Stylish CSS or SVG background with WordPress
A great background doesn’t always have to consist of rigid images. I’ll show you how to use a stylish CSS background with the advanced Kadence Blocks. Without any additional Page-Builder or plugin.
With CSS and SVG images, great effects can be used as background for sections or for the whole WordPress website, saving resources and space. With the Row Layout Block from Kadence Blocks the desired code is added in the Custom CSS section and displayed immediately.
Learn how to support SVGs in WordPress.
What you need
For the implementation of this tutorial you do not need any paid plugins or services, but only
- a self-hosted WordPress blog
- free Kadence Blocks Plugin
- CSS or SVG graphic for the background
While I use the Kadence Theme, it also works every other.
SVG Tools and Generators
First of all, you need a cool background. On the web, these are usually referred to as patterns.
To do this, I go to one of the following four websites to generate something suitable:
- https://www.snoweb-svg.com/en/
- https://www.magicpattern.design/
- https://app.haikei.app/
- https://bgjar.com/
There are certainly a hundred other great generators, but these are my 4 favs.
For our website, we can use SVG, but the SVG code must be packaged in the correct CSS code so that the browser can handle it.
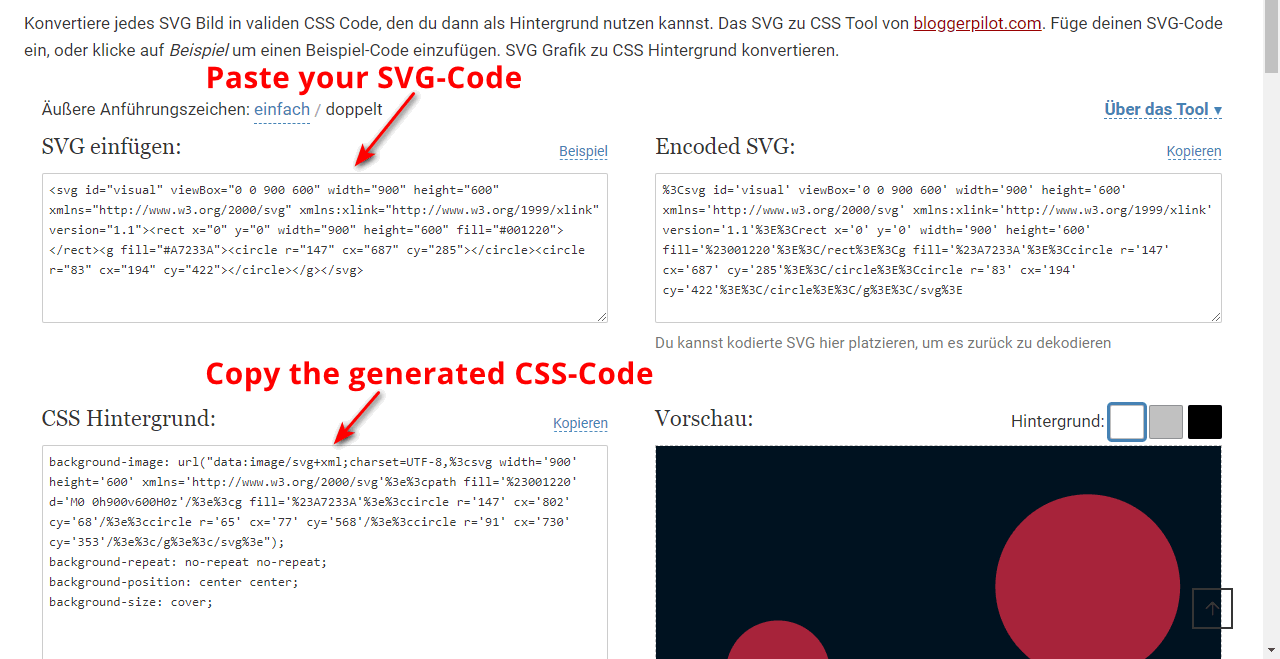
You can use my own SVG to CSS background converter.
Instructions: Use SVG as block background
For this how-to I mainly access the new Custom CSS function of the Kadence Blocks. Here you can adjust the row layout and all blocks contained in it using CSS. Or just put a background from CSS and SVG.
I’m assuming you have a working WordPress blog with the Kadence Blocks installed.
1. Create Row Layout Block

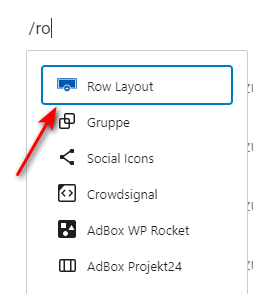
First you create a new row layout block.
The fastest way to do this is with the shortcut “/ro“, which you enter in a new line in the Gutenberg editor. See the screenshot on the right.
Which layout you choose is entirely up to you – depending on what you want to design.
For the example here, I choose two columns with 66/33 split.
Currently, it looks like this in my editor:

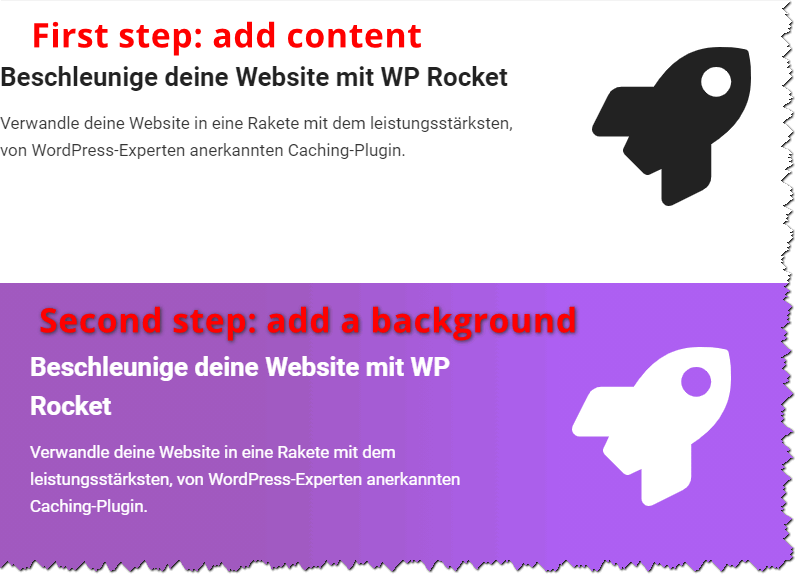
Now I fill the left column with some text and in the right column, I place an icon.
I have the background with a purple gradient. You can do this with the “Background Overlay Settings” of the Row Layout Block. The text and icon are then “colored” white.
The 2 Steps:

This completes the element. All that’s missing is the background with the SVG graphic.
2. Create SVG graphic

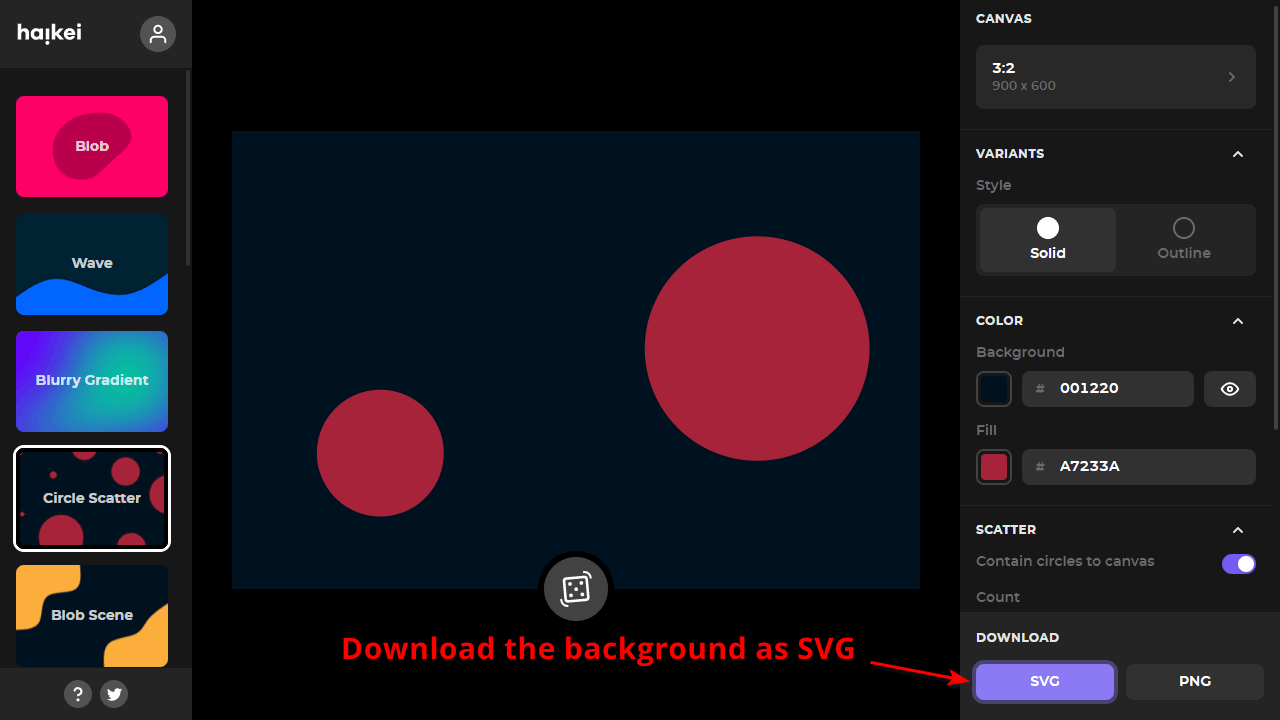
Now you go to one of the above SVG generators. In the example I used “Circle Scatter” from https://app.haikei.app/.

If you have found a suitable background, save it as an SVG graphic.
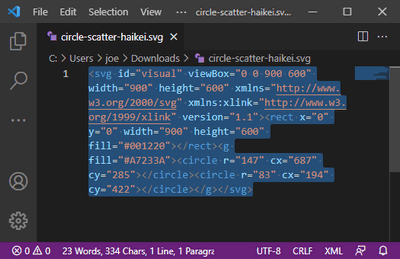
Now open the graphic with any text editor and copy the entire content into your clipboard. See the screenshot on the right.
Open the SVG to CSS Converter and paste the previously copied SVG code at the top left.
In the same second, you will see in the field below the finished CSS code for your website. Copy it into your clipboard.

3. Insert CSS background into WordPress
In the third and final step, you need to insert the CSS background in the WordPress editor.
Now mark the previously created row layout, navigate down in the right menu and expand the item “Custom CSS”.
Within “selector {” and the curved brackets, you now insert your CSS background. Immediately the new background appears!
Here’s my example in live. I just added the button:
Speed up your website with WP Rocket
Turn your website into a rocket with the most powerful caching plugin recognized by WordPress experts.
Finished is my Gutenberg block with CSS background!
Conclusion CSS Background
The Gutenberg editor has grown extremely in recent years. Also grown are extensions such as the Kadence Blocks.
Finally, it is possible to store CSS code directly in the editor and for a very specific block.
Thanks custom CSS.
Check out my post on the best Gutenberg Block plugins in a bit.

Thank you Jochen. That was very helpful.
Awesome, incidentally I have Kadence and I am a big fan of it. Thanks a ton!
By the way, I run a freelancing digital marketing agency in Goa, India.