Wie du das Featured Image im WordPress RSS Feed anzeigst
Möchtest du mehr zum Thema WordPress erfahren?
Dieser Artikel zeigt dir, wie du das Beitragsbild im WordPress RSS-Feed ausgeben kannst. Die Macher von WordPress haben uns dafür ein sehr praktisches Werkzeug an die Hand gegeben. Nämlich die functions.php und die berüchtigten Hooks.
Feeds gehören noch lange nicht der Vergangenheit an. Auch in Zeiten von Smartphones und Facebook werden die Blog-Feeds noch rege abonniert. Der Aufschrei, als Google den Reader beerdigt hat, verdeutlicht wunderschön, wie wichtig diese Technik auch heute noch ist. Auch ich verfolge Webseiten ausschließlich über RSS.
Leider ignoriert WordPress das Featured-Image beim Generieren des RSS-Feeds. Eine Option zum Einfügen werde wünschenswert.
Es ist aber einfach möglich, das Beitragsbild in den Feed zu zaubern.
Hier das Howto zum Einfügen des Bildes in den Feed.
Warum sollte ich Bilder im Feed anzeigen?
Es geht wie immer um Aufmerksamkeit. Gerade wenn sonst keine Bilder im Artikel vorhanden sind, oder nur ein Teil für den Feed bereitgestellt wird, sorgt dein Blogpost nicht gerade für viele Blicke, wenn alle anderen Posts mit bunten Bildern bestückt sind.
Deshalb möchten wir unser WordPress Beitragsbild im RSS Feed mit ausgeben. Natürlich ganz oben, wie auch im Theme.
Ein schönerer Feed bedeutet mehr Besucher!
Variante 1: Code in die functions.php einfügen
Ich bin ja kein Fan von überflüssigen Plugins. Alles, was mit wenigen Zeilen in der functions.php gelöst werden kann, ist auf jeden Fall schlanker wie ein zusätzliches WordPress-Plugin.
Deshalb fangen wir mit der Variante zum Einfügen des Featured Image im WordPress RSS Feed, in der functions.php an. Für versierte WordPress User sicher kein Problem.
Hattest du noch nie mit der Datei namens functions.php zu tun, mache dir auf jeden Fall vorher ein WordPress Backup.

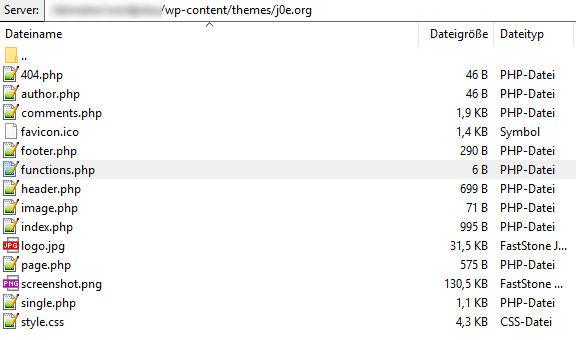
Du findest die Datei im Verzeichnis deines Themes. Dort wo auch die index.php deines Themes liegt.
Pfad: /wp-content/themes/DEINTHEME/functions.php
Die Datei function.php öffnest du in deinem Editor und fügst folgenden Code ganz am Ende ein.
// Add featured image to RSS feed
add_filter('the_excerpt_rss', 'j0e_imagetoRSS');
add_filter('the_content_feed', 'j0e_imagetoRSS');
function j0e_imagetoRSS($content)
{
if (has_post_thumbnail()) {
$content = '
<p>' . get_the_post_thumbnail($post->ID, 'full', array('style' => 'max-width: 100%; height: auto; margin-bottom: 10px;')) . '</p>
' . $content;
}
return $content;
}Auf Wunsch: Die nächste Version des Codes fügt dem RSS-Feed auch noch die Tags des Beitrags hinzu:
// Add featured image to RSS feed
add_filter('the_excerpt_rss', 'j0e_imagetoRSS');
add_filter('the_content_feed', 'j0e_imagetoRSS');
function j0e_imagetoRSS($content)
{
$label = 'Tags: ';
if (has_post_thumbnail()) {
$content = '
<p>' . get_the_post_thumbnail($post->ID, 'full', array('style' => 'max-width: 100%; height: auto; margin-bottom: 10px;')) . '</p>
' . $content .
'<p>' . $label . j0e_show_tags() . '</p>';
}
return $content;
}
// Creates the tags list
function j0e_show_tags()
{
$post_tags = get_the_tags();
$separator = ' | ';
$output = '';
if (!empty($post_tags)) {
foreach ($post_tags as $tag) {
$output .= '<a href="' . esc_attr(get_tag_link($tag->term_id)) . '">#' . $tag->name . '</a>' . $separator;
}
}
return trim($output, $separator);
}Alternativ kannst du aber auch direkt im WordPress Backend die Theme-Dateien bearbeiten. Ich persönlich nutzte diese Möglichkeit aber generell nicht.
Design –> Editor –> rechts auf Theme-Funktionen klicken.
Anpassungen
Je nachdem welche Bildergrößen du in deinem Theme nutzt und wie der Post dann im Feedreader aussehen soll, kannst du die Ausgabe deines Featured Images im RSS-Feed noch anpassen.
Wie du oben sehen kannst, habe ich get_the_post_thumbnail( $post->ID, 'full' full eingesetzt. Damit gebe ich also die volle Größe des Beitragsbildes an. So wie ich es hochgeladen habe.
Alternativ kannst du aber noch folgende Werte einfügen:
- thumbnail
- medium
- large
- full
Nach 'style' => ' hast du noch die Möglichkeit jeden erdenklichen CSS Code anzugeben. Hier kannst du das Bild also noch formatieren und positionieren.
In meinem Beispiel oben hab ich mit 'margin-bottom: 10px;' lediglich 10 px Platz unter dem Bild gelassen.
Mit 'float:left; margin:0 10px 10px 0;' könntest du das Bild zum Beispiel links anheften und den Text rechts vorbeifließen lassen. Dann wäre es aber besser thumbnail oder medium, für die Bildgröße zu nutzen.
Variante 2: Ein Plugin nutzen
Falls du lieber nicht in php Dateien herumfummeln möchtest und lieber ein Plugin zum Einfügen des Beitragsbildes in den RSS-Feed nutzt, führen natürlich wie immer 1000 Plugins nach Rom.
Alle aufgeführten Plugins wurden in den vergangenen Monaten aktualisiert. Sortiert habe ich nach der Anzahl der aktiven Installationen. Dieser Wert lässt einen perfekten Rückschluss auf die Qualität des Plugins zu.
Featured Images in RSS w/ Size and Position

Insgesamt macht dieses Plugin den besten Eindruck. Die Bewertungen sind alle sehr positiv und das Plugin wird auf mehr als 10000 Installationen genutzt.
In den Einstellungen kannst du die Größe des Bildes wählen und auch noch die Ausrichtung. Also die gleichen Optionen, die wir auch oben in dem Snippet gemacht haben.
» Download
Featured Image In RSS Feed

Das zweite Plugin erledigt die gleichen Aufgaben wie das erste. Bei den Einstellungen kannst du allerdings nur die Bildgröße verändern. Als Standard ist Thumbnail ausgewählt.
» Download
Send Images to RSS

Etwas umfangreicher ist das Plugin Send Images to RSS. Da kannst du auch die Breite in px angeben.
Außerdem kann für E-Mails ein separater und optimierter Feed generiert werden. Das ist praktisch, wenn du deine neuen Artikel automatisch an deine E-Mail Abonnenten senden möchtest. Das geht einwandfrei mit Mailchimp.
» Download
RSS Image Feed

Zuletzt möchte ich noch das Plugin RSS Image Feed aufzeigen. Es geht einen etwas anderen Weg und nimmt das erste Bild aus dem Text und fügt es darüber ein.
Das Plugin macht im Prinzip das Gleich wie die anderen Plugins, jedoch nimmt es das erste Bild im Post her und nicht das Beitragsbild.
Einstellungen oder Formatierungsmöglichkeiten gibt es leider keine.
» Download
Problemlösungen
Es kann immer etwas schiefgehen. Oder oft vergisst man einfach die Funktionen eines anderen Plugins, die uns ins Handwerk pfuschen.
Leere WordPress Seite
Falls deine Seite nur mehr weiß ist, nachdem du den Code in die functions.php eingefügt hast, stimmt damit etwas nicht. Mache die Änderungen noch mal rückgängig und achte darauf, ganz am Ende eine Leerzeile einzufügen und füge dann noch mal den Code ein. Eigene Anpassungen mach erst, wenn alles mit dem Code von oben funktioniert.
Bild ist nicht im RSS Feed sichtbar
Hier kommen meist Caching Plugins ins Spiel. Falls du WP Super Cache oder W3 Total Cache nutzt, leere auf jeden Fall den kompletten Cache, nachdem du die Änderungen vorgenommen hast. Diese Plugins halten nämlich auch deinen Feed gecached.
Fazit
Es kann sich lohnen, das Featured Image in deinen Feed einzufügen. Besonders wenn du nicht den kompletten Artikel, sondern nur einen Auszug ohne Bilder per RSS ausgibst.
Dieser Artikel hat dir gezeigt, wie es geht.
Updates
- 23.11.2021: Den Code aktualisiert. Zusätzlich eine Version mit Tags am Ende des Beitrags.
- 11.02.2016: Verbesserung des Codes für die functions.php. Anpassung des CSS, damit das Bild auch voller Größe angezeigt wird.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.











Hallo,
was ich auch versuche, der Text erscheint nicht rechts neben dem Bild. Er beginnt mit einer Zeile am unteren Rand des Bildes und wird dann unterhalb fortgesetzt. (Bei allen Bildgrößen) Was mach ich falsch?
Hallo Axel,
wenn du das Bild links haben möchtest und der Text rechts laufen soll, musst du das mit „float“ machen.
Also diesen Code in den CSS Teil nutzen:
float:left; margin:0 10px 10px 0;
Die Zeile würde dann etwa so aussehen:
‚ . get_the_post_thumbnail( $post->ID, ‚full‘, array( ’style‘ => ‚float:left; margin:0 10px 10px 0;‘ ) ) . ‚
Danke, aber so hab ich es ja gemacht. Steht ja oben im Text. Es scheint wohl am Firefox zu liegen, der es nicht richtig darstellt. Denn im Thunderbird sieht es richtig aus! … Ich werde wohl ganz auf Bilder verzichten.
vg Axel
Sind die Bilder vielleicht zu groß?
zeig mal ein Beispiel
nein, zu groß sind sie nicht.
https://lwrs-smue.de/feed/
Der Style Code wird bei dir nicht angefügt.
Das erste Bild Tag schaut so aus:
<img xmlns="https://www.w3.org/1999/xhtml“ src="https://lwrs-smue.de/wp-content/uploads/2018/01/Ankündigung-300×200.png“ class="attachment-medium size-medium wp-post-image" alt="" height="200" width="300″ />
sollte aber so aussehen:
<img xmlns="https://www.w3.org/1999/xhtml“ src="https://lwrs-smue.de/wp-content/uploads/2018/01/Ankündigung-300×200.png“ class="attachment-medium size-medium wp-post-image" alt="" style="float: left;margin: 0 10px 10px 0;" height="200" width="300″ />
Sende mir mal den Code in deiner functions.php. Vielleicht sehe ich den Fehler.
// Add featured image to RSS feed
function j0e_imagetoRSS($content) {
global $post;
if ( has_post_thumbnail( $post->ID ) ){
$content = ‚
‚ . get_the_post_thumbnail( $post->ID, ‚medium‘, array( ’style‘ =>’float:left; margin:0 10px 10px 0;‘ ) ) . ‚
‚ . $content;
}
return $content;
}
add_filter(‚the_excerpt_rss‘, ‚j0e_imagetoRSS‘);
add_filter(‚the_content_feed‘, ‚j0e_imagetoRSS‘);
Das Hochkomma wurde beim Kopieren durch ein Komma ersetzt. … ist also in der Orignialdatei „oben“
Also bei deinem Code stimmen einige Zeichen nicht. Könnte durchs Kopieren sein.
So sollte es aussehen:
Hast du was vergessen?
Ich versuche das Kopieren nochmal:
// Add featured image to RSS feed
function j0e_imagetoRSS($content) {
global $post;
if ( has_post_thumbnail( $post->ID ) ){
$content = ‚
‚ . get_the_post_thumbnail( $post->ID, ‚medium‘, array( ’style‘ =>’float:left; margin:0 10px 10px 0;‘ ) ) . ‚
‚ . $content;
}
return $content;
}
add_filter(‚the_excerpt_rss‘, ‚j0e_imagetoRSS‘);
add_filter(‚the_content_feed‘, ‚j0e_imagetoRSS‘);
Danke!
… aber gleiches Ergebnis!
Was bedeuten eigentlich die letzten beiden Zeilen? „‚j0e“ deutet ja auf deine Webseite hin.
vg
Super, nun passt es. Der Code wird nun angefügt und der Text verläuft neben dem Bild.
Der Firefox entfernt in der Feed-Darstellung den CSS Code.
Musst dir im Internet Explorer ansehen.
Ja das „j0e_imagetoRSS“ ist lediglich der Name für die Funktion. Ich setzte vor alle meine Funktionen „joe_“, damit es zu keinen Problemen mit anderen Funktionen kommt.
Du kannst auch alle „j0e_imagetoRSS“ mit zb „lwrs_imagetoRSS“ ersetzen.
Vielen Dank für die Hilfe!!!
gerne
Hallo Jochen,
hast du eine Idee was ich in der functions.php anpassen muss, damit meine Bilder im Content in voller Auflösung statt in 150x150px angezeigt werden? Habe oft eine kleine Galerie in den Beiträgen. Da aber nur die kleine Vorschau im Feed landet, wird z.B. bei Google Play Kiosk das kleine Bild auf volle Breite gezogen und damit verpixelt. Würde gerne alle Bilder in voller Auflösung einbinden.
Danke
Manuel
Also wenn du von oben die Variante 1 in deine functions.php einfügst, wird das Beitragsbild in voller Größe in deinen Feed eingefügt.
Damit sollte dein Problem gelöst sein.
Vielen Dank, vermute auch, dass das bei einer WordPress-Installation funktioniert.
Jdoch habe ich hier nur das Featured Image, die 6 Grafiken im ersten sind jedoch in kleiner Auflösung hinterlegt.
Achso, die Bilder im Artikel…
Dazu müsstest du die Bilder im Artikel auch ich der Größe einbinden, wie du sie im Kiosk möchtest.
Zwei Möglichkeiten:
1. Momentan hast du die 6 Bilder als Galerie eingefügt. Beim Einfügen der Galerie kannst du die Größe der Bilder wählen. Aktuelle hast du Thumbnail ausgewählt. Nimm einfach die nächste Größe.
2. Die Bilder direkt in voller Größe einbinden, ohne Galerie.
Wenn ich die nächst höhere Größe (Mittel) nehme, dann definiert er auch wieder Mittel als volle Größe. Variante 1 für also nicht zum Ziel.
Variante 2 nehme ich ungern, weil dann hab ich ja die volle Größe auch in der normalen Webansicht. Auf diese Größe ist das Theme vermutlich nicht ausgelegt und ich will ungern die volle Größe über schmale Mobilfunkverbindungen jagen, ohne dass der Nutzer das angefordert hat.
Nun schaut das aber gut aus!
Die Bilder deiner Galerie werden nun als srcset dargestellt. D.h. es werden alle Bildergrößen angeboten und der Browser oder Kiosk wählt dann die passende Variante aus.
Öffne mal deinen Feed und drücke STRG+F5, dann siehst du was ich meine.
Also abwarten, bis der Kiosk den neuen Feed geholt hat, dann sollte es passen.
Ah ?, ja klar.
Ich hab nur auf die erste img-URL geschaut, aber die großen Bilder sind ja weiter hinten verlinkt.
Super, vielen Dank und ein schönes Wochenende
Vielen Dank für den Artikel. Hat mir sehr weiter geholfen.
Lieber Gruß,
Muriel
Hallo,
danke für den nützlichen Code!
Was müsste ich denn noch hinzufügen, so dass das featured Image im RSS-Feed klickbar wird und auf den eigentlichen Artikel zurück verlinkt?
Danke
Tobias
Ach super – das war genau der Code, nach dem ich gesucht habe!
Vielen Dank
Heike Lorenz
Hallo Heike,
freut mich sehr, wenn ich helfen konnte.
lg
Jochen
Hi Jochen,
nachdem das mit den Bildern im RSS-Feed so super funktioniert: hast Du eine Idee, wie ich außerdem die Tags (am besten mit vorangestelltem #) in den RSS-Feed einbinden kann?
Beispiel: ich vergebe die Schlagworte SEO und Marketing – im Feed wäre es dann super, wenn #SEO, #Marketing unter dem normalen Text erscheinen würde.
Vielleicht weißt du ja, wie das geht :-)
Liebe Grüße und schon mal Danke im voraus
Heike
Hallo Heike,
ich habe dir oben eine zweite Version, mit der Ausgabe der Tags eingefügt.
lg
Jochen
Ach krass – vielen vielen Dank :-)
Gerne doch.
Wenn ich dir helfen konnte, würde ich mich über eine Bewertung freuen: https://g.page/joch6n/review
Zack – erledigt :-)
Danke :)
Hallo Jochen!
Spät aber doch fand ich den Schnippsel, danke dafür, das ersparte die Sucherei in der Code Referenz!
Bisher wurde bei unseren Sites ja das Bild angezeigt, weil das Plugin Feedzy aktiv war. Inzwischen läuft ein anders und das gibt keine Bilder in den Feed mit.
Bez. der Frage, wie man denn die Bilder mit dem Beitrag verlinken könnte – ich habs so gemacht:
https://gist.github.com/gmmedia/042edb9fc35237933954f3711d56e34f
Hier kam also die Variable „$feedlink“ dazu, welche den Beitragslink abholt und ein a href rund ums Bild.
Obacht: Ich verwende hier nur die WP Standard Bildgröße „thumbnail“ und habe es links ausgerichtet.
Nochmals Danke für das Script!
Hey Perry!
Sehr gut, danke dir.
Jochen
Leider wurden Teile meines Codes verschluckt, den korrekten Code habe ich dir gemehlt – bitte korrigieren, denn so funzt das nicht!
Gibts hier keine Möglichkeit, Code auch als solches zu formatieren?
Hi,
hab die zweite Version genommen.
Tags werden angezeigt, jedoch keine Bilder!?
Was habe ich da falsch gemacht?
https://spirit-of-eywa.de/blog-spirit-of-eywa/
Im Abschnitt zwei und 3 fehlen die Bilder.
// Add featured image to RSS feed
add_filter(‚the_excerpt_rss‘, ‚j0e_imagetoRSS‘);
add_filter(‚the_content_feed‘, ‚j0e_imagetoRSS‘);
function j0e_imagetoRSS($content)
{
$label = ‚Tags: ‚;
if (has_post_thumbnail()) {
$content = ‚
‚ . get_the_post_thumbnail($post->ID, ‚full‘, array(’style‘ => ‚max-width: 100%; height: auto; margin-bottom: 10px;‘)) . ‚
‚ . $content .
“ . $label . j0e_show_tags() . “;
}
return $content;
}
// Creates the tags list
function j0e_show_tags()
{
$post_tags = get_the_tags();
$separator = ‚ | ‚;
$output = “;
if (!empty($post_tags)) {
foreach ($post_tags as $tag) {
$output .= ‚term_id)) . ‚“>#‘ . $tag->name . ‚‚ . $separator;
}
}
return trim($output, $separator);
}
Gruß Chris