How to create a Mega Menu with Elementor
Want to create a modern, user-friendly Mega Menu with Elementor? We’ll show you how! With our tutorial you can create your personal Mega Menu in just a few steps – and that in high German.
Be sure: You will soon have a professional Mega Menu on your website.
Elementor Mega Menu is an easy-to-use feature that lets you quickly create complex, multi-level navigation menus. With a Mega Menu, you’ll design custom menus with sections, images, videos, and other content.
Learn how to realize the perfect user experience and how to create the best navigation for your visitors. Get inspired and learn how to create an amazing mega menu with Elementor!
INFO: The most important information first. Elementor does not have a built-in feature for a mega menu. For that we need an extension or an additional plugin.
There are several ways to create a Mega Menu for WordPress with Elementor. I would like to show you the best ways to create an Elementor Mega Menu now:
Create an Elementor Mega Menu
Requirements:
- Elementor (Free)
- Elementor Pro – Optional: required to create a custom header template with Theme Builder.
- Crocoblock’s JetMenu (Premium)
These three plugins must be installed and activated for the following tutorial.
Here’s a simple step by step plan on how to create a mega menu using Elementor and JetMenu:
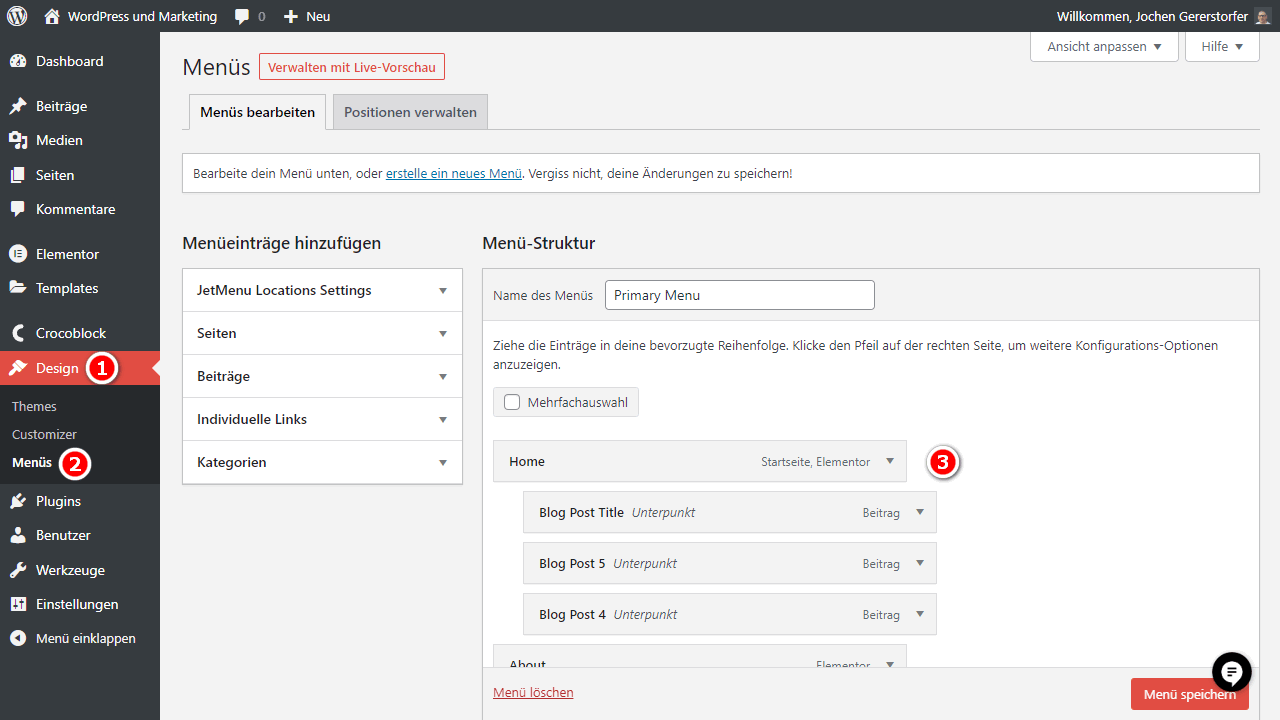
- Start by configuring your menu (go to Design > Menus).
- Activate the JetMenu.
- Select the appropriate menu item you want to use to open the mega menu.
- Design your mega menu with Elementor.
- Use Theme Builder and add the JetMenu widget to your header template.
1. Building a normal WordPress menu

To get started, you need to set the basic structure of your menu with the usual WordPress functions. To access this, navigate to Design > Menus. Also, make sure you have a menu structure set up for your site.
Next, you can turn one or more top-level menu items into a mega menu when a user hovers over it. You can customize the menu structure to your liking, with nesting and submenus.
Once you have customized the structure perfectly, you can move on to the next step.
2. Activate Mega Menu with JetMenu

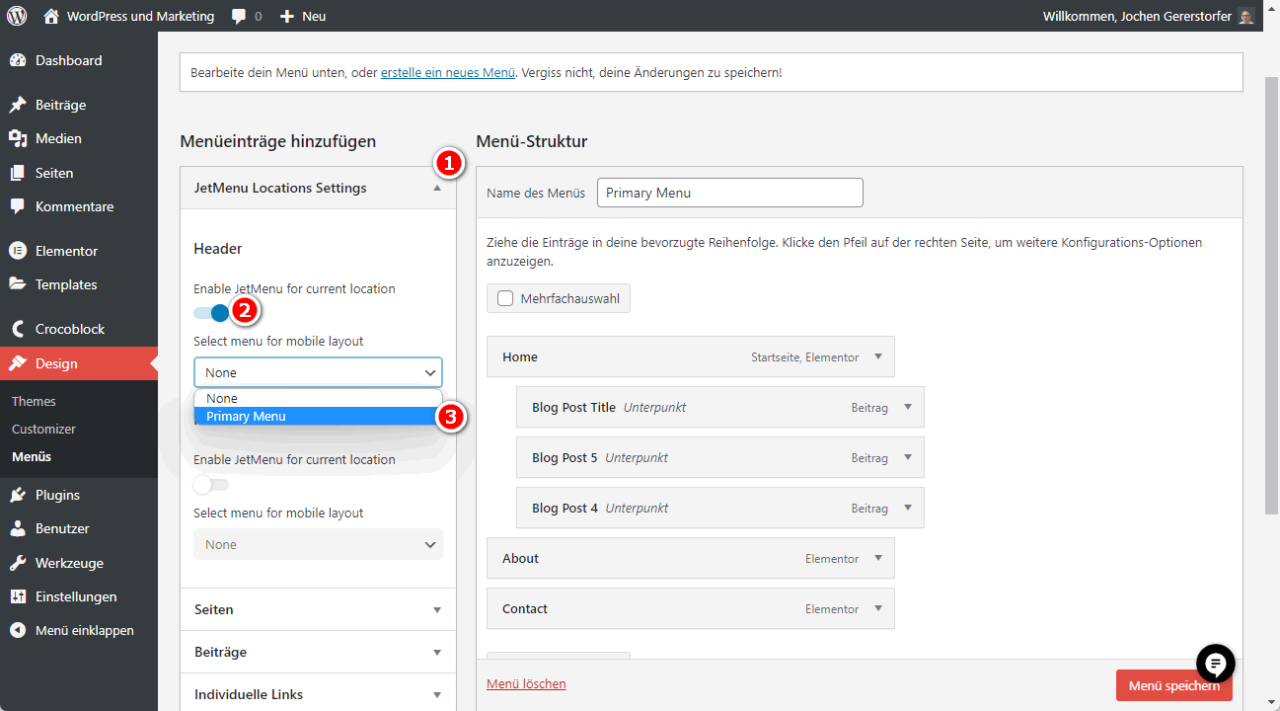
Next, in “JetMenu Location Settings”, activate the toggle to enable JetMenu for this menu. Don’t forget to select the menu for the mobile layout. This can of course be the same menu as for the desktop.
In my example I use the Hello Theme from Elementor. There the menu positions “Header” and “Footer” are active. Also for the footer you can create a mega menu and also connect the same menu.
3. Activate JetMenu for menu item

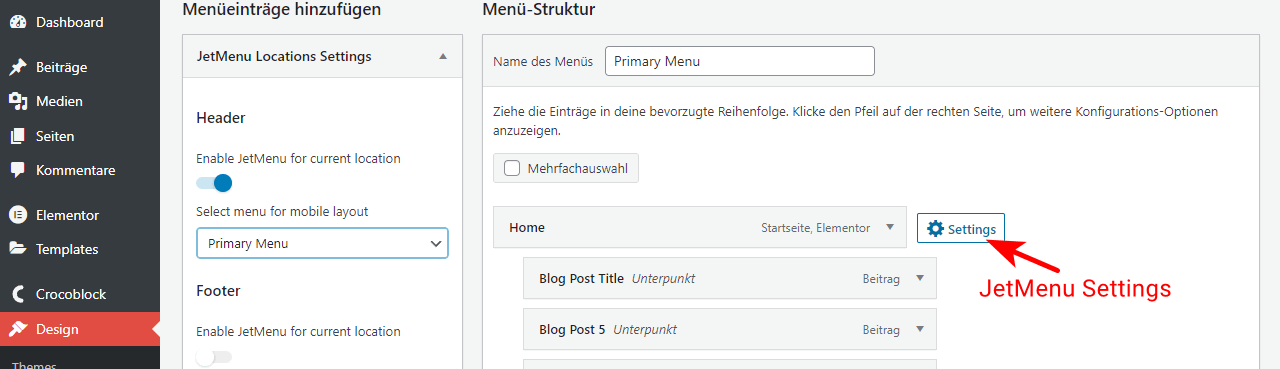
Now you have to activate the JetMenu for the desired menu item itself.
Move the mouse cursor over the menu item that should serve as Mega Menu and click the Settings button.

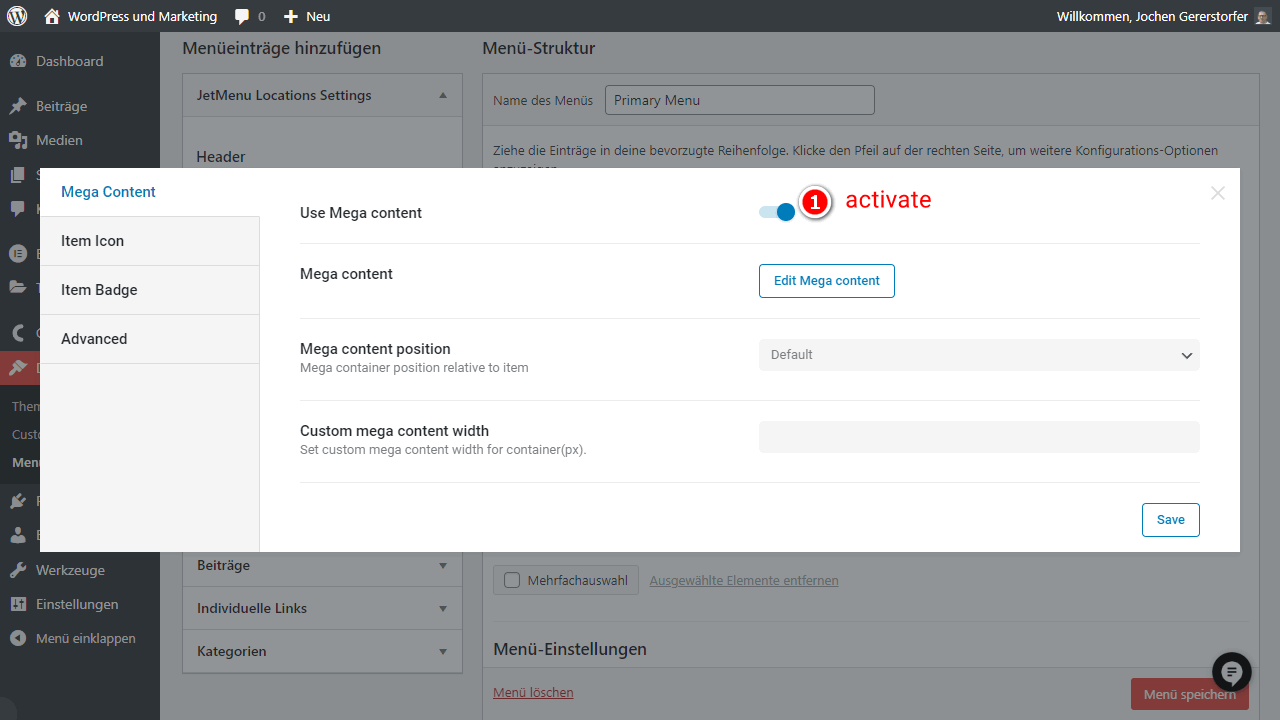
A popup window will open. Make sure the checkbox next to “Use Mega content” is activated and save your changes.
That was already the most important setting. All other features like width and icons you can have a look at later.
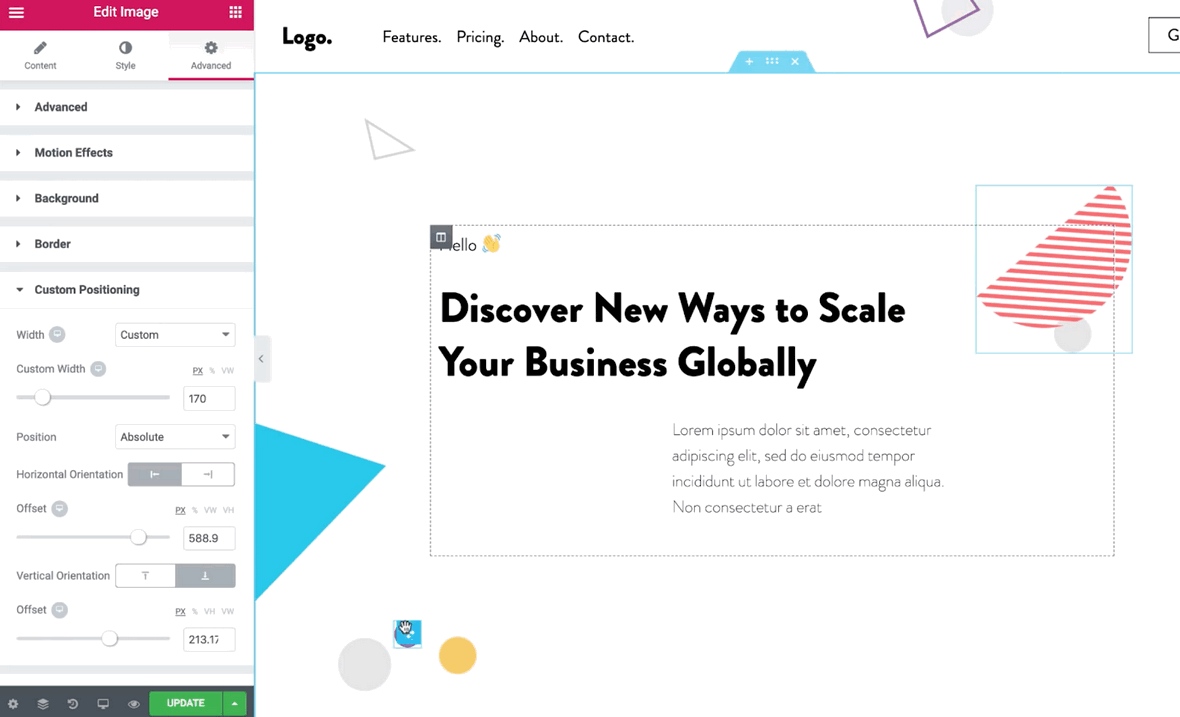
4. Design the Mega Menu with Elementor
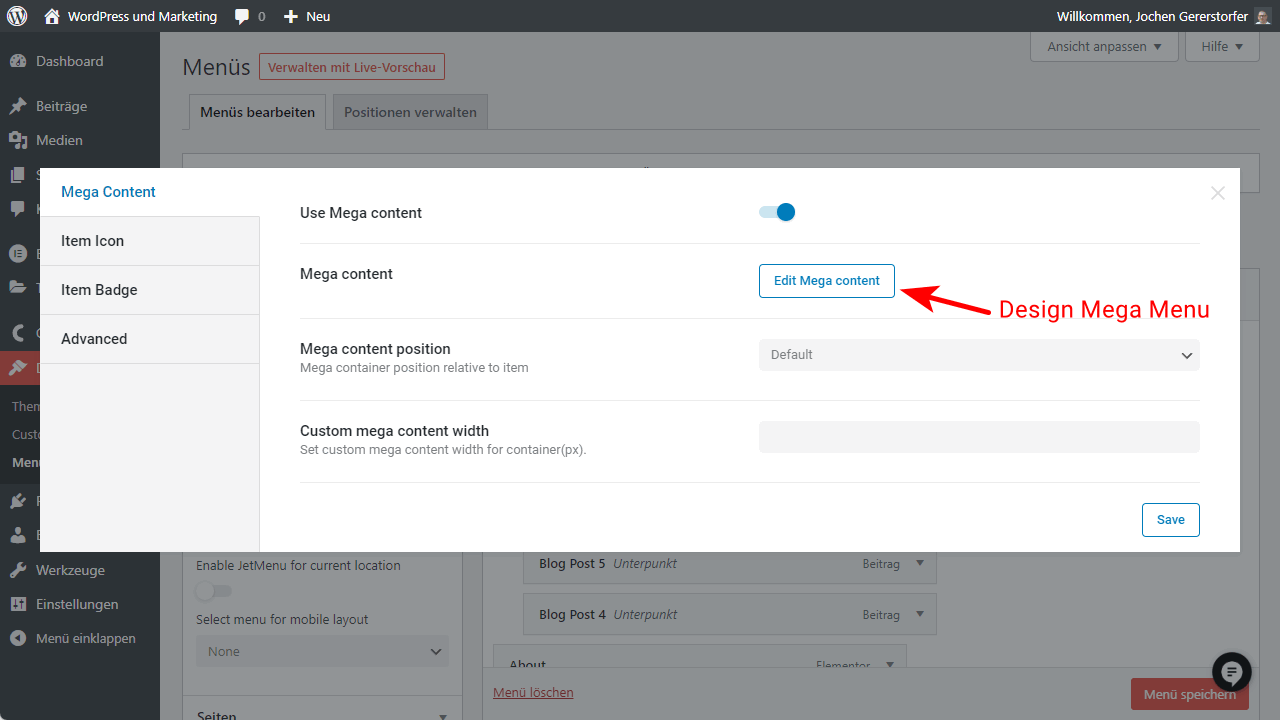
Now it’s time to design your Mega Menu.

Click on the “Edit Mega content” button to activate the Elementor interface. A popup will open for this, but otherwise it’s the same regular Elementor interface. Now you have the possibility to create the design for the Mega menu yourself.
You can now use the Elementor editor and all existing Elementor as usual to design your Mega Menu.

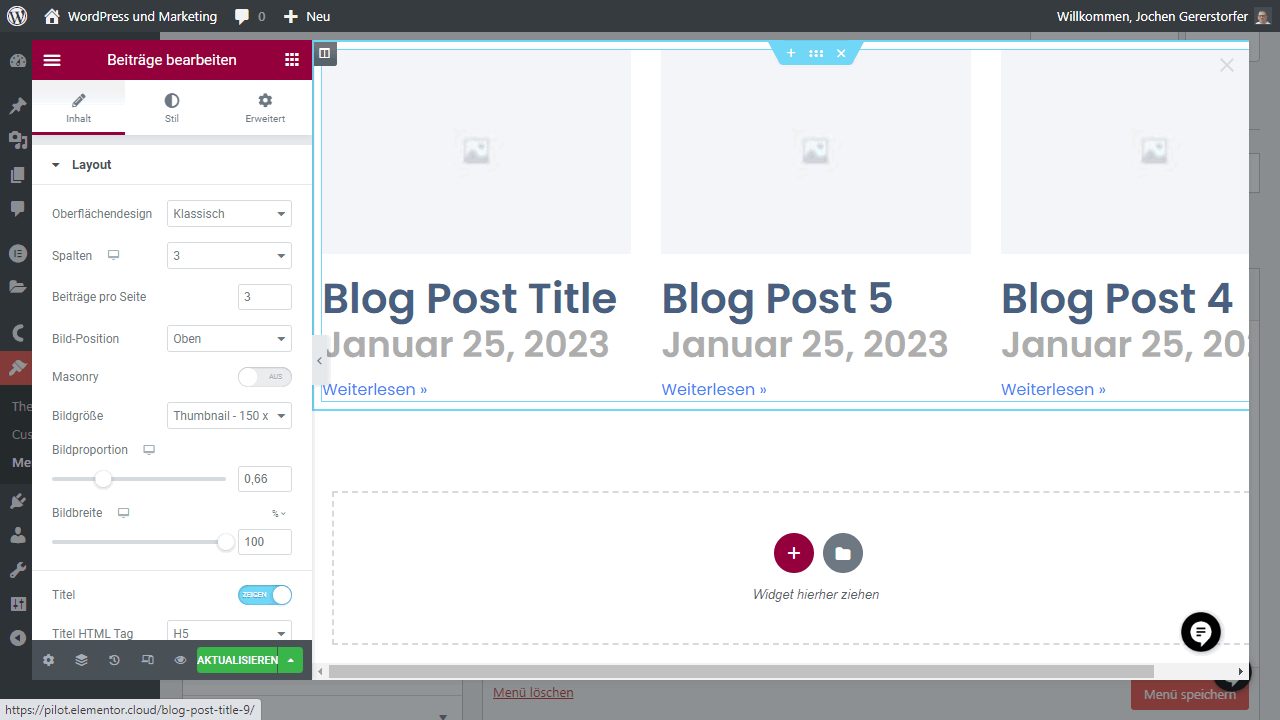
In the example, I chose the “Posts” widget to display the last three posts.
It’s up to you how you want the design to look. If you don’t know how to get started, you can start by creating a layout with two or three columns.
5. Customize header template with Elementor Theme Builder
You are almost there!

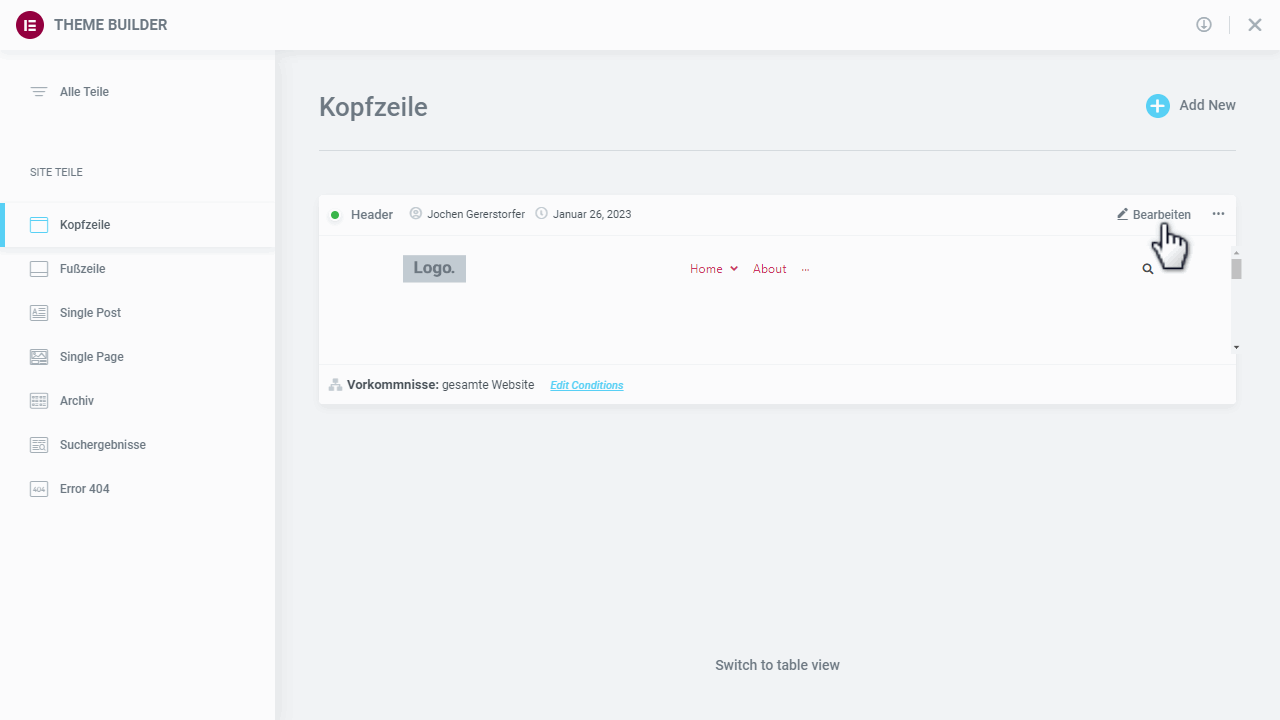
The last step is to use Elementor Theme Builder to customize or create a theme for your header so that you can display your new mega menu page-wide. To do this, go to Templates > Theme Builder > Header. Here you select the existing template, or create a new one.
You have the option to choose from pre-made header templates or create your own from scratch.

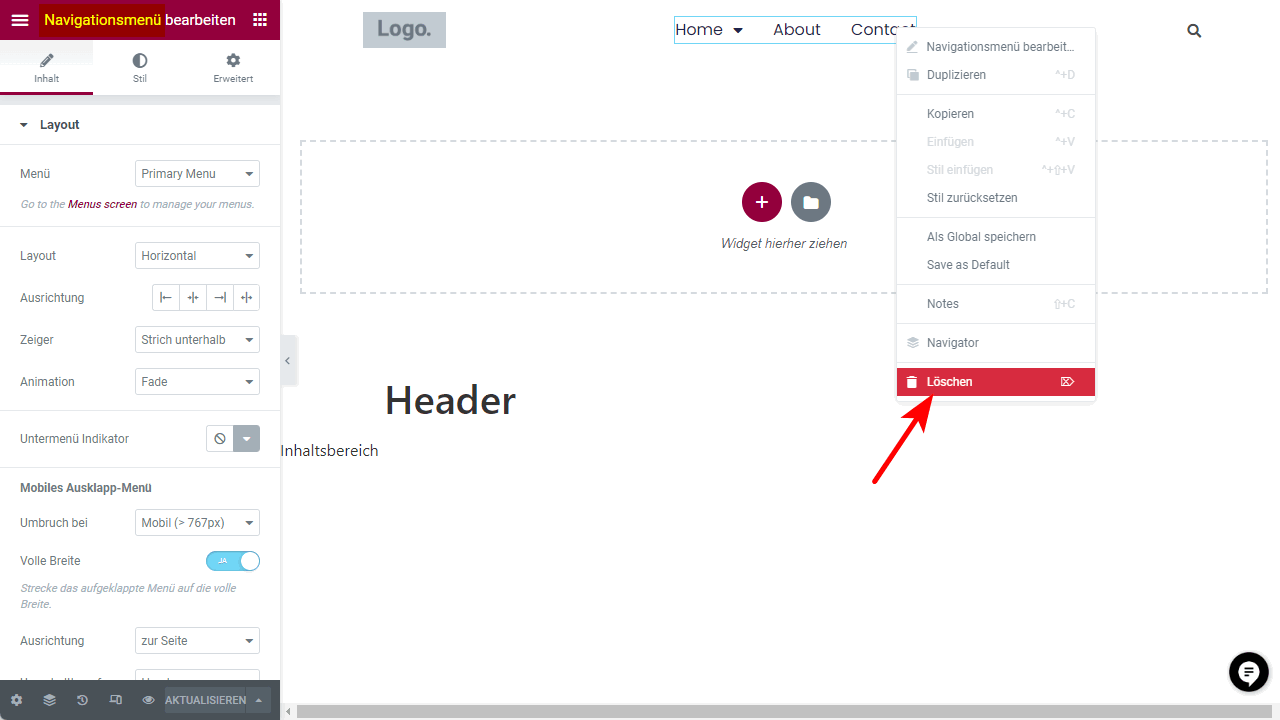
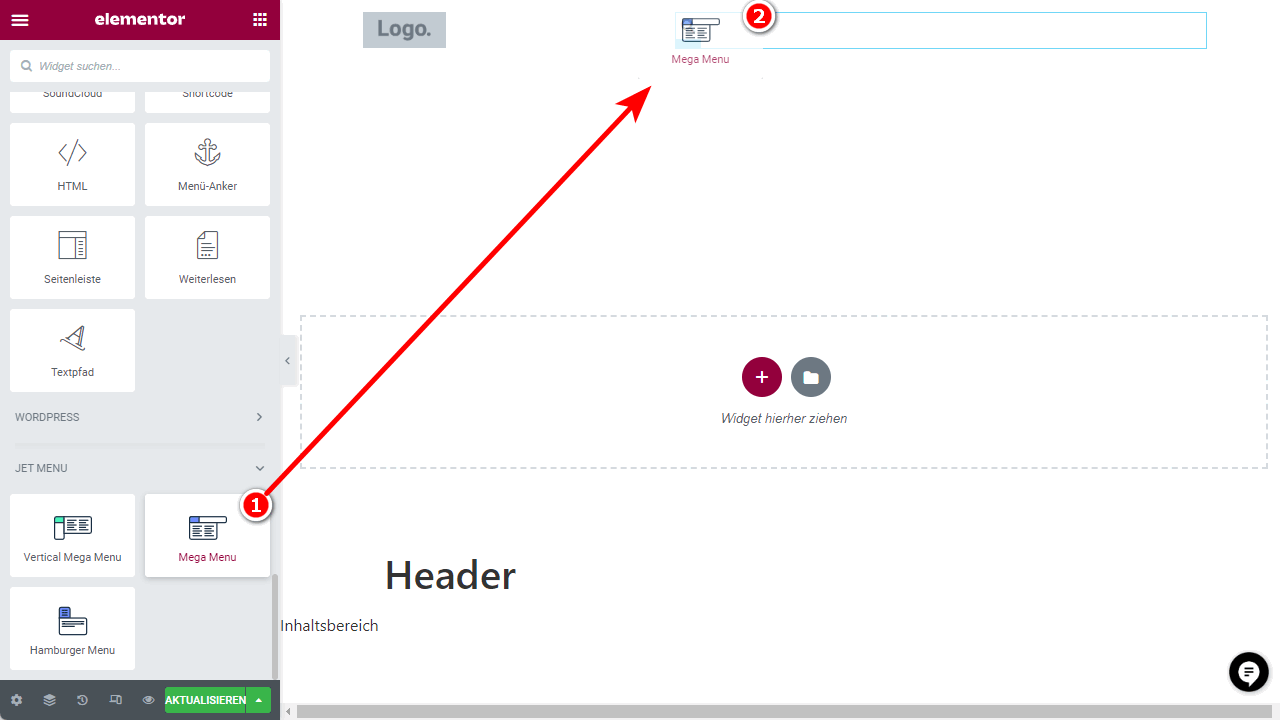
Instead of using the Elementor Navigation Menu widget, you need to add the JetMenu Mega Menu widget or the vertical Mega Menu widget (if you want to make it vertical instead of horizontal).

To do that, look at the elements in the JetElements section of the Elementor sidebar or search for their names.

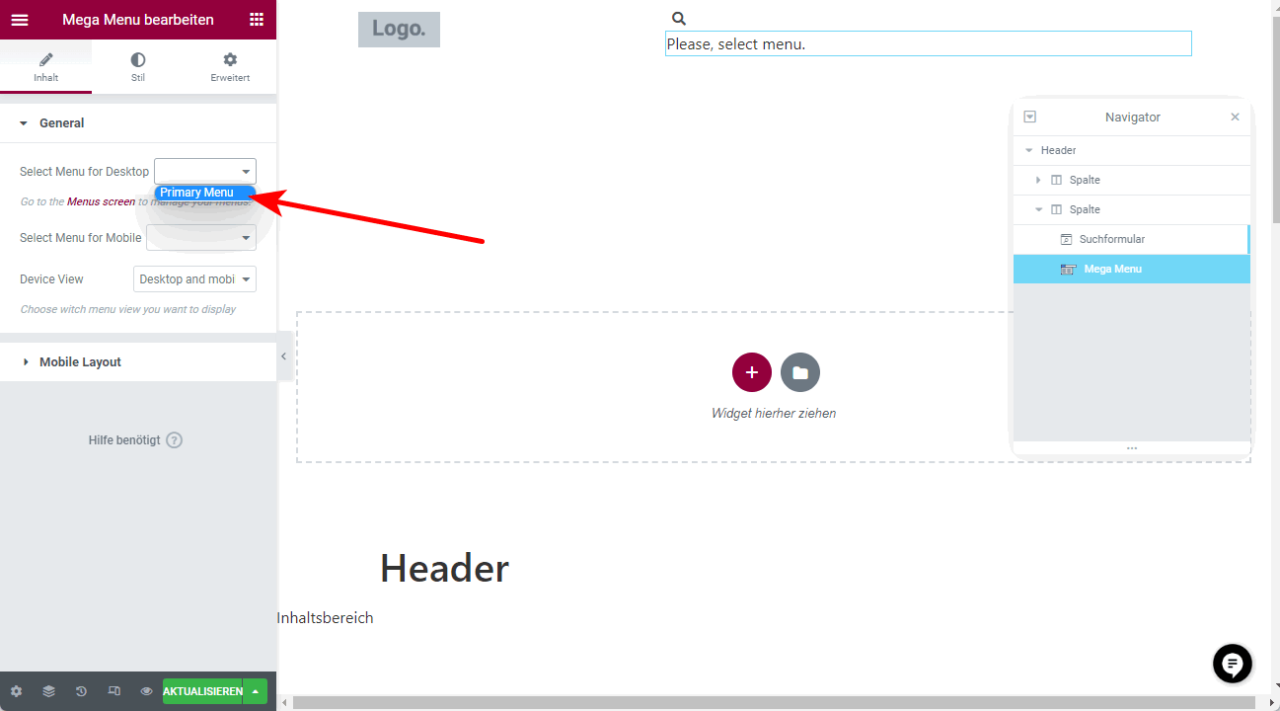
Under the Mega Menu settings you can select the menu you created in the first step for desktop visitors. You can use the same menu for mobile users or decide a separate menu. To use separate menus, you need to create another menu under Design > Menus for mobile visitors only.

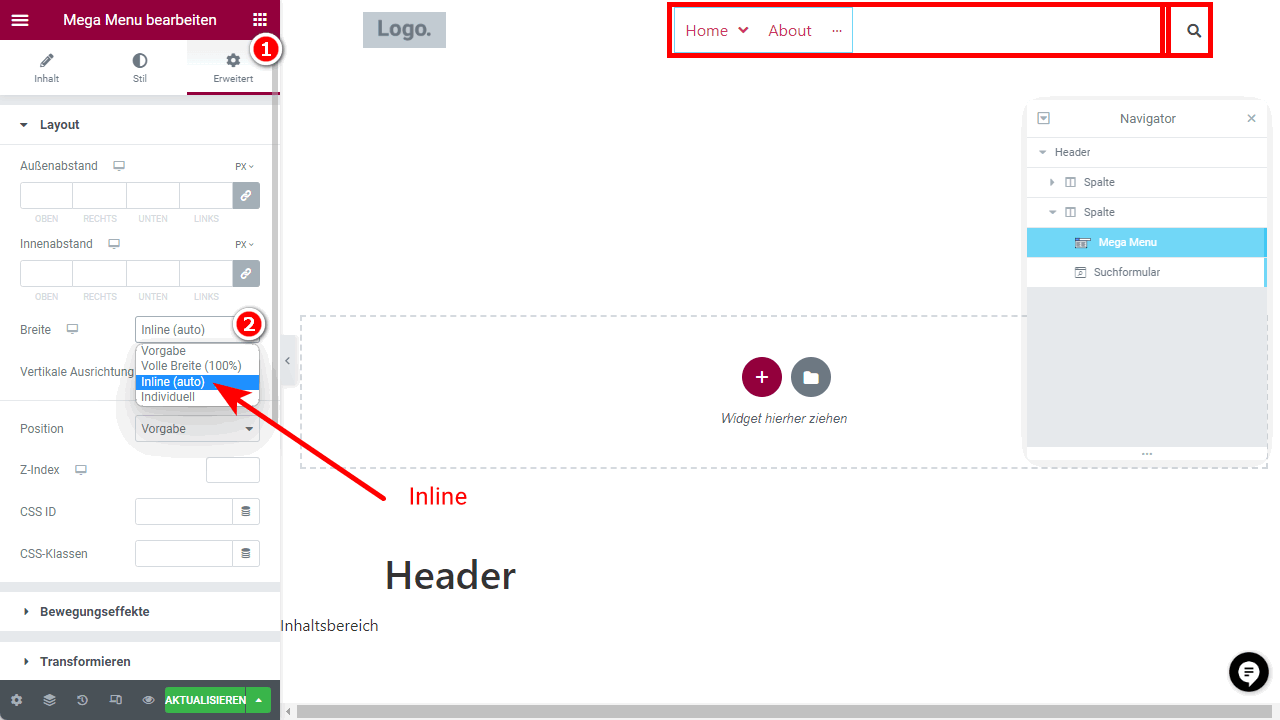
If you have a second item in the column like I did in the example, you’ll need to set the JetMenu widget to “Inline (auto)” in Advanced > Width.

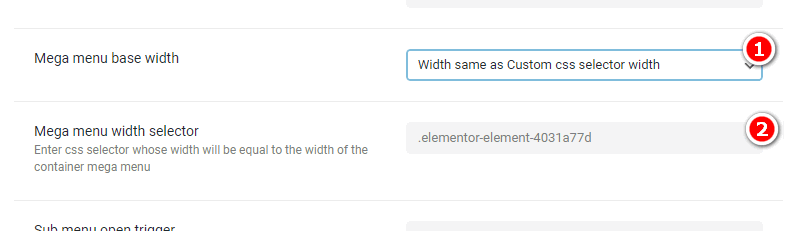
If the Mega Menu is displayed too narrow, go to Crocoblock > JetPlugins Settings > JetMenu > Desktop Menu in the WordPress admin. Scroll down a bit and select “Width same as Custom css selector width” for “Mega menu base width”.
In the field “Mega menu width selector” just add the CSS class or an ID to which width the Mega menu should open. In the example I took the class of the overlying column.
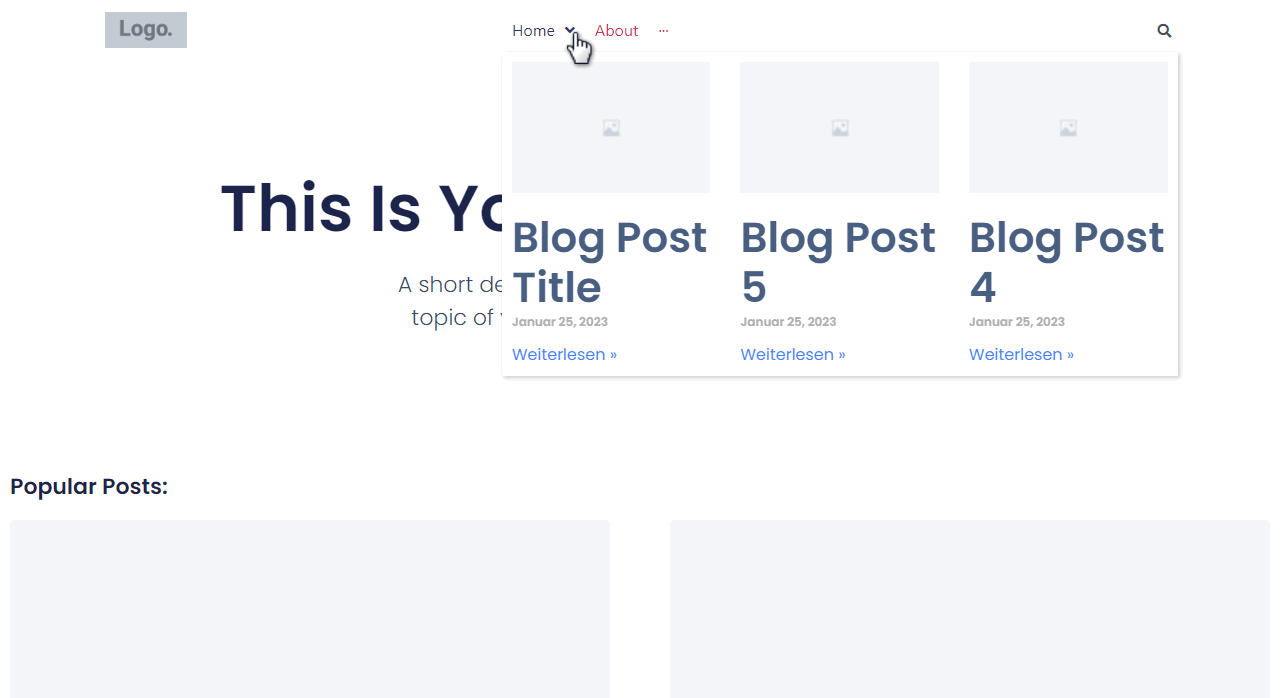
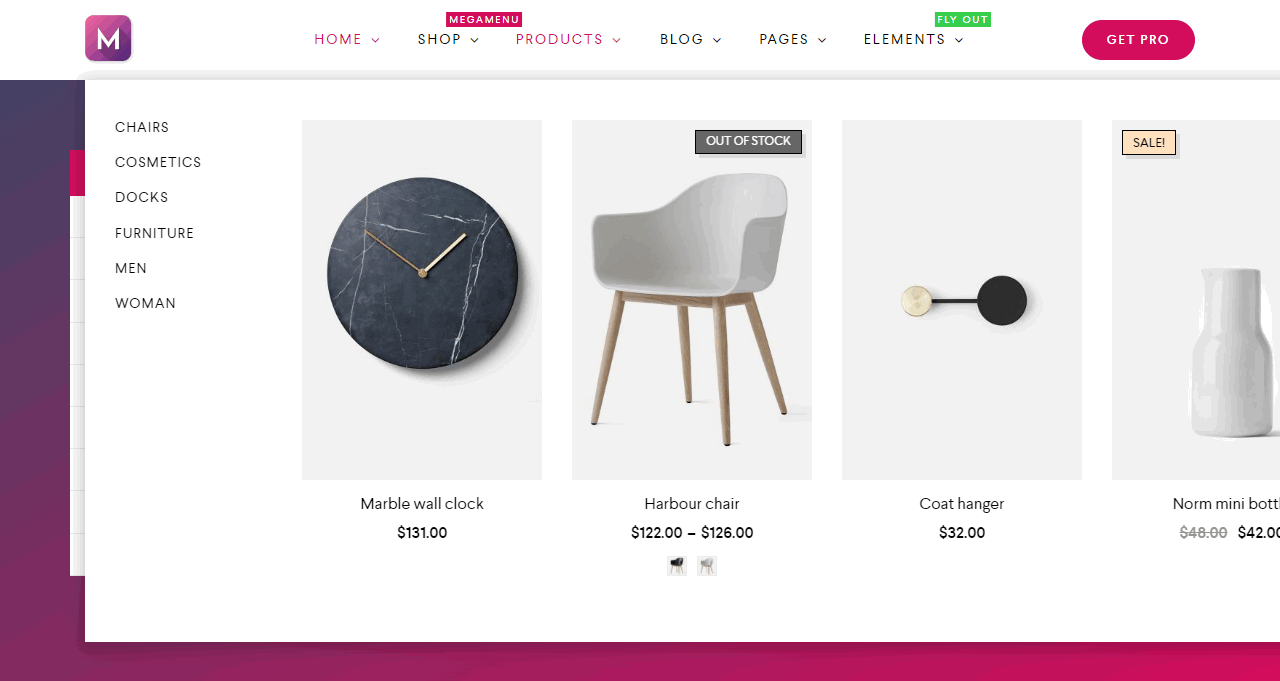
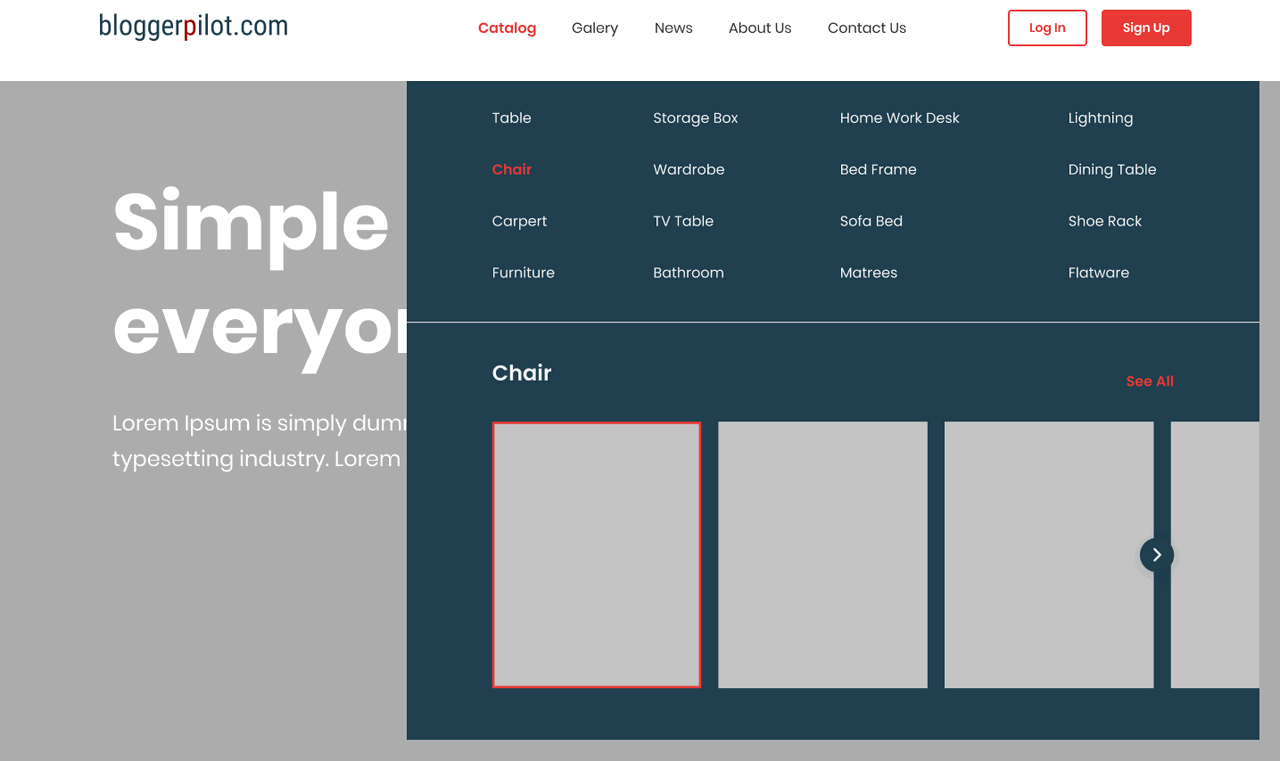
The finished JetMenu Mega menu looks like this:

That was only one way to create an Elementor Mega Menu. After that I will show you what other options you have.
Mega Menu Alternatives for Elementor
The great thing about WordPress is the many extensions. It’s no different with the Elementor Mega Menu. There is a wide range of additional plugins and many Elementor addons also have a Mega Menu builder built in.
Ultimate Addons for Elementor Navigation Menu

The Ultimate Addons for Elementor plugin is an old top dog and very popular. No mega menu element should be missing.
If you already have UAE in use, you should create your Mega Menu with it as well to avoid additional ballast.
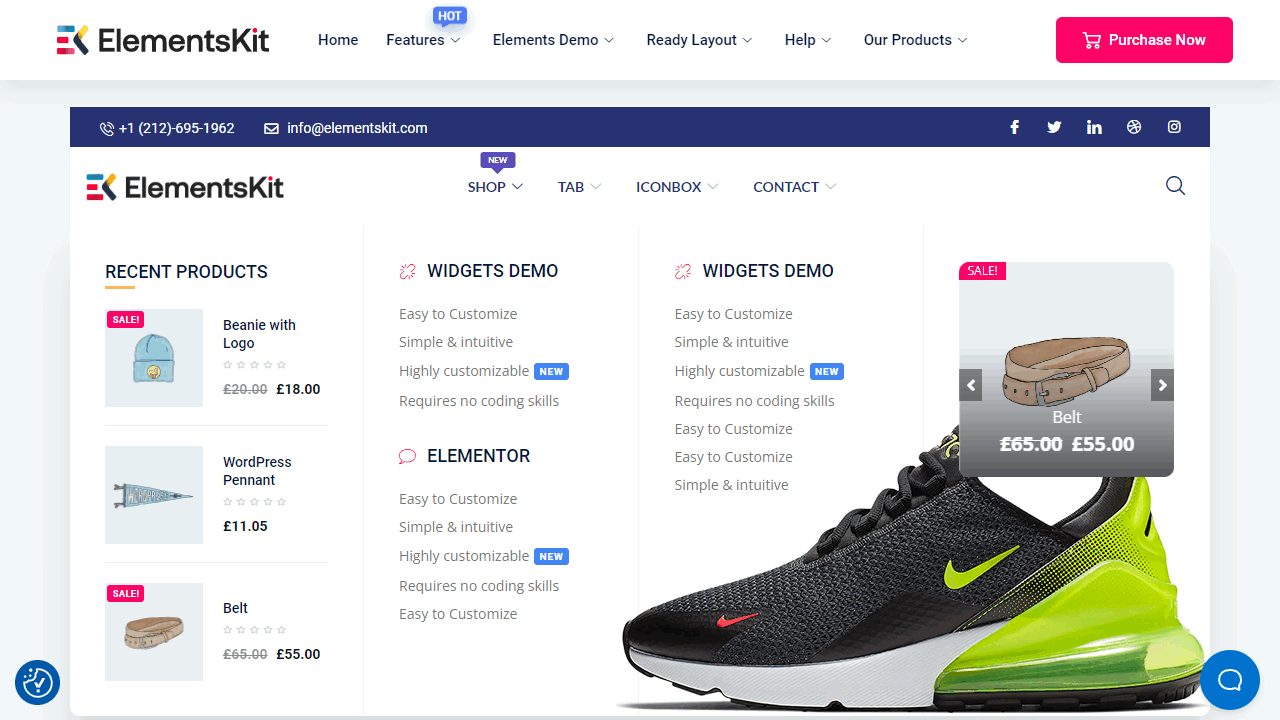
ElementsKit Mega Menu Builder for Elementor

ElementsKit Mega Menu Builder for Elementor is a great alternative to the standard WordPress menu builder. With this plugin, you can create multi-level mega menus with ease. There are also a number of other great features, such as animation and icon support.
ElementsKit Mega Menu Builder for Elementor is compatible with the latest version of Elementor. With the Pro version you get additional features.
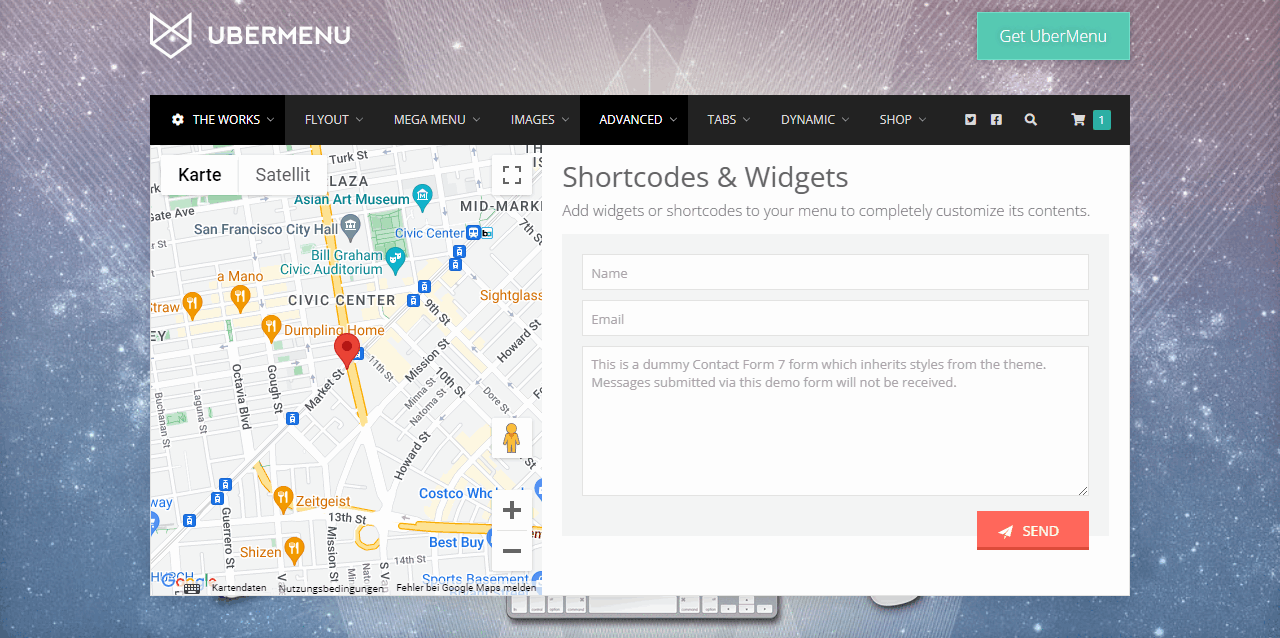
UberMenu

UberMenu is a great WordPress plugin that allows you to have multiple menus in one site. This is especially useful for large sites that have many different submenus.
With UberMenu, you can set up multiple menus in your site and then display them wherever you want. This way you can make navigation easier for your visitors and make them stay longer on your site. The plugin is listed on CodeCanyon.
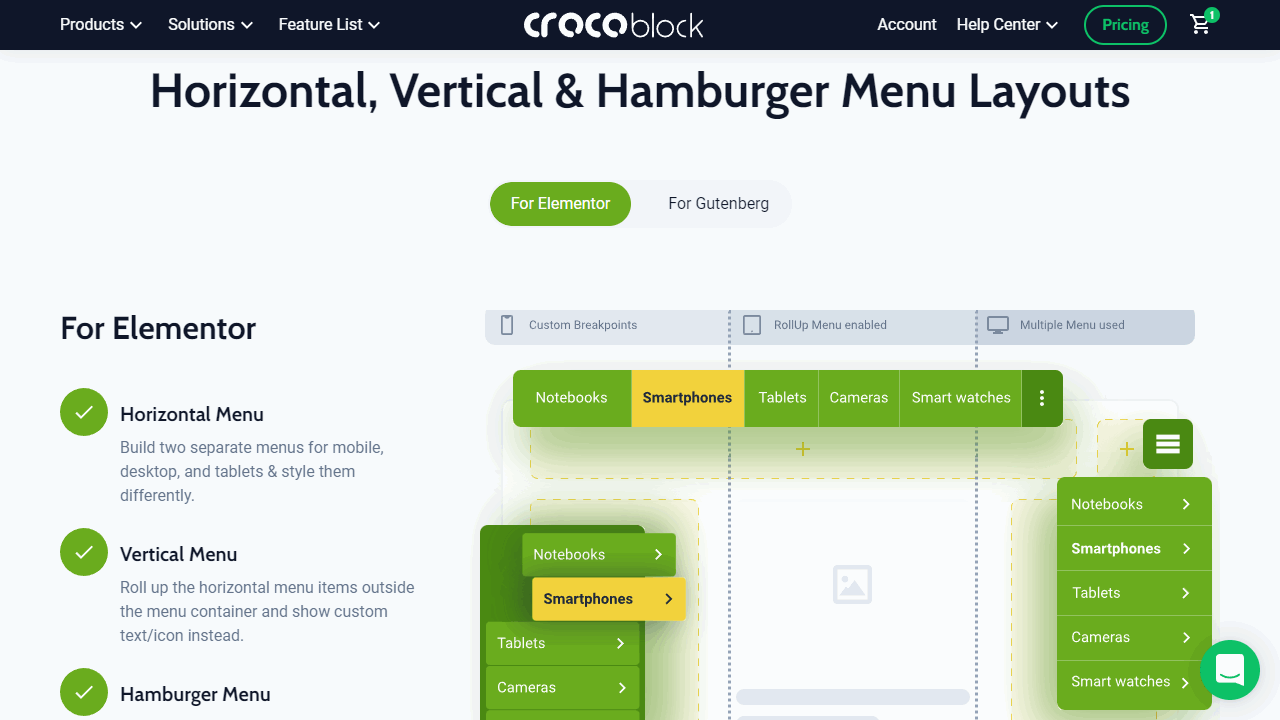
JetMenu

If you want a faster and strong Mega Menu alternative, JetMenu is the right choice. It is a good replacement for the classic Mega Menu and offers a variety of options to enhance your website. JetMenu offers an intuitive user interface for navigation, as well as many customization options so you can design your menu to your liking.
There are several templates in JetMenu that you can use to quickly create your menu. These templates make it much easier to navigate and ensure that the visitor can navigate efficiently on any page of the website. The templates are very customizable and there are many options to customize the design.
The Plus Addons Mega Menu Builder

The Plugs Addons for Elementor are a mature collection of Elementor widgets. They include the following builders:
- Blog Builder
- WooCommerce Builder
- Header Builder
- Popup Builder
- Mega Menu Builder
As you can see, it’s a well-rounded tool. I haven’t tested the plugin myself yet, but many users seem to be convinced by it.
Max Menu Plugin

The Max Mega Menu plugin is available for free or as a Pro version with additional features. In my Elementor Cloud, I have installed the plugin.

Max Menu is a very useful plugin for WordPress that allows you to change your menu in WordPress. It offers many different options to customize your menu and it is very easy to use.
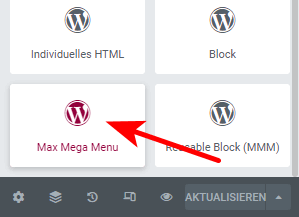
Important You need to add the “Max Mega Menu” widget via drag-and-drop instead of the Elementor navigation menu. Using the search function usually doesn’t work, so you have to scroll all the way down to find the widget.
After adding, you must not forget to edit the widget settings and select the menu location.
Clever Mega Menu for Elementor

Another alternative mega menu plugin for Elementor is Clever Mega Menu for Elementor. This plugin offers many useful functions and features that will help you create attractive and user-friendly mega menus on your website. With the plugin, you can add unlimited menu items, create dropdown menus and submenus, as well as upload images, and add customizable text fields.
Here, though, I’m not sure if the plugin is recommended. The free version hasn’t been updated in three years. You should not install it in any case. Therefore no link to the plugin.
What is Elementor and how can it help you create a mega menu?

Elementor is a popular WordPress plugin that lets you create custom page layouts. It offers an intuitive user interface that allows users to create web pages without any HTML knowledge. Elementor is not only popular with developers, but also with people who want to create a website.
One of the best things about Elementor is its Mega Menu feature.
This feature allows users to create large menus with submenus and dropdowns. Creating a Mega Menu can take some time, but Elementor makes this process much faster and easier. There are several options for creating a Mega Menu with Elementor. First, you can use a default Mega Menu and customize it by adding different layouts and colors.
One can also add custom widgets to make the navigation even more user-friendly. Another option is to add custom content for each element of the menu – for example, images or videos. But Elementor offers much more than just creating mega menus.
It has many features such as Responsive Design, animations and drag-and-drop functions that allow you to customize your website to your needs. Moreover, Elementor can also be used to create Landing-Pages or popup forms.
With all these features and its intuitive interface, developers and novices can easily design and personalize their websites using Elementor – without HTML knowledge! So, Elementor is an excellent choice for people who want to design websites professionally.
Thanks to its Mega Menu feature and other functions, Elementor can help improve the external appearance of your website and make it more user-friendly – all without HTML code!
Why should you use Mega Menu?

A Mega Menu is a powerful way to give your website a modern and user-friendly design. It helps you quickly access all the important content on your website and simplifies navigation for your visitors. With Elementor, you can easily create a Mega Menu that works well on any device.
Using the visual drag-and-drop interface, you can create a user-friendly menu that meets the specifications of your design and loads quickly on mobile devices. Elementor lets you fully customize the appearance and function of the Mega Menu.
With the building block system, you can add custom widgets to organize the content and display different page elements. Additionally, Elementor offers different color schemes, icons, and fonts to make your menu even more appealing.
With the Responsive Editing tool, you’ll be able to change the menu’s look to make it best usable on mobile devices. Thanks to this flexibility, your Mega Menu can be designed exactly according to your wishes. It is also very easy to optimize the navigation on your website with Elementor. With the Header & Footer Builder, you can quickly add or change options to improve the user experience – all without writing code.
Likewise, you have the ability to add custom search forms or create multilingual websites – all right from Elementor! In today’s digitized world, it’s essential for any website to offer user-friendly navigation. With Elementor’s Mega Menu Builder, you can quickly and efficiently create an intuitive navigation path for visitors – regardless of their device type!
This ensures that all visitors quickly access the most relevant content and maximizes their website experience.
Elementor Mega Menu FAQ
Conclusion
In conclusion, creating a Mega Menu with Elementor is a great way to optimize navigation and user experience on your website.
In just a few steps and a few clicks, you can create a modern, user-friendly mega menu that will provide your visitors with an optimal navigation experience. If you want to take your website to the next level, creating a mega menu with Elementor is a great way to do it.