Thrive Architect - Page-Builder für WordPress
Möchtest du mehr zum Thema Thrive Architect erfahren?
Thrive Architect ist der intuitive und schnelle Page-Builder von Thrive Themes. Der Content Builder ist ein Plugin, welches themenunabhängig ist. Im Gegensatz zu den meisten Konkurrenzprodukten handelt es sich um einen Frontend-Editor, der Editor im WordPress-Backend wird also komplett umgangen.

Dieses Thrive Architect Review zeigt dir alles, was du über den WordPress Page-Builder wissen musst. Nach diesem Artikel kannst du selbst entscheiden, ob das Tool das richtige für deine Website ist.
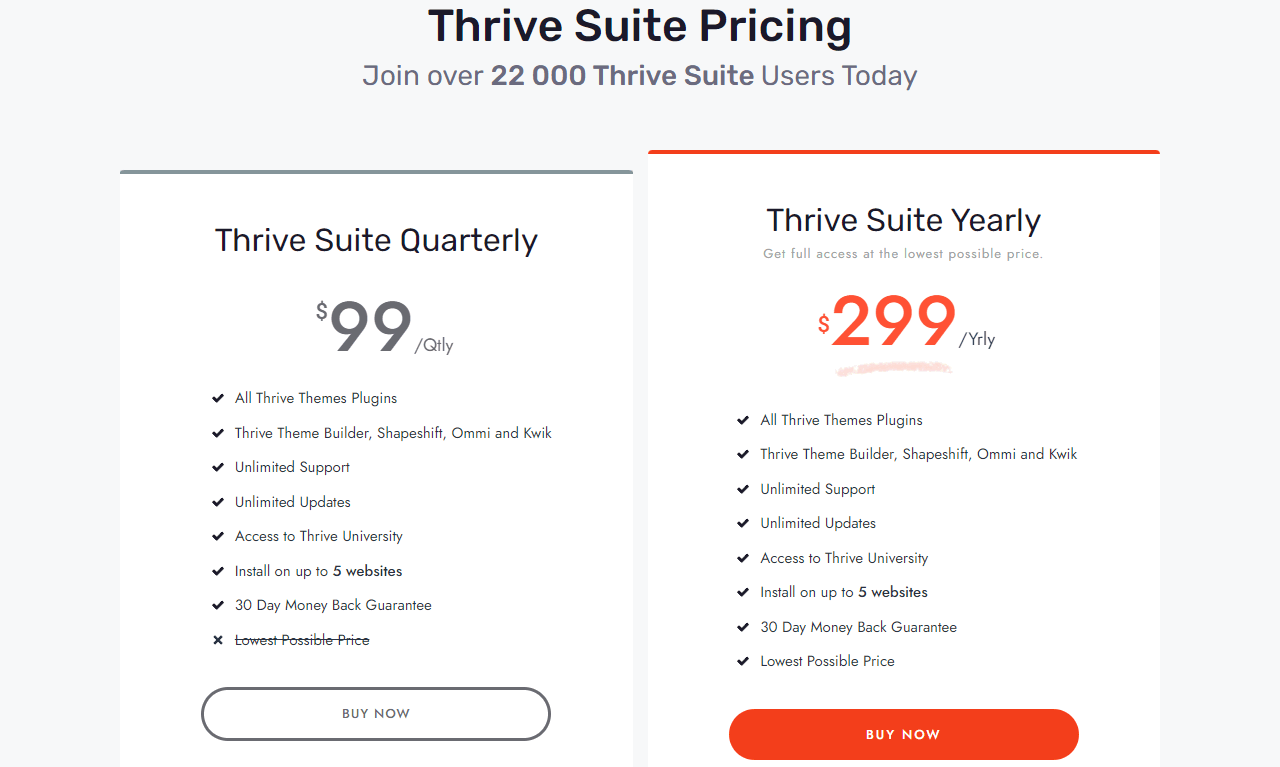
Preise

So ein aufwendiges Plugin ist natürlich nicht kostenlos. Aber auch nicht wirklich teuer.
| Thrive Suite | Thrive Suite Agency | |
|---|---|---|
| Zielgruppe | Privat und Einzelunternehmer | Agenturen und Webdesigner |
| Websites | 5 | 50 |
| Nutzung auf Kundenwebsites | nein | ja |
| Preis | $ 299,00 / jährlich | $ 588,00 / jährlich |
| Zum Angebot | Zum Angebot |
Die Thrive Suite Membership kostet $ 24,00 monatlich. Bei jährlicher Vorauszahlung darfst du auf 5 Websites nutzen. Das eigenständige Plugin kostet jährlich $ 97,00.
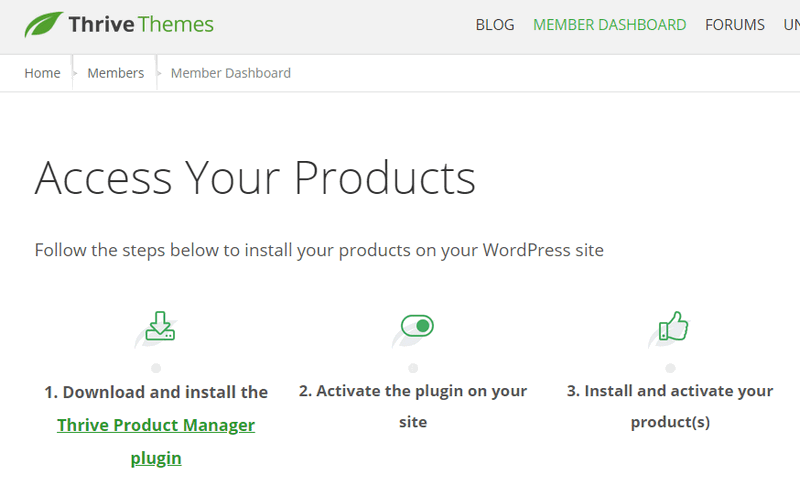
Installation

Zur einfacheren Handhabung findest du im Member Dashboard von Thrive Themes den Thrive Product Manager. Diese Plugin-.zip-Datei kannst du nun wie gewohnt im Plugins-Menü von WordPress hochladen und danach aktivieren.
Howto: So installierst du ein WordPress-Plugin
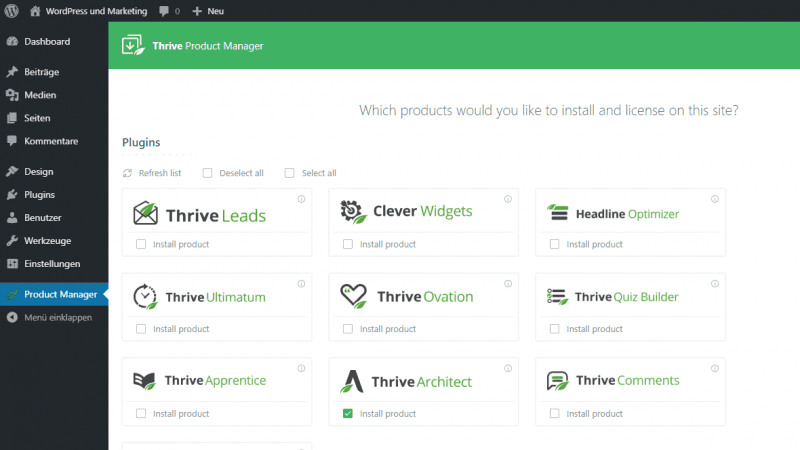
Anschließend hast du im WordPress-Dashboard-Menü den Punkt Product Manager. Beim ersten Klick darauf musst du dich mit dem ThriveThemes.com-Dashboard verbinden. Gib deine Zugangsdaten ein und klicke auf Log In.
Hast du eine Thrive Mitgliedschaft, kannst du sofort alle Produkte installieren. Hast du nur einzelne Plugins oder Themes gekauft, sind nur diese freigeschaltet. Alle anderen sind ausgegraut.

Wähle nun Thrive Architect aus und klicke auf Install selected products.
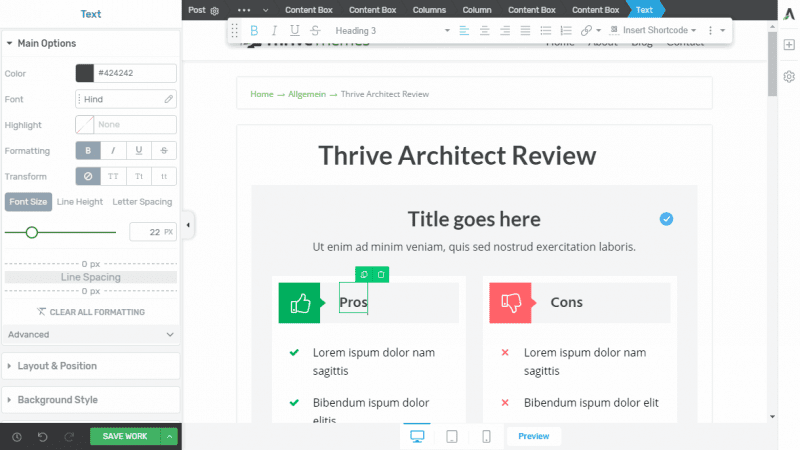
Der Thrive Architect Editor

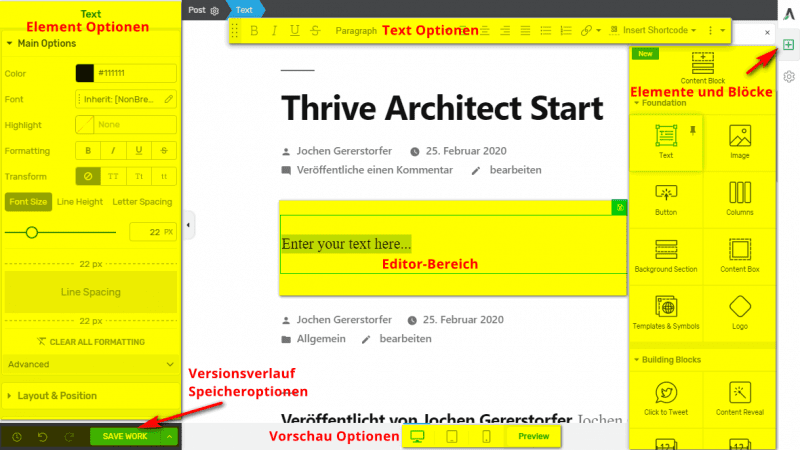
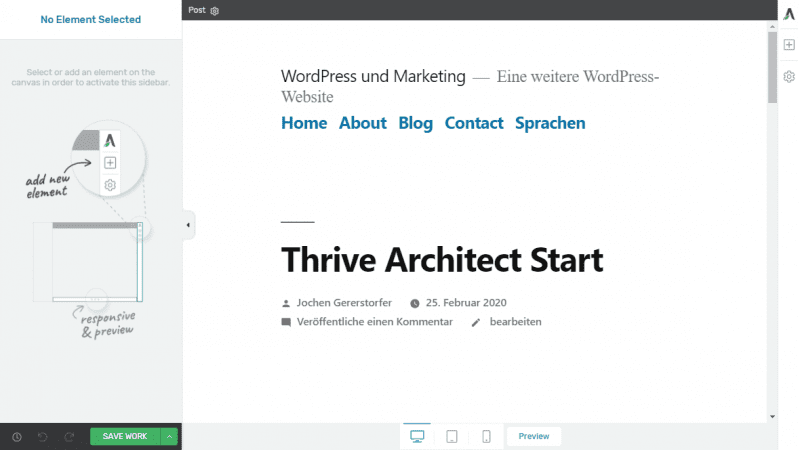
Der Editor kann in mehrere Bereiche aufgeteilt werden. Damit du so schnell wie möglich mit der Arbeit beginnen kannst, möchte ich dir die wichtigsten Bereiche erklären.
Elemente
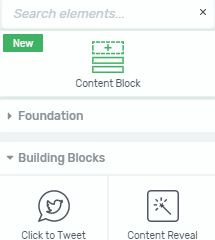
Mit einem Klick auf das Plus-Symbol rechts oben werden die Elemente eingeblendet. Das sind die Bausteine deines Artikels oder deiner Landing-Page.

Content Blocks sind vorgefertigte Blöcke, die wiederum aus Elementen bestehen.
Foundation beinhaltet die wichtigsten Grund-Elemente.
Building Block sind zahlreiche erweiterte Elemente wie CTAs, Listen oder ein Kontaktformular.
Da es sehr viele Elemente gibt, ist die Suchfunktion sehr praktisch.
Editor-Bereich
In der Mitte findet sich der Content-Bereich. Hierher ziehst du die Elemente, kannst sie verschieben, auswählen und verändern.
Natürlich werden hier auch die Texte verfasst.
Element-Optionen

Für das aktive Element findest du links die Element-Optionen. Hier liegt die Stärke des Thrive Page-Builders. Bei der Arbeit wirst du merken, dass du hier alles erdenkliche anstellen kannst.
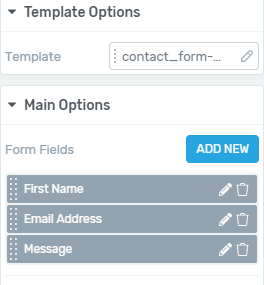
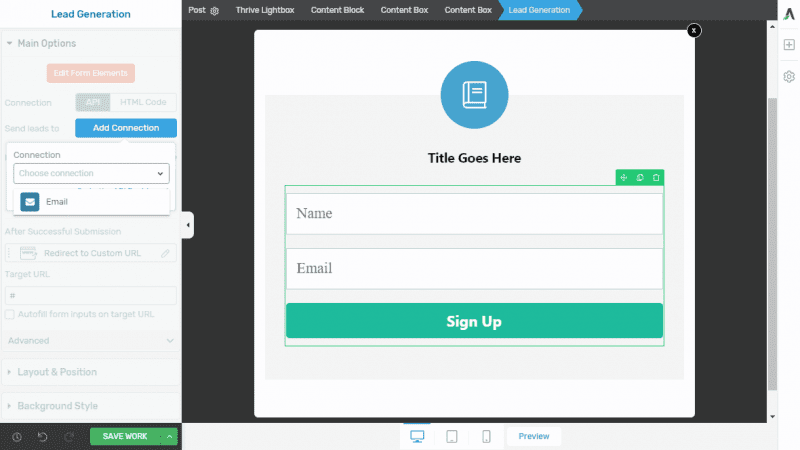
Bei Formularen kannst du hier z.B. Felder hinzufügen, oder die Verbindung zu einem Mail-Dienst herstellen.
Diesen Bereich kannst du nach links einklappen.
Text-Optionen
Für jedes Textfeld werden am oberen Rand die Text-Optionen eingeblendet. Formatierungen, Listen oder einen Shortcode einfügen. Nichts Besonderes, kennt ihr sicher schon aus Textprogrammen wie Word.
Vorschau-Optionen
Du kannst direkt deinen Text im Desktop, Tablet oder Smartphone-Modus bearbeiten. Die Auswahl dafür erfolgt über eines der drei Icons am unteren Rand.
Der Button Preview öffnet eine Vorschau in einem neuen Tab, direkt auf der Website. Also ohne den Editor.
Versionsverlauf und Speichern
Links unten findest du den Revisions-Manager und einen Vor- und Zurück-Button. Dazu noch Speicher- und Schließmöglichkeiten.
Erweiterte Dokument-Einstellungen

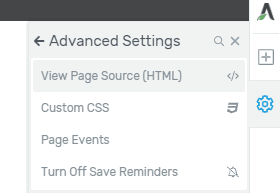
Das Zahnrad-Symbol öffnet die Advanced Settings. Hier kann Thrive Page-Builder wieder richtig punkten.
- View Page Source (HTML) öffnet einen Code-Editor mit Syntax-Highlighting.
- Custom CSS erlaubt dir direkt für dieses Dokument CSS-Angaben vorzunehmen.
- Page Events erlaubt dir z.B. ein Exit-Intent-Popup zu konfigurieren.
Erste Schritte mit Thrive Architect
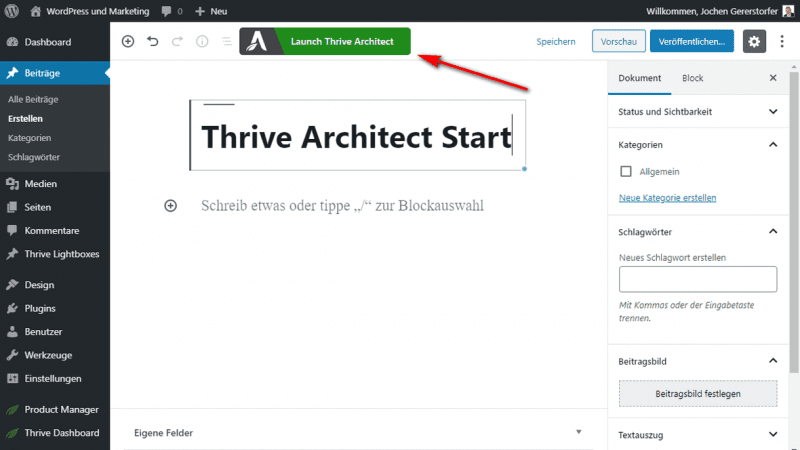
Genau so wie du es immer gemacht hast, gehst du im WordPress Dashboard auf Beiträge/Seiten -> Erstellen. Alles, was sich verändert hat, ist der neue Button Launch Thrive Architect.

Zunächst solltest du einen Titel vergeben. Alle Dokumenteinstellungen wie Kategorie, Schlagwörter oder Beitragsbild vergibst du weiterhin hier auf der rechten Seite.
Mit einem Klick auf den grünen Button wird der Thrive Architect Editor gestartet.

Im neu geöffneten Tab siehst du deinen Artikel, wie er tatsächlich auf deiner Website aussieht. Inklusive aller Elemente wie Header und Menü. Der neue, leere Artikel wartet nun darauf, gefüllt zu werden. Bis jetzt sehen wir lediglich den zuvor vergebenen Title.
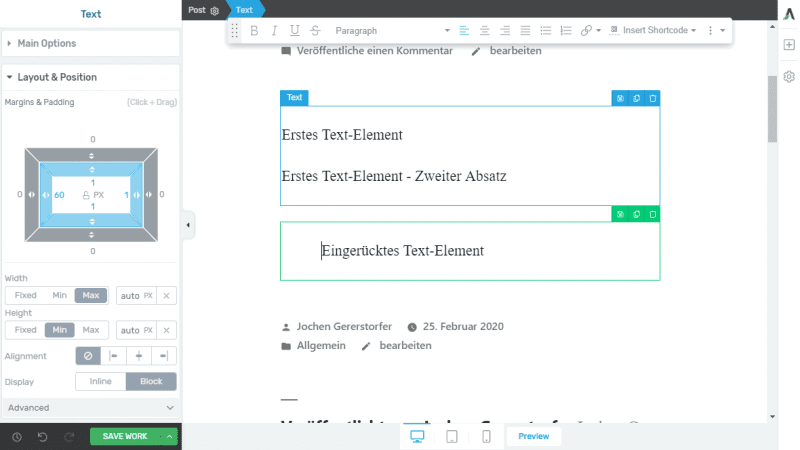
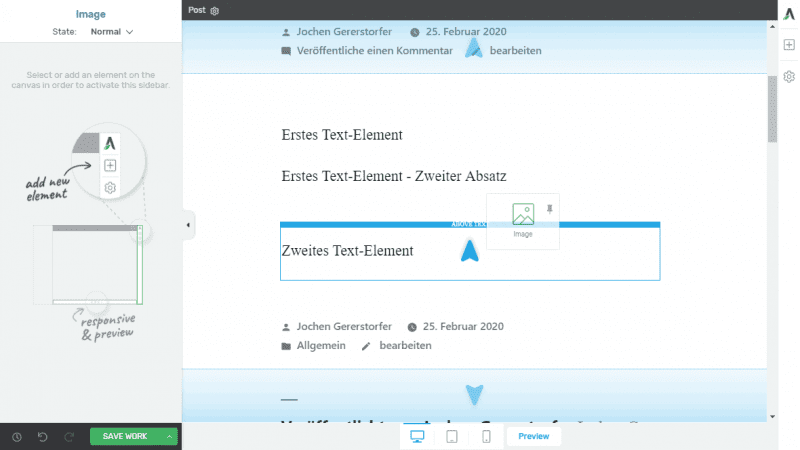
Damit du mit dem Texten beginnen kannst, musst du zumindest ein Element in den Editor-Bereich ziehen. Ich fange also mit dem Paragraph/Text Element an. Dieses Element ziehe ich ganz einfach von der rechten Seite in den Textbereich meines Artikels.
Sofort erscheinen auf der rechten Seite alle verfügbaren Optionen zum Element. Da Text aktiv ist, werden darüber auch die Text-Eigenschaften eingeblendet.

Darunter kann ich zum Beispiel ein Bild positionieren. Dafür wird der originale Medien hinzufügen Dialog von WordPress genutzt.

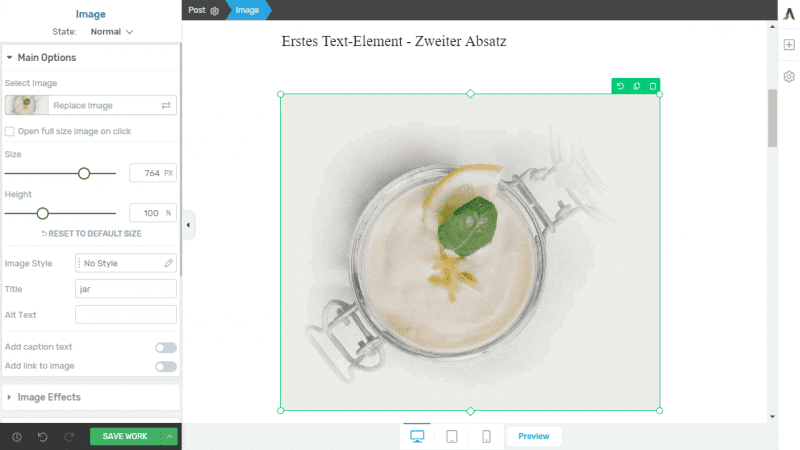
Im nächsten Schritt positioniere ich ein Bild-Element (eng. Image) zwischen den zwei Text-Elementen. Gleich öffnet sich ein Popup, in dem ich ein Bild hochladen kann oder ein bestehendes zum Einfügen auswähle.

Im Menü findest du unzählige Elemente, die du nun in deinen Text einfügen kannst. Mit der Maus kannst du stets alle Elemente verschieben und positionieren. Natürlich auch nebeneinander in Spalten und Containern.
Damit kennst du die grundlegenden Funktionen des Thrive Themes Architect.
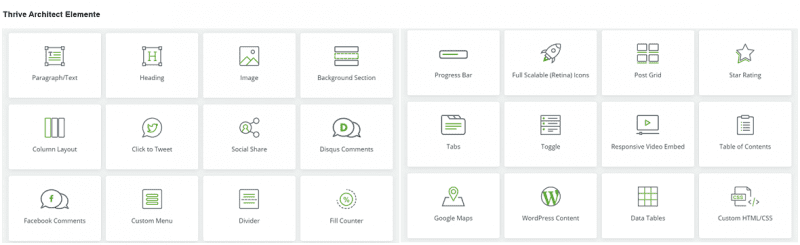
Welche Elemente gibt es?

Die Liste an Elementen und Blöcken ist lang. Durch die Einteilung in Gruppen und die Suchfunktion findest du immer schnell, was du brauchst. Außerdem kannst du oft genutzte Elemente anpinnen, diese befinden sich dann oben in der Pinned Gruppe.
- Paragraph/Text
- Heading
- Image
- Button
- Background Section
- Column Layout
- Content Box
- Templates und Symbols
- Logo
- Click to Tweet
- Social Share
- Content Reveal
- Countdown
- Countdown Evergreen
- Credit Card
- Custom HTML
- Disqus Comments
- Facebook Comments
- Custom Menu
- Divider
- Fill Counter
- Icon
- More Tag
- Lead Generation
- Progress Bar
- Styled List
- Styled Box
- Table (Tabelle)
- Full Scalable (Retina) Icons
- Post Grid
- Star Rating
- Tabs
- Toggle
- Responsive Video Embed
- Table of Contents (Inhaltsverzeichnis)
- Testimonial
- Video
- Audio
- Call to Action
- Google Maps
- WordPress Content
- Data Tables
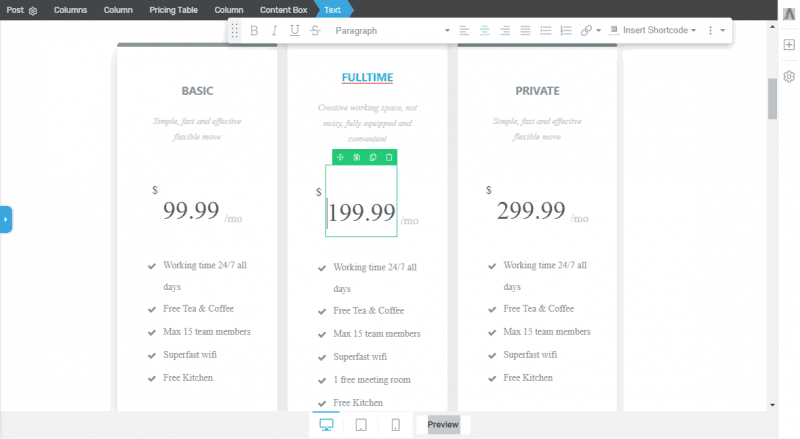
- Pricing Table
- Search (Suche)
- Custom HTML/CSS
- Thrive Leads Shortcode
Die Auswahl an nutzbaren Elementen ist schon beachtlich. Grundsätzlich einsortiert in Einfache Inhalts Elemente, Multi-Style Elemente und Erweiterte Elemente habe ich 46 Elemente gezählt. Ständig wachsend.
Bereits erstellte Bereiche kannst du auch jeder Zeit als Template ablegen. Öfter wiederverwendete Elemente müssen somit nur einmal erstellt werden.
Einfache Inhalts Elemente – Foundation
Textelemente, Bilder, Button, Icons und Bereiche mit eigenen CSS Angaben bilden den Grundstock für jeden Artikel. Mit dem Content Container hast du um das einfache Text-Element noch mal die Möglichkeit die Breite und Abstände anzupassen.
Erweiterte Elemente – Building Blocks

Diese Building Blocks wirst du wahrscheinlich nicht in jedem Artikel brauchen, manchmal sind sie aber sicher sehr nützlich. Mit einer Content Box, Social Share Buttons, Styled Listen oder einem Call to Action Element kann man schon so einiges anstellen.
In dem Bereich findest du auch deine zuvor erstellten Templates & Symbols.
Sehr praktisch ist auch das Column Layout, mit dem du die verschiedensten Spaltendesigns einfügen kannst.
Was nicht fehlen darf ist ein Generator für HTML Tabellen. Eine Tabelle braucht man doch immer mal wieder. Nach dem Klick auf „Add Table“ kannst du die gewünschten Spalten und Reihen angeben und schon hast du die Tabelle, wo jedes Feld einzeln klick- und editierbar ist.
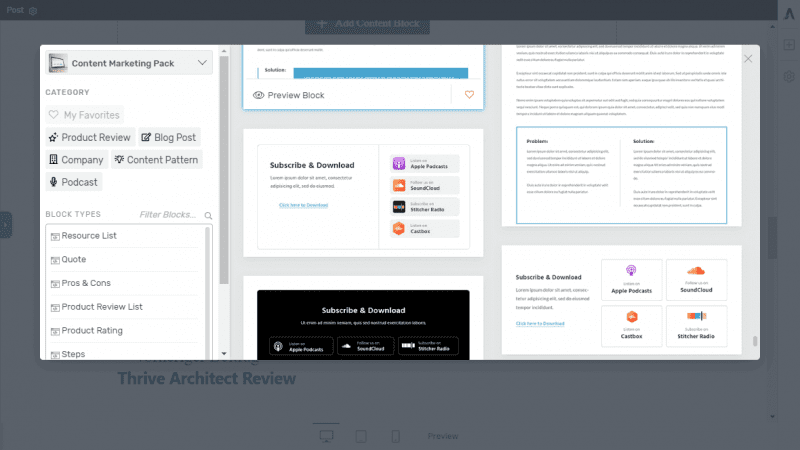
Content Blocks

Die Content Blocks wurden am 08.05.2019 eingeführt. Es handelt sich um vordefinierte Vorlagenblöcke, die du frei bearbeiten kannst. Alle aufzuzählen und zu erklären würde den Rahmen sprengen, da es einfach zu viele sind. Weitere Sets von Content Blocks sind schon in Planung.
Das folgende Video zeigt die Content Blöcke in Aktion:
Der Vorteil dieser Blöcke ist, dass sie von Designern erstellt wurden. Da kann ich als eher technischer Marketer richtig davon profitieren.
Es geht aber auch um Geschwindigkeit. Wenn du fertige Blöcke nur positionieren musst, sparst du sehr viel Zeit bei der täglichen Content-Erstellung.
Ursprünglich gab es folgende Aufteilung:
- Page Blocks
- Content Blocks
- Theme Blocks
Mittlerweile wurden die Blöcke vereinfacht und unter dem Namen Blocks zusammengefasst. Je nach verwendetem Plugin stehen dann unterschiedliche Blöcke und Funktionen zur Verfügung.
Templates and Symbols

Du hast Texte oder CTAs, die du immer wieder versendest? Das Element Template & Symbols ist genau das was du suchst.
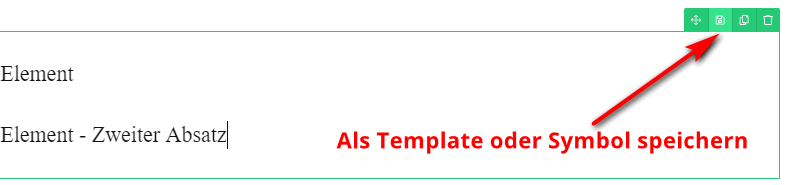
Zunächst musst du deinen gewünschten Bereich markieren und auf das Speichern-Symbol klicken.

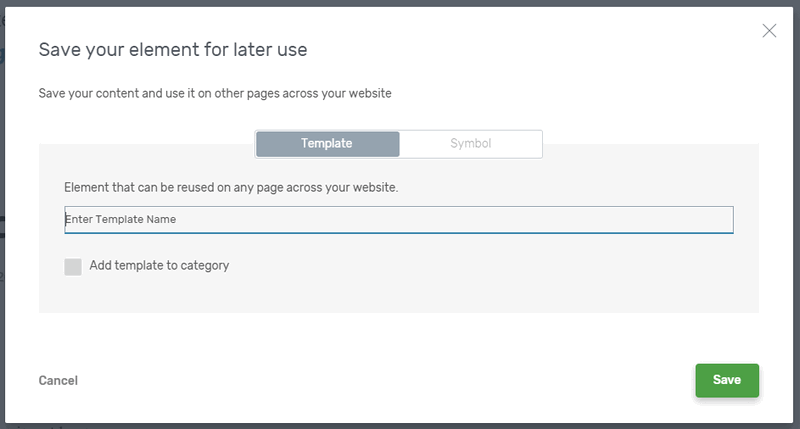
Daraufhin öffnet sich ein Fenster, wo du einen Namen und wenn gewünscht eine neue Kategorie für dein Template/Symbol vergeben kannst.
Aber wo liegt der Unterschied zwischen Template und Symbol?
- Templates können auf jeder Seite unabhängig verändert werden.
- Symbole hingegen werden über alle Seiten hinweg verändert.

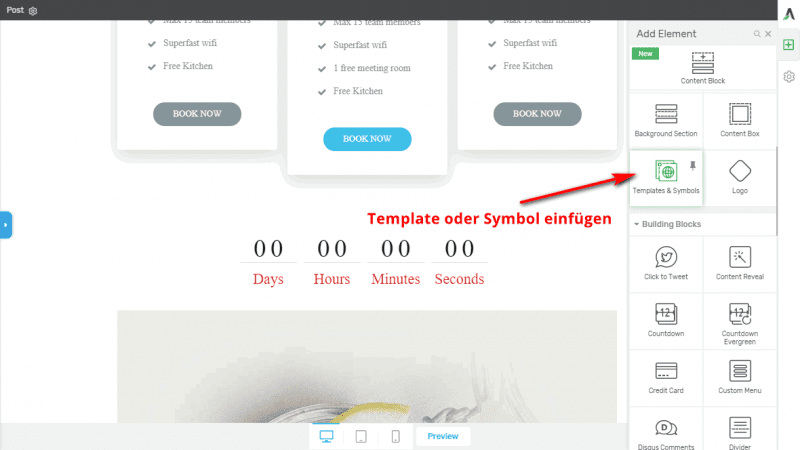
Über das Element Templates & Symbols kannst du zuvor gespeicherte Templates wieder einfügen. Nach dem Klick darauf öffnet sich ein Popup, wo all deine Templates zu finden sind.
Landing-Pages

In Thrive Architect kannst du Landing-Pages auf viele Arten erstellen. Der Editor bietet ja viele Elemente dafür an. Am einfachsten und am schnellsten geht es aber mit einem der 325 Landing-Page Vorlagen.
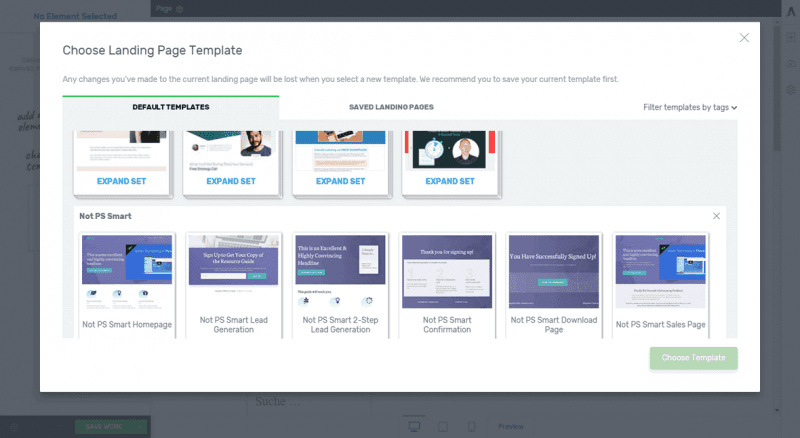
Diese Vorlagen stehen nur bei WordPress-Seiten zur Verfügung. Im Thrive Architect Editor findest du das neue Icon mit der Wolke und dem Pfeil darin. Klicke darauf und sofort öffnet sich ein neues Fenster mit allen verfügbaren Landing-Page Vorlagen.
Die LPs sind immer in Sets zusammengefasst. Klicke zunächst auf ein Set um dieses zu erweitern. Dann kannst du auf das gewünschte Template klicken und es mit Choose Template in den Editor laden.
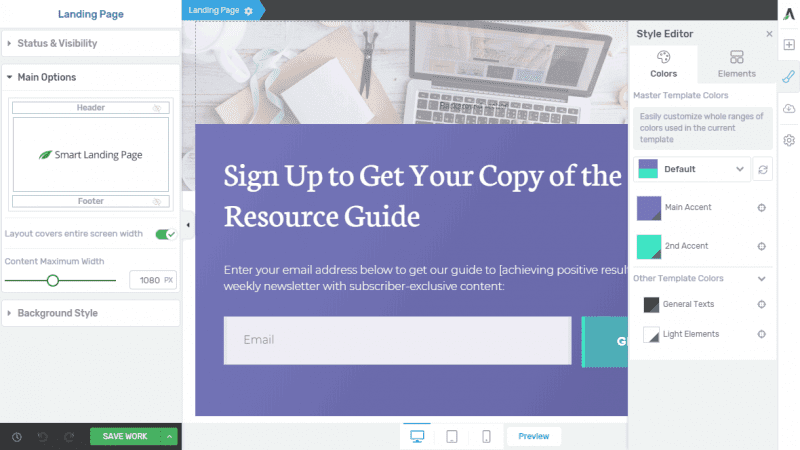
Smart Landing-Pages

Das neueste Feature sind die Smart Landing-Pages. Eine wirklich tolle Errungenschaft.
Zunächst kannst du im Thrive Dashboard sogenannte Global Fields vergeben. Das sind Variablen, die dann automatisch von den Smart Landing-Pages geladen werden. Das können der Name, die Adresse oder Links zu sozialen Profilen sein.
Genau so ist das auch mit Farbprofilen möglich. Mit nur wenigen Klicks hast du alle Farben und Daten der LP verändert.
Das folgende Video erklärt die Smart LPs noch mal deutlicher:
Thrive Lightbox

Mit diesem Feature ersetzt du auf einen Schlag alle Popup-Plugins. Vielleicht nicht ganz. Thrive Lightboxes bietet Popups mit Exit-Intent und Timer als Trigger. Ein umfangreiches Tracking und Reporting fehlt. Du kannst aber zahlreiche Newsletter-Anbieter verbinden. Thrive Architect bietet an die 40 Integrationen an.

Für erweitertes Lead-Management solltest du dir das Plugin Thrive Leads ansehen.
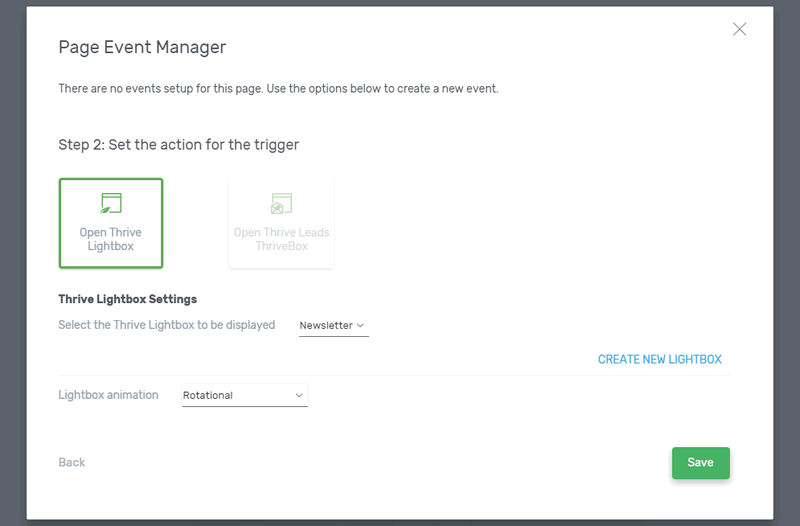
Page Event Manger

Auf jeder Seite kannst du mit dem Thrive Architect Page-Builder ein Event aufrufen. Den Page Event Manager findest du, wenn du auf das Zahnrad-Symbol, ganz rechts im Menü klickst.
Dort kannst du den gewünschten Auslöser (Trigger) wählen. Zur Auswahl hast du einen Timer und Exit-Intent.
Als nächsten Schritt wählst du deine gewünschte Lightbox, mit Werbung oder einer Aufforderung.
Das perfekte Theme zum Architekten
Mit dem neuen Thrive Theme Builder erstellst du dein Theme ebenso einfach wie du die Texte mit dem Thrive Architect erstellst.
Weitere Funktionen

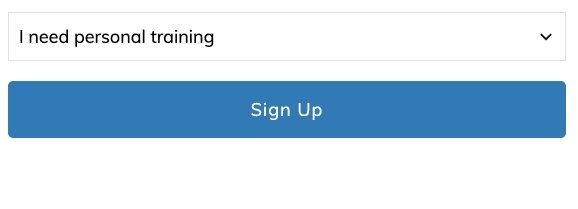
Thrive Themes Content Builder arbeitet auch mit einer Vielzahl an Newsletter-Diensten wie MailChimp zusammen. Hast du die Verbindung im Menü API Connections erst mal angelegt, sind die CTA-Buttons und Newsletter-Formulare einsatzbereit.
Im Font Manager kannst du weitere Schriftarten von Font Squirrel importieren und dann auf deiner Seite nutzen.
Der Icon Manager erlaubt dir das Laden von IcoMoon Icons. Ähnlich wie wir es schon vom Enfold Theme kennen.
Perfekte Integration mit dem Thrive Quiz Builder.
Thrive Architect Zielgruppe
Nun stellt sich die Frage, ist Thrive Architect das richtige Produkt für mich und meine Website?
Einzelunternehmer, KMU und kleine Teams möchten oft so viel wie möglich selbst machen. Da bietet sich ein Page-Builder wie Thrive Architect an. Besonders bei Landing-Pages, die ständig abgeändert werden müssen und nicht per HTML und CSS eingegriffen werden soll.
Viele Thrive Kunden starten auch ein Nebeneinkommen und können sich externe Programmierer nicht leisten. Was zunächst als Privat-Projekt beginnt, wird oft ein stabiles finanzielles Standbein.
Du betreibst Affiliate Marketing oder generierst Kunden über deine Webseite, dann hast du hier das richtige Tool für dich gefunden.
Thrive Architect FAQ
Alternativen:
Fazit
Der Thrive Architect Page-Builder von Thrive Themes kann überzeugen. Wenn du einen Frontend-Editor für WordPress suchst, ist der Content Builder sicher eine gute Wahl.
Wie vom Hersteller versprochen funktioniert der Visual-Editor intuitiv und vor allem sehr schnell. Die nutzbaren Elemente decken alle erdenklichen Möglichkeiten ab. Der Editor wurde für Marketer und nicht für Entwickler erstellt.
Bei Fragen nutze bitte das Formular weiter unten. Ich helfe gerne bei Thrive Architect weiter.
Updates
18.02.2022
- Ein Jahr später sind die Plugins und Themes von Thrive Themes wieder einzeln erhältlich.
01.02.2021
- Die Thrive Produkte sind nur mehr mit der Thrive Suite erhältlich.
11.07.2020 – Version 2.5.6
- Verbesserungen für das Video Element, den Page Block, die Icons Bibliothek, die Autofill Option und das Template-Wechseln.
11.06.2020 – Version 2.5.5
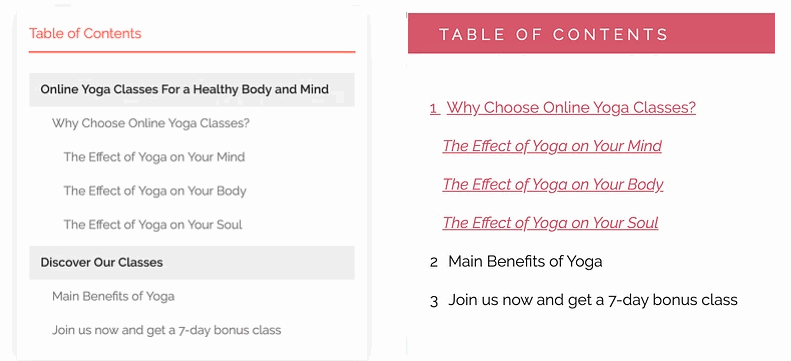
- Das TOC (Inhaltsverzeichnis) Element wurde komplett überarbeitet. Neue Templates und neue Funktionen. Jeder Menüpunkt kann ich geändert oder versteckt werden.
- Es gibt neue Header Varianten. Etwas das Split-Menü mit dem Logo in der Mitte.
- Custom Tags zur Auswahl bei Lead-Gen-Formularen
- Formular-Werte können nun an die Danke-Seite weitergegeben werden.
21.05.2020 – Version 2.5.4.1
- Checkboxen für Lead-Gen-Formulare
- Hide Smart Completed Lead Gen Fields
- Editieren von Post-Titel, Featured Image, Video und Audio von Thrive Architect
- Neue Lead Gen Button Styles
- Benutzerdefinierte Felder für Campaign Monitor und Brevo
01.05.2020 – Version 2.5.4:
- Auswahlknöpfe für Opt-In-Formulare
- Dropdown-Menü für Opt-In-Formulare
- Neuer Editor für E-Mail-Benachrichtigungen: Genutzt wird das Lead Generation Element.
- Neues Login-Formular Element
09.04.2020 – Version 2.5.1
- Ziehgriffe zur einfachen Größenanpassung von Videos
- Video Thumbnail Icons anpassen
- Textbereich-Formularfeld zur Lead-Generierung hinzugefügt und Beschriftungen zu Formularfeldern hinzugefügt
- Floating Video feature
- Integration benutzerdefinierter Felder in MailerLite
26.02.2020 – Version 2.4.9:
- Ein komplett überarbeitetes Tabs-Element (mit schönen neuen Vorlagen und Smart Color Technology)
- Verbesserungen an der Typografieleiste mit Dynamic text
- Aktualisierungen der dynamischen Textsteuerung
- Integration mit dem „Advanced Custom Fields“-Plugin (AFC Support)
- Und verbessertes Speichern von Vorlagen und Symbolen
07.02.20 – Version 2.4.8:
- Vollständig überarbeitetes Toggle-Element
- Unterschiedliche Seitenverhältnisse für Video
- ConvertKit jetzt kompatibel mit benutzerdefinierten Feldern
Thrive Architect Review
Leistungsumfang
Benutzerfreundlichkeit
Preis
Thrive Architect ist ein intuitiver und schneller Page Builder von Thrive Themes. Das Produkt bietet Unterstützung für Anfänger und Profis.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.