Kadence Blocks - Gutenberg Blöcke und Page-Builder
Möchtest du mehr zum Thema Kadence Blocks erfahren?
Das aktuelle Kadence Blocks Review vom Blogger Pilot! Ich zeige dir, was das WordPress-Plugin kann und warum du es unbedingt nutzen solltest – am besten in Kombination mit dem Kadence Theme vom gleichen Entwickler.
Die Kadence Blocks sind eine Erweiterung für den Standard-Gutenberg-Editor. Das WordPress-Plugin fügt benutzerdefinierte Blöcke und Optionen hinzu, um die Bearbeitungsfunktionen des Block-Editors so zu erweitern, dass du mühelos atemberaubende Websites erstellen kannst.
Kadence Blocks 3.0 ist da
Kadence Blocks 3.0 ist eine neue Version des beliebten WordPress-Seitenerstellungs-Plugins. Mit diesem Update kannst du jetzt schöne, benutzerdefinierte Seitendesigns schneller und einfacher als je zuvor erstellen. Es verfügt über verbesserte Funktionen wie die vollständige Kontrolle über Inhaltsbreiten, erweiterte Blockeinstellungen, Unterstützung für zusätzliche Styling-Optionen und einen aufgebohrten Formular-Block.
Das Upgrade auf Blocks 3 verlief ohne Probleme und der Code ist voll rückwärts kompatibel.

Sofort sticht das neue Design ins Auge.
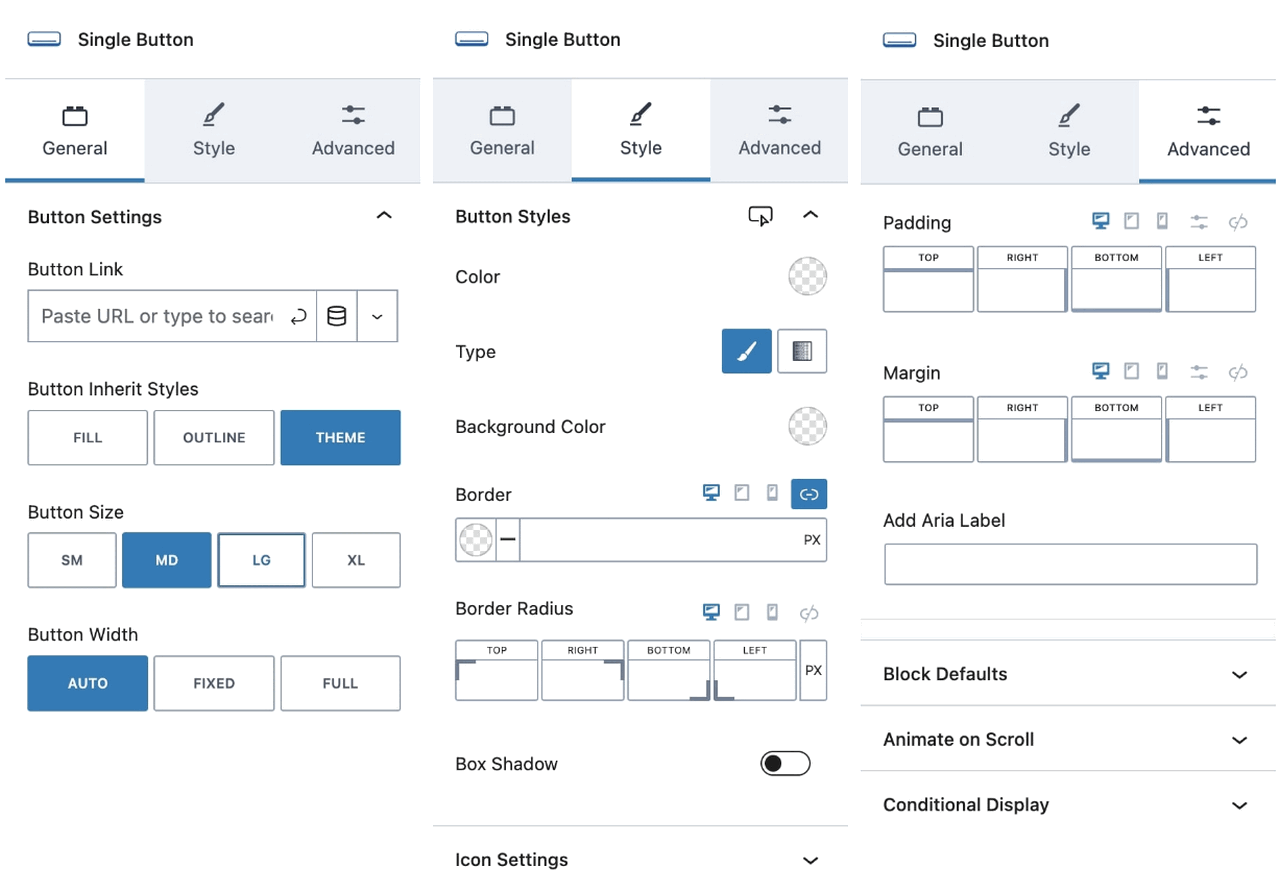
Die Blockeinstellungen sind intuitiv in Abschnitte unterteilt: Allgemein, Stil und Erweitert. So findest du noch schneller und einfacher die richtige Einstellung, um dein Layout und Design zu optimieren.
Du musst nicht mehr durch eine Vielzahl von Einstellungen blättern.
Finde ich richtig gut!

Es wurde eine Reihe eigener Steuerelemente für die Kadence-Komponentenbibliothek entwickelt. Gutenberg entwickelt sich mit Kadence immer mehr zum vollwertigen Page-Builder.

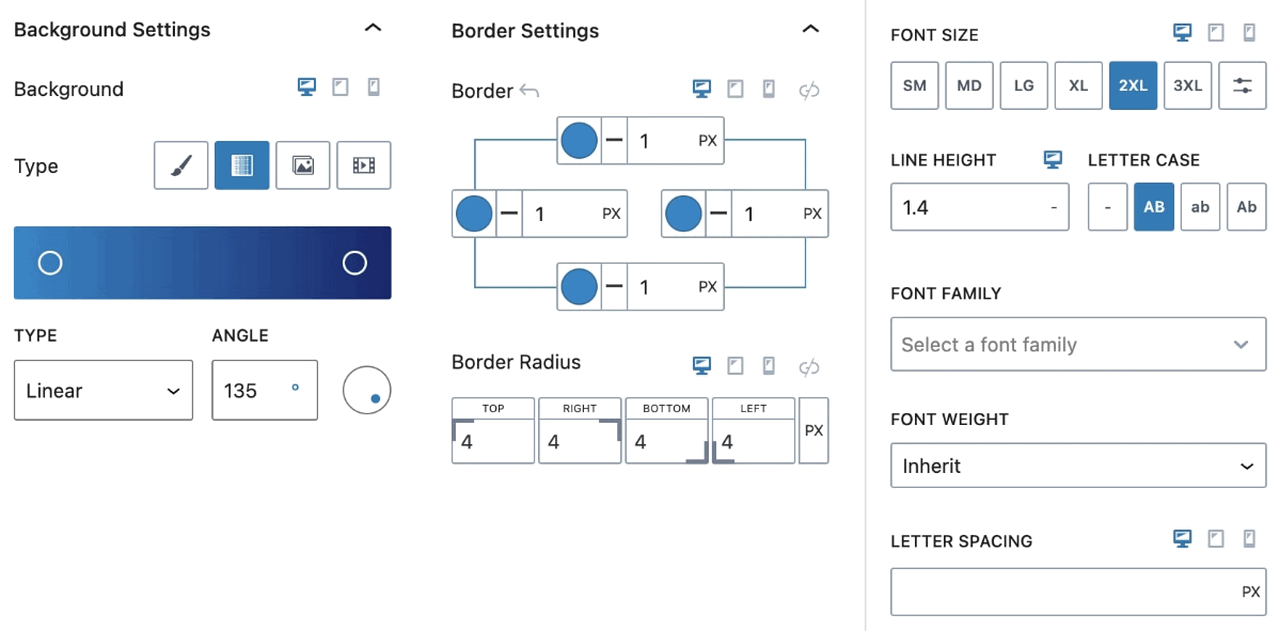
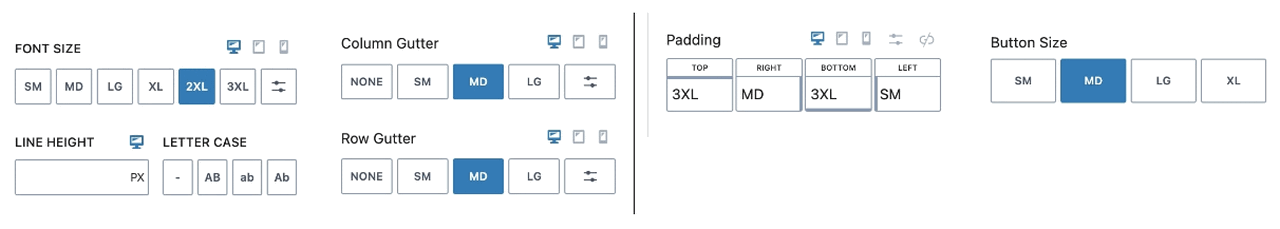
Eines der vielen Ziele von Kadence Blocks 3.0 war es, Designentscheidungen intuitiver für den Benutzer zu gestalten.
Nun wurden viele Standardgrößeneinstellungen auf benutzerdefinierte Variablen umgestellt, sodass du kleine, mittlere und große Voreinstellungen und Größen für Elemente festlegen kannst und der Editor den Rest erledigt.
Für meine eigenen Projekte habe ich noch nie einen Page-Builder verwendet. Als Webdesigner habe ich mir einfach meine eigenen Klassen erstellt und damit meine WordPress-Designs gemacht.
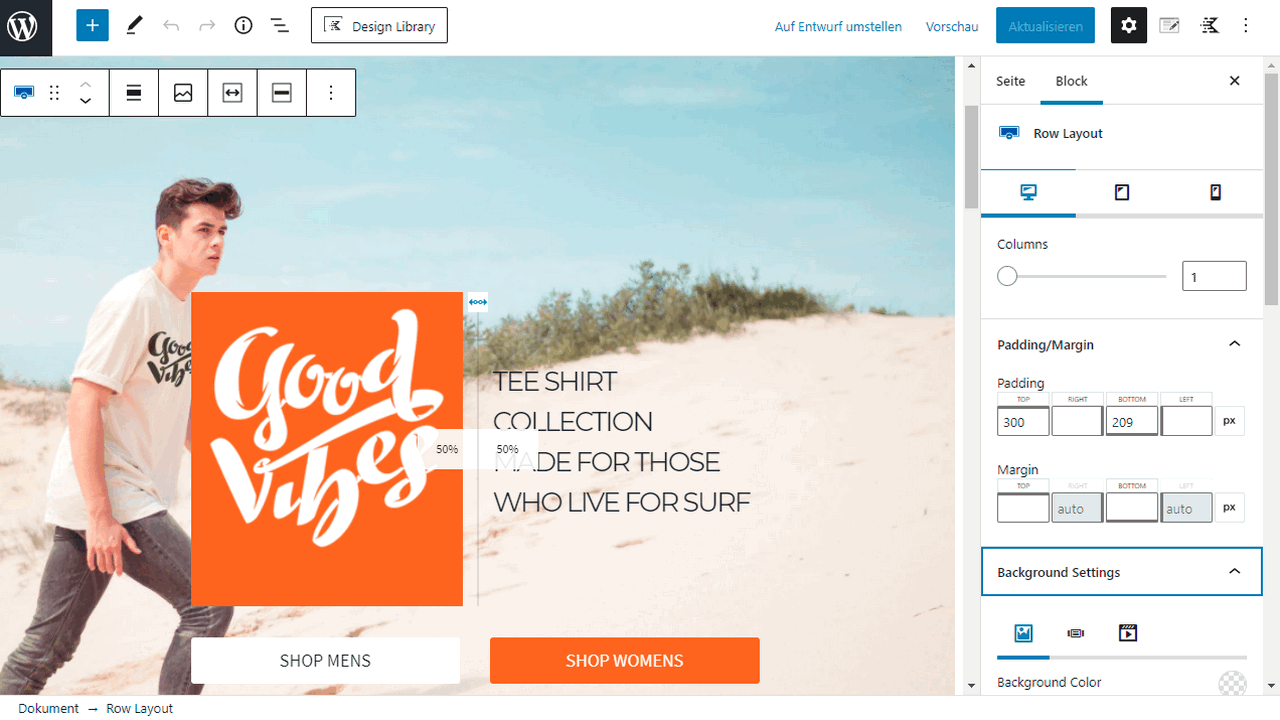
Gutenberg nutzte ich aber sehr gerne, weil mit den Gutenberg-Blöcken trotzdem sehr schlanker Code entsteht. Grundsätzlich komme ich mit den Standard-Blöcken hervorragend aus, aber gerade bei Landing-Pages kommen mir die erweiterten Kadence Blocks gelegen. Besonders der „Row Layout“ Block ist schon sehr mächtig. Aus meiner Sicht besteht kein Grund mehr für aufgeblähte Page-Builder wie Elementor oder Beaver Builder.
Weil ich so begeistert vom Kadence Theme und den Kadence Blöcken bin, möchte ich dir das WordPress-Plugin hier genauer vorstellen.
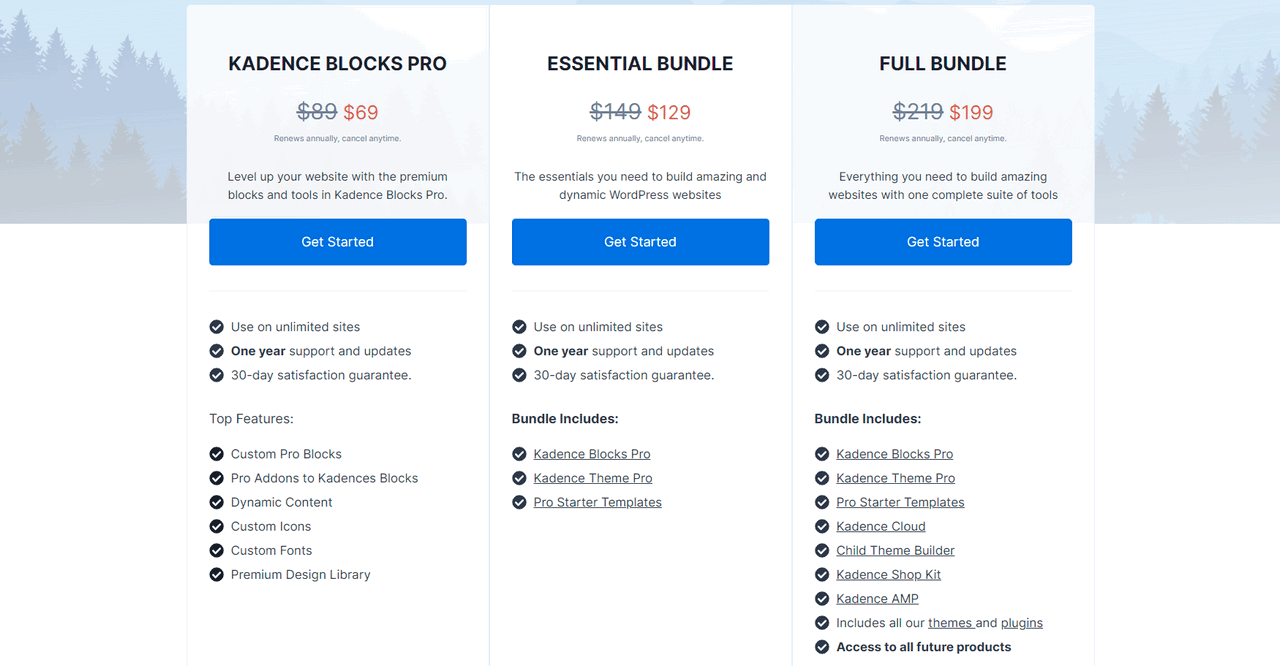
Was kosten die Kadence Blocks Pro?

Die Kadence Blocks sind kostenlos im WordPress-Plugin-Verzeichnis erhältlich, mit der Pro-Version kannst du noch mehr Blöcke und Funktionen nutzen. Am besten fährst du mit den Bundles oder der Mitgliedschaft.
Kadence fährt regelmäßig Aktionen. Es kann also sein, dass meine Preise im Screenshot oder in der Preistabelle nicht ganz aktuell sind.
| Kadence Theme Pro | Kadence Blocks Pro | Essential Bundle | Full Bundle | Mitgliedschaft Lifetime | |
|---|---|---|---|---|---|
| Updates und Support | 1 Jahr | 1 Jahr | 1 Jahr | 1 Jahr | unbegrenzt |
| Websites | unbegrenzt | unbegrenzt | unbegrenzt | unbegrenzt | unbegrenzt |
| Kadence Theme Pro | Ja | Nein | Ja | Ja | Ja |
| Kadence Blocks Pro | Nein | Ja | Ja | Ja | Ja |
| Starter Templates Pro | Nein | Nein | Ja | Ja | Ja |
| Kadence Cloud | Nein | Nein | Nein | Ja | Ja |
| Kadence Woo Extras | Nein | Nein | Nein | Ja | Ja |
| Preis | $ 59,00 | $ 69,00 | $ 129,00 | $ 199,00 | $ 699,00 |
Kadence Blocks Funktionen
Kadence erweitert den regulären Gutenberg Editor um wichtige Funktionen. Seitdem ich die Kadence Blocks nutze, möchte ich sie nicht mehr missen. Gerade der Row-Layout-Block und die Möglichkeit, bei allen Blöcken die Innen- und Außenabstände zu änder, sind schon sehr praktisch.

Anschließend möchte ich dir die Features der Block-Sammlung vorstellen.
Free Features
All diese Funktionen sind auch im kostenlosen Plugin verfügbar:
- Abstandeinstellungen: Bestimme die Abstände und Ränder für deine Blöcke in beliebigen Einheiten. Passe sie responsiv an, um präzise Abstände und Designs zu erhalten.
- Intelligent Load: Kadence Blocks lädt CSS oder Javascript nur dann, wenn es wirklich benötigt wird.
- Responsive: Passe dein Design für jede Bildschirmgröße an. Bearbeite die Einstellungen für Tablets und Mobilgeräte während der Vorschau im WordPress-Editor.
- Layout Einstellungen: Erstelle jedes erdenkliche Layout und steuere es für jede Größe mit dem Zeilen-/Layout-Block (Row Layout).
- Typografie-Steuerung: Wähle über 900 Google-Schriftarten und gestalte deine Website mit vollständiger Kontrolle über die Schriften.
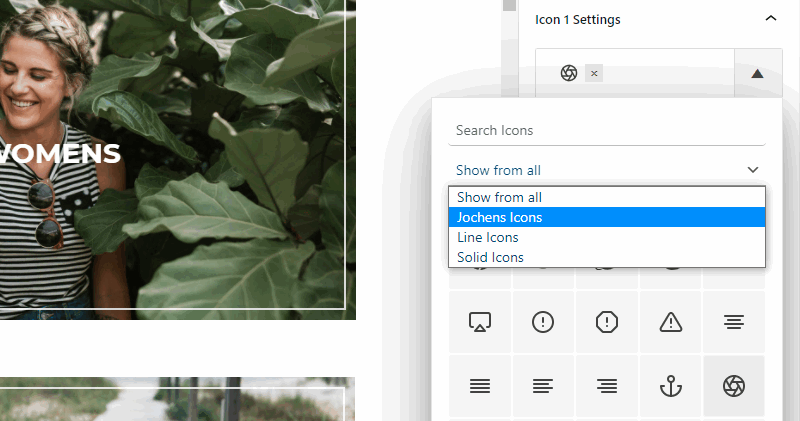
- Mehr als 1500 SVG Icons: Du kannst die Größe, Farbe und sogar die Strichstärke anpassen.
- Steuerelemente für Farbe und Hintergrund: Farbverläufe, Überlagerungen, Überblendungen, Parallax-Hintergründe und Rahmen. Du kannst alle Designeinstellungen kontrollieren!
- Konfigurierbare Standardwerte: Macht die Entwicklung zum Kinderspiel. Wenn die Standardeinstellungen einmal festgelegt sind, werden diese Einstellungen jedes Mal, wenn du einen Block hinzufügst, automatisch übernommen.
- Einstellungen für die Anzeige: Blende die Blockeinstellungen für bestimmte Nutzergruppen aus, damit sich der Benutzer auf den Inhalt konzentrieren kann.
- Eigene Farbpaletten: Mit dem Plugin erstellst du eigene Farbpaletten direkt im Block Editor. Mit einem Klick deaktivierst du die vom Theme-Customizer vorgegebenen Farben.
Pro Features
Tatsächlich kommen mit der Pro-Version gar nicht mehr so viele Features hinzu. Für mich persönlich sind die „Custom Icons“ und der „Dynamic Content“ aber wichtig.

- Scroll Animation: Schaffe ein schönes Erlebnis für deine Besucher mit On-Scroll-Animationen, um deine Inhalte auf ansprechende Weise zu präsentieren.
- Eigene Icons nutzen: Mit den benutzerdefinierten Icons kannst du dein eigenes Icon oder ein ganzes Set hochladen, um immer das perfekte Icon zu haben.
- Dynamische Inhalte: Nutze benutzerdefinierte Felder und die Inhalte dynamisch in deinen Blöcken. Sehr nützlich für „Hooked Elements“.
- Eigene Schriftarten: Erstelle das perfekte Design mit der perfekten Schriftart. Lade einfach eine eigene Schriftart hoch oder verwende Adobe Fonts.
- Nutze die Premium Designs aus der Library: Beschleunige deine Entwicklung mit dem Zugang zu allen Premium-Designbibliotheken und Startseiten.
- Seitenspezifische Skripte: Wenn du ein benutzerdefiniertes Tracking-Skript zu einer einzelnen Seite oder einem Beitrag hinzufügen möchtest, kannst du das jetzt direkt in den Editor-Tools tun. Super praktisch!
Das waren die Funktionen, die für alle Kadence Blocks verfügbar sind.
Die einzelnen Gutenberg Blöcke schauen wir uns anschließend an.
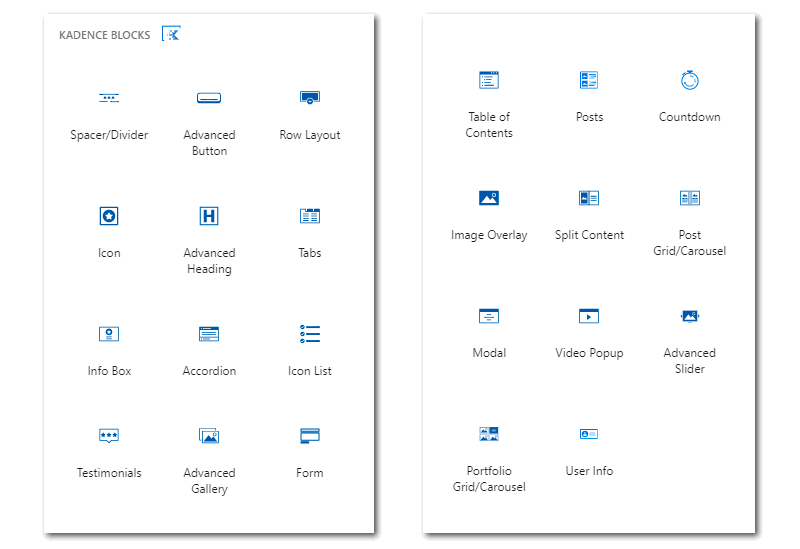
Alle Kadence Blöcke
Auch im deutschsprachigen WordPress Admin sind die Kadence Blocks nicht übersetzt. Das finde ich auch gut so. Eine deutsche Übersetzung würde nur für Verwirrung sorgen. Keine Angst, auch wenn du kein Englisch kannst, wirst du dich sehr schnell an die Bezeichnungen gewöhnen.

Kostenlose Blöcke
- Row Layout: Mit Abstand mein Lieblins-Block!
- Section Block: Nutze die Vorteile von Flex.
- Advanced Image: Viel mehr Möglichkeiten mit Bildern.
- Advanced Heading: Wenn du mal eine ganz besondere Überschrift brauchst.
- Advanced Gallery: Stelle deine Bilder besonders eindrucksvoll mit der erweiterten Galerie vor.
- Tabs: Die Registerkarten nutze ich gerne für Reviews oder Landing Pages.
- Accordions: Erstelle wunderschöne Akkordeons! Mit FAQ Schema!
- Countdown: Steigere deine Konversionen, indem du deinem Angebot ein Gefühl der Dringlichkeit verleihst. Mit Pro kannst du auch Evergren-Kampagnen erstellen.
- Table of Contents: Das Inhaltsverzeichnis für alle längeren Inhalte.
- Testimonials: Lass deine Kundenstimmen einfließen.
- Info Box: Super praktisch für Boxen mit Icons.
- Posts: Zeig ein übersichtliches Raster von Beiträgen überall auf deiner Website an, z.B. auf deiner Homepage, wo du deinen Blog anpreisen willst.
- Icon List: Füge schöne Icons zu deinen Listen hinzu, um sie ansprechender zu gestalten und die Aufmerksamkeit der Betrachter zu gewinnen.
- Icons: Wähle aus über 1500+ SVG-Symbolen, um sie in deine Seite einzufügen.
- Form: Damit konnte ich mein gesondertes Fluent Forms Plugin auf einigen Blogs deinstallieren.
- Advanced Button: Interessant, wenn du mal einen Button abseits deines Standard-Styles brauchst.
- Spacing/Divider: Erstelle ganz einfach eine Trennwand und bestimme den Platz um sie herum oder schaffe einfach etwas Platz in deinem Inhalt.
- Show More Block: Ein Toggle mit verstecktem Inhalt.
- Google Maps: Super praktisch, um Karten überall anzuzeigen.
- Lottie Animation: Schlanke Animationen leicht gemacht.
- Count Up: Zähler
- Sticky Sections
Kadence Blocks Pro
- Post Grid/Carousel: Das Post Grid/Carousel gibt dir alle Flexibilität, die du brauchst, um deine Blogbeiträge schön darzustellen.
- Product Carousel: Zeige deine WooCommerce Produkte besonders cool dar.
- Portfolio Grid/Carousel: Ein Grid mit mehr Darstellungsmöglichkeiten.
- Image Overlay: Eine schöne Möglichkeit, einen Bildlink mit einem überlagerten Titel und Untertitel zu erstellen.
- Modal: Erstelle ganz einfach einen Call-to-Action-Button, der ein Pop-up öffnet. Füge jede Art von Inhalt in dein Modal ein. Passe Overlay, Animation, Größe und Platzierung an.
- Split Content: Bietet zwar Gutenberg auch an, aber nicht mit so tollen Design-Möglichkeiten.
- Video Pop-up: Zeige ein Thumbnail mit Overlay- und Hover-Effekten an, das bei einem Klick zu einem Video-Pop-up führt. Funktioniert mit lokalen oder externen Videos!
- User Info: Zeige Informationen über den aktuell eingeloggten Benutzer an. Zeige den Gravatar, den Namen und das Registrierungsdatum an.
- Advanced Slider: Ersetzte damit dein Slide-Plugin und mache gleichzeitig deine Website schneller.
- Pro Gallery Addons: Erhalte Zugang zu den Premium-Layouts wie dem Thumbnail-Slider, um deine Galerien hervorzuheben!
- Pro Countdown Add-ons: Erstelle Evergreen-Countdowns, die Nutzer nach IP-Adresse oder Cookie abgleichen. Der ultimative Weg, um ein Gefühl der Dringlichkeit zu erzeugen.
- Pro Form Add-ons: Füge deine Abonnenten automatisch zu Mailchimp oder anderen Diensten hinzu, sende eine automatische Antwort und protokolliere jede Formularübermittlung.
- Dynamic List Block: Liste Kategorien, Tags oder Custom Post Types.
- MetaBox Support: Dynamische Inhalte direkt in den Blöcken nutzen.
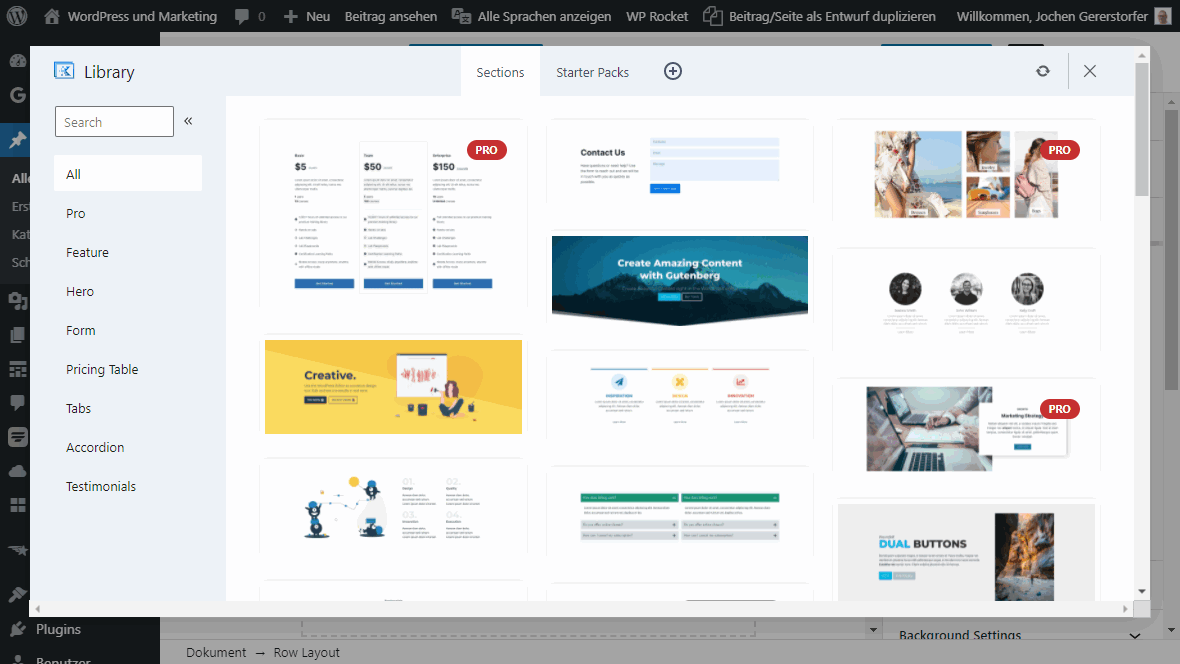
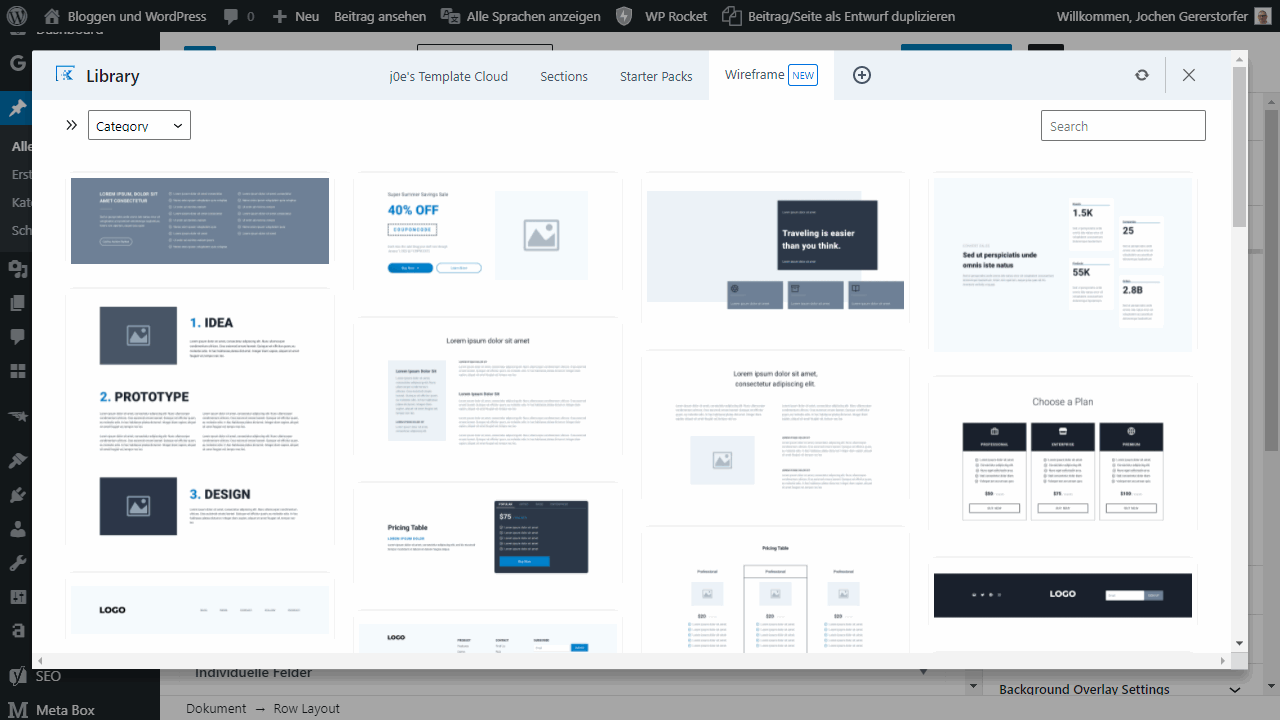
Premium Template Library

Für neue Websites nutze ich gerne die Design Library. Damit ladest du fertige Design-Vorlagen oder Blöcke herunter und beschleunigst damit deine WordPress-Entwicklung ungemein.

Ganz neu sind die Wireframe Templates. Aufsichtlich schlicht gehaltene Vorlagen, die du nach dem Einfügen einfach an dein Design anpassen kannst.
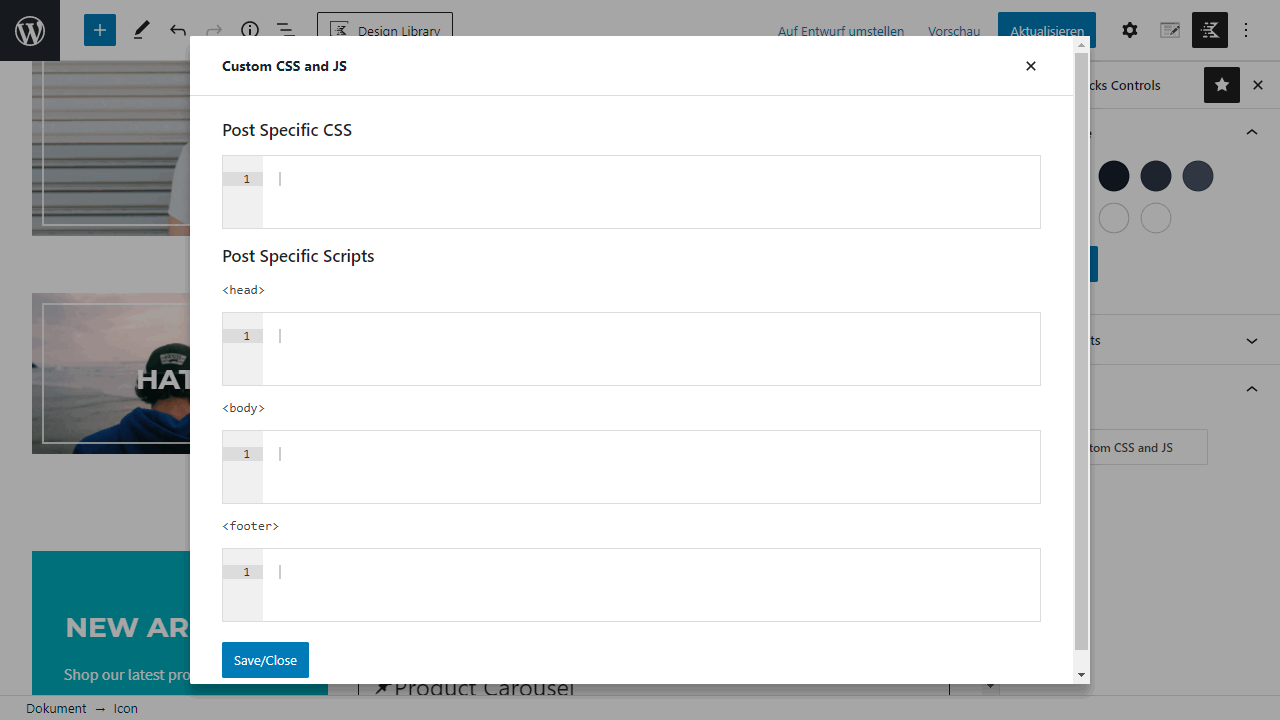
Custom CSS und JS

Das ist ein Hammer-Feature! Besonders wenn du Affiliate-Marketing machst, brauchst du sicher hin und wieder ein bestimmtes Pixel, welches aber nur in diesem Beitrag feuern soll. Für JavaScript hast du die Möglichkeit im <head>, <body> oder <footer> einzubauen.
Aber auch wenn du optisch mittels CSS nachhelfen möchtest, kannst du das hier tun.
Zu finden im Editor in den Kadence Blocks Controls.
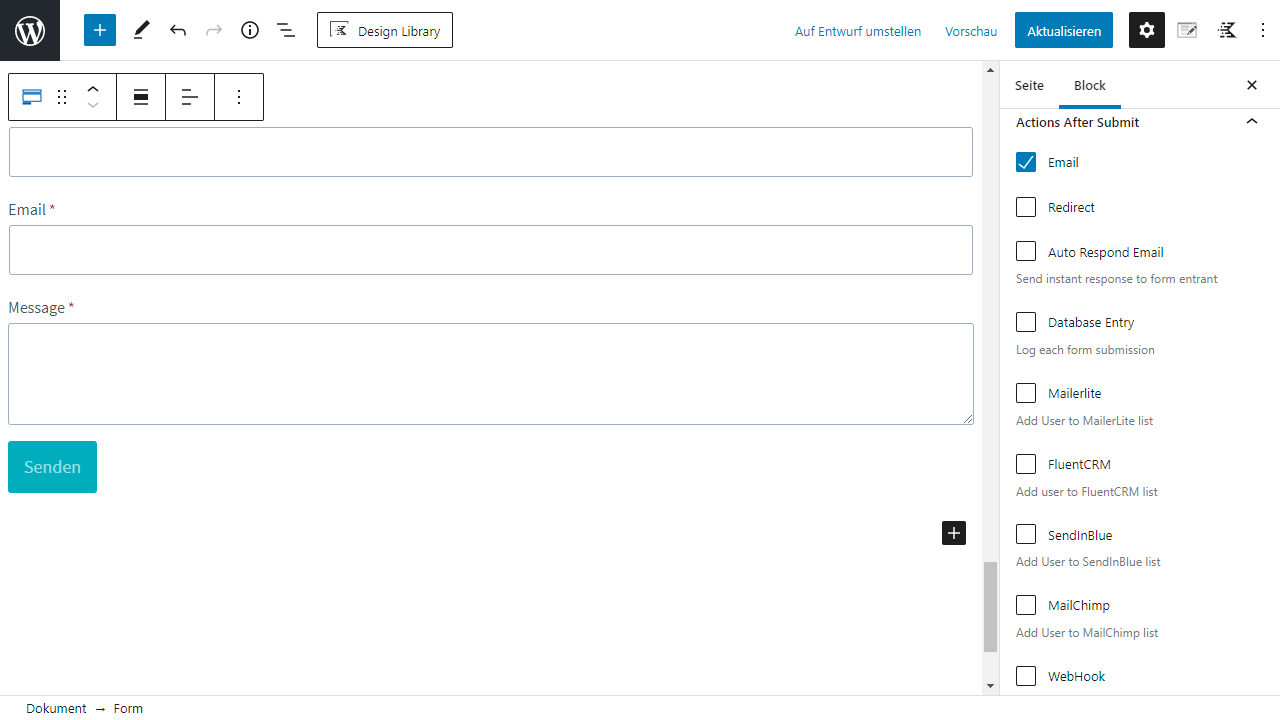
Formulare

Richtig gut ist auch der Formular-Block!
Mir gefällt daran, dass ich kein Plugin mehr installieren muss, wenn ich nur ein einfaches Kontaktformular brauche. Aber Kadence Forms kann sogar richtig viel und bietet eine große Auswahl an Feldern.
Wenn du keine E-Mail-Dienst wie Brevo nutzen möchtest, kannst du deine Abonnenten auch lokal speichern. Ansonsten sind aktuell folgende Integrationen verfügbar:
Und mit den Webhooks kannst du so ziemlich jeden anderen Dienst anbinden.
Funktionen wie reCAPTACHA, Benachrichtigungs-Mails und Bestätigungs-Nachrichten sind auch dabei.
TIPP: Möchtest du deine eigenen Blöcke erstellen, schau dir die Kadence Cloud an.
Kadence Support

Wenn du Fragen hast oder Hilfe brauchst, findest du in deinem Kundenbereich mehrere Möglichkeiten zur Kontaktaufnahme. Ich nutze meistens das Forum, da so immer wieder interessante Diskussionen entstehen. Schneller bekommst du aber über das Ticket-System Hilfe.
Der Support findet aber nur auf Englisch statt.
Kadence Blocks Alternativen
- Ultimate Add-ons for Gutenberg: Falls du das Astra Theme verwendest, sind die UAG, vom gleichen Entwickler vielleicht die passende Lösung für dich.
- Stackable: Habe ich selbst noch nicht probiert. Ist aber beliebt.
- Genesis Blocks: Falls du ein Genesis Theme verwendest, oder bei WP Engine bist, ist diese Block-Sammlung für dich gemacht.
- CoBlocks: Die sehr beliebte Gutenberg-Erweiterung wurde von GoDaddy übernommen und wird aktiv weiterentwickelt.
- Mit dem WP Grid Builder kannst du die Blog-Raster noch mal deutlich aufwerten.
Kadence Blocks FAQ
Gestalte deine Website mit dem
Kadence Theme
Von Grund auf für blitzschnelle Performance entwickelt und mit modernen Funktionen ausgestattet, damit das Erstellen von Websites wieder Spaß macht.
Fazit
Zusammenfassend lässt sich sagen, dass der Block-Editor die Zukunft der WordPress-Website-Erstellung ist, und Kadence Blocks ist einer der besten Erweiterungen auf dem Markt.
Genau deshalb ist auch meine Wahl auf die Kadence Blocks gefallen. Für all meine Websites.
Ich hoffe, meine Erfahrungen konnten dir etwas bei deiner Wahl helfen. Bei Fragen melde dich gerne in den Kommentaren.
Lies hier weiter, wenn du dich für Gutenberg Block Plugins interessierst.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.