How to create a Mega Menu with the Kadence Theme
With the Kadence theme you can create a mega menu with very little effort. In the end, it doesn’t take much at all and the possibilities are almost endless. Here we show you how to create the Ultimate Menu with the Kadence Theme.
A mega menu can be helpful and useful in some situations. With Kadence Theme you can easily implement and create a Mega Menu thanks to addons. Here we will explain you exactly which steps are necessary. You can create your Ultimate Menu with our step by step guide.
In a mega menu you will usually find a variety of content. Such a mega menu is a good way to offer your visitors a neat overview despite the large amount of content. Mega menus are very popular for this purpose and provide more structure. Your readers get an overview of the available content, but are not directly “slain” by it. How exactly you can create a clear Mega Menu with the Kadence Theme, you can read here.
You need Kadence Pro for this:
Mega Menu with Kadence Theme: What you need
If your website is very extensive and you want more clarity for the visitors, a mega menu is a good choice in many cases. To create this with the Kadence Theme under WordPress, you first have to do some small preparatory work. But this is not much effort.
To create a mega menu with the Kadence theme, you first need the paid Pro version of this WordPress theme. With the free version of the theme, unfortunately, it does not work to create a so-called Ultimate Menu.
Activate Ultimate Menu
First you need to install and activate the Kadence Pro plugin(this is how you install a plugin).

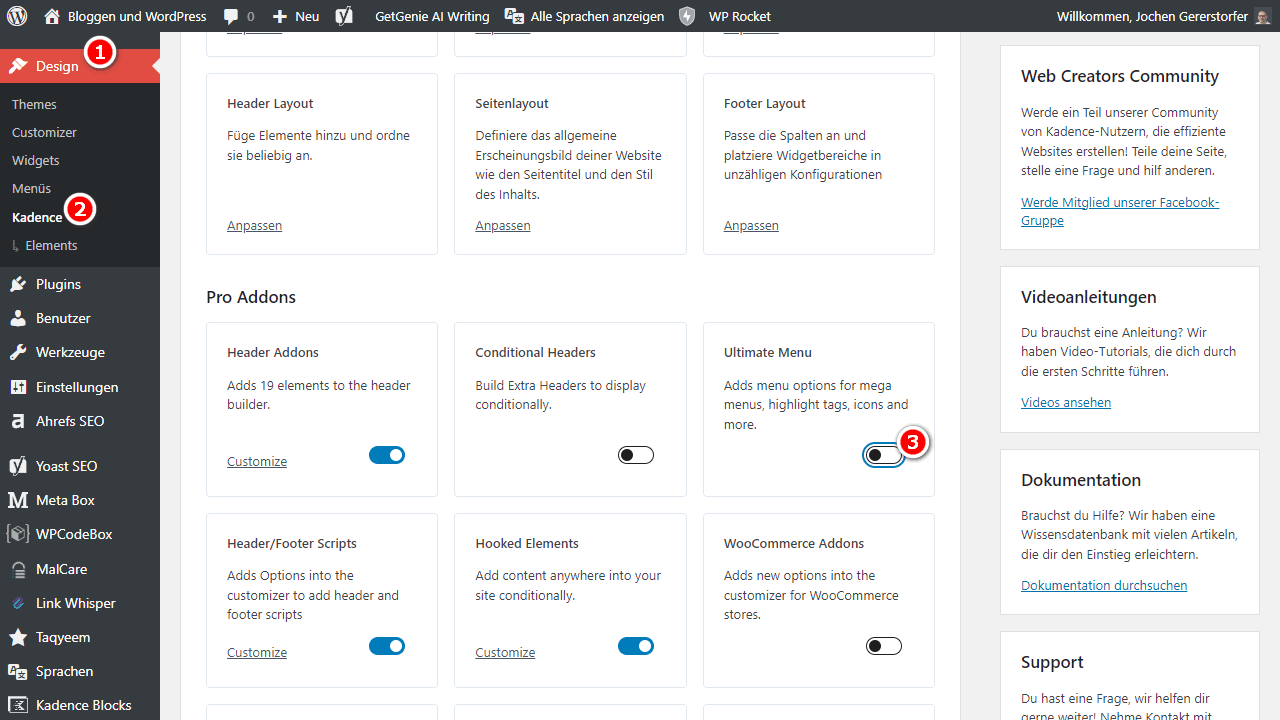
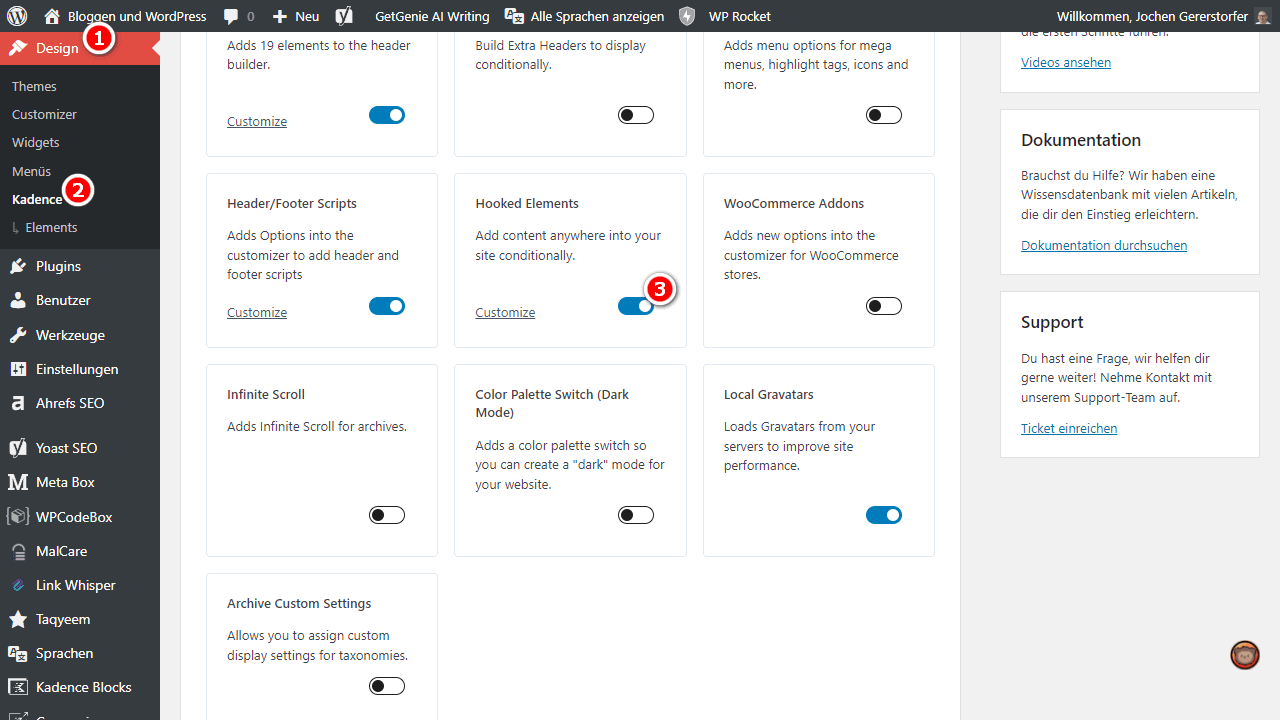
Then go to Design > Kadence and activate the button next to the Pro Addon Ultimate Menu.
In the next step it is already possible to start creating your Mega Menu, so you can use it with the Kadence Theme:

Kadence Theme: How to create a Mega Menu
After you have activated the Kadence Pro Ultimate Menu, you can already set up the Mega Menu with the Kadence Theme.
To do this, go to the menu item Design in the WordPress Admin and select the submenu item Menus in the next step and click on Create. Here you can add pages, posts, products, categories or even individual links to the menu. If you have added components to the new menu, the changes must be saved with a click, so that they are ultimately adopted.
Furthermore, it is possible to divide the menu into different levels. For an attractive view, it is recommended to set the menu to at least three levels, but you have many options here.

Kadence Mega Menu setup and configuration
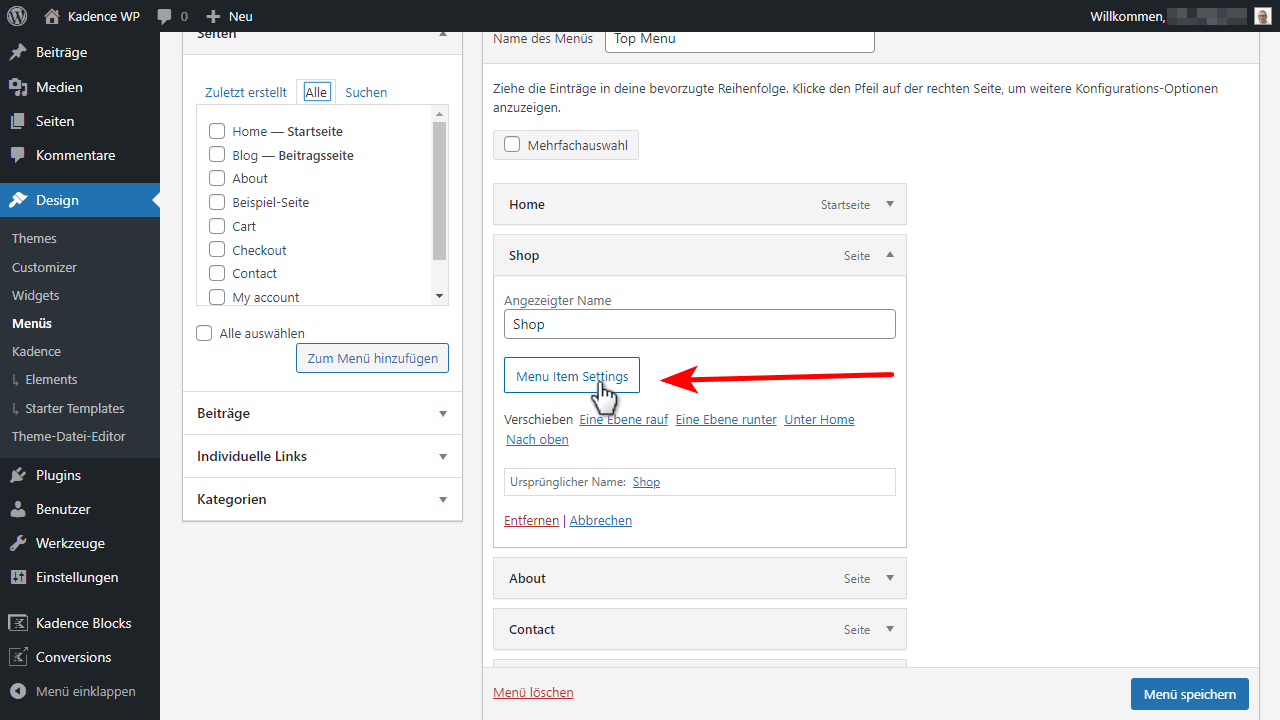
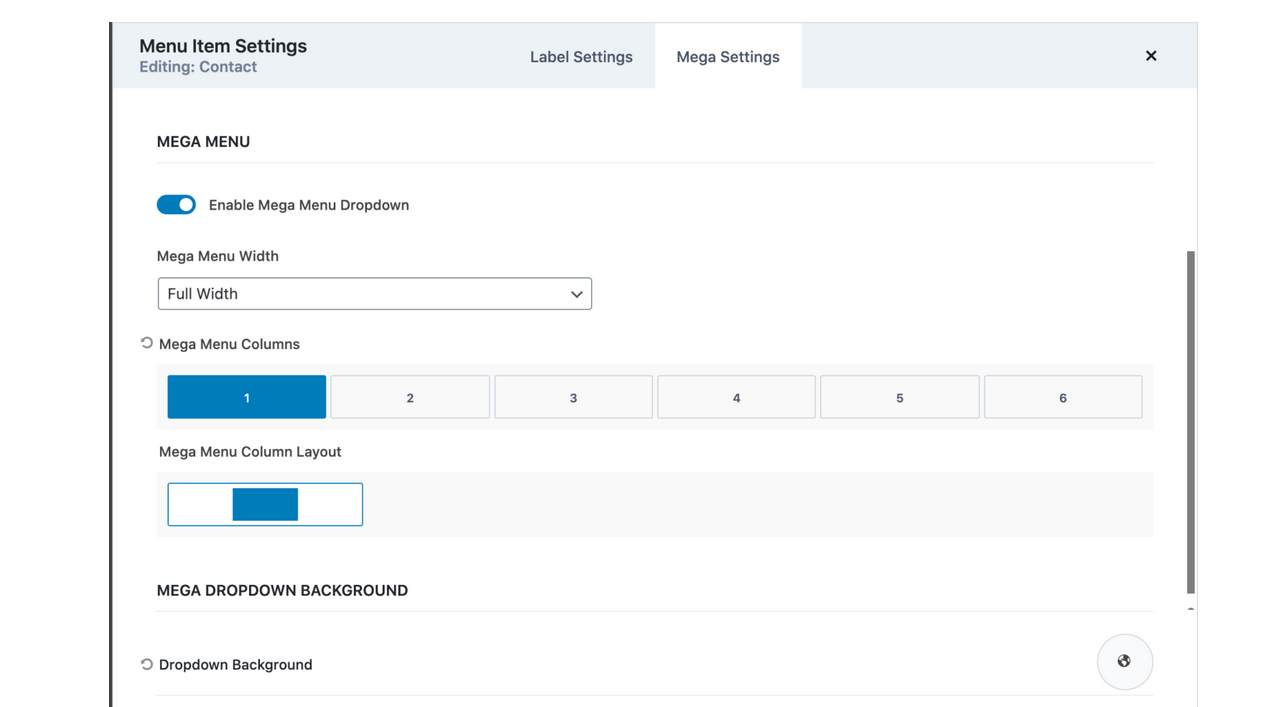
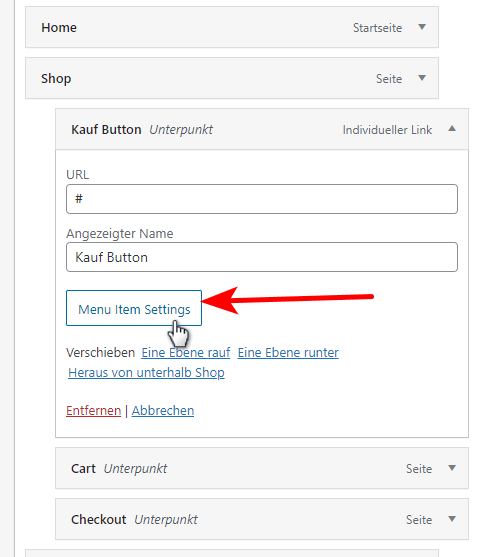
Now you can set up the Mega Menu itself. To do this, click on a menu item so that the details of it become visible. The button “Menu Item Settings” is relevant and allows you to make further settings that are important for the Mega Menu.
After you have activated the Mega Menu here by setting the slider to “Enable Mega Menu Dropdown”, various options are available for selection here. First and foremost, you can define the appearance of your Mega Menu here. Important settings are for example:
- Number of columns of the Mega Menu (up to six columns are possible)
- Layout of the menu columns
- Background color of the dropdown menu
- Colors for links
You can also set the width of the content, set the width of the menu containers or set it to “full width” (full screen width).
Following these settings, you also need to save them again for WordPress and Kadence Theme to apply them.

Customize Mega Menu Title
The headings – titles – of the individual columns in the Mega Menu of the Kadence Theme cannot be easily customized at this time. However, this can be useful if you want them to be displayed in a larger font, for example, or otherwise appear more eye-catching.
If you want to make changes of this kind, it is necessary to go to Design > Customizer > CSS. With the following code snippet, it is possible to adjust the titles of the column headings:
.header-menu-container ul.menu>li.kadence-menu-mega-enabled>ul>li>a {
font-weight: 600;
}This way, the titles will now appear bolded and will be more eye-catching.
Integrate Kadence Pro elements into the Mega Menu
The Mega Menu can also be enhanced with elements you create with Kadence Theme Pro. With Kadence Blocks for Gutenberg this is quite easy and you can create an infobox as an element, which will be integrated into the Mega Menu.
This may sound complicated, but you create each element in the Gutenberg editor, just like you are used to from blogging.

First, you have to activate the Pro Addon Hooked Elements, this works under Design – Kadence with one click.

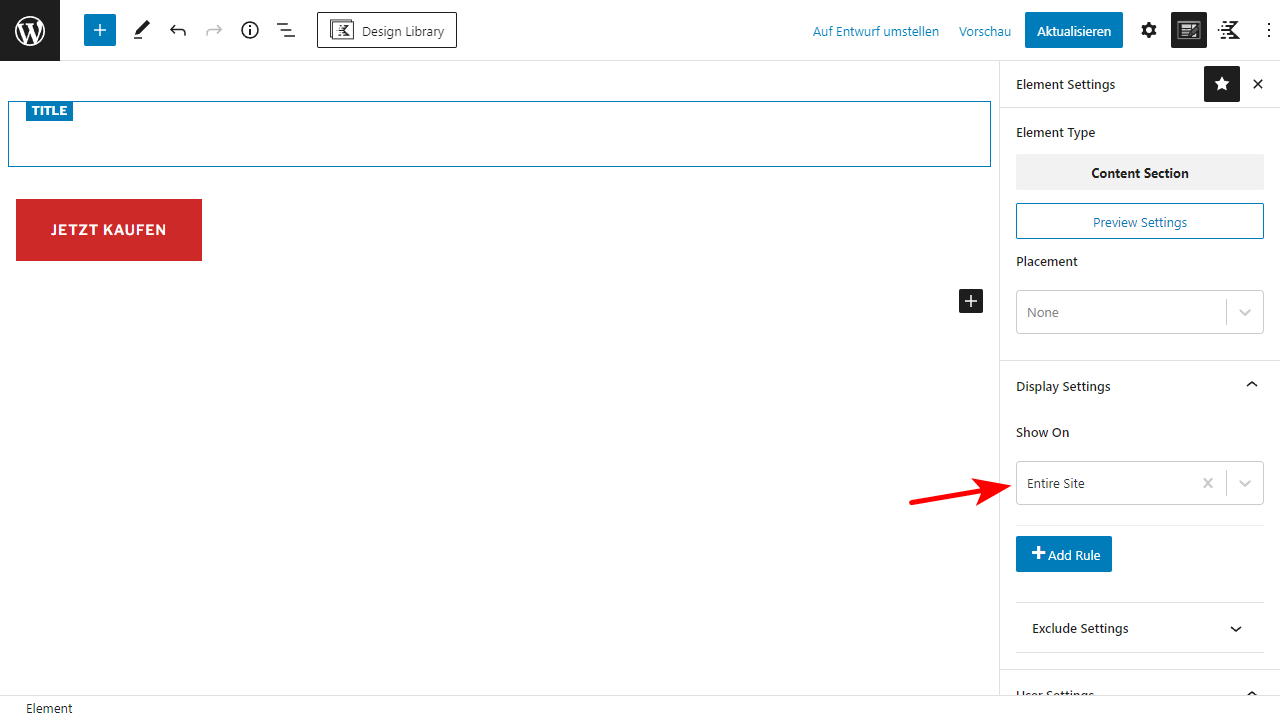
After that, you have the possibility to create a new element under Design > Kadence > Elements. Here you select Standard and customize the element the way you want it to be displayed in the Mega Menu at the end. Under Element Settings > Display Settings you have to select “All Users” to make the element visible. Now you publish the element.

The element can now be added to the Mega Menu. To do this, open the menu you have already created and add the element. Alternatively, it can be an external link or a created page or even a post.
Then save the menu and open the menu settings for this element.

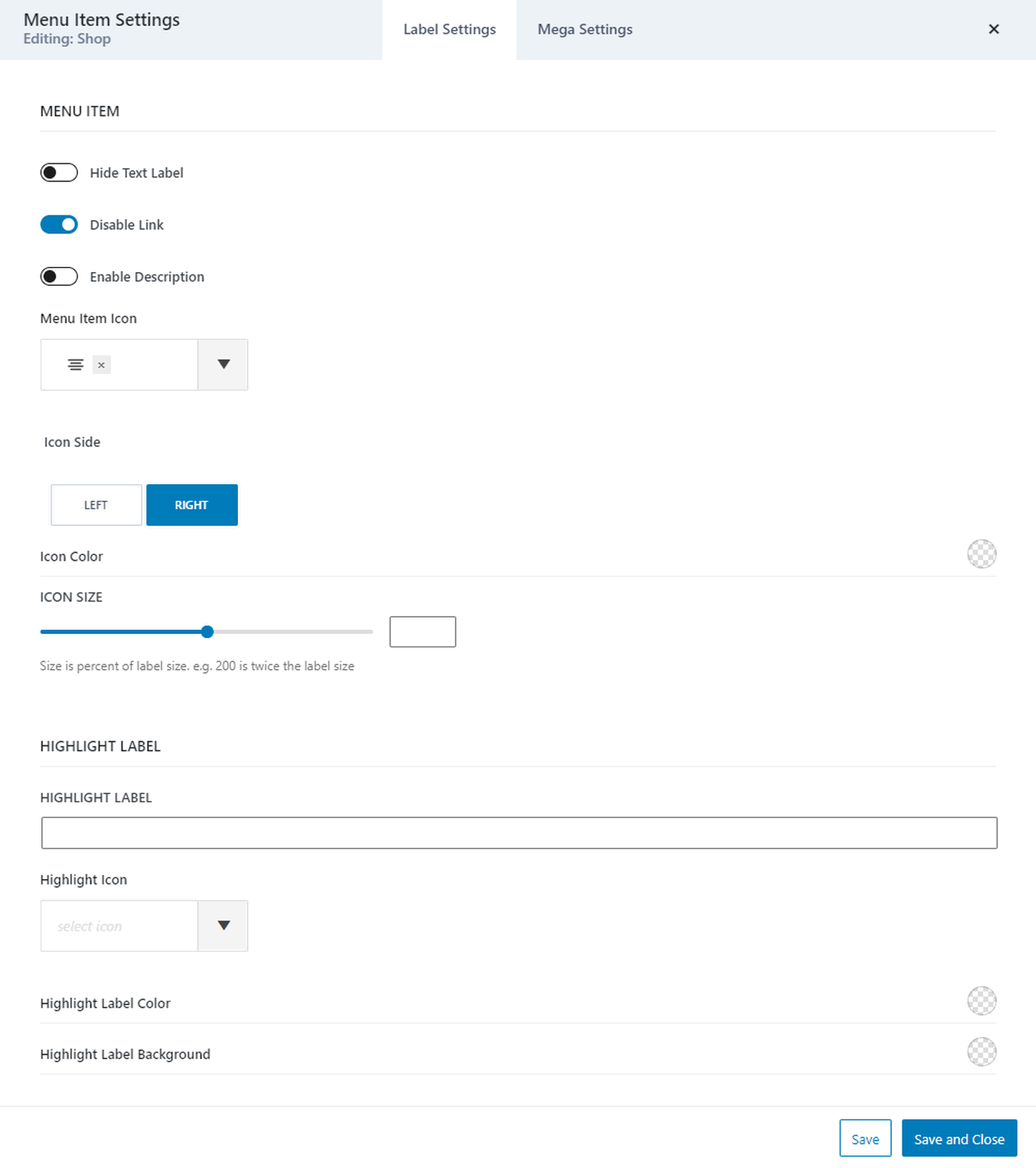
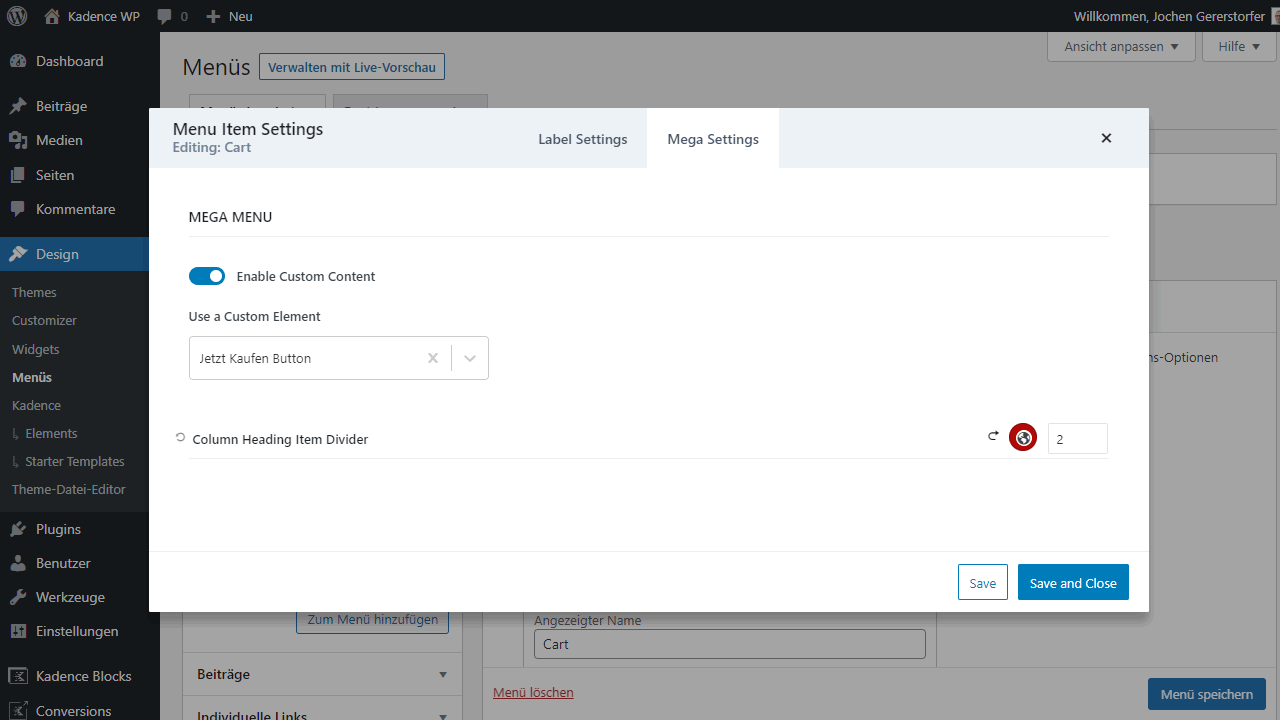
Important: You have to save the menu first so that the element becomes visible at. Only then do you can make the other settings. Under “Menu Item Settings” you select “Mega Settings” in the next step and can activate the user-defined content (“Enable Custom Content”) if you have selected the user-defined element.
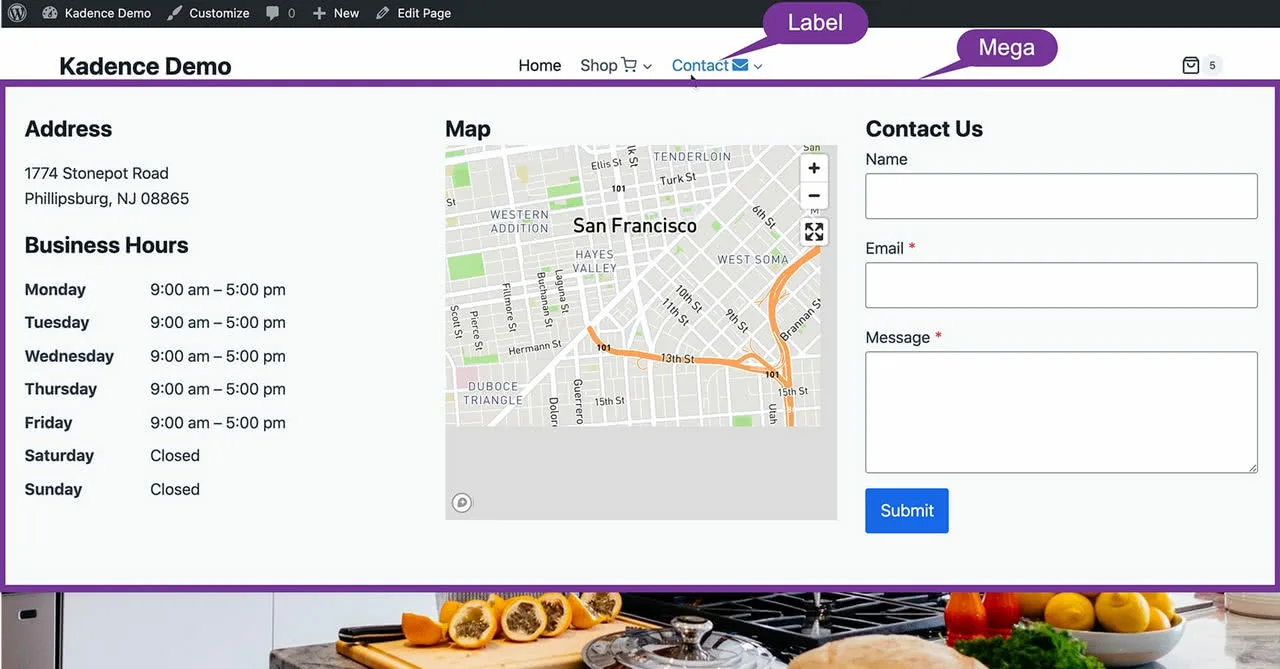
Meanwhile, save everything again and then you can check the menu for proper function and display. If everything works, you will see the Infobox (or another custom element) in the Mega Menu.
The Kadence Mega Menu could then look like this:

WooCommerce products in the menu

If you use WooCommerce or a more modern store plugin like SureCart, you can add the products directly in the menu editor one by one into your Kadence Mega Menu.
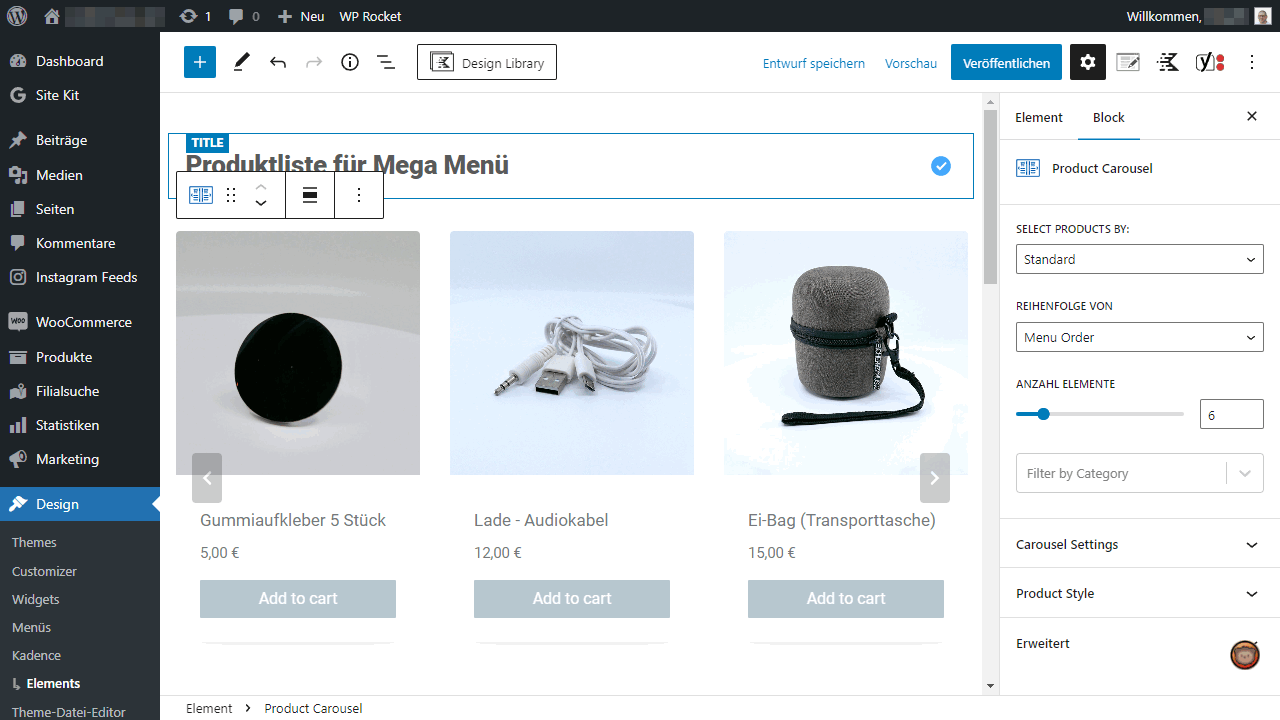
But it’s much more elegant if you create a Kadence element and add a product listing in there. This way you can choose how many products to show and from which categories or tags to pull them. I like to use the Kadence “Product Carusel” block for this.
Conclusion
On the whole, it’s not even that complicated to create and design a mega menu with the Kadence theme. Provided, of course, that you use the Kadence Theme Pro version – if this is not the case, a mega menu cannot be easily created with this WordPress theme. Alternatively, you can of course create an Elementor Mega Menu.
However, with just a few clicks and settings, Kadence Theme Pro gives you the opportunity to not only create the Mega Menu, but also customize it to your liking. It is possible to use different numbers of columns and add all important content to the menu. Also, custom elements like infoboxes or contact forms can be implemented with little effort and integrated into the Kadence Mega Menu.
This is useful, for example, if the website is very extensive and it should be made easy for visitors to find all relevant content directly. For usability, a Mega Menu is then quite practical in terms of clarity and handling. Through individual adjustments, it is up to you which posts, pages, or even elements are integrated into the mega menu and how you want to design it. With a little work on the CSS code, you can also adjust the headings and make them bold, among other things.
Even without extensive knowledge in the field of coding, you can use the Kadence theme to easily create an individual Mega Menu for more clarity and structure on an extensive website. The different possibilities make it possible that you can create the mega menu exactly fitting and your visitors can find all relevant content at a glance.