Mega Menu - The key to better UX
In this blog post, we’ll talk about what a Mega Menu is and how it compares to other navigation structures.
What is a Mega Menu?
A Mega Menu is a navigation element that displays multiple levels of content at once. It can be in the form of a flyout (left to right) or a dropdown (top to bottom). This type of menu is commonly referred to as a mega flyout or mega dropdown.
Advantages of using a Mega Menu
Mega menus offer a variety of benefits for navigating your website.
However, it is important to note that Mega Menus are not suitable for every type of website and should be carefully planned and designed to ensure the best user experience.
In any case, it can be a good solution to improve navigation on your website and optimize user experience.
Some benefits of this technology are:
Improved website navigation
By using a mega menu, navigation on your website can be significantly simplified. Visitors can find the content they want by clicking on the appropriate links in the menu. This can help increase dwell time on your website and reduce bounce rates.
Better visibility of products and services
A mega menu allows you to present your products and services in a clear way. This draws users’ attention to your offerings and makes it easier for them to find the products or services they are looking for. This way, it can also help your readers discover things they might have otherwise overlooked.
Improved user experience
Finally, a mega menu helps improve the user experience on your website. Users can find the content they want more quickly and easily, which can lead to higher satisfaction. It can also increase dwell time on your website, positively impacting your users’ buying behavior.
How does a Mega Menu differ from other navigation structures?
The difference to other navigation structures is that it contains many categories and sections. It also incorporates other elements like headings, images, texts, or even forms.
It is sometimes a better navigation structure because it gives the user a wider range of options. Likewise, usability increases as it allows the surfer to navigate faster.
Basically, you have a lot more options when it comes to structuring and layout.
Best practices
When creating a mega menu for your website, there are some best practices you should follow to get the best possible results.
Design Considerations
Make sure the design is clear, uncluttered and attractive. Use contrasting colours and fonts to make links stand out and ensure they are easy to read. Avoid using too many images or animations as this can make it difficult to navigate.
Development considerations
When developing, you should pay attention to usability. Make sure the menu loads quickly and that the links work properly. Also, use a responsive design so that the menu looks good on different devices.
Types and examples
There are several types of mega menus you can use to improve navigation on your website.
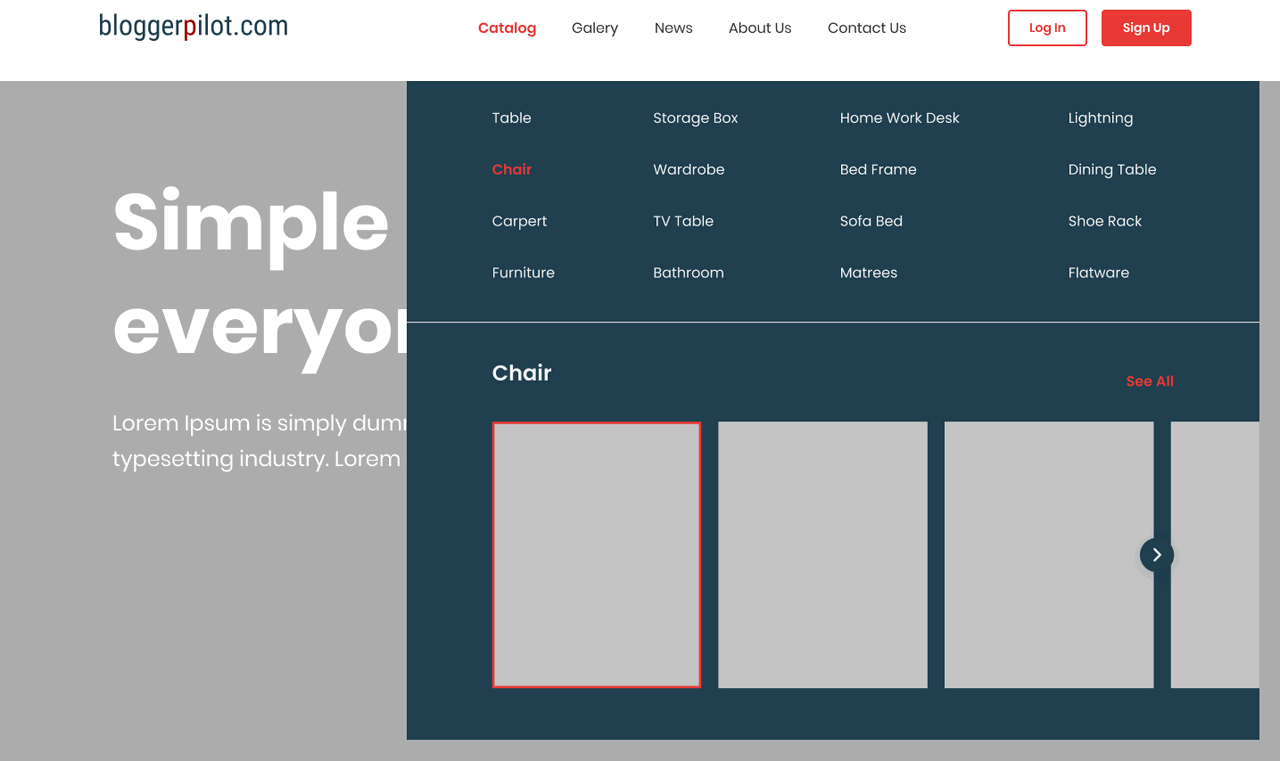
Horizontal

A horizontal mega menu often spans the entire width of the website and contains links and subcategories in a horizontal arrangement.
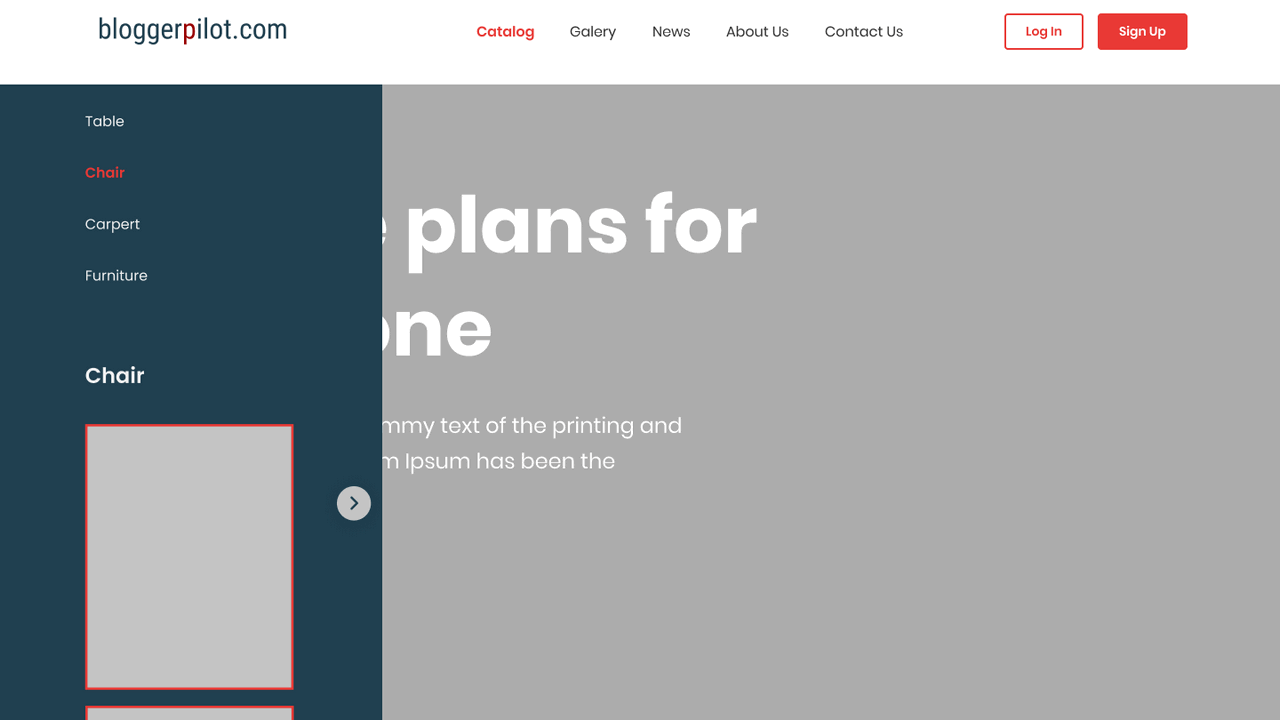
Vertical

A vertical mega menu spans the entire height of the website and contains links and subcategories in a vertical arrangement.
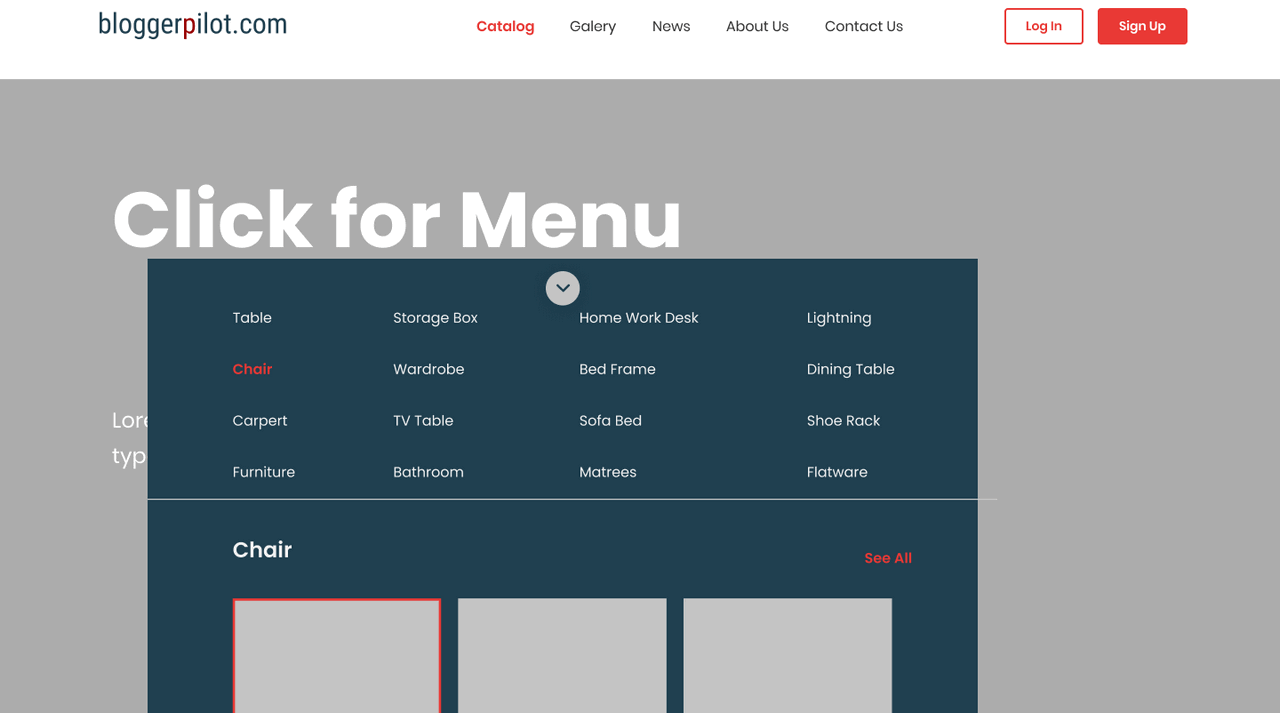
Dropdown

A dropdown mega menu appears when the user clicks on a specific link and contains a large number of links and subcategories.
How do I create a Mega Menu?
This question cannot be answered so easily. For each CMS and design system there are different ways to create a menu.
- WordPress: For all WordPress users, I just created a tutorial on how to create a Mega Menu with Elementor. However, I mostly use the Kadence Ultimate Menu.
- Shopify: For Shopify, people like to use the Buddha Mega Menu extension.
- Shopify manual: If you are tech savvy, you can proceed with this tutorial.
- Joomla: There is also a solution for Joomla.
- Typo3: Here is a tutorial for Typo3.
Conclusion
Mega menus are a great way to improve navigation on your website and create a better user experience for your visitors. You can use them to increase the visibility of products and services, simplify navigation and improve user experience. There are different types of MegaMenus, such as horizontal, vertical and dropdown MegaMenus, which may be suitable depending on the requirements of your website. However, you should always follow design and development best practices to ensure it is user friendly and effective.
As a conclusion, a Mega Menu is a valuable addition to any website and can help improve user experience and simplify navigation. If you’re interested in creating a mega menu for your website, you should consider the above recommendations to achieve the best possible results.