Kadence Blocks - Gutenberg Blocks and Page-Builder
The latest Kadence Blocks review from Blogger Pilot! I’ll show you what the WordPress plugin can do and why you should definitely use it – best in combination with the Kadence theme from the same developer.
Kadence Blocks is an extension for the default Gutenberg editor. The WordPress plugin adds custom blocks and options to extend the editing capabilities of the block editor so that you can effortlessly create stunning websites.
Kadence Blocks 3.0 is here
Kadence Blocks 3.0 is a new version of the popular WordPress Page-Builder plugin. With this update, you can now create beautiful custom page designs faster and easier than ever before. Improved features include full control over content widths, advanced block settings, support for additional styling options, and an enhanced form block.
The upgrade to Blocks 3 went smoothly, and the code is fully backwards compatible.

The new design immediately catches the eye.
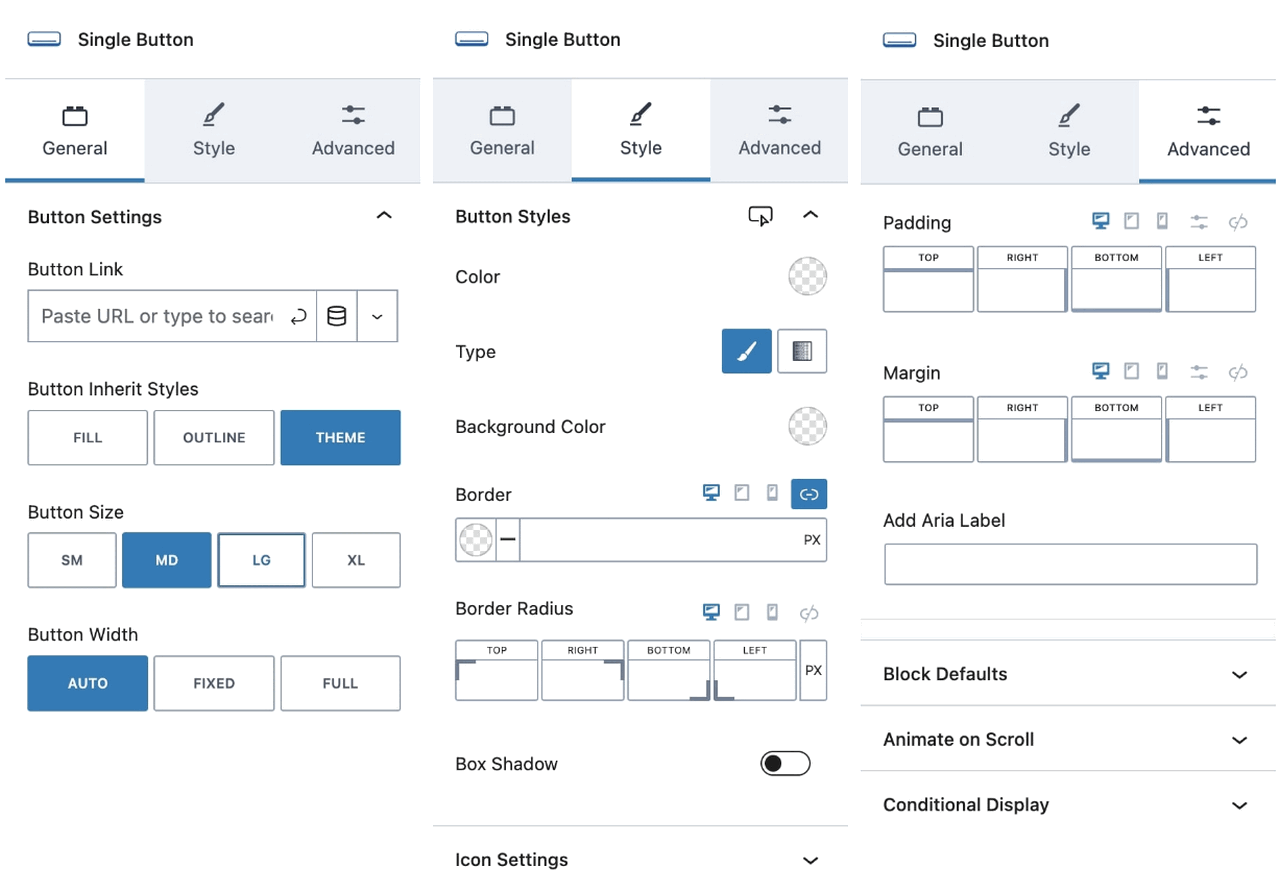
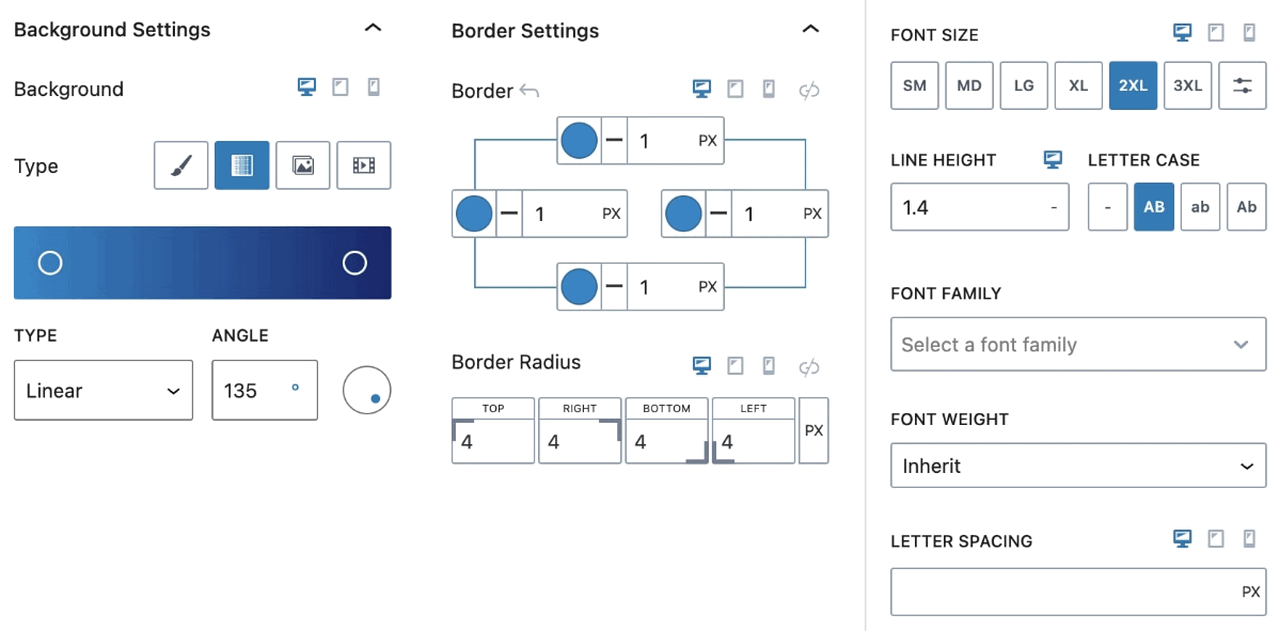
The block settings are intuitively divided into sections: General, Style, and Advanced. This makes it even faster and easier to find the right setting to optimize your layout and design.
You no longer have to scroll through a multitude of settings.
I think it is really good!

A number of custom controls have been developed for the Kadence component library. Gutenberg is increasingly becoming a full-fledged Page-Builder with Kadence.

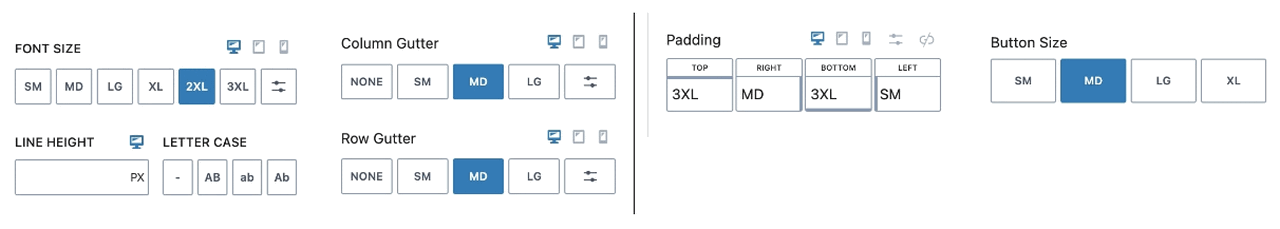
One of the many goals of Kadence Blocks 3.0 was to make design decisions more intuitive for the user.
Now, many default size settings have been changed to custom variables, so you can set small, medium, and large presets and sizes for elements and the editor will do the rest.
For my own projects, I’ve never used a Page-Builder. As a web designer, I simply created my own classes and used them to make my WordPress designs.
However, I really liked using Gutenberg because with the Gutenberg blocks you still get very lean code. Basically I get along very well with the standard blocks, but especially for Landing-Pages the extended cadence blocks come in handy. Especially the “Row Layout” block is already very powerful. From my point of view there is no reason for bloated Page-Builders like Elementor or Beaver Builder anymore.
Because I am so excited about the Kadence Theme and the Kadence Blocks, I would like to introduce you to the WordPress-Plugin here in more detail.
How much do Kadence Blocks Pro cost?

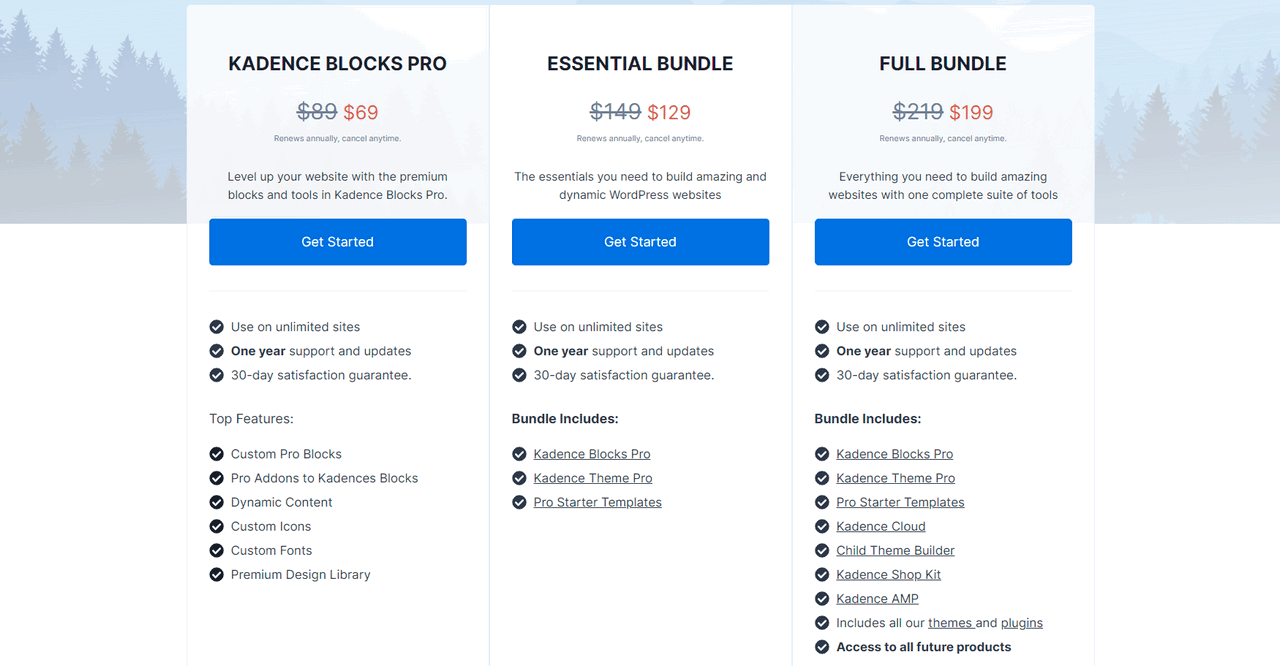
The Kadence Blocks are available for free in the WordPress plugin directory, with the Pro version you can use even more blocks and features. Your best bet is to go with the bundles or membership.
Kadence runs promotions on a regular basis. So it may be that my prices in the screenshot or in the pricing table are not quite up to date.
| Theme Kit Pro | Express Bundle | Plus Bundle | Ultimate Bundle | Lifetime Ultimate Bundle | |
|---|---|---|---|---|---|
| Updates and Support | 1 Year | 1 Year | 1 Year | 1 Year | unlimited |
| Websites | 5 | 3 | 10 | 25 | 25 |
| Kadence Theme Pro | yes | no | yes | yes | yes |
| Kadence Blocks Pro | no | no | yes | yes | yes |
| Starter Templates Pro | no | yes | yes | yes | yes |
| AI Credits | – | 1.250 / Y | 4.000 / Y | 8.000 / Y | 16.000 total |
| AI Page Creator | no | yes | yes | yes | yes |
| Creative Kit | no | yes | yes | yes | yes |
| Kadence Cloud | no | no | no | yes | yes |
| Kadence Shop Kit | no | no | no | yes | yes |
| Conversions | no | no | no | yes | yes |
| Insights | no | no | no | yes | yes |
| CAPTCHA | no | yes | yes | yes | yes |
| Pattern Hub | no | no | no | yes | yes |
| Child Theme Builder | no | no | no | yes | yes |
| Price | $ 99,00 | $ 69,00 | $ 169,00 | $ 299,00 | $ 899,00 |
Kadence Blocks features
Kadence adds important features to the regular Gutenberg editor. Since I use the Kadence Blocks, I don’t want to miss them anymore. Especially the Row-Layout-Block and the possibility to change the inner and outer spacing of all blocks are very handy.

Afterwards I would like to introduce you to the features of the block collection.
Free Features
All these features are also available in the free plugin:
- Spacing Settings: Set the spacing and margins for your blocks in any units. Adjust them responsively to get precise spacing and designs.
- Intelligent Load: Kadence Blocks loads CSS or Javascript only when it is really needed.
- Responsive: Customize your design for any screen size. Edit settings for tablets and mobile devices while previewing in the WordPress editor.
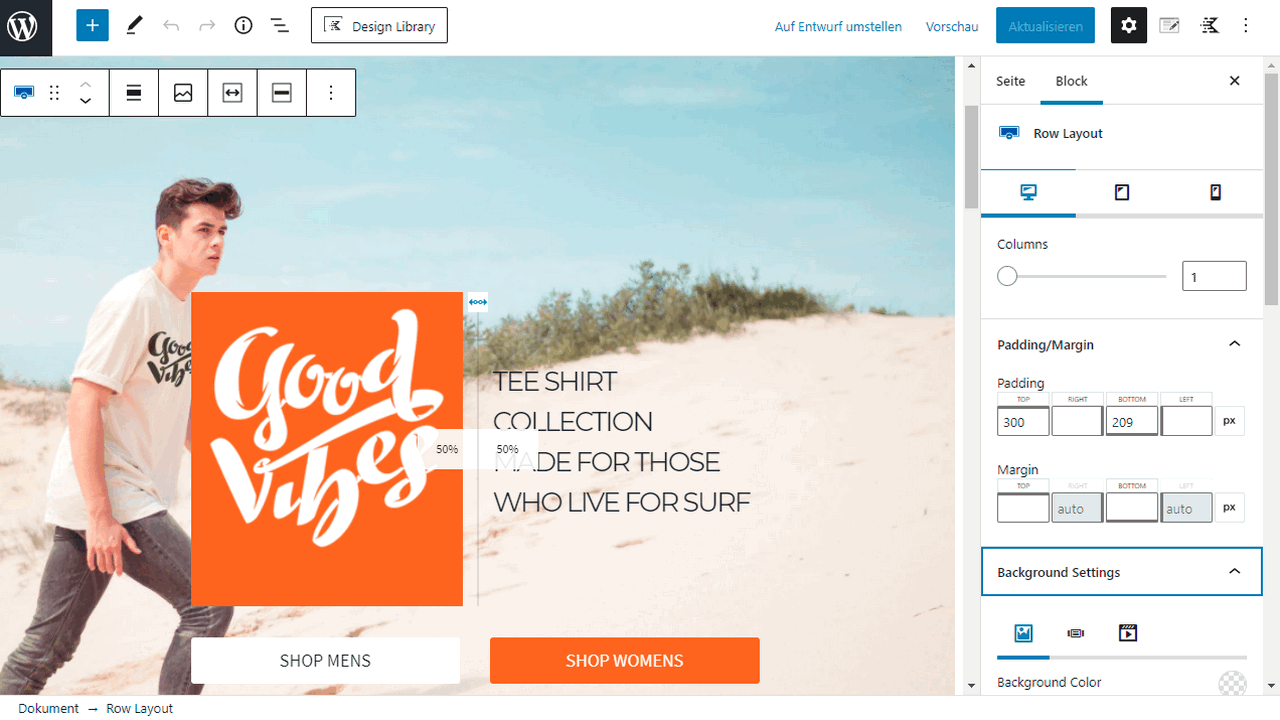
- Layout Settings: Create any layout you can think of and control it for any size using theRow Layout block.
- Typography control: choose over 900 Google fonts and design your website with complete control over the fonts.
- More than 1500 SVG Icons: You can customize the size, color and even the stroke width.
- Color and background controls: gradients, overlays, fades, parallax backgrounds and borders. You can control all design settings!
- Configurable defaults: Makes design a breeze. Once defaults are set, those settings are automatically applied every time you add a block.
- Display settings: Hide block settings for specific user groups so users can focus on the content.
- Custom color palettes: With this plugin you can create your own color palettes directly in the block editor. With one click you can deactivate the colors provided by the theme customizer.
Pro Features
Actually, with the Pro version, not so many features are added. But for me personally the“Custom Icons” and the“Dynamic Content” are important.

- Scroll Animation: Create a nice experience for your visitors with on-scroll animations to present your content in an engaging way.
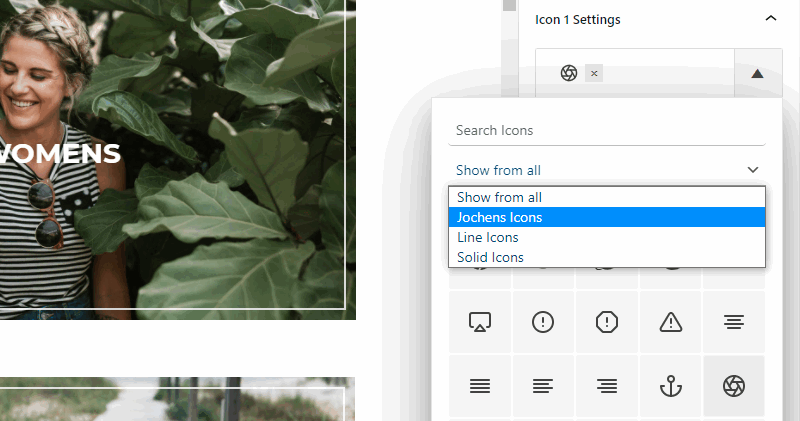
- Use Custom Icons: With custom icons, you can upload your own icon or an entire set to always have the perfect icon.
- Dynamic content: Use custom fields and the content dynamically in your blocks. Very useful for hooked elements.
- Custom Fonts: Create the perfect design with the perfect font. Just upload your own font or use Adobe Fonts.
- Use premium designs from the library: speed up your development with access to all premium design libraries and start pages.
- Page-specific scripts: If you want to add a custom tracking script to a single page or post, you can now do it right in the editor tools. Super handy!
Those were the features available for all Kadence Blocks.
We’ll take a look at the individual Gutenberg blocks next.
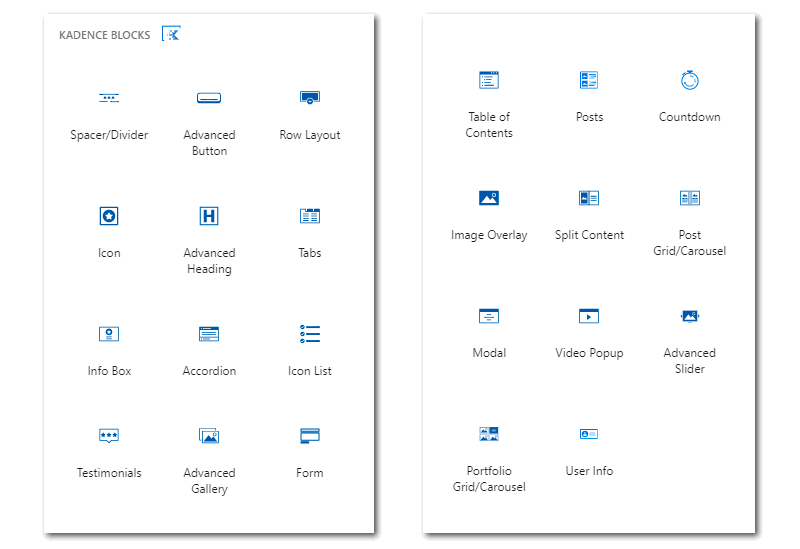
All Kadence Blocks
The Kadence Blocks are also not translated in the German-language WordPress Admin. I think this is a good thing. A German translation would only cause confusion. Don’t worry, even if you don’t know English, you will get used to the terms very quickly.

Free Blocks
- Row Layout: By far my favorite block!
- Section Block: Take advantage of Flex.
- Advanced Image: Much more possibilities with images.
- Advanced Heading: If you need a special headline.
- Advanced Gallery: Present your images in an impressive way with the advanced gallery.
- Tabs: I like to use the tabs for reviews or Landing-Pages.
- Accordions: Create beautiful accordions! With FAQ scheme!
- Countdown: Increase your conversions by adding a sense of urgency to your offer. With Pro you can also create Evergren campaigns.
- Table of Contents: The table of contents for all longer content.
- Testimonials: Include your customer testimonials.
- Info Box: Super handy for boxes with icons.
- Posts: Display a clear grid of posts anywhere on your site, such as on your homepage where you want to promote your blog.
- Icon List: Add nice icons to your lists to make them more appealing and attract viewers’ attention.
- Icons: Choose from over 1500+ SVG icons to add to your page.
- Shape: This allowed me to uninstall my separate Fluent Forms plugin on some blogs.
- Advanced Button: Interesting if you ever need a button away from your default style.
- Spacing/Divider: Easily create a divider and define the space around it or just create some space in your content.
- Show More Block: A toggle with hidden content.
- Google Maps: Super handy to display maps anywhere.
- Lottie Animation: Lean animations made easy.
- Count Up: New Counter.
- Sticky Sections
Kadence Blocks Pro
- Post Grid/Carousel: The Post Grid/Carousel gives you all the flexibility you need to display your blog posts beautifully.
- Product Carousel: Display your WooCommerce products in a cool way.
- Portfolio Grid/Carousel: A grid with more display options.
- Image Overlay: A nice way to create an image link with a superimposed title and subtitle.
- Modal: Easily create a call-to-action button that opens a popup. Add any type of content to your modal. Customize overlay, animation, size and placement.
- Split Content: Gutenberg also offers this, but not with such great design options.
- Video Popup: Display a thumbnail with overlay and hover effects that leads to a video popup when clicked. Works with local or external videos!
- User Info: Show information about the currently logged in user. Show gravatar, name and registration date.
- Advanced Slider: Replace your slide plugin with this and make your website faster at the same time.
- Pro Gallery Addons: Get access to premium layouts like the thumbnail slider to make your galleries stand out!
- Pro Countdown Addons: create evergreen countdowns that match users by IP address or cookie. The ultimate way to create a sense of urgency.
- Pro Form Addons: Automatically add your subscribers to Mailchimp or other services, send an auto-reply and log every form submission.
- Dynamic list block: List categories, tags or custom post types.
- MetaBox Support: Use dynamic content directly in the blocks.
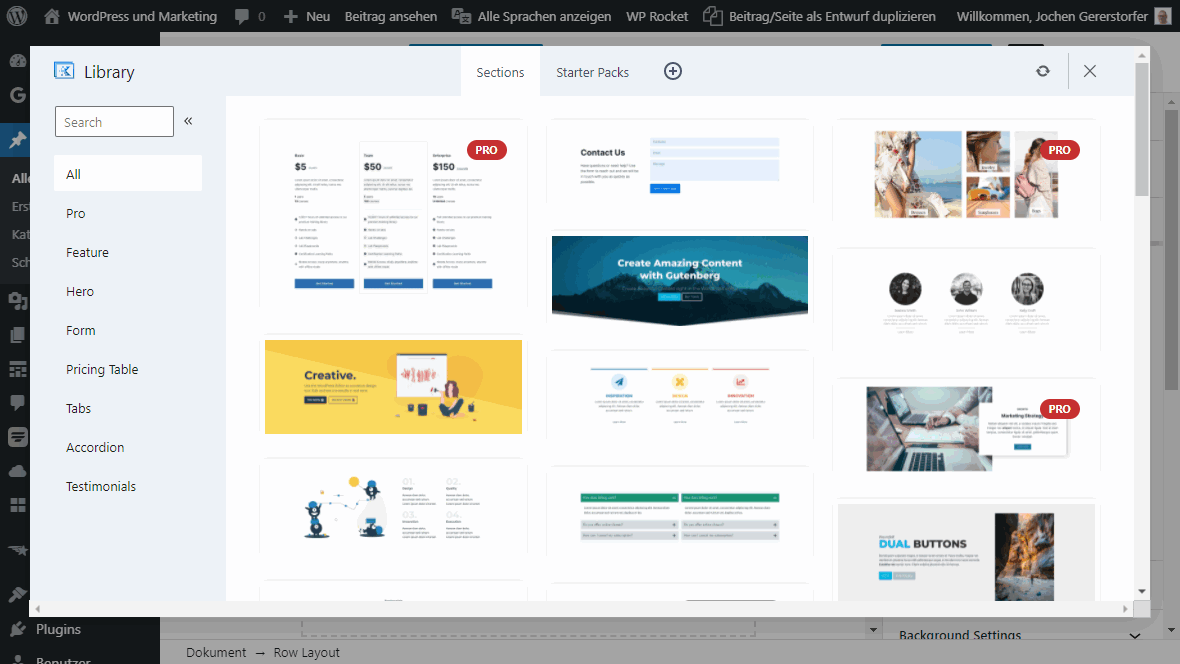
Premium Template Library

For new websites I like to use the Design Library. With it you download ready-made design templates or blocks and speed up your WordPress development immensely.

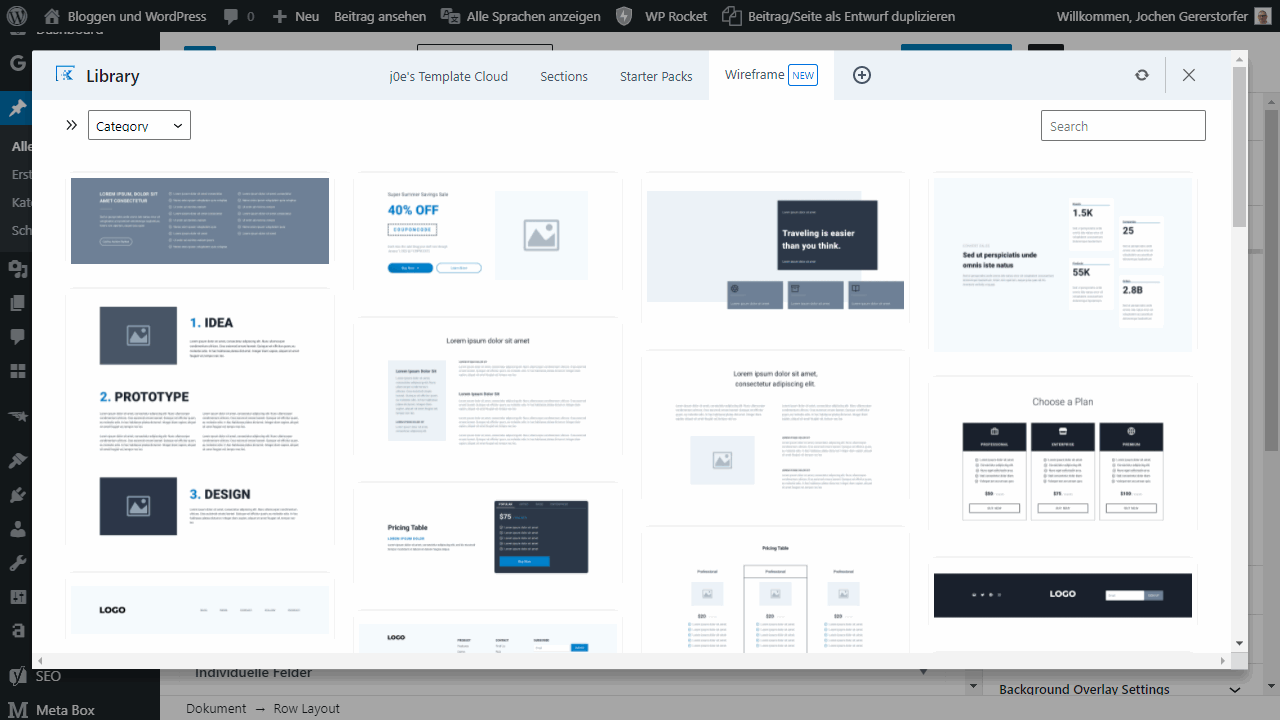
Brand new are the Wireframe Templates. Intentionally simple templates that you can easily customize to your design after insertion.
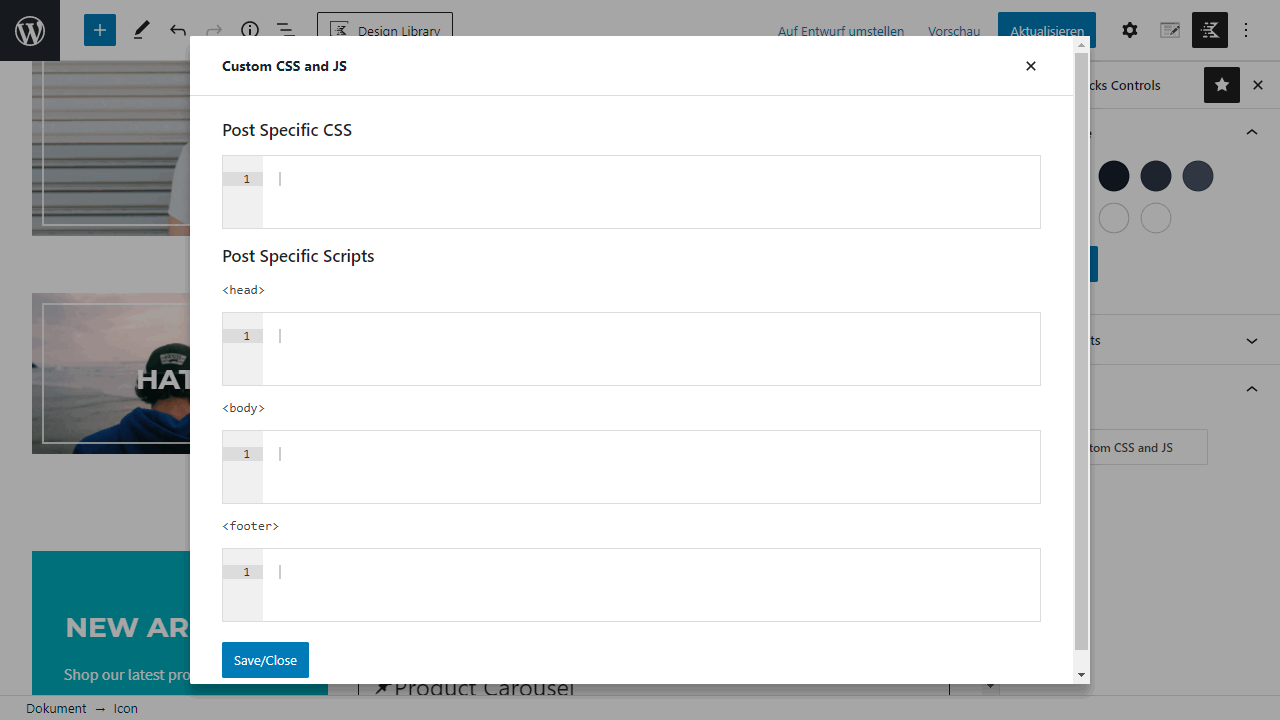
Custom CSS and JS

This is a killer feature! Especially if you’re doing affiliate marketing, you’ll surely need a specific pixel every now and then, but which should only fire in this post. For JavaScript, you have the option to include in the <head>, <body> or <footer>.
But also if you want to help visually by means of CSS, you can do that here.
You can find it in the editor in the Kadence Blocks Controls.
Forms

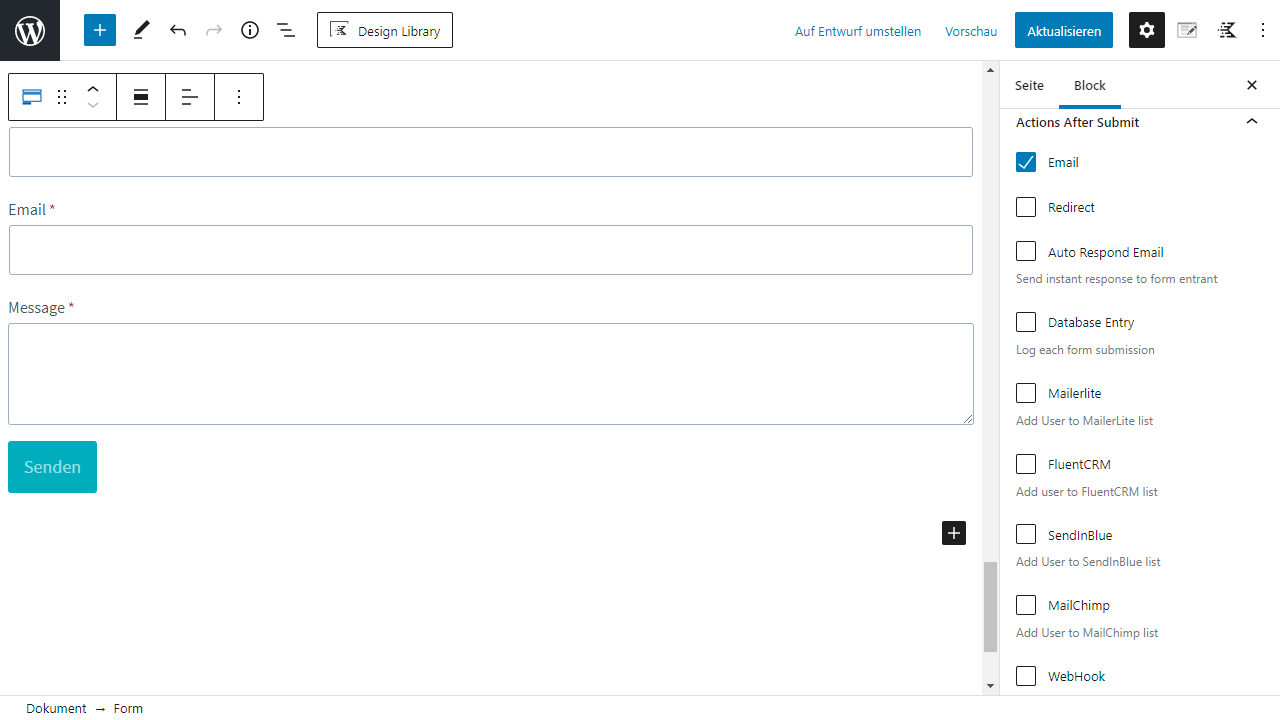
The form block is also really good!
What I like about it is that I no longer need to install a plugin when I just need a simple contact form. But Kadence Forms can actually do a lot and offers a wide range of fields.
If you don’t want to use an email service like Brevo, you can also store your subscribers locally. Otherwise, the following integrations are currently available:
And with the webhooks, you can connect to pretty much any other service.
Features like reCAPTACHA, notification emails and confirmation messages are also included.
TIP: If you want to create your own blocks, check out Kadence Cloud.
Kadence Support

If you have questions or need help, you’ll find several ways to contact them in your customer area. I mostly use the forum, because it always leads to interesting discussions. However, you can get help faster via the ticket system.
The support is only available in English.
Kadence Blocks alternatives
- Ultimate Addons for Gutenberg: If you use the Astra theme, the UAG, from the same developer might be the right solution for you.
- Stackable: Haven’t tried this one yet myself. But it is popular.
- Genesis Blocks: If you use a Genesis theme, or are on WP Engine, this block collection is made for you.
- CoBlocks: The very popular Gutenberg extension has been adopted by GoDaddy and is under active development.
- With WP Grid Builder, you can add a lot more value to blog grids.
Kadence Blocks FAQ
Design your website with the
Kadence Theme
Built from the ground up for lightning-fast performance and loaded with modern features to make building websites fun again.
Conclusion
To sum up, the block editor is the future of WordPress website creation, and Kadence Blocks is one of the best extensions on the market.
That’s exactly why my choice fell on Kadence Blocks. For all my websites.
I hope my experience could help you a bit with your choice. If you have any questions, feel free to ask in the comments.
Read on here if you are interested in Gutenberg Block Plugins.