So erstellst du ein Mega Menü mit Elementor
Möchtest du mehr zum Thema Elementor Mega Menü erfahren?
Möchtest du ein modernes, benutzerfreundliches Mega Menü mit Elementor erstellen? Wir zeigen dir, wie es geht! Mit unserer Anleitung kannst du in nur wenigen Schritten dein persönliches Mega Menü erstellen – und das auf Hochdeutsch.
Sei dir sicher: Du hast schon bald ein professionelles Mega Menü auf deiner Website.
Das Elementor Mega Menü ist eine einfach zu bedienende Funktion, mit der du schnell komplexe, mehrstufige Navigationsmenüs erstellen kannst. Mit dem Mega Menü entwirfst du benutzerdefinierte Menüs mit Abschnitten, Bildern, Videos und anderen Inhalten.
Lerne, wie du die perfekte Benutzerführung realisierst und die beste Navigation für deine Besucher schaffen kannst. Lass dich inspirieren und lerne so, wie man mit Elementor ein fantastisches Mega Menü erschafft!
INFO: Die wichtigste Information gleich zuerst. Elementor hat keine eingebaute Funktion für ein Mega Menü. Dafür benötigen wir eine Erweiterung bzw. ein zusätzliches Plugin.
Es gibt mehrere Möglichkeiten, ein Mega Menü für WordPress mit Elementor zu erstellen. Die besten Wege zum Elementor Mega Menü möchte ich dir jetzt zeigen:
Erstelle ein Elementor Mega Menü
Voraussetzungen:
- Elementor (Free)
- Elementor Pro – Optional: wird benötigt, um eine benutzerdefinierte Header-Vorlage mit dem Theme Builder zu erstellen.
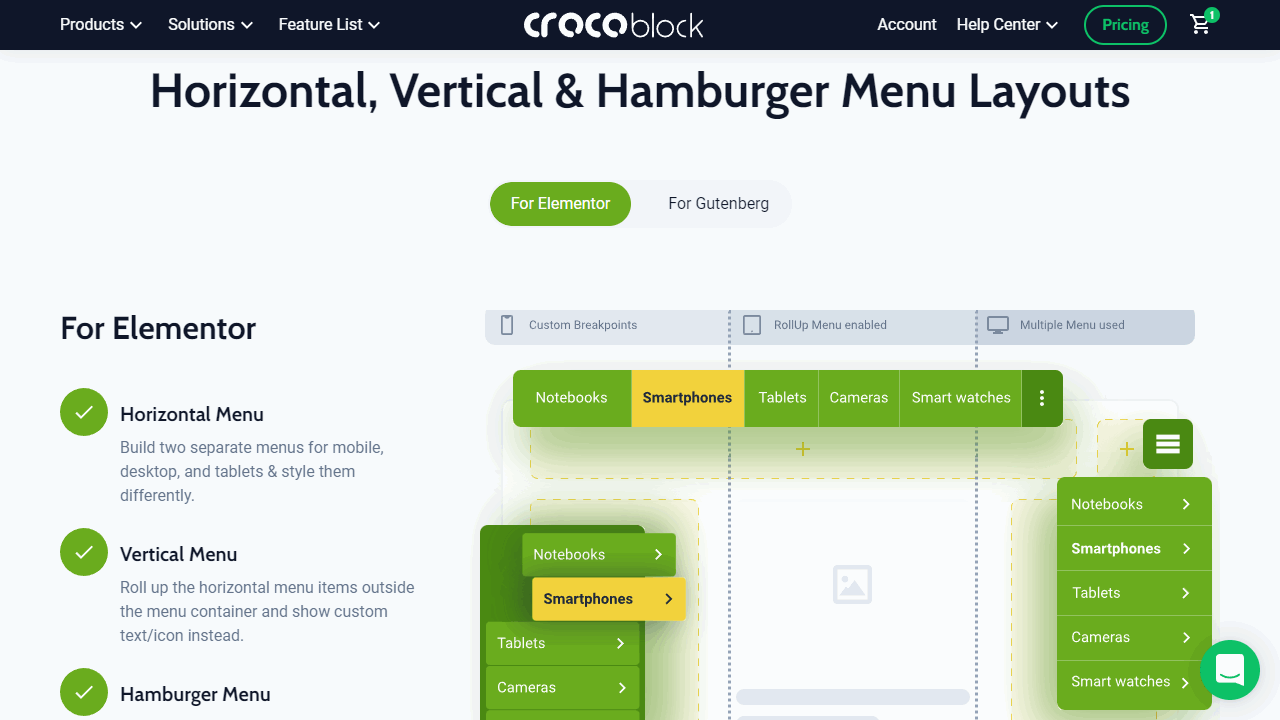
- Crocoblocks JetMenu (Premium)
Diese drei Plugins müssen für die anschließende Anleitung installiert und aktiviert sein.
Hier ist ein einfacher Schritt-für-Schritt-Plan, wie du mithilfe von Elementor und JetMenu ein Mega Menü erstellen kannst:
- Beginne damit, dein Menü zu konfigurieren (gehe zu Design > Menüs).
- Aktiviere das JetMenu.
- Wähle den entsprechenden Menüpunkt aus, mit dem du das Mega Menü öffnen möchtest.
- Entwirf dein Mega Menü mit Elementor.
- Verwende den Theme Builder, um das JetMenu-Widget deiner Header-Vorlage hinzuzufügen.
1. Einrichten eines normalen WordPress-Menüs

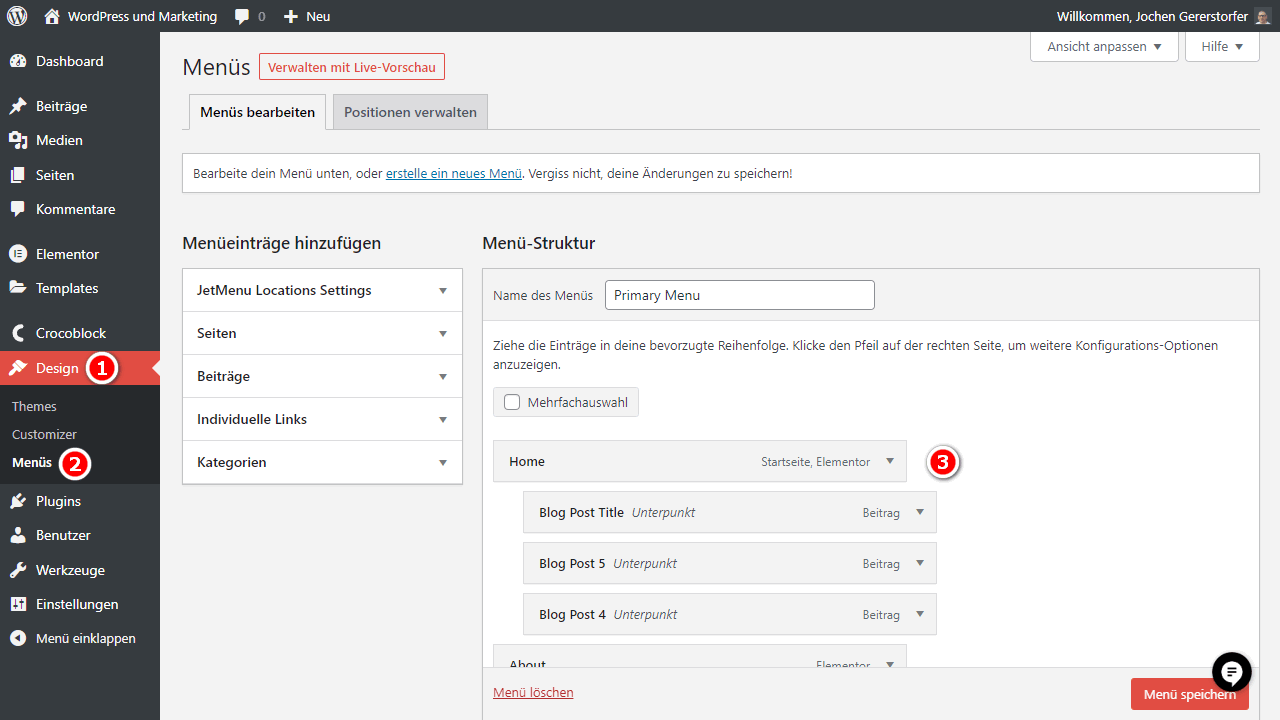
Zum Starten musst du den Grundaufbau deines Menüs mit den üblichen WordPress-Funktionen festlegen. Um darauf zuzugreifen, navigiere zu Design > Menüs. Stell außerdem sicher, dass du eine Menüstruktur für deine Seite aufgestellt hast.
Als Nächstes kannst du einen oder mehrere Menüpunkte auf der obersten Ebene in ein Mega Menü verwandeln, wenn ein Benutzer mit der Maus darüber fährt. Du kannst die Menüstruktur nach deinen Wünschen gestalten, mit Verschachtelungen und Untermenüs.
Sobald die Struktur deinen Vorstellungen entspricht, kannst du mit dem nächsten Schritt voranschreiten.
2. Mega Menü mit JetMenu aktivieren

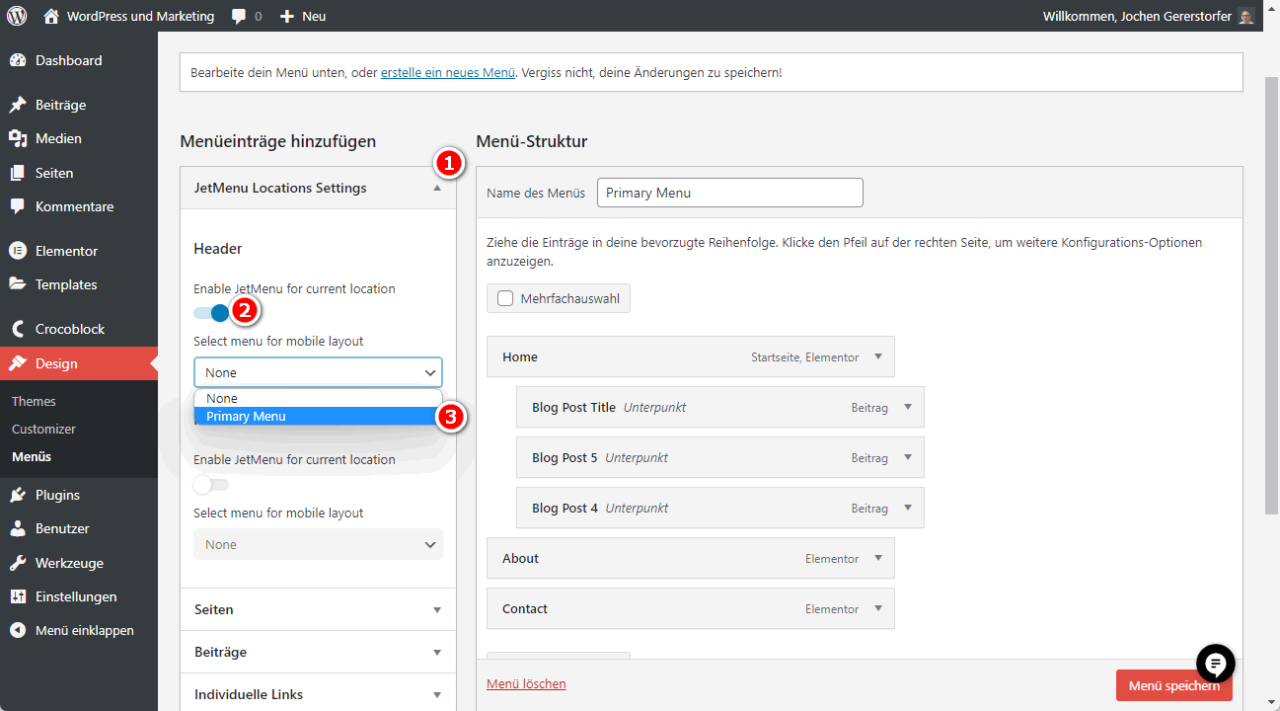
Als Nächstes aktivierst du in „JetMenu Location Settings“ den Umschalter, um JetMenu für dieses Menü zu aktivieren. Vergiss nicht, das Menü für das mobile Layout auszuwählen. Das kann natürlich auch das gleiche Menü wie für den Desktop sein.
In meinem Beispiel nutze ich das Hello Theme von Elementor. Da sind die Menü-Positionen „Header“ und „Footer“ aktiv. Auch für den Footer kannst du ein Mega Menü anlegen und auch das gleiche Menü verbinden.
3. JetMenu für Menüpunkt aktivieren

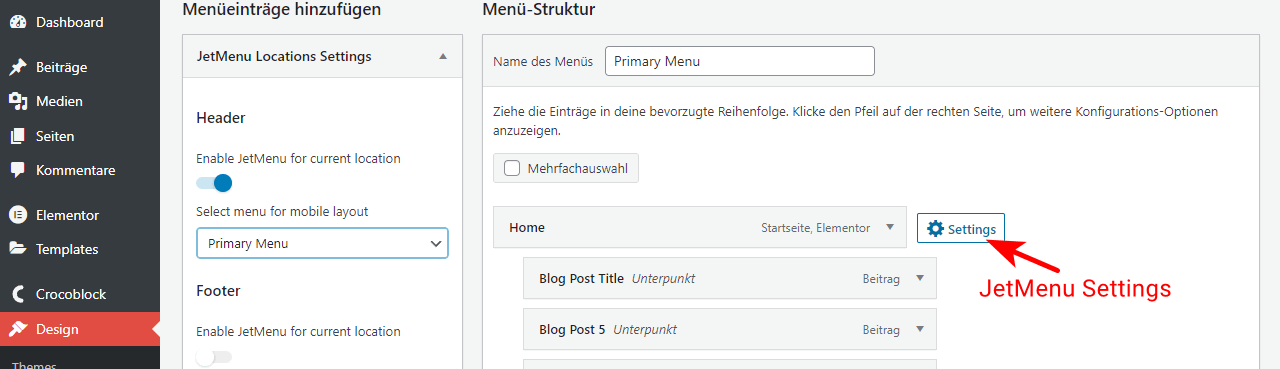
Nun muss noch das JetMenu für den gewünschten Menüpunkt selbst aktiviert werden.
Beweg den Mauszeiger über den Menüpunkt, der als Mega Menü dienen soll, und klick die Schaltfläche „Settings“ an.

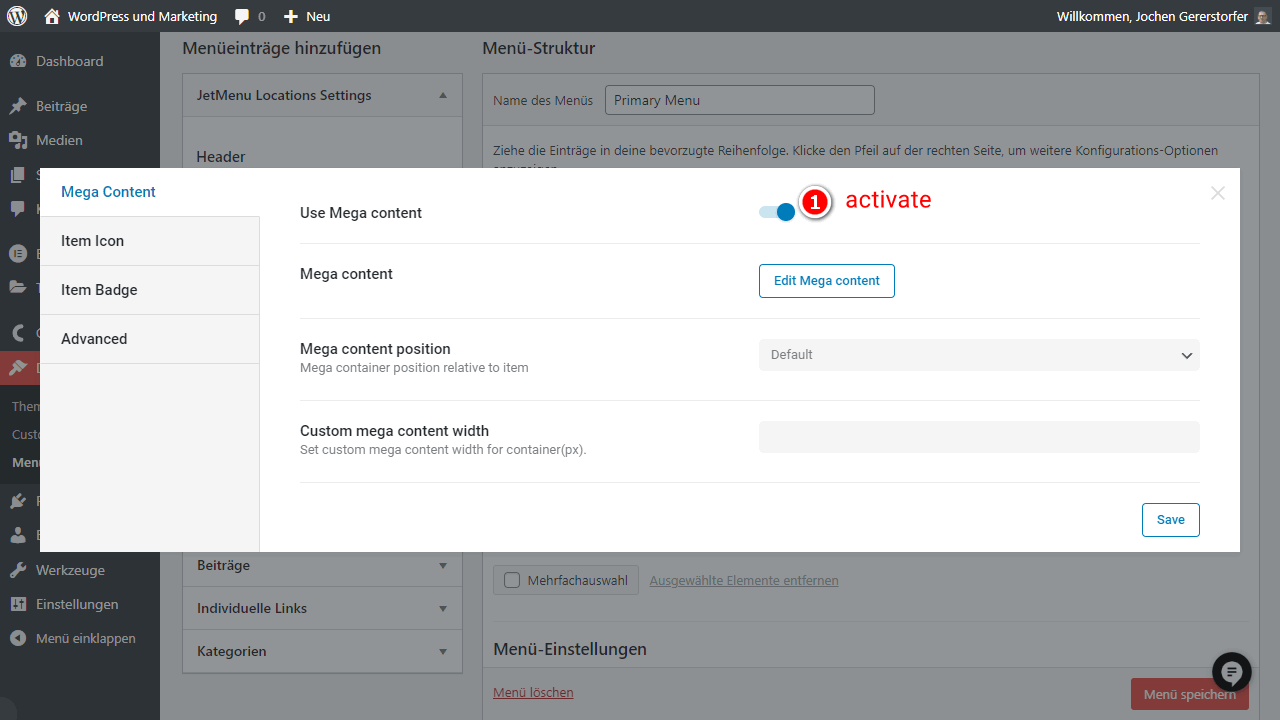
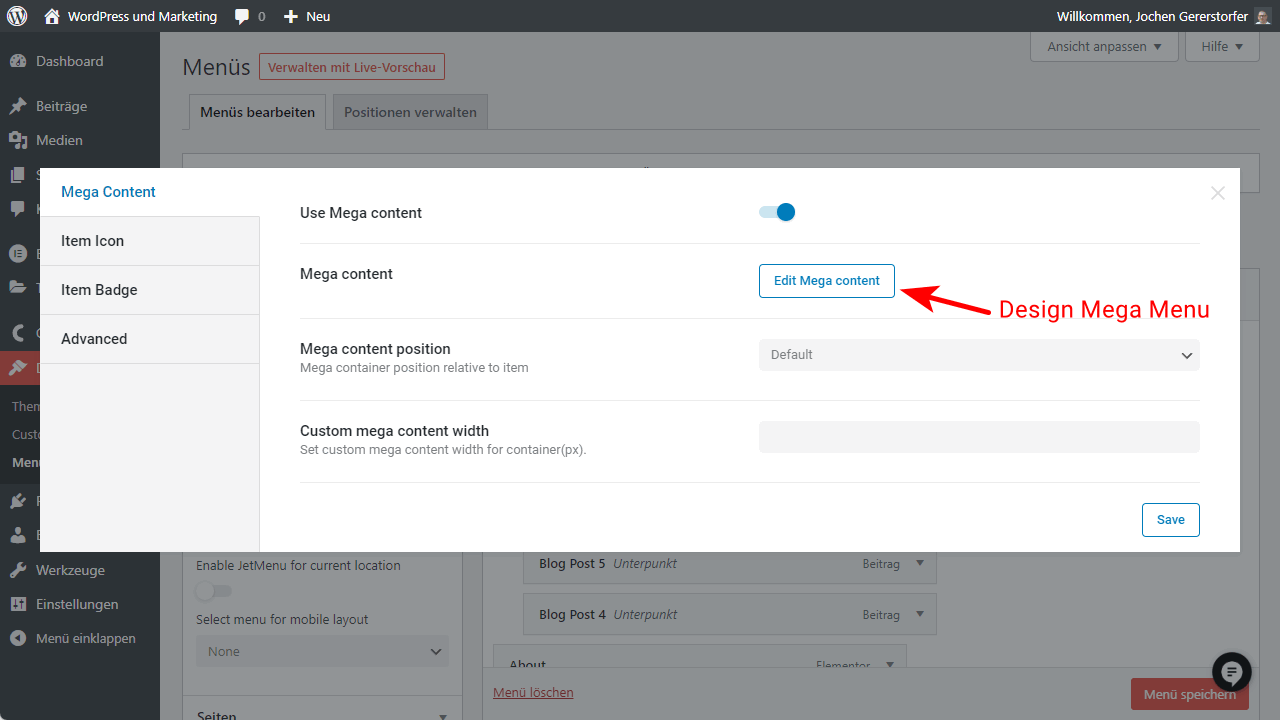
Es öffnet sich ein Popup-Fenster. Stell sicher, dass der Schalter neben „Use Mega content“ aktiviert ist, und speichere deine Änderungen.
Das war schon die wichtigste Einstellung. Alle anderen Features, wie Breite und Icons, kannst du dir in Ruhe später anschauen.
4. Mega Menü mit Elementor entwerfen
Nun geht es ans Design deines Mega Menüs.

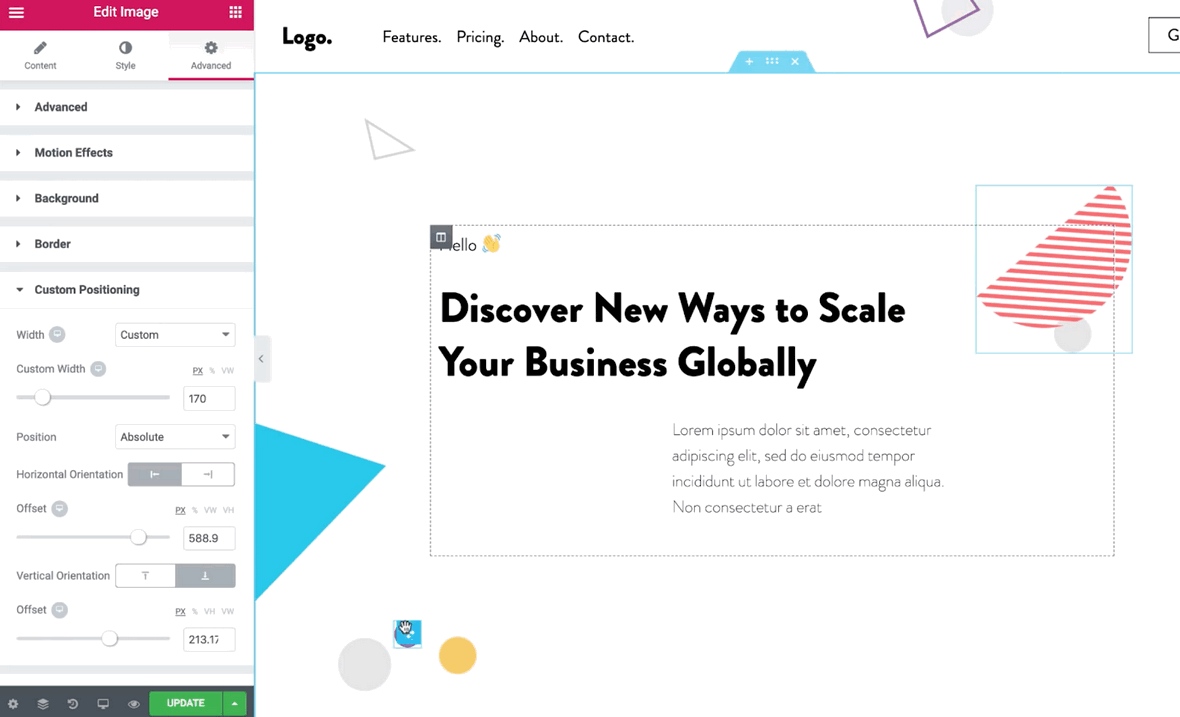
Klicke dazu auf die Schaltfläche „Edit Mega content“, um die Elementor-Oberfläche zu aktivieren. Dafür öffnet sich ein Popup, aber ansonsten ist es die gleiche reguläre Elementor-Benutzeroberfläche. Jetzt hast du die Möglichkeit, das Design für das Mega-Menü selbst zu gestalten.
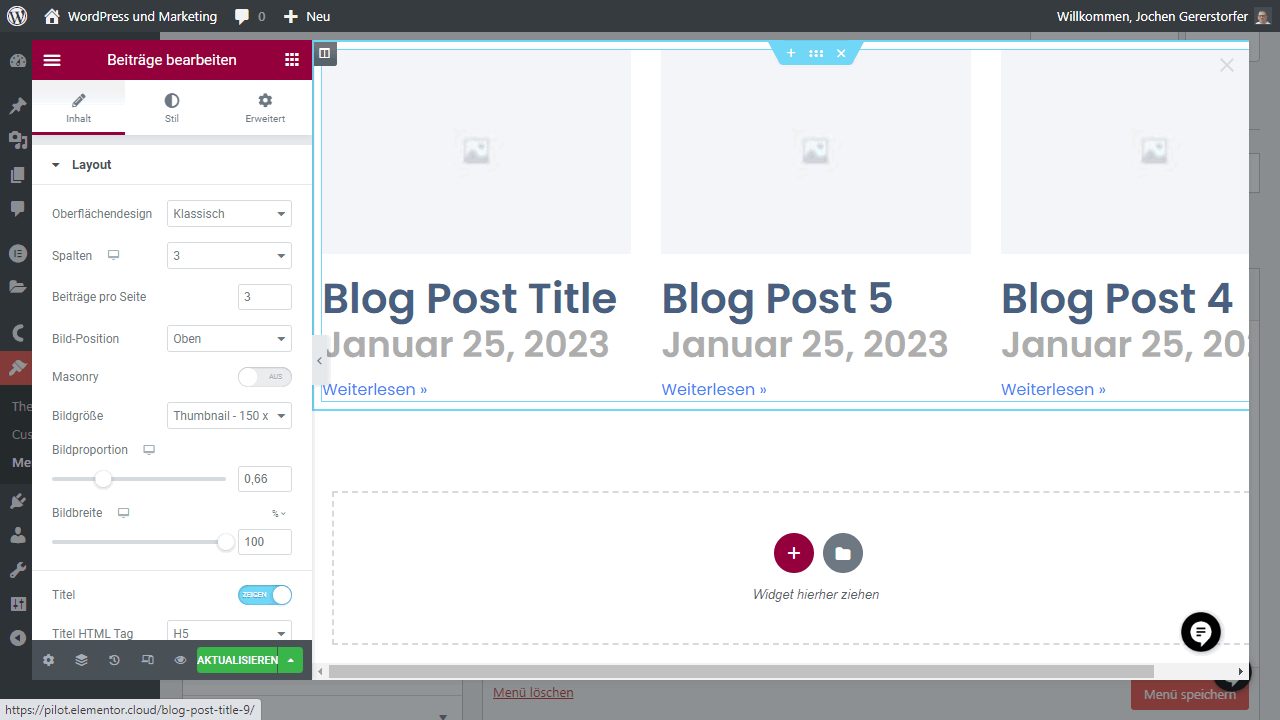
Du kannst jetzt den Elementor-Editor und alle vorhandenen Elementor wie gewohnt nutzen, um dein Mega Menü zu gestalten.

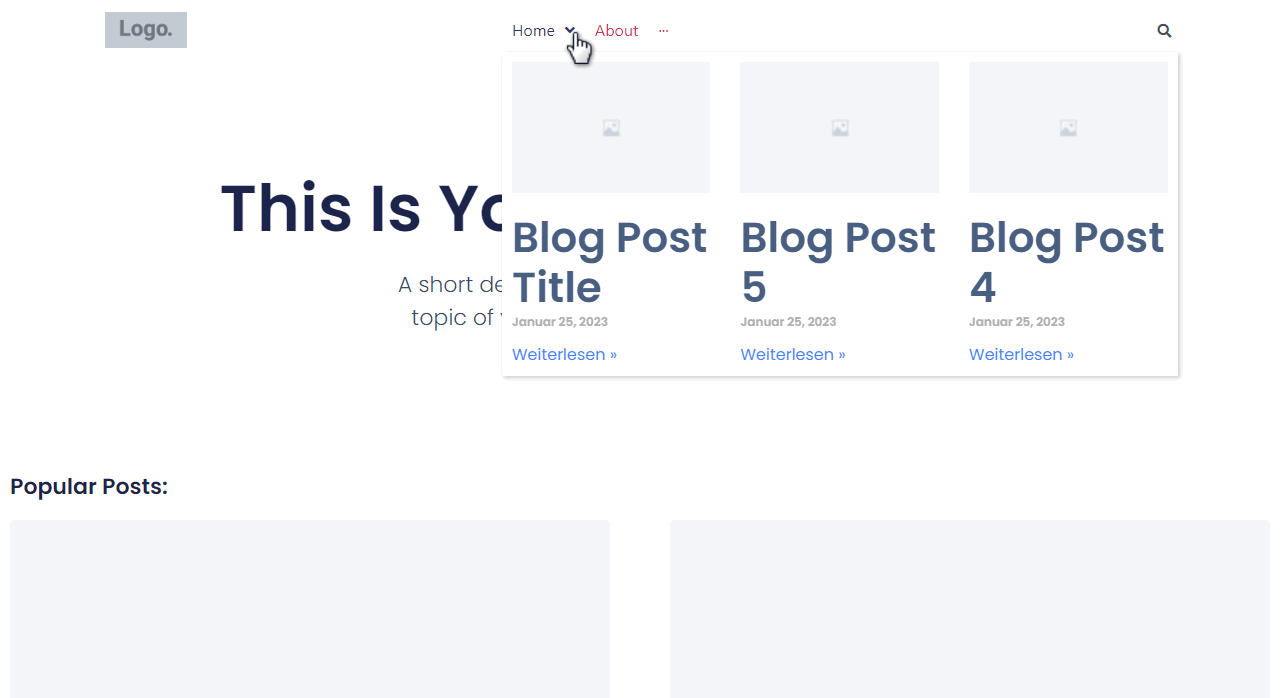
In dem Beispiel habe ich das „Beiträge“ Widget gewählt, um die letzten drei Posts anzuzeigen.
Es liegt ganz bei dir, wie das Design aussehen soll. Falls du nicht weißt, wie du anfangen sollst, kannst du damit beginnen, ein Layout mit zwei oder drei Spalten zu erstellen.
5. Header-Template anpassen mit dem Elementor Theme Builder
Du bist fast am Ziel!

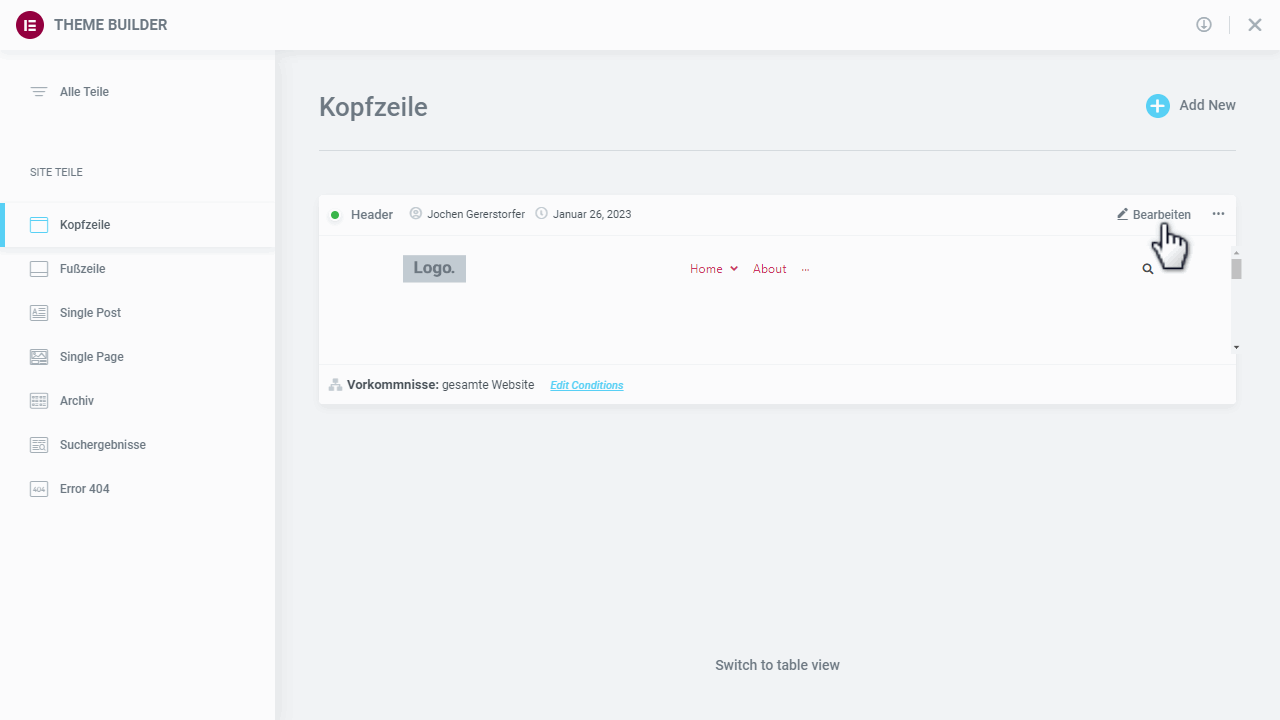
Als letzten Schritt musst du mit dem Elementor Theme Builder ein Design für deinen Header anpassen oder erstellen, damit du dein neues Mega Menü seitenweit einblenden kannst. Wechsle dazu nach Templates > Theme Builder > Kopfzeile. Hier wählst du die vorhandene Vorlage, oder legst eine neue an.
Du hast die Option, aus vorgefertigten Kopfzeilenvorlagen zu wählen oder deine eigene von Grund auf neu zu erstellen.

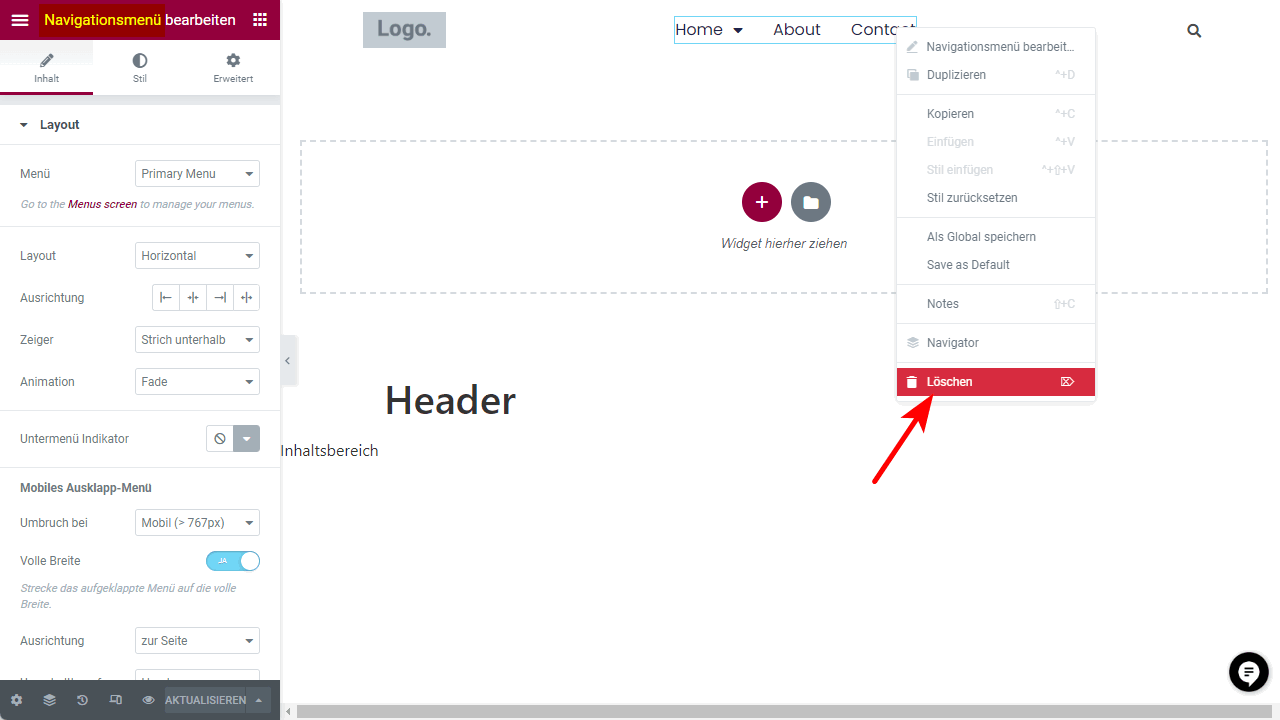
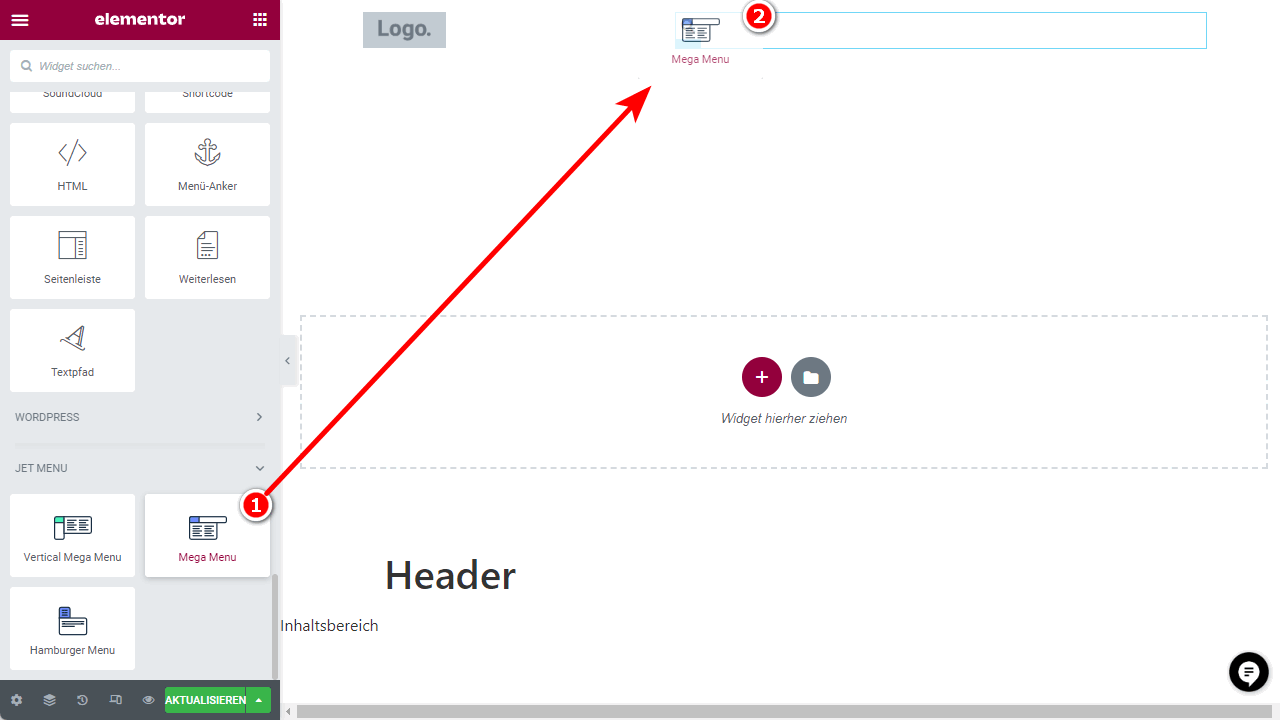
Anstelle das Elementor-Navigationsmenü-Widget zu verwenden, musst du das JetMenu Mega Menü-Widget oder das vertikale Mega Menu-Widget hinzufügen (wenn du es vertikal anstatt horizontal machen möchtest).

Dafür schaue dir die Elemente im JetElements-Abschnitt der Elementor-Seitenleiste an oder suche nach ihren Namen.

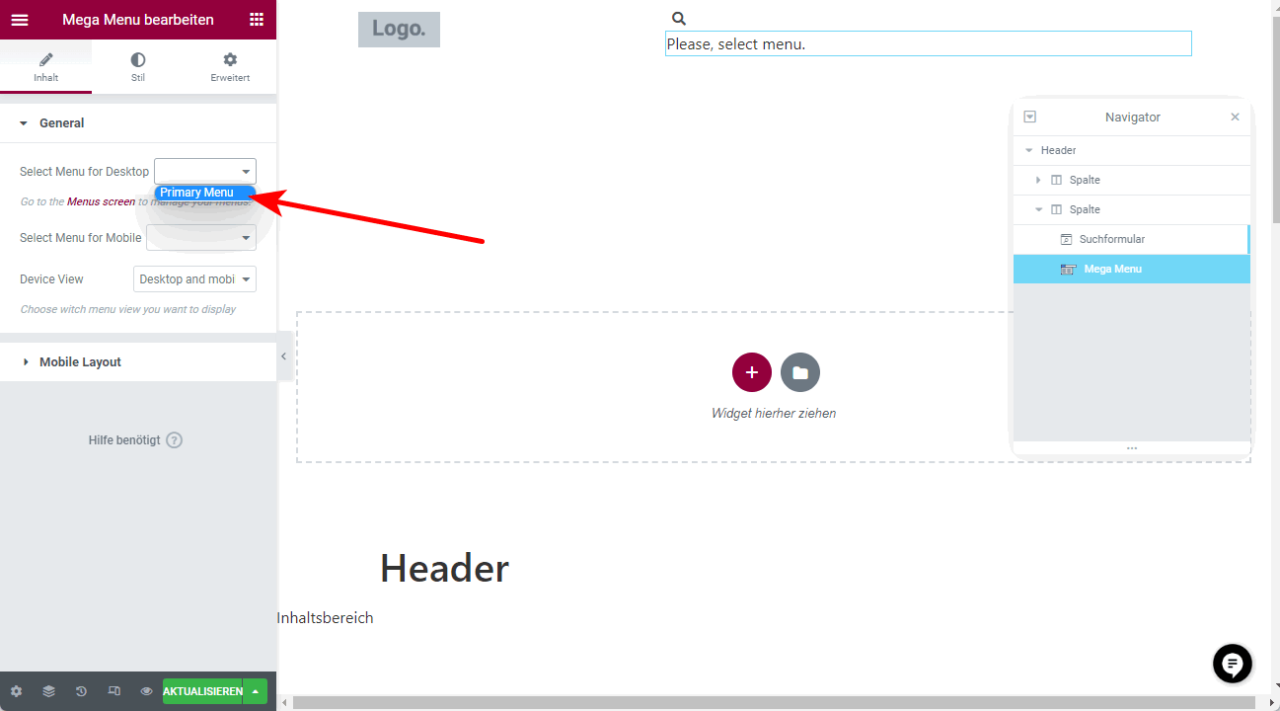
Unter den Mega-Menü-Einstellungen kannst du das Menü auswählen, das du im ersten Schritt für Desktop-Besucher erstellt hast. Du kannst dasselbe Menü für mobile Benutzer verwenden oder ein separates Menü wählen. Um getrennte Menüs zu verwenden, musst du ein weiteres Menü unter Design > Menüs nur für mobile Besucher erstellen.

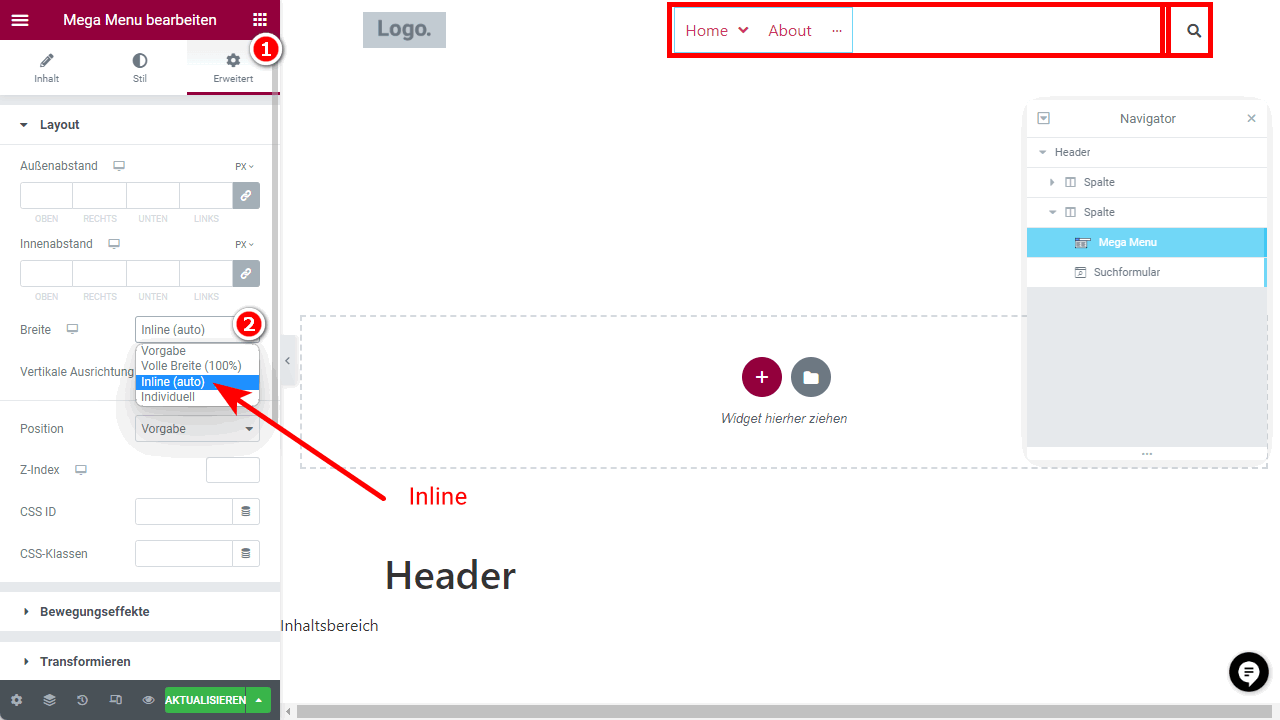
Falls du, wie ich in dem Beispiel darüber, noch ein zweites Element in der Spalte hast, musst du das JetMenu-Widget in Erweitert > Breite auf „Inline (auto)“ setzen.

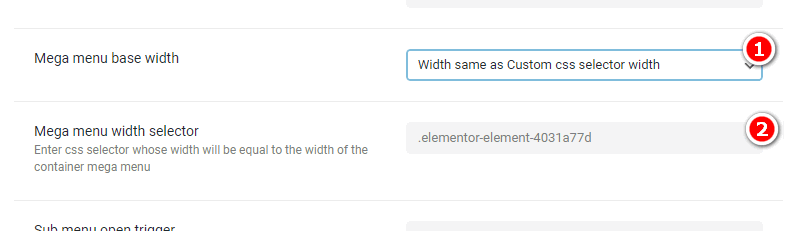
Falls das Mega Menü zu schmal angezeigt wird, wechselst du im WordPress-Admin nach Crocoblock > JetPlugins Settings > JetMenu > Desktop Menu. Scrolle etwas runter und wähle für „Mega menu base width“ die Option „Width same as Custom css selector width“.
Im Feld „Mega menu width selector“ fügst du nur die CSS-Klasse oder eine ID ein, auf welche Breite das Mega Menü öffnen soll. In dem oberen Beispiel habe ich die Klasse der darüberliegenden Spalte genommen.
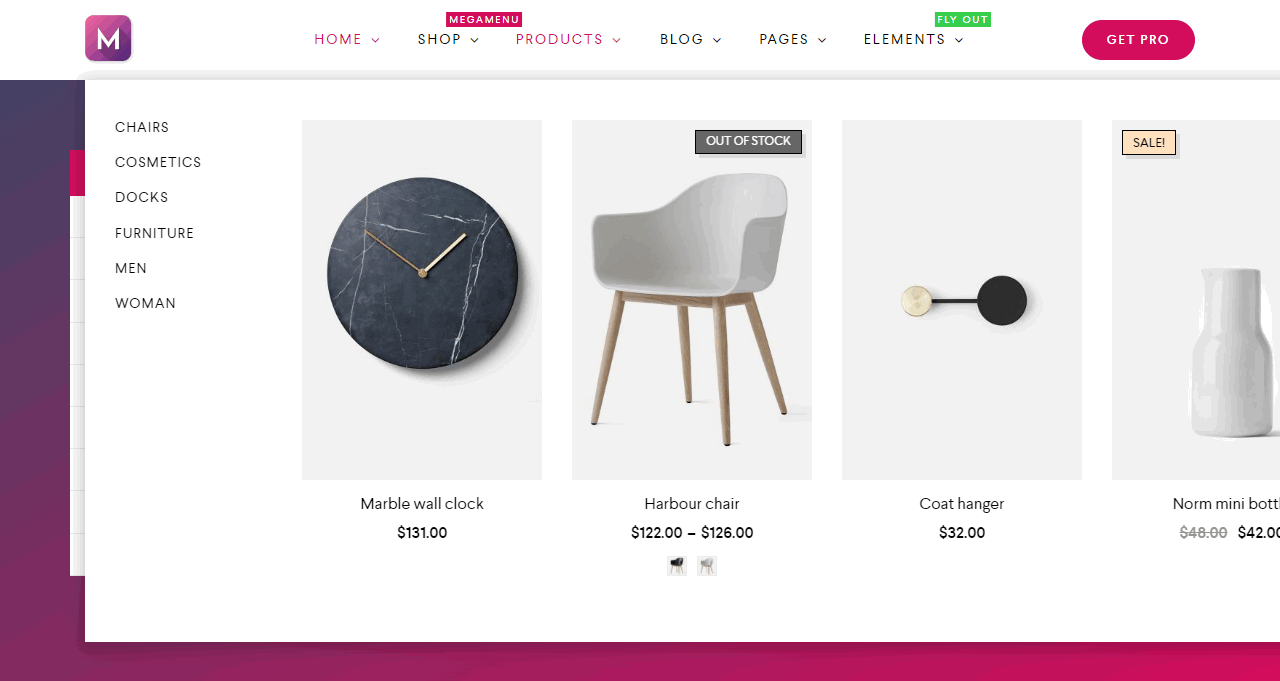
Das fertige JetMenu Mega Menü schaut dann so aus:

Das war nur ein Weg, um ein Elementor Mega Menü zu erstellen. Anschließend zeige ich dir noch, welche weiteren Optionen du hast.
Mega Menü Alternativen für Elementor
Das Tolle an WordPress sind die vielen Erweiterungen. Beim Elementor Mega Menü ist das nicht anders. Es gibt eine große Auswahl an zusätzlichen Plugins, und viele Elementor-Addons haben auch einen Mega Menü Builder eingebaut.
Ultimate Addons for Elementor Navigation Menu

Das Plugin Ultimate Addons for Elementor ist ein alter Platzhirsch und sehr beliebt. Da darf auch kein Mega Menü Element fehlen.
Falls du UAE schon im Betrieb hast, solltest du auch damit dein Mega Menü erstellen, um zusätzlichen Ballast zu vermeiden.
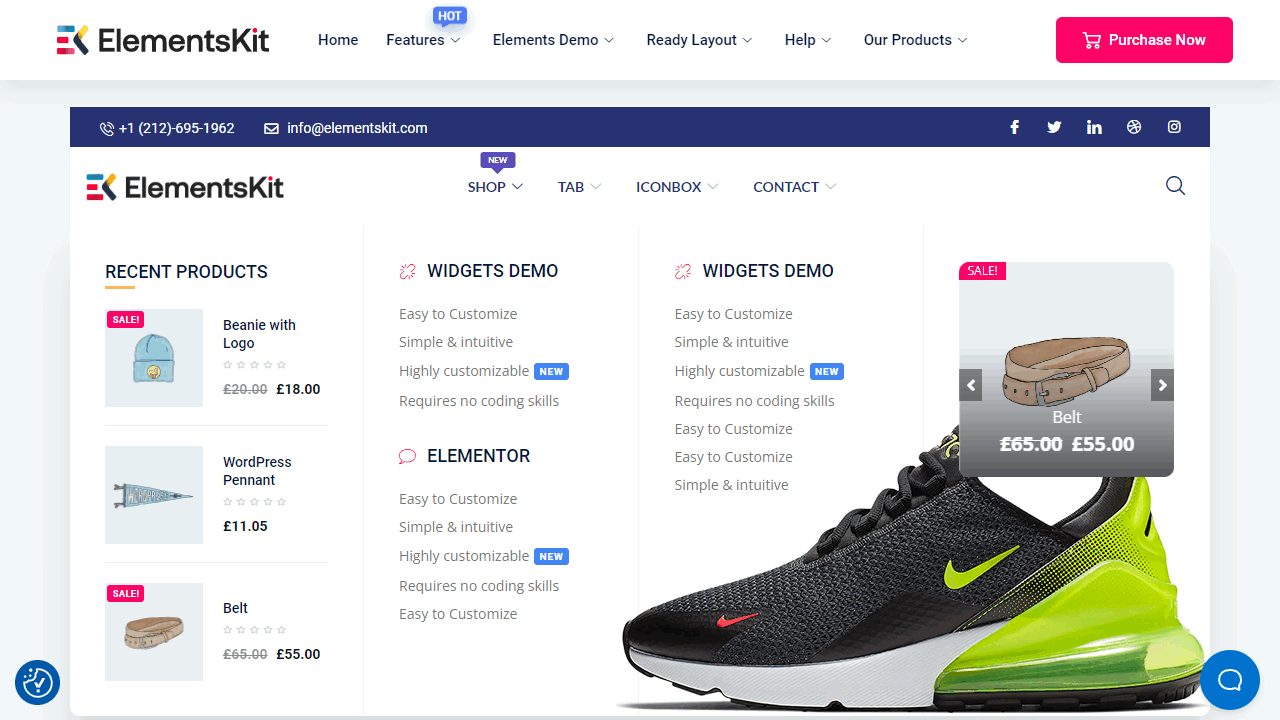
ElementsKit Mega Menu Builder for Elementor

ElementsKit Mega Menu Builder für Elementor ist eine großartige Alternative zum Standard-WordPress-Menu-Builder. Mit diesem Plugin kannst du Multi-Level-Mega-Menüs mit Leichtigkeit erstellen. Es gibt auch eine Reihe anderer großartiger Funktionen, wie z. B. Animation und Symbolunterstützung.
ElementsKit Mega Menu Builder für Elementor ist mit der neuesten Version von Elementor kompatibel. Mit der Pro-Version bekommst du zusätzliche Funktionen.
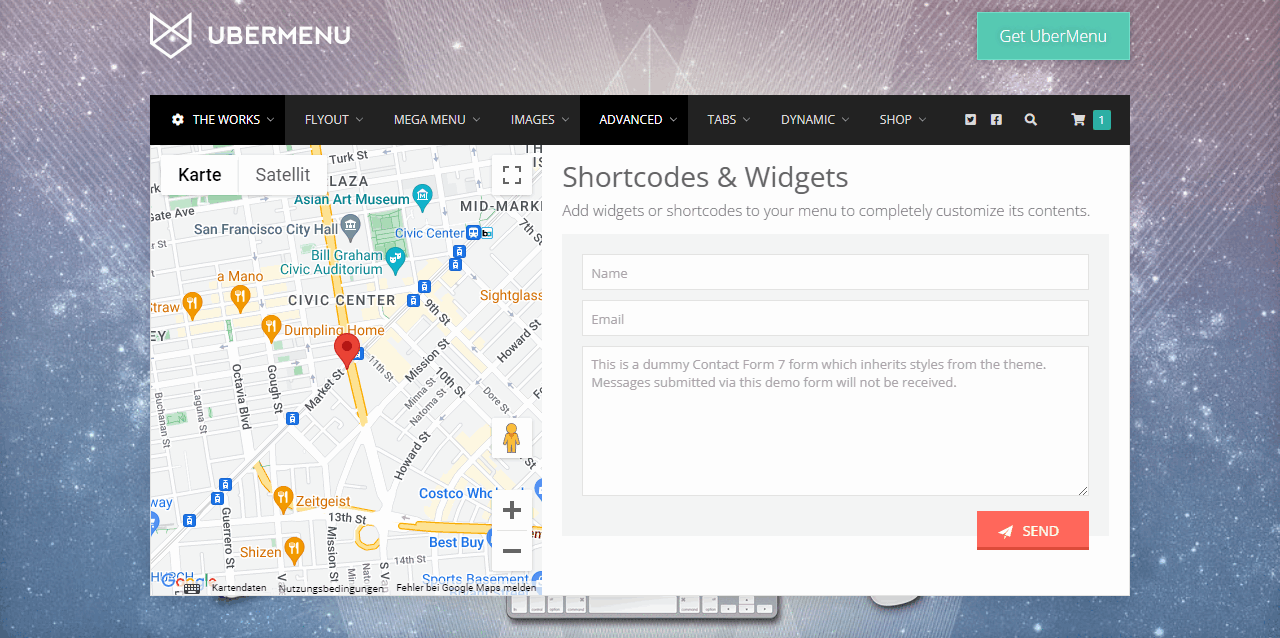
UberMenu

UberMenu ist ein tolles WordPress-Plugin, das dir ermöglicht, mehrere Menüs in einer Website zu haben. Dies ist besonders nützlich für große Seiten, die viele verschiedene Untermenüs haben.
Mit UberMenu kannst du mehrere Menüs in deiner Website einrichten und diese dann an beliebiger Stelle anzeigen lassen. Auf diese Weise kannst du deinen Besuchern die Navigation erleichtern und sie dazu bringen, sich länger auf deiner Seite aufzuhalten. Das Plugin ist auf CodeCanyon gelistet.
JetMenu

Wenn du eine schnelle und starke Mega Menu-Alternative wünscht, dann ist JetMenu die richtige Wahl. Es ist ein guter Ersatz für das klassische Mega Menu und bietet eine Vielzahl von Möglichkeiten, um deine Website zu verbessern. JetMenu bietet eine intuitive Benutzeroberfläche für die Navigation sowie viele Anpassungsoptionen, damit du dein Menü nach deinen Wünschen gestalten kannst.
Es gibt verschiedene Vorlagen im JetMenu, mit denen du dein Menü schnell erstellen kannst. Diese Vorlagen machen es viel einfacher zu navigieren und sorgen dafür, dass der Besucher auf jeder Seite der Website effizient navigieren kann. Die Vorlagen sind sehr anpassbar und es gibt viele Optionen zur Anpassung des Designs.
The Plus Addons Mega Menu Builder

Die Plugs Addons für Elementor sind eine ausgereifte Sammlung an Elementor Widgets. Dazu gehören auch die folgenden Builder:
- Blog Builder
- WooCommerce Builder
- Header Builder
- Popup Builder
- Mega Menu Builder
Du siehst, das ist eine runde Sache. Ich habe das Plugin selbst noch nicht getestet, aber viele Nutzer scheinen davon überzeugt zu sein.
Max Menu Plugin

Das Plugin Max Mega Menu ist kostenlos oder als Pro-Version mit zusätzlichen Funktionen erhältlich. In meiner Elementor Cloud habe ich das Plugin installiert.

Max Menu ist ein sehr nützliches Plugin für WordPress, mit dem du dein Menü in WordPress ändern kannst. Es bietet viele verschiedene Optionen, um dein Menü zu gestalten und es ist sehr einfach zu bedienen.
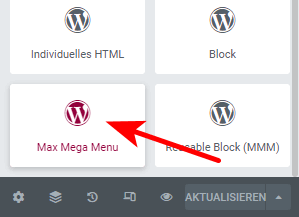
Wichtig! Du musst das Widget „Max Mega Menu“ per drag-and-drop anstelle des Elementor-Navigationsmenüs hinzufügen. Über die Such-Funktion funktioniert das meist nicht, deshalb muss du ganz nach unten scrollen, um das Widget zu finden.
Nach dem Hinzufügen, darfst du nicht vergessen, die Widget-Einstellungen zu bearbeiten und Menü-Standort auswählen.
Clever Mega Menu for Elementor

Ein weiteres alternatives Mega Menu-Plugin für Elementor ist das Clever Mega Menu for Elementor. Dieses Plugin bietet viele nützliche Funktionen und Features, die dir helfen, attraktive und benutzerfreundliche Megamenüs auf deiner Website zu erstellen. Mit dem Plugin kannst du unbegrenzte Menüpunkte hinzufügen, Dropdown-Menüs und Submenüs erstellen sowie Bilder hochladen und anpassbare Textfelder hinzufügen.
Hier bin ich mir aber nicht sicher, ob das Plugin zu empfehlen ist. Die kostenlose Variante wurde schon drei Jahre nicht aktualisiert. Die solltest du auf keinen Fall installieren. Deshalb auch kein Link zum Plugin.
Was ist Elementor und wie kann es dir beim Erstellen eines Mega Menus helfen?

Elementor ist ein beliebtes WordPress-Plugin, mit dem du benutzerdefinierte Seitenlayouts erstellst. Es bietet eine intuitive Benutzeroberfläche, die es Benutzern ermöglicht, Webseiten ohne HTML-Kenntnissen zu erstellen. Elementor ist nicht nur bei Entwicklern beliebt, sondern auch bei Menschen, die eine Website erstellen möchten.
Eines der besten Dinge an Elementor ist seine Mega Menu-Funktion.
Mit dieser Funktion können Benutzer große Menüs mit Untermenüs und Dropdowns erstellen. Die Erstellung eines Mega Menus kann etwas Zeit in Anspruch nehmen, aber mit Elementor ist dieser Prozess viel schneller und einfacher erledigt. Es gibt mehrere Optionen für die Erstellung eines Mega Menus mit Elementor. Zuerst kann man ein Standard-Mega-Menu verwenden und es anpassen, indem man verschiedene Layouts und Farben hinzufügt.
Man kann auch benutzerdefinierte Widgets hinzufügen, um die Navigation noch benutzerfreundlicher zu machen. Eine weitere Möglichkeit ist das Hinzufügen von benutzerdefinierten Inhalten für jedes Element des Menüs – zum Beispiel Bilder oder Videos. Aber Elementor bietet noch viel mehr als nur das Erstellen von Mega Menus.
Es hat viele Funktionen wie Responsive Design, Animationen und Drag-and-drop-Funktionen, mit denen du deine Website an deine Bedürfnisse anpassen kannst. Darüber hinaus kann Elementor auch verwendet werden, um Landing-Pages oder Popup-Formulare zu erstellen.
Mit all diesen Funktionen und seiner intuitiven Benutzeroberfläche können Entwickler und Neulinge ihre Websites mithilfe von Elementor leicht individuell gestalten und personalisieren – selbst ganz ohne HTML-Kenntnisse! Elementor ist also eine hervorragende Wahl für alle Menschen, die Websites professionell gestalten möchten.
Dank seiner Mega Menu-Funktion und weiterer Funktionen kann Elementor helfen, das äußere Erscheinungsbild deiner Website zu verbessern und sie benutzerfreundlicher zu gestalten – alles ohne HTML-Code!
Weshalb solltest du ein Mega Menu verwenden?

Ein Mega Menu ist eine leistungsstarke Möglichkeit, deiner Website ein modernes und benutzerfreundliches Design zu verleihen. Es hilft dir, schnell auf alle wichtigen Inhalte deiner Website zuzugreifen und die Navigation für deine Besucher zu vereinfachen. Mit Elementor kannst du ganz einfach ein Mega Menu erstellen, das auf jedem Gerät gut funktioniert.
Mithilfe der visuellen Drag-and-Drop-Benutzeroberfläche kannst du ein benutzerfreundliches Menü erstellen, das den Spezifikationen deines Designs entspricht und schnell auf Mobilgeräten geladen wird. Mit Elementor kannst du das Erscheinungsbild und die Funktion des Mega Menüs vollständig anpassen.
Mit dem Baukastensystem kannst du benutzerdefinierte Widgets hinzufügen, um den Inhalt zu organisieren und verschiedene Seitenelemente anzuzeigen. Zusätzlich bietet Elementor verschiedene Farbschemen, Symbole und Schriftarten, mit denen du dein Menü noch ansprechender gestalten kannst.
Mit dem Responsive Editing Tool kannst du das Aussehen des Menüs ändern, um es auf mobilen Geräten optimal nutzbar zu machen. Dank dieser Flexibilität kann das Ergebnis deines Mega Menüs exakt nach deinen Wünschen gestaltet werden. Auch die Navigation auf deiner Website ist mit Elementor kinderleicht zu optimieren. Mit dem Header & Footer Builder kannst du schnell Optionen hinzufügen oder ändern, um die Benutzerfreundlichkeit zu verbessern – alles ohne Codes schreiben zu müssen.
Ebenso hast du die Möglichkeit, benutzerdefinierte Suchformulare hinzuzufügen oder mehrsprachige Websites zu erstellen – alles direkt von Elementor aus! In der heutigen digitalisierten Welt ist es essenziell für jede Website, eine benutzerfreundliche Navigation anzubieten. Mit Elementor’s Mega Menu Builder kannst du schnell und effizient einen intuitiven Navigationspfad für Besucher erstellen – unabhängig von ihrem Gerätetyp!
Dadurch wird gewährleistet, dass alle Besucher rasch auf die relevantesten Inhalte zugreifen und ihr Webseitenerlebnis maximiert wird.
Elementor Mega Menü FAQ
Fazit
Zusammenfassend lässt sich sagen, dass die Erstellung eines Mega Menüs mit Elementor eine großartige Wahl ist, die Navigation und das Nutzererlebnis auf deiner Website zu optimieren.
In wenigen Schritten und mit wenigen Klicks kannst du ein modernes, benutzerfreundliches Mega Menü erstellen, das deinen Besuchern ein optimales Navigationsergebnis bietet. Wenn du deine Website auf die nächste Stufe heben willst, ist die Erstellung eines Mega Menüs mit Elementor eine der besten Möglichkeiten dazu.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Thanks for this helpful tutorial! I was having trouble setting up my Elementor Mega Menü and this step-by-step guide was a lifesaver. The screenshots and explanations were very clear and easy to follow. I finally got it working perfectly