Aktiviere den Gutenberg Editor für WooCommerce Produkte
Möchtest du mehr zum Thema Gutenberg Für Woocommerce erfahren?
Der Gutenberg Block Editor kann auch für die WooCommerce Produktbeschreibung genutzt werden. Leider nicht als Standard, aber mit einem Stückchen Code.
Update: Mit WooCommerce Version 7.7.0 wurde den Produkten ein Template zugewiesen, welches den alten Code unwirksam machte. Bitte den neuen Code nutzen.
Ich zeige dir hier zwei Wege, wie du den Code für die Nutzung des WordPress Block Editors nutzen kannst.
Achtung: Führe vorher unbedingt ein Backup aus! Kleinste Fehler können deine Website zerstören.
Der Code – WordPress Gutenberg Editor aktivieren
Das ist das Code-Snippet, damit Gutenberg auch für die WooCommerce Produkte genutzt werden kann:
// Disable new WooCommerce product template (from Version 7.7.0)
function bp_reset_product_template($post_type_args) {
if (array_key_exists('template', $post_type_args)) {
unset($post_type_args['template']);
}
return $post_type_args;
}
add_filter('woocommerce_register_post_type_product', 'bp_reset_product_template');
// Enable Gutenberg editor for WooCommerce
function bp_activate_gutenberg_product($can_edit, $post_type) {
if ($post_type == 'product') {
$can_edit = true;
}
return $can_edit;
}
add_filter('use_block_editor_for_post_type', 'bp_activate_gutenberg_product', 10, 2);
// Enable taxonomy fields for woocommerce with gutenberg on
function bp_enable_taxonomy_rest($args) {
$args['show_in_rest'] = true;
return $args;
}
add_filter('woocommerce_taxonomy_args_product_cat', 'bp_enable_taxonomy_rest');
add_filter('woocommerce_taxonomy_args_product_tag', 'bp_enable_taxonomy_rest');Das Script als Gist: https://gist.github.com/gmmedia/b895225d3eefb42bdfc573836b776b86
Plugin
Für viele ist die Nutzung eines Plugins die bessere Methode. Installiere dir im WordPress Admin das Plugin Code Snippets. (Wie installiere ich ein WordPress-Plugin?)

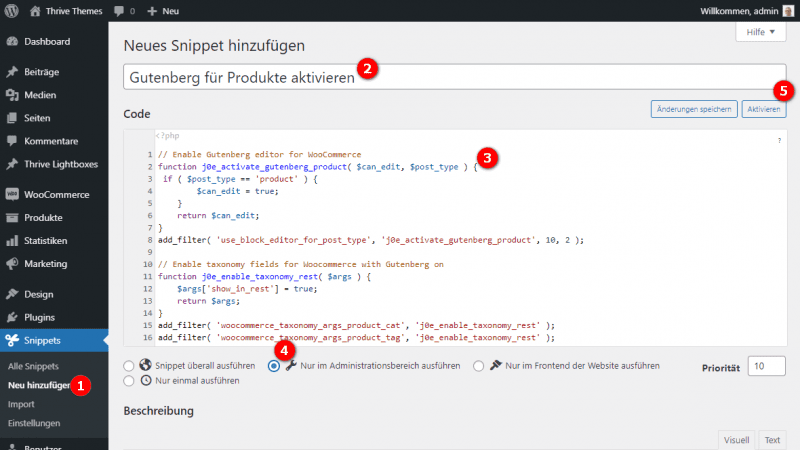
Fünf Schritte zum Gutenberg Editor für WooCommerce Produktbeschreibungen.
- Neues Snippet hinzufügen
- Einen sprechenden Namen für das Snippet eingeben
- Den Code von oben in den Code-Bereich einfügen
- Die Option „Nur im Adminbereich ausführen“ auswählen
- Speichern und aktivieren
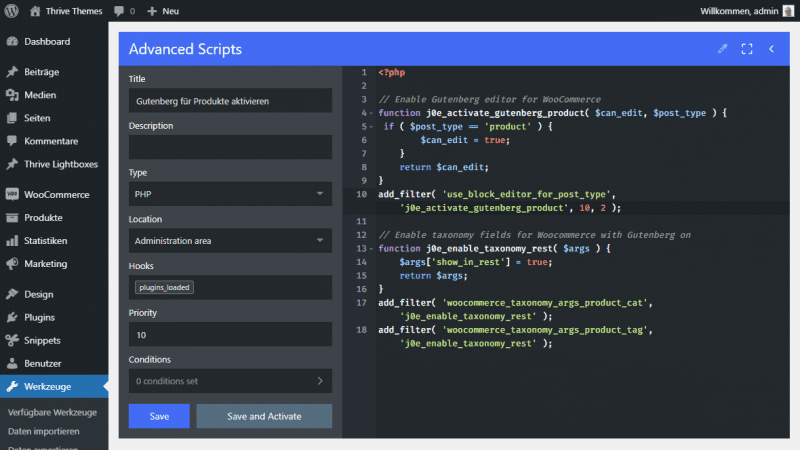
Alternativ kannst du natürlich jedes andere WordPress-Plugin verwenden. Ich nutze Advanced Scripts:

Der Vorgang ist der gleiche, nur optisch unterschiedlich. Du findest das Tool nach dem Installieren unter Werkzeuge > Advanced Scripts.
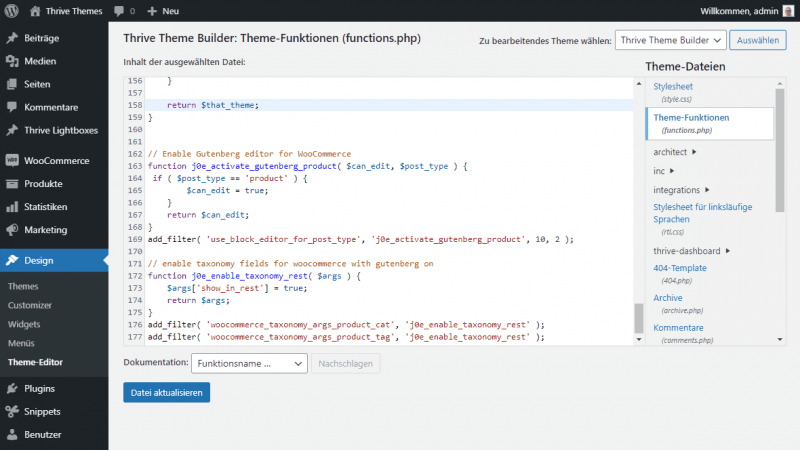
functions.php

Erfahrene Nutzer können den Code auch direkt in der functions.php ihres Child Themes speichern. Entweder direkt im WordPress Admin unter Design > Theme-Editor > functions.php, oder mit einem Texteditor und FTP.
Fazit Gutenberg für WooCommerce
Auch wenn WooCommerce mal langsamer voranschreitet, können moderne WordPress-Features mit etwas Nachhilfe genutzt werden.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Danke für deine sehr verständliche Anleitung. Das hat prima geklappt!
Hallo Armin,
freut mich sehr, wenn ich helfen konnte.
Jochen
Das ist so genial!
Ich habe mir die Finger wund geklopft auf der Suche nach einem passenden Plugin, das die tollen Gutenberg Blöcke ersetzen kann. Es ist auch frustrierend, wenn man die schon auf der Seite nutzt, sie aber nicht in Woocommerce verwenden kann.
Ich fühl mich jetzt schon viel besser, fast ökologisch, weil nachhaltig verwertet ;-)
Ehrlich, klasse.
Und es funktioniert auch perfekt.
Danke, Danke und nochmal Danke!
Hallo Renata,
freut mich, wenn ich helfen konnte.
lg
Jochen
Hallo Jochen, danke für die Anleitung. Darf ich dich fragen, ob Gutenberg dann auch für die Woocommerce-Kategorie-Seite nutzbar ist? Ich möchte gerne meine Produktkategorieseiten individuell gestalten. Vor allem einen Erklärungstext nach den Produkten einfügen können. Dafür würde ich ungerne einen aufgeblähten Builder wie Elementor nutzen. Ich habe jetzt den simplen Nimble Builder im Einsatz, den ich eigentlich super dafür finde. Leider befürchte ich, dass er keine Zukunft hat. Außerdem ist er ein wenig SEO sperrig und harmoniert nicht wirklich mit Yoast. Hast du vielleicht einen Tipp. Lieben Dank, Stef
Hallo Stef,
leider kann der Block-Editor nicht für Kategorien und Tags aktiviert werden. Darauf warten wir alle :)
Ich nutze das Kadence Theme für und meine Kunden und die eigenen Websites. Da setzte ich das mit den Kadence Elements um.
Für Astra gibt es ein ähnliches System, die Custom Layouts.
Alternativ kannst du die Kategorieseite immer noch in einer temporären Seite erstellen und dann den Inhalt einfach in das Textfeld der Kategorie einfügen.
lg
Jochen
Hi, das hat mir seit 6 Monaten wunderbar weitergeholfen. Seit dem letzten Update, funktioniert das aber leider nicht mehr. Ich bekomme einen Hinweis das das Template nicht mit dem Inhaltstyp zusammenpasst. Das kann ich noch mit einem Klick auf „So behalten“ umschiffen, aber dann ist der Gutenbergeditor geblockt :(
Hallo Markus,
diese Warnung wegen dem Template bekomme ich auch.
Wenn ich diese Warnung einfach ignoriere und keinen der Buttons klicke, kann ich Gutenberg weiternutzen.
Ein Update für den Code habe ich noch keines parat.
Jochen.
Danke, auf die Idee bin ich gar nicht erst gekommen
Hi, diese Phase ist bei mir leider schon vorbei. Jetzt kommt beim Erstellen des Produktes kein Hinweis mehr, sondern die Seite ist vorausgefüllt mit verschiedenen Product Tabs, die ich nicht mehr löschen kann und nichts Neues mehr eintragen kann, außer die Überschrift.
Vielleicht ein Update? Anderes Plugin?
Ich habe das Snippet jetzt deaktiviert.
Wirklich schade!
Komme mir vor, wie in der Steinzeit.
Aber Danke für die schöne Zeit.
Hey Renata,
du hast recht, ich verstehe auch nicht, warum Gutenberg nicht schon lange der Standard auch für WooCommerce Produkte ist.
Ich habe leider noch keine Lösung für das Problem.
Jochen
Update!
Der neue Code funktioniert auch wieder mit WooCommerce ab Version 7.7.0
Du hast einen Orden verdient!
Getestet und für gut befunden.
Vielen Dank
cool
Von mir den 2. Orden!
Schnell und funktionstüchtig. Danke du Genie!
Hallo Jochen,
danke für diese großartige Anleitung und deine Arbeit die du geleistet hast und das alles herauszufinden. Du hast mir damit sehr geholfen. Ich war schon am verzweifeln da ich meine Produktbeschreibungen nicht mehr mit dem guten alte Gutenberg bearbeiten konnte. Ich arbeite mit WordPress 6.4.1 und Woocommerce 8.3.1 Du siehst also das dein Script sehr gut ist.
Hey Reiner,
freut mich sehr!
Jochen