WordPress SVG Support - How-to
How to use SVG images in WordPress! Directly after the installation of WordPress it is not possible to upload SVG files to the media library. Why this is the case becomes clear when you take a closer look at Scalable Vector Graphics. They are based on XML and therefore allow to load external resources. So if the SVG format was enabled by default on WordPress, this alone would create countless new security vulnerabilities. After all, any user on the blog could upload corrupted files. That’s the reason why SVG has to be enabled manually in WordPress first.
SVG is a vector graphics format for two-dimensional graphics and is stored in XML text files. SVG images can therefore be scaled in size without loss of quality. Unfortunately, the XML format also brings security risks, which is why they are blocked by default in WordPress.
However, there are several ways to allow SVG uploads in WordPress. More about that below.
Of course, this is always bad if you as an admin have certain plans with SVGs. After all, the format is not only very modern, scales easily and consumes very little memory. It is also ideal for animations. So SVGs are sometimes manually enabled in WordPress to be able to use them within posts.
On the right you can see the animated WordPress logo as SVG.
That’s exactly what this article is about. I want to show you quickly and easily how you can use SVG files in WordPress. I’ll also tell you what benefits this has for you and why it’s worth considering.
What are SVGs in WordPress actually good for?

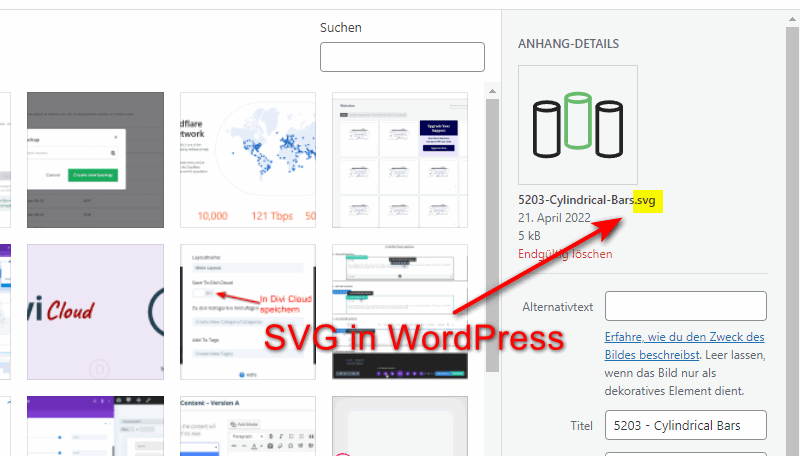
You can recognize an SVG file by its file type or extension .svg.
First of all I should explain you why it makes sense or seems interesting to use SVG files in WordPress at all. For your own theme etc. this would be possible long ago. So here I’m mainly talking about the fact that SVG files can be easily added via upload in the backend and then also used as an article image, for example. So they should appear like any other image in the media library.
Whether SVG is better than PNG, WEBP or JPEG, can not be said in general. For me the advantage of SVGs is their scalability. If I insert a graphic, a SVG is often better suited than a PNG. The latter would quickly become blurry depending on the application, while an SVG always looks good at any time.
NOTE: SVGs are best for very simple graphics, like logos and icons.
However, since an SVG is a vector-based image, the format is not automatically the right choice, but only on a case-by-case basis. A photo as SVG would therefore be bullshit, a very simple infographic on the other hand could be extended as SVG very sensibly. In the end, it depends on you and your workflow whether SVG files are beneficial for you and your blog or not.
Enable SVG in WordPress
To allow SVG in the WordPress upload, there are several plugins that can do just that. Two of them, which are particularly simple and catchy, I’d like to recommend to you at this point. The first plugin is an absolutely rudimentary solution and the second is a plugin for the somewhat higher demands and with more features.
Own Code Snippet
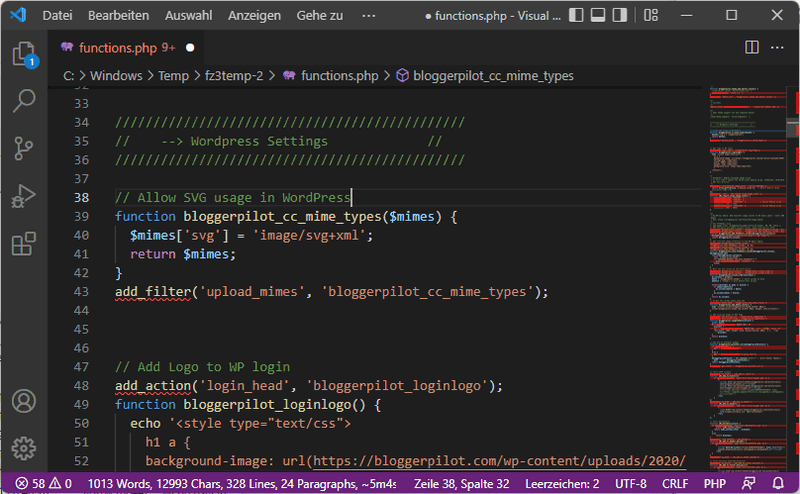
But first I want to show you how to enable SVGs in WordPress without any plugins. You have to add the following code to the functions.php of your child theme.
// Allow SVG usage in WordPress
function bloggerpilot_cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'bloggerpilot_cc_mime_types');Also available as a gist.
It’s easy to do.

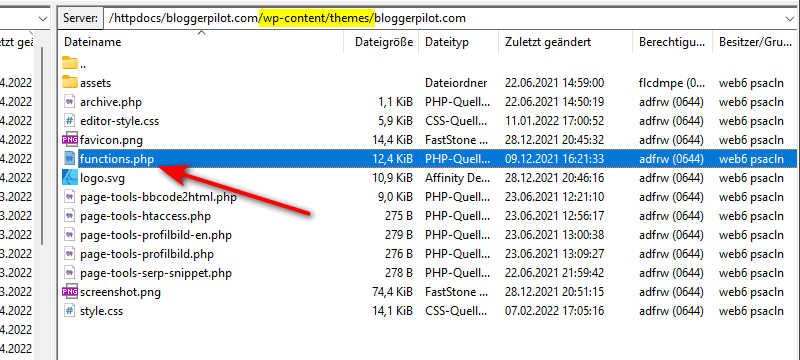
Navigate in your FTP client (Filezilla) to your child theme directory and open the file named functions.php.

In the editor, paste the code from above, save the file and upload it again.

Now you can also upload your SVG logo and select it in the Customizer.
Alternatively, you can of course embed this WordPress hook into your blog using a plugin like Advanced Scripts or Code Snippets.
I prefer the variant in the functions.php file, because it saves me an additional plugin. But otherwise there are hardly any disadvantages to using a plugin.
Easy SVG
Sometimes it can be quite simple. Easy SVG enables SVG upload in WordPress without offering too many options or further possibilities. The whole thing supports the Gutenberg editor, but as mentioned doesn’t bring any extras.
For those who don’t need more, this is ideal.
WP SVG Images
A plugin that works similarly simple and as an alternative would be WP SVG Images. Just in case you have something against the use of Easy SVG.
SVG Support
Another WordPress plugin to allow SVG files in the media library is SVG Support. But this plugin has much more features than Easy SVG.
Among other things, the code of your SVGs can be minimized directly by the plugin and also inline SVGs are easily and quickly realizable with SVG Support. Animations are also possible here, as well as a setting that allows only admins to upload SVG files.
Troubleshooting
There are two more possibilities that the SVG upload might not work. You can find the solution here.
1. Fehlende XML Deklaration

If you still get one of the following error messages, your SVG file is missing a line at the top.
“Sorry, this file type is not permitted for security reasons.”
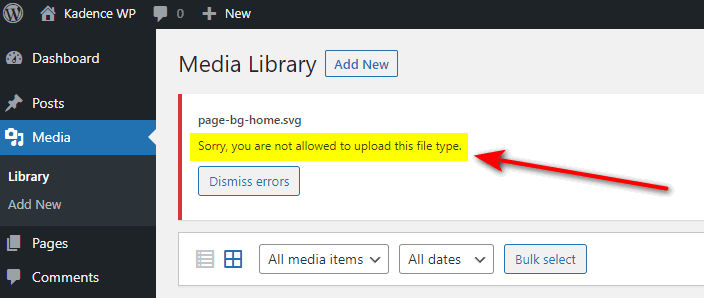
“Sorry, you are not allowed to upload this file type.”
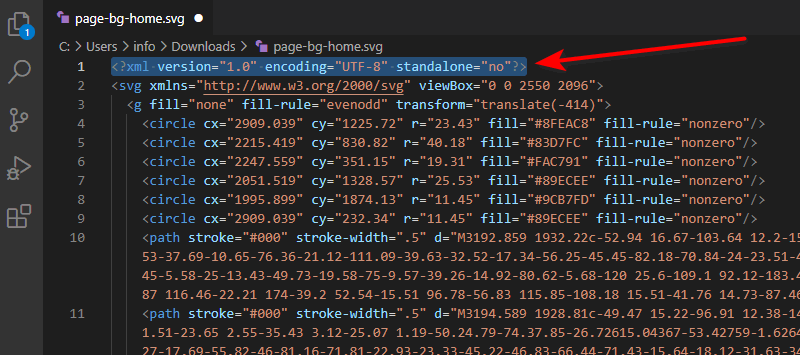
The missing XML declaration in the XML graphic is then criticized (Gist):
<?xml version="1.0" encoding="UTF-8" standalone="no"?>You add this line to the very beginning of the file using any text editor. In my case, I dragged the file onto the Visual Studio Code (VS Code) window.

After that, you can also upload this XML image to WordPress.
2. Unfiltered Uploads
If you still get an error, you can alternatively, or additionally, add the following snippet to the end of the wp-config.php file (Gist):
define('ALLOW_UNFILTERED_UPLOADS', true);You can find this file in the root directory of your WordPress installation. Add the code before the line “/* That's all, stop editing! Happy blogging. */“.
Now, there’s no reason at all why you can’t use SVGs in WordPress!
Should you allow SVG in WordPress?
Best WordPress Hosting
Hosting recommendations are usually garbage.
Often extremely cheap hosting packages for $ 3 are recommended, others advertise a $ 100 VPS, because they earn the most as an affiliate thereby. In the end, we all just want the fastest possible web space for as little money as possible.
And optimized for WordPress!
What else is important? The server should be a fast backbone for your website and the support should answer as fast as possible, and preferably in your language.
You can get all this at Cloudways from $ 10,00 / month.
In the end, that’s just the big question. Potentially, the format can pose a security risk and introduce malicious code to your blog. Realistically, though, most blog alone and thus know what exactly they are uploading. That a malicious SVG gets into the WordPress media library therefore seems more than unlikely to me.
On the other hand, the benefit is partly quite large. No matter if logos, infographics, icons or general graphics – often SVG is the much better choice and the more effective format. Above all, it scales evenly and does not suddenly become blurry, even if your theme or the width of the posts changes later on.
For me it depends on whether you already work with SVG. If they are new to you, there is no reason to integrate them into WordPress right now and upload them as an inexperienced user. SVGs in WordPress only make sense if you work with them anyway and have been missing them in WordPress for a long time. Simply because they are the logical format choice for you for certain representations.
If that’s the case, you should use the code from me, or install one of the plugins mentioned above. However, if SVGs were unknown to you until just now, there is no reason for the plugins. In this case, continue as before.
More articles on the topic of SVG:

Hey Jochen, I found your post on my Google feed and must say it was a nice read. I will bookmark it. I want to try and move away from png and jpeg as file size do count these days for page speed. Anyway. Keep up the good work.