Kadence Sticky Sections - Bereiche oben fixieren
Möchtest du mehr zum Thema WordPress erfahren?
Wow, mit Sticky Sections habe ich nicht gerechnet. Das Kadence-Team hat in der letzten Woche eine Reihe von Produkt-Updates veröffentlicht, die neue Funktionen für das Kadence Theme, die Kadence Blöcke und das Kadence-Blöcke-Pro-Plugin enthalten. Das schauen wir uns jetzt an.
Sticky Sections sind fixierte Bereiche innerhalb eines Row Layouts. Diese fixierten Sektionen bleiben beim Scrollen stehen, bis der Inhalt der übergeordneten Sektion endet. Damit lassen sich tolle Effekte erzielen, die auf vielen Websites nicht zu sehen sind.
Neben einer Reihe kleinerer Fehlerbehebungen und Verbesserungen gibt es neue Funktionen, die ich dir gerne zeigen möchte.
Sections sticky machen
Mit Kadence Blöcken hast du jetzt die Möglichkeit, einen Section bzw. Abschnitt innerhalb einer Zeile für die Höhe eines äußeren Blocks sticky zu machen. Dafür gibt es eine Reihe von Einsatzmöglichkeiten, z. B. wenn du eine Überschrift vor einem langen Text fixieren möchtest.
Der Versatz für den Sticky-Abschnitt kann individuell für Desktop, Mobile oder Tablet eingestellt werden.
In meinem Beispiel habe ich zwei Abschnitte pro Spalte, wobei die zwei oberen Abschnitte mit aktivierten Sticky-Einstellungen versehen werden. Dadurch kann ich diese Sektionen beim Scrollen der Seite fixieren.
Schritt 1: Row Layout erstellen

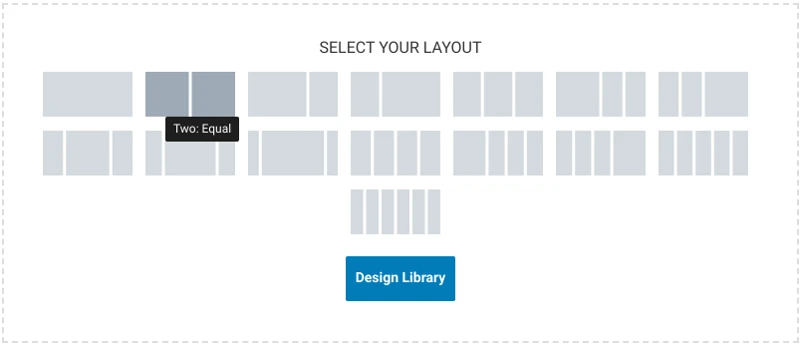
Zunächst erstelle ich ein Row Layout mit zwei Spalten. Diese Spalten sind die „Sections“.
Schritt 2: Section hinzufügen

Ab jetzt öffnest du dir am besten die Listenansicht mit dem Icon mit den drei Strichen übereinander, gleich neben dem Icon mit dem Ausrufezeichen. So hast du auf der linken Seite die Übersicht, über alle Blöcke und wie diese verschachtelt sind. Das Row Layout und die zwei Sektionen klappst du jetzt auf.
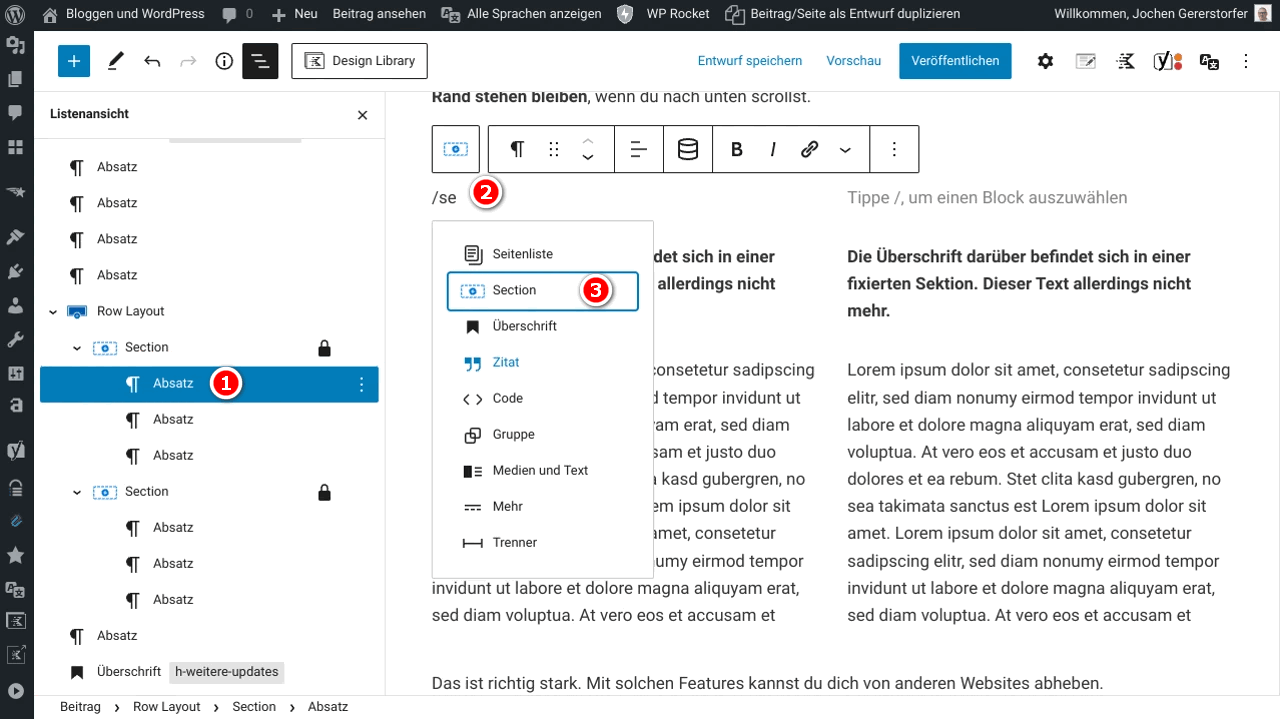
In der linken Section positioniert, füge ich jetzt ganz oben eine weitere Section ein. In diese Section platziere ich eine Überschrift. Das Gleiche mache ich auch in der rechten Spalte.
Schritt 3: Section fixieren

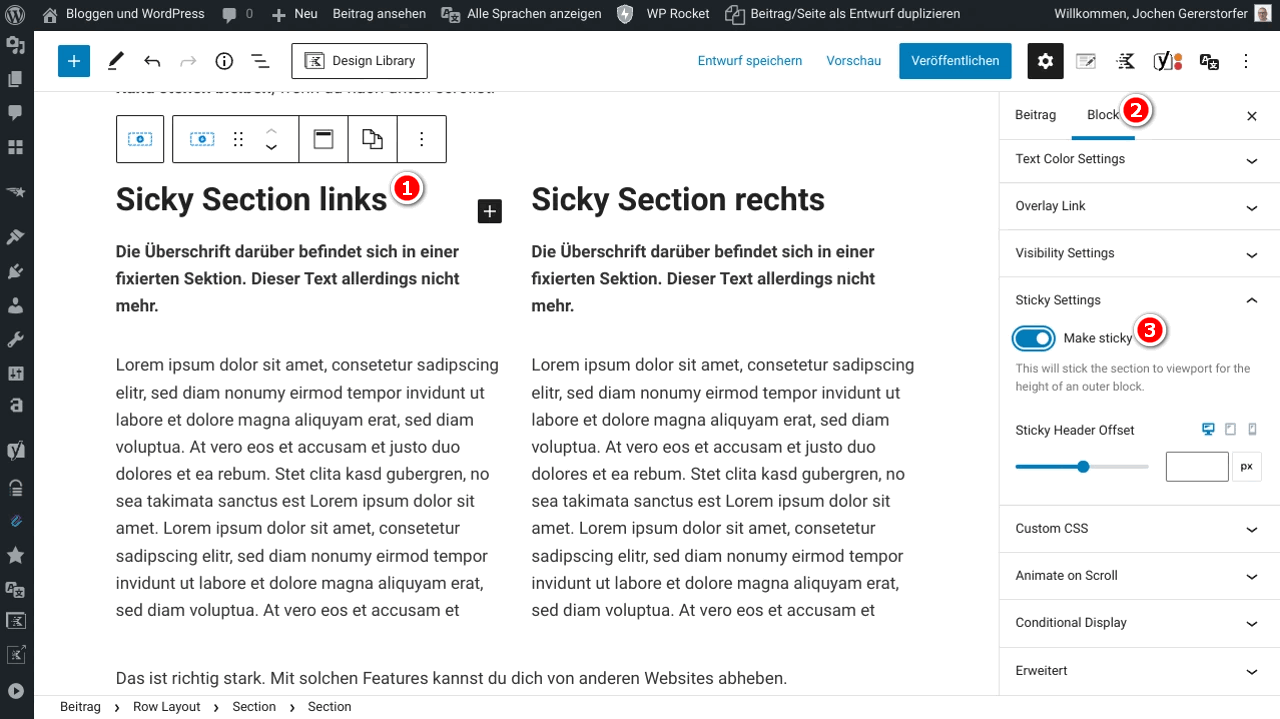
Jetzt musst du sicherstellen, dass die gewünschte Section, mit der Überschrift drin, ausgewählt ist.
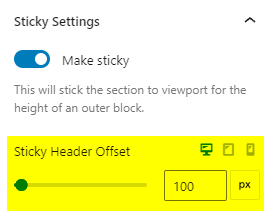
Nun kannst du rechts im Menü Block > Sticky Settings den Schieber „Make sticky“ einschalten. Führe die gleiche Aktion mit der zweiten Spalte aus.
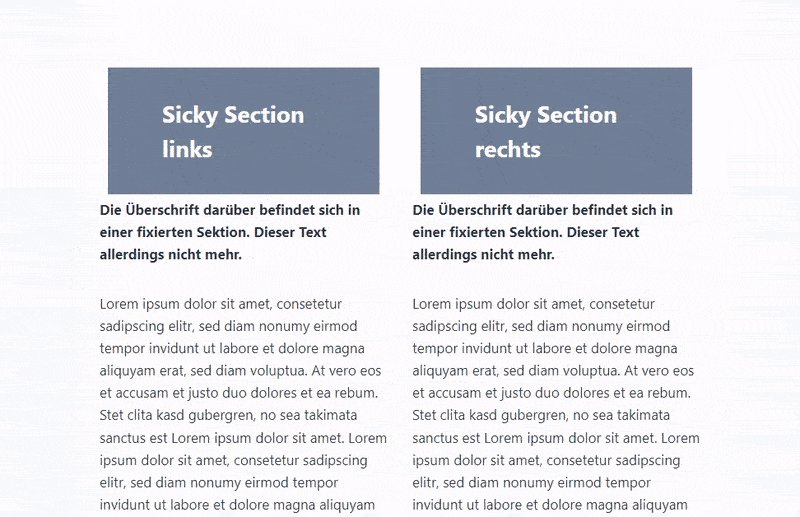
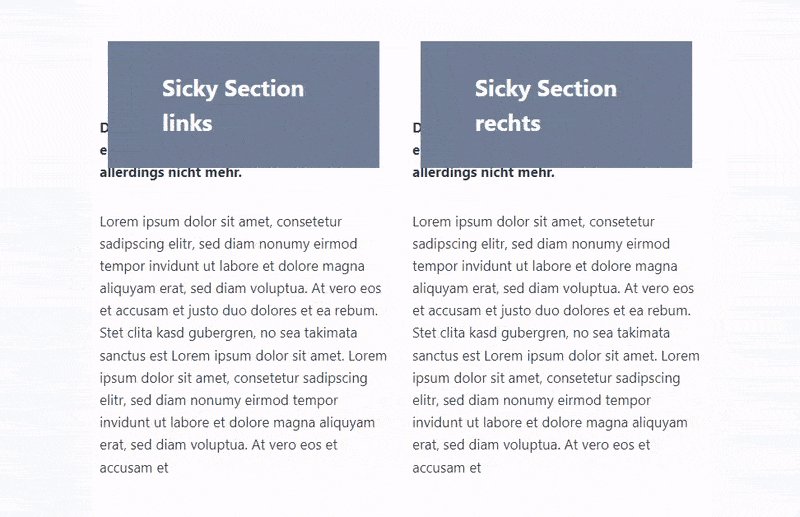
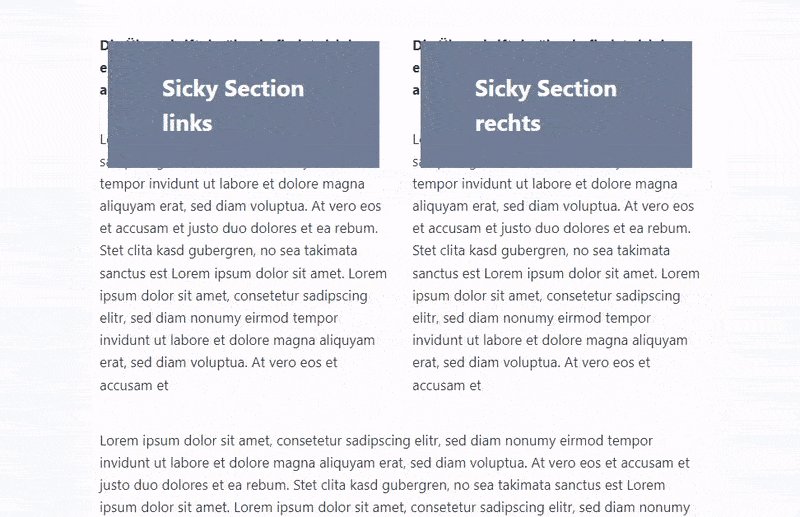
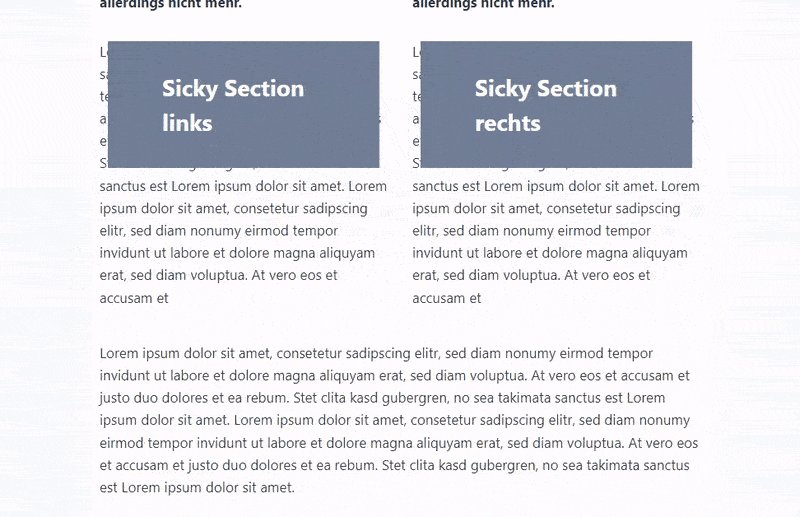
Hast du alles richtig gemacht, siehst du schon im Block Editor, wie die zwei Überschriften fix am oberen Rand stehen bleiben, wenn du nach unten scrollst.
Schaut dann etwa so aus:

Das ist richtig stark. Mit solchen Features kannst du dich von anderen Websites abheben.
Sticky Section Problembehebung
Falls du einen fixed Header für dein Theme nutzt, ist deine fixed Section vielleicht nicht sichtbar, weil sie unter dem Header versteckt ist.

Dafür ist die Einstellung „Sticky Header Offset“ vorgesehen. Ist die Höhe deines fixed Header zb. 100 px, musst du auch hier einen Offset von mindestens 100 px eingeben.
Am besten spielst du mit mehreren Höhen herum, um den optimalen Ausgleich zu finden.
Weitere Updates
Neben den fixen Sektionen innerhalb einer Reihe gab es noch weitere coole Verbesserungen.
Background Overlay für Sections

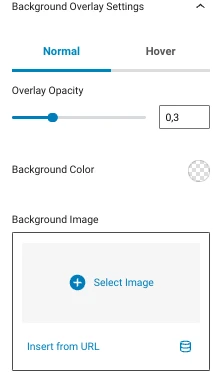
Kadence Blocks kommt nur mit Hintergrund-Overlays im Section Block. Dieses Overlay kann sowohl für den Normal- als auch für den Hover-Zustand aktiviert werden und kann bei Verwendung von Kadence Blocks Pro sogar mit dynamischen Inhalten aufgerufen werden.
Damit kannst du über den Hintergrund einer Sektion noch ein Overlay mit einem Bilde oder einer Farbe machen.
Einfachere Änderung von Schriftarten und Farben im Customizer

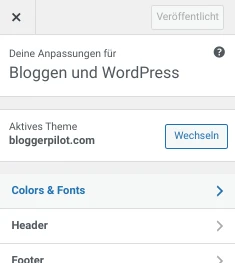
Im Kadence-Theme können Schriftarten und Farben jetzt einfacher im Customizer geändert werden. Bisher mussten Website-Besitzer unter der Registerkarte „Allgemein“ auf die Farbschemata und die Typografie der Website zugreifen. Da dies ein häufig genutzter Bereich der Website-Verwaltung ist, zeigt das Kadence-Theme diese Optionen jetzt auf der obersten Ebene des Customizers an, damit die Einstellungen leichter zu finden und Änderungen einfacher zu implementieren sind.
Alle Google Fonts verfügbar
Das Kadence-Theme ermöglicht jetzt, alle verfügbaren Google Fonts auf deiner WordPress-Website zu verwenden.

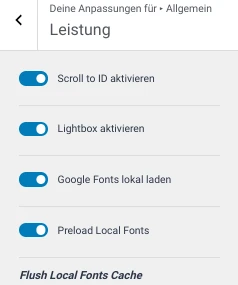
Zur Erinnerung: Wenn du das Kadence Theme Pro Plugin verwendest, kannst du einstellen, dass deine Website die Google Fonts lokal lädt. Gehe zu Allgemein > Leistung und schalte diese Option ein, wenn du das möchtest.
Fazit
Mit KadenceWP habe ich wohl auf das richtige Pferd gesetzt. Seit Jahren bringen die eine Innovation nach der anderen heraus. Damit macht Webdesign mit WordPress wieder so richtig Spaß!
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.