Kadence Sticky Sections - Fix sections on top
Wow, I wasn’t expecting Sticky Sections. The Kadence team has released a series of product updates in the last week that include new features for the Kadence Theme, Kadence Blocks, and the Kadence Blocks Pro plugin. Let’s take a look at that now.
Sticky Sections are fixed areas within a Row layout. These fixed sections will remain when scrolling until the content of the parent section ends. This can be used to create great effects that are not seen on many websites.
In addition to a number of minor bug fixes and improvements, there are new features that I’d like to show you.
Make sections sticky
With Kadence blocks you now have the possibility to make a section or paragraph within a row sticky for the height of an outer block. There are a number of uses for this, for example if you want to fix a heading before a long text.
The offset for the sticky section can be set individually for desktop, mobile or tablet.
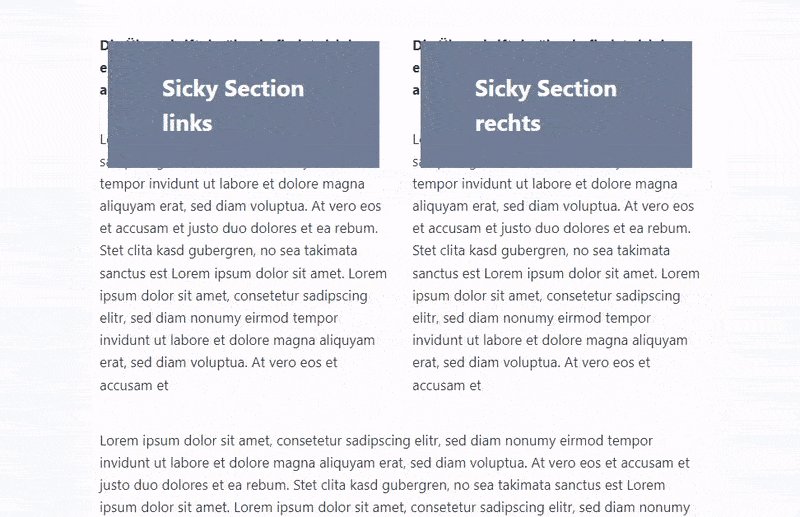
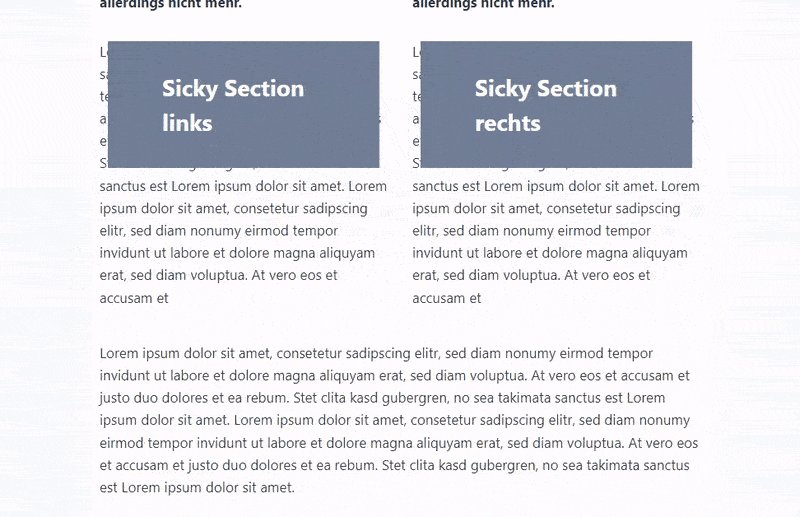
In my example, I have two sections per column, with the top two sections having sticky settings enabled. This allows me to fix these sections when scrolling the page.
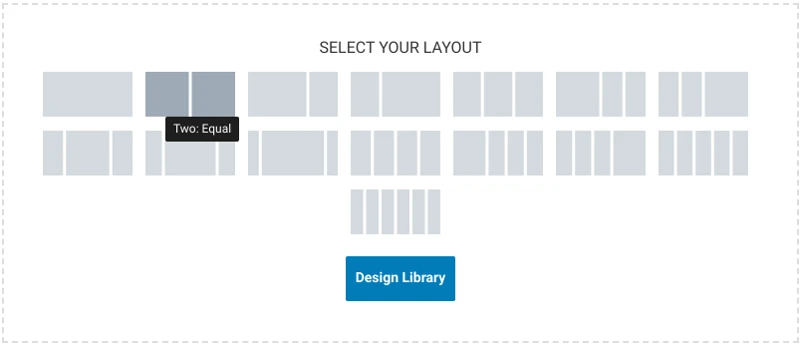
Step 1: Create Row Layout

First, I create a Row Layout with two columns. These columns are the “Sections”.
Step 2: Add Section

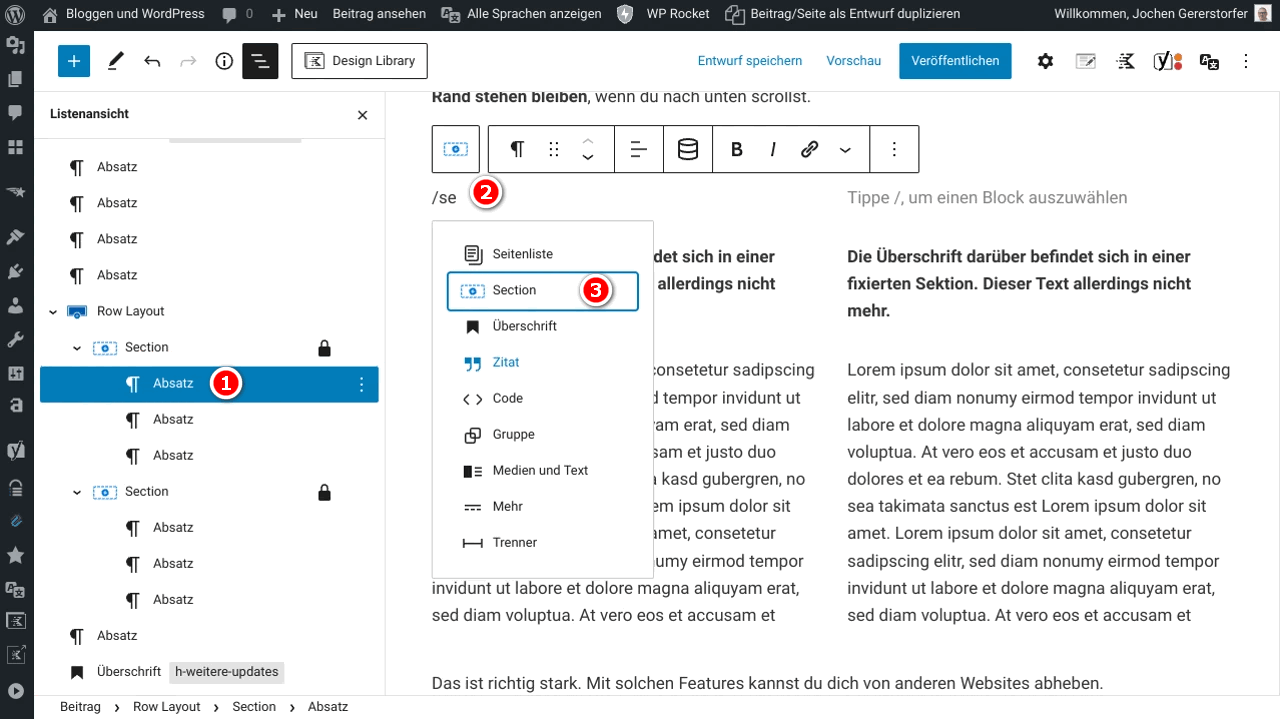
From now on, it’s best to open the list view with the icon with the three dashes on top of each other, right next to the icon with the exclamation mark. This way you have an overview of all blocks and how they are nested on the left side. Now unfold the Row Layout and the two sections.
Positioned in the left section, I now insert another section at the top. In this section I place a heading. I do the same in the right column.
Step 3: Fix the section

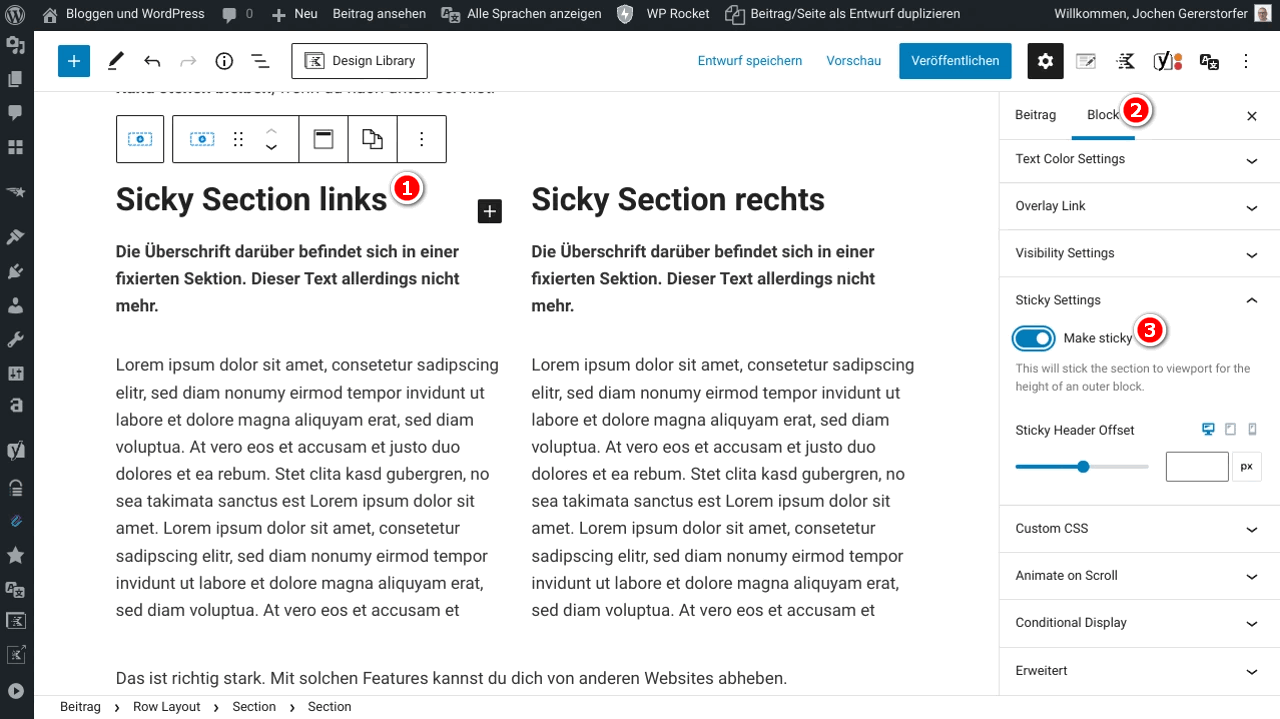
Now you have to make sure that the section with the heading is selected.
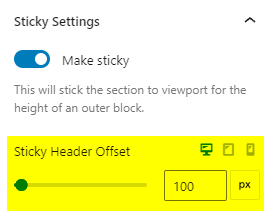
Now you can switch on the “Make sticky” slider in the Block > Sticky Settings menu on the right. Do the same with the second column.
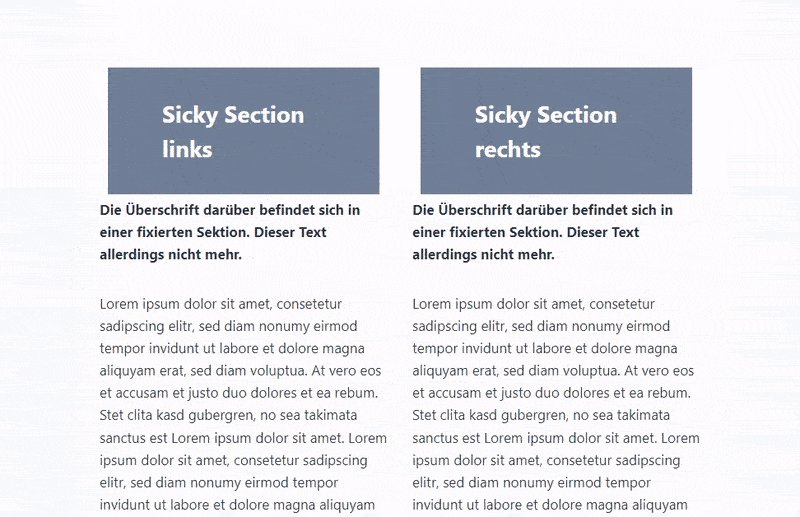
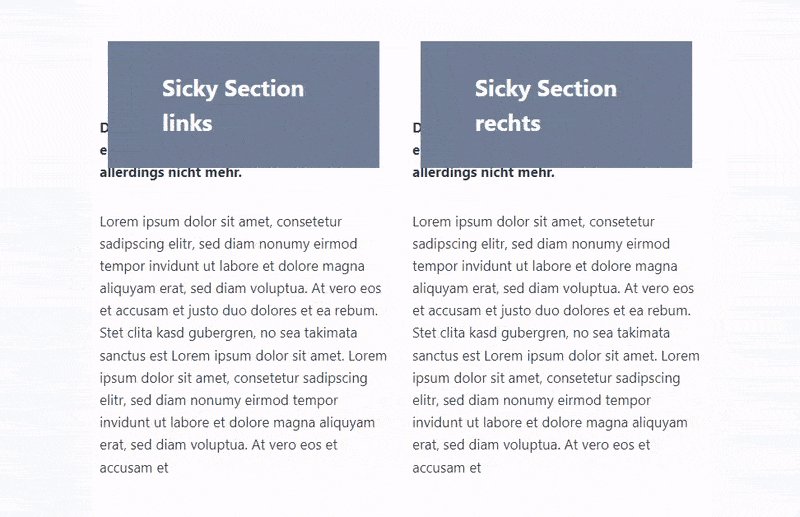
If you did everything right, you will see in the Block Editor how the two headings stay fixed at the top when you scroll down.
It looks like this:

This is really strong. With such features, you can stand out from other websites.
Sticky Section Troubleshooting
If you are using a fixed header for your theme, your fixed section may not be visible because it is hidden under the header.

This is what the Sticky Header Offset setting is for. If the height of your fixed header is 100px, you must also enter an offset of at least 100px here.
It’s best to play around with several heights to find the optimal balance.
Other updates
Besides the fixed sections within a row, there were some other cool improvements.
Background Overlay for Sections

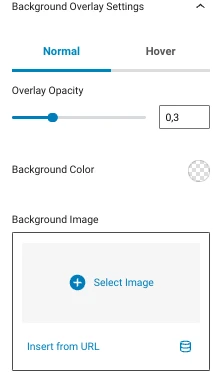
Kadence Blocks only comes with background overlays in the Section Block. This overlay can be enabled for both normal and hover states, and can even be invoked with dynamic content when using Kadence Blocks Pro.
With this you can make another overlay with an image or color over the background of a section.
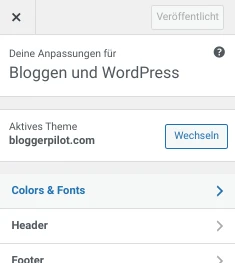
Easier change of fonts and colors in the Customizer

In the Kadence theme, fonts and colors can now be changed more easily in the Customizer. Previously, site owners had to access the site’s color schemes and typography under the General tab. Since this is a frequently used area of website management, the Kadence theme now displays these options at the top level of the Customizer to make settings easier to find and changes easier to implement.
All Google Fonts Available
The Kadence theme now allows you to use all available Google Fonts on your WordPress website.

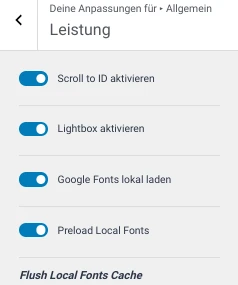
As a reminder, if you are using the Kadence Theme Pro plugin, you can set your site to load Google Fonts locally. Go to General > Performance and turn this option on if you want to.
Conclusion
I guess I bet on the right horse with KadenceWP. For years, they bring out one innovation after the other. This makes web design with WordPress really fun again!