Snippet: Beitragsbild Spalte im WordPress Admin hinzufügen
Möchtest du mehr zum Thema Beitragsbild erfahren?
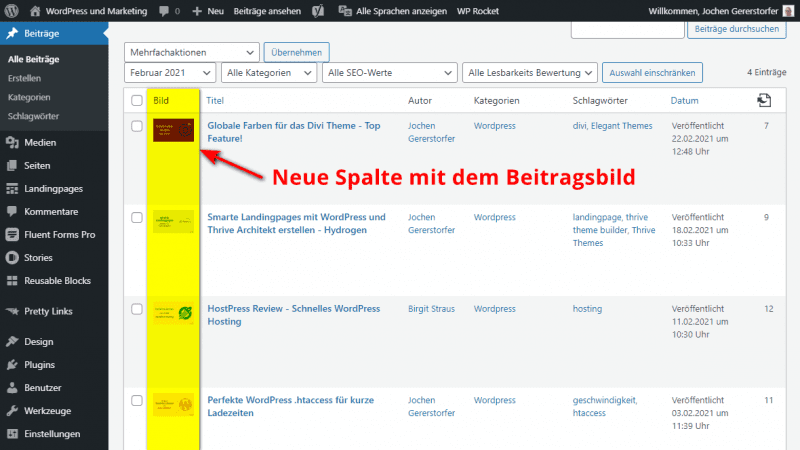
Möchtest du das Beitragsbild in der Beitrags- und Seiten-Übersicht im WordPress Admin gleich an erster Stelle sehen? Die Bilder verschaffen dir einen besseren visuellen Überblick und du siehst auch sofort, wo das Featured-Image fehlt. Ich füge das Beitragsbild immer ganz am Schluss ein, damit erkenne ich nicht fertiggestellte Beiträge.
Diese Anleitung zeigt dir, wie du der WordPress-Post-Auflistung eine neue Spalte mit dem Beitragsbild hinzufügst. Das geht einfach und ressourcenschonend über ein PHP-Snippet in der functions.php, oder mit einem WordPress-Plugin. Für Beiträge, Seiten und CPT.
Wie füge ich das Featured Image im WP Admin ein?

Dieser Artikel zeigt dir, wie du eine Spalte mit dem Featured-Image im WordPress Admin hinzufügst.
Es gibt drei unterschiedliche Möglichkeiten, diese neue Spalte in der Post-Übersicht einzufügen:
- Den Code in die
functions.phpeinfügen - Den Code in ein Plugin wie Code Snippets einfügen
- Ein fertiges Plugin nutzen
Zuerst zeige ich die Variante, wo du den Code in deine functions.php hinzufügst, weil das die Variante ist, die auch ich nutze. Außerdem sparst du so am meisten Ressourcen, weil der Code wirklich nur das Nötigste macht.
Beitragsbild-Spalte Code
Zuerst musst du mit add_image_size die gewünschte Breite und Höhe des Beitragsbild-Thumbnails festlegen. Im Beispielcode habe ich 60px mal 60px gewählt. So passt das Bild schön in die Tabelle.
Dann bemühen wir die WordPress Filter manage_posts_columns und manage_pages_columns, mit denen wir die Auflistung der Posts, Pages und Custom Post Types um eine Spalte erweitern. In unserem Fall hab ich die neue Spalte sinngemäß „Image
“ beschriftet. WordPress übersetzt das dann im deutschsprachigen Admin mit „Bild
„.
Wenn du die Beitragsbilder nur bei den Beiträgen oder Seiten haben möchtest, kannst du diejenige add_filter
Anweisung einfach weglassen.
/**
* Add featured image column to WP admin panel - posts AND pages
* See: https://bloggerpilot.com/featured-image-admin/
*/
// Set thumbnail size
add_image_size( 'j0e_admin-featured-image', 60, 60, false );
// Add the posts and pages columns filter. Same function for both.
add_filter('manage_posts_columns', 'j0e_add_thumbnail_column', 2);
add_filter('manage_pages_columns', 'j0e_add_thumbnail_column', 2);
function j0e_add_thumbnail_column($j0e_columns){
$j0e_columns['j0e_thumb'] = __('Image');
return $j0e_columns;
}Beitragsbild abfragen und einfügen
Eine neue Spalte ohne Daten und Inhalt können wir nicht gebrauchen. Also müssen wir der Spalte j0e_thumb jetzt noch einen Wert zuweisen.
Dafür benötigen wir die WordPress Action Hooks namens manage_posts_custom_column und manage_pages_custom_column.
Zuerst frage ich noch ab, ob dem Artikel überhaupt ein Beitragsbild zugewiesen wurde. Ist das nicht der Fall, wird die Funktion mit einem break beendet.
Ist ein Bild vorhanden, wird noch die Bildadresse abgefragt und mit einem <img> Tag ausgegeben.
// Add featured image thumbnail to the WP Admin table.
add_action('manage_posts_custom_column', 'j0e_show_thumbnail_column', 5, 2);
add_action('manage_pages_custom_column', 'j0e_show_thumbnail_column', 5, 2);
function j0e_show_thumbnail_column($j0e_columns, $j0e_id){
switch($j0e_columns){
case 'j0e_thumb':
if( function_exists('the_post_thumbnail') )
echo the_post_thumbnail( 'j0e_admin-featured-image' );
break;
}
}Bild an den Tabellenanfang rücken
Hätte ich nur die neue Spalte hinzugefügt, würde diese ganz am Ende angehängt. Das gefällt mir aber nicht, ich möchte das Featured Image gleich am Anfang haben.
Also habe ich das Array $columns noch mal mit allen Spalten neu aufgebaut und die Spalte j0e_thumb gleich ganz am Anfang vor dem Title eingereiht.
// Move the new column at the first place.
add_filter('manage_posts_columns', 'j0e_column_order');
function j0e_column_order($columns) {
$n_columns = array();
$move = 'j0e_thumb'; // which column to move
$before = 'title'; // move before this column
foreach($columns as $key => $value) {
if ($key==$before){
$n_columns[$move] = $move;
}
$n_columns[$key] = $value;
}
return $n_columns;
}Spaltenbreite anpassen
Zu guter Letzt passe ich die Spaltenbreite noch an. Ohne Begrenzung wäre die Column etwa 300px breit, was ja mehr als genug wäre.
Mittels CSS verpasse ich der CSS-Klasse column-j0e_thumb die Breite von 60px, genauso wie dem Bild. Damit fügt sich unsere neue Featured Image Spalte perfekt ein.
Ich nutze den Hook admin_head, um den CSS-Code im Bereich des WordPress-Admins auszugeben.
// Format the column width with CSS
add_action('admin_head', 'j0e_add_admin_styles');
function j0e_add_admin_styles() {
echo '<style>.column-j0e_thumb {width: 60px;}</style>';
}Schon wird dir das Beitragsbild im WordPress-Admin angezeigt.
Den gesamten Code hab ich auch auf Github als Gist bereitgestellt:
Variante 1: functions.php

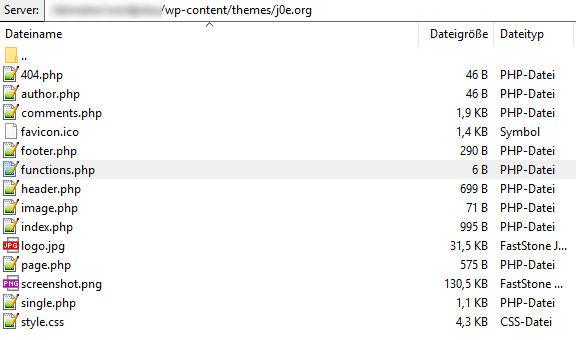
Die Änderungen nehmen wir in einer speziellen Theme-Datei vor.
Du findest die Datei functions.php
im Hauptverzeichnis deines Child-Themes. Dort, wo auch die index.php liegt.
Pfad: /wp-content/themes/DEINTHEME/functions.php
Mit einem FTP-Client wie Filezilla kannst du dieses File downloaden und mit einem Texteditor bearbeiten.
Kopiere die vier oben genannten Snippets in deine functions.php, speichere und lade sie erneut hoch.
Fertig.
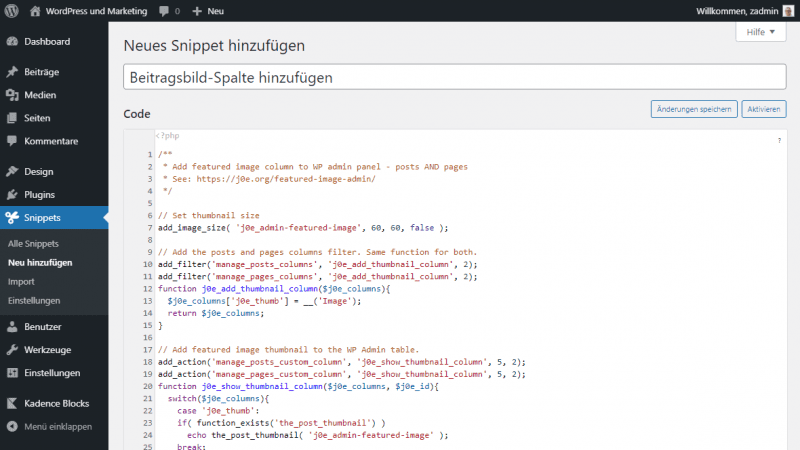
Variante 2: Code Snippets

Das kostenlose Plugin Code Snippets kannst du im WordPress Admin installieren. Schaue dir den Artikel WordPress-Plugin installieren an, falls du nicht weißt, wie das geht.
Im linken Menü unter Snippets > Neu hinzufügen vergibst du dann einen gewünschten Namen und fügst den kompletten Code von weiter oben ein.
Darunter wählst du die Option „Nur im Administrationsbereich ausführen“ aus und klickst anschließend auf „Speichere Änderungen und Aktiviere„.
Fertig.
Variante 3: WordPress-Plugins
Falls du mit einem Texteditor und etwas PHP so gar nicht zurechtkommst, gibt es auch einige fertige Plugins, die dir die gleichen Funktionen, wie das Code-Snippet bieten.
Featured Image Admin Thumb

Dieses Plugin kommt mit den meisten Features. Leider wird das Featured Thumbnail in der letzten Spalte angezeigt. Gut finde ich aber die Funktion, direkt in der Beitragsliste ein Beitragsbild festzulegen. Das können die Mitbewerber nicht.
Featured Image Admin Thumb ist kostenlos im Plugin-Verzeichnis erhältlich.
Add Featured Image Column

Sehr gut finde ich das Plugin Add Featured Image Column. Es fügt das Bild genau in die richtige Position ein und wird scheinbar auch noch gewartet.
Ich glaube, darauf würde meine Wahl fallen.
Featured Image Column

Das WordPress-Plugin Featured Image Column macht das gleiche wie mein Code weiter oben. Einstellungen gibt es keine.
Das Plugin ist kostenlos, wurde aber schon seit vier Jahren nicht mehr upgedatet. Keine Empfehlung!
Featured Image Column Display

Hier wird die neue Spalte am Ende der Liste angezeigt. Für meinen Geschmack aber zu groß, was viel Platz verschwendet.
Featured Image Column Display ist ebenfalls kostenlos downloadbar.
Fazit
Wenn du weißt, was die Datei functions.php ist und wie du da zusätzlichen Code einfügst, ist die einfachste Variante ganz oben beschrieben.
Damit musst du nicht noch ein zusätzliches Plugin installieren und hast volle Kontrolle über die neuen Funktionen. Das oben beschriebene Snippet funktioniert für Beiträge, Seiten und alle Custom Post Types.
Für technisch weniger versierte Leser eignen sich die Plugins gut. Direkt aus dem WordPress Admin installieren und Spaß an der neuen Funktion haben.
Wenn du allerdings auf ein Premium Theme wie Divi zurückgreifen möchtest, kannst du dir den Aufwand vielleicht sparen. Manche Themes binden die Spalte standardmäßig mit ein.
Premium Plugins findest du auf CodeCanyon.
Hier findest du ein ähnliches Snippet: Spalte Dateigröße in der Mediathek hinzufügen
Weiterführende Links
Falls du dich noch näher einlesen möchtest, oder meinen Code erweitern willst, findest du alle notwendigen Informationen in der WordPress Referenz:
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.