Es handelt sich um ein WordPress-Theme (installiert im Abschnitt Themes der WordPress-Site), mit dem du alle Theme-Funktionen – bis ins letzte Detail – mit einem visuellen Drag-and-drop-Editor anpassen kannst. Wenn du bereits mit dem optischen Drag-and-drop-Builder von Thrive Architect vertraut bist, ist die Benutzeroberfläche vom WordPress-Theme Builder genau dieselbe, mit zusätzlichen Funktionen.
Tatsächlich kannst du mit nur einem Klick zwischen dem Ändern des Theme (im WordPress-Theme Builder) und dem Inhalts (in Thrive Architect) wechseln.

Das Wechseln vom WordPress-Theme Builder-Editor zum Thrive Architect-Editor erfordert nur einen Klick. Natürlich kannst du von Architect jeder Zeit zum Builder wechseln. Schaue dir noch die Shortcuts für den Thrive Editor an.
Bist du auf der Suche nach einem guten SEO Tool, kann ich dir die Mangools Suite empfehlen!
Totale Theme Flexibilität
Wirkliche Flexibilität bei einer Website bedeutet, dass du Standard-Kopf- und Fußzeile so gestalten kannst, wie du es möchtest. Natürlich ist es immer schön, fertige Templates zu haben, mit denen dieser Anpassungsprozess beginnen kann. Und genau das erhältst du mit Thrive Theme Builder:

Aber die Flexibilität des gesamten Themes hört hier nicht auf. Dies bedeutet auch, dass du Elemente wie die Autorenbox in den Inhalten platzieren und anpassen kannst, wo immer du möchtest.
Benötige ich den Thrive Architect Page-Builder noch, wenn ich den Thrive Theme Builder verwende?
Erinnerst du dich, als wir sagten, dass der Thrive Architect Page-Builder ein Plugin und der Thrive Theme Builder ein Theme ist? Theme vs Builder!
Das bedeutet, dass Thrive Theme Builder und Thrive Architect so konzipiert sind, dass sie zusammenarbeiten, um dir die vollständige Kontrolle über das Design deiner gesamten Website zu geben.
Natürlich funktioniert Thrive Architect problemlos mit jedem anderen WordPress-Theme.
Wenn du jedoch die Möglichkeit erhalten möchtest, jedes Detail des WordPress-Themes visuell anzupassen fährst du mit dieser Kombination am besten.
Was meinst du dazu?
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.

Hallo Jochen,
durch Deinen Beitrag ist mir tatsächlich mal die Unterschiede klar geworden. Super erklärt! Vielen Dank!
Karla
Hallo Karla,
freut mich sehr, dass ich helfen konnte!
Diese Bereiche überschneiden sich doch stark, dann auch noch die ähnlichen Namen…
Ich musste für mich auch erst die tatsächlichen Unterschiede erarbeiten.
lg
Jochen