Mega Menü - Der Schlüssel zur besseren UX
Möchtest du mehr zum Thema Mega Menü erfahren?
In diesem Blogbeitrag werden wir darüber sprechen, was ein Mega Menü ist und wie es sich im Vergleich zu anderen Navigationsstrukturen verhält.
Was ist ein Mega Menü?
Ein Mega Menü ist ein Navigationselement, das mehrere Inhaltsebenen auf einmal anzeigt. Es kann in Form eines Flyouts (von links nach rechts) oder eines Dropdowns (von oben nach unten) gestaltet sein. Diese Art von Menü wird gemeinhin als Mega-Flyout oder Mega-Dropdown bezeichnet.
Vorteile der Verwendung eines Mega Menüs
Mega Menüs bieten eine Vielzahl von Vorteilen für die Navigation auf deiner Website.
Es ist jedoch wichtig zu beachten, dass Mega Menüs nicht für jede Art von Website geeignet sind und sorgfältig geplant und gestaltet werden sollten, um eine optimale Nutzererfahrung zu gewährleisten.
Es gibt verschiedene Möglichkeiten, um die Navigation auf deiner Website zu verbessern und die Nutzererfahrung zu optimieren.
Einige Vorteile von dieser Technologie sind:
Verbesserte Website-Navigation
Durch die Verwendung eines Mega Menüs kann die Navigation auf deiner Website deutlich vereinfacht werden. Besucher finden die gewünschten Inhalte, indem sie auf die entsprechenden Links im Menü klicken. Dies kann dazu beitragen, die Verweildauer auf deiner Website zu erhöhen und die Absprungrate zu reduzieren.
Bessere Sichtbarkeit von Produkten und Dienstleistungen
Ein Mega Menü ermöglicht es dir, deine Produkte und Dienstleistungen auf eine übersichtliche Art und Weise zu präsentieren. Das lenkt die Aufmerksamkeit der Benutzer auf deine Angebote und erleichtert ihnen, die gewünschten Produkte oder Dienstleistungen zu finden. So kann es auch dazu beitragen, dass deine Leser Dinge entdecken, die sie sonst vielleicht übersehen hätten.
Verbessertes Nutzererlebnis
Schließlich trägt ein Mega-Menü dazu bei, das Nutzererlebnis auf deiner Website zu verbessern. Benutzer können schneller und einfacher die gewünschten Inhalte finden, was zu einer höheren Zufriedenheit führen kann. Es kann auch die Verweildauer auf deiner Website erhöhen und wirkt sich dadurch positiv auf das Kaufverhalten deiner Benutzer aus.
Wie unterscheidet sich ein Mega Menü von anderen Navigationsstrukturen?
Die Unterschiede zu anderen Navigationsstrukturen sind, dass es viele Kategorien und Abschnitte enthält. Es werden auch andere Elemente wie Überschriften, Bilder, Texte oder sogar Formulare verbaut.
Es ist manchmal eine bessere Navigationsstruktur, da es dem User eine größere Auswahl an Optionen bietet. Ebenso steigt die Usability, da es dem Surfer eine schnellere Navigation ermöglicht.
Grundsätzlich hast du viel mehr Möglichkeiten beim Strukturieren und beim Layout.
Best Practices für die Erstellung
Wenn du ein Mega Menü für deine Website erstellst, gibt es einige Best Practices, die du beachten solltest, um das bestmögliche Ergebnis zu erzielen.
Überlegungen zum Design
Beim Design solltest du darauf achten, dass es klar, übersichtlich und ansprechend ist. Verwende kontrastreiche Farben und Schriftarten, um die Links hervorzuheben und sicherzustellen, dass sie leicht zu lesen sind. Vermeide es, zu viele Bilder oder Animationen zu verwenden, da dies die Navigation erschweren kann.
Überlegungen zur Entwicklung
Bei der Entwicklung solltest du auf die Benutzerfreundlichkeit achten. Stelle sicher, dass das Menü schnell geladen wird und dass die Links richtig funktionieren. Verwende auch ein responsive Design, damit das Menü auf verschiedenen Geräten gut aussieht.
Arten und Beispiele
Es gibt verschiedene Arten von Mega Menüs, die du verwenden kannst, um die Navigation auf deiner Website zu verbessern.
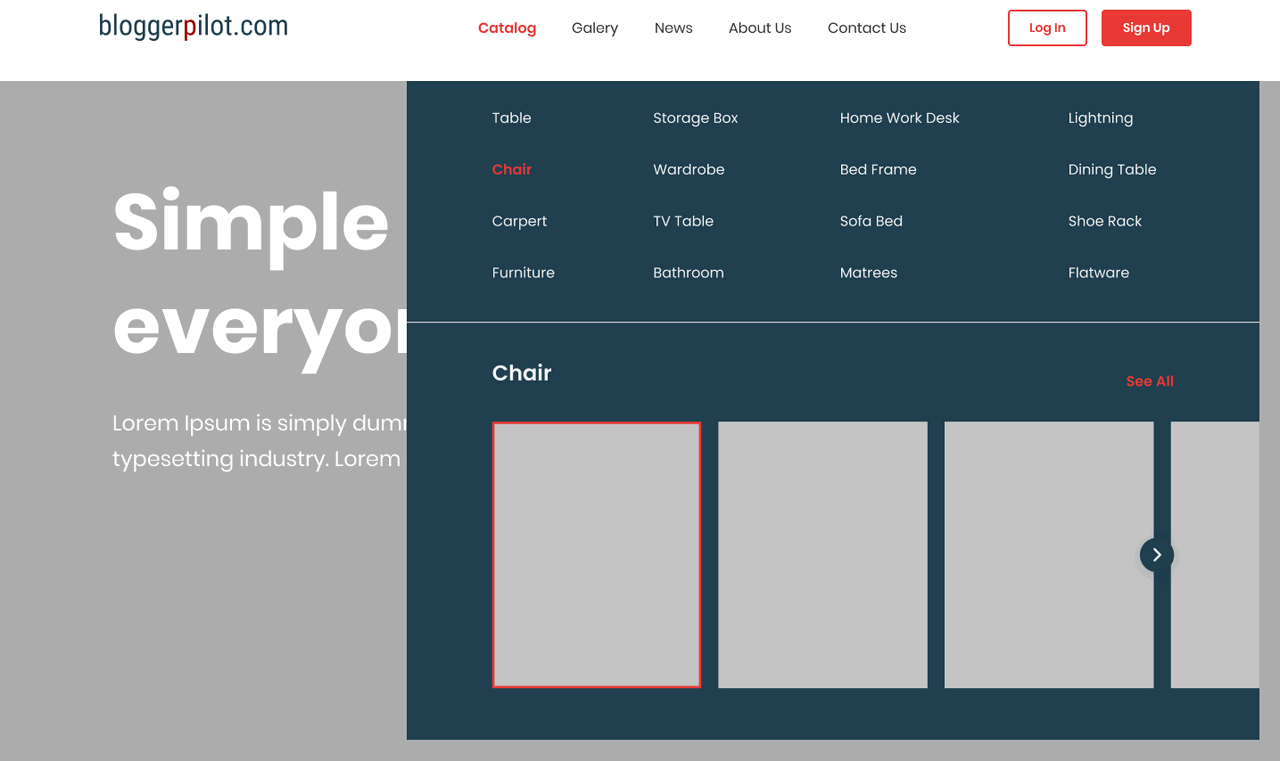
Horizontal

Ein horizontales Mega Menü erstreckt sich oft über die gesamte Breite der Website und enthält Links und Unterkategorien in einer horizontalen Anordnung.
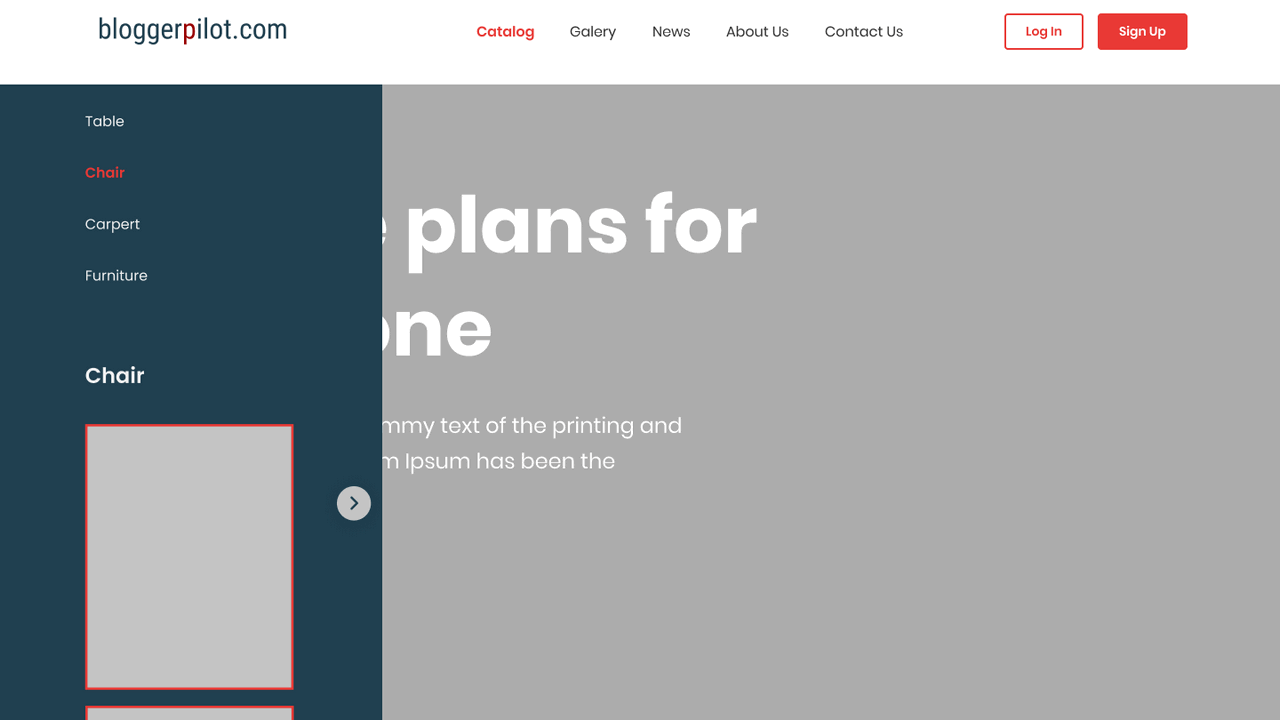
Vertikal

Ein vertikales Mega Menü erstreckt sich über die gesamte Höhe der Website und enthält Links und Unterkategorien in einer vertikalen Anordnung.
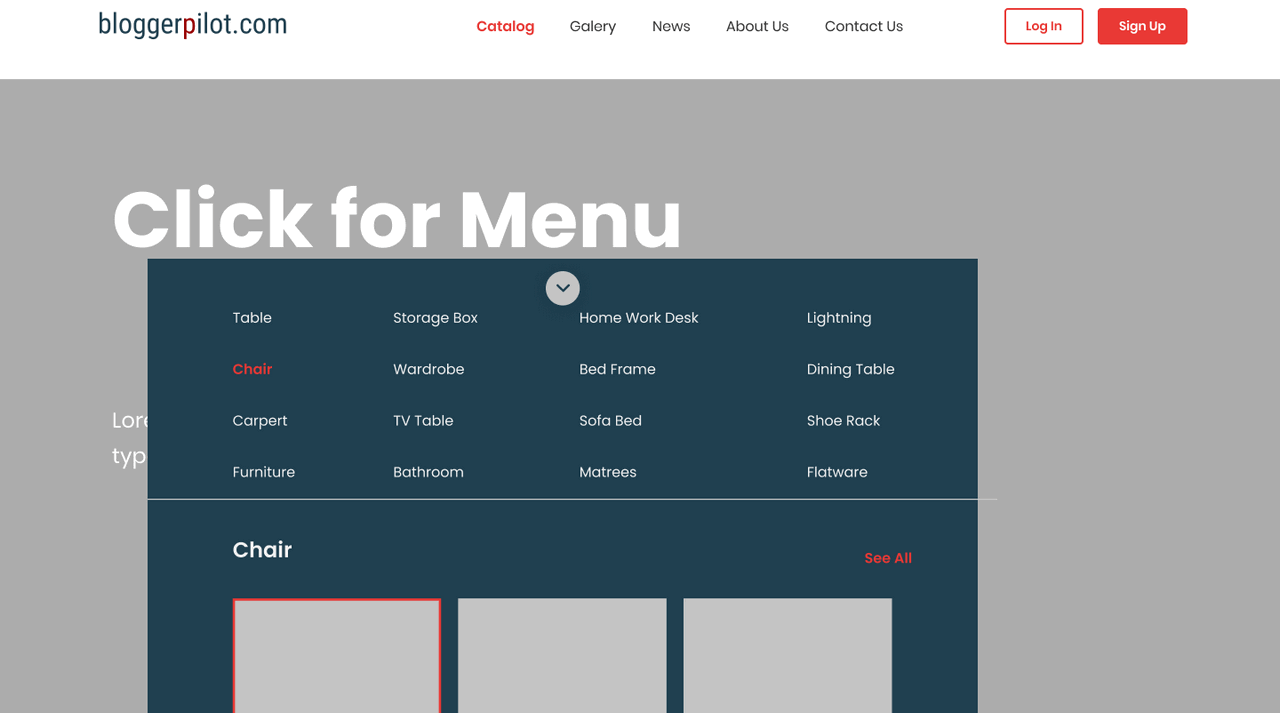
Dropdown

Ein Dropdown-Mega Menü erscheint, wenn der Benutzer auf einen bestimmten Link klickt und enthält eine große Anzahl von Links und Unterkategorien.
Wie erstelle ich ein Mega Menü?
Diese Frage lässt sich so einfach nicht beantworten. Für jedes CMS und jedes Design-System gibt es andere Möglichkeiten, ein Menü zu erstellen.
- WordPress: Für alle WordPress-User habe ich gerade eine Anleitung erstellt, wie du ein Mega Menü mit Elementor erstellst. Ich nutze aber meist das Kadence Ultimate Menu.
- Shopify: Für Shopify wird gerne die Erweiterung Buddha Mega Menu genutzt.
- Shopify manuell: Wenn du technisch versiert bist, kannst du mit dieser Anleitung fortfahren.
- Joomla: Auch für Joomla gibt es eine Lösung.
- Typo3: Hier ist eine Anleitung für Typo3.
Fazit
Mega Menüs sind eine großartige Möglichkeit, die Navigation auf deiner Website zu verbessern und ein besseres Nutzererlebnis für deine Besucher zu schaffen. Damit kannst du die Sichtbarkeit von Produkten und Dienstleistungen erhöhen, die Navigation vereinfachen und das Nutzererlebnis verbessern. Es gibt verschiedene Arten von MegaMenüs, wie horizontale, vertikale und Dropdown-Mega-Menüs, die je nach den Anforderungen deiner Website geeignet sein können. Beim Erstellen solltest du jedoch immer die Best Practices für Design und Entwicklung beachten, um sicherzustellen, dass es benutzerfreundlich und effektiv ist.
Zusammenfassend lässt sich sagen, dass ein Mega Menü eine wertvolle Ergänzung für jede Website ist und dazu beitragen kann, die Benutzererfahrung zu verbessern und die Navigation zu vereinfachen. Wenn du daran interessiert bist, ein Mega-Menü für deine Website zu erstellen, solltest du die oben genannten Empfehlungen berücksichtigen, um das bestmögliche Ergebnis zu erzielen.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.